Bagaimana Cara Menambahkan Tautan Jangkar di WordPress?
Diterbitkan: 2022-10-10Tautan jangkar adalah cara yang bagus untuk membagikan tautan ke bagian tertentu dari situs WordPress Anda. Ini memungkinkan pengguna untuk dengan cepat menavigasi ke bagian itu dari mana saja. Namun, apakah Anda tahu cara efektif menambahkan tautan jangkar di WordPress? Di blog hari ini, kami akan mendefinisikan tautan jangkar dan memandu Anda melalui proses pembuatan tautan jangkar di WordPress.
Apa itu tautan jangkar?
Tautan jangkar juga dikenal sebagai tautan lompat atau tautan dalam halaman. Ketika Anda mengklik tautan jangkar, Anda akan dibawa ke bagian lain dari halaman yang sama. Akibatnya, pengguna dapat dengan cepat melompat ke berbagai bagian tempat mereka mencari informasi.
Mengapa Anda harus menggunakan tautan jangkar?
Untuk blog dengan konten panjang, sebagian besar situs web menggunakan tautan jangkar untuk membuat daftar isi. Dengan menyertakan tautan jangkar, pengguna dapat berpindah ke bagian tertentu pada halaman yang sama dalam hitungan detik daripada membuang waktu membaca seluruh pos Anda.
Selanjutnya, cara ini meningkatkan pengalaman pengguna Anda saat menjelajahi situs web Anda. Ketika datang ke konten bentuk panjang, ini terutama benar.
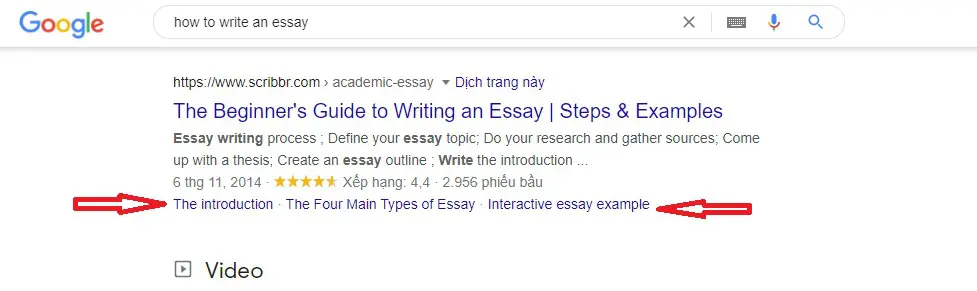
Selain itu, Google dapat menampilkan sejumlah besar tautan dari halaman Anda sebagai tautan lompat ke. Mereka akan membantu Anda meningkatkan rasio klik-tayang organik situs web WordPress Anda. Karena pengguna mungkin menemukan sesuatu yang relevan dengan kueri mereka yang tidak Anda sertakan dalam deskripsi meta atau judul.

Bagaimana cara menambahkan tautan jangkar secara manual di editor Blok WordPress?
Langkah 1: Buat tautan jangkar
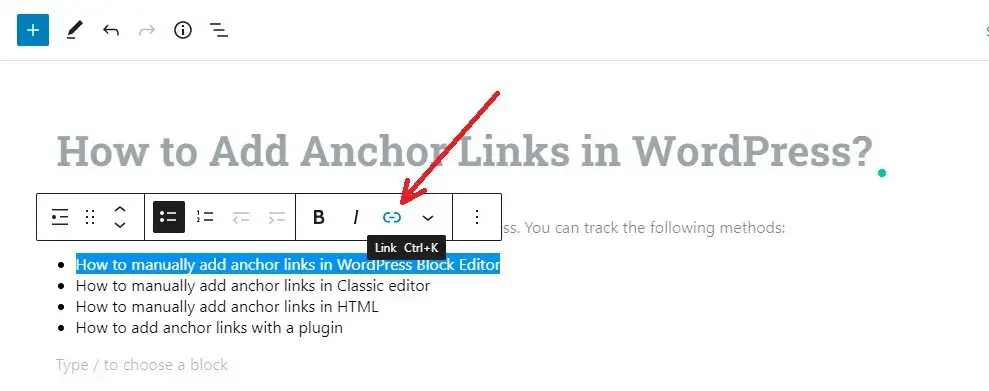
Untuk memulai, pilih teks yang ingin Anda tambahkan tautannya, lalu klik tombol Sisipkan tautan pada bilah alat blok.

Ini akan segera membuka popup tautan sisipkan, tempat Anda dapat memasukkan URL.
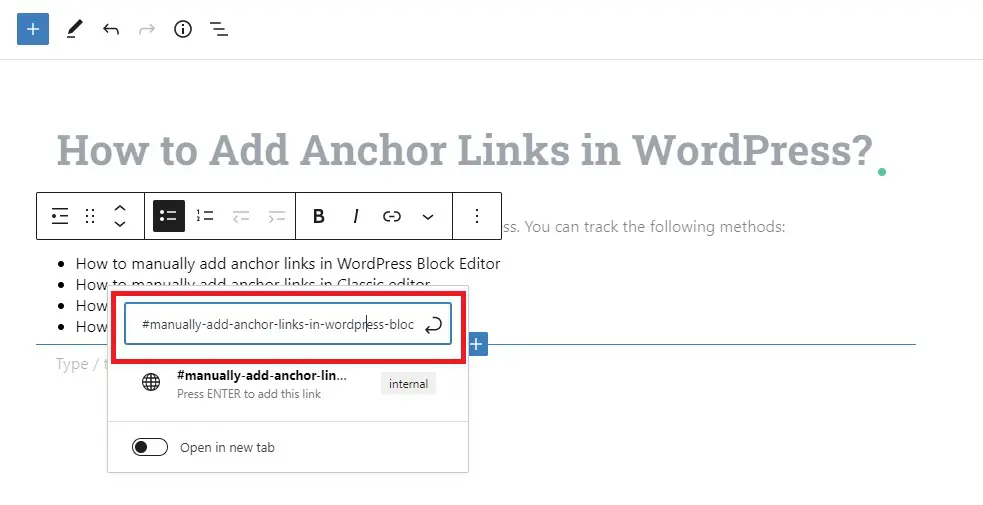
Namun, daripada menautkan ke URL/posting/halaman, Anda harus memasukkannya dengan nama jangkar. Cukup masukkan "#" sebagai awalan dan nama jangkar untuk bagian yang Anda ingin pengguna lompat.

Kemudian, klik tombol Enter untuk membuat tautan.
Anda sekarang dapat melihat tautan yang layak di editor setelah Anda menambahkan tautan. Namun, ketika Anda mengklik tautan ini, tidak ada yang terjadi. Sebagai hasilnya, mari kita lanjutkan membaca untuk mengambil langkah selanjutnya.
Langkah 3: Tambahkan atribut ID ke bagian tertaut
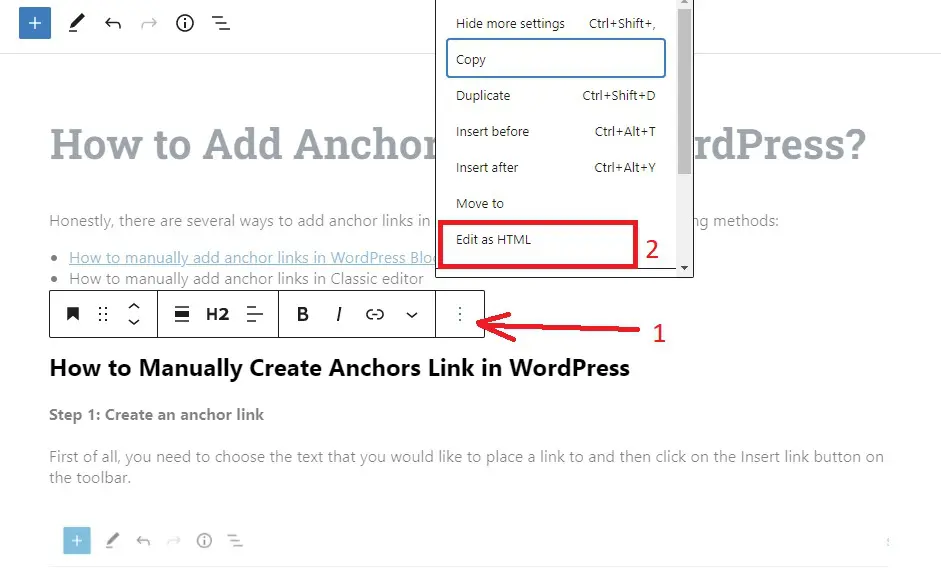
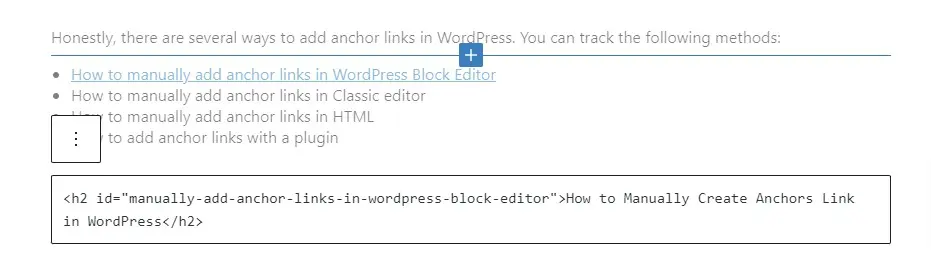
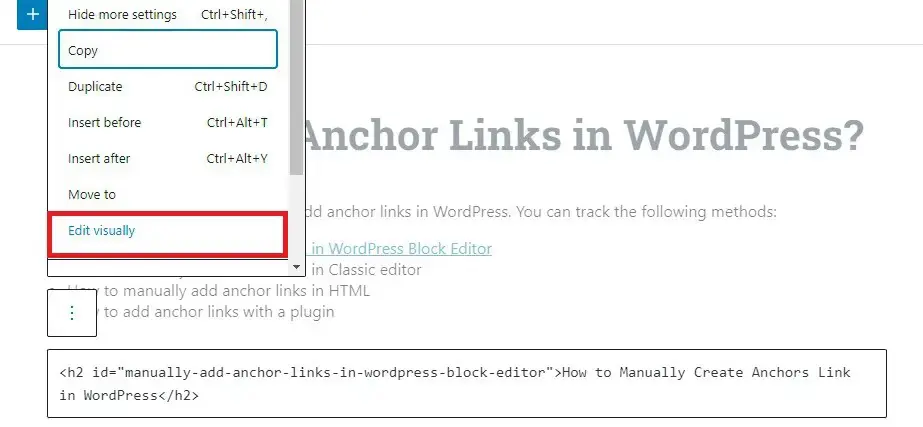
Untuk memulai, tempatkan kursor pada header atau bagian di mana Anda ingin tautan jangkar Anda pergi. Untuk beralih ke tampilan teks (HTML) di editor, klik menu tiga titik pada pengaturan blok dan pilih " Edit as HTML "

Kemudian, tambahkan ID bersama dengan nama jangkar yang Anda masukkan di langkah 2. Perlu diperhatikan bahwa nama jangkar dan atribut ID harus sama persis agar tautan dapat berfungsi.

Untuk mengonversi HTML ke editor visual, terus klik ikon “ tiga titik ” dan pilih opsi “ Edit secara visual ” untuk menyimpan perubahan Anda.

Bagaimana cara menambahkan tautan jangkar secara manual di editor Klasik?
Proses menambahkan tautan jangkar di editor Kelas WordPress identik dengan editor Blok WordPress. Anda bisa melihat langkah-langkahnya di bawah ini.
Langkah 1: Buat tautan jangkar
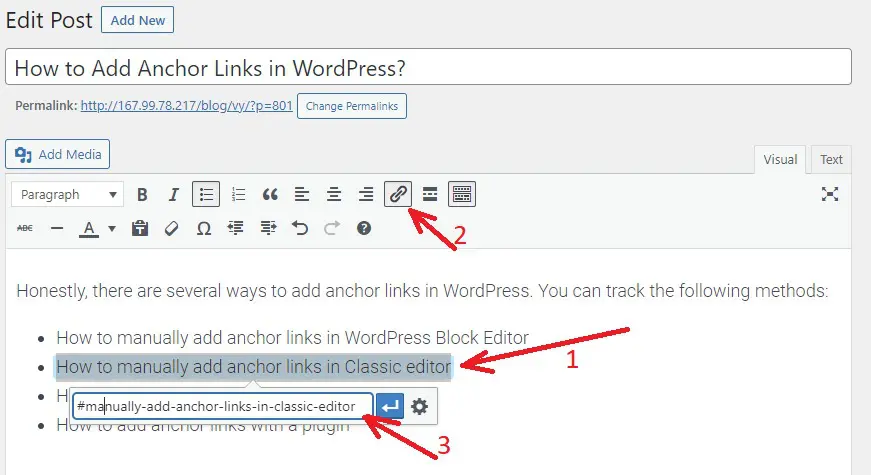
Untuk memulai, pilih teks yang akan berfungsi sebagai tautan jangkar dan kemudian klik tombol " Sisipkan tautan " di bilah alat.

Selanjutnya, Anda harus menambahkan tautan jangkar Anda dengan karakter "#" sebagai awalan diikuti dengan nama jangkar. Jangan lupa klik tombol “ Enter ” untuk membuat link.

Langkah 2: Tambahkan atribut ID ke bagian tertaut
Selanjutnya, tentukan bagian mana yang harus ditampilkan ketika pengguna mengklik tautan jangkar Anda.
Untuk melakukannya, konversikan dari Editor Visual ke Editor Teks dengan memilih tab “ Teks ” di Editor Klasik. Kemudian, pindahkan kursor ke bagian yang ingin Anda tampilkan.

Sekarang, tambahkan atribut ID di belakang tag HTML yang ingin Anda targetkan, diikuti dengan nama jangkar Anda tanpa karakter #. Sebagai contoh:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>Cara Membuat Anchor Link di WordPress Secara Manual</h2>
Kemudian, klik tombol “ Simpan Draf ” untuk menyimpan draf Anda dan melihat tautan jangkar Anda beraksi dengan mengklik tombol “ Pratinjau ”.
Cara menambahkan tautan jangkar di WordPress dengan plugin
Jika Anda tidak ingin bekerja dengan kode HTML. Jangan khawatir, masih ada beberapa plugin berguna yang memungkinkan Anda menambahkan tautan jangkar dan bahkan daftar isi ke postingan Anda dengan mudah.
Plugin Easy Table of Contents adalah plugin berguna yang ingin kami perkenalkan. Ini adalah salah satu plugin daftar isi WordPress yang paling menonjol. Untuk menggunakan metode ini, ikuti langkah-langkah yang diuraikan di bawah ini.
Langkah 1: Instal dan Plugin aktif
Proses untuk menginstal plugin ini sama seperti untuk plugin lainnya.
Langkah 2: Konfigurasikan pengaturan plugin
Setelah Anda mengaktifkan plugin, buka halaman Pengaturan > Daftar Isi untuk mengonfigurasi pengaturannya.
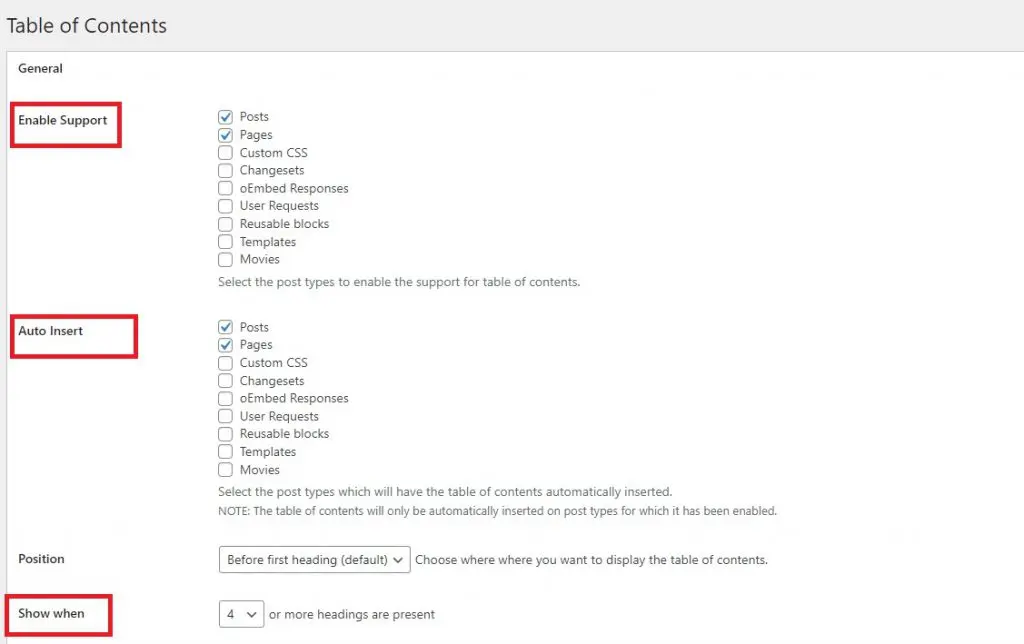
Perhatikan baik-baik bagian berikut di halaman pengaturan:
- Opsi " Aktifkan dukungan " memungkinkan Anda menentukan jenis posting mana yang harus menggunakan daftar isi. Plugin diaktifkan secara default untuk halaman. Anda dapat, bagaimanapun, mengaktifkannya untuk posting Anda juga.
- Opsi " Sisipkan otomatis " menginstruksikan plugin untuk membuat daftar isi untuk semua posting, termasuk posting lainnya, secara otomatis. Hapus centang pada kotak ini jika Anda ingin membuat daftar isi secara manual untuk posting khusus.
- Opsi “ Tampilkan saat ” memungkinkan Anda menentukan berapa banyak judul yang harus dimiliki postingan sebelum menampilkan daftar isi. Misalnya, jika situs web Anda berfokus pada posting bentuk panjang, Anda harus menyertakan setidaknya empat atau lebih header.

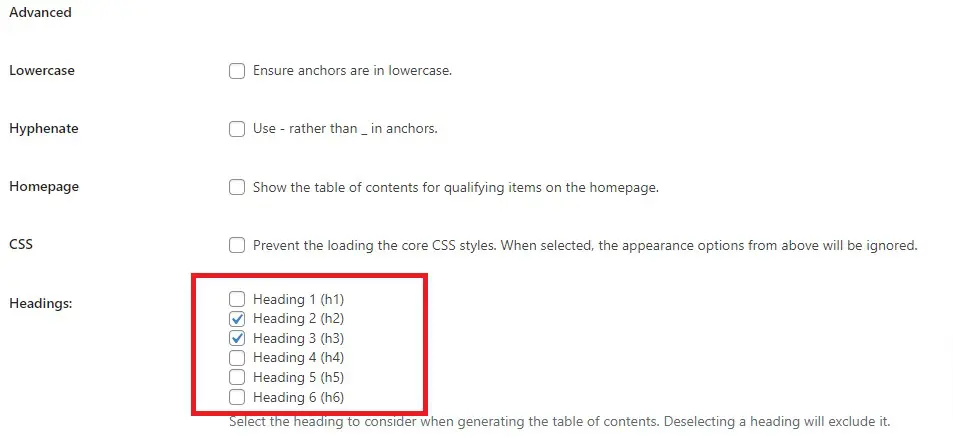
Gulir ke bawah ke bagian Lanjutan di layar. Anda dapat memilih judul mana yang akan ditampilkan sebagai tautan jangkar dari sini.

Ada juga banyak opsi lanjutan. Anda dapat, misalnya, memilih tema, mengubah lebar dan tinggi, mengubah ukuran font, membuat skema warna khusus untuk kotak daftar isi Anda, dan banyak lagi. Anda dapat memilih dan menyesuaikannya untuk memenuhi kebutuhan Anda.
Ketika Anda puas dengan pilihan Anda. Harap ingat untuk mengklik tombol “ Simpan Perubahan ” di bagian bawah halaman.
Langkah 3: Tambahkan daftar isi ke halaman/posting
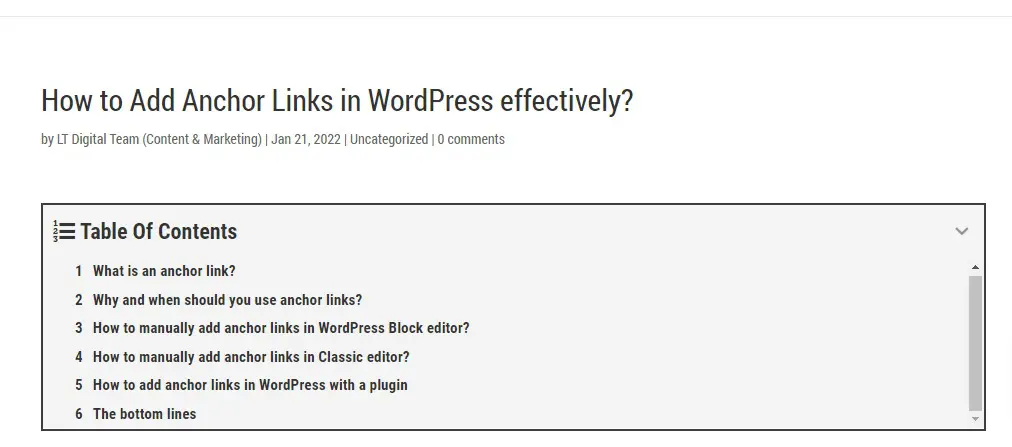
Saat Anda mengaktifkan opsi Sisipkan Otomatis, plugin sekarang akan menambahkan daftar isi ke posting berdasarkan pengaturan yang Anda pilih di langkah 2.

Hasilnya, Anda dapat membuka posting yang ditulis sebelumnya dengan beberapa judul dan hanya mempratinjaunya untuk melihat daftar isi beraksi.
Kesimpulan
Ada banyak metode untuk menambahkan tautan jangkar di tautan jangkar WordPress di WordPress. Mudah-mudahan, Anda dapat membuat daftar konten profesional untuk posting Anda sebagai hasil dari posting ini, yang akan membantu Anda meningkatkan CTR pada daftar organik Anda.
Selanjutnya, kunjungi Tema WordPress Gratis kami, di mana kami mengkhususkan diri dalam menyediakan banyak desain yang menakjubkan dan responsif untuk situs web profesional Anda.
