Cara Menambahkan Anchor Link di Elementor (Panduan Langkah demi Langkah)
Diterbitkan: 2022-02-18Apakah Anda mencari cara termudah untuk menambahkan tautan jangkar ke halaman arahan Anda? Nah, Anda semakin dekat dengan solusi yang layak.
Membangun halaman web menjadi lebih pintar dan lebih fleksibel dengan pembuat halaman seret dan lepas seperti Elementor. Jadi dalam hal membuat tag jangkar, Elementor jauh lebih mudah daripada plugin WordPress serupa.
Oleh karena itu, dalam tutorial langkah demi langkah ini, kami akan menunjukkan cara mengatur tautan jangkar di Elementor sehingga Anda dapat menggulir ke bawah ke bagian tertentu di halaman Anda setelah mengklik tombol/tautan. Ini akan mengubah halaman web Anda lebih ramah pengguna dan mengkonversi. Baca terus.
Cara Kerja Tautan Jangkar di Halaman Web Anda

Apa yang dilakukan jangkar untuk kapal? Ini membantu kapal untuk mengapung di permukaan air tertentu. Jauhkan aman dari membuang. Oleh karena itu, ia dapat melingkari jangkar ke segala arah dalam batas belenggu jangkar.
Hal yang sama terjadi dengan tautan jangkar. Saat pengunjung mengklik tag anchor Anda, itu mengarahkan mereka ke bagian tertentu di halaman arahan Anda. Tidak ke halaman lain, tidak ke bagian yang berbeda.
Tautan jangkar diperlukan. Dengan mengklik tag jangkar, pengunjung Anda dapat melompat ke bagian tertentu dari halaman web Anda dalam sekejap. Proses ini menghemat waktu dan dapat menginspirasi pengunjung untuk melakukan tindakan yang diinginkan. Selain itu, itu membuat mereka tetap berada di halaman yang sama.
Namun, mari kita lanjutkan proses membuat jangkar dengan Elementor.
Cara Menambahkan Jangkar di Pembuat Halaman Elementor (3 Langkah Mudah)
Jika Anda sudah menginstal Elementor di situs web Anda, Anda siap untuk mulai membuat tag jangkar. Namun, jika Anda tidak mengetahui metode instalasi, dapatkan bantuan dari panduan kami tentang cara menginstal Elementor.
Baiklah, mari kita ikuti langkah-langkah cara menambahkan anchor di Elementor.
Langkah 1 : Pilih Halaman di Editor Elemen

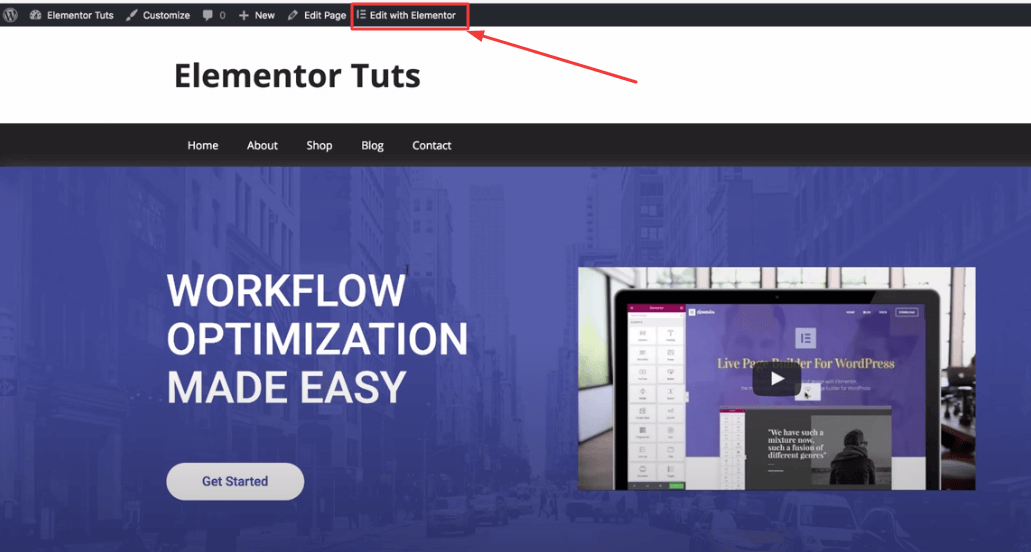
Masuk ke situs WordPress Anda. Buka halaman yang ingin Anda tambahkan tautan jangkar. Di bilah menu atas, klik "Edit dengan Elementor". Halaman web Anda akan terbuka untuk penyesuaian di editor Elementor.
Langkah 2: Cari Menu Anchor untuk Menambahkan Anchor Tag

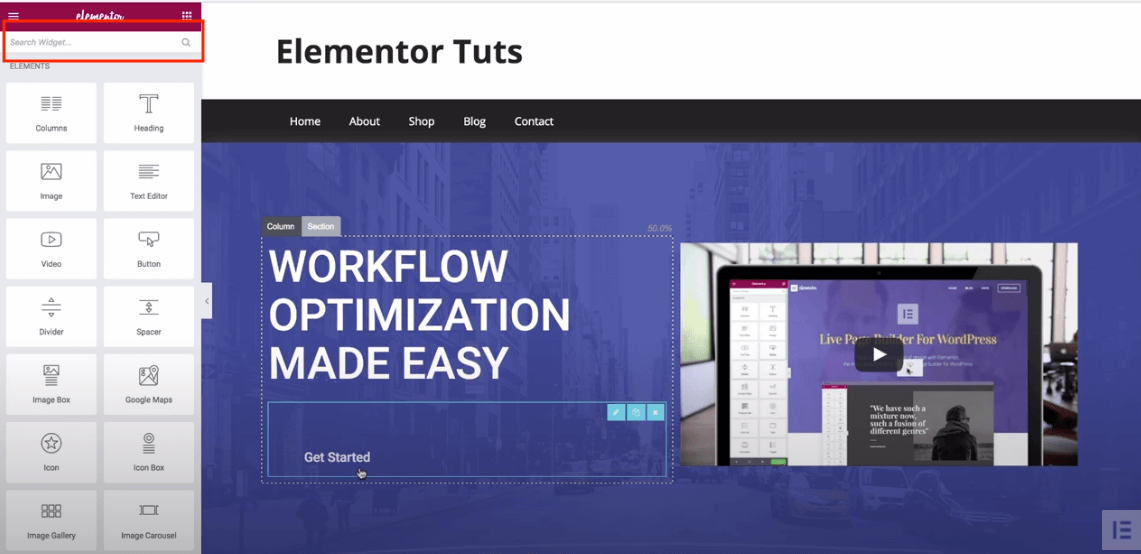
Setelah Anda memilih untuk mengedit halaman Anda dengan Elementor, Anda akan diarahkan ke halaman di atas. Ini adalah editor Elementor. Di bilah sisi kiri, ketik saja "jangkar". Oleh karena itu, Anda akan menemukan Menu Anchor Widget. Ini akan membantu Anda membuat tautan jangkar yang Anda inginkan.
Langkah 3: Mulai Tambahkan Anchor Link dengan Menu Anchor Widget
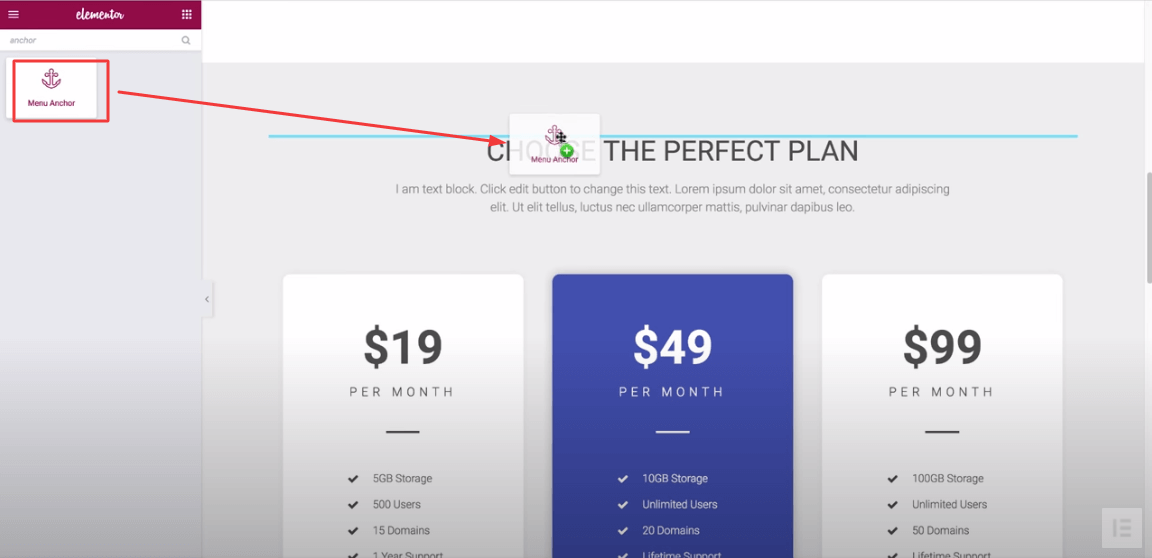
Yang perlu Anda lakukan adalah menarik dan melepaskan Jangkar Menu ke bagian halaman tempat Anda ingin menambahkan tag jangkar.
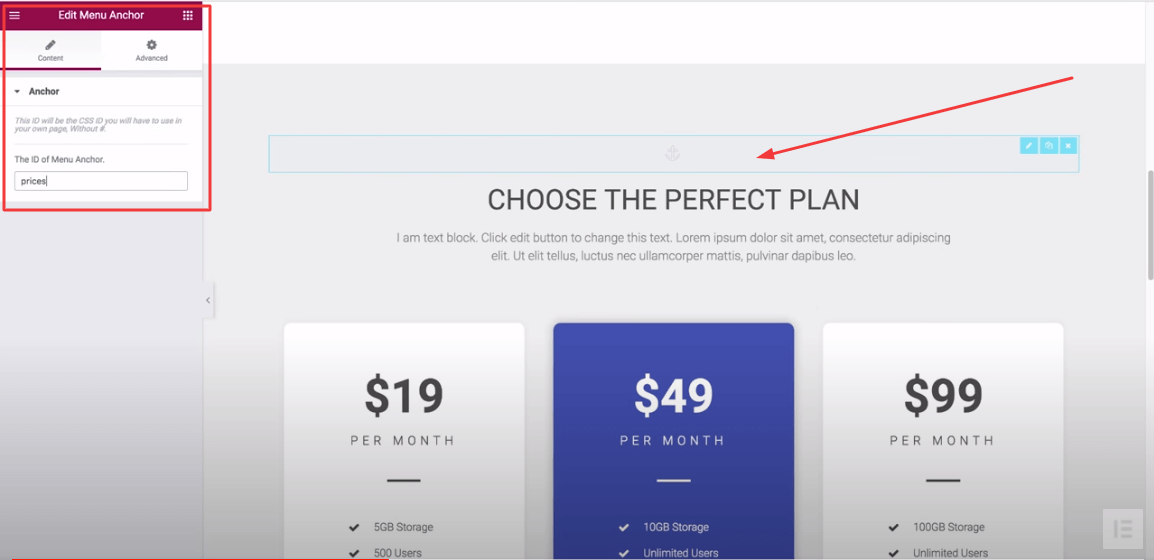
Misalnya, Anda ingin menambahkan jangkar di bagian harga Anda. Inilah yang harus Anda lakukan.

Gulir ke bawah ke bagian harga halaman Anda di editor. Seret widget Menu Anchor dan letakkan di atas harga.
Sekarang setelah Anda menyeret widget di atas bagian yang Anda pilih, Anda perlu menulis nama bagian ini di area konten widget.

Karenanya. tulis nama sebagai "Harga" di bidang ID, karena Anda ingin pengunjung Anda melompat ke harga.
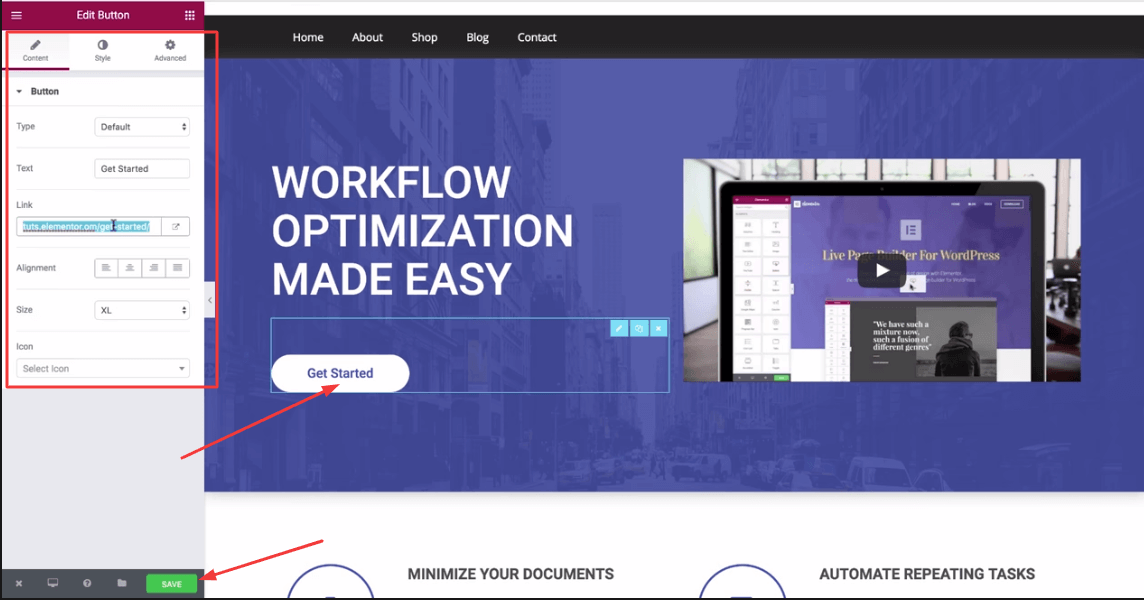
Sekarang, elemen atau teks mana yang harus Anda pilih untuk ditautkan? Ini keinginan Anda. Pilih teks atau tab jangkar, atau bahkan pilih elemen dari menu WordPress Anda untuk mengarahkan pengunjung.
Namun, di sini kami telah memilih tombol memulai agar Anda dapat memahaminya dengan mudah.

Jadi, gulir ke atas ke halaman Anda. Klik pada tombol "Memulai". Anda akan melihat tautan tombol di tautan yang terisi. Di sini, hapus tautan tombol, dan letakkan tautan jangkar Anda dengan tagar, seperti "#harga" (karena jangkar Anda adalah bagian harga). Sekarang, tekan "Simpan".

Oleh karena itu, kunjungi kembali halaman arahan Anda. Klik tombol Jangkar Anda. Anda akan melompat ke harga sekaligus.
Cara Menambahkan Anchor di Elemntor dengan Menu WordPress
Bahkan lebih mudah dari proses sebelumnya. Untuk menambahkan anchor di menu WordPress, Anda harus membuat anchor terlebih dahulu.
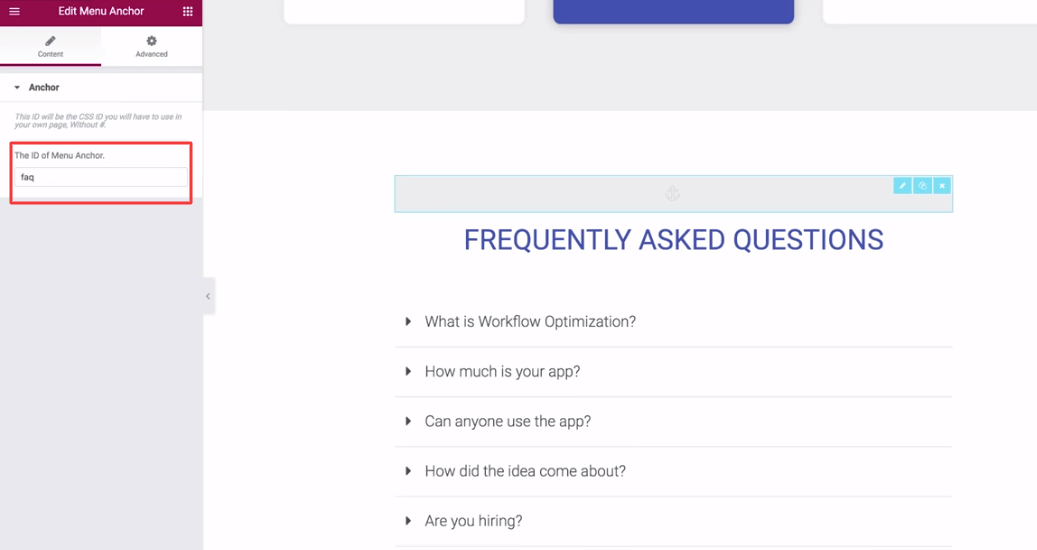
Misalnya, Anda ingin membuat jangkar ke bagian FAQ Anda. Jadi, mari kita pergi ke bagian FAQ Anda. Seret widget "Menu Anchor" di atasnya.

Letakkan kata “faq” di kolom ID. Dan simpan.
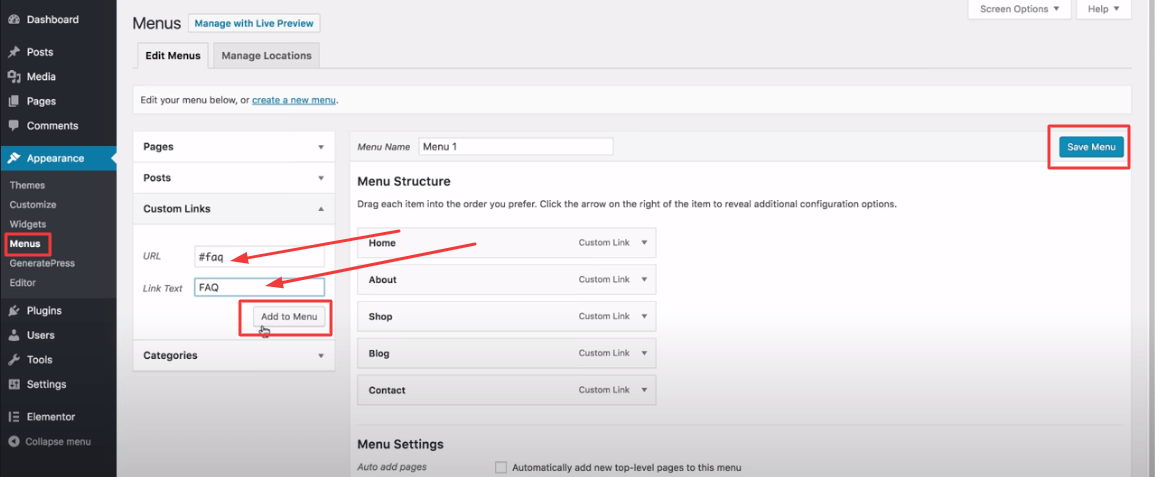
Kemudian masuk ke menu WordPress Anda. Klik pada tautan khusus.

Di bidang URL, tulis "#faq" dan masukkan nama teks tautan sebagai "FAQ". Kemudian klik “Tambahkan ke Menu. Dan akhirnya, tekan "Simpan Menu".

Sekarang kembali ke halaman arahan Anda. Tekan FAQ dari menu Anda. Segera Anda akan dibawa ke bagian FAQ Anda.
FAQ tentang Menambahkan Tautan Jangkar di Elementor
Di sini, kami telah menjawab beberapa pertanyaan umum tentang cara menambahkan tautan jangkar di situs Elementor.
1. Apa itu Tautan Jangkar?
Tautan jangkar adalah jenis tautan halaman yang membawa Anda ke tempat tertentu di halaman yang sama.
2. Bagaimana cara menautkan ke bagian tertentu dari halaman di Elementor?
Langkah 1: Klik Edit Bagian .
Langkah 2: Pergi ke area Lanjutan .
Langkah 3: Tambahkan ID CSS seperti ( Pertama ) ke bagian tersebut.
Langkah 4: Pilih tombol atau teks yang Anda gunakan sebagai jangkar.
Langkah 4: Buka area Konten tombol atau teks.
Langkah 5: Masukkan ID CSS ke bagian Tautan seperti ( #First ).
3. Bagaimana cara menambahkan tautan jangkar secara manual di WordPress?
Untuk melakukan ini, Anda perlu menambahkan dua hal ke teks jangkar.
1. Pilih blok dan buat tautan jangkar dengan tanda (#) tepat sebelum teks jangkar.
2. Pilih satu blok lalu buka tab Lanjutan dari pengaturan blok.
3. Dan tempel teks yang Anda tambahkan sebagai tautan jangkar tanpa menambahkan (#)
4. Bagaimana cara menambahkan tautan jangkar secara manual di HTML?
Langkah 1: Anda perlu menambahkan tautan jangkar dengan awalan (#) menggunakan Tag Jangkar HTML .
Langkah 2: Anda perlu menambahkan atribut ID ke tag HTML tempat Anda ingin menambahkan tautan jangkar. Buat atribut ID dimulai tanpa awalan (#) .
5. Bagaimana cara menambahkan tautan ke gambar di Elementor?
Pertama: Pilih Gambar tempat Anda ingin menyisipkan tautan.
Kedua: Pergi ke area Konten dari gambar itu.
Ketiga: Temukan opsi Tautan dan pilih dia Tautan->Kustom .
Keempat: Masukkan tautan khusus Anda.
Pikiran Akhir
Jadi, itu saja yang Anda butuhkan untuk membuat tautan jangkar jika Anda memiliki Elementor. Oleh karena itu, ingatlah beberapa tips utama. Anda tidak dapat menambahkan tautan jangkar secara acak. Ini adalah alat yang hebat untuk meningkatkan respons pengguna ke halaman web Anda. Jadi, Anda harus mencari tahu bagian mana yang paling penting bagi Anda. Kemudian pilih juga teks jangkar sempurna yang cocok dengan jangkar Anda.
Oleh karena itu, Elementor terbuka untuk alat pihak ketiga. Anda dapat mengintegrasikan widget Happy Addons untuk menghadirkan lebih banyak kekuatan pada desain web Anda dengan Elementor. Anda dapat memulai dengan benar-benar gratis.
Nah, beritahu kami sekarang. Apakah Anda merasa lebih mudah menambahkan tautan jangkar di Elementor?
