Bagaimana cara menambahkan Formulir Kontak WordPress di Footer
Diterbitkan: 2022-03-22Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan formulir kontak di footer situs web WordPress Anda menggunakan Formidable Forms. Kami akan membahas menggunakan pengeditan situs lengkap (FSE) dan widget.

Memilih tempat untuk menempatkan formulir kontak bisa menjadi keputusan yang sulit. Letakkan di bagian atas halaman, dan pengunjung mungkin melewatkannya sama sekali. Temukan di antara blok penting atau di bilah sisi, dan pengguna dapat mengabaikannya. Salah satu opsi penempatan yang bagus untuk formulir kontak ada di footer.
Untungnya, menambahkan formulir kontak di footer mudah dilakukan dengan sebagian besar desain situs web. Plus, tema WordPress modern yang mendukung Full-Site Editing (FSE) membuat prosesnya lebih sederhana. Untuk peringatan cepat, FSE disertakan dalam editor blok yang hadir dengan sebagian besar tema WordPress baru dan dapat ditambahkan ke tema yang ada saat ini.
Dan jika desain situs Anda tidak mendukung FSE, Anda selalu dapat menggunakan widget.
Dalam artikel ini, kita akan mengeksplorasi manfaat menambahkan formulir kontak di footer. Kemudian kami akan menunjukkan kepada Anda dua metode berbeda yang dapat Anda gunakan untuk menambahkan fitur ini ke situs WordPress Anda. Mari kita lakukan!
Mengapa menempatkan formulir kontak di footer?
Sayangnya, sebagian besar pemilik situs web tidak memanfaatkan sepenuhnya bagian footer. Area situs Anda ini bisa menjadi sumber yang bagus untuk berbagi tautan ke halaman penting yang tidak menjadi menu utama.
Anda bahkan dapat menambahkan formulir kontak di footer. Dengan begitu, pengunjung situs akan memiliki cara untuk menjangkau jika mereka memiliki pertanyaan setelah membaca semua informasi.

Keuntungan lain dari menambahkan formulir kontak di footer adalah pada saat pengunjung membukanya, mereka mungkin sudah tahu apakah mereka tertarik atau tidak. Sebaliknya, menempatkan formulir kontak di bagian atas halaman meminta pengguna untuk mengambil tindakan sebelum mereka memiliki banyak informasi.
Selain itu, footer biasanya tempat pengunjung berakhir jika mereka tidak dapat menemukan informasi yang mereka cari. Oleh karena itu, ini adalah tempat yang ideal untuk meminta mereka menghubungi jika mereka memiliki pertanyaan atau keraguan.
Bagaimana cara menambahkan formulir kontak WordPress di footer
Sekarang setelah Anda mengetahui beberapa manfaat menambahkan formulir kontak di footer, mari pelajari cara melakukannya. Untuk tutorial ini, kita akan membahas dua metode: WordPress FSE dan widget.
Harap diingat bahwa sebelum Anda melanjutkan dengan salah satu metode tersebut, Anda harus menginstal dan mengaktifkan Formidable Forms. Anda juga ingin memiliki formulir kontak sederhana yang siap digunakan.
Metode 1: Gunakan Pengeditan Situs Lengkap (FSE)
Jika Anda menggunakan tema blok, maka Anda memiliki akses ke FSE. Ini menggantikan menu Widget WordPress tradisional dengan pengalaman berdasarkan Editor Blok.
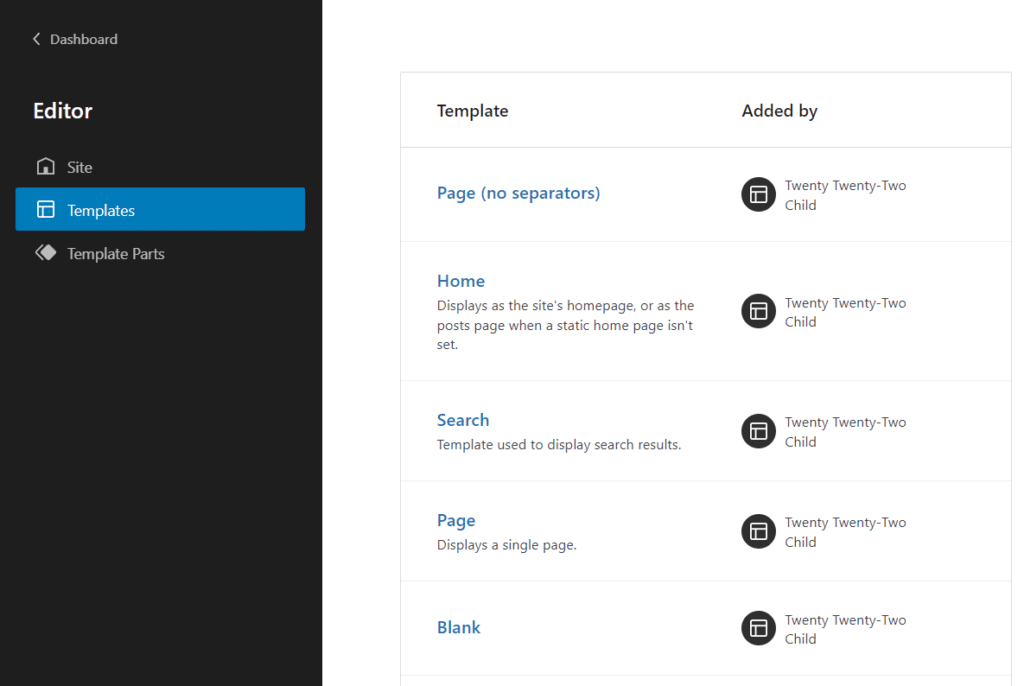
Untuk meluncurkan FSE, buka Appearance → Editor . Gunakan menu di bagian atas layar untuk memilih opsi Telusuri semua templat . Daftar semua template yang tersedia dari tema Anda akan muncul.

Selanjutnya, pilih opsi Template Parts di menu sebelah kiri. Di sini Anda akan menemukan template yang tersedia untuk header dan footer tema aktif Anda.
Kemudian, Anda dapat memilih opsi Footer , dan Editor Blok akan diluncurkan. Sekarang Anda dapat menambahkan, menghapus, dan mengedit blok di footer tema. Pada titik ini, footer kami hanya menyertakan daftar tautan dan tagline WordPress.
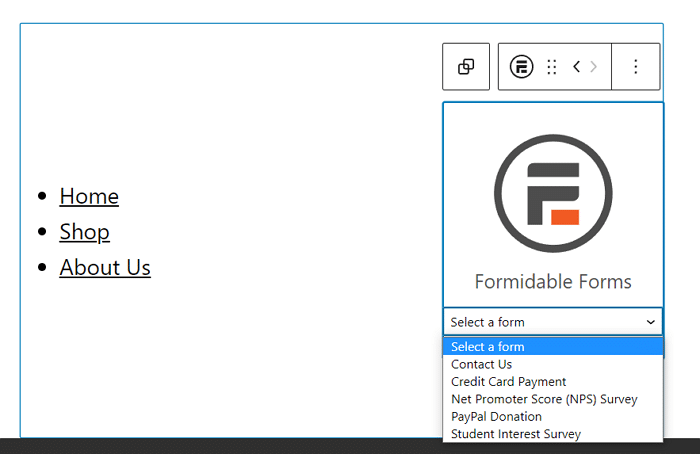
Untuk tutorial ini, kita akan menghapus tagline dan menggantinya dengan blok Formidable Forms . Saat Anda menambahkan blok ini, Anda dapat memilih formulir mana yang akan disematkan:

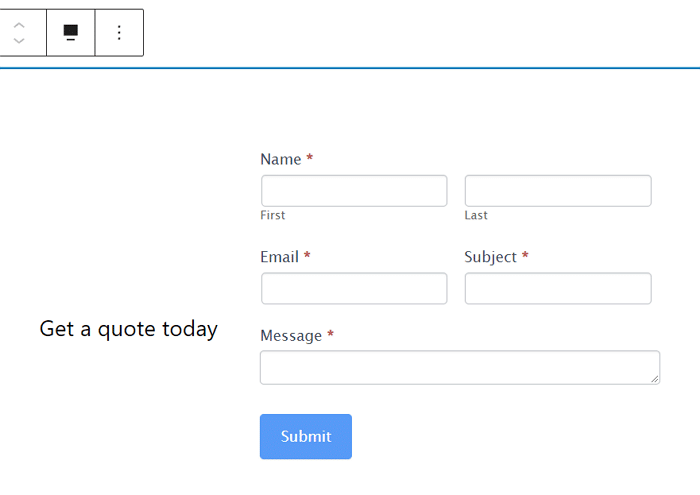
Pilih formulir kontak yang Anda inginkan, dan hanya itu. Sekarang Anda dapat bermain-main dengan penempatan dan pemformatan. Di footer kami, kami menukar tautan dengan ajakan bertindak (CTA) sederhana.

Saat Anda siap, klik Simpan untuk memperbarui template footer Anda. WordPress akan meminta Anda untuk mengonfirmasi keputusan dan mengingatkan Anda bahwa Anda sedang mengedit templat di seluruh situs.

Jika Anda tidak puas dengan tampilan formulir kontak, jangan putus asa! Formidable Forms menggunakan pembuat formulir drag-and-drop sederhana yang memungkinkan Anda untuk menyesuaikan tata letak formulir Anda. Itu berarti Anda mendapatkan kontrol penuh atas setiap aspek gayanya tanpa membatasi diri Anda pada plugin formulir kontak sekali pakai.
Setelah selesai, pastikan untuk mempublikasikan perubahan Anda ke posting dan halaman Anda. Itu dia!
Metode 2: Gunakan formulir kontak di widget footer
Membuat formulir kontak di footer Anda sederhana dengan FSE. Namun, ini adalah fungsionalitas WordPress yang relatif baru, dan Anda hanya dapat menggunakannya jika Anda memiliki tema blok (dan situs web Anda ditingkatkan ke WordPress 5.9).
Untungnya, FSE bukan satu-satunya pilihan. Misalnya, Anda mungkin ingin tetap menggunakan tema yang sudah ada sebelumnya atau situs Anda belum siap untuk diubah. Jangan khawatir, Anda masih dapat menambahkan formulir kontak yang tangguh ke footer Anda. Anda hanya perlu menggunakan widget formulir kontak.
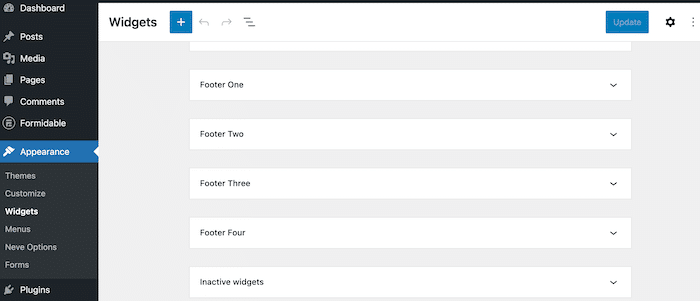
Untuk melakukan ini, navigasikan ke dasbor WordPress Anda, lalu buka Appearance → Widgets . Di layar ini, Anda akan melihat semua komponen widget yang membentuk situs Anda. Gulir ke bawah untuk menemukan widget footer Anda:

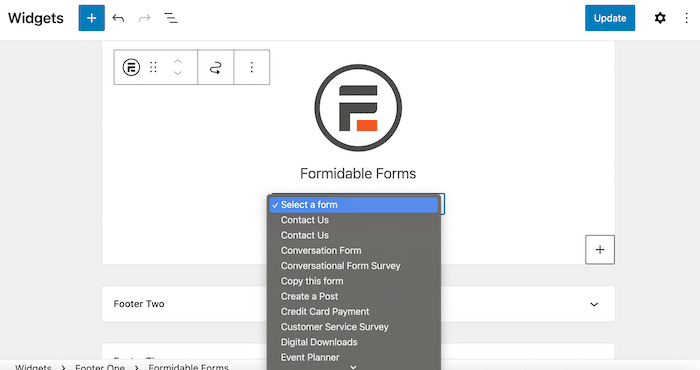
Temukan footer yang ingin Anda kerjakan, dan klik di atasnya. Anda akan melihat ikon plus ( + ) muncul. Klik di atasnya dan masukkan "Formidable Forms" di bilah pencarian. Kemudian, pilih widget Formidable Forms .
Klik menu tarik-turun yang muncul, dan temukan formulir yang ingin Anda tambahkan.

Seperti yang Anda lihat, Anda dapat dengan mudah menambahkan formulir apa pun ke widget footer WordPress Anda. Kami akan menggunakan salah satu formulir dasar Hubungi Kami .
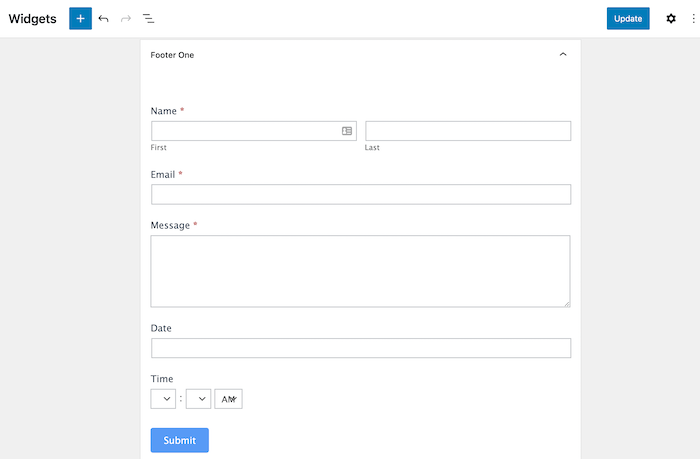
Formulir ini berisi bidang standar: Nama , Alamat Email , dan Pesan . Bergantung pada tujuan Anda, formulir Anda mungkin terlihat sedikit berbeda.

Selanjutnya, cukup klik tombol Perbarui biru di sudut kanan atas. Anda akan melihat pop-up kecil sementara di sudut kiri bawah yang mengatakan Widgets disimpan .
Sekarang, Anda dapat melihat pratinjau tampilan formulir di situs langsung Anda. Anda selalu dapat menambahkan kolom dan konten tambahan untuk membuat footer terlihat seperti yang Anda inginkan.
Untuk melakukan ini, cukup kembali ke Appearance → Widgets dan buat penyesuaian yang diperlukan. Dan itu saja!
Dan jika Anda ingin menambahkan formulir kontak WordPress ke situs web mana pun, tidak hanya satu untuk WordPress, Anda juga dapat melakukannya!
Tambahkan formulir kontak di footer kesimpulan WordPress
Formulir kontak adalah salah satu alat terbaik yang Anda inginkan untuk menangkap prospek dan terhubung dengan pengunjung situs Anda. Namun, memutuskan di mana menempatkan elemen ini bisa jadi menantang.
Seperti yang telah kita lihat, footer adalah tempat yang fantastis untuk formulir. Jika Anda menggunakan Formidable Forms, Anda dapat membuat dan menambahkan formulir kontak ke situs web Anda dalam hitungan menit. Selanjutnya, dengan widget FSE atau WordPress, Anda dapat dengan mudah memodifikasi tata letak footer dan menyematkan formulir apa pun yang Anda buat.
Buat formulir untuk footer Anda
Apakah Anda siap untuk membuat footer formulir kontak? Cobalah Formulir yang Tangguh hari ini, dan rancang formulir Anda berikutnya menggunakan pembuat intuitif kami!

 Cara Menyematkan Formulir di Situs Web Apa Pun (Tidak Hanya WordPress!)
Cara Menyematkan Formulir di Situs Web Apa Pun (Tidak Hanya WordPress!) Pemasaran Percakapan: Panduan Cepat untuk Layanan Pelanggan yang Lebih Baik
Pemasaran Percakapan: Panduan Cepat untuk Layanan Pelanggan yang Lebih Baik Cara Menambahkan Formulir Kontak Sederhana di WordPress
Cara Menambahkan Formulir Kontak Sederhana di WordPress