Cara menambahkan CSS ke WordPress: 5 Metode
Diterbitkan: 2021-12-11Apakah Anda ingin menerapkan CSS dan mengedit gaya situs Anda? Jika demikian, posting ini untuk Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menambahkan CSS ke WordPress sehingga Anda dapat menyesuaikan situs web Anda dan memberi kesan pada pengunjung Anda.
Meskipun WordPress memiliki banyak tema dan template yang dapat Anda gunakan, jika Anda ingin mengubah tampilan situs Anda, cepat atau lambat Anda akan menambahkan kode CSS.
Menambahkan CSS ke situs web cukup mudah. Kami sebelumnya telah melihat cara menerapkan CSS menggunakan alat pengembang browser tetapi ada cara lain. Semua metode yang berbeda ini memiliki pro dan kontra, sehingga sulit bagi pemula untuk memahami mana cara terbaik untuk menambahkan CSS untuk situasi khusus mereka. Itu sebabnya dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menambahkan gaya CSS ke situs web WordPress .
Bagaimana cara menambahkan CSS ke WordPress
Ada beberapa cara untuk menerapkan gaya CSS ke situs WordPress:
- Melalui Penyesuai Tema
- Mengedit file tema anak
- Mengunggah file CSS Anda sendiri
- Terapkan CSS ke header dengan kait
- Tambahkan CSS ke backend
Mari kita lihat masing-masing metode, sehingga Anda dapat memilih yang paling tepat untuk Anda.
CATATAN : Kami tidak akan menjelaskan secara rinci struktur CSS dalam posting ini, jadi kami sarankan Anda memiliki pemahaman dasar tentang CSS untuk dapat mengikuti panduan ini tanpa masalah.
Sebagai langkah sebelumnya untuk menerapkan CSS, kami menyarankan Anda menggunakan alat pengembang browser untuk menemukan elemen HTML tertentu yang ingin Anda ubah. Jika Anda tidak yakin bagaimana melakukannya, lihat panduan kami tentang cara menerapkan CSS menggunakan alat pengembang browser.
1) Terapkan CSS dengan penyesuai Tema
Cara termudah dan tercepat untuk menambahkan kode CSS khusus ke WordPress adalah dengan memasukkannya ke dalam editor CSS tambahan dari penyesuai tema. Ini adalah editor CSS WordPress bawaan dan ada di semua situs web secara default. Namun, perlu diingat bahwa beberapa tema dan plugin mungkin menonaktifkan fitur ini.
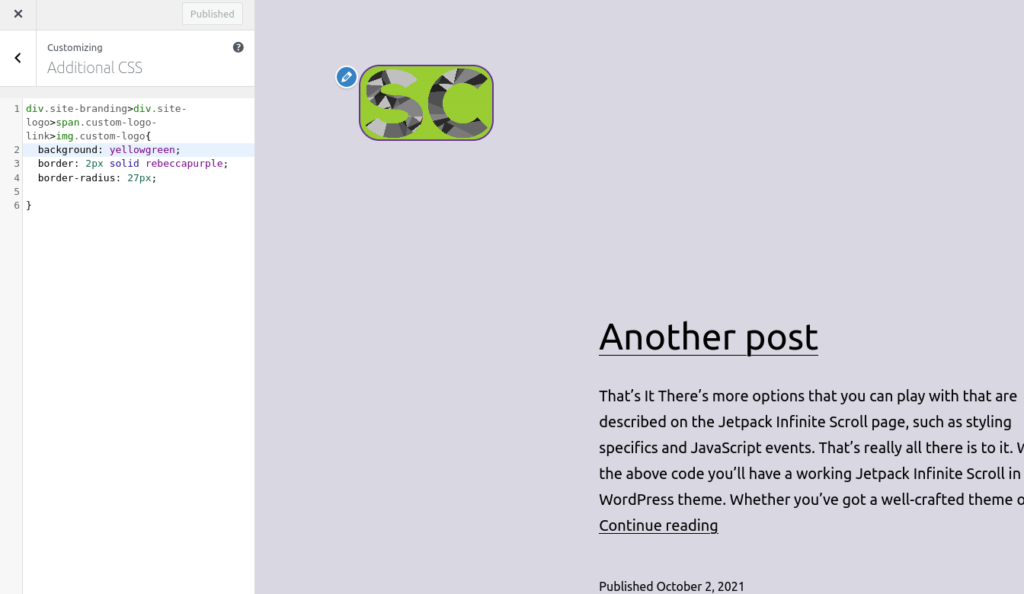
Untuk menerapkan CSS Anda menggunakan penyesuai tema, buka dasbor Anda dan buka Appearance > Customize > Additional CSS untuk membuka editor CSS . Di sana, Anda akan melihat kode CSS situs Anda dan Anda dapat menambahkan kode Anda.

Salah satu keuntungan terbesar dari metode ini adalah Anda dapat melihat pratinjau hasil kustomisasi CSS secara real-time di sisi kanan layar.
Setelah Anda menambahkan kode Anda, itu akan disimpan di database di tabel *_posts , di bawah jenis posting custom_css . Meskipun Anda dapat menerapkan semua jenis penyesuaian di sini, ini bukan praktik yang disarankan untuk daftar besar aturan CSS karena kinerjanya.
2) Mengedit file tema Anak
Cara lain untuk menambahkan gaya CSS ke WordPress adalah dengan mengedit file CSS dari tema anak. Metode ini memiliki kinerja yang lebih baik daripada menerapkan kode langsung dari Customizer karena memuat tanpa perlu mengambilnya dari database.
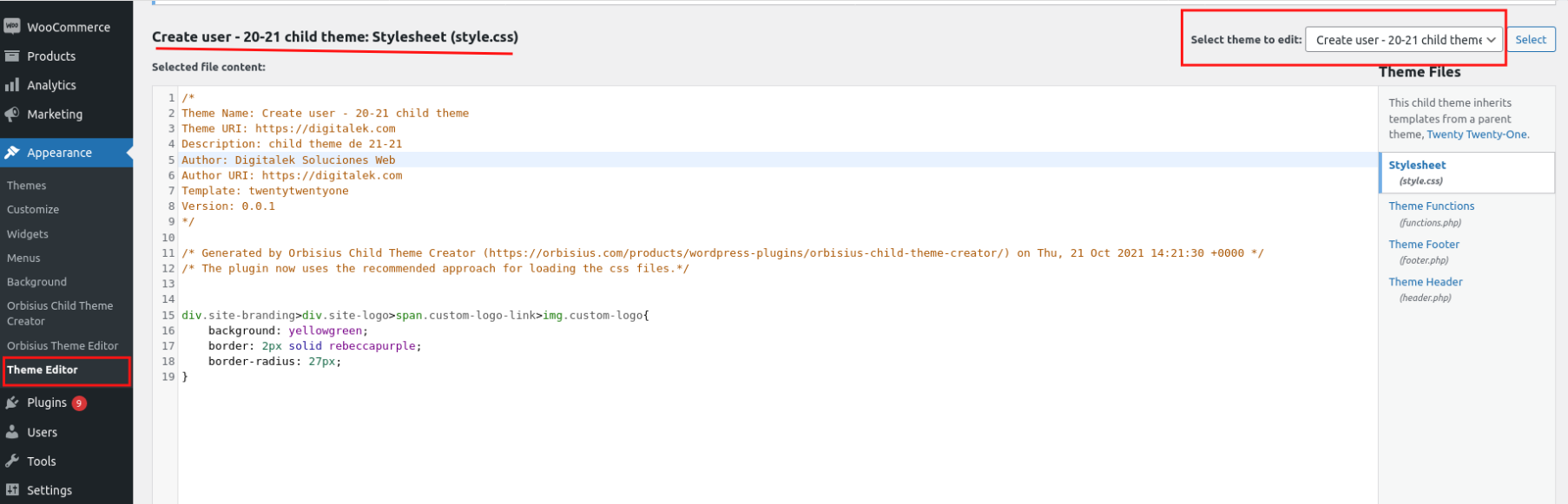
Sebagian besar tema anak memiliki file style.css , jadi Anda cukup menambahkan CSS khusus di sana. Untuk menemukan file style.css dari tema anak Anda, di dasbor WordPress Anda, buka Appearance > Theme Editor . Kemudian tekan dropdown di kanan atas, pilih tema anak Anda, dan klik file style.css seperti yang ditunjukkan di bawah ini.

Jika tema anak Anda tidak memiliki file style.css atau file lain dengan ekstensi .css , Anda dapat membuat dan menerapkannya seperti yang dijelaskan di bagian berikutnya.
Atau, beberapa tema anak memiliki folder CSS dengan beberapa file di dalamnya. Jika itu kasus Anda, pastikan Anda mengedit file style.css yang benar.
3) Unggah file CSS Anda sendiri
Jika Anda ingin menambahkan kode CSS khusus yang besar ke WordPress, sebaiknya simpan dalam file terpisah dan unggah ke file situs web Anda di server. Mari kita lihat bagaimana melakukannya langkah demi langkah.
3.1) Buat file CSS menggunakan editor kode
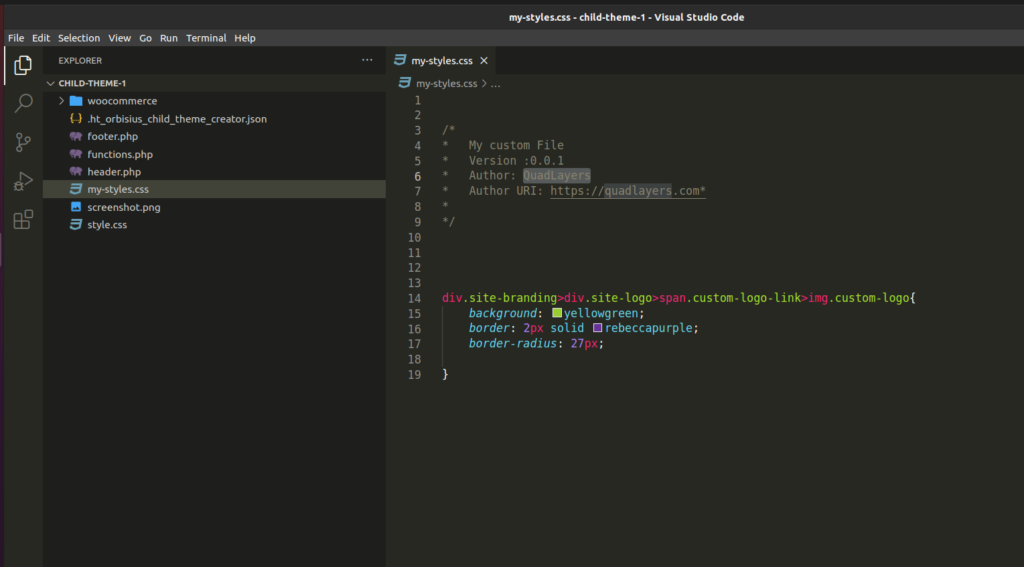
Untuk melakukan ini, Anda perlu menggunakan editor kode seperti Visual Studio Code, teks Sublime, atau lainnya yang mendukung file CSS.
Buat file baru dengan ekstensi CSS dan tempel kode Anda di sana. Dalam contoh ini, kami menamai file my-styles.css . 
Setelah Anda menempelkan kode Anda, simpan file, dan lanjutkan dengan langkah berikutnya.

3.2) Unggah file ke folder Tema Anak
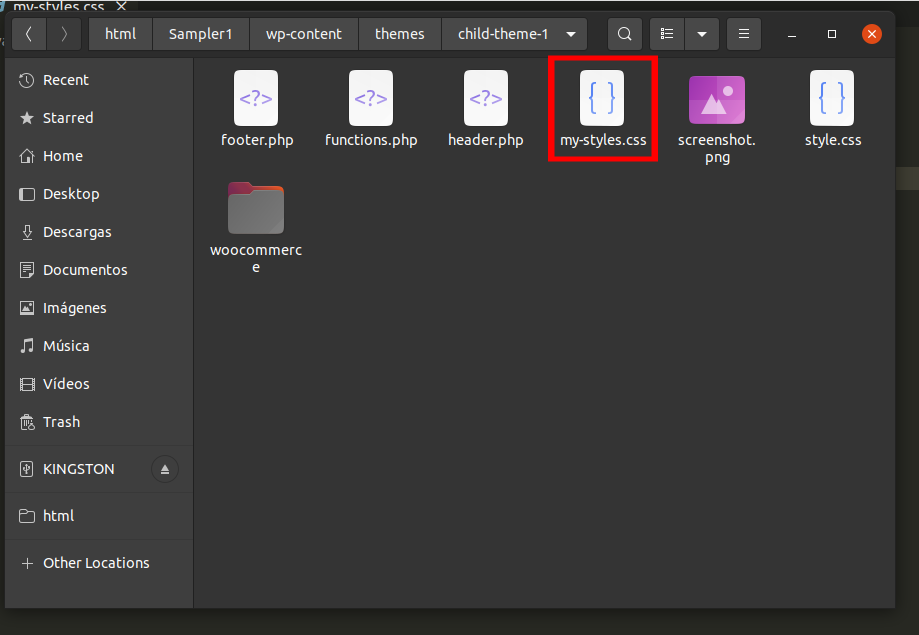
Jika tema anak Anda memiliki direktori CSS, cukup salin dan tempel file Anda di sana. Atau, Anda juga dapat mengunggahnya langsung di direktori tema anak utama. Jangan khawatir tentang lokasi di folder tema anak, kami akan menargetkan jalur file di langkah berikutnya.
Sekarang gunakan cPanel atau klien FTP seperti FileZilla untuk mengunggah file.
Jika Anda berada di server localhost, Anda cukup menyalin dan menempelkan file di folder tema anak yang terletak di folder publik server localhost Anda.
Mengikuti contoh kami, kami akan menempelkan file my-styles.css kami di tema anak.

3.3) Masukkan file .CSS khusus Anda
Sekarang Anda perlu mengantrekan file CSS khusus Anda pada file functions.php dari tema anak Anda untuk membuatnya berfungsi. Rekatkan skrip PHP berikut setelah kode apa pun yang ada di functions.php mengajukan.
fungsi my_styles() {
wp_register_style( 'gaya-saya', get_stylesheet_directory_uri() . '/gaya-saya.css');
wp_enqueue_style( 'gaya-saya');
}
add_action( 'wp_enqueue_scripts', 'my_styles' );Pastikan bahwa file yang baru dibuat dipanggil dengan benar oleh jalur tergantung di mana file tersebut berada di direktori tema. Juga, ingatlah untuk mengubah nama file ( my-styles.css dalam contoh ini).
Anda dapat menggunakan cuplikan berikut untuk memeriksa apakah jalurnya benar atau tidak.
add_action('wp_head',fungsi(){
echo get_stylesheet_directory_uri() . '/my-styles.css';
});

Itu dia! Begitulah cara Anda dapat menerapkan CSS ke WordPress dengan mengunggah file CSS Anda sendiri.
4) Terapkan CSS ke bagian header menggunakan hook
Jika Anda memiliki beberapa keterampilan pengkodean, Anda juga dapat menambahkan CSS ke situs Anda menggunakan hooks .
wp_head() sangat berguna saat mengembangkan situs web. Meskipun tidak disarankan untuk menggunakannya untuk menyertakan skrip dalam tag HTML <head> , ini memungkinkan Anda melakukan tes dan debug cepat.
Jika Anda bekerja dengan beberapa lembar gaya CSS atau di situs web yang kompleks dan ada yang tidak berfungsi seperti yang diharapkan, Anda dapat menambahkan kode CSS Anda tepat di bagian <head> menggunakan pengait ini.
add_Action('wp_head','my_head_css');
fungsi my_head_css(){
gema "<gaya>
.pencitraan situs{
latar belakang: merah;
lebar: 200 piksel;
bantalan: 11px;
batas-radius: 23px; }
</ gaya>
";}Misalnya, dengan skrip ini, kami mengubah ukuran judul, warna latar belakang, batas, dan padding.
Dengan cara ini Anda dapat memastikan bahwa skrip CSS diterapkan ke frontend di atas file CSS lainnya, atau disertakan dalam situs web dengan cara lain apa pun.
5) Tambahkan CSS ke backend
Terakhir, ada satu cara lagi untuk menambahkan gaya CSS ke WordPress. Anda dapat menerapkan CSS khusus ke backend menggunakan kait admin_head() sebagai berikut:
add_Action('admin_head', 'my_custom_fonts');
fungsi my_custom_fonts() {
gema '<gaya>
#adminmenu{
latar belakang: #602e93;}
</ gaya>';
}Dalam contoh ini, kami mengubah warna latar belakang (#602e93).
Metode 4 dan 5 bisa sangat berguna dan dapat membantu Anda menghemat waktu dengan menyisipkan skrip CSS tepat di bagian <head> HTML. Namun, ini bukan praktik yang disarankan dan Anda tidak boleh menggunakan metode ini untuk menerapkan gaya secara permanen.
Kesimpulan
Secara keseluruhan, dengan sedikit CSS Anda dapat menyesuaikan tampilan situs Anda. Menambahkan CSS itu mudah tetapi ada beberapa cara untuk melakukannya, jadi mungkin sulit untuk mengetahui metode mana yang harus Anda gunakan.
Dalam tutorial ini, kami telah menunjukkan kepada Anda lima metode berbeda untuk menambahkan CSS ke situs WordPress Anda:
- Melalui Penyesuai Tema
- Mengedit file tema anak
- Mengunggah file CSS Anda sendiri
- Terapkan CSS ke header dengan kait
- Tambahkan CSS ke backend
Setiap metode memiliki pro dan kontra. Misalnya, menambahkan CSS dari Penyesuai tema itu mudah dan dilengkapi dengan pratinjau waktu-nyata. Namun, ini bukan praktik yang disarankan untuk daftar besar aturan CSS. Atau, Anda dapat mengedit file tema anak Anda atau mengunggah file CSS Anda sendiri ke tema anak Anda.
Meskipun praktik ini tidak disarankan, Anda dapat menggunakan kait untuk menyertakan skrip di tag HTML <head> untuk melakukan pengujian cepat dan men-debug situs Anda.
Sudahkah Anda menambahkan CSS ke situs web Anda? Metode mana yang Anda gunakan? Apakah Anda tahu metode lain yang harus kami sertakan? Beri tahu kami di komentar di bawah!
