Cara Menambahkan Slider Konten di WordPress (Dalam 4 Langkah)
Diterbitkan: 2022-10-14Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Saat Anda mengembangkan situs web, Anda mungkin ingin menampilkan beberapa konten unggulan di halaman utama Anda. Dengan penggeser, Anda dapat menampilkan gambar, video, dan pos penting dalam slide yang bergerak. Ini adalah cara mudah untuk membuat pengunjung tetap terlibat dan menarik perhatian mereka ke informasi penting tentang acara, promosi, dan lainnya.
Dalam posting ini, kami akan menjelaskan mengapa Anda mungkin mempertimbangkan untuk menambahkan penggeser konten ke situs web WordPress Anda. Kemudian, kami akan menunjukkan cara melakukannya dengan Beaver Builder. Mari kita mulai!
Daftar isi:
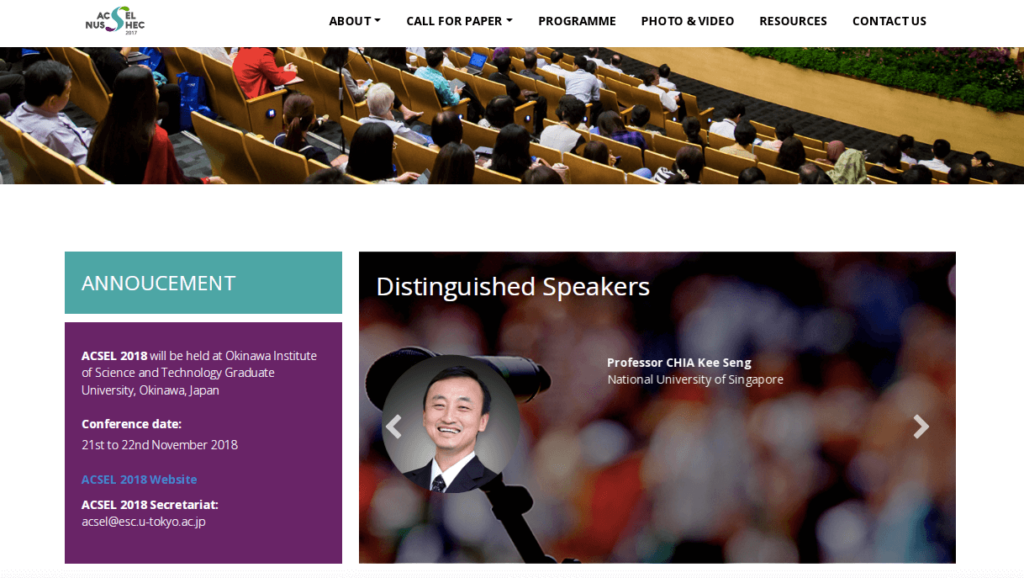
Sederhananya, penggeser adalah alat yang berguna yang menampilkan banyak gambar atau video dan membantu memberikan lebih banyak informasi kepada pengunjung situs web dalam ruang yang lebih kecil. Seringkali, penggeser konten secara otomatis berubah setelah beberapa detik. Atau, pengunjung mungkin harus mengklik tombol panah untuk melihat media berikutnya:

Berikut adalah beberapa komponen dasar yang mungkin Anda lihat di setiap halaman slider:
Jika Anda memiliki situs yang kaya media, penggeser konten dapat menjadi cara yang efektif untuk mengkonsolidasikan ruang. Alih-alih membuat halaman panjang yang mengharuskan pengguna menggulir, Anda dapat mengizinkan mereka melihat beberapa item dalam penggeser. Plus, dengan menggunakan alat yang tepat, Anda dapat dengan mudah menempatkan penggeser di mana saja di situs web Anda.
Selain itu, slider dapat memberikan pengalaman pengguna yang lebih baik. Pada dasarnya, dengan transisi otomatis, penggeser dapat menarik perhatian ke konten penting yang mungkin terlewatkan oleh pengunjung. Ini juga bisa lebih menarik daripada gambar statis, video, atau teks.
Jika Anda mendesain bilah geser dengan tombol, Anda juga dapat mendorong pengunjung untuk mengeklik konten Anda. Saat mereka melihat gambar tambahan di bilah geser, mereka kemungkinan akan tetap berada di situs web Anda untuk waktu yang lebih lama. Artinya, hanya dengan membuat slider yang dirancang dengan baik, Anda dapat mengurangi rasio pentalan Anda.
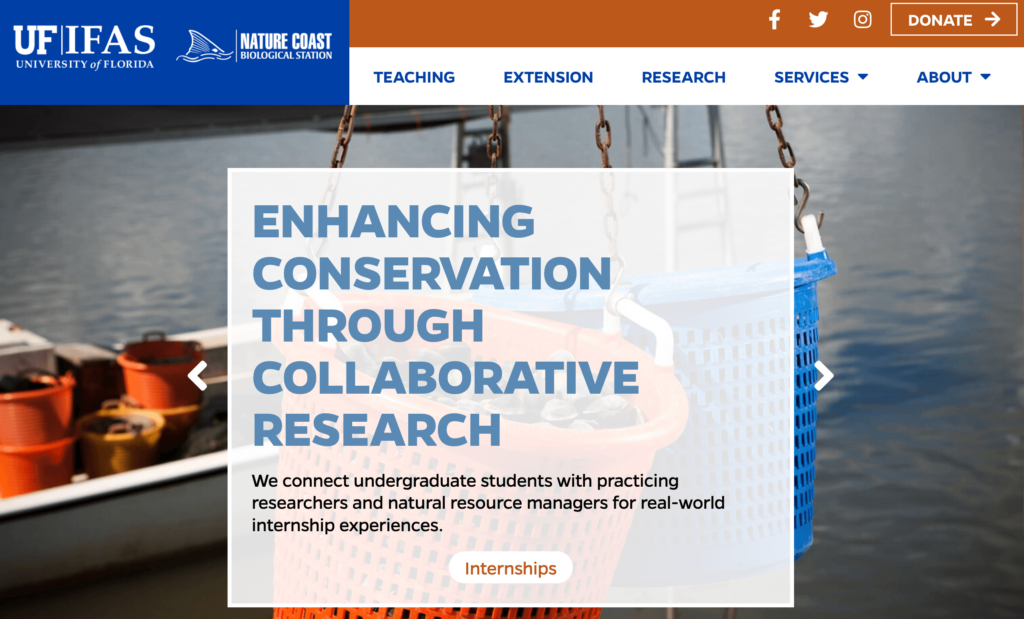
Sekarang setelah Anda mengetahui tentang manfaat potensial yang dapat diberikan oleh penggeser konten, Anda mungkin bertanya-tanya bagaimana cara menggunakannya di situs web Anda. Pertama-tama, penggeser adalah cara yang bagus untuk memperkenalkan konten Anda. Di halaman beranda, penggeser dapat langsung melibatkan pengunjung baru:

Ini bisa sangat berguna untuk situs e-commerce. Itu karena Anda dapat mempromosikan diskon baru atau penawaran khusus menggunakan slider. Saat ditempatkan di halaman arahan, penggeser juga dapat mendorong lebih banyak klik-tayang dan konversi.
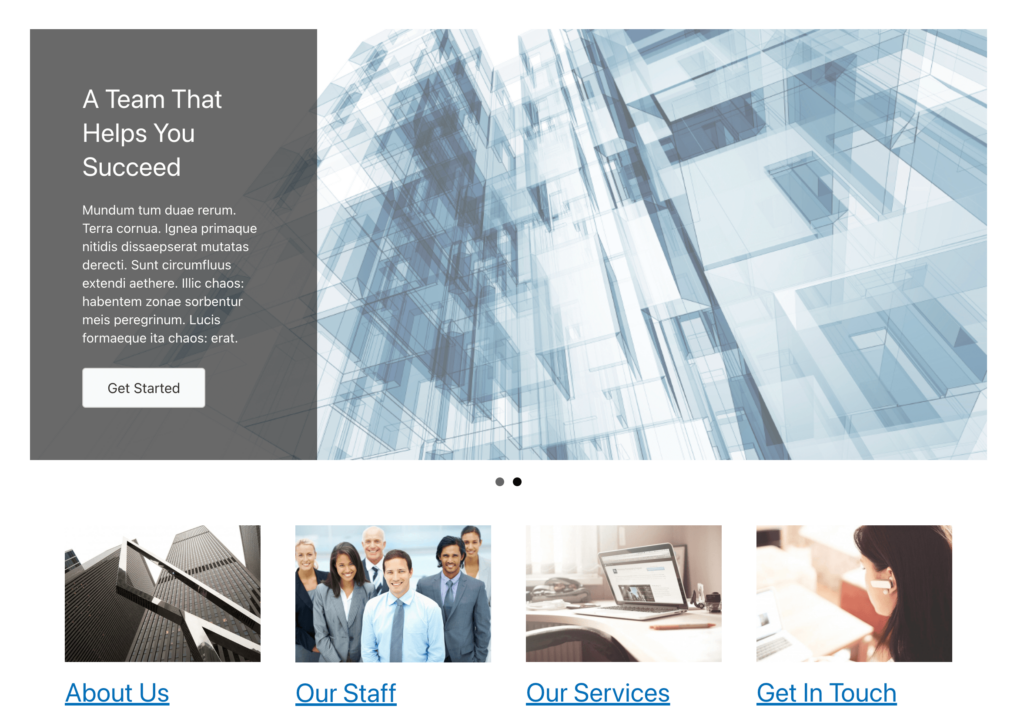
Atau, Anda dapat menggunakan penggeser konten sebagai portofolio. Ini dapat menampilkan keahlian Anda dalam format yang lebih interaktif daripada kotak sederhana:

Karena penggeser sangat dinamis, Anda dapat menggunakannya untuk lebih dari sekadar foto dan video. Misalnya, jika Anda menjalankan blog, Anda dapat menggunakan elemen desain ini untuk menampilkan postingan baru. Ini bisa menjadi cara yang efektif untuk memperbarui pembaca jangka panjang Anda.
Hampir tidak ada batasan untuk apa yang dapat Anda lakukan dengan penggeser konten. Terlepas dari niche situs Anda, slider dapat menjadi elemen desain penting untuk membuat pengunjung Anda mendapat informasi dan terlibat.
Penggeser konten dapat menjadi sentuhan desain yang sederhana namun sangat fungsional di situs web Anda. Untuk membantu Anda memaksimalkan manfaatnya, mari kita bahas bagaimana Anda dapat membuat slider pertama Anda di WordPress.
Setelah Anda memutuskan untuk mulai memasukkan penggeser konten di situs web Anda, Anda mungkin kesulitan menemukan alat desain yang tepat untuk proses ini. Anda dapat menginstal plugin yang dirancang khusus untuk slider, tetapi seringkali yang terbaik adalah meminimalkan jumlah plugin yang Anda gunakan.
Di Beaver Builder, kami membuat pembuat halaman dengan seperangkat alat desain web yang komprehensif, yang menampilkan elemen untuk beberapa jenis bilah geser. Menggunakan editor drag-and-drop kami dan banyak pilihan modul, Anda dapat dengan mudah membuat halaman yang sesuai dengan kebutuhan unik Anda:


Beaver Builder juga responsif dengan pengkodean yang ringan. Saat Anda membuat bilah geser, Anda mungkin khawatir akan memperlambat situs web Anda dengan gambar, video, atau efek gerakan yang berat. Namun, karena Beaver Builder dioptimalkan untuk kecepatan, semua desain Anda juga akan demikian.
Meskipun Beaver Builder tersedia sebagai plugin WordPress gratis, Anda harus membeli langganan untuk mengakses modul premium kami. Ini akan memungkinkan Anda dengan mudah membuat penggeser konten, formulir, peta, tabel harga, dan banyak elemen berguna lainnya. Setelah Anda membeli paket, menginstal Beaver Builder hanya membutuhkan waktu beberapa menit.
Setelah Anda menginstal dan mengaktifkan Beaver Builder di WordPress, mulailah dengan menambahkan posting atau halaman baru ke situs Anda. Saat Editor Blok terbuka, klik Launch Beaver Builder :

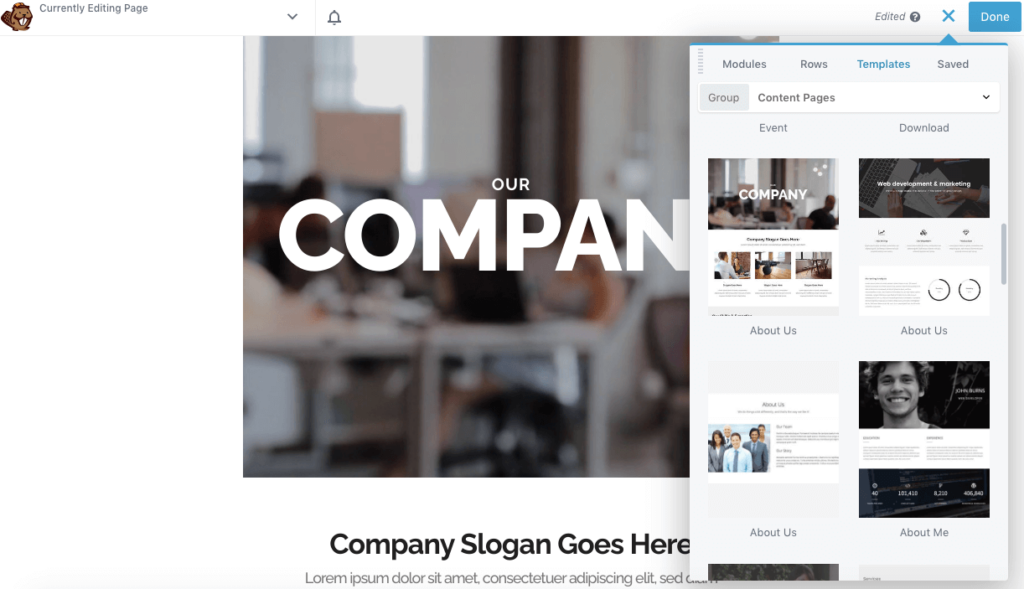
Untuk memformat halaman dengan mudah, Anda dapat memilih salah satu templat halaman yang telah dirancang sebelumnya. Cukup klik ikon plus biru di sudut kanan atas. Arahkan ke tab Template dan klik salah satunya untuk menerapkannya secara otomatis:

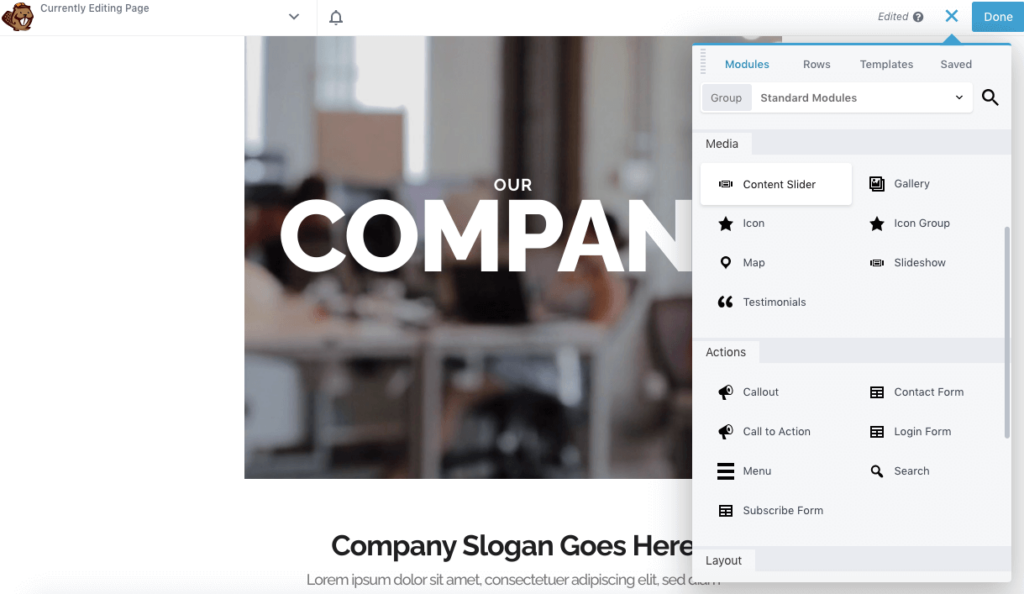
Atau, Anda selalu dapat membuka halaman yang sudah ada sebelumnya menggunakan Beaver Builder. Kemudian, buka tab Modul . Di sini, gulir ke bawah ke bagian Media dan temukan modul Content Slider. Anda dapat menarik dan melepas elemen ini di mana saja pada halaman:

Sekarang Anda dapat terus menyesuaikan konten di penggeser baru Anda!
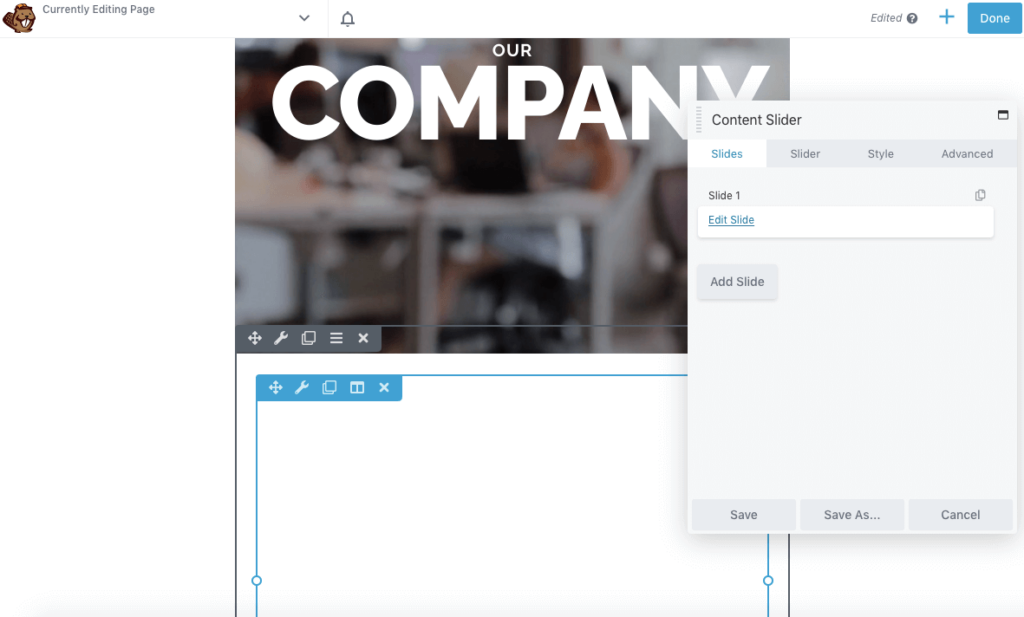
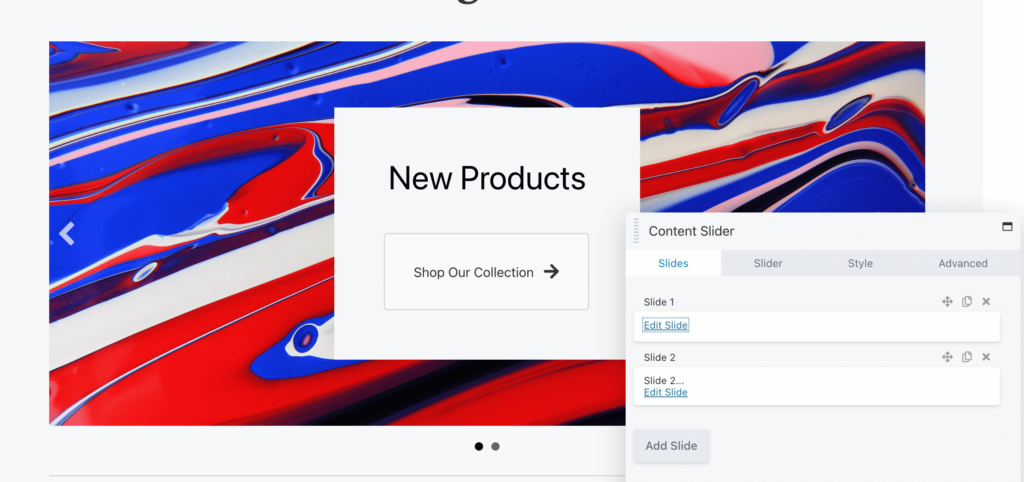
Setelah Anda menambahkan modul konten ke halaman atau posting Anda, itu akan menghasilkan slide kosong. Untuk mengedit ini, buka pengaturan modul dan navigasikan ke tab Slides :

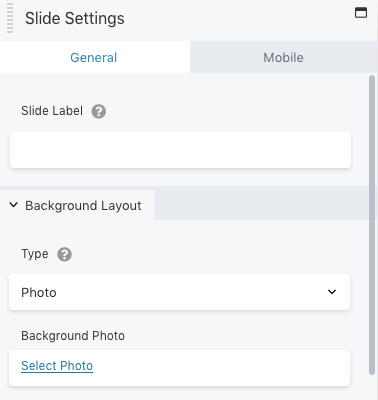
Kemudian, klik Edit Slide . Di Pengaturan Slide , tambahkan label untuk mengidentifikasi slide tertentu. Selanjutnya, Anda dapat memilih gambar, video, atau warna solid untuk latar belakang:

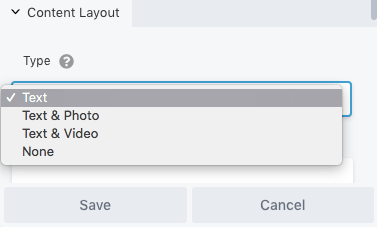
Di bagian bawah pop-up pengaturan, Anda harus mengatur tata letak konten. Anda dapat menyertakan hanya teks, teks dan foto, atau teks dan video:

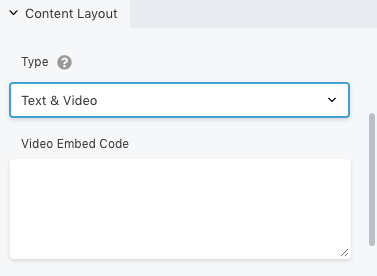
Berdasarkan opsi yang Anda pilih, bidang baru akan muncul. Misalnya, memilih Teks & Video akan memungkinkan Anda menempelkan kode sematan video:

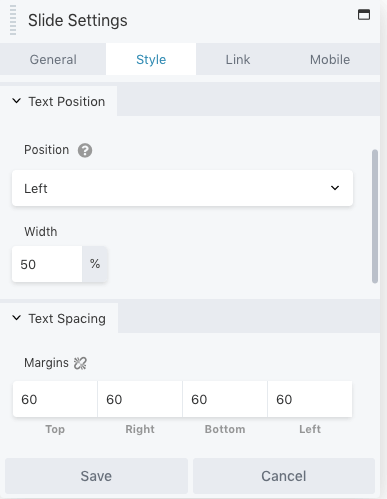
Untuk menyesuaikan tampilan teks, Anda dapat membuka tab Gaya . Ini akan memberikan opsi untuk mengedit posisi, spasi, dan warna:

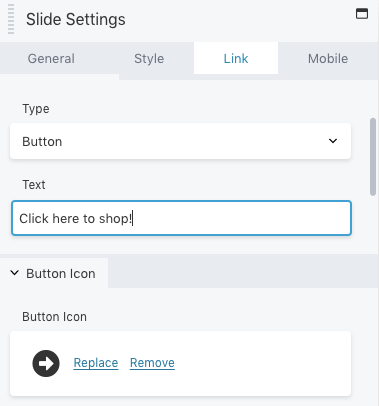
Jika Anda ingin mengarahkan pengguna ke halaman web lain, klik Tautan . Di sini, rekatkan URL. Kemudian Anda dapat menambahkan tombol ajakan bertindak dan menyesuaikan tampilannya:

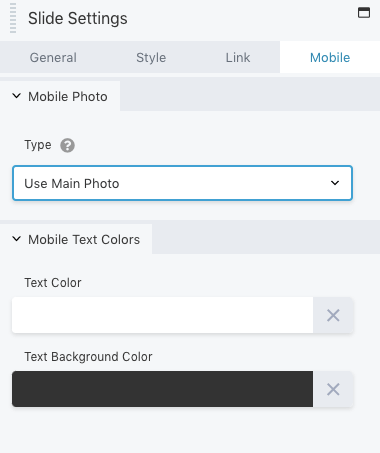
Anda juga dapat mengedit tampilan slide untuk pengguna seluler. Cukup buka tab Seluler untuk mengubah foto dan teks:

Setelah Anda puas dengan perubahan ini, simpan slide. Anda dapat mengklik lagi penggeser konten dan menambahkan lebih banyak slide:

Cukup ulangi proses yang sama untuk menyesuaikan setiap slide. Setelah Anda puas dengan hasil visualnya, lanjutkan ke langkah berikutnya.
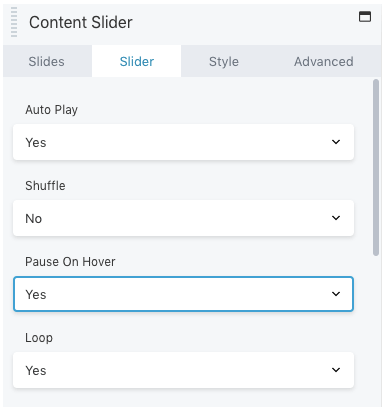
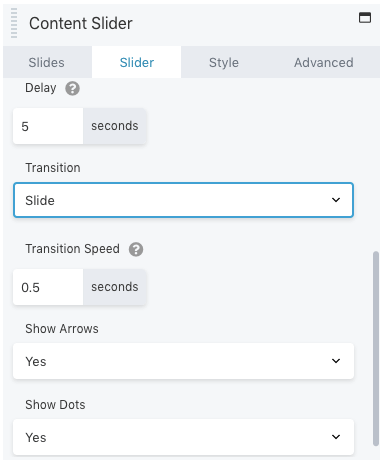
Setelah Anda mengedit setiap slide, saatnya untuk menyesuaikan slider itu sendiri. Untuk melakukan ini, klik pada tab Slider . Di bagian atas, Anda dapat memilih untuk memindahkan slide secara otomatis atau tidak. Ini akan menentukan apakah pengunjung hanya dapat menonton animasi atau mengklik slide itu sendiri:

Selain itu, Anda dapat mengatur slide untuk diacak dan membuat gerakan berhenti saat mouse melayang di atasnya. Anda juga dapat menampilkan slide dalam satu lingkaran.
Lebih jauh ke bawah, Anda dapat membuat penundaan dan memilih kecepatan transisi. Ingatlah bahwa kecepatan transisi harus lebih pendek daripada penundaan. Ini akan menghindari melewatkan gambar yang belum selesai transisi sebelum slide berikutnya:

Anda juga dapat menyesuaikan tampilan penggeser dengan menambahkan panah dan titik untuk navigasi. Ini akan memungkinkan pengunjung untuk mengklik slider dan melihat jumlah total slide.
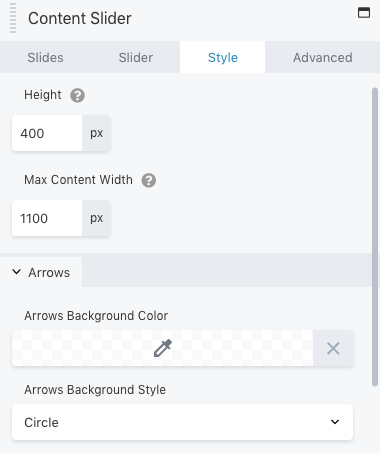
Di bawah Gaya , Anda dapat menyesuaikan tinggi dan lebar penggeser konten. Selain itu, Anda dapat mengedit warna dan gaya panah:

Mirip dengan modul Beaver Builder lainnya, ada opsi lanjutan untuk margin, animasi, dan visibilitas. Anda dapat mengubah pengaturan ini di tab Lanjutan sebelum Anda menyimpan dan memublikasikan perubahan Anda.
Itu dia! Sekarang Anda seharusnya dapat menggunakan modul Content Slider. Namun, Beaver Builder menawarkan opsi lain.
Jika Anda ingin menampilkan video atau gambar geser, penggeser konten bisa menjadi pilihan yang efektif. Namun, Anda mungkin perlu menyertakan posting blog terbaru Anda. Seperti yang kami sebutkan sebelumnya, ini bisa menjadi cara yang bagus untuk mempromosikan artikel baru.
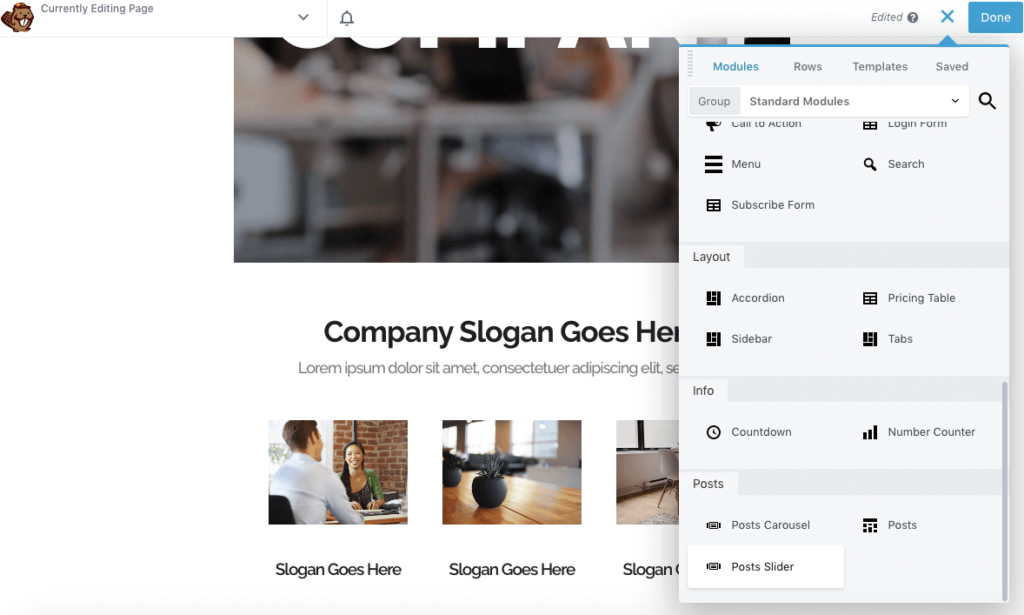
Daripada harus mengedit penggeser konten dari awal, Anda dapat menyisipkan modul Slider Postingan. Untuk melakukan ini, buka editor Beaver Builder dan temukan opsi Posts Slider :

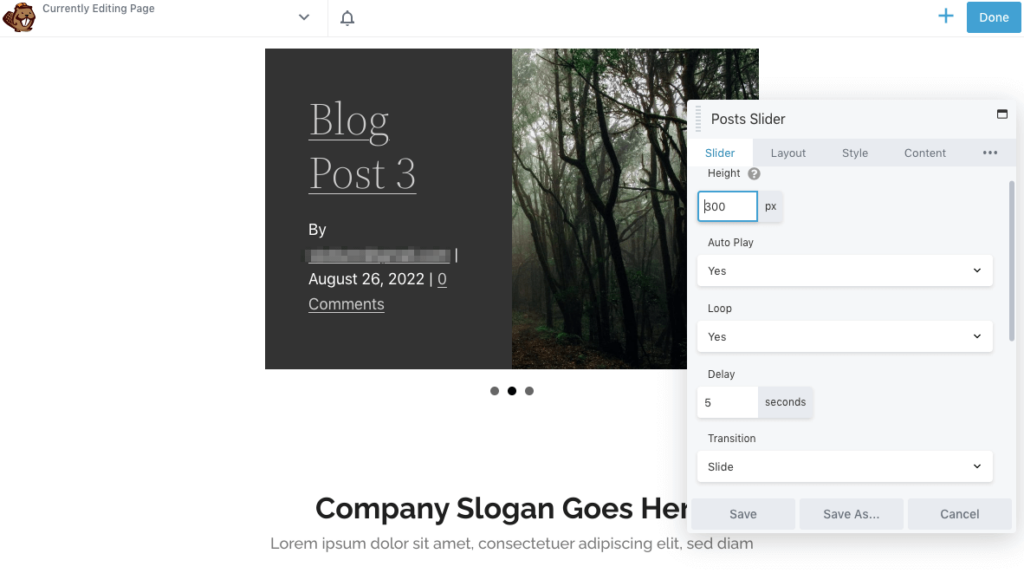
Setelah Anda drag dan drop modul ini ke halaman, secara otomatis akan mengatur slider default untuk posting terbaru Anda. Di editor, Anda dapat menyesuaikan ketinggiannya dalam piksel dan memutuskan apakah itu akan diputar secara otomatis. Anda juga dapat mengatur loop, delay, dan transisi kustom:

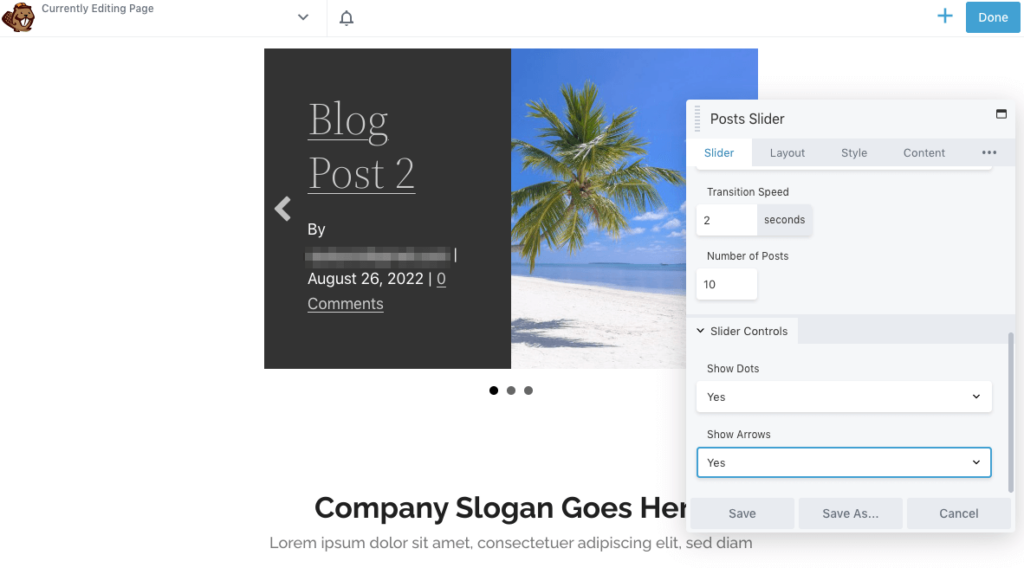
Saat Anda menggulir ke bawah, Anda dapat mengatur kecepatan transisi dan jumlah posting di bilah geser. Kemudian, pilih apakah akan menampilkan titik dan panah:

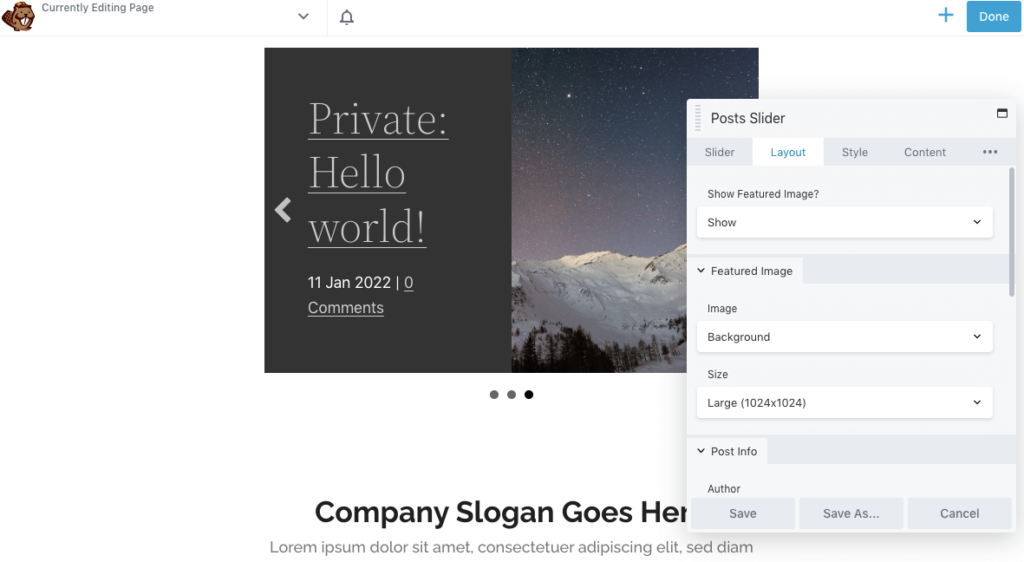
Secara default, Beaver Builder akan menyertakan gambar unggulan pos di bilah geser. Di tab Tata Letak , Anda dapat mengedit ukuran gambar ini atau menghapusnya sama sekali:

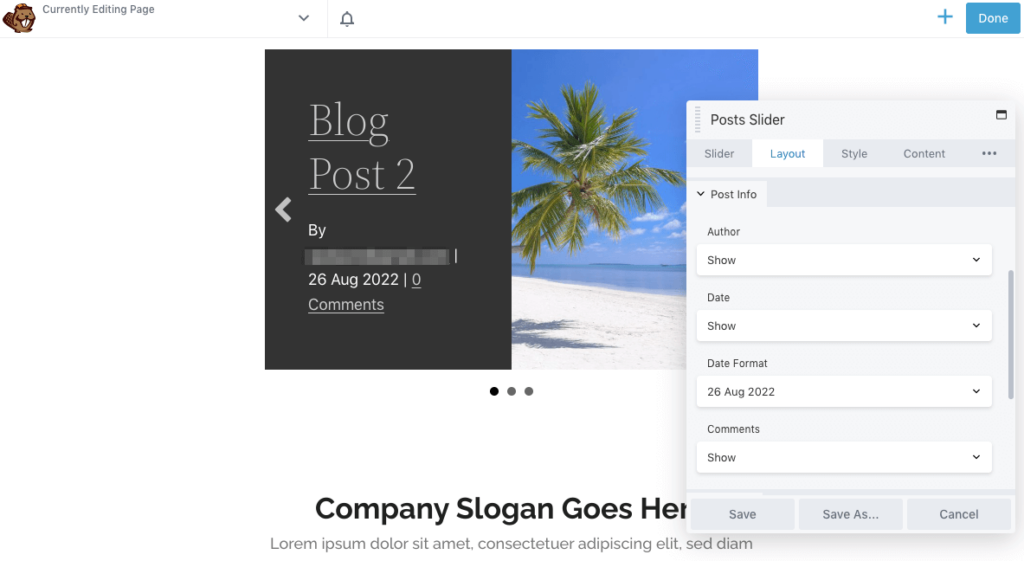
Di bawah Info postingan , Anda dapat memilih cara menampilkan setiap postingan blog. Anda dapat menyertakan format tanggal khusus bersama dengan nama penulis dan jumlah komentar:

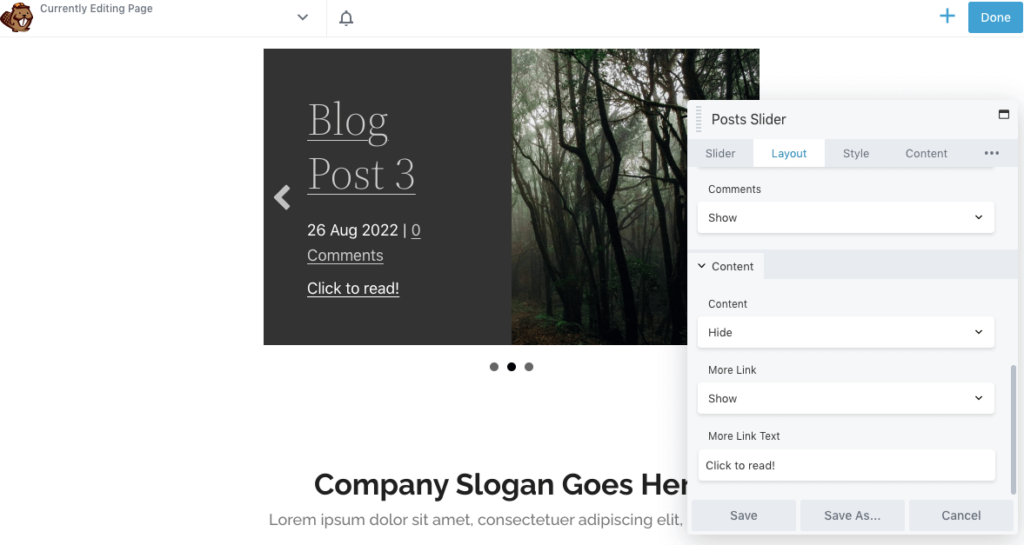
Untuk mendorong pengunjung mengklik posting blog, Anda bahkan dapat menambahkan ajakan bertindak. Di bagian Konten , pertimbangkan untuk menyertakan Tautan Lainnya :

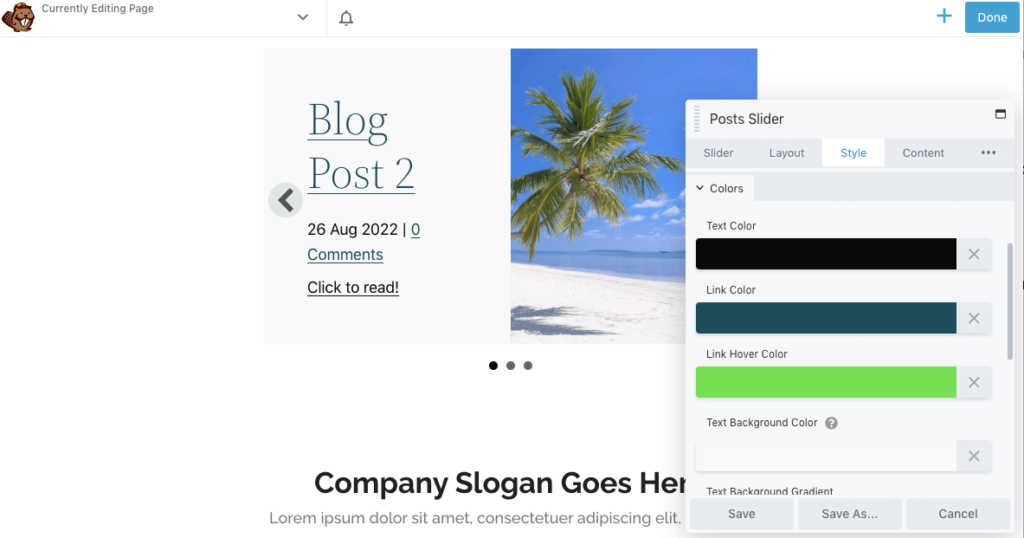
Kemudian, klik pada tab Style untuk mengedit ukuran dan posisi teks. Anda mungkin juga ingin mengubah warna teks, latar belakang, tautan, dan panah:

Saat Anda puas dengan tampilan slider pos, simpan perubahan Anda. Akhirnya, Anda dapat mempublikasikan halaman!
Daripada menampilkan satu halaman penuh media statis, Anda dapat mulai menggunakan penggeser konten. Elemen desain sederhana ini dapat menarik perhatian dan menarik pengunjung baru sekaligus menghemat ruang di situs web Anda.
Untuk meninjau, inilah cara Anda dapat menggunakan Beaver Builder untuk menambahkan penggeser konten di WordPress:
Penggeser konten bukan satu-satunya elemen menarik yang dapat Anda sertakan di situs web Anda. Dengan Beaver Builder, Anda dapat menambahkan animasi ke baris, kolom, atau modul apa pun. Ini mendukung fading, zooming, bouncing, sliding, rotating, dan banyak lagi.
Untuk membuat gambar statis lebih menarik, Beaver Builder memungkinkan Anda menempatkan gambar di penggeser, galeri, atau tayangan slide. Modul-modul ini dapat memberikan tata letak yang dirancang dengan baik untuk foto. Selain itu, Anda dapat menambahkan animasi masuk ke baris, kolom, atau modul Beaver Builder mana pun saat pertama kali terlihat di halaman. Sementara itu, pengguna yang lebih mahir dapat mengonfigurasi CSS untuk menambahkan elemen menarik seperti efek hover.