Cara Menambahkan Animasi ke WordPress (Tanpa Memperlambat Situs Anda)
Diterbitkan: 2022-03-18Apakah Anda bertanya-tanya bagaimana cara menjaga pengunjung situs web Anda tetap terlibat? Pada artikel ini, Anda akan belajar cara menambahkan animasi ke WordPress tanpa memperlambat situs Anda.
Meskipun gambar dan video dapat membantu Anda mencapai halaman yang menyenangkan secara visual, ada jenis media lain yang mungkin Anda abaikan: animasi. Menambahkan elemen interaktif dapat menjadi cara yang ampuh untuk membuat situs Anda lebih menarik .
Kami akan mulai dengan menjelaskan manfaat menambahkan animasi ke situs Anda dan mendiskusikan bagaimana LottieFiles dapat membantu. Mari kita mulai!
Manfaat Menambahkan Animasi ke Situs Web Anda
Saat Anda mendesain situs WordPress , penting untuk menemukan cara efektif untuk membuat halaman web Anda menyenangkan secara estetika dan menarik. Untuk membantu situs Anda menonjol dari kompetisi, ada baiknya untuk menggabungkan berbagai bentuk media seperti gambar, video, dan animasi.
Menambahkan animasi ke situs web Anda menawarkan banyak manfaat:
Pertama, menerapkan gerakan pada halaman Anda dapat membantu menampilkan produk dan layanan Anda dengan menarik perhatian pengguna ke elemen yang sengaja Anda soroti.
Animasi juga dapat memiliki pengaruh positif pada persepsi merek. Mereka menunjukkan bahwa Anda adalah perusahaan modern yang mengikuti tren desain terbaru. Pada gilirannya, ini dapat membuat Anda tampil lebih profesional, kredibel, dan dapat dipercaya.
Keuntungan lain dari menambahkan animasi ke situs web Anda adalah dapat menghidupkan desain Anda. Gerakan pada halaman bisa tampak baru dan menarik. Dengan memicu minat pengunjung dengan cara ini, animasi dapat meningkatkan retensi dan meningkatkan konversi.
Ada juga berbagai cara berbeda untuk menggunakan animasi di situs web Anda, seperti:
- Efek hover (tombol, tautan, dll.)
- Transisi halaman
- elemen dekoratif
- Latar belakang dinamis
- Efek bergulir
- Muncul tiba-tiba
Namun, seperti pemilik situs lainnya, Anda mungkin ragu untuk menambahkan animasi ke situs web Anda karena khawatir akan membuat halaman web Anda lebih lama untuk dimuat. Waktu pemuatan yang lambat dapat merusak Pengalaman Pengguna (UX) dan berkontribusi pada rasio pentalan yang lebih tinggi. Berita baiknya adalah ada cara mudah untuk mengatasi ini.
Pengantar LottieFiles untuk Beaver Builder
LottieFiles adalah platform tempat Anda dapat mengakses banyak animasi gratis, skalabel, dan ringan untuk digunakan di situs web Anda:

Lottie adalah format file animasi sumber terbuka yang menghadirkan elemen interaktif berkualitas tinggi. LottieFiles menawarkan perpustakaan animasi yang luas untuk dipilih, serta semua alat yang diperlukan untuk membuat, mengedit, menguji, dan menampilkan animasi.
Manfaat lain dari animasi LottieFiles adalah mereka terintegrasi dengan alat WordPress lainnya. Misalnya, Anda dapat dengan mudah menyematkannya di situs web Anda hanya dengan beberapa klik menggunakan Beaver Builder .
Cara Menambahkan Animasi ke WordPress Tanpa Memperlambat Situs Anda (Dalam 6 Langkah)
Sekarang, mari kita lihat cara menggunakan Beaver Builder untuk menambahkan animasi ke WordPress dalam enam langkah. Perhatikan bahwa untuk tutorial berikut, kami akan berasumsi bahwa Anda telah menginstal dan mengaktifkan Beaver Builder di situs web Anda.
Langkah 1: Mendaftar untuk Akun LottieFiles dan Pilih Animasi Anda
Untuk menggunakan animasi Lottie, Anda harus membuat akun terlebih dahulu. Anda dapat melakukan ini dengan mengunjungi situs web dan mengklik Daftar.
Anda dapat membuat akun menggunakan Facebook, Google, atau hanya email. Jika Anda mendaftar dengan alamat email Anda, Anda harus mengonfirmasi akun Anda melalui tautan yang dikirimkan ke kotak masuk Anda.
Setelah akun Anda diatur, Anda dapat menjelajahi situs web LottieFiles untuk menemukan animasi yang sesuai dengan kriteria Anda. Misalnya, Anda dapat menelusuri berbagai kategori atau menggunakan fungsi pencarian untuk menemukan sesuatu yang spesifik.
Katakanlah Anda sedang mencari animasi untuk ditambahkan ke halaman Kontak Anda. Kita bisa mulai dengan mencari baik animasi teks atau gambar tertentu.
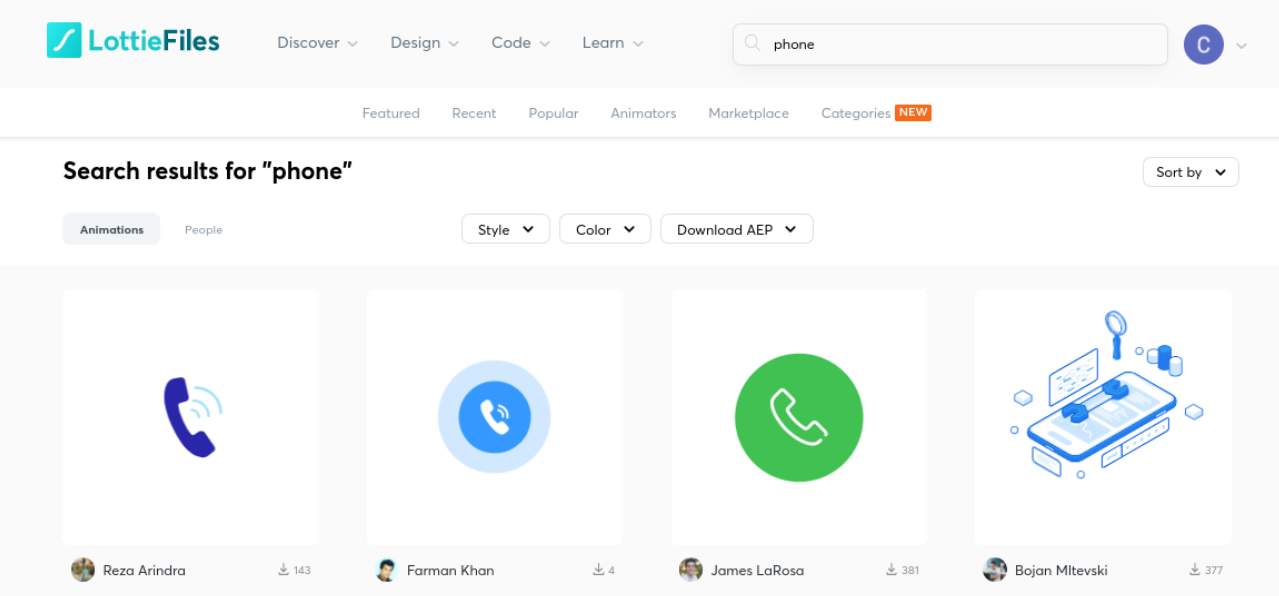
Dalam contoh ini, mari kita cari "telepon":

Anda juga dapat memfilter pencarian menurut gaya dan warna. Kemudian, ketika Anda menemukan animasi yang Anda sukai, Anda dapat mengkliknya untuk informasi lebih lanjut:

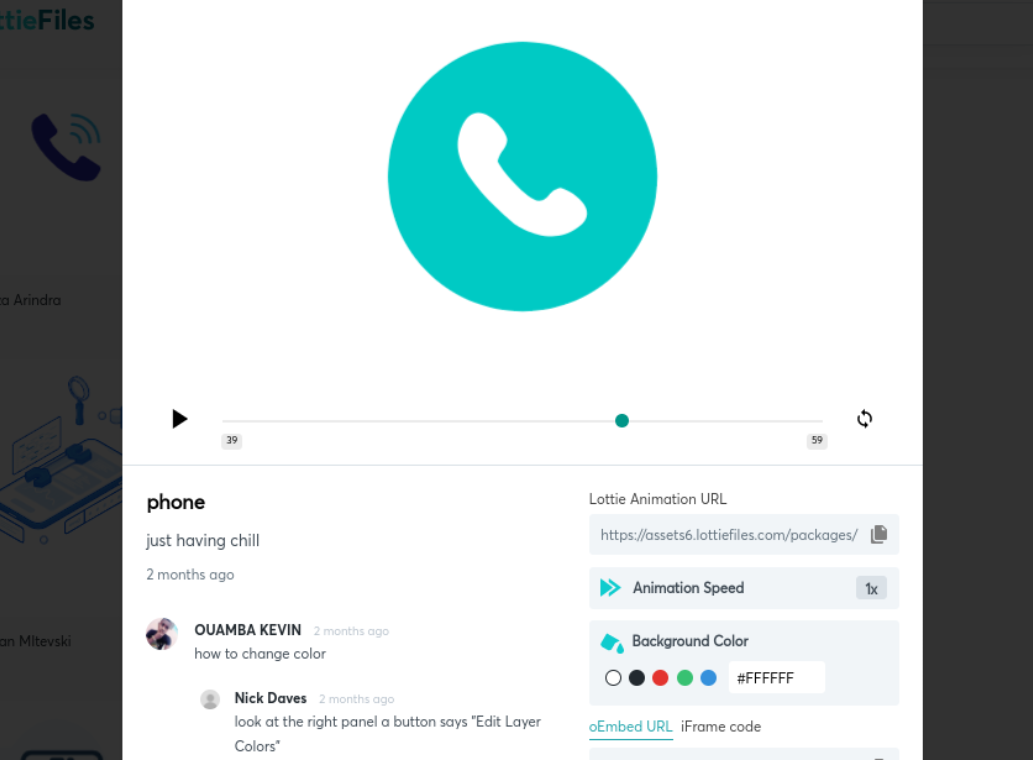
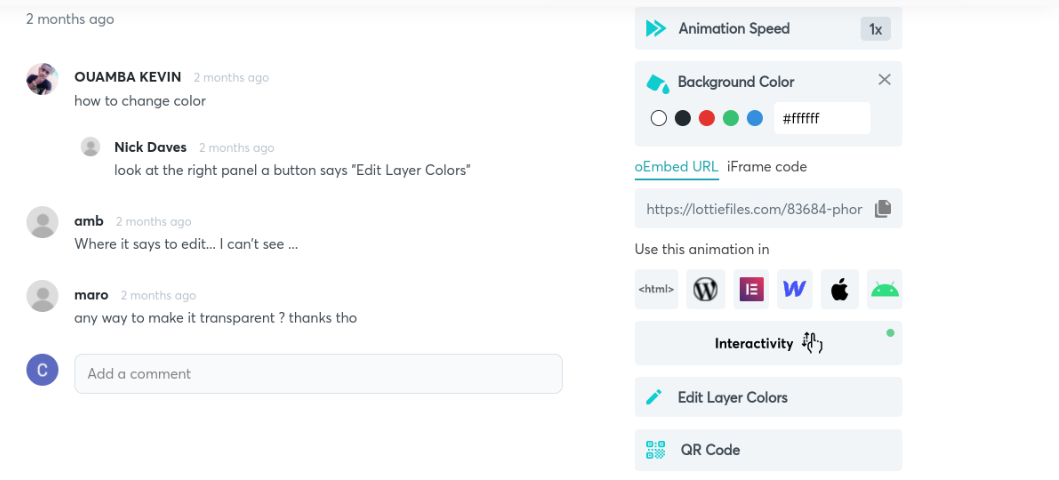
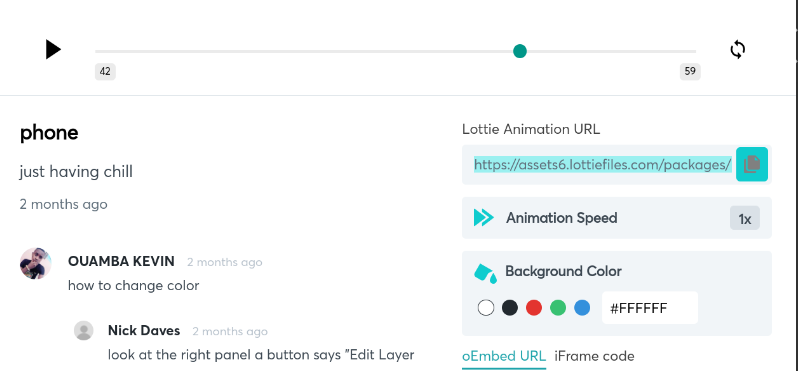
Anda akan dapat melihat pratinjau animasi seperti yang akan muncul di situs web Anda. Di bawah pratinjau, Anda dapat menemukan banyak opsi penyesuaian dan gaya:

Anda dapat mengubah Kecepatan Animasi , Warna Latar Belakang , dan Warna Lapisan . Selain itu, untuk penyesuaian lebih lanjut, Anda dapat mengklik Interaktivitas , yang akan membuka editor baru untuk Anda memodifikasi efek animasi.
Langkah 2: Instal Lottie untuk Beaver Builder Plugin
Langkah selanjutnya adalah mengunduh dan menginstal plugin Lottie for Beaver Builder di situs WordPress Anda:

Setelah mengklik Unduh Gratis Sekarang , Anda dapat memasukkan alamat email Anda. Di sinilah Anda akan menerima tautan unduhan plugin:

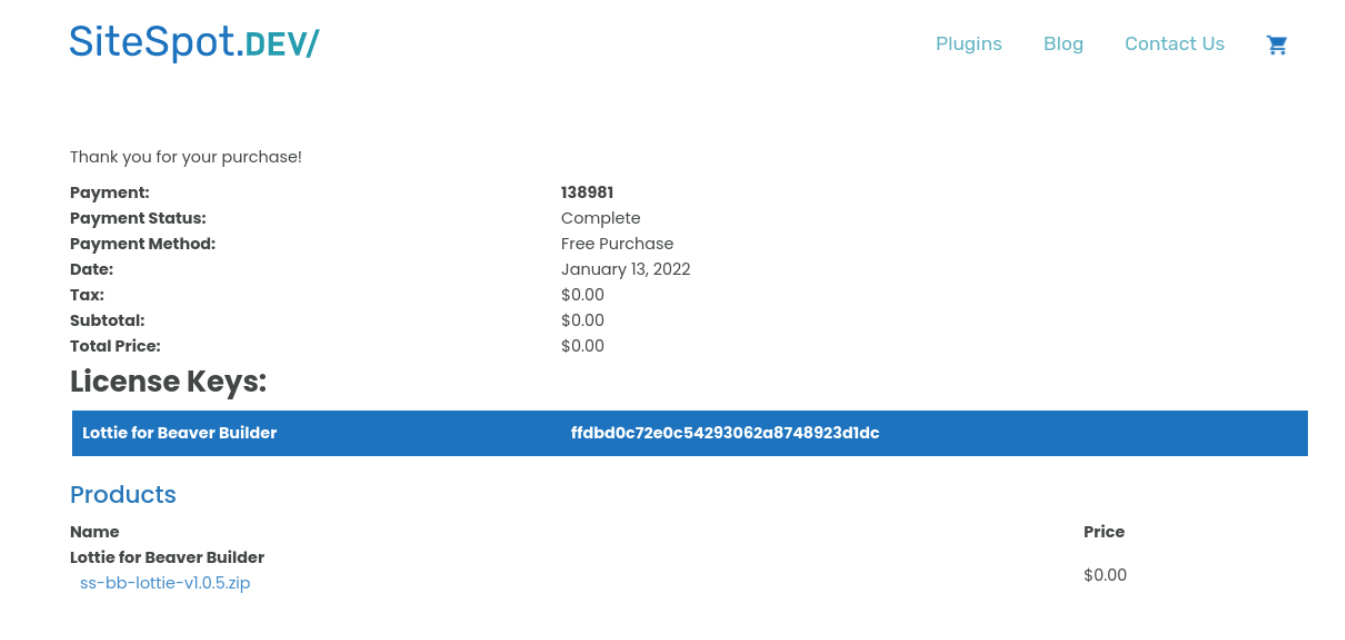
Saat Anda menavigasi ke email Anda dan mengklik tautan unduhan, itu akan mengarahkan Anda ke halaman konfirmasi pembelian. Di sini, Anda dapat melihat lisensi Anda dan mengunduh file .zip plugin:


Selanjutnya, masuk ke dashboard WordPress Anda, lalu buka Plugins > Add New > Upload Plugin > Choose File. Kemudian Anda dapat mengunggah file yang baru saja diunduh.
Setelah diunggah, klik Instal Sekarang dan kemudian Aktifkan Plugin . Sekarang Anda dapat menavigasi ke posting atau halaman di WordPress untuk menambahkan animasi Anda.
Langkah 3: Luncurkan Beaver Builder Editor dan Tambahkan Modul Lottie
Setelah Anda membuka halaman atau posting WordPress yang ingin Anda tambahkan animasinya, klik Launch Beaver Builder . Ini akan membuka antarmuka editor Beaver Builder.
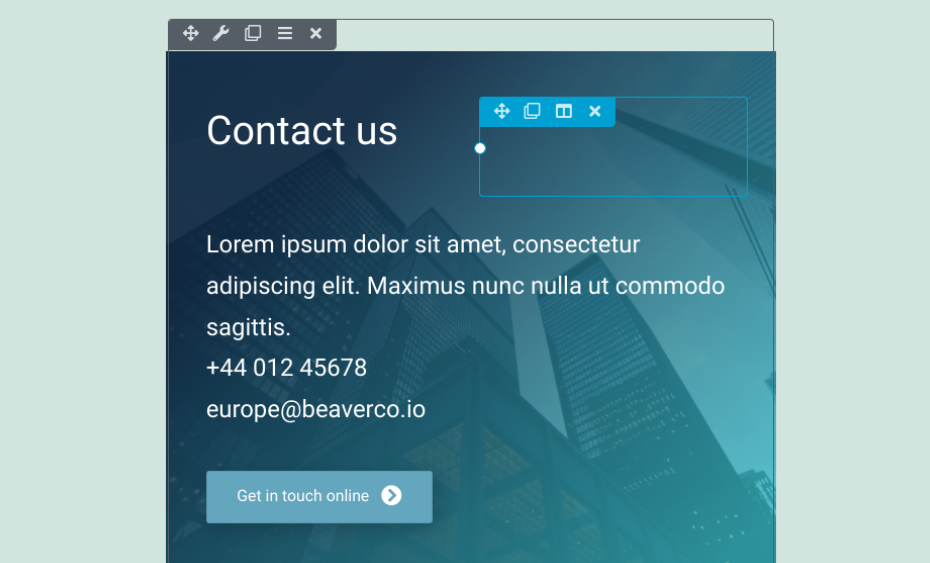
Dalam contoh kami, kami akan mengedit halaman Kontak kami dan memasukkan animasi telepon di sebelah header Hubungi Kami :

Klik pada area di mana Anda ingin menyisipkan animasi. Selanjutnya, pilih ikon plus ( + ) di sudut kanan atas, dan arahkan ke Modules .
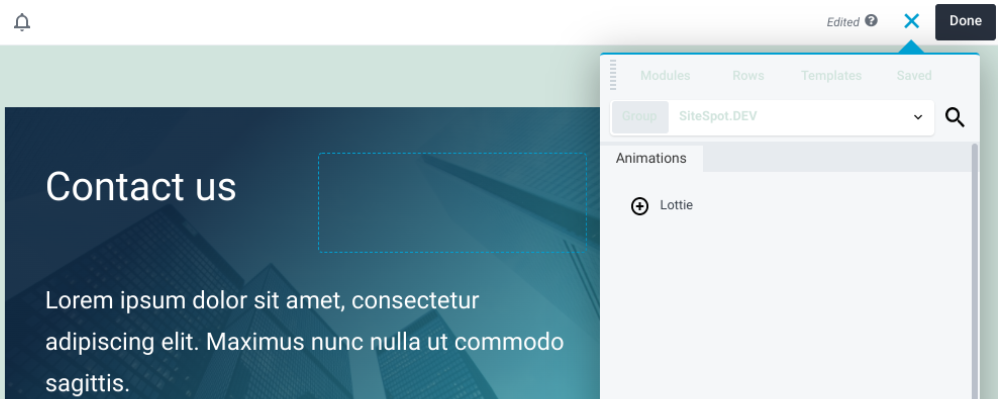
Buka menu tarik-turun Modul Standar , lalu klik SiteSpot.Dev . Sekarang Anda akan melihat modul Lottie :

Pilih modul Lottie, lalu seret dan lepas di mana pun Anda ingin meletakkannya di halaman.
Langkah 4: Salin dan Tempel URL Animasi Lottie
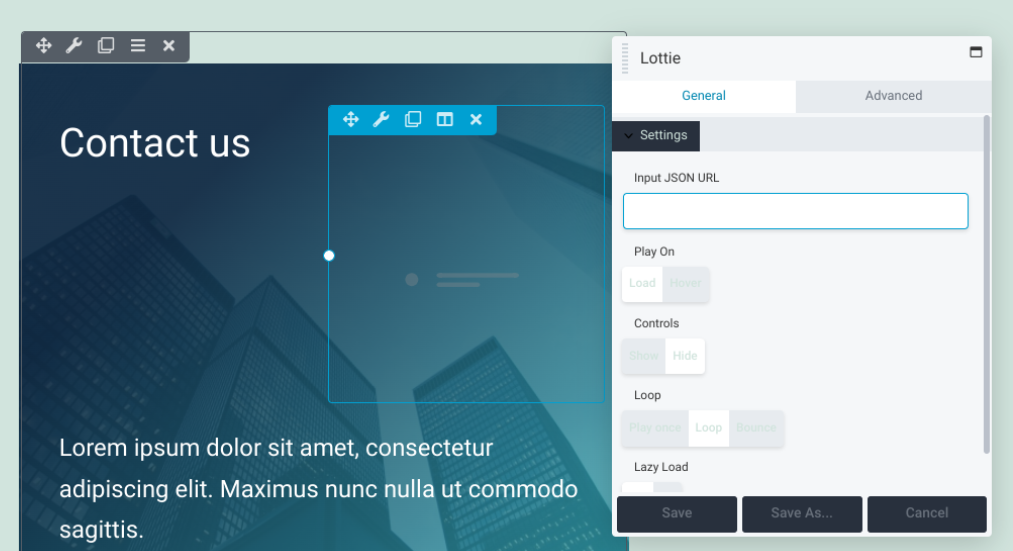
Setelah Anda meletakkan modul Lottie di lokasi pilihan Anda, panel pengaturan akan muncul:

Pada titik ini, Anda dapat menavigasi kembali ke tab browser LottieFiles Anda. Di bawah pratinjau animasi untuk pilihan Anda (telepon, dalam kasus kami), salin URL Animasi Lottie:

Anda dapat menyalinnya secara manual, atau mengklik ikon di sebelah kanan URL untuk melakukannya secara otomatis. Selanjutnya, kembali ke editor Beaver Builder Anda.
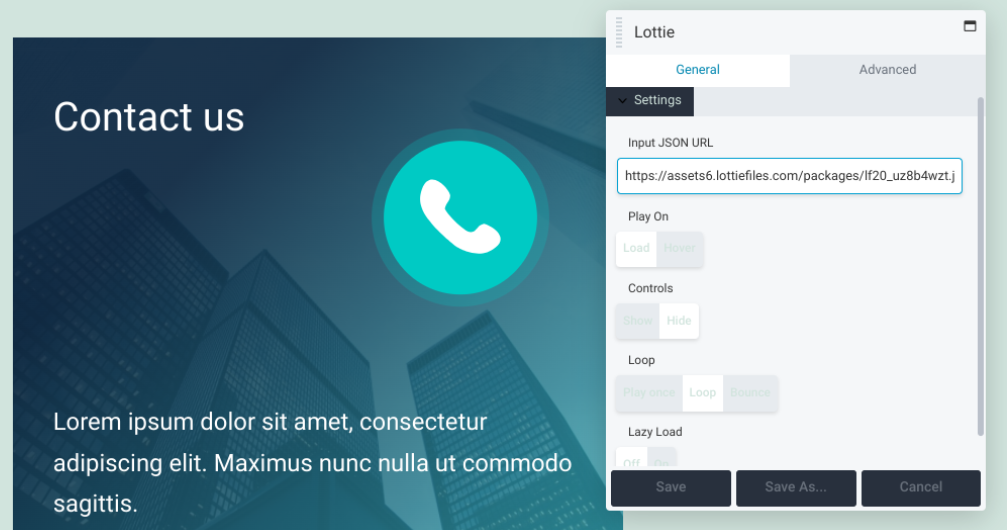
Rekatkan URL di bidang Input JSON URL pada panel pengaturan. Sekarang Anda akan melihat animasi Anda diputar di tempat Anda meletakkannya.
Langkah 5: Sesuaikan dan Gaya Animasi Anda
Setelah menambahkan animasi, Anda dapat mengubah gayanya sesuai keinginan. Ada berbagai cara yang dapat Anda lakukan:

Mari kita lihat apa yang dapat dilakukan oleh masing-masing opsi penyesuaian ini:
- Mainkan . Pengaturan ini memungkinkan Anda memilih apakah animasi mulai diputar setelah halaman dimuat atau hanya saat pengunjung mengarahkan kursor ke animasi. Secara default, ini disetel ke Load .
- Kontrol . Dengan opsi ini, Anda dapat menampilkan atau menyembunyikan opsi kontrol. Untuk sebagian besar animasi, Anda mungkin ingin menyembunyikannya. Ini menawarkan tampilan yang lebih bersih.
- lingkaran . Anda dapat memutuskan apakah animasi diputar sekali, berulang, atau terpental. Dengan opsi terakhir, itu akan memantul sekali di antara permainan.
- Beban Malas . Jika Anda mengaktifkan fitur ini, animasi hanya akan diputar setelah pengunjung mencapai bagian halaman tersebut. Ini dapat membantu meningkatkan waktu pemuatan.
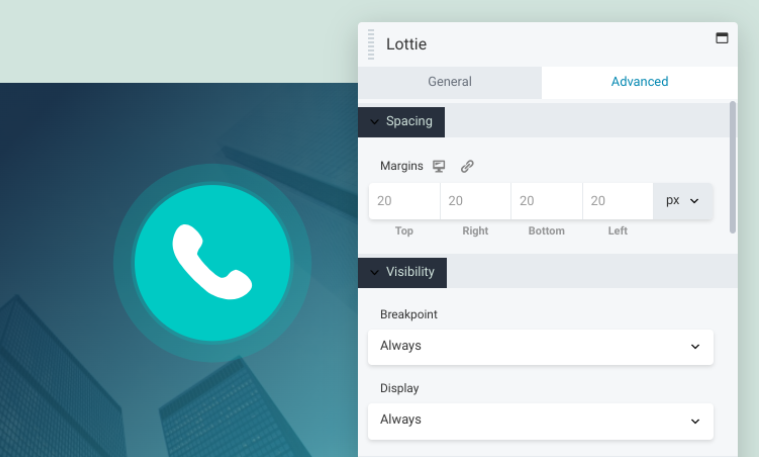
Setelah selesai mengonfigurasi opsi ini, pastikan untuk memilih tombol Simpan . Selanjutnya, Anda dapat membuka tab Advanced untuk menemukan pengaturan tambahan:

Di bawah tab ini, Anda akan menemukan bagian berikut:
- Spasi: Dengan kontrol ini, Anda dapat mengubah margin di sekitar animasi.
- Visibilitas: Anda dapat menggunakan pengaturan ini untuk mengubah opsi Breakpoint dan Display .
- Animation : Di sinilah Anda dapat mengatur delay dan durasi (dalam detik) animasi.
- Elemen HTML : Pengaturan opsional ini memungkinkan Anda memilih elemen bagian konten HTML5 untuk meningkatkan aksesibilitas.
- Ekspor/Impor : Dengan opsi ini, Anda dapat menyalin pengaturan atau mengimpor gaya tertentu.
Terakhir, Anda dapat menggunakan pembuat drag-and-drop untuk menyesuaikan ukuran animasi Anda. Sekali lagi, ketika Anda selesai, ingatlah untuk menyimpan perubahan Anda.
Langkah 6: Simpan dan Publikasikan Perubahan Anda
Setelah menyesuaikan animasi Anda, satu-satunya yang tersisa adalah menyimpan dan mempublikasikan perubahan Anda. Jika Anda siap untuk mempublikasikan seluruh halaman, Anda dapat mengklik tombol Selesai di sudut kanan atas editor Beaver Builder, diikuti oleh Publish :

Jika Anda belum siap untuk menampilkan halaman, Anda dapat memilih Simpan Draf untuk kembali lagi nanti. Setelah dipublikasikan, Anda dapat mempratinjaunya di bagian depan situs Anda untuk memastikan semuanya terlihat dan berfungsi sebagaimana mestinya.
Itu dia! Anda sekarang telah berhasil mempelajari cara menambahkan animasi di WordPress.
Kesimpulan
Memasukkan gerakan ke dalam halaman web Anda dapat menjadi cara yang efektif untuk melibatkan pengunjung dan meningkatkan retensi. Namun, Anda mungkin takut animasi akan mengurangi kecepatan situs Anda. Untungnya, berkat Lottie Files dan Beaver Builder, Anda dapat memanfaatkan elemen interaktif ini tanpa merusak kinerja situs Anda secara keseluruhan.
Mari kita rekap dengan cepat bagaimana Anda dapat menambahkan animasi ke WordPress dalam enam langkah sederhana:
- Mendaftar untuk akun LottieFiles dan pilih animasi Anda.
- Instal plugin Lottie untuk Beaver Builder.
- Luncurkan editor Beaver Builder dan tambahkan modul Lottie.
- Salin dan tempel URL Animasi LottieFile.
- Gaya dan sesuaikan animasi Anda.
- Simpan dan publikasikan perubahan Anda.
Apakah Anda memiliki pertanyaan tentang menambahkan animasi ke WordPress? Beri tahu kami di bagian komentar di bawah!
