Cara Menambahkan Tautan Afiliasi Amazon ke WordPress untuk Meningkatkan Pendapatan di tahun 2020
Diterbitkan: 2019-10-20Jika Anda ingin menemukan dan membeli hampir semuanya dari satu situs, maka Anda mungkin mengucapkan nama Amazon.Com. Ini adalah platform eCommerce raksasa yang dapat digunakan untuk membeli hampir semua yang Anda butuhkan setiap hari. Itulah mengapa ini dianggap sebagai platform terbaik untuk pemasaran afiliasi.
Menghasilkan uang melalui pemasaran afiliasi semakin sulit dan menantang akhir-akhir ini. Anda harus memilih platform yang tepat untuk memotong sosok yang solid dengan menerapkan pemasaran afiliasi. Pasar Amazon adalah tempat terbaik untuk mendapatkan pendapatan maksimal melalui pemasaran afiliasi.
Menghasilkan uang melalui pemasaran afiliasi Amazon itu menyenangkan. Apa yang Anda butuhkan untuk memulai dengan pendekatan yang tepat. Pada artikel ini, saya akan menunjukkan cara menambahkan tautan afiliasi Amazon ke situs Anda menggunakan WordPress. Mari kita mulai…
Membuat Tautan Afiliasi Amazon dan Menggunakannya
Ada beberapa cara untuk membuat dan menggunakan tautan afiliasi Amazon di situs web Anda. Salah satunya adalah menggunakan proses manual yang membutuhkan waktu untuk mewujudkannya. Ini adalah proses yang cukup memakan waktu untuk menyelesaikan sesuatu.
Karena itulah pada artikel ini saya akan menampilkan semuanya menggunakan plugin WordPress berkualitas bernama AzonPress.
AzonPress adalah salah satu plugin WordPress kualitas terbaik untuk pengguna WordPress. Dengan menggunakan alat yang luar biasa ini, Anda dapat membuat dan mengelola semua tautan afiliasi Amazon tanpa harus repot.
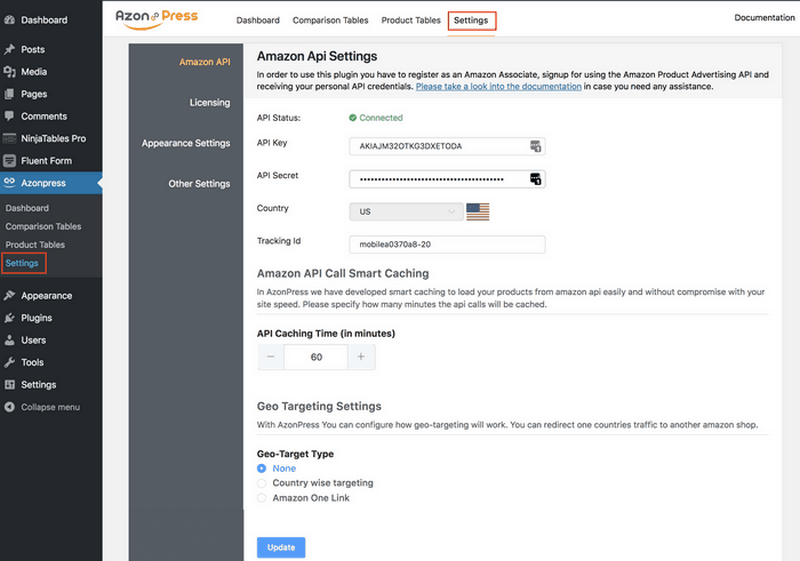
Setelah menginstal dan mengaktifkan plugin, Anda perlu mengonfigurasinya dengan pasar Amazon. Untuk mewujudkannya, buka AzonPress dari bilah sisi kiri situs Anda. Kemudian klik Pengaturan dari bilah sisi yang sama, ini akan membawa Anda ke tab Umum .

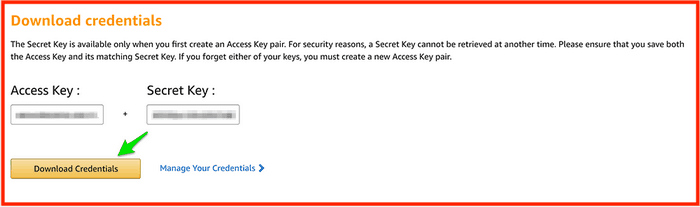
Anda akan melihat bahwa ada halaman di mana Anda perlu memberikan semua kredensial untuk mengonfigurasi plugin dengan pasar Amazon. Masukkan Kunci API , Kunci Rahasia API ke dalam bidang input. Anda akan mendapatkan semua kredensial dari akun afiliasi Amazon Anda.

Setelah mengkonfigurasi plugin dengan pasar Amazon, plugin siap digunakan untuk membuat dua jenis tabel produk. Salah satunya adalah tabel perbandingan, dan yang lainnya adalah tabel produk generik.
Tabel produk ini akan menampilkan semua produk yang ingin Anda tampilkan di situs Anda. Selain itu, Anda akan mendapatkan berbagai pilihan kustomisasi untuk membuat plugin Anda lebih Optimal.
Membuat Tabel Perbandingan Produk
Membuat tabel perbandingan produk dan kemudian menampilkannya di situs web Anda dengan salah satu cara populer dalam pemasaran afiliasi. Anda dapat melakukan hal yang sama di pemasaran afiliasi Amazon menggunakan situs web Anda.
Menggunakan plugin AzonPres Anda dapat mewujudkannya dengan sangat lancar. Untuk mewujudkannya, buka AzonPress dari bilah sisi kiri lagi, lalu klik Tabel Perbandingan dari bilah sisi yang sama. Setelah Anda mengklik, Anda akan menemukan berbagai opsi untuk membuat tabel perbandingan produk di situs web Anda.

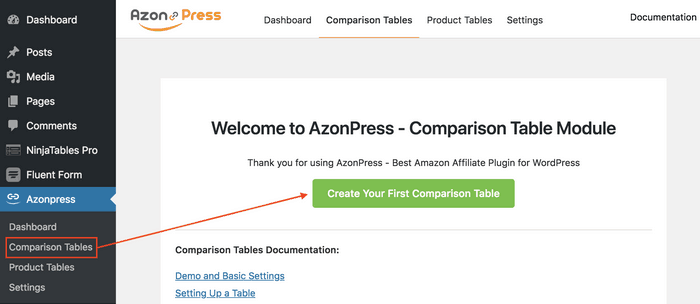
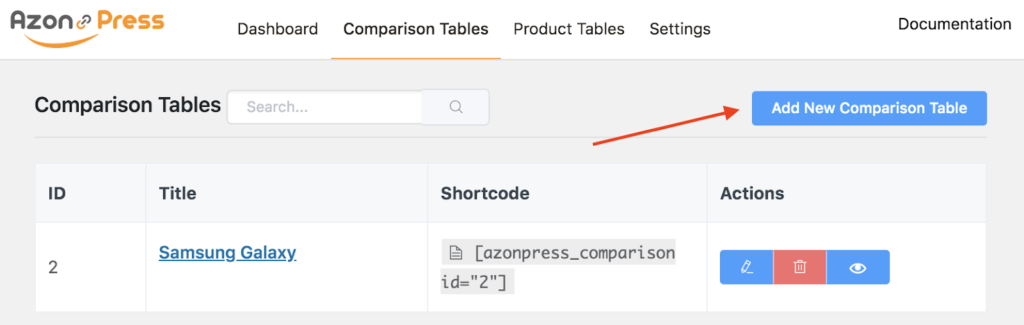
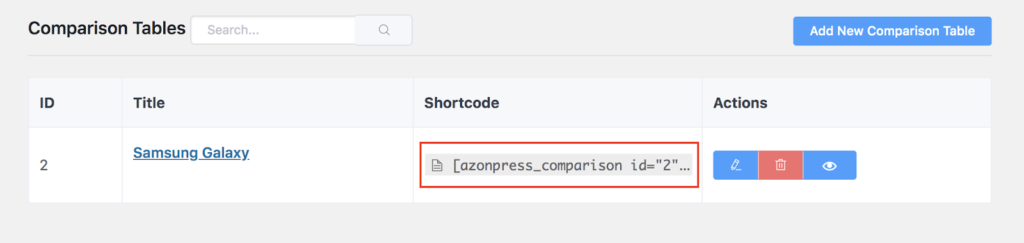
Jika Anda menginstal plugin untuk pertama kalinya, Anda akan menemukan antarmuka seperti yang ditampilkan di atas. Tetapi jika Anda menggunakan plugin sebelumnya dan sudah membuat tabel, dashboard plugin sebagai berikut:

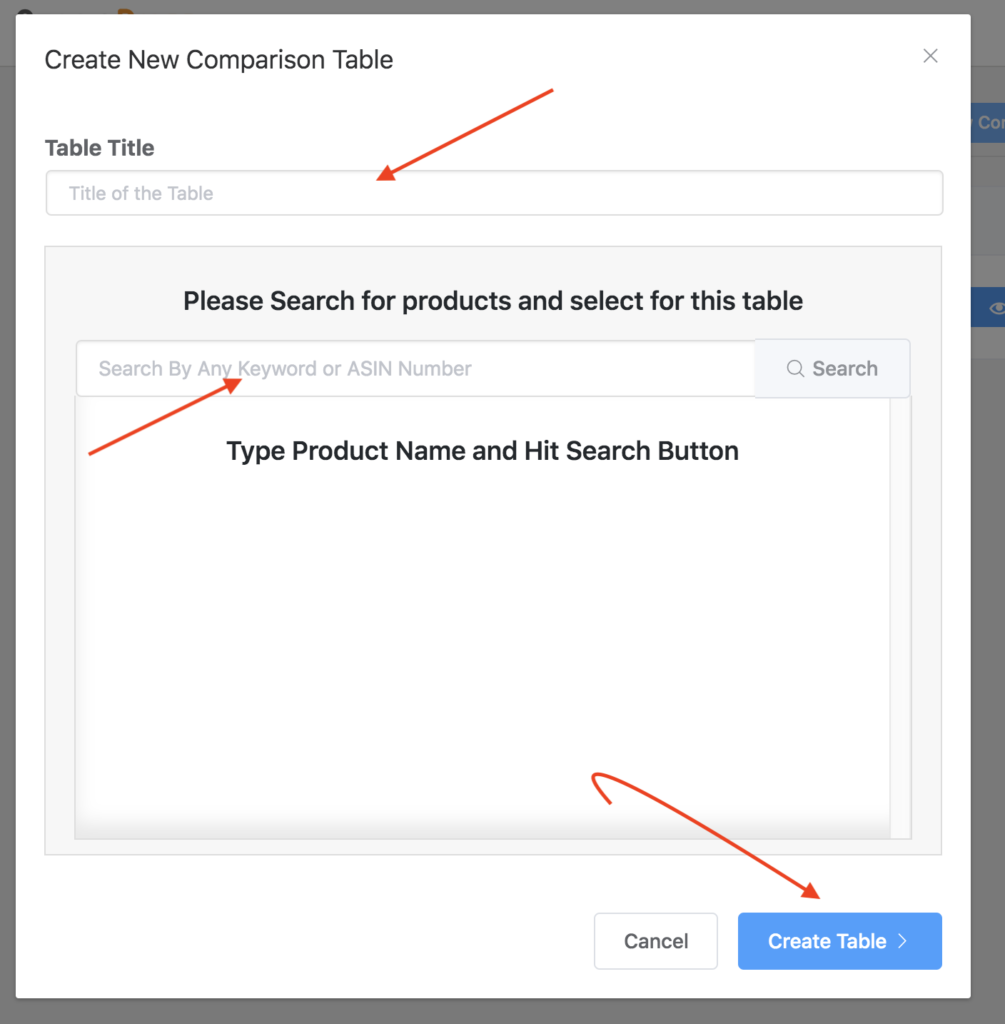
Mengklik tombol Create Your First Comparison Table atau Add New Comparison Table , Anda akan mendapatkan pop-up yang memuat beberapa opsi untuk memberikan judul tabel dan nama produk dan kemudian klik tombol Create Table yang terletak di bawah.

Dalam hal ini, jika Anda mencari berdasarkan nama produk yang menjadi hak Amazon, Anda akan melihat produk masing-masing di hasil pencarian.
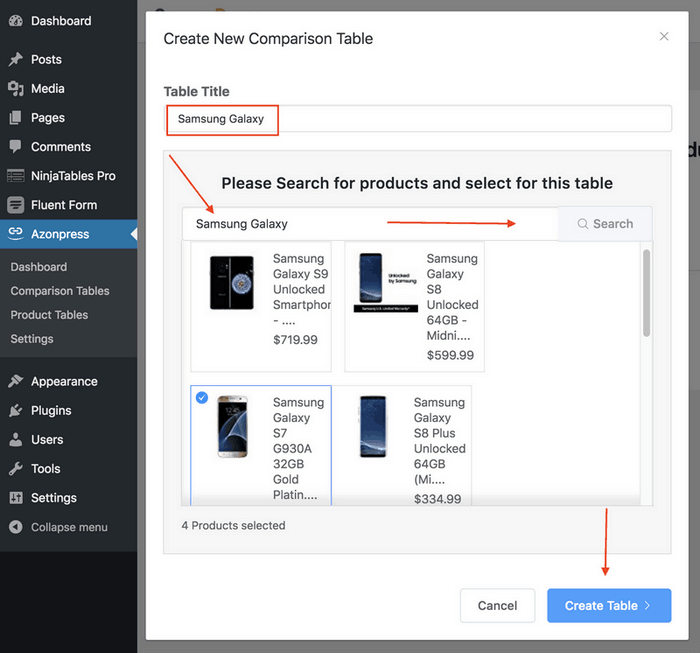
Misalnya, jika saya mencari dengan mengetik Samsung Galaxy , Anda akan menemukan semua ponsel Samsung Galaxy akan muncul di panel hasil. Kemudian setelah memilih salah satu dari mereka, klik tombol Create Table .

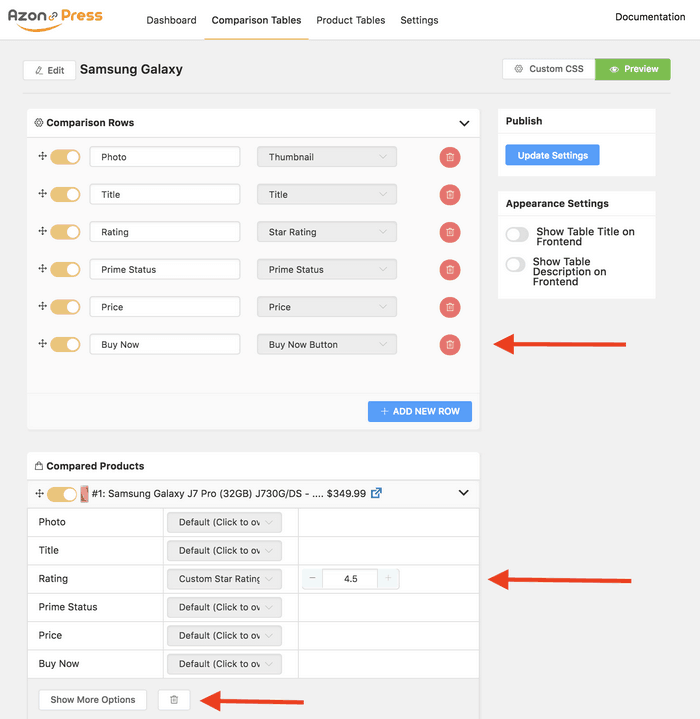
Setelah Anda membuat tombol Buat Tabel , Anda akan menemukan bahwa tabel otomatis telah dibuat melalui Amazon API dan halaman konfigurasi akan muncul di layar secara bersamaan.

Ada Show More Options yang digunakan Ada banyak sekali pilihan untuk mengkustomisasi tabel yang telah dibuat secara otomatis. Setelah menyelesaikan konfigurasi yang diperlukan, Anda dapat mengklik tombol pratinjau untuk memeriksa tabel yang telah dibuat.

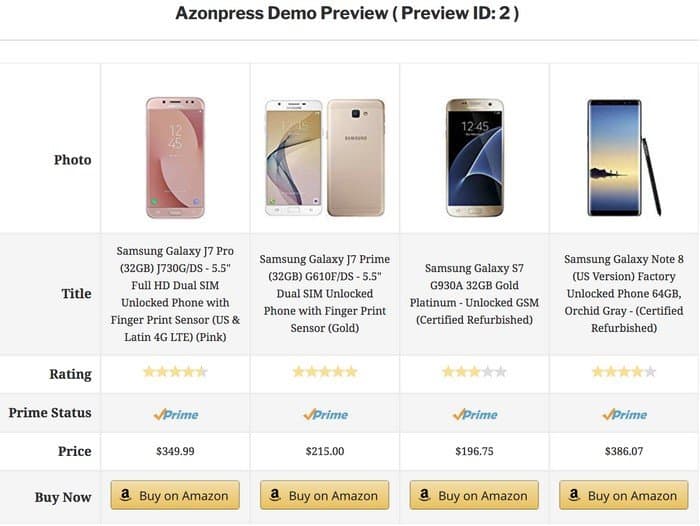
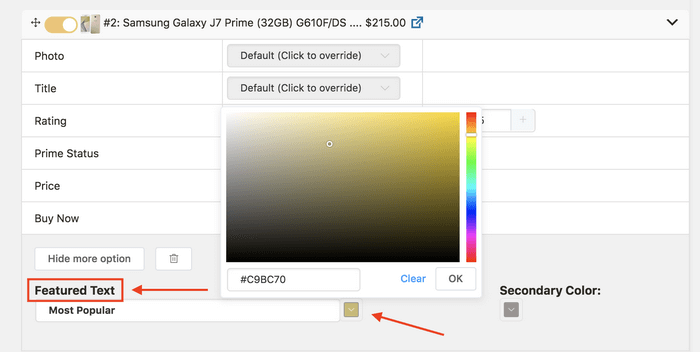
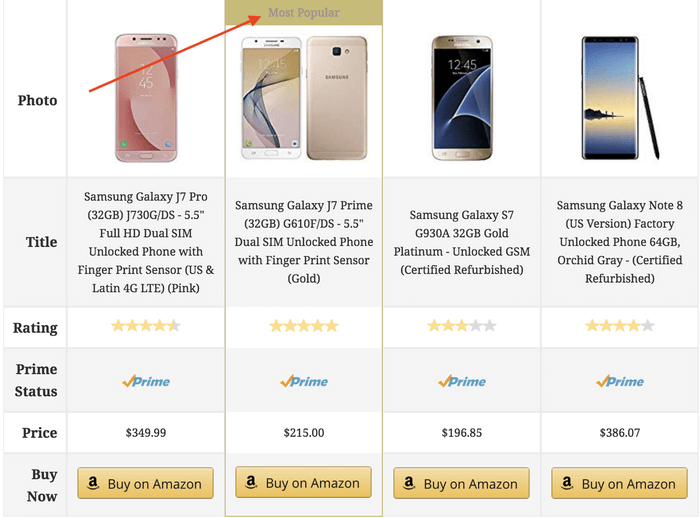
Anda lihat bagaimana Anda bisa membuat tabel produk cantik yang berasal dari Amazon menggunakan plugin yang luar biasa ini. Sekarang, Anda dapat menyorot salah satu kolom tabel produk dari tabel perbandingan. Anda dapat mewujudkannya dengan mengikuti prosedur yang ditunjukkan di bawah ini.

Anda hanya perlu ke opsi Teks Unggulan , lalu ketikkan kata-kata yang ingin ditampilkan sebagai teks unggulan. Selain itu, di sini, Anda dapat memberikan warna primer dan sekunder juga.

Sekarang, lihat bagaimana hal-hal terjadi melalui bagian pratinjau. Anda dapat melihat…

Ini adalah bagaimana Anda dapat membuat tabel perbandingan yang indah menggunakan plugin afiliasi Amazon WordPress yang berkualitas. Anda dapat mengetahui lebih detail tentang tabel perbandingan produk Amazon dengan mengunjungi situs web resmi plugin.
Membuat Tabel Produk
Anda baru saja membuat tabel perbandingan produk, ada cara lain untuk menampilkan produk Amazon Anda di situs web Anda. Inilah pilihan tabel produk umum untuk demonstrasi produk yang layak. Ini adalah fitur keren lainnya yang digunakan untuk menyederhanakan demonstrasi produk.
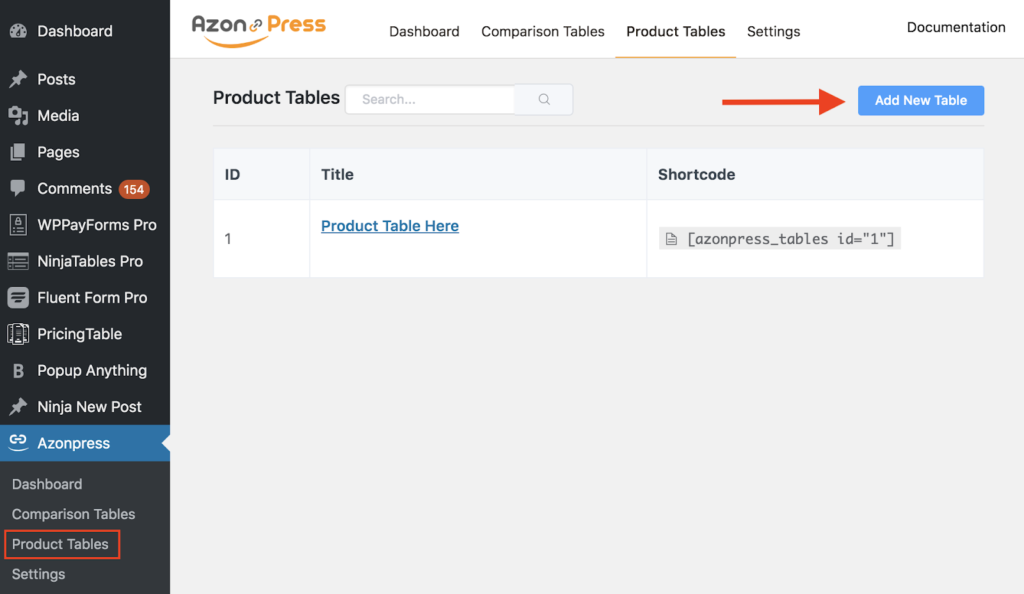
Jadi, untuk mewujudkannya, sekali lagi, buka AzonPress, lalu klik opsi tabel Produk dari bilah sisi kiri.

Kemudian Anda akan menemukan panel tabel produk di mana Anda akan melihat tabel yang dibuat sebelumnya dan opsi untuk membuat tabel baru. Untuk membuat tabel produk sekarang, klik tombol Tambah Tabel Baru .
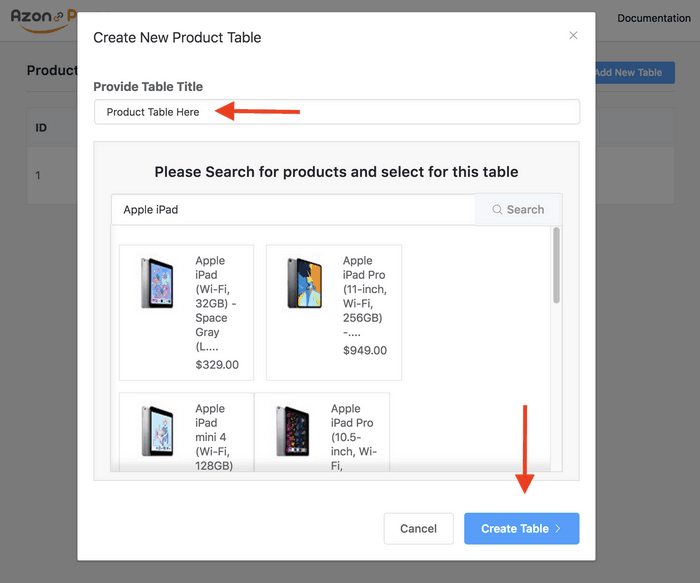
Kemudian Anda akan menemukan bahwa pop up akan muncul dengan bidang input untuk memberikan nama tabel produk dan opsi untuk mengambil produk dari pasar Amazon.

Untuk mengambil produk yang ingin Anda tampilkan di situs Anda, Anda harus meletakkan nama produk di bilah pencarian di pop up. Setelah mengambil dan memilih yang tepat, lalu klik tombol Create Table . Kemudian Anda akan melihat bahwa tabel telah dibuat dengan fitur default.
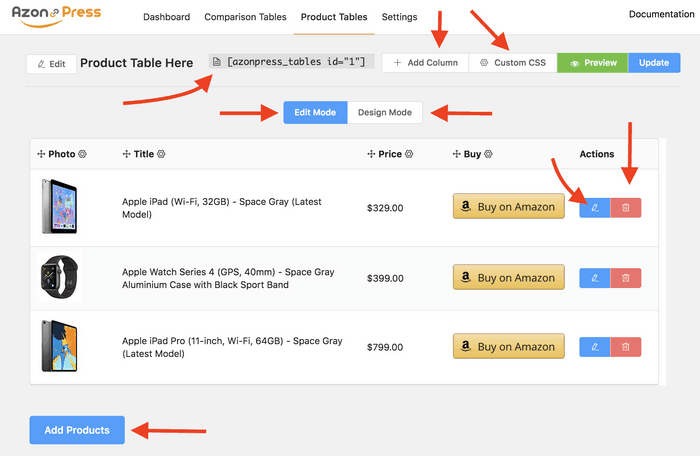
Sekarang Anda dapat menyesuaikan dengan mengklik ikon edit atau Anda dapat menggunakan CSS khusus untuk mengubah tampilan dengan mengklik tombol CSS Khusus. Anda akan memiliki dua mode berbeda untuk menyesuaikan setiap tabel produk.

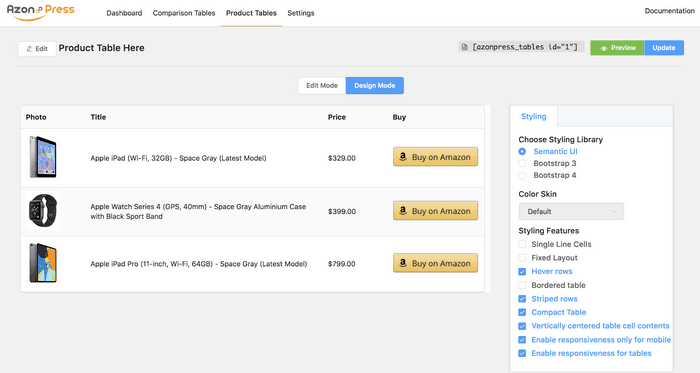
Dengan menggunakan Edit Mode , Anda dapat mengedit, menghapus, menggunakan CSS khusus dan Anda dapat menggunakan Mode Desain untuk mengubah tampilan tabel yang dibuat.

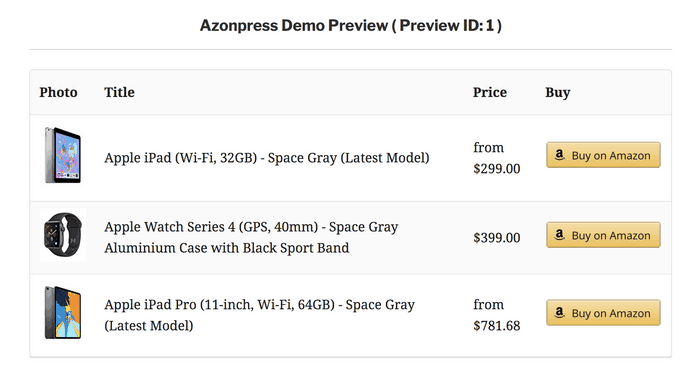
Sekarang, lihatlah preview tabel produk yang telah Anda buat. Dalam hal ini, tampilan dan font tabel dapat bervariasi tergantung pada tema yang Anda gunakan.

Menambahkan Tabel dan Menampilkannya di Situs Anda
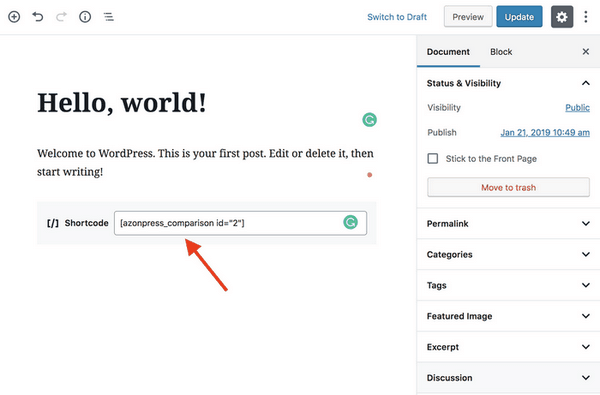
Karena AzonPress adalah plugin yang ramah kode pendek, Anda dapat menambahkan tabel kotak apa pun hanya dengan meletakkan kode pendek di halaman atau posting situs web Anda. Setiap tabel yang Anda buat memiliki kode pendek masing-masing.
Berikut adalah kode pendek dari tabel perbandingan dan tabel produk masing-masing.

Sekarang, untuk menambahkan dan menampilkan masing-masing tabel di situs Anda, Anda perlu memasukkan kode pendek tersebut ke dalam postingan atau halaman.

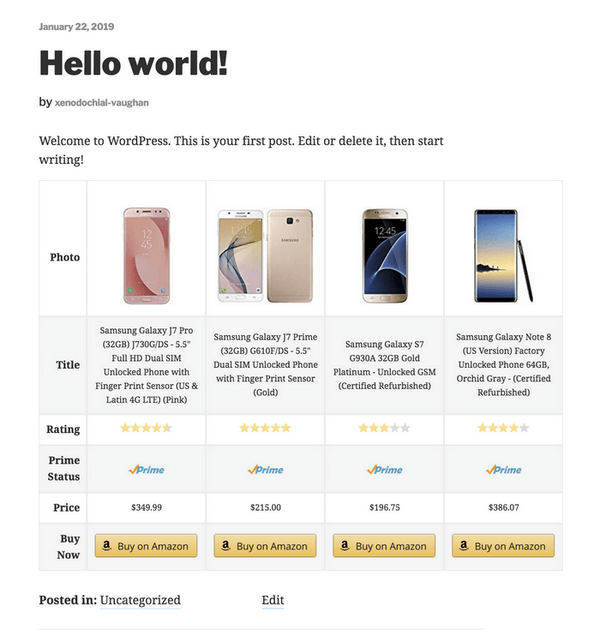
Setelah menyematkan kode pendek pada halaman atau posting masing-masing, Anda harus menyimpannya , lalu klik tombol pratinjau untuk melihat output plugin. Lihatlah tabel produk yang dibuat oleh plugin di situs Anda.

Tabel produk terlihat keren dan begitulah cara Anda membuat dua jenis tabel dari pasar Amazon menggunakan plugin AzonPress.
Kata-kata Terakhir
Pasar Amazon adalah platform eCommerce terbaik dan raksasa untuk pasar afiliasi. Platform mendapatkan popularitasnya karena skalabilitasnya.
Anda dapat berafiliasi dengan hampir semua jenis produk menggunakan platform yang luar biasa. Tetapi menggunakan alat yang tepat, Anda dapat memanfaatkan semua upaya Anda dan meningkatkan perjalanan pemasaran afiliasi Amazon Anda.
Saya harap artikel ini banyak membantu Anda dalam mendapatkan pengetahuan tentang cara membuat tautan afiliasi Amazon dan menggunakannya di situs web Anda. Jika Anda masih memiliki pertanyaan untuk mengetahui lebih lanjut tentang masalah ini, jangan ragu untuk menyampaikan kekhawatiran Anda dengan meninggalkan komentar di bawah.
