Cara Menambahkan Cuplikan Kode di WordPress
Diterbitkan: 2023-09-26Terkadang Anda ingin mengubah sesuatu di WordPress. Ini bisa berupa elemen desain seperti penempatan tautan sosial di seluler, fungsi inti seperti komentar, atau fitur monetisasi seperti penempatan iklan. Seringkali solusinya adalah dengan menggunakan plugin, tetapi jika yang Anda butuhkan hanyalah melakukan satu pengeditan, mengapa harus bersusah payah? Sebagai gantinya, Anda dapat menggunakan cuplikan kode.
Apa Itu Cuplikan Kode?
Untuk WordPress, cuplikan kode hanyalah sepotong kode PHP, JS, CSS, atau HTML. Cuplikan digunakan untuk mengedit fitur default WordPress alih-alih menambahkan file yang benar-benar baru atau menginstal plugin.
Apa Fungsi Cuplikan Kode?
Biasanya cuplikan kode digunakan untuk menambahkan fitur atau fungsi tertentu ke situs web Anda. Setiap cuplikan memiliki tujuan yang jelas dan langsung. Dan apa yang dilakukan cuplikan akan bergantung pada cuplikan tersebut.
Contoh Cuplikan Kode
- Tambahkan cuplikan untuk menampilkan tahun saat ini dengan kode pendek sehingga Anda tidak perlu memperbarui tahun dalam hak cipta Anda setiap bulan Januari.
- Edit jumlah postingan yang ditampilkan di hasil pencarian Anda agar situs Anda tetap teratur.
- Sesuaikan bilah menu admin di backend WordPress untuk menampilkan item menu tertentu, tautan cepat, atau pesan selamat datang yang berbeda.
- nonaktifkan fungsi default wordpress seperti penyematan atau pemuatan lambat untuk gambar.
- Kurasi RSS feed Anda dengan mengecualikan kategori tertentu, menambahkan gambar, menunda postingan, dan banyak lagi.
Cara Menambahkan Cuplikan Kode Secara Manual ke WordPress
Salah satu cara untuk menambahkan cuplikan kode adalah dengan membuat tema anak secara manual dengan file WordPress yang ingin Anda tambahkan cuplikannya. Proses ini tidak terlalu rumit, meskipun kami menyarankan hanya menggunakan cara ini jika Anda merasa nyaman melakukan coding. Karena langkah-langkahnya sangat spesifik pada tema dan cuplikan, anggap ini sebagai ikhtisar proses manual, bukan tutorial langkah demi langkah yang lengkap.
Buat Cadangan Situs Anda
Karena Anda akan membuat tema anak dan mengedit file secara teratur, pencadangan lengkap situs Anda adalah hal yang penting. Dengan cara ini jika ada yang rusak saat Anda mengedit, Anda selalu dapat kembali ke cadangan situs sebelumnya. Anda dapat mempelajari tentang metode pencadangan di panduan pencadangan WordPress kami.
Buat Tema Anak
Anda harus menghindari menambahkan kode khusus langsung ke file tema WordPress asli Anda. Ini karena Anda pasti perlu memperbarui tema WordPress Anda, dan ketika Anda melakukannya, file baru yang diperbarui akan menggantikan file lama – termasuk kode khusus Anda.
Untuk menjaga file tema dalam kondisi bagus serta untuk mempertahankan kode khusus apa pun, Anda harus menggunakan tema anak. Bayangkan tema anak sebagai tiruan dari tema “induk” utama Anda. Ini bergantung pada sebagian besar file tema dari tema induk, namun memungkinkan Anda membuat penyesuaian sebanyak yang Anda inginkan.
Tambahkan File
Untuk membangun tema anak Anda, Anda memerlukan editor kode serta akses FTP untuk situs WordPress Anda. Pertama buat folder tema baru di bawah wp-content/themes. Untuk ini unggah file style.css yang merupakan stylesheet tema anak Anda (untuk pengeditan desain) dan file function.php yang harus menyertakan kode untuk memasukkan stylesheet dari tema induk Anda ke dalam antrean. Anda dapat mempelajari lebih lanjut tentang cara membuat tema anak dan mengambil kode yang tepat untuk ditambahkan ke fungsi.php Anda di panduan tema anak WordPress kami.
Setelah tema anak Anda siap, silakan aktifkan di situs WordPress Anda (dari Appearance > Themes).
Sunting File

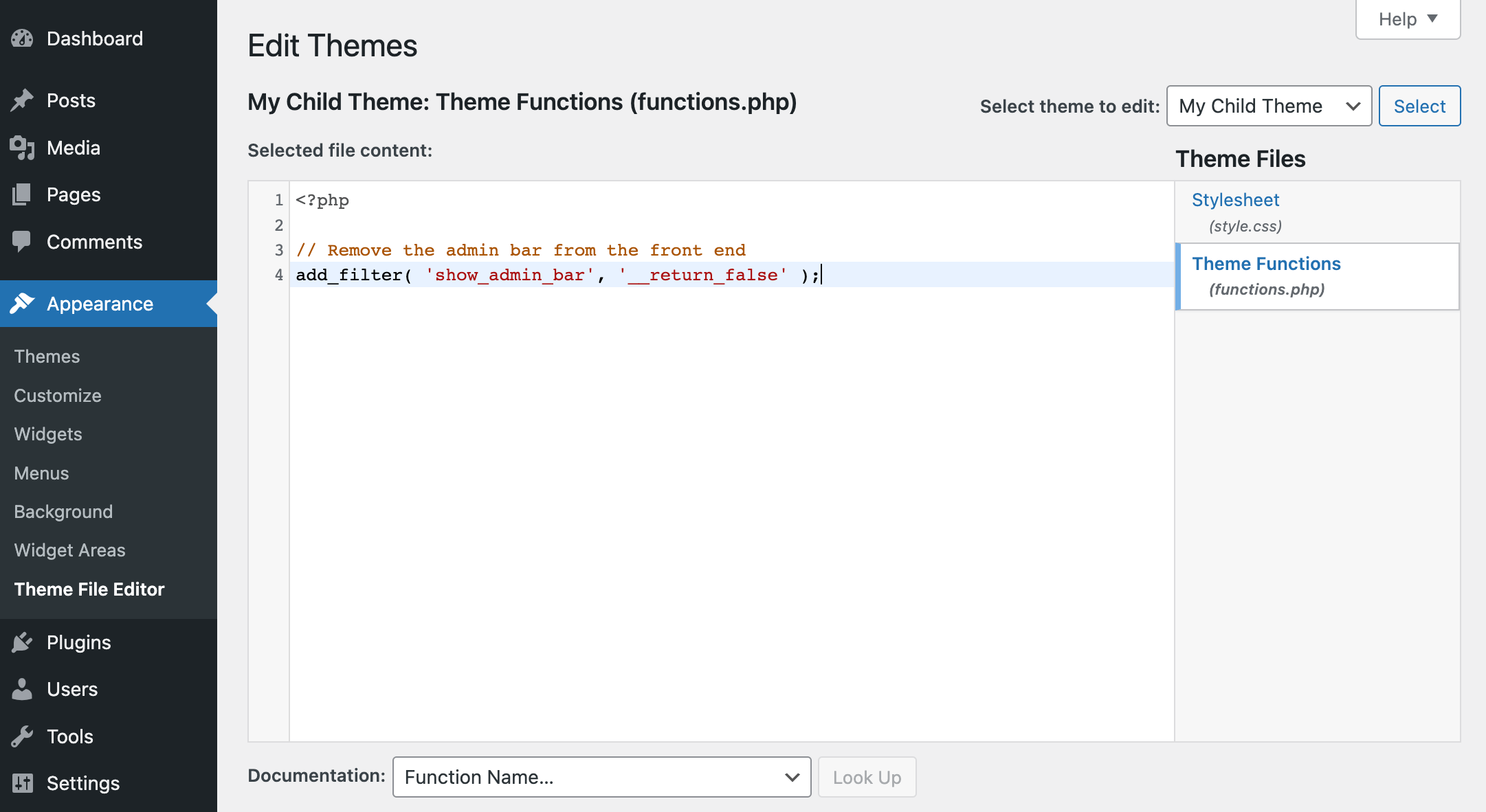
Sekarang Anda dapat membuka file function.php tema anak Anda di editor kode (atau di WordPress Appearance > Theme File Editor) dan menambahkan cuplikan Anda. Kebanyakan cuplikan ditambahkan ke file function.php (walaupun ada beberapa outlier).
Cukup ikuti petunjuk dari sumber cuplikan yang Anda gunakan untuk memastikan Anda menyalin, menempelkan, dan mengedit kode cuplikan dengan benar. Satu-satunya saran kami adalah Anda tetap menggunakan sumber yang memiliki reputasi baik (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor, dll). Dengan cara ini cuplikan kode yang Anda gunakan kemungkinan besar benar dan aman untuk digunakan.
Tentu saja ini adalah panduan tingkat permukaan – karena kami tidak dapat menjelaskan cara menambahkan, mengedit, dan mengelola setiap kemungkinan cuplikan untuk WordPress secara manual.
Namun kami dapat menyarankan metode yang lebih baik dan lebih mudah saat menambahkan cuplikan ke WordPress.
Cara Mudah Menambahkan Cuplikan Kode ke WordPress dengan WPCode
Meskipun Anda tentu saja dapat menambahkan kode ke file tema Anda, itu bukan metode yang kami rekomendasikan. Karena kami bekerja dengan WordPress, ada banyak plugin cuplikan kode yang dapat Anda gunakan. Secara khusus kami menyukai WPCode.
WPCode adalah plugin WordPress gratis yang dapat Anda gunakan untuk menambahkan cuplikan ke WordPress tanpa harus membuat tema anak atau mengedit file secara manual. Itu juga membuat semua cuplikan Anda terorganisir di satu tempat sehingga mudah untuk menemukan, mengedit, atau bahkan menghapus cuplikan sesuai kebutuhan.
Instal Plugin WPCode Gratis
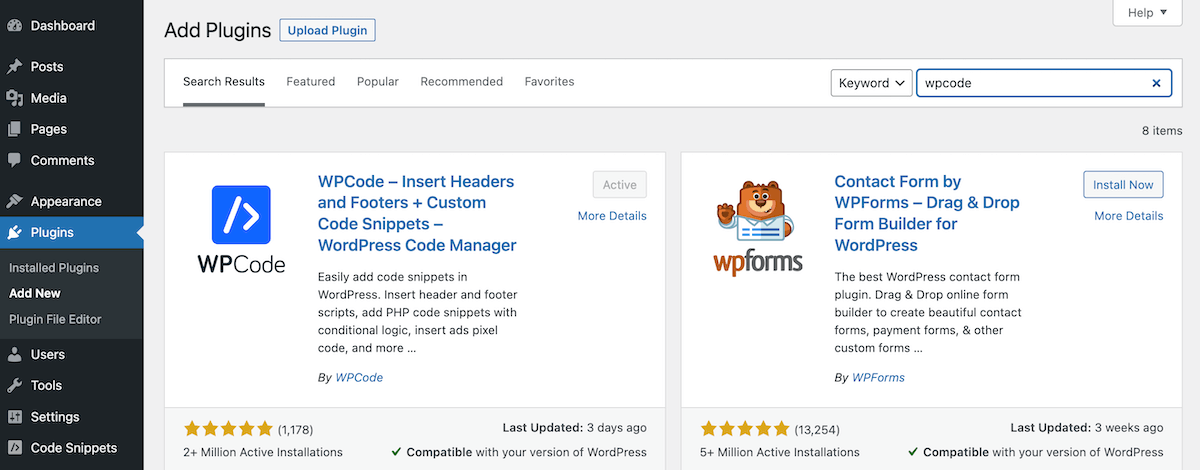
Untuk memulai, Anda harus menginstal plugin terlebih dahulu. Ini sangat mudah karena WPcode menawarkan versi gratis yang tersedia dari dashboard WordPress Anda. Cukup buka Plugins > Add New dan cari “ WPCode .”

Selanjutnya klik untuk menginstal dan mengaktifkan plugin. Sekarang Anda siap menambahkan cuplikan Anda!
Tambahkan Cuplikan

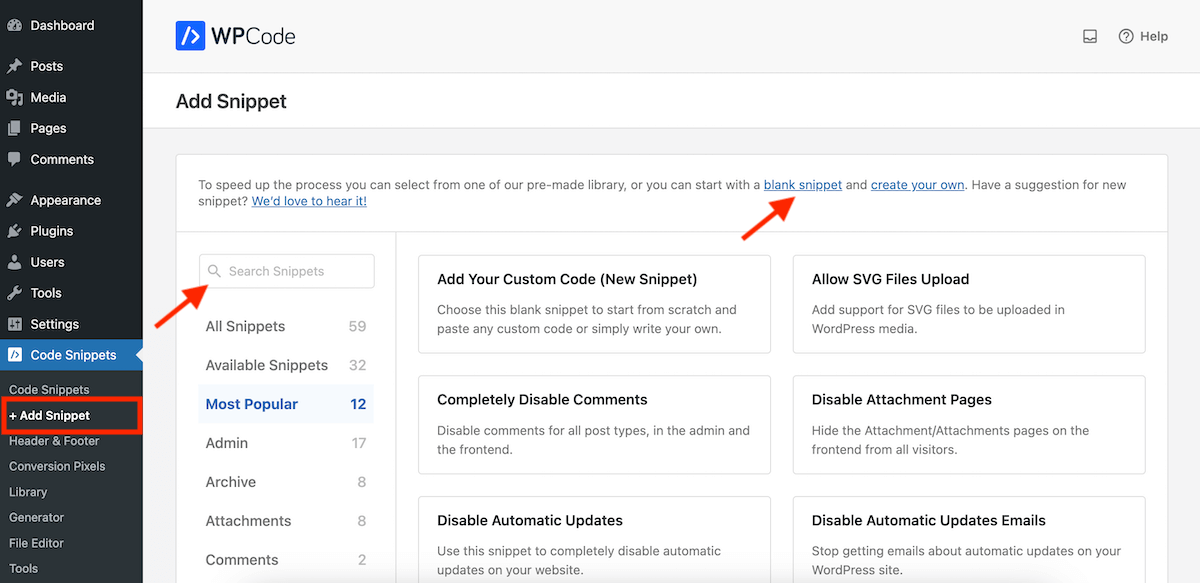
Di bawah bagian Cuplikan Kode baru di dashboard WordPress Anda, klik item menu “+ Tambahkan Cuplikan”. Ini akan membawa Anda ke layar tempat Anda dapat memulai dengan cuplikan kosong atau menjelajahi pustaka cuplikan WPCode.
Alternatifnya, untuk menambahkan cuplikan khusus, klik tautan cuplikan kosong saat berada di layar “+ Tambahkan Cuplikan”. Ini akan membuka editor tempat Anda dapat menambahkan kode cuplikan Anda. Karena Anda memulai dengan cuplikan kosong, tidak ada pengaturan yang akan disetel/dipilih.
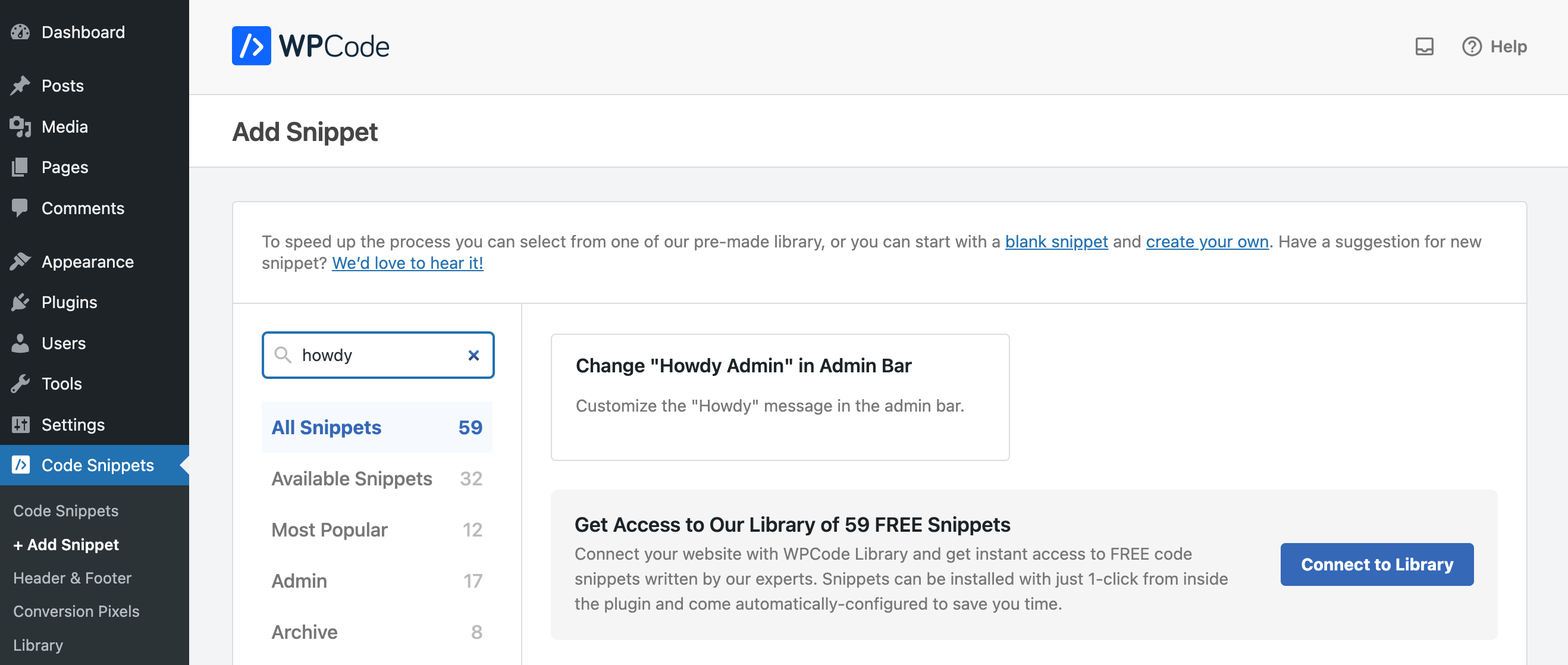
Untuk menggunakan cuplikan yang ada dari pustaka kode, gunakan kotak pencarian untuk mencari cuplikan. Dalam versi gratis plugin ada 59 cuplikan gratis yang tersedia, dan di Pro ada lebih dari 100+. Dengan cuplikan yang ada, terdapat pengaturan default yang dipilih, yang dapat Anda edit sebelum menyimpan dan mengaktifkan cuplikan Anda.

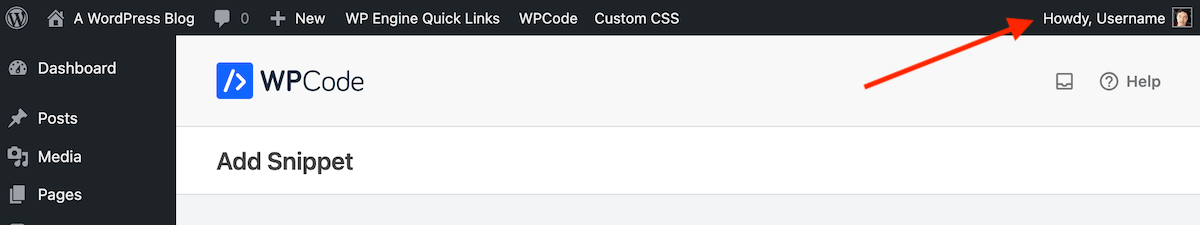
Sebagai contoh, katakanlah Anda ingin mengubah “Halo, Nama Pengguna” yang ditampilkan di sudut kanan atas dasbor WordPress untuk menampilkan sesuatu yang lebih profesional.

Jika Anda mencari “howdy” Anda akan melihat bahwa ada cuplikan di perpustakaan untuk “menyesuaikan pesan howdy di bilah admin.” Arahkan kursor ke cuplikan yang ingin Anda gunakan dan klik tombol biru yang muncul “Gunakan cuplikan”.
Edit Pengaturan Cuplikan

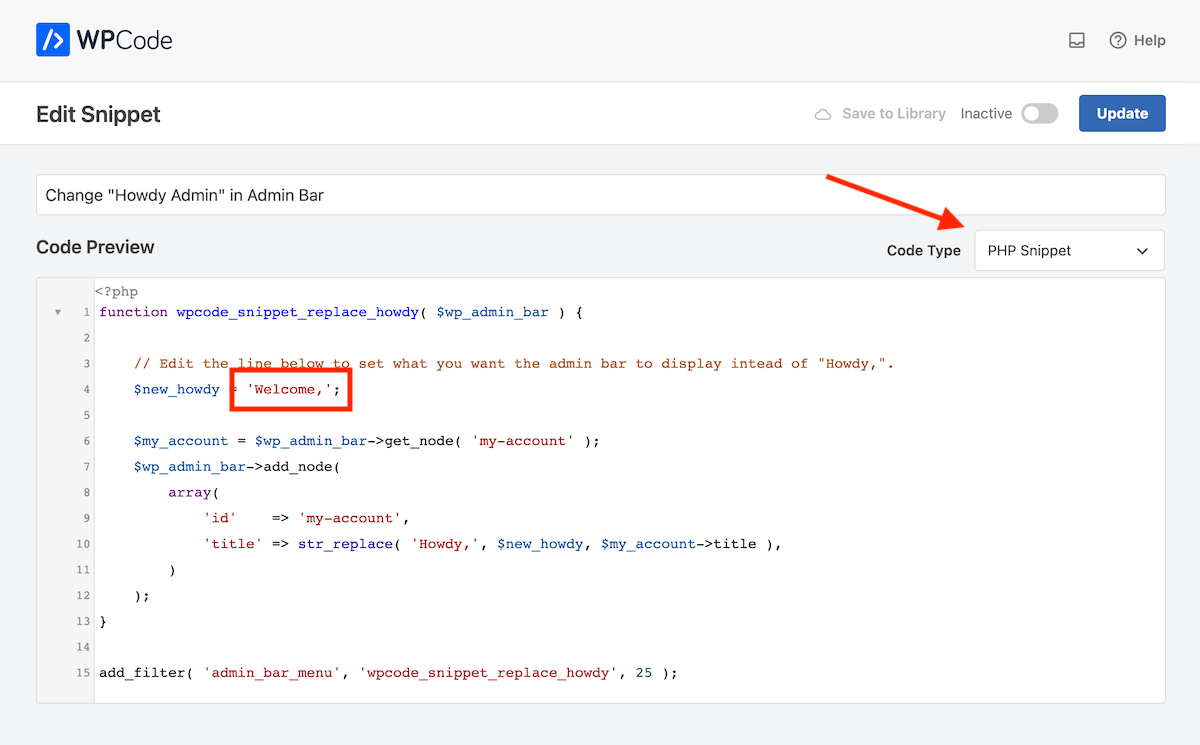
Ini akan membuka editor cuplikan dengan kode dan pengaturan default yang telah ditambahkan untuk cuplikan tersebut. Dalam hal ini, cuplikan sudah memiliki deskripsi judul , jenis kode sudah diatur sebelumnya ke PHP dan pratinjau kode itu sendiri telah dibuat untuk mengubah “Halo” menjadi “Selamat Datang.” Jika Anda ingin “Howdy” mengatakan sesuatu yang lain, cukup edit kode pada baris 4.


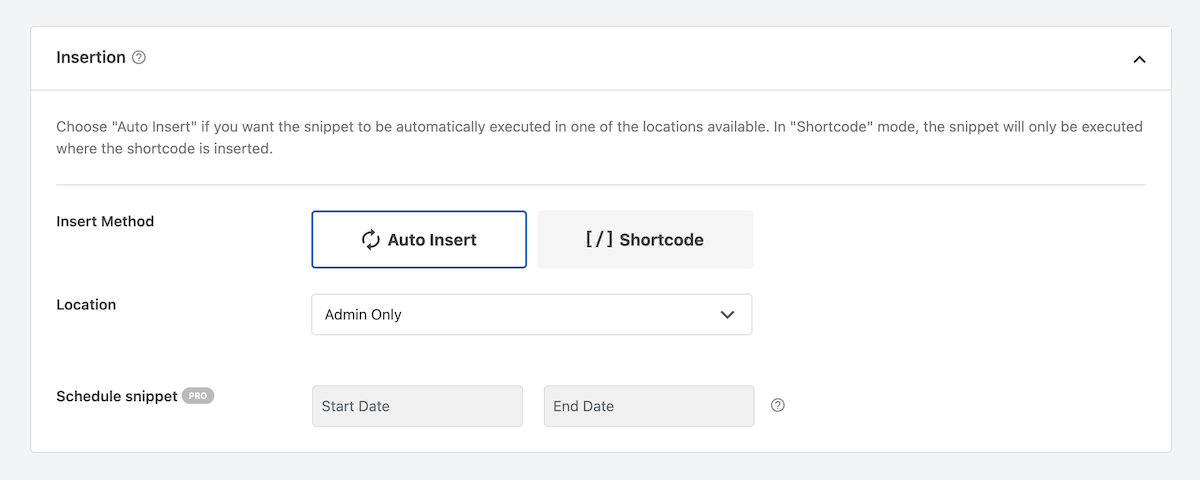
Di bawah pratinjau kode, Anda akan menemukan aturan penyisipan untuk cuplikan Anda. Karena kami memilih opsi cuplikan siap pakai telah dipilih. Untuk metodenya cuplikan ini diatur ke “Sisipkan Otomatis”, tetapi ada opsi untuk Kode Pendek jika Anda ingin memasukkan cuplikan Anda ke halaman atau postingan tertentu. Dan untuk lokasi opsinya disetel ke “Admin Only” karena cuplikan kami dirancang untuk mengedit kata “Howdy” di backend (atau admin) situs WordPress kami.
Opsi lokasi lain dalam versi gratis meliputi:
- Global: dijalankan di mana saja, hanya frontend, khusus admin, logika kondisional frontend, header seluruh situs, isi seluruh situs, footer seluruh situs
- Spesifik Halaman: sebelum/sesudah postingan, sebelum/sesudah konten, sebelum/sesudah paragraf, sebelum/sesudah kutipan, di antara postingan
Dan versi Pro menambahkan lebih banyak lokasi untuk cuplikan PHP saja, Di Mana Saja (Pemilih CSS), WooCommerce, Unduhan Digital Mudah, dan MemberPress

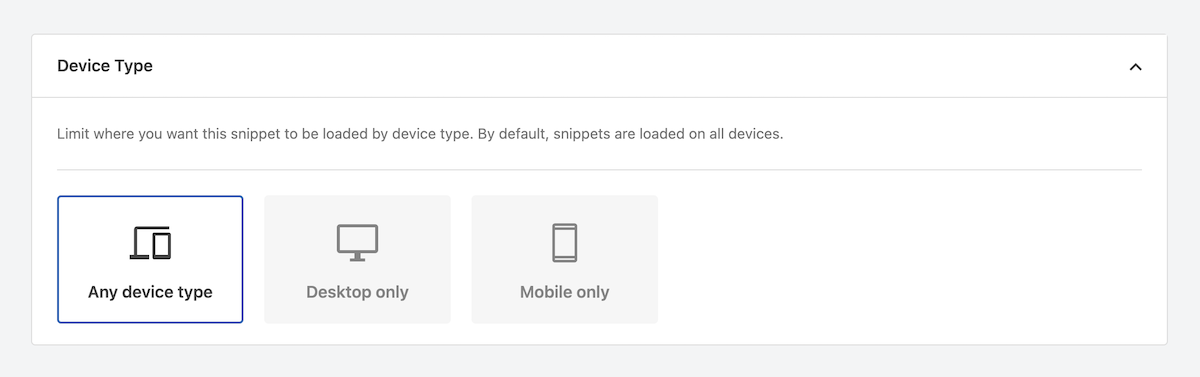
Berikutnya adalah jenis perangkat . Untuk banyak cuplikan, termasuk yang ada di contoh kami, opsi Jenis Perangkat Apa Pun akan menjadi pilihan terbaik Anda. Namun jika Anda menambahkan cuplikan khusus untuk menonaktifkan formulir komentar di perangkat kecil, Anda mungkin ingin menyetel cuplikan agar dimuat di seluler saja.

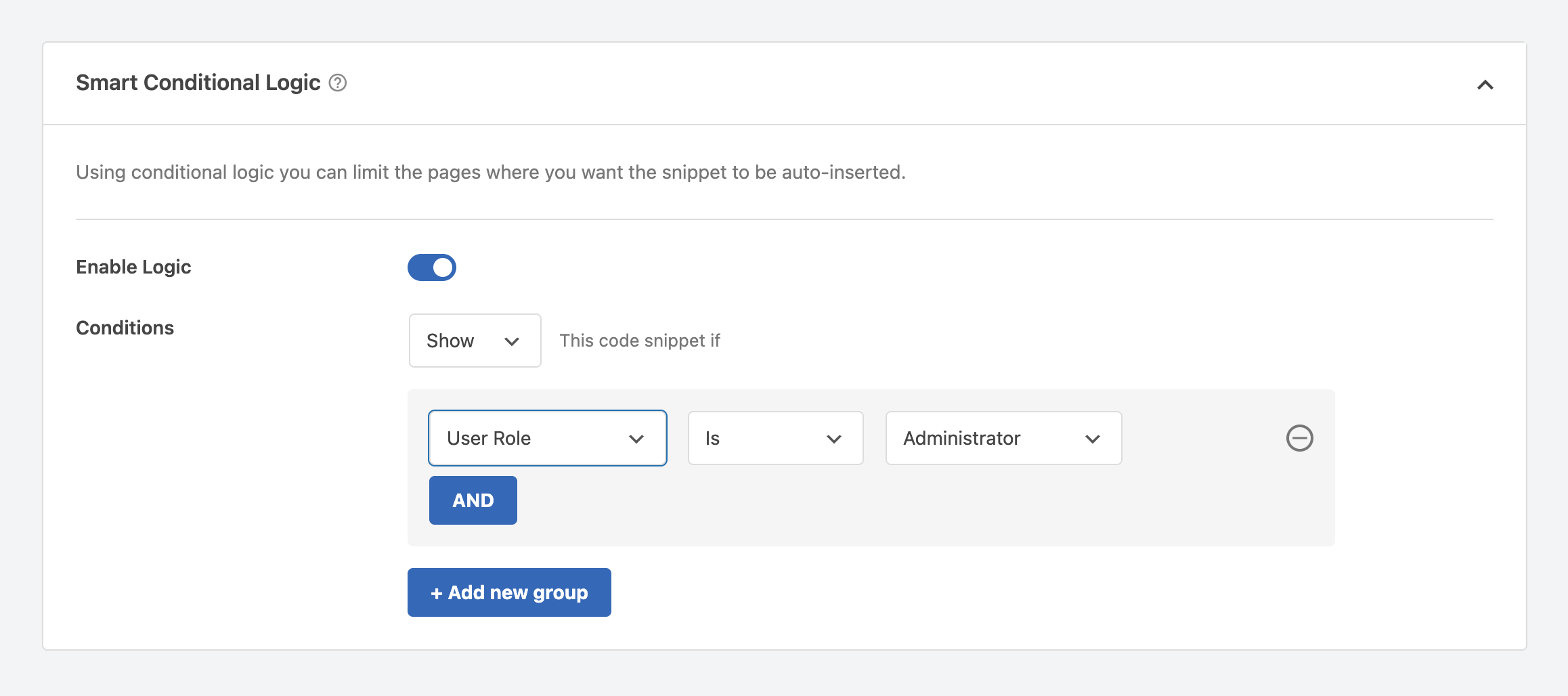
WPCode juga menawarkan opsi untuk menambahkan logika kondisional cerdas . Hal ini memungkinkan Anda menambahkan kualifikasi yang lebih spesifik untuk memuat cuplikan kode Anda. Misalnya, mungkin Anda ingin “Howdy” mengucapkan pesan yang berbeda tergantung pada peran pengguna. Anda dapat menambahkan logika kondisional sehingga versi “Selamat Datang” hanya ditampilkan untuk Administrator Anda, lalu menambahkan variasi lain untuk peran pengguna lain yang relevan di situs Anda.

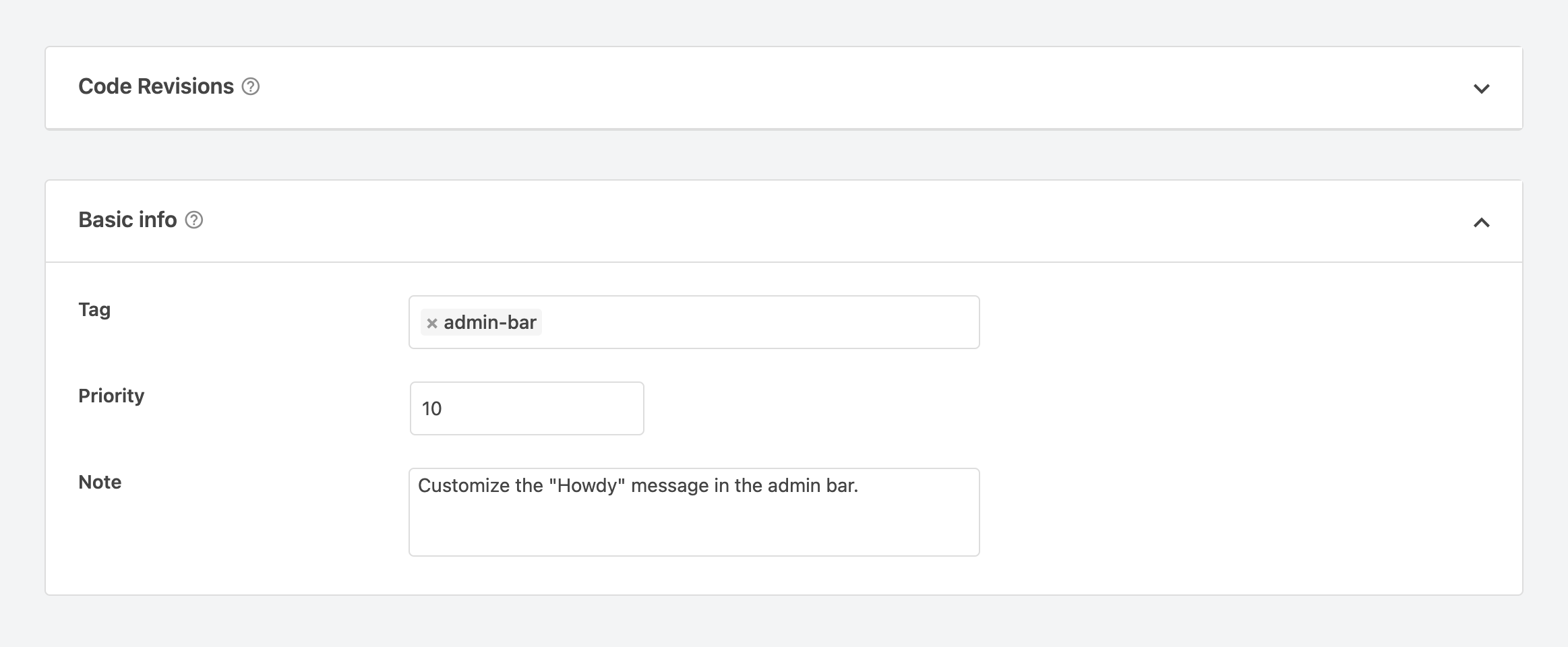
Terakhir, Anda akan melihat bagian revisi kode , yang merupakan fitur khusus Pro, diikuti dengan informasi dasar untuk cuplikan Anda. Ini mencakup tag apa pun yang ingin Anda gunakan agar cuplikan Anda tetap teratur, prioritas (ini menentukan urutan pemuatan cuplikan Anda) dan catatan untuk Anda sendiri tentang tujuan kode tersebut.
Setelah selesai, klik tombol biru di kanan atas layar untuk Menyimpan/Memperbarui cuplikan Anda.
Aktifkan Cuplikan Anda

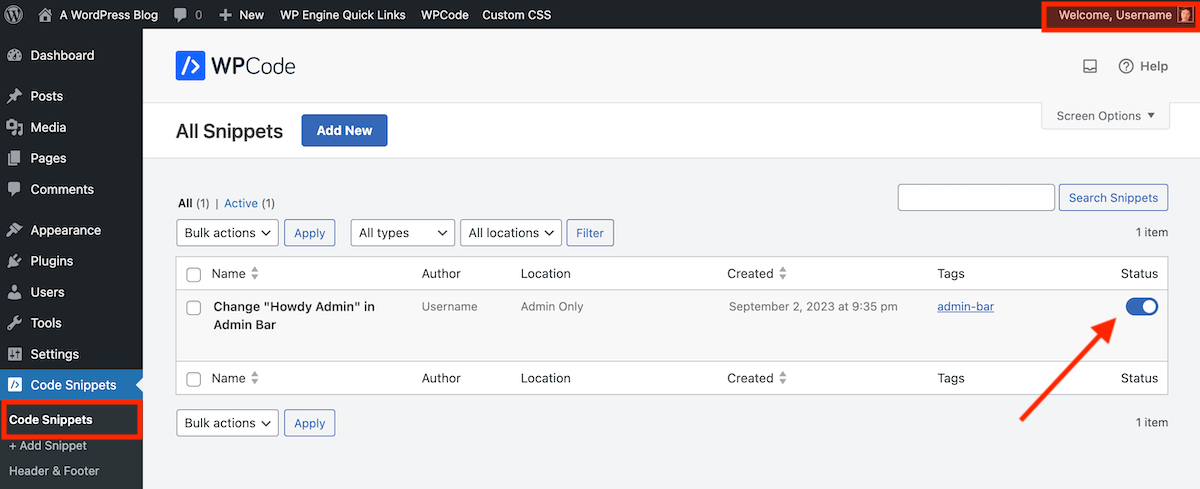
Sekarang Anda siap menerapkan cuplikan Anda! Buka item menu Cuplikan Kode utama – di sinilah Anda dapat melihat semua cuplikan Anda dalam tampilan daftar yang bermanfaat.
Untuk mengaktifkan cuplikan Anda, klik tombol di kolom akhir sehingga berada pada posisi aktif. Sekarang segarkan atau lihat halaman tempat cuplikan Anda akan diterapkan. Karena contoh cuplikan kami mengedit pesan admin, kami menyegarkan halaman dan melihat “Selamat Datang” ditampilkan dengan benar di sudut kanan atas.
Fitur Plugin Lainnya
Sekarang setelah Anda mengetahui cara menambahkan cuplikan ke WordPress dengan plugin WPCode, mari kita lihat sekilas beberapa fitur plugin lain yang mungkin ingin Anda gunakan.

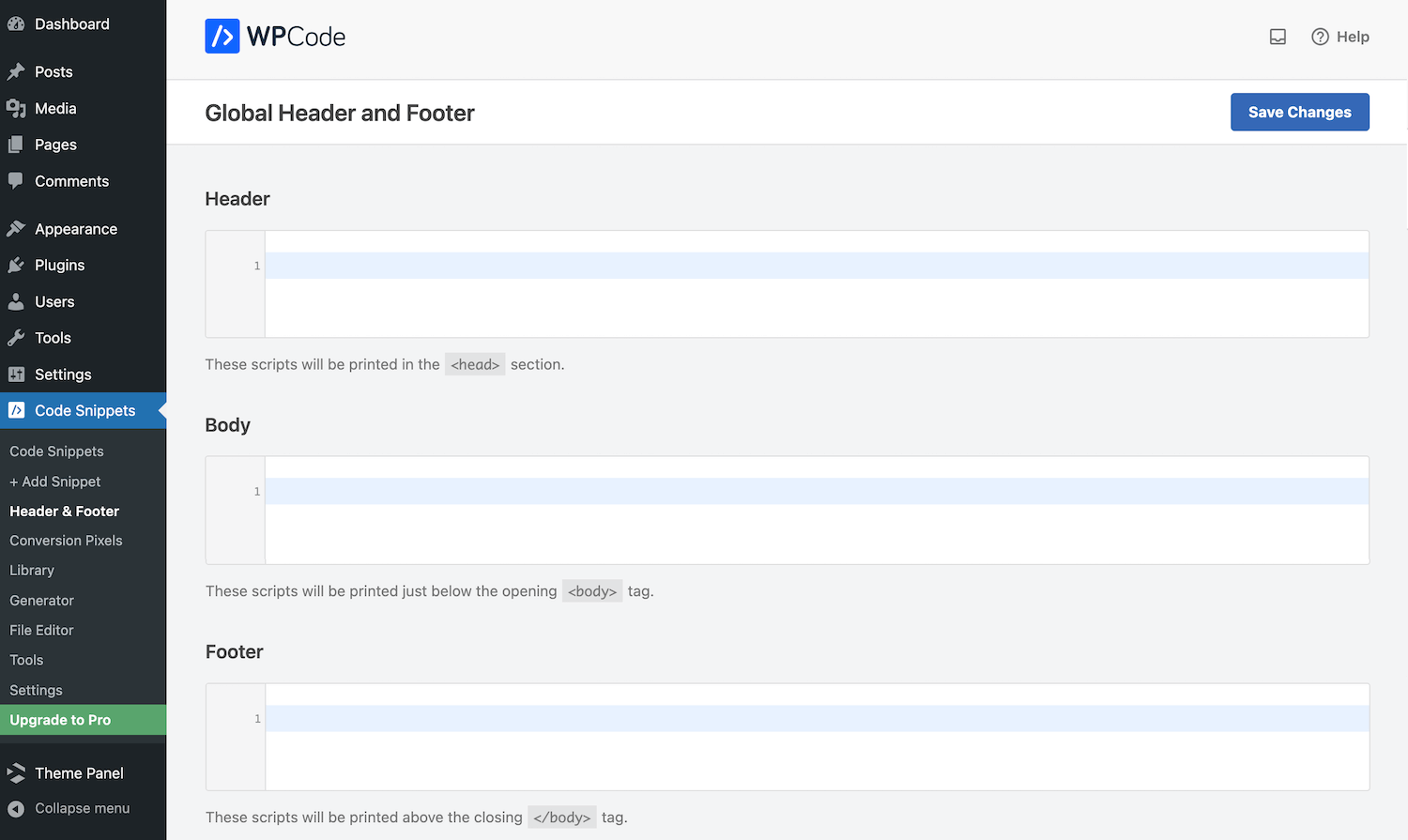
Global Header & Footer Anda dapat dengan cepat menambahkan skrip ke situs Anda. Ini sangat membantu saat mengaktifkan layanan pihak ketiga atau menambahkan penyesuaian ke situs Anda. Misalnya, jika Anda ingin mengaktifkan Google Analytics untuk situs yang diberdayakan WordPress, Anda perlu menambahkan kode pelacakan ke file header.php Anda. Daripada mengedit file secara manual, Anda cukup menempelkan kode pelacakan di sini.

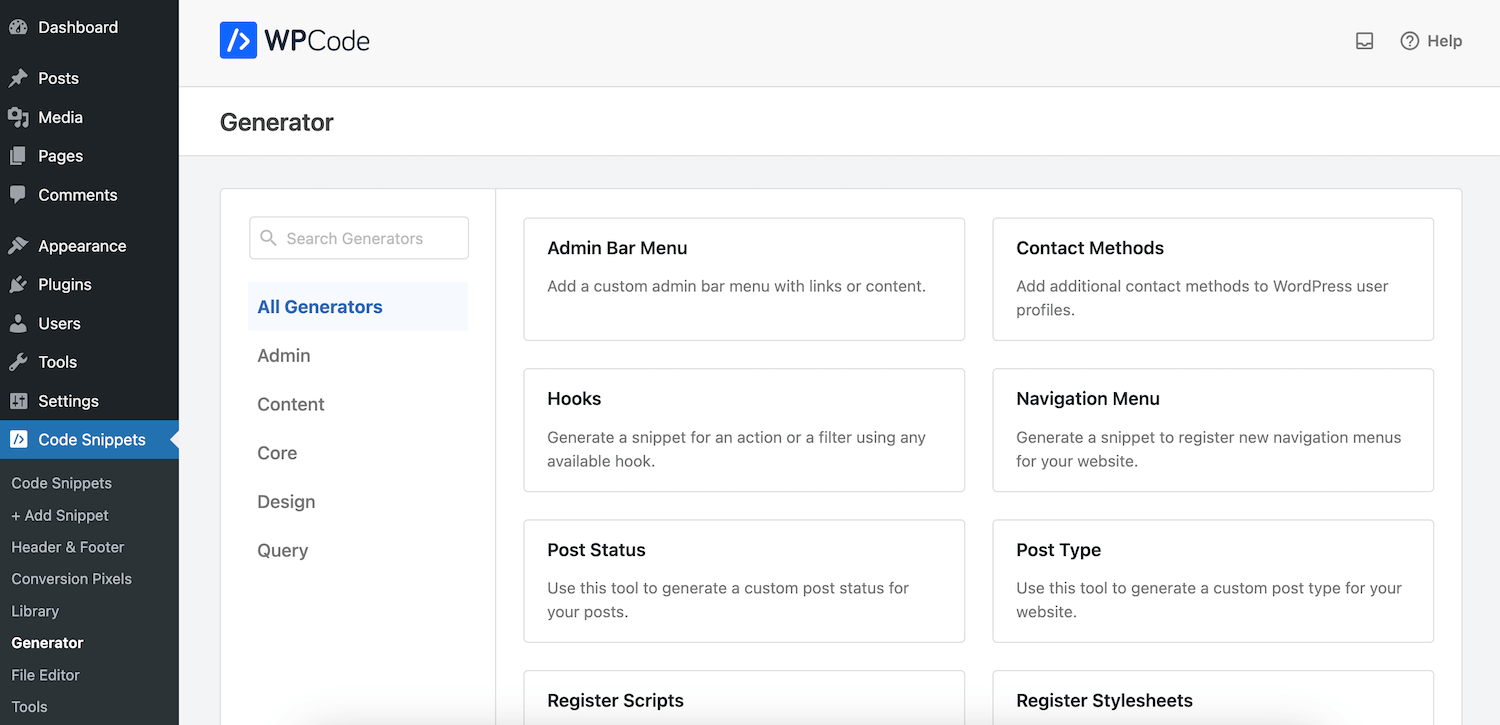
Mirip dengan pustaka cuplikan kode, WPCode Generator menyediakan cuplikan yang telah ditulis sebelumnya yang dapat Anda edit sesuai kebutuhan situs Anda. Perbedaannya adalah Cuplikan Generator memerlukan sedikit penyesuaian karena lebih terlibat (seperti mendaftarkan stylesheet baru, menambahkan tipe postingan dan taksonomi, atau bahkan menjadwalkan pekerjaan cron untuk tugas tertentu).

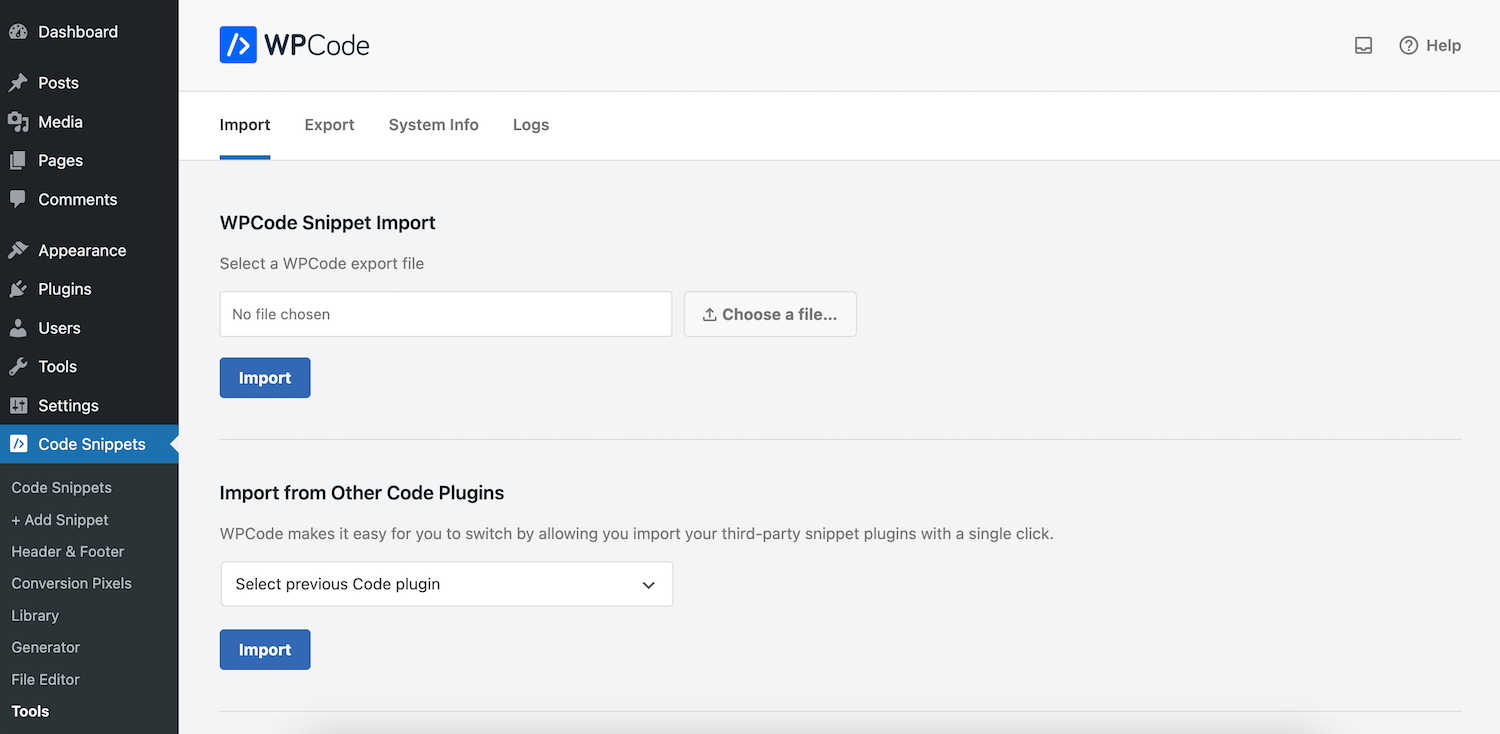
Halaman Alat menampung opsi untuk mengimpor cuplikan dari sumber lain (atau plugin cuplikan lainnya) serta mengekspor cuplikan situs Anda saat ini.
Dan di bawah Pengaturan Anda akan menemukan opsi umum untuk terhubung ke Perpustakaan WPCode (untuk akses ke 59 cuplikan gratis), mengaktifkan log kesalahan, dan menambahkan kunci lisensi Anda jika Anda memutuskan untuk meningkatkan ke Pro di masa mendatang.
WPcode Pro
Dan berbicara tentang Pro – ia menambahkan lebih banyak fitur jika itu adalah sesuatu yang Anda minati. Seperti disebutkan, WPCode versi Pro meningkatkan jumlah cuplikan yang tersedia di perpustakaan menjadi lebih dari 100+. Itu juga menambahkan dukungan untuk pustaka cuplikan cloud pribadi untuk cuplikan khusus Anda, revisi lanjutan, aktivasi cuplikan terjadwal, cuplikan blok Gutenberg khusus, dan banyak lagi.
Jika Anda meningkatkan versi, ada juga bagian berguna untuk Piksel Konversi (yang terintegrasi dengan media sosial) untuk mengaktifkan pelacakan peristiwa e-niaga, Editor File yang dapat digunakan untuk memperbarui file dari dasbor admin Anda (seperti robots.txt, iklan. teks, dll) dan Pengaturan tambahan untuk Kontrol Akses untuk memilih peran pengguna mana yang dapat mengakses fitur plugin.
Haruskah Anda Meningkatkan ke WPcode Pro?
Paket WPCode Pro mulai dari $49/tahun untuk satu lisensi situs jika Anda menggunakan kode SAVE50 saat checkout. Tapi haruskah Anda meningkatkan? Menurut pendapat kami, bagi sebagian besar pengguna, versi gratisnya bagus. Anda dapat dengan mudah menambahkan dan mengelola cuplikan, itu saja yang perlu Anda lakukan. Namun untuk situs e-niaga yang perlu menggunakan piksel pelacakan, atau untuk situs yang memiliki tim yang terdiri dari orang-orang yang secara konsisten menambahkan atau mengedit cuplikan, Anda mungkin harus mempertimbangkan untuk meningkatkan versi. Dalam hal ini Pro menambahkan fitur yang akan membuat hidup Anda lebih mudah dalam jangka panjang.
Semoga panduan ini bermanfaat dan kini Anda dapat merasa percaya diri saat menambahkan cuplikan kode ke situs WordPress Anda! Untuk pemula, kami sangat yakin yang terbaik adalah menggunakan plugin seperti WPCode (yang merupakan rekomendasi utama kami). Menambahkan dan mengelola cuplikan menjadi jauh lebih mudah, terutama dengan perpustakaan cuplikan yang siap digunakan di ujung jari Anda. Namun jika Anda memiliki pertanyaan tentang menambahkan cuplikan kode ke WordPress yang tidak kami bahas di postingan ini, tinggalkan komentar di bawah! Kami ingin sekali bisa membantu.
