Bagaimana Menambahkan Bidang Checkout Khusus ke Email WooCommerce
Diterbitkan: 2020-12-17 Apakah Anda ingin menambahkan bidang checkout khusus ke email di toko WooCommerce Anda?
Apakah Anda ingin menambahkan bidang checkout khusus ke email di toko WooCommerce Anda?
WooCommerce adalah plugin eCommerce yang kuat untuk WordPress yang fleksibel untuk penyesuaian.
Dalam posting ini, Anda akan melihat bagaimana Anda dapat menyesuaikan bidang tambahan secara dinamis seperti menghapus alamat penagihan, menambahkan/mengedit bidang checkout khusus, dan menyimpan bidang khusus ini ke database. Selain itu, saya akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan bidang khusus ini untuk memesan email.
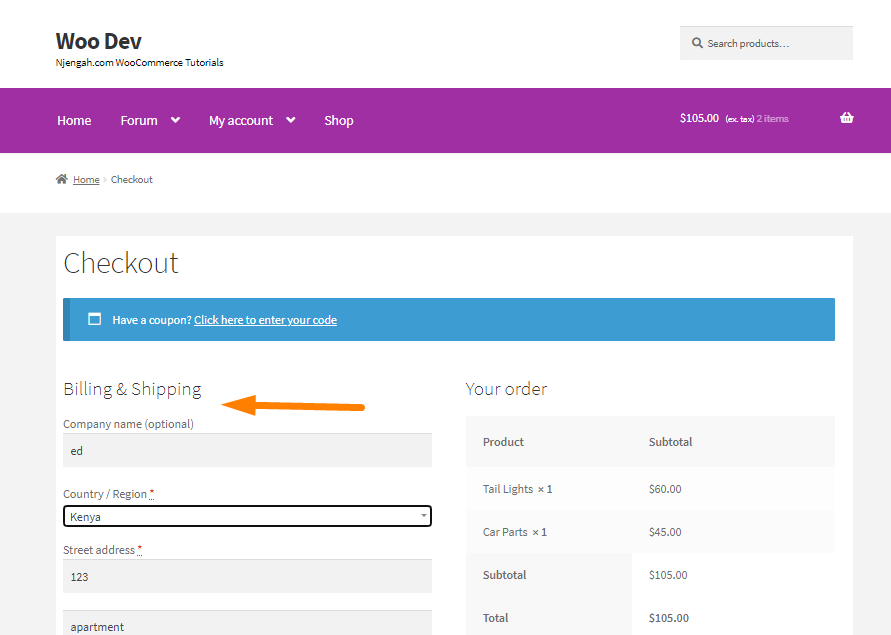
Hapus Informasi Tambahan dari Bidang Checkout Khusus
Langkah pertama adalah menambahkan potongan kode PHP khusus di file function.php tema Anda untuk menghapus bidang alamat dari layar penagihan:
fungsi woocommerce_remove_additional_information_checkout($fields){
unset( $fields["billing_first_name"] );
unset( $fields["billing_last_name"] );
kembalikan $bidang;
}
add_filter( 'woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout' ); Ini adalah hasilnya: 
Cuplikan kode berikut akan menambahkan bidang khusus ke halaman checkout, menyimpan data ke meta pesanan, dan menampilkan meta pesanan di admin pesanan. Saya menerima beberapa pertanyaan tentang proses menambahkan beberapa bidang. Untuk membantu mengatasi masalah ini, kami akan menambahkan cuplikan kode untuk menambahkan dua bidang.
Tambahkan Bidang Checkout Kustom ke Email WooCommerce
Cuplikan kode harus ditambahkan ke file functions.php tema Anda. Saya sarankan menggunakan tema anak sehingga perubahan Anda tidak hilang selama peningkatan.
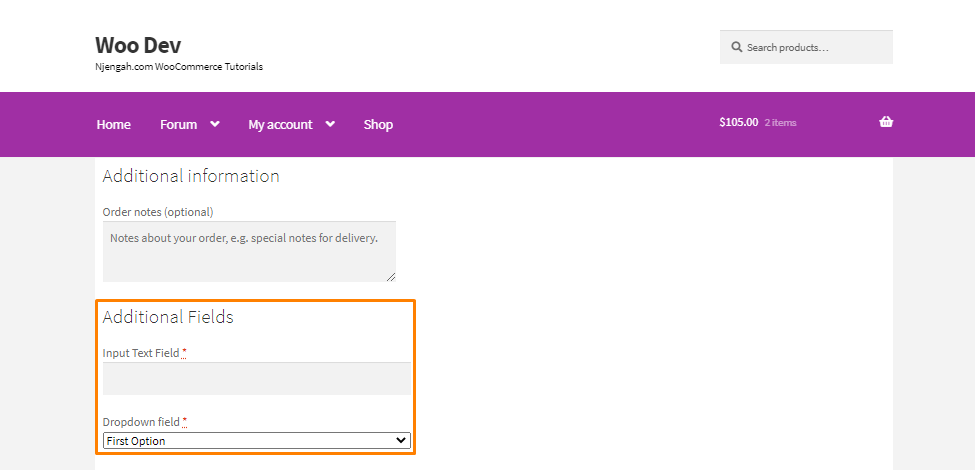
1. Tambahkan Bidang Checkout Kustom WooCommerce
Tambahkan kode berikut di file functions.php untuk menambahkan bidang checkout WooCommerce kustom:
fungsi njengah_custom_checkout_fields($fields){
$fields['njengah_extra_fields'] = array(
'njengah_text_field' => array(
'ketik' => 'teks',
'wajib' => benar,
'label' => __( 'Masukkan Bidang Teks' )
),
'njengah_dropdown' => array(
'ketik' => 'pilih',
'opsi' => array( 'pertama' => __( 'Opsi Pertama' ), 'kedua' => __( 'Opsi Kedua' ), 'ketiga' => __( 'Opsi Ketiga' ) ),
'wajib' => benar,
'label' => __( 'Bidang tarik-turun' )
)
);
kembalikan $bidang;
}
add_filter( 'woocommerce_checkout_fields', 'njengah_custom_checkout_fields' );
fungsi njengah_extra_checkout_fields(){
$checkout = WC()->checkout(); ?>
<div class="extra-fields">
<h3><?php _e( 'Kolom Tambahan' ); ?></h3>
<?php
foreach ( $checkout->checkout_fields['njengah_extra_fields'] sebagai $key => $field ): ?>
<?php woocommerce_form_field( $key, $field, $checkout->get_value( $key ) ); ?>
<?php endforeach; ?>
</div>
<?php }
add_action( 'woocommerce_checkout_after_customer_details' ,'njengah_extra_checkout_fields' ); Ini adalah hasilnya: 
2. Simpan Data Bidang WooCommerce Checkout Kustom
Tambahkan kode berikut di file functions.php untuk menyimpan data bidang WooCommerce checkout kustom.
function njengah_save_extra_checkout_fields( $order_id, $posted ){
// jangan lupa sanitasi yang sesuai jika Anda menggunakan jenis bidang yang berbeda
if( isset( $posted['njengah_text_field'] ) ) {
update_post_meta( $order_id, '_njengah_text_field', sanitize_text_field( $posted['njengah_text_field'] ) );
}
if( isset( $posted['njengah_dropdown'] ) && in_array( $posted['njengah_dropdown'], array( 'pertama', 'kedua', 'ketiga' ) ) ) {
update_post_meta( $order_id, '_njengah_dropdown', $posted['njengah_dropdown'] );
}
}
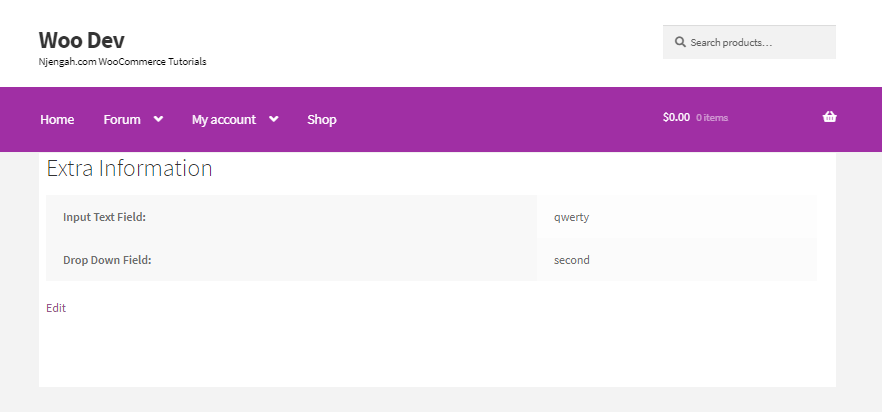
add_action( 'woocommerce_checkout_update_order_meta', 'njengah_save_extra_checkout_fields', 10, 2 );3. Menampilkan Data Bidang Kustom WooCommerce kepada Pengguna
Tambahkan kode berikut di file functions.php untuk menampilkan data bidang kustom WooCommerce kepada pengguna.
fungsi njengah_display_order_data( $order_id ){ ?>
<h2><?php _e( 'Informasi Tambahan' ); ?></h2>
<table class="shop_table shop_table_responsive additional_info">
<tubuh>
<tr>
<th><?php _e( 'Masukkan Bidang Teks:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_text_field', benar ); ?></td>
</tr>
<tr>
<th><?php _e( 'Bidang Turun:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_dropdown', benar ); ?></td>
</tr>
</tbody>
</tabel>
<?php }
add_action( 'woocommerce_terima kasih', 'njengah_display_order_data', 20 );
add_action( 'woocommerce_view_order', 'njengah_display_order_data', 20 ); Ini adalah hasilnya: 

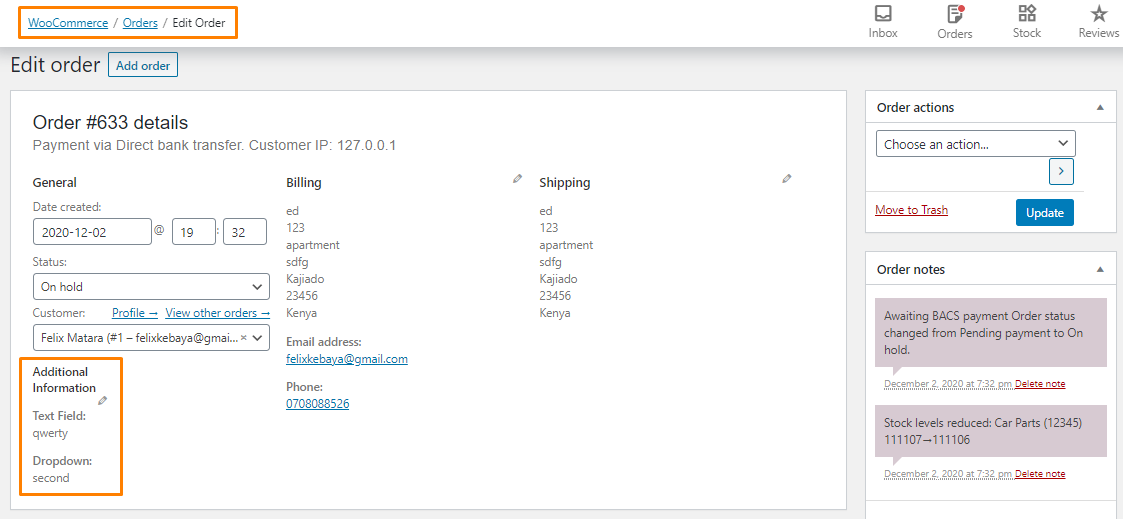
4. Tampilkan Bidang Pesanan Kustom Admin WooCommerce
Cuplikan kode ini akan berfungsi sebagai data alamat pengiriman dan penagihan dan menampilkan input saat pengguna mengklik ikon pensil kecil.
function njengah_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Informasi Tambahan', 'woocommerce' ); ?><a href="#" class="edit_address"><?php _e( 'Edit', 'woocommerce' ); ?></a></h4>
<div class="alamat">
<?php
gema '<p><strong>' . __( 'Bidang Teks'). ':</strong>' . get_post_meta( $order->id, '_njengah_text_field', true ) . '</p>';
gema '<p><strong>' . __( 'Dropdown' ). ':</strong>' . get_post_meta( $order->id, '_njengah_dropdown', true ) . '</p>'; ?>
</div>
<div class="edit_address">
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_text_field', 'label' => __( 'Some field' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_dropdown', 'label' => __( 'Bidang lain' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php }
add_action( 'woocommerce_admin_order_data_after_order_details', 'njengah_display_order_data_in_admin' );
function njengah_save_extra_details( $post_id, $post ){
update_post_meta( $post_id, '_njengah_text_field', wc_clean( $_POST[ '_njengah_text_field' ] ) );
update_post_meta( $post_id, '_njengah_dropdown', wc_clean( $_POST[ '_njengah_dropdown' ] ) );
}
add_action( 'woocommerce_process_shop_order_meta', 'njengah_save_extra_details', 45, 2 ); Ini adalah hasilnya: 
5. Tambahkan Bidang Kustom WooCommerce untuk Memesan Email
Tambahkan kode berikut di file functions.php untuk menambahkan bidang kustom WooCommerce untuk memesan email. Jika Anda ingin menyesuaikan output dalam email, Anda dapat menambahkan beberapa teks ke salah satu kait yang tersedia di template email.
function njengah_email_order_meta_fields( $fields, $sent_to_admin, $order ) {
$fields['instagram'] = array(
'label' => __( 'Beberapa bidang' ),
'nilai' => get_post_meta( $order->id, '_njengah_text_field', true ),
);
$bidang['lisensi'] = array(
'label' => __( 'Bidang lain' ),
'nilai' => get_post_meta( $order->id, '_njengah_dropdown', true ),
);
kembalikan $bidang;
}
add_filter('woocommerce_email_order_meta_fields', 'njengah_email_order_meta_fields', 10, 3 );
function njengah_show_email_order_meta( $order, $sent_to_admin, $plain_text ) {
$njengah_text_field = get_post_meta( $order->id, '_njengah_text_field', true );
$njengah_dropdown = get_post_meta( $order->id, '_njengah_dropdown', true );
jika( $plain_text ){
echo 'Nilai untuk beberapa bidang adalah ' . $njengah_text_field . ' sedangkan nilai bidang lain adalah ' . $njengah_dropdown;
} kalau tidak {
echo '<p>Nilai untuk <strong>bidang teks masukan</strong> adalah ' . $njengah_text_field. ' sedangkan nilai <strong>tarik turun</strong> adalah ' . $njengah_dropdown . '</p>';
}
}
add_action('woocommerce_email_customer_details', 'njengah_show_email_order_meta', 30, 3 );Kesimpulan
Singkatnya, saya telah mengilustrasikan bagaimana Anda dapat menambahkan, mengedit, dan menyimpan bidang khusus ke halaman checkout WooCommerce. Selain itu, saya telah mengedit template email untuk menambahkan informasi dari bidang khusus email. Jika Anda perlu menyesuaikan halaman checkout lebih lanjut, Anda dapat menggunakan plugin penyesuai checkout.
Artikel Serupa
- Cara Menambahkan Bidang Teks Kustom Woocommerce di Halaman Produk
- Cara Membuat Area Widget Kustom di WordPress Langkah demi Langkah
- Cara Memindahkan Menu Utama Storefront WooCommerce
- Cara Menyembunyikan Tarif Pengiriman jika Pengiriman Gratis Tersedia WooCommerce
- Cara Menyembunyikan Jumlah Stok Di WooCommerce
- Cara Menyembunyikan SKU, Kategori, Tag Halaman Produk Meta WooCommerce
- Cara Menyembunyikan Tombol Keranjang Pembaruan Halaman Keranjang WooCommerce
- Cara Menyembunyikan Judul Deskripsi Produk WooCommerce
- Cara Menyembunyikan Tab Apa Pun Halaman Akun Saya WooCommerce
- Cara Mengubah Pesan Kesalahan Pembayaran WooCommerce
