Bagaimana cara menambahkan Pencarian Produk Ajax di WooCommerce Gratis pada tahun 2024
Diterbitkan: 2024-03-06Ingin menambahkan bilah pencarian ke tema Anda? Anda datang ke tempat yang tepat! Saya akan menunjukkan cara mengintegrasikannya dengan mudah dan cepat.
Menambahkan bilah pencarian ke tema Anda adalah cara terbaik untuk meningkatkan pengalaman pengguna dan memudahkan pengunjung menemukan konten yang mereka cari di situs web Anda.
Dengan tersedianya bilah pencarian, pengunjung dapat dengan mudah mencari topik, produk, atau informasi tertentu, sehingga menghemat waktu dan tenaga mereka dalam menemukan konten yang relevan.
Peningkatan ini tidak hanya meningkatkan kepuasan pengguna tetapi juga meningkatkan kegunaan dan fungsionalitas situs web Anda secara keseluruhan.
Jadi, jika Anda ingin memberikan pengalaman yang lebih efisien dan ramah pengguna bagi pengunjung Anda, menambahkan bilah pencarian adalah cara yang tepat!
Pada artikel ini, saya akan memperkenalkan Anda pada plugin gratis “The Advance Product Search Plugin” untuk menambahkan pencarian produk Ajax dengan Ajax di WooCommerce.
Daftar isi
Apa itu pencarian produk AJAX?
Pencarian produk AJAX adalah fitur pada website yang memungkinkan pengguna mencari produk tanpa harus memuat ulang seluruh halaman.
Ini menggunakan teknologi JavaScript dan XML (AJAX) asinkron untuk mengirim permintaan ke server di latar belakang dan mengambil hasil pencarian tanpa mengganggu pengalaman penelusuran pengguna.
Hal ini memungkinkan pencarian produk lebih cepat dan lancar di situs web e-niaga.
Mengapa Harus Menggunakan AJAX?
Ajax umumnya digunakan dalam pengembangan web untuk menciptakan pengalaman pengguna yang lebih dinamis dan interaktif.
Hal ini memungkinkan situs web memuat informasi atau konten baru tanpa menyegarkan seluruh halaman, menjadikan pengalaman menjelajah lebih cepat dan lancar bagi pengguna.
Hal ini dapat membantu meningkatkan keterlibatan pengguna, meningkatkan tingkat retensi, dan meningkatkan kepuasan pengguna secara keseluruhan terhadap situs web.
Selain itu, Ajax juga dapat membantu mengurangi beban server dan penggunaan bandwidth, karena hanya bagian halaman tertentu yang diperbarui, bukan keseluruhan halaman.
Secara keseluruhan, Ajax adalah alat yang ampuh untuk meningkatkan fungsionalitas dan kegunaan situs web.
Sekarang, saya akan memperkenalkan Anda pada plugin gratis “The Advance Product Search Plugin” untuk menambahkan pencarian produk Ajax dengan Ajax di WooCommerce.
Mari kita mulai!
Instalasi Plugin (Versi Gratis)
Plugin Pencarian Produk Lanjutan adalah pencarian langsung Ajax super cepat untuk mencari produk, halaman, dan posting Anda.
Langkah 1: Instal plugin “Pencarian Produk Lanjutan” .

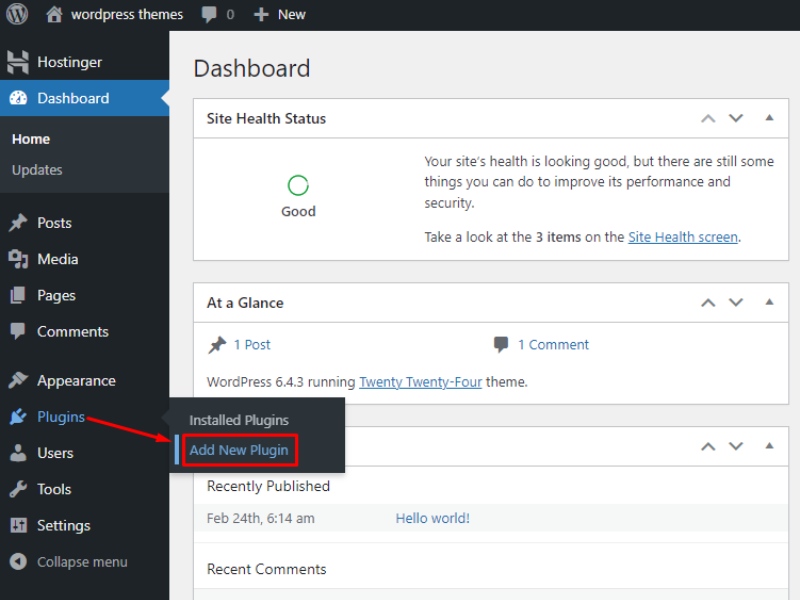
Untuk menginstal plugin “The Advance Product Search” di situs WordPress Anda, buka “ WP Admin Plugins ” dan klik “ Add New .” Cari pluginnya, klik “ Instal Sekarang ,” dan aktifkan untuk mulai menggunakan fitur-fiturnya.
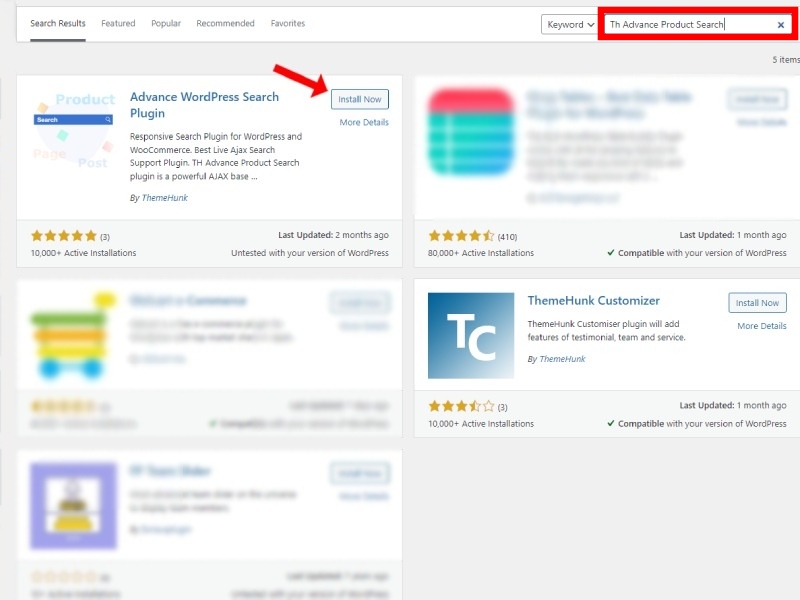
Langkah 2: Ketik “Pencarian Produk Lanjutan” pada nama plugin di kotak pencarian dan klik “ Instal Sekarang ”

Cari “The Advance Product Search” di kotak pencarian plugin, lalu klik “ Instal Sekarang ” untuk menambahkannya ke situs WordPress Anda.
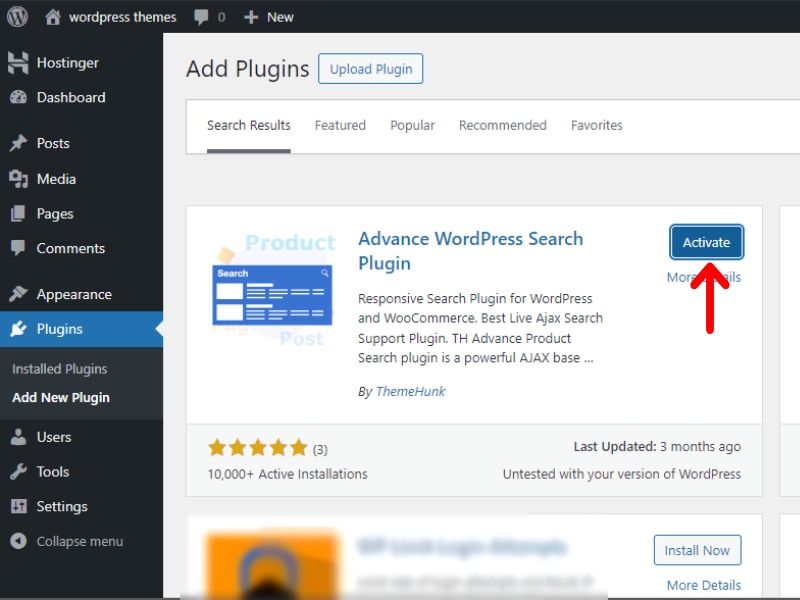
Langkah 3: Aktifkan pluginnya.

Setelah instalasi, klik “Aktifkan” untuk mengaktifkan fungsionalitas plugin di situs WordPress Anda.
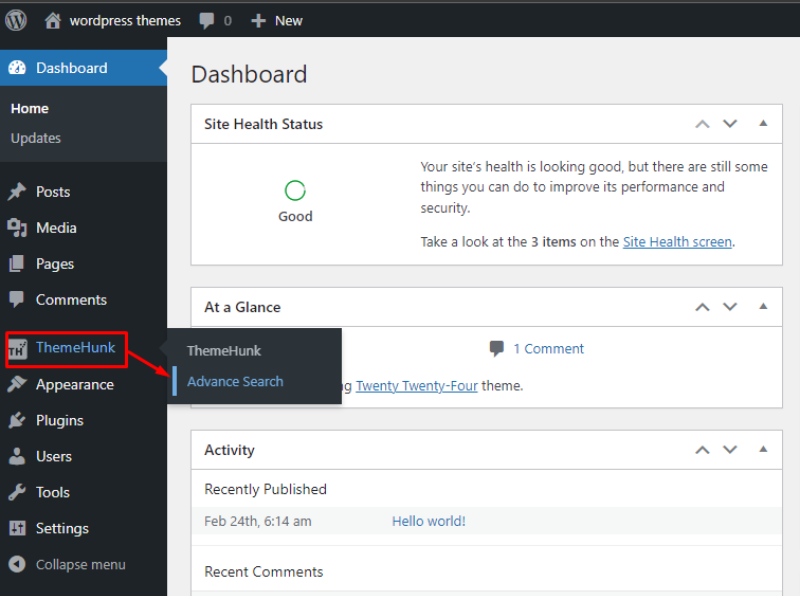
Langkah 4: Navigasikan ke “Pencarian Lanjutan” & klik di atasnya.

Setelah aktivasi, plugin “The Advance Product Search” akan menampilkan tab “Themehunk” di sisi kiri dashboard Anda.
Langkah 5: Mengakses pengaturan “Pencarian Produk Lanjutan”.

Untuk mengakses pengaturan pencarian produk lanjutan, pilih opsi “Pencarian Lanjutan”. Ini akan memungkinkan Anda untuk menyesuaikan dan menyaring kriteria pencarian produk Anda. Gunakan fitur ini untuk menemukan produk tertentu dengan lebih efisien.
Di Sini, “Plugin Pencarian Produk Lanjutan” Anda Berhasil Ditambahkan !
Cara menambahkan Pencarian Produk Tingkat Lanjut.
Sekarang, saya akan menunjukkan kepada Anda bagaimana Anda dapat Mengintegrasikan dan Menambahkan bilah pencarian ke Tema Anda dengan cara yang Mudah
- Tambahkan bilah pencarian dengan menggunakan “Kode Pendek.”
- Tambahkan bilah pencarian dengan menggunakan "Blokir".
- Tambahkan bilah pencarian dengan menggunakan “Widget.”
- Tambahkan bilah pencarian dengan menggunakan “PHP.”
- Tampilkan bilah pencarian sebagai "menu". .
(gulir ke bawah untuk melihat bagaimana Anda dapat menggunakan Shortcode, widget, dan Php untuk menambahkan bilah Pencarian.)
Anda juga dapat menambahkan pengaturan untuk bilah pencarian, termasuk:
- Pencarian suara,
- Pemuat,
- Pengaturan pelengkapan otomatis,
- Cakupan pencarian di produk,
- Sorot di Produk,
Untuk pengaturan luar biasa yang ingin Anda lihat di situs web Anda, Anda dapat “ Tingkatkan ke pro ” dan dapatkan “ TH Advance Search Pro “.
Bagaimana cara menambahkan Pencarian Produk Ajax di WooCommerce Gratis
1. Dengan menggunakan “Kode Pendek.”
Langkah 1. Akses pengaturan Pencarian Produk Lanjutan.
Buka dasbor Anda, dan Anda akan melihat tab "Themehunk" di sisi kanan. Pilih “Pencarian Lanjutan” untuk mengakses pengaturan Pencarian Produk Lanjutan.



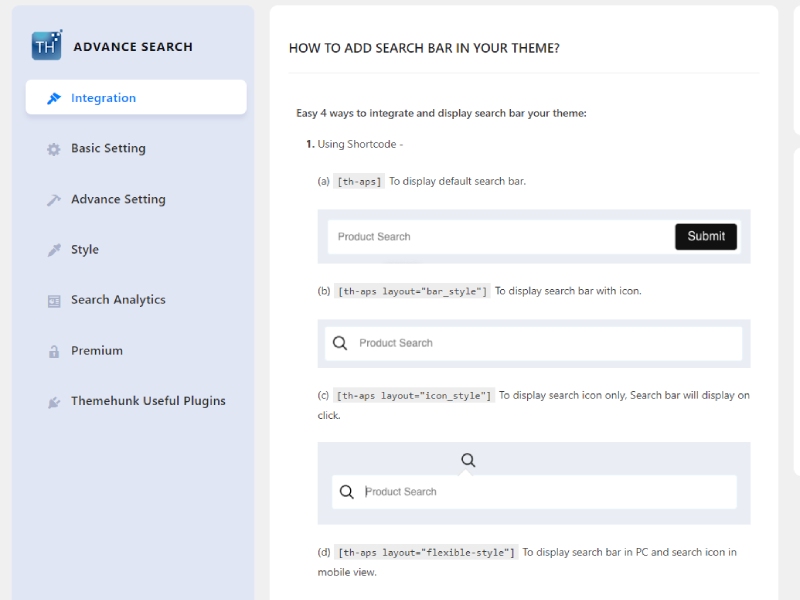
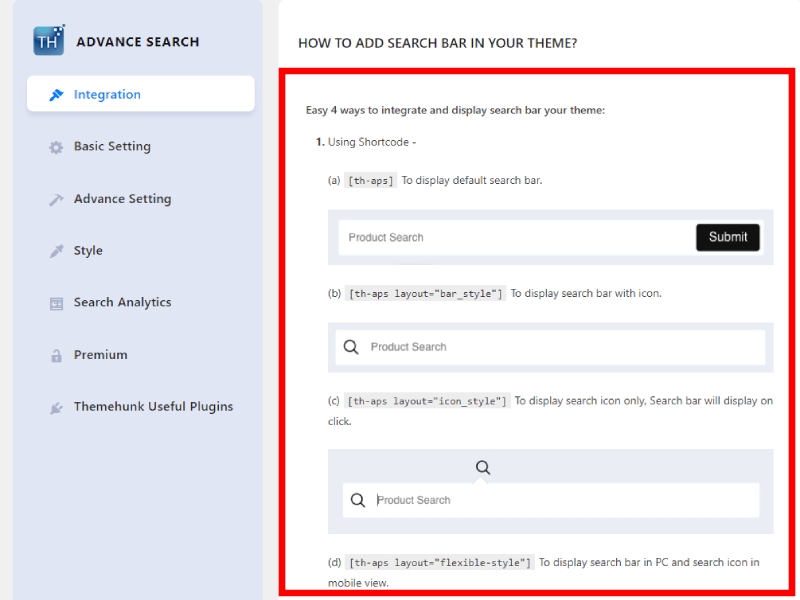
Langkah 2. Pilih & Salin “Kode Pendek.”
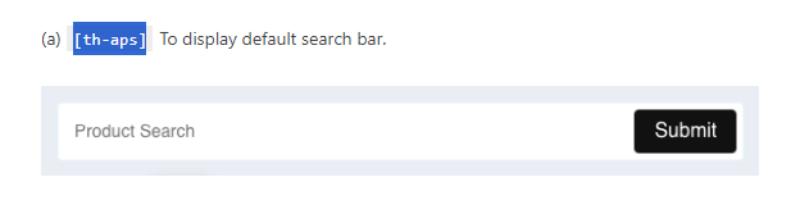
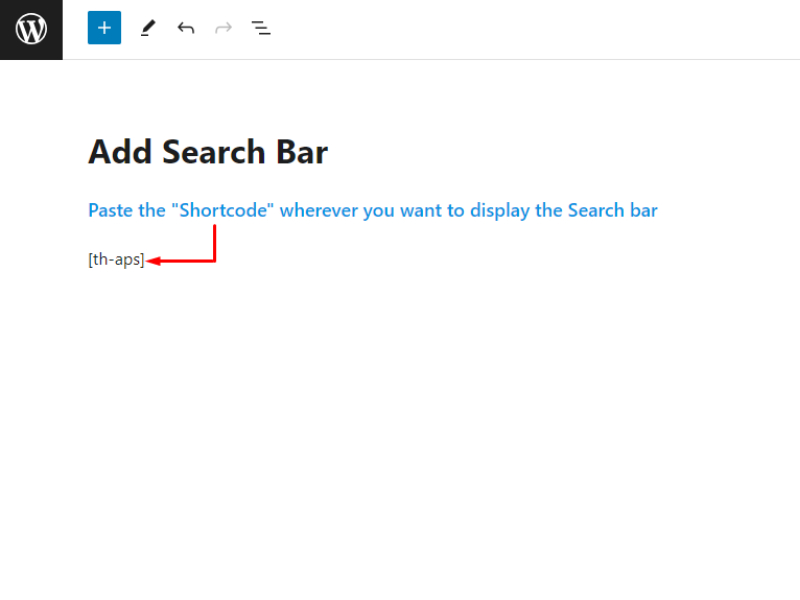
Di bawah Integrasi, Anda dapat melihat “Kode Pendek.” Anda harus memilih gaya bilah pencarian dan cukup salin kode pendek dari bilah pencarian pilihan Anda dan tempelkan ke editor situs Anda.

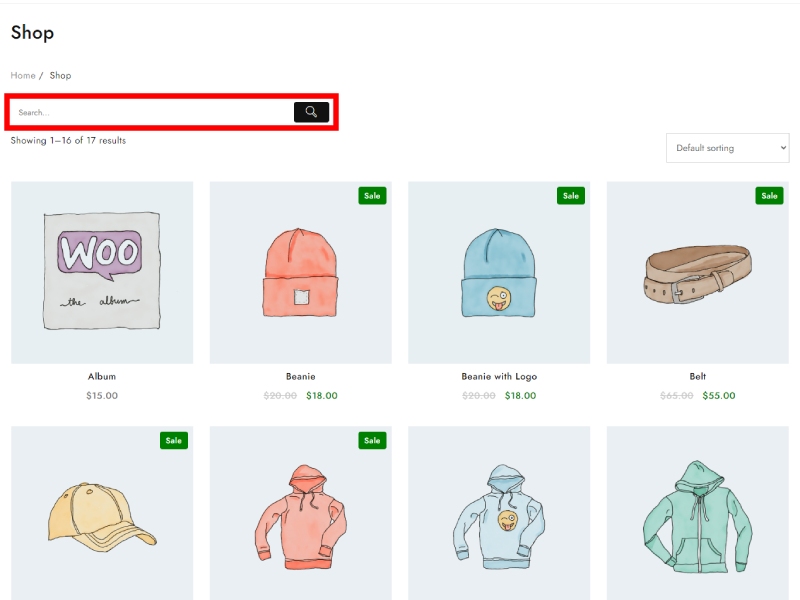
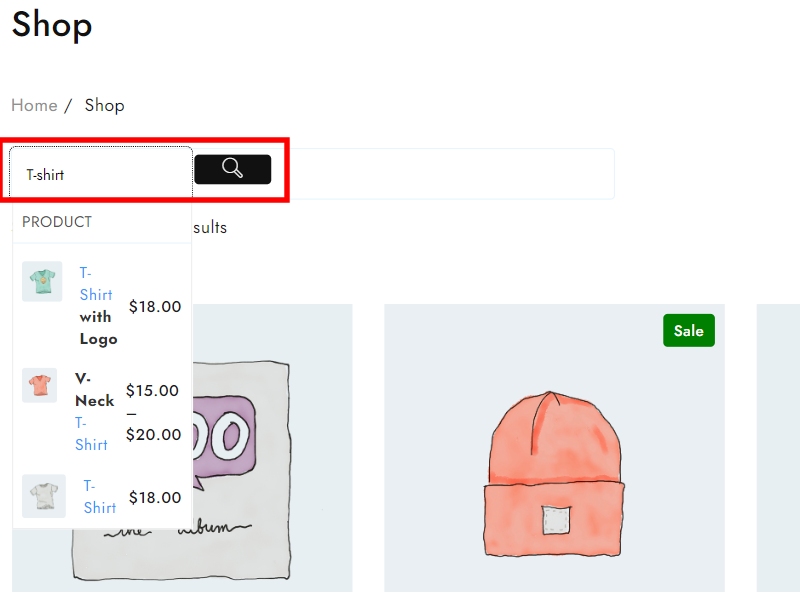
Bilah Pencarian Produk Lanjutan telah berhasil ditambahkan dan sekarang terlihat.

2. Dengan menggunakan “ Blokir .”
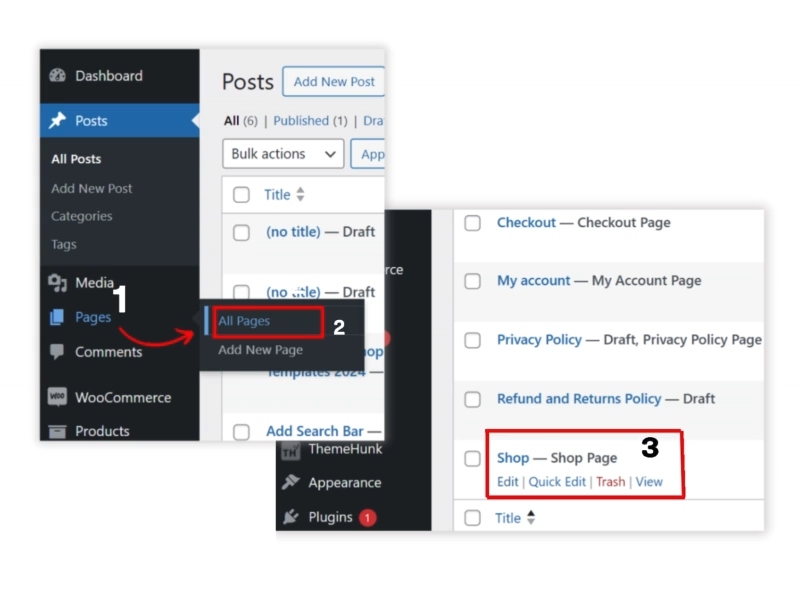
Langkah 1. Mulailah dengan mengakses Dashboard.
Buka bagian “Halaman” di Dasbor Anda dan klik “Halaman Toko.”

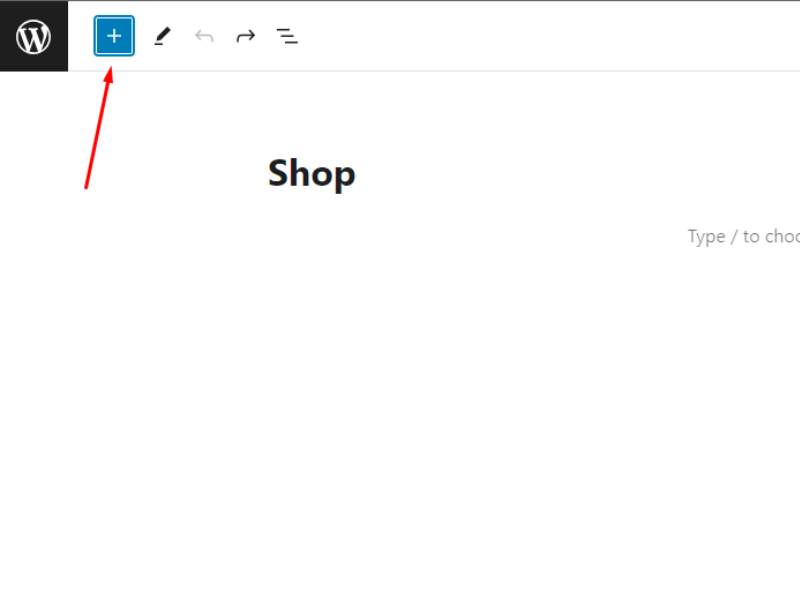
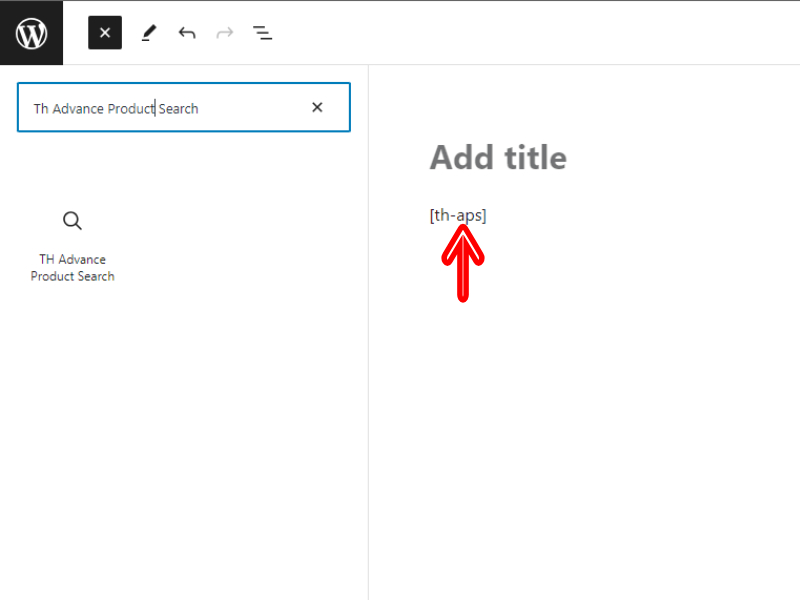
Langkah 2. Sekarang, Klik pada Ikon [+].

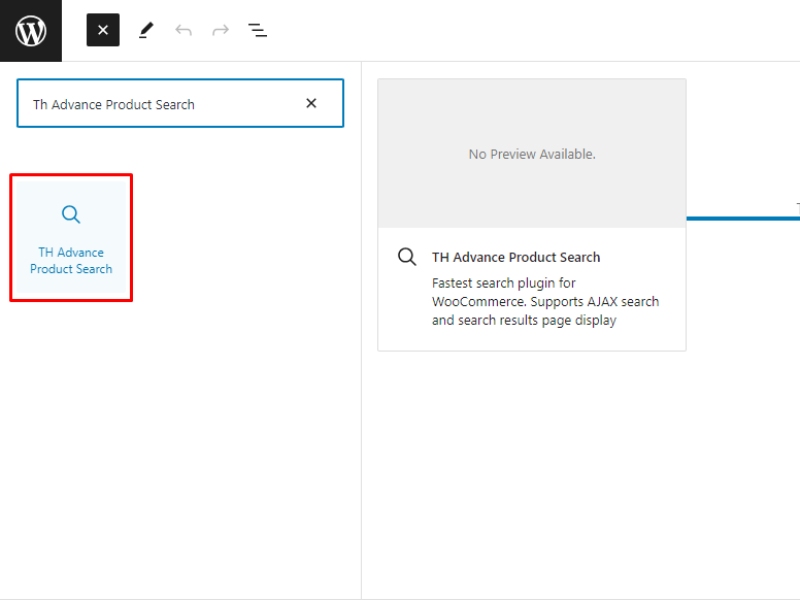
Langkah 3. Cari Blok “Th Advance Product Search” dan Klik di atasnya.

Setelah mengklik tombol “Blokir”, kode pendek akan ditempel secara otomatis.

Langkah 4. Sekarang, Klik “Perbarui” dan buka situs Pratinjau.

Anda dapat melihat bilah Pencarian sekarang ditambahkan ke Halaman Berhasil.
3. Dengan menggunakan “ Widget .”
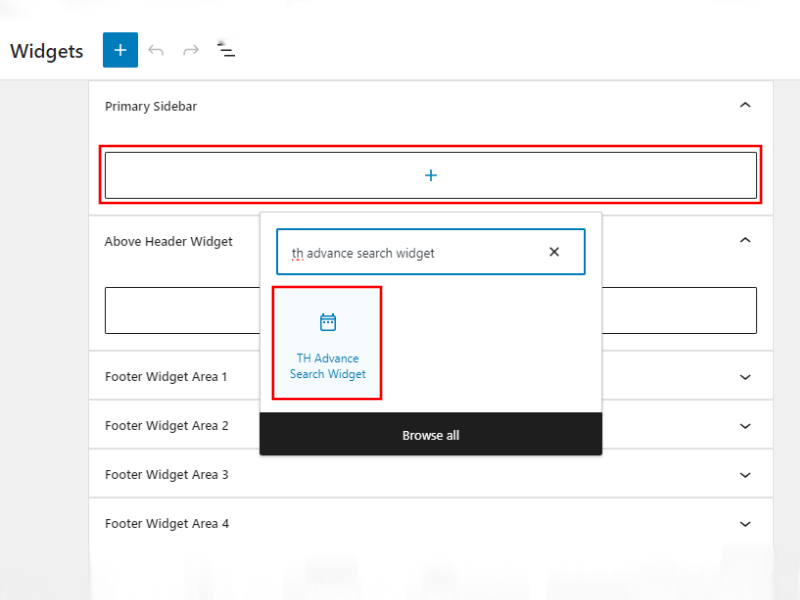
Langkah 1. Menambahkan “Widget Pencarian Lanjutan TH.”
- Untuk menemukan “TH Advance Search Widget,” silakan navigasikan ke Appearance > Widgets.
- Navigasikan ke sidebar Utama, cari “Widget Pencarian Lanjutan”, dan pilih.

Langkah 2. Setelah menambahkan "Widget Pencarian Lanjutan", klik Perbarui.
Langkah 3. Cari Kunjungi situs & Pratinjau.

Anda dapat melihatnya dengan menggunakan bilah pencarian "Widget" yang berhasil ditambahkan .
4. Tampilkan bilah pencarian sebagai “ Menu .”
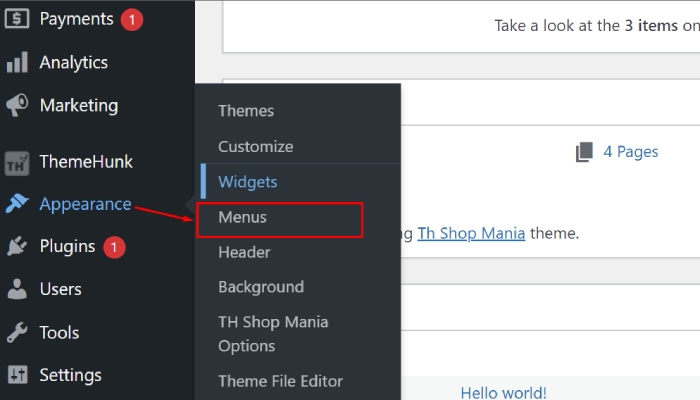
Langkah 1. Buka Tampilan > Menu

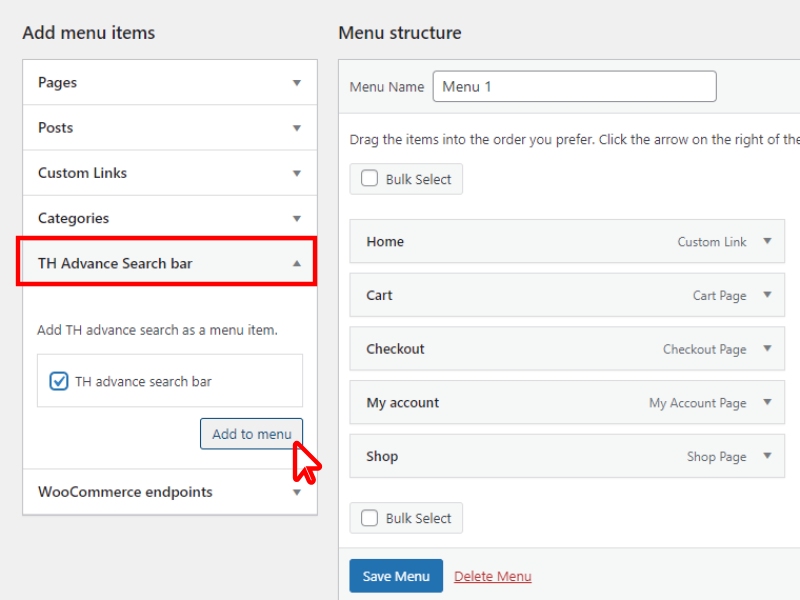
Langkah 2. Centang “TH Advance Search Bar” dan klik tombol “Add to menu”.

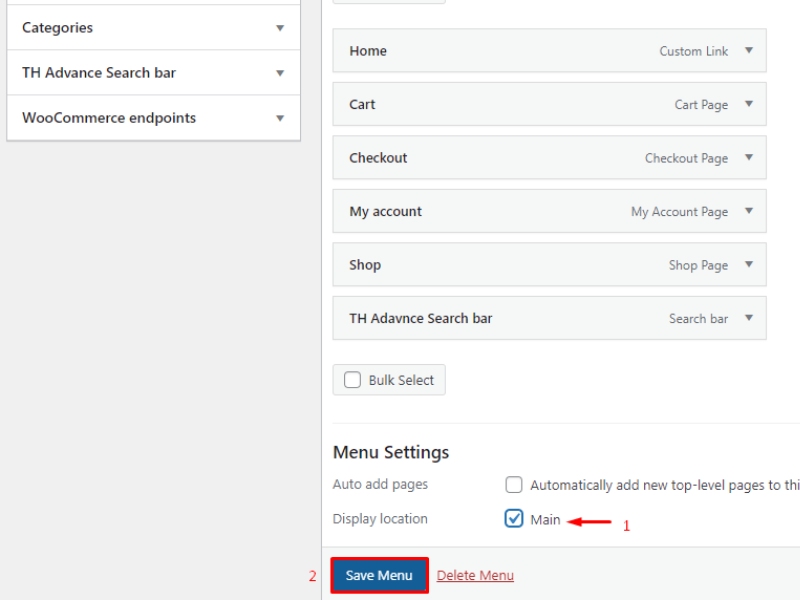
Langkah 3. Cari pengaturan Menu. dan centang (✓) utama pada lokasi Tampilan .
- Cari pengaturan Menu. dan centang (✓) utama pada lokasi Tampilan.
- Klik pada “Simpan menu”

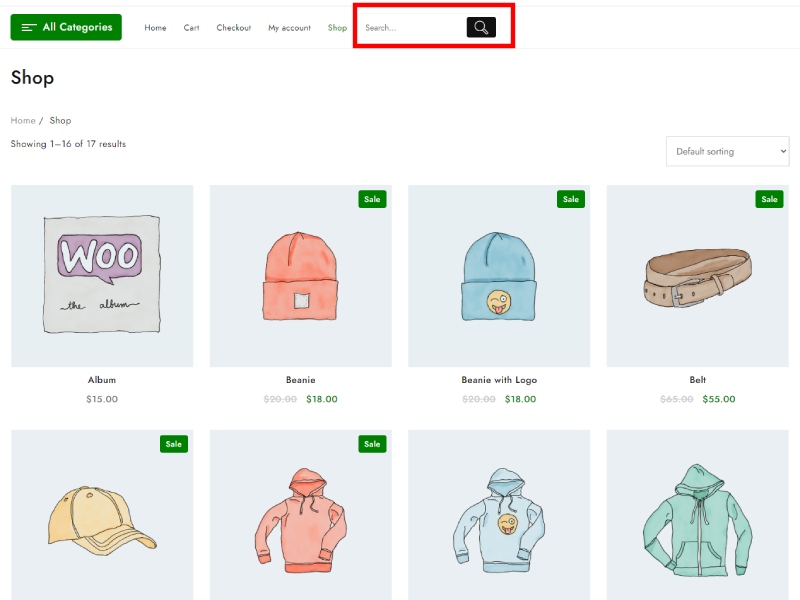
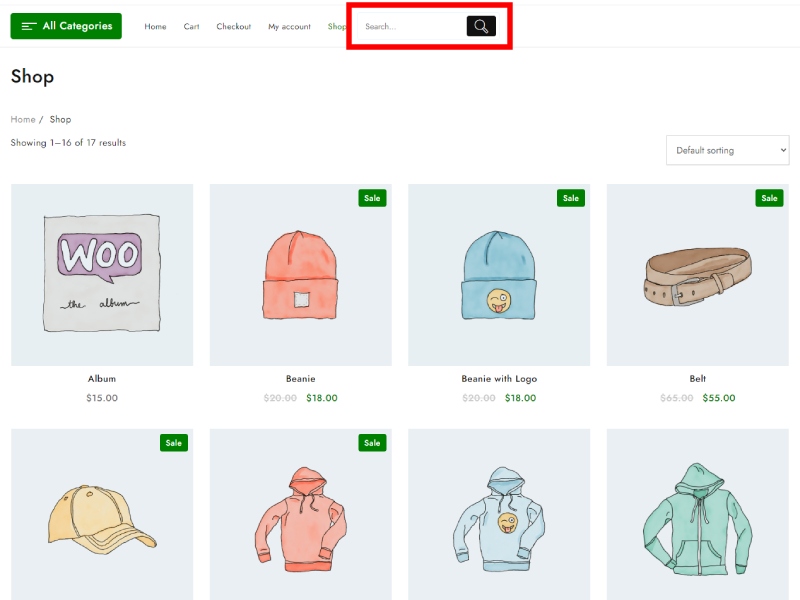
Di bawah, Anda dapat melihat bilah Pencarian berhasil ditambahkan ke Menu.

Pertanyaan Umum
T: Apa itu Pencarian Produk Ajax di WooCommerce?
Jawab- Pencarian Produk Ajax di WooCommerce adalah fitur yang memungkinkan pengguna mencari produk di situs web WooCommerce tanpa perlu memuat ulang halaman. Ini memberikan pengalaman pencarian yang lancar dan interaktif bagi pelanggan.
T: Bagaimana cara mengonfigurasi Pencarian Produk Ajax di situs web WooCommerce saya setelah saya menginstal plugin?
Jawab- Proses konfigurasi mungkin berbeda-beda tergantung pada plugin yang Anda pilih. Biasanya, Anda perlu mengakses pengaturan plugin di dashboard WordPress Anda untuk menyesuaikan perilaku pencarian, gaya, dan opsi lain yang terkait dengan Ajax Product Search.
Lihat dokumentasi plugin atau sumber daya dukungan untuk petunjuk mendetail tentang cara menyiapkan dan mengonfigurasi fitur di situs web Anda.
T: Apakah ada plugin yang direkomendasikan untuk menambahkan Ajax Product Search ke WooCommerce secara gratis pada tahun 2024?
Jawab- Beberapa plugin populer yang menawarkan fungsionalitas Pencarian Produk Ajax untuk WooCommerce termasuk Pencarian Produk WooCommerce, Pencarian Produk Lanjutan, dan Filter Produk Ajax YITH WooCommerce. Plugin ini mungkin memiliki versi gratis dengan fitur dasar atau menawarkan masa uji coba gratis bagi Anda untuk menguji fungsionalitas dan versi pro untuk pengaturan dan fitur lainnya.
Kesimpulan
Menambahkan Pencarian Produk Ajax ke situs web WooCommerce Anda secara gratis adalah cara mudah untuk meningkatkan pengalaman pencarian bagi pelanggan Anda.
Dengan memanfaatkan plugin atau cuplikan kode yang tersedia online, Anda dapat mengimplementasikan fitur ini tanpa mengeluarkan biaya tambahan.
Disarankan untuk menjelajahi plugin populer seperti WooCommerce Product Search, Th Advance Product Search, dan YITH WooCommerce untuk menemukan solusi yang sesuai dan memenuhi kebutuhan Anda.
Meskipun beberapa pengetahuan teknis mungkin bermanfaat untuk proses konfigurasi, banyak plugin menawarkan antarmuka yang ramah pengguna untuk kemudahan pengaturan.
Dengan mengikuti panduan yang diberikan dan mencari bantuan bila diperlukan, Anda berhasil mengintegrasikan Pencarian Produk Ajax ke situs web WooCommerce Anda untuk meningkatkan kegunaan dan kepuasan pelanggan.
Lihat lebih lanjut-
- 8+ Plugin Floating Cart WooCommerce Terbaik untuk WordPress 2024 (Dibandingkan)
- Cara Mendapatkan ID Produk di WooCommerce (3 Metode)
- Cara Menambahkan Tombol Beranda Di Menu WordPress 2024
