Cara menambahkan CSS Kustom di Elementor: 4 Metode Mudah
Diterbitkan: 2022-07-24Mencari cara untuk menambahkan CSS Kustom di Elementor?
Memperluas desain Elementor yang sudah luar biasa dengan menambahkan CSS khusus dapat memberi Anda keunggulan yang tidak ada duanya atas pesaing Anda.
Jadi, mengapa tidak menggunakan beberapa CSS kustom Elementor dan menonjol di tengah keramaian dunia digital yang sangat kompetitif ini, bukan?
Tidak ada alasan mengapa Anda tidak harus melakukannya.
Tetapi bagaimana cara menambahkan CSS khusus ke pembuat halaman seret dan lepas Elementor?
Nah, Anda dapat menambahkan CSS khusus di Elementor dengan banyak cara. Untuk mengetahui detail lebih lanjut tentang cara menambahkan CSS khusus di Elementor, baca terus …
Apa itu CSS?

CSS (Cascading Style Sheets) adalah bahasa style sheet berbasis aturan yang digunakan untuk mengubah tata letak dan tampilan halaman web yang dibangun dengan bahasa markup seperti HTML atau XML. Menggunakan CSS adalah cara desain web yang efisien karena CSS menyimpan konten dan gaya pada file terpisah yang memberi Anda fleksibilitas dan kemudahan penggunaan paling besar.

Mengapa Anda harus menambahkan CSS khusus di situs Elementor ?
Yah, itu tidak wajib karena Elementor sendiri menyediakan semua opsi penyesuaian yang Anda butuhkan untuk membuat situs web yang indah. Namun, jika Anda adalah seseorang yang tahu cara membuat kode dan ingin menggunakan kreativitas Anda untuk meningkatkan tampilan situs, Anda dapat menambahkan CSS Kustom di Elementor.
- Menggunakan CSS khusus di Elementor, Anda dapat mengganti gaya tema untuk menerapkan gaya baru. Misalkan, Anda menyukai keseluruhan tampilan halaman yang disediakan oleh tema Anda tetapi Anda ingin mengubah tata letak sedikit di satu bagian, maka Anda dapat menggunakan bantuan CSS kustom Elementor untuk melakukannya.
- Demikian pula, Anda juga dapat mengganti desain template premade Elementor menggunakan cuplikan kode CSS khusus.
- Anda juga dapat mendesain situs web Anda agar terlihat berbeda di perangkat yang berbeda dengan menambahkan cuplikan kode CSS khusus ke Elementor.
Periksa cara menggunakan wadah Elementor flexbox untuk membuat situs web yang ramah perangkat.
Cara menambahkan CSS khusus di Elementor: 3 Metode Berbeda
Menambahkan CSS khusus sama sekali bukan pekerjaan yang sulit. Bahkan, Anda dapat menambahkan CSS khusus di Elementor menggunakan berbagai metode. Di sini saya berbagi dengan Anda 4 cara teraman untuk menambahkan CSS khusus Elementor.
Tambahkan CSS menggunakan Cuplikan Kode CSS Kustom Elementor
Elementor memberi Anda opsi lanjutan untuk menambahkan CSS khusus ke bagian, kolom, serta widget Anda. Namun, opsi ini hanya tersedia dengan Elementor Pro.
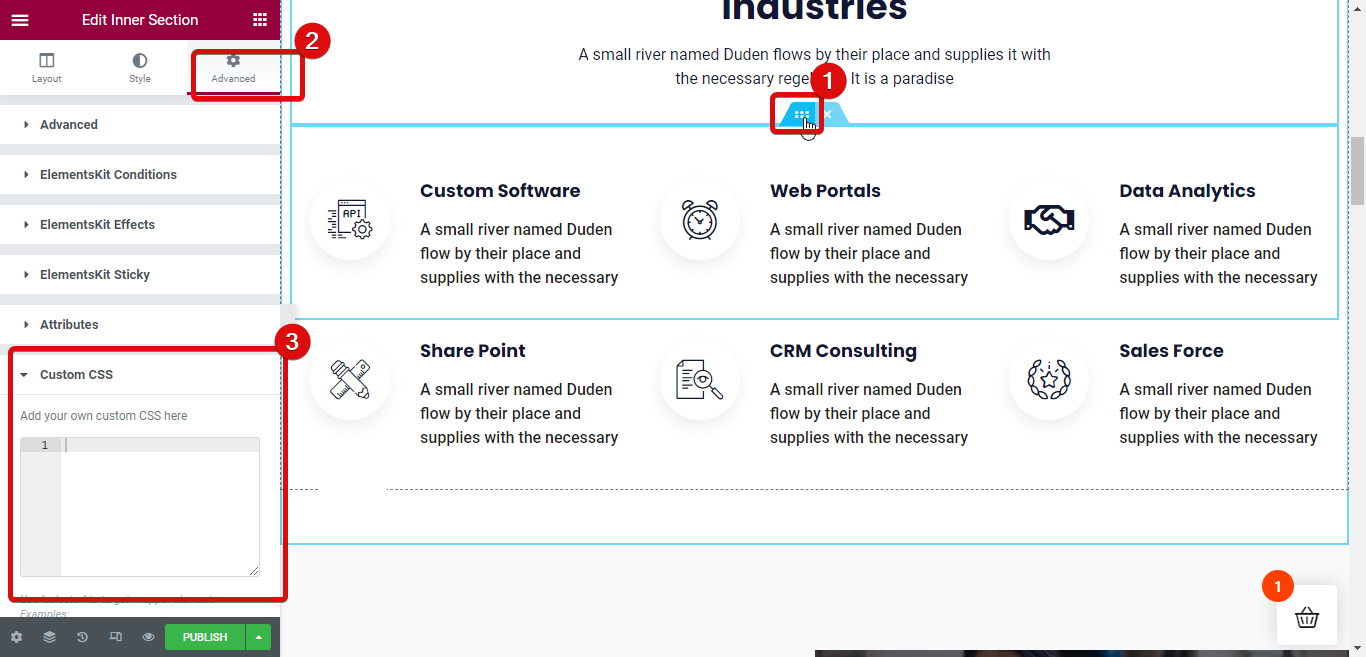
Untuk menambahkan CSS khusus ke bagian/bagian dalam situs web Elementor Anda, klik Enam Titik untuk masuk ke mode edit , lalu pindah ke tab Tingkat Lanjut CSS Khusus . Sekarang perluas tab Custom CSS dan tambahkan kode kustom Anda.

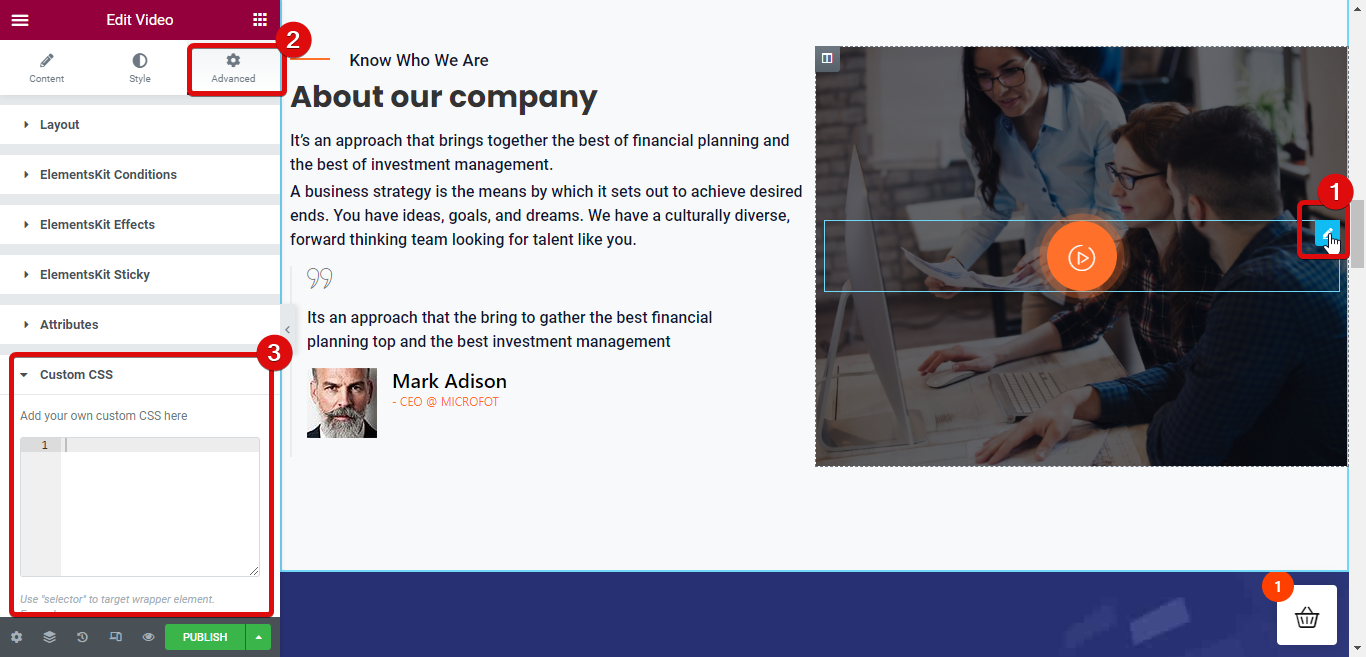
Demikian pula, Anda juga dapat menambahkan CSS khusus di widget Elementor. Untuk itu, klik widget untuk masuk ke mode edit, lalu pindah ke tab Advanced Custom CSS. Sekarang perluas tab Custom CSS dan tambahkan kode kustom Anda.

Gunakan widget HTML untuk menambahkan CSS khusus Elementor
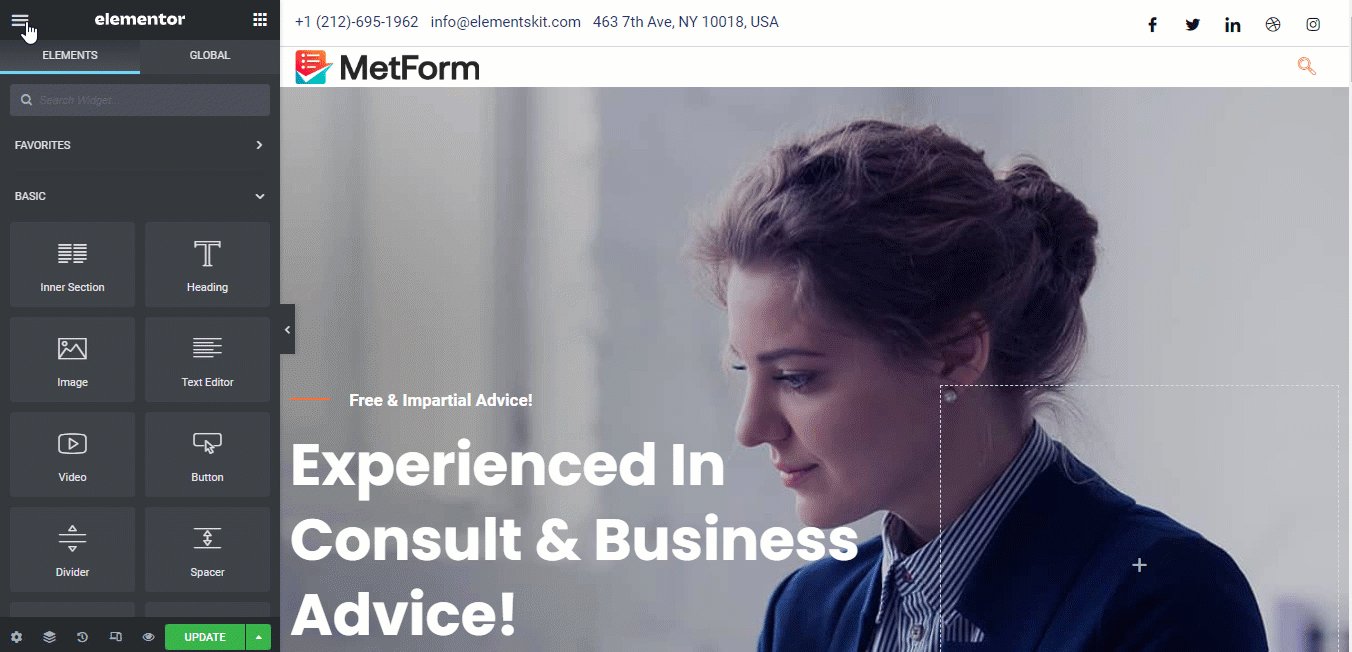
Opsi kedua yang dapat Anda gunakan untuk menambahkan CSS kustom Elementor ke situs WordPress Anda adalah dengan menggunakan widget HTML. Untuk opsi ini, cukup seret dan lepas widget HTML lalu tambahkan kode CSS Anda ke dalam tag Gaya.

Catatan: Anda dapat menambahkan CSS sebaris dan mandiri menggunakan tag HTML. Dan jangan khawatir, hanya gaya yang akan ditampilkan di situs, kode mentahnya tidak akan terlihat.
Tambahkan CSS khusus di pengaturan situs Elementor
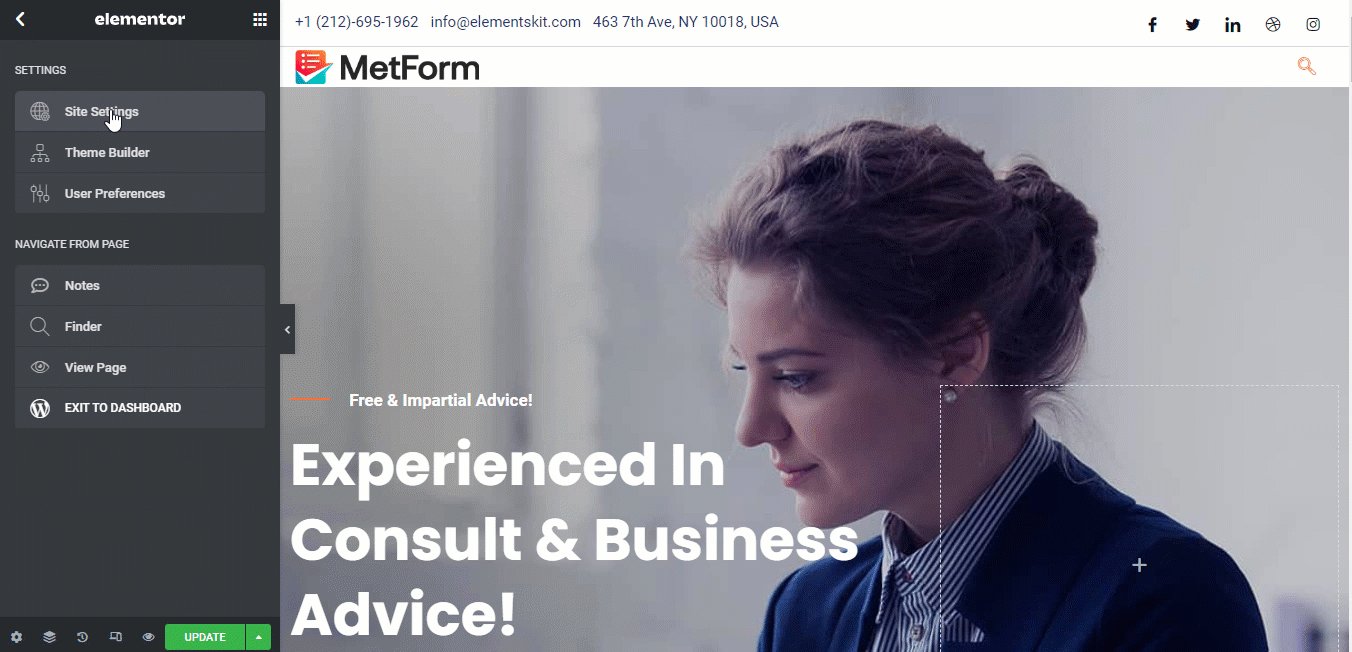
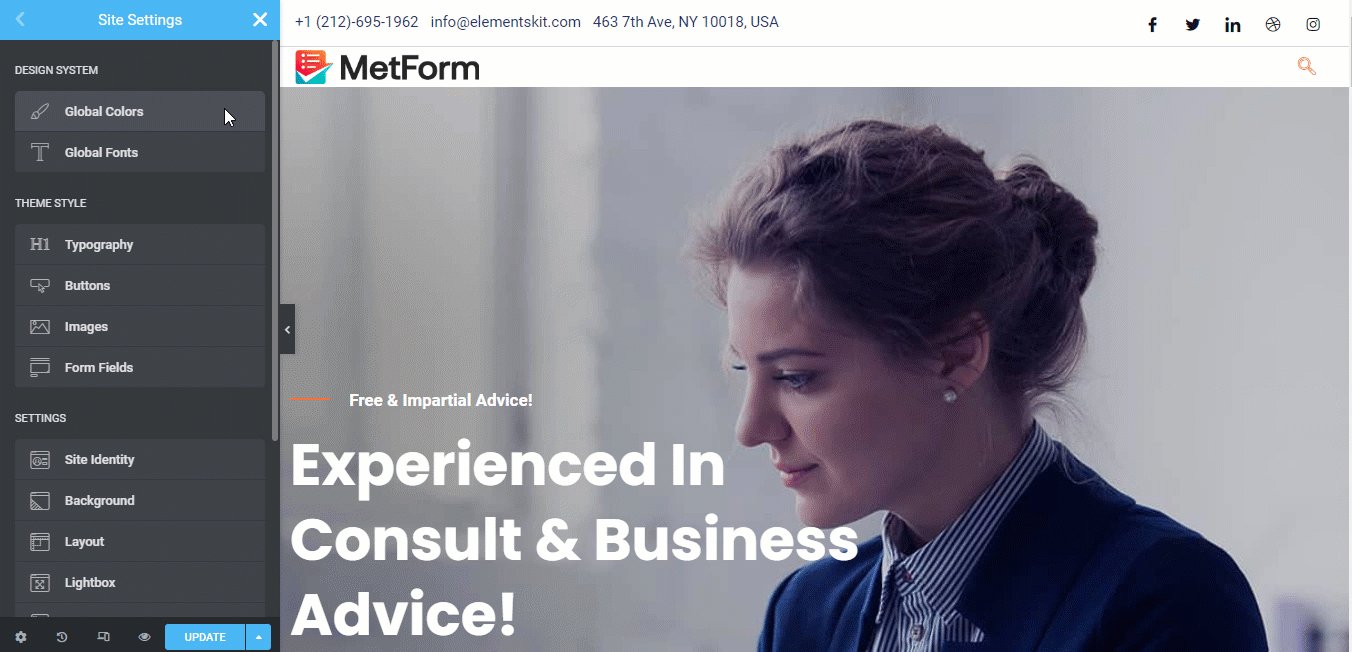
Anda juga dapat menambahkan CSS khusus di Elementor menggunakan opsi pengaturan situs. Klik menu hamburger di sudut kiri atas lalu di bawah pengaturan, klik opsi Pengaturan situs untuk mendapatkan akses ke opsi pengaturan situs global.

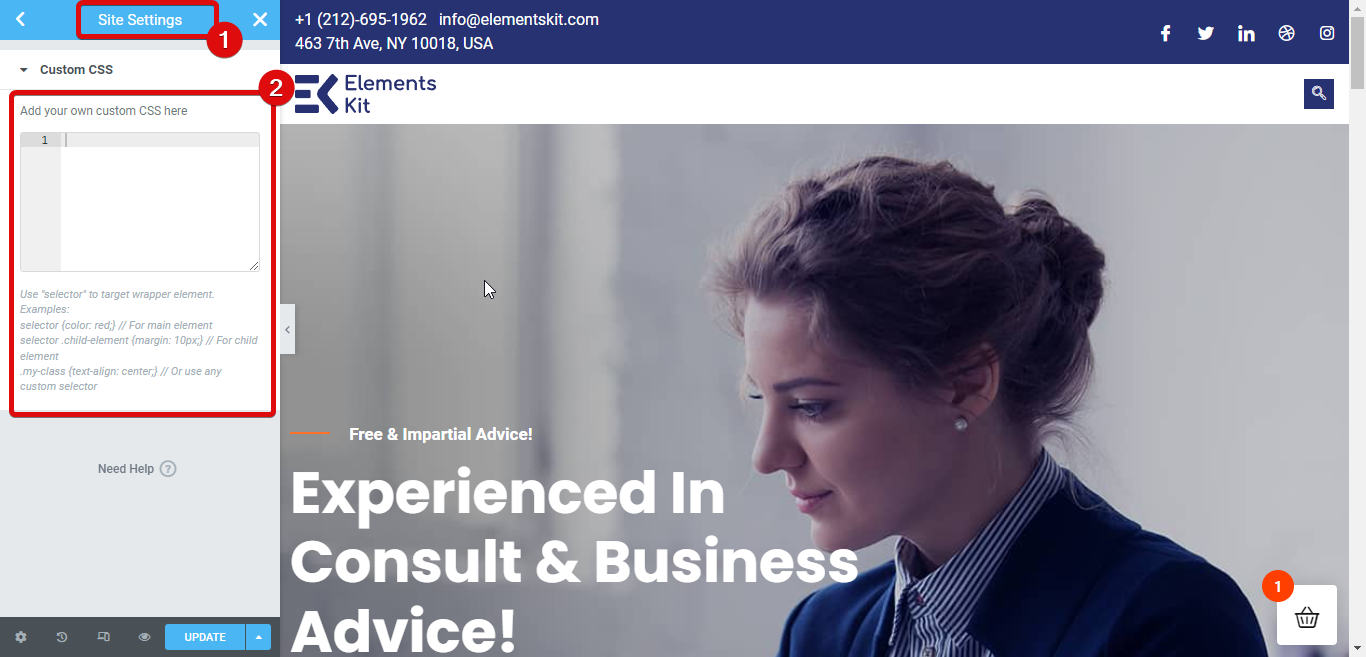
Sekarang gulir ke bawah ke opsi CSS Kustom , buka tab dan tambahkan gaya kustom Anda di sini.


Tambahkan CSS khusus di Elementor dari pengaturan kustomisasi WordPress
Anda tidak harus selalu menggunakan opsi yang diberikan oleh Elementor untuk menambahkan CSS khusus. Anda juga dapat menggunakan opsi penyesuaian WordPress untuk menambahkan CSS khusus.
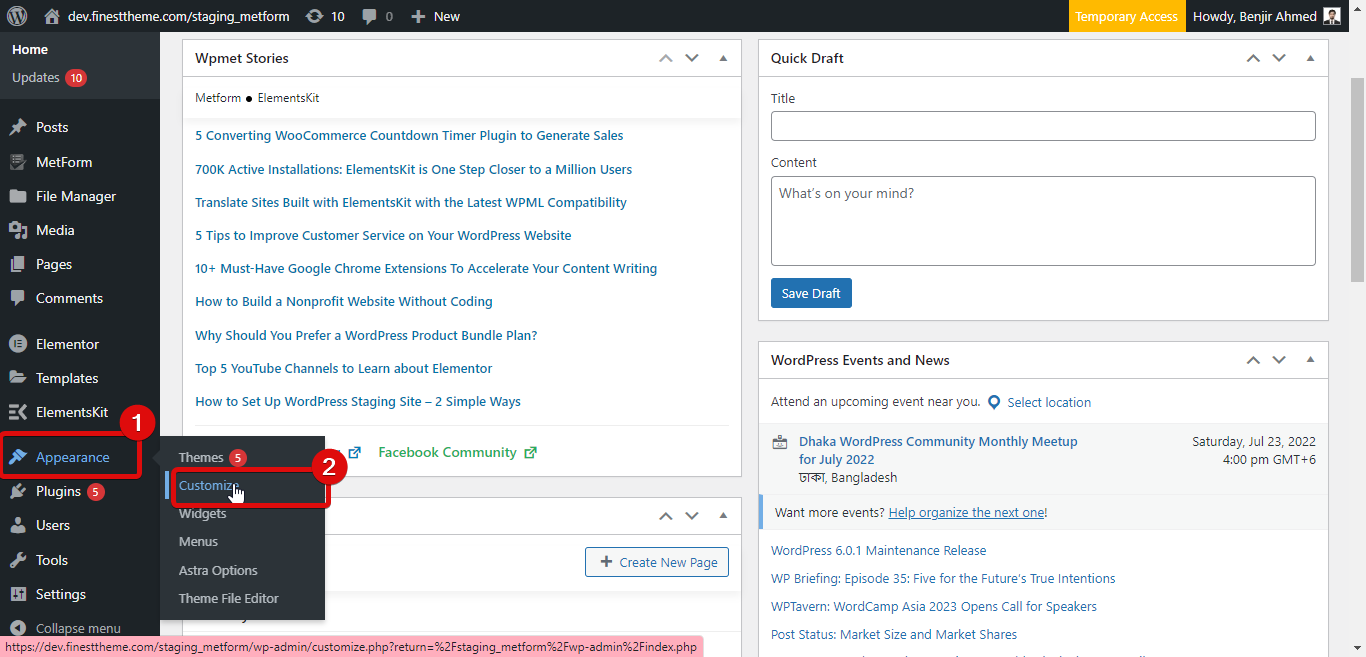
Untuk ini, buka Dasbor WordPress Tampilan Sesuaikan.

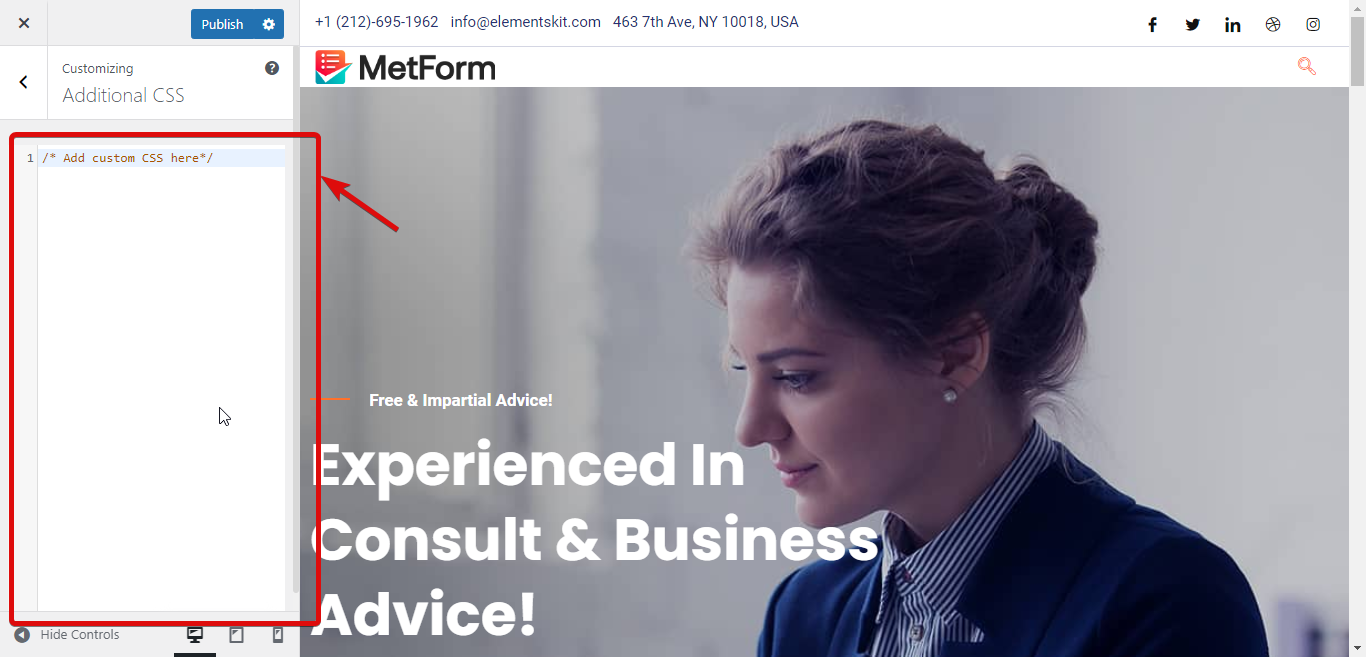
Sekarang Anda akan menemukan banyak pengaturan yang dapat Anda gunakan untuk menyesuaikan situs WordPress Anda. Gulir ke bawah dan buka tab CSS tambahan untuk menambahkan CSS khusus ke situs Anda.


Bagaimana cara memperbaiki CSS khusus Elementor yang tidak berfungsi?
Terkadang menambahkan CSS khusus di Elementor mungkin tidak langsung terlihat di situs karena beberapa masalah teknis. Berikut adalah langkah-langkah yang dapat Anda lakukan untuk mengatasi masalah ini:
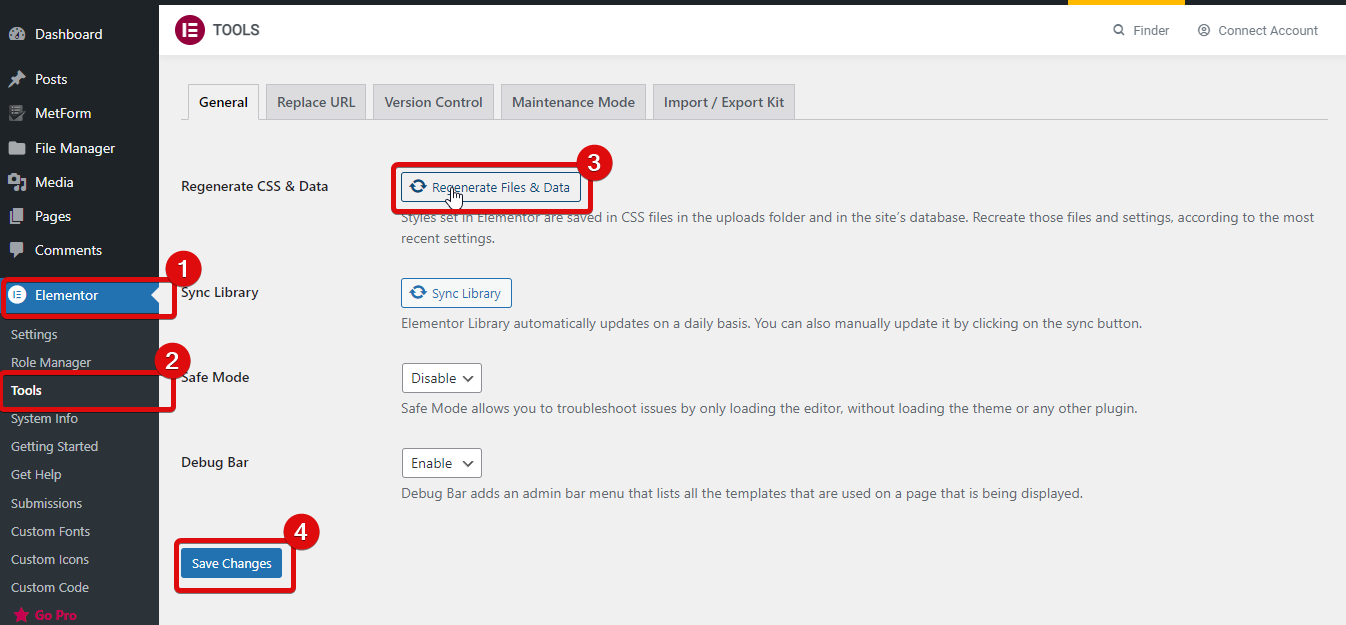
Buat ulang CSS
Regenerasi CSS dapat mengatasi masalah ini. Untuk membuat ulang CSS, navigasikan ke Elementor Tools dan klik Regenerate CSS & Data lalu klik Save changes.

Hapus Cache Situs & Cache Browser
Bersihkan cache situs web dengan plugin cache WordPress apa pun. Anda juga dapat menghapus cache tingkat server jika ada. Setelah membersihkan cache situs web, bersihkan cache browser Anda dan segarkan situs untuk memeriksa apakah CSS berfungsi atau tidak.
Ketidakcocokan Tema
Terkadang ketidakcocokan tema Elementor dapat menjadi alasan CSS khusus tidak muncul di bagian depan. Anda dapat mencoba untuk beralih ke tema default apa pun untuk memeriksa apakah CSS berfungsi, jika css muncul di bagian depan dengan tema default, maka bicarakan dengan pengembang tema Anda tentang masalah kompatibilitas.
Menggunakan pembuat halaman lain bersama dengan Elementor
Menggunakan beberapa pembuat halaman secara bersamaan dapat menyebabkan CSS khusus Anda tidak berfungsi. Alasan sederhananya adalah bahwa CSS dari pembuat halaman yang berbeda dapat saling bertentangan dan pembuat halaman lainnya dapat menimpa CSS khusus Elementor. Dalam kasus seperti itu, Anda hanya boleh menggunakan pembuat halaman Elementor.
Catatan: Jika Anda ingin memperluas fungsionalitas pembuat halaman Elementor tanpa menggunakan pembuat halaman lain, Anda dapat memilih add-on Elementor.
Coba ElementsKit– addon utama untuk Elementor yang hadir dengan 85+ widget dan 500+ bagian siap pakai sehingga Anda dapat membangun situs web Elementor yang tampak modern .
Lebih dari 700k+ orang saat ini menggunakan addon yang indah ini untuk membuat situs web yang luar biasa bersama dengan header dan footer tingkat lanjut.
Dan sekarang Anda bisa mendapatkan ElementsKit versi Pro dengan diskon 20% menggunakan kode community20 . Untuk membeli ElementsKit pro klik di sini.
Pertanyaan yang Sering Diajukan
Lihat beberapa pertanyaan paling populer terkait CSS kustom Elementor dengan jawaban:
Bagaimana cara menggunakan CSS khusus di Elementor?
Anda dapat menambahkan CSS khusus di Elementor dengan 4 cara. Cara-cara tersebut adalah menggunakan blok HTML, cuplikan Elementor Kustom CSS, opsi penyesuaian WordPress, dan pengaturan pembuatan Situs Elementor.
Bagaimana saya bisa menambahkan CSS khusus ke Elementor secara gratis?
Dari opsi penyesuaian WordPress, Anda dapat menambahkan CSS khusus di situs web Elementor secara gratis.
Ingin menambahkan formulir lanjutan ke situs web Elementor Anda? Lihat sumber daya pembuatan formulir kami:
Cara Menambahkan Formulir Multi-Langkah Di WordPress
Cara Membangun Bentuk Logika Bersyarat Elementor
Cara Membuat Formulir Survei WordPress di Elementor
Diakhiri dengan CSS khusus Elementor
Sekarang Anda tahu 4 cara yang dapat Anda gunakan untuk menambahkan CSS khusus di Elementor. Meskipun Anda dapat menggunakan semuanya, Anda harus mengingat hierarki prioritas CSS. Misalnya, gaya sebaris akan selalu lebih diprioritaskan daripada CSS yang ditulis pada tingkat halaman atau tingkat situs web.
Jadi, saya akan merekomendasikan hanya menggunakan CSS khusus jika Anda mengetahui CSS dengan sangat baik. Jika tidak, Anda dapat melakukan lebih banyak kerugian daripada kebaikan dan akhirnya merusak tampilan dan tata letak situs web Anda.
Karena itu, jika Anda seorang pro CSS, maka Anda tidak perlu khawatir, silakan gunakan cara yang dijelaskan di blog ini untuk menambahkan CSS khusus Anda agar berhasil mengubah tampilan situs web Anda.