Cara Menambahkan Bio Penulis ke Posting WordPress
Diterbitkan: 2023-02-26Tidak ada yang akan berpendapat bahwa menulis yang bagus membutuhkan banyak waktu, tenaga, dan keterampilan. Jadi, ketika pembaca baru mengunjungi blog Anda, Anda ingin mereka tahu siapa yang menulis kontennya, bukan? Bagaimana lagi mereka membuat hubungan antara kata-kata di layar dan penulis yang menulisnya?
Bio penulis adalah solusi sempurna untuk ini. Itu dapat menambah kepribadian pada artikel dan juga meningkatkan kredibilitas blog Anda. Di mana pun bio ditampilkan (apakah itu sebelum, sesudah, atau selama posting), memiliki bio penulis adalah aset yang bagus untuk blog mana pun.
Bagaimana Penulis Bio Dibuat?
Beberapa tema secara otomatis hadir dengan fungsionalitas bio penulis. Jika tema pilihan Anda tidak sesuai, tidak perlu khawatir; Anda selalu dapat menambahkannya sendiri!
Ada dua cara untuk menambahkan bio penulis ke situs Anda. Anda dapat menggunakan plugin yang sudah ada, atau jika Anda lebih suka melakukannya sendiri, Anda dapat dengan mudah membuat plugin dari awal. Kami akan membahas kedua metode tersebut (termasuk tutorial membuat plugin Anda sendiri), tetapi pertama-tama, mari kita mulai dengan beberapa plugin yang sudah ada.
Plugin yang Dapat Anda Gunakan untuk Membuat Bio Penulis
Bagi Anda yang lebih suka menggunakan plugin yang sudah ada, ada banyak pilihan bagus. Berikut adalah beberapa untuk memeriksa:
- Starbox
- Kotak Penulis Sederhana
Saat memilih sebuah plugin, penting untuk dicatat bahwa beberapa memiliki fungsionalitas yang lebih canggih daripada yang lain. Hanya karena Anda telah memilih untuk menggunakan plugin yang ada tidak berarti Anda terbatas pada gaya. Seringkali Anda dapat memodifikasi CSS dan membuatnya cocok dengan merek Anda. Pastikan untuk melakukan penelitian Anda, jika itu adalah sesuatu yang Anda cari.
Pengguna dan Peran WordPress
Apakah Anda menggunakan plugin yang sudah ada atau berencana membuat sendiri, Anda pasti ingin memanfaatkan pengguna dan peran WordPress.
Berikut ini penyegaran cepat pada lima jenis gulungan:
- Pelanggan: Tingkat akses terendah, karena mereka hanya dapat melihat profil mereka sendiri dan membaca postingan di situs WordPress.
- Kontributor: Mereka dapat menulis postingan tetapi tidak dapat menerbitkan. Untuk penulis tamu, ini adalah tingkat akses yang ideal.
- Penulis: Ini adalah tingkat akses di atas kontributor dengan kontrol penuh atas penulisan dan penerbitan postingan mereka.
- Editor: Mereka dapat menulis posting mereka sendiri dan mengelola setiap posting mereka sendiri, serta semua posting di situs dari semua penulis. Ini adalah tingkat akses tipikal untuk pengelola konten.
- Administrator: Pengguna ini memiliki kontrol penuh atas situs, sehingga mereka dapat mengubah tema, menambah dan menghapus plugin, menulis postingan, membaca postingan, menghapus postingan, menambah dan menghapus penulis, dll. Apa pun yang perlu dilakukan, mereka memiliki akses tingkat untuk melakukannya.
Sekarang setelah peran pengguna yang berbeda tercakup, penting untuk dicatat bahwa bio penulis menampilkan penulis postingan, apa pun tingkat aksesnya. Jika Anda menambahkan bio penulis ke situs pribadi Anda, kemungkinan besar Anda adalah seorang administrator, jadi Anda tidak perlu mengkhawatirkannya. Jika Anda membuat blog multi-penulis, pastikan penulis Anda tidak ditetapkan sebagai pelanggan, sehingga mereka memiliki akses untuk menulis postingan.
Menambahkan Bio
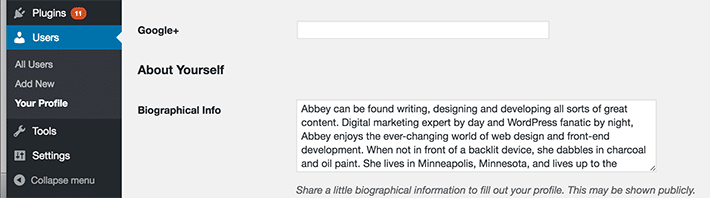
Setelah pengguna disiapkan, untuk mengisi biodata mereka, mereka hanya perlu mengedit pengaturan pengguna mereka (atau Anda, sebagai administrator, dapat melakukannya untuk mereka). Cukup buka Pengguna > Profil Anda. Mereka akan melihat bidang yang dapat mereka isi, seperti bio, situs web, dll. Semakin banyak informasi yang mereka tambahkan, semakin banyak pengguna yang akan melihat bio penulis mereka di situs web.

Membuat Pengarang Bio Plugin Anda Sendiri
Satu hal yang perlu disebutkan sebelum membuat plugin Anda sendiri – semua ini harus dilakukan di situs uji. Jika Anda memerlukan bantuan untuk menyiapkan lingkungan pengembangan, pastikan untuk mengikuti petunjuk langkah demi langkah tentang cara memulai MAMP.
Sekarang, mari kita mulai!
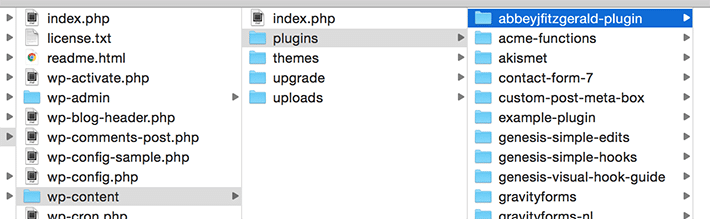
1. Buat folder baru di direktori plugins. Sebagai contoh: /wp-content/plugins/mysite-plugin/

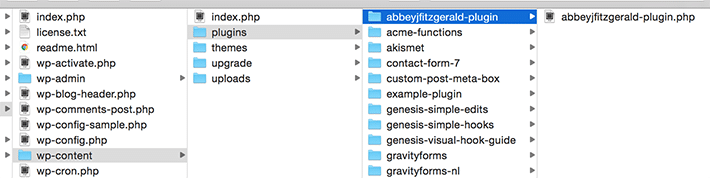
2. Buka editor teks pilihan Anda, buat file kosong, dan simpan sebagai mysite-plugin.php .

3. Letakkan kode berikut di file mysite-plugin.php (termasuk komentar dan tag PHP):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Isikan informasi nama dan deskripsi plugin.

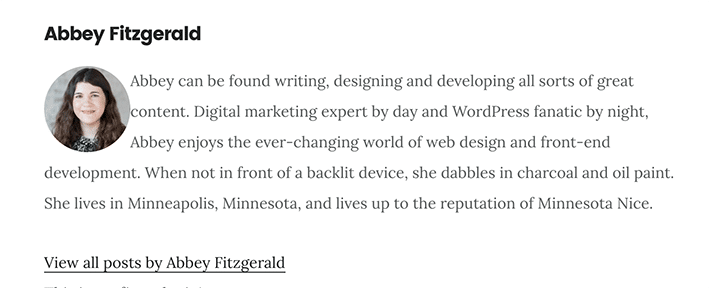
Selanjutnya, kami akan menambahkan beberapa informasi ke file plugin. Ketika kita selesai, kotak bio akan muncul di bawah postingan.
Berikut informasi yang akan kami tampilkan:
- Nama penulis
- Gambar penulis
- Biodata penulis
- Tautan posting penulis
- Situs penulis
Tambahkan cuplikan ke plugin
1. Buat fungsi
function mysite_author_bio( $content ) { global $post; }
Untuk mengakses variabel global, Anda "mengglobalkan" variabel tersebut. Inilah mengapa kami memasukkan $post . Saat Anda mendeklarasikan variabel global, itu dapat diakses oleh setiap bagian dari fungsi ini. Dengan menggunakan kata "global", Anda mendeklarasikan bahwa Anda ingin mengakses variabel global $post . Variabel ini menampung berbagai detail tentang data kiriman saat ini. Ini penting karena kami menampilkan informasi penulis postingan dan perlu menampilkan nama penulis, bio, situs web, dll yang benar.
2. Di bawah variabel posting global, Anda dapat mulai menambahkan konten Anda sendiri. Pastikan Anda berada di dalam braket penutup. Penting juga untuk menentukan bahwa ini harus ditampilkan hanya pada satu posting dengan seorang penulis, sehingga logikanya telah disertakan.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Tampilkan nama dan informasi penulis.

function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Berkat kode ini, pada satu kiriman dengan seorang penulis, nama mereka akan ditampilkan. Jika kebetulan mereka tidak mencantumkan nama, ada opsi untuk menampilkan nama panggilan mereka. Ingat ketika Anda memasukkan informasi bio sebelumnya? Di sinilah konten itu akan ditampilkan. Tautan ke posting penulis juga akan disertakan. Jika penulis memiliki situs web terpisah, dan memasukkannya ke profil mereka, itu akan ditampilkan sebagai tautan.
4. Sampaikan informasi ke dalam konten bio sehingga ditampilkan di halaman.
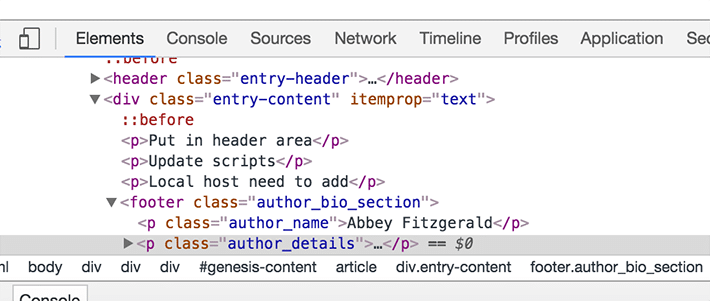
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Ini adalah logika untuk menampilkan gambar avatar beserta konten bio (dengan asumsi penulis telah menyertakan foto di profilnya). Itu juga akan menampilkan URL situs web bersama dengan tautan. Informasi ini diteruskan ke konten posting dan kemudian dipanggil dengan fungsi sehingga akan muncul di bawah konten posting.
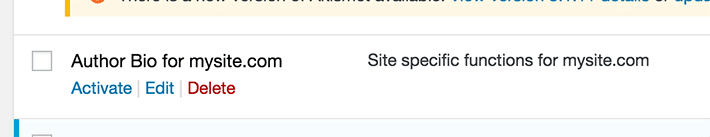
5. Jika Anda belum melakukannya, pastikan untuk mengaktifkan plugin.

Sementara kita telah membuat plugin kita sendiri di sini, penting untuk dicatat bahwa dengan sedikit modifikasi, cuplikan kode dari tutorial ini juga bisa masuk ke file functions.php . Kami telah memilih untuk mengambil rute plugin sehingga dapat digunakan kembali jika Anda mengganti tema.
Styling Penulis Bio
Hanya dengan cuplikan kode sederhana ini, semuanya terlihat cukup bagus, tetapi bisa menggunakan gaya khusus. Menyesuaikan CSS akan membantu Anda membuat semuanya terlihat sempurna dan halus.

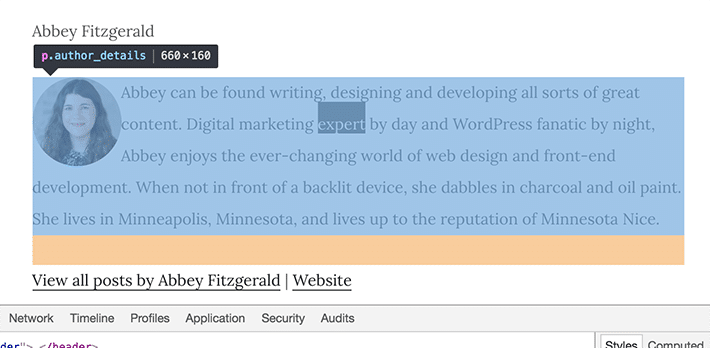
Pertama, mari kita lihat gaya baru. Inspektur Chrome adalah cara yang bagus untuk melihat apa yang terjadi. Klik kanan dan pilih Inspeksi untuk membuka Inspektur Chrome.


Berikut beberapa gaya yang dapat ditambahkan ke lembar gaya Anda. Anda dapat menggunakan ini sebagai titik awal dan kemudian menyesuaikan gaya untuk desain Anda.
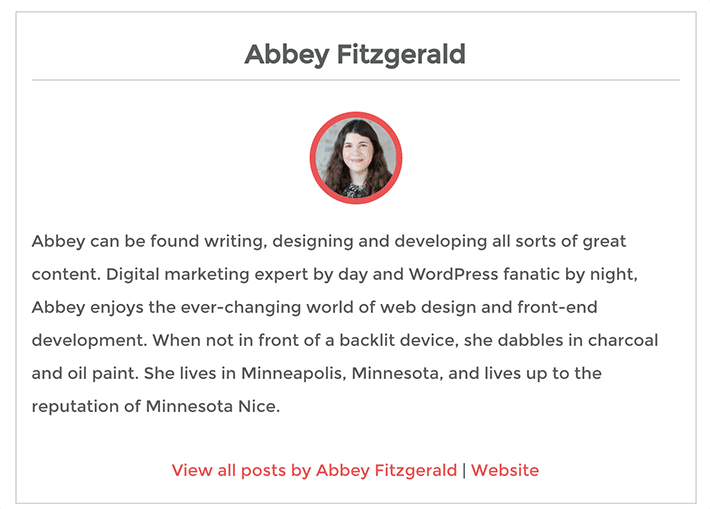
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Apakah Anda memilih plugin yang sudah ada atau membuatnya sendiri, ada banyak fleksibilitas dengan cara menampilkan penulis konten ini. Yang diperlukan hanyalah beberapa perubahan kode atau plugin untuk menambahkan bio penulis sederhana ke posting situs Anda. Hanya dalam beberapa langkah sederhana dan dengan menambahkan beberapa CSS khusus, Anda dapat membuat bio penulis berkoordinasi dengan tampilan dan nuansa situs Anda.
