Cara Menambahkan Ukuran Gambar Kustom di WordPress
Diterbitkan: 2020-12-29Apakah Anda ingin menyertakan ukuran gambar yang disesuaikan di situs Anda? Anda telah datang ke tempat yang tepat. Dalam tutorial ini, kami akan menunjukkan cara menambahkan ukuran gambar khusus di WordPress dan membuat perubahan pada yang sudah ada.
Berapa Ukuran Gambar WordPress Default?
Secara default, setiap instalasi WordPress dilengkapi dengan tiga ukuran gambar khusus.
- Gambar kecil – 150*150
- Sedang – 300*300
- Besar – 1024*1024
Ini berarti bahwa ketika Anda mengunggah gambar ke situs Anda, inti akan secara otomatis membuat salinan dalam ukuran tersebut. Namun, terkadang dimensi tersebut bukan yang Anda butuhkan untuk situs Anda.
Mengapa Mengubah Ukuran Gambar Default?
Dimensi gambar default yang disediakan WordPress adalah standar tetapi terkadang Anda mungkin memerlukan ukuran gambar yang berbeda. Dalam hal ini, Anda harus membuat yang khusus. Untuk melakukan ini, sebagian besar pemula mengunggah gambar ke situs mereka dan menggunakan fungsi pengubahan ukuran asli WordPress untuk menyesuaikan ukuran gambar di bagian depan.
Namun, ini tidak efisien jika Anda harus melakukannya untuk semua gambar Anda. Itu sebabnya menambahkan ukuran gambar khusus akan membantu Anda menghemat banyak waktu. Dalam panduan ini, kami akan menunjukkan kepada Anda cara memasukkan ukuran gambar baru di WordPress sehingga setiap kali Anda mengunggah gambar ke situs Anda, WordPress secara otomatis mengonversinya ke semua ukuran berbeda yang Anda butuhkan tanpa pekerjaan tambahan dari Anda.
Di sisi lain, Anda juga dapat menghapus ukuran gambar default yang tidak Anda perlukan untuk menghemat ruang server. Jika Anda tahu cara melakukannya, lihat panduan ini.
CATATAN: Beberapa tema WordPress sudah hadir dengan ukuran gambar khusus, jadi pastikan bahwa dimensi baru yang Anda rencanakan untuk didaftarkan belum tersedia.
Cara Mengubah Ukuran Gambar WordPress Default
Jika Anda tidak menggunakan semua ukuran gambar default yang disertakan WordPress, Anda dapat mengubah dimensi tersebut alih-alih menambahkan yang baru. Dan kabar baiknya adalah Anda dapat melakukan ini tanpa menggunakan plugin tambahan atau kode khusus.
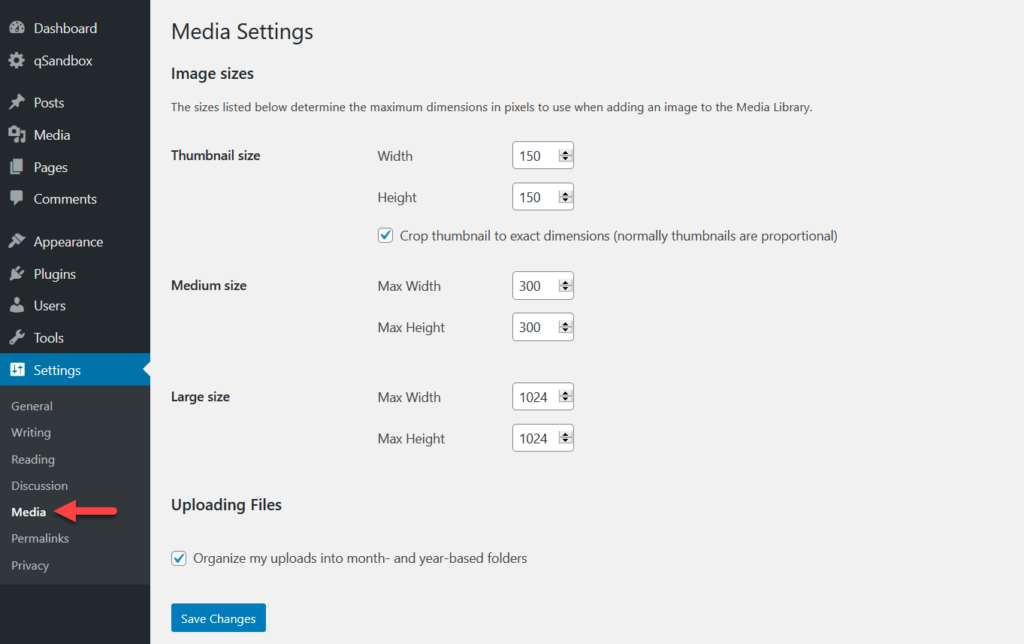
Di dasbor admin WordPress Anda, buka Pengaturan > Media . Di sana, Anda dapat mengubah dimensi dari 3 ukuran gambar default. 
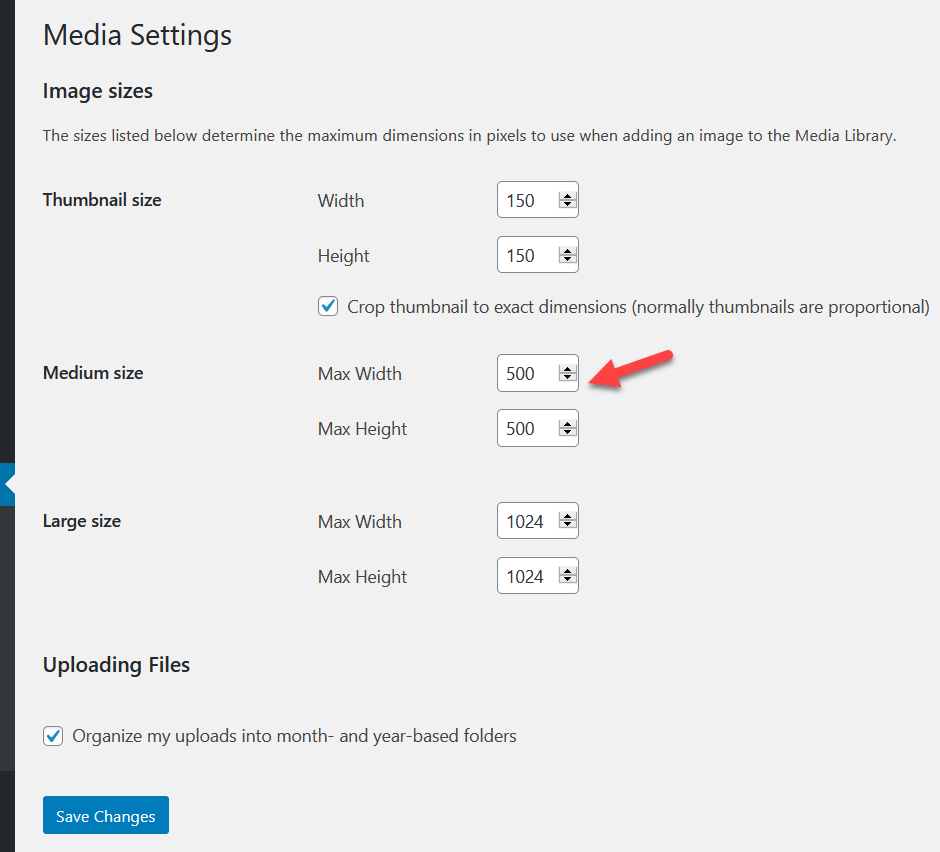
Cukup masukkan lebar dan tinggi yang Anda inginkan dalam ukuran gambar yang ingin Anda ubah. Misalnya, Anda ingin mengubah gambar ukuran sedang menjadi 500*500 px. Tambahkan nilai baru di bidang yang sesuai dan kemudian klik tombol Simpan perubahan . 
Anda dapat mengubah semua ukuran default atau yang spesifik sesuai dengan kebutuhan Anda. Pastikan Anda menyimpan perubahan dan pertimbangkan untuk membuat ulang thumbnail setelah menambahkan ukuran gambar khusus ke toko WooCommerce atau situs WordPress Anda.
Cara Menambahkan Ukuran Gambar Kustom di WordPress
Jika alih-alih mengubah ukuran default Anda ingin menambahkan ukuran gambar khusus di WordPress, Anda memiliki dua opsi.
- Secara manual
- Dengan plugin
Pada bagian ini, kami akan menjelaskan kedua metode tersebut sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan dan keterampilan Anda.
1) Tambahkan ukuran gambar khusus secara manual
Dengan beberapa baris PHP, Anda akan dapat menambahkan ukuran gambar khusus ke situs WordPress Anda. Karena kami akan mengedit beberapa file inti, sebelum Anda mulai, kami sarankan Anda membuat tema anak dan membuat cadangan lengkap situs Anda. Untuk demo ini, kita akan menggunakan plugin Child Themify WordPress.
Instal dan Aktifkan Child Themify
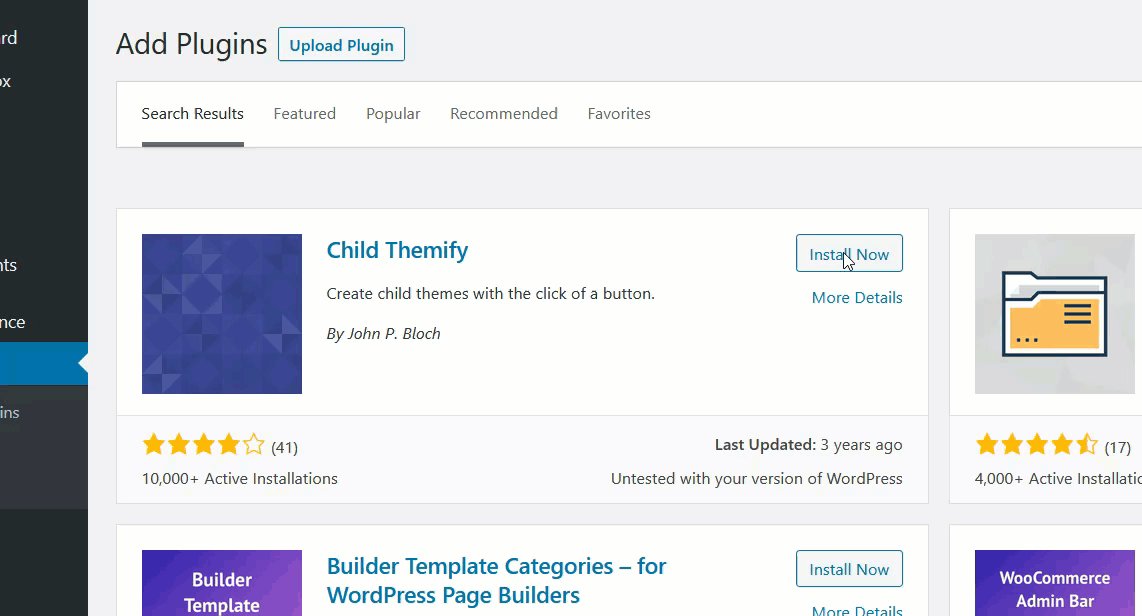
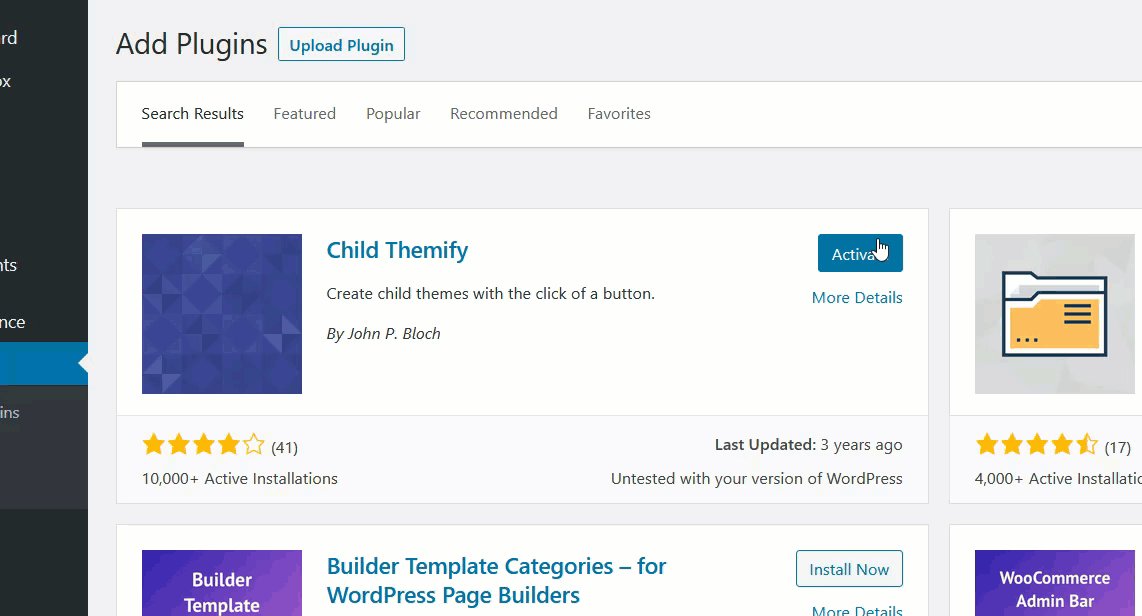
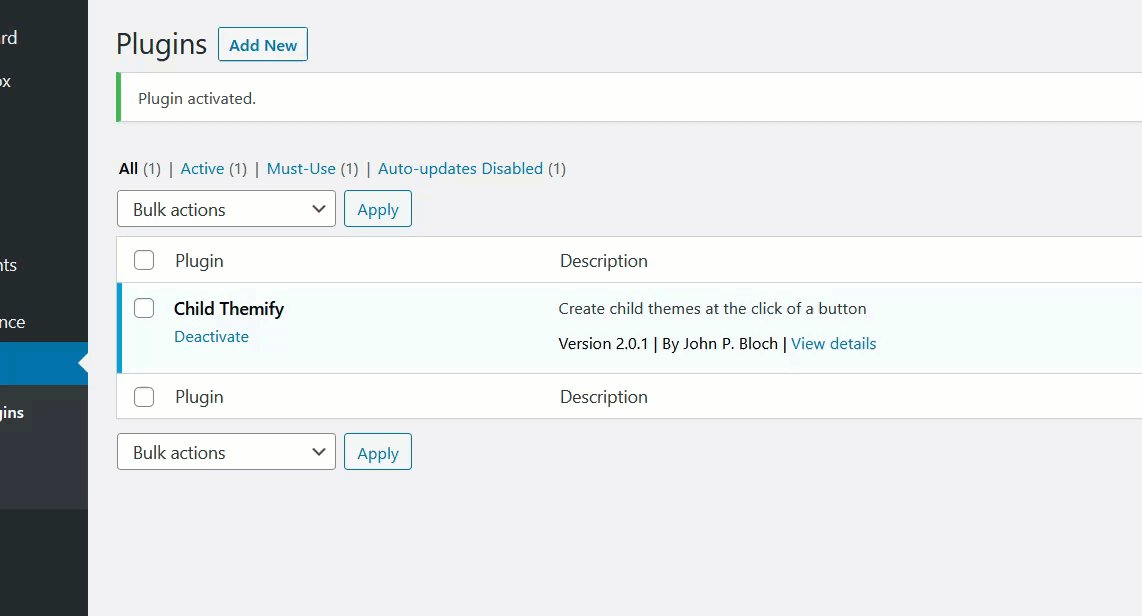
Di dasbor WordPress Anda, buka bagian Plugin dan instal serta aktifkan plugin Child Themify di situs Anda.

Menambahkan Ukuran Gambar Kustom
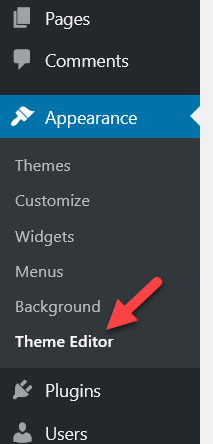
Lalu, buka Penampilan > Editor Tema . 
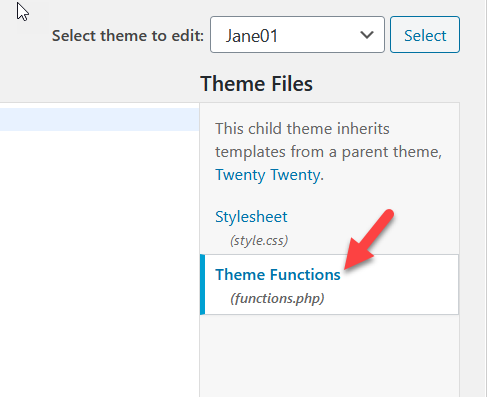
Secara default, editor tema akan memuat file style.css tetapi untuk menambahkan ukuran gambar khusus Anda harus memilih functions.php dari tema anak Anda.

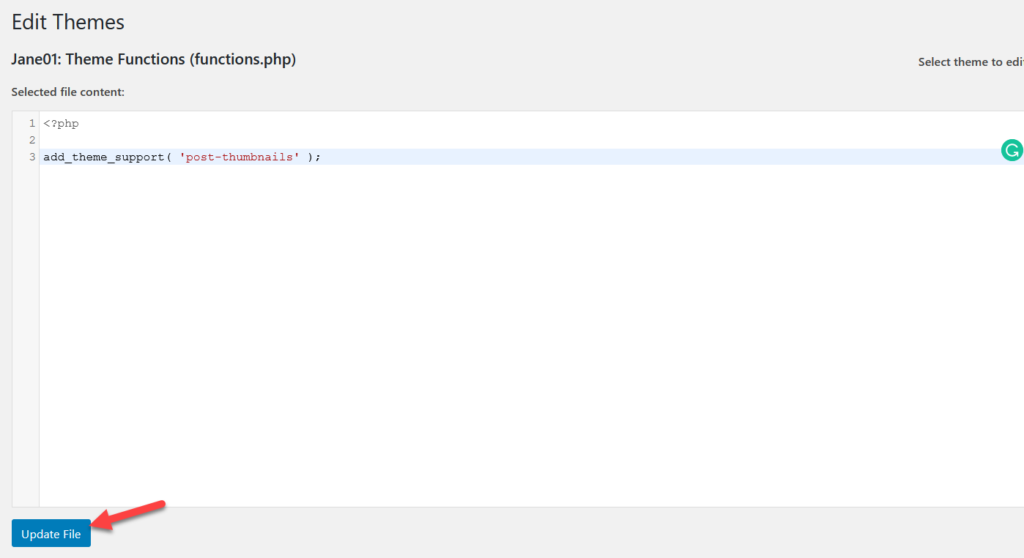
Setelah Anda membuka file fuctions.php , paste kode berikut.
add_theme_support('post-thumbnails');
Skrip sederhana ini akan mengaktifkan fungsi add_image_size pada instalasi Anda. Tanpa ini, Anda tidak akan dapat membuat ukuran gambar tambahan apa pun. Setelah menempelkan kode, tekan tombol Perbarui File .

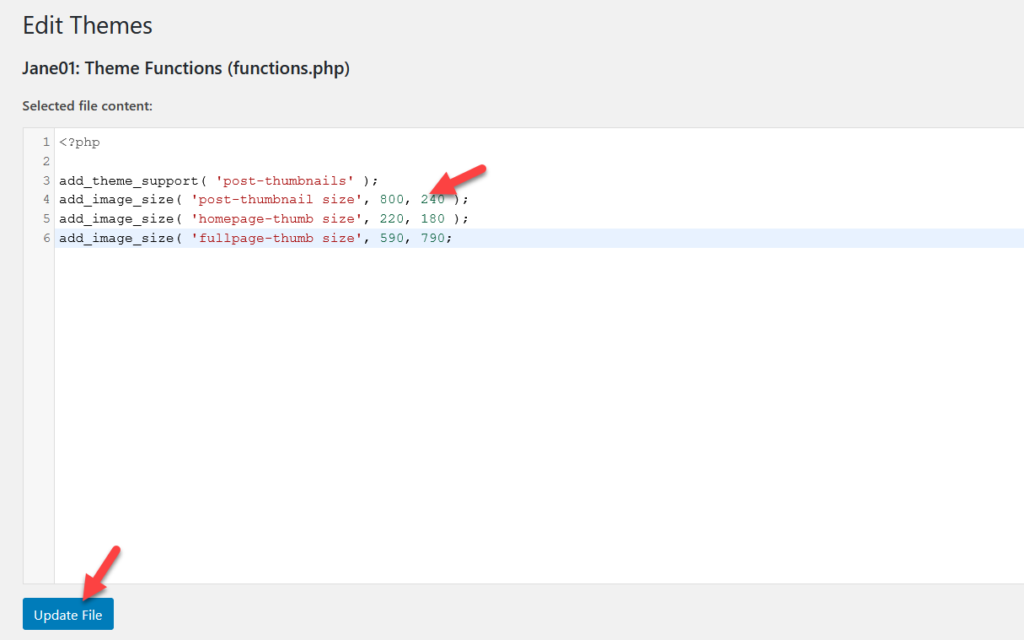
Kami telah berhasil mengaktifkan fungsi di situs web Anda. Sekarang, Anda perlu menambahkan dimensi khusus pilihan Anda. Untuk itu, kita akan menggunakan kode berikut:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
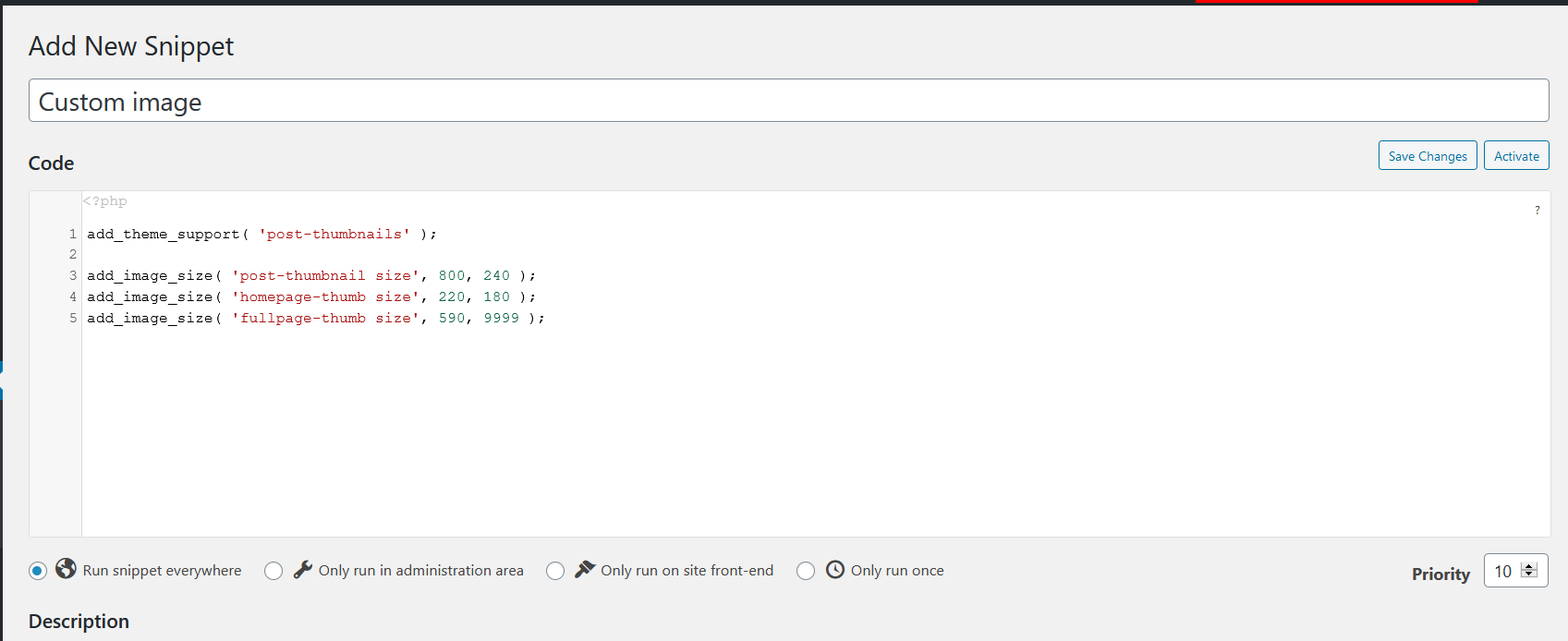
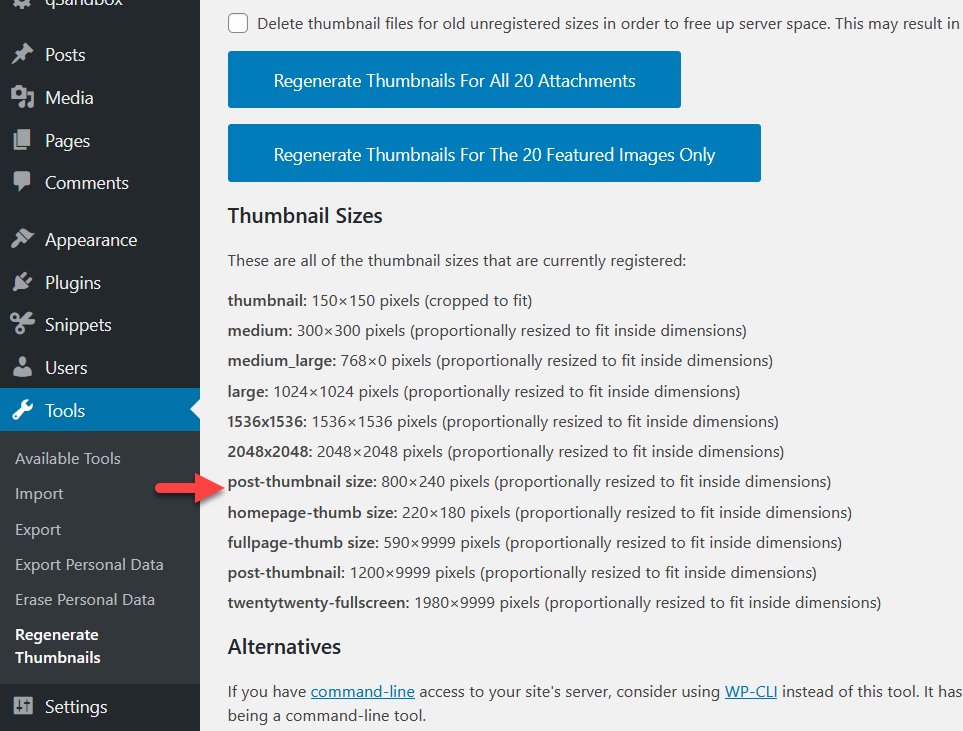
Jika Anda melihat lebih dekat pada gambar di bawah, Anda akan melihat bahwa kami telah menambahkan nama dan dimensi dari setiap ukuran khusus yang ingin kami sertakan. Cukup ubah nama dan ukurannya tergantung kebutuhan Anda. Setelah Anda menyesuaikan kode, rekatkan ke file functions.php , dan perbarui file.

Itu dia! Anda telah berhasil menambahkan ukuran gambar khusus ke situs WordPress Anda .
Sekarang, setiap kali Anda mengunggah gambar dan memeriksa opsi ukuran, Anda akan melihat bahwa WordPress membuat salinan gambar dalam ukuran khusus yang baru. Selain itu, Anda dapat menggunakan plugin Regenerate thumbnails untuk membuat thumbnail gambar Anda.

2) Buat ukuran gambar khusus dengan plugin
Jika Anda tidak ingin mengedit file inti tema Anda, Anda dapat menambahkan ukuran gambar khusus menggunakan plugin. Alih-alih mengedit file functions.php , kami akan menambahkan kode khusus menggunakan dua alat berbeda:
- Cuplikan Kode
- Regenerasi Gambar & Pilih Pangkas.
Metode 1: Cuplikan Kode
Memasang dan Mengaktifkan Cuplikan Kode
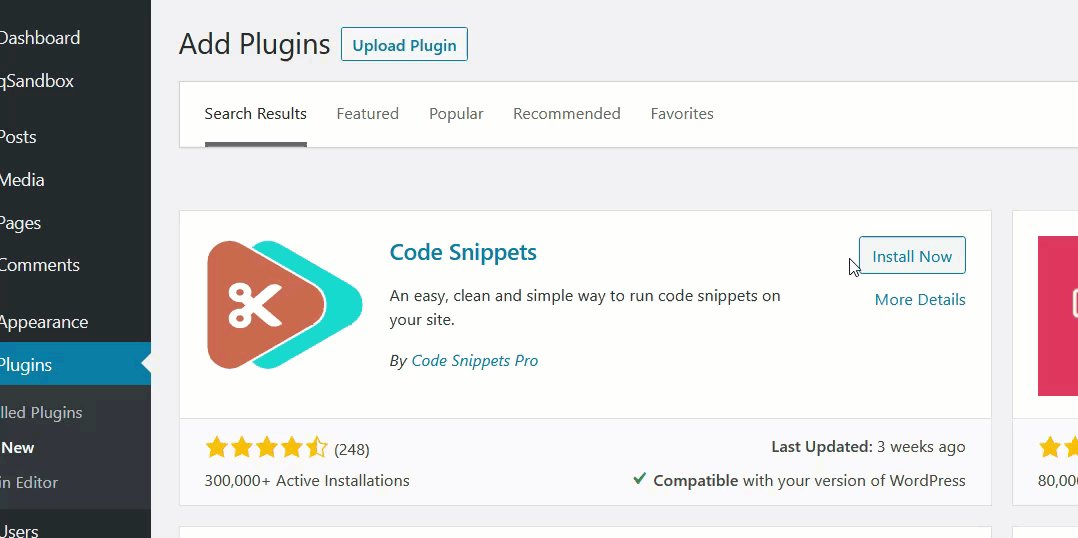
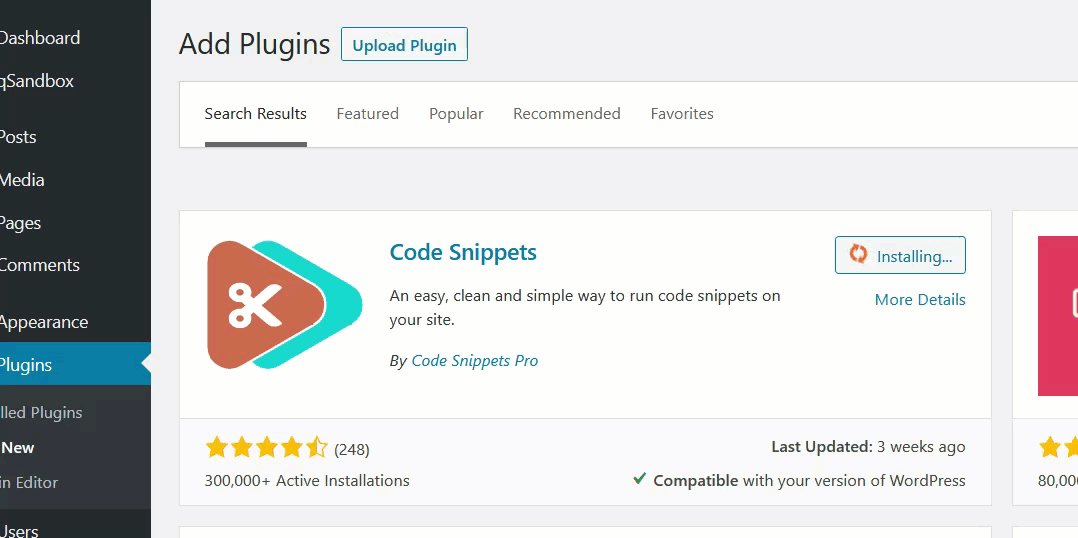
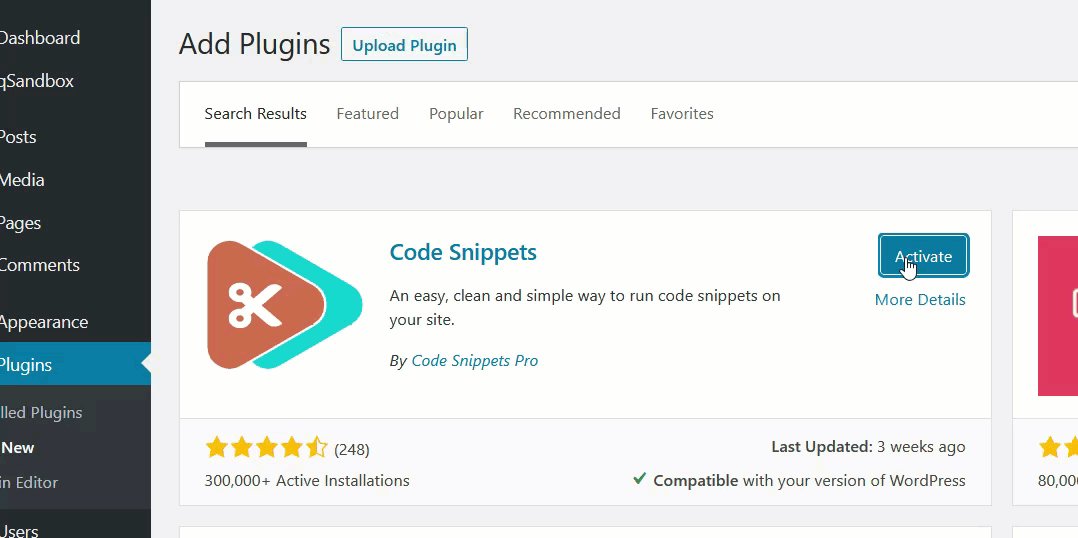
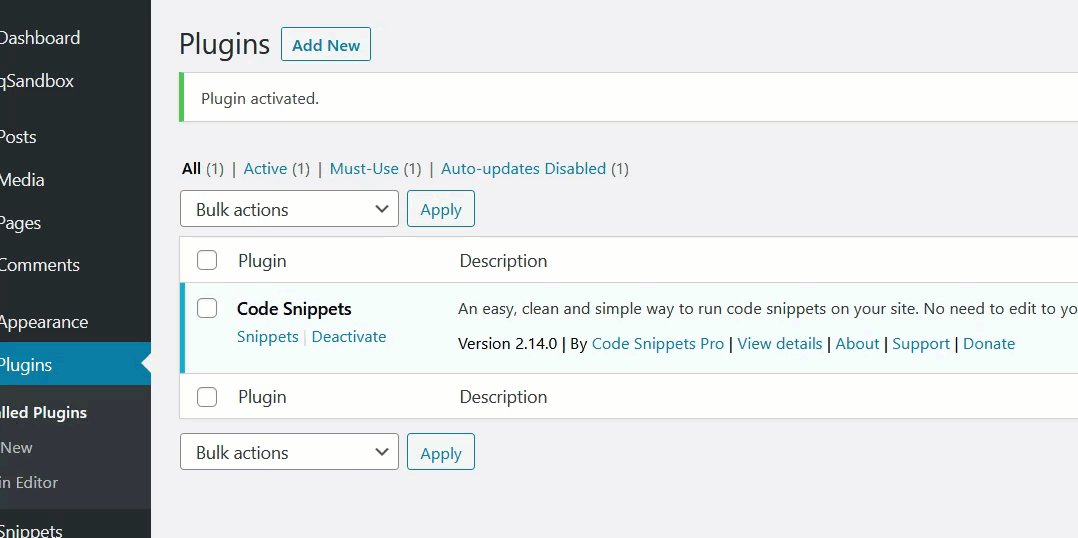
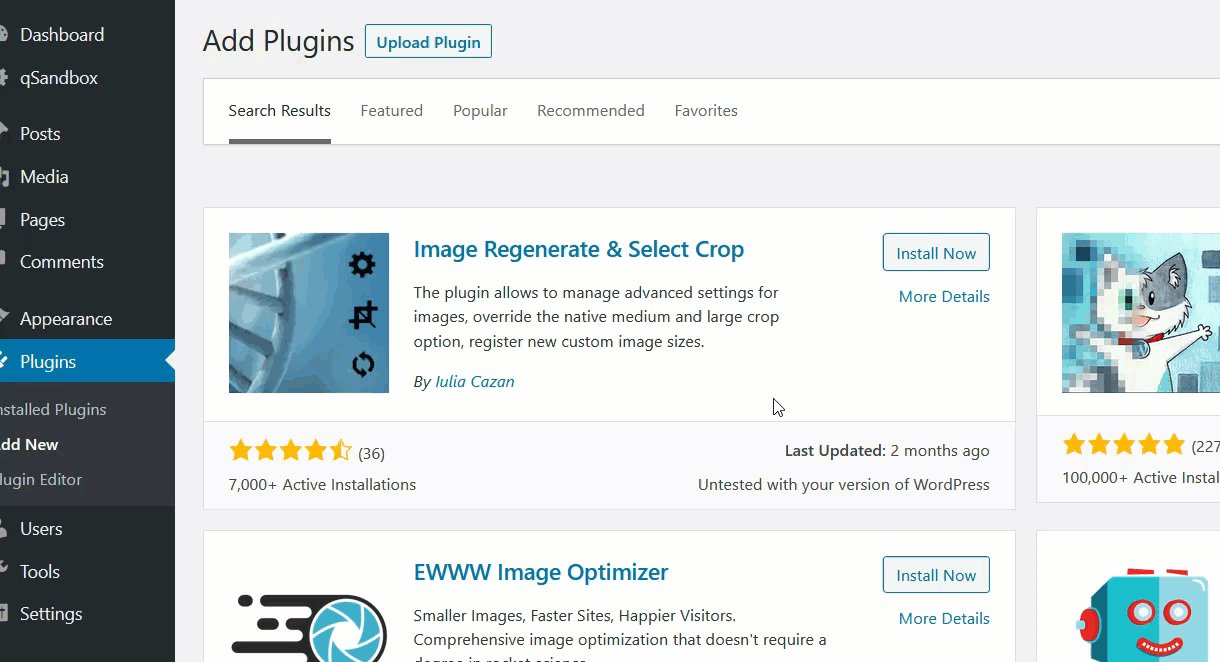
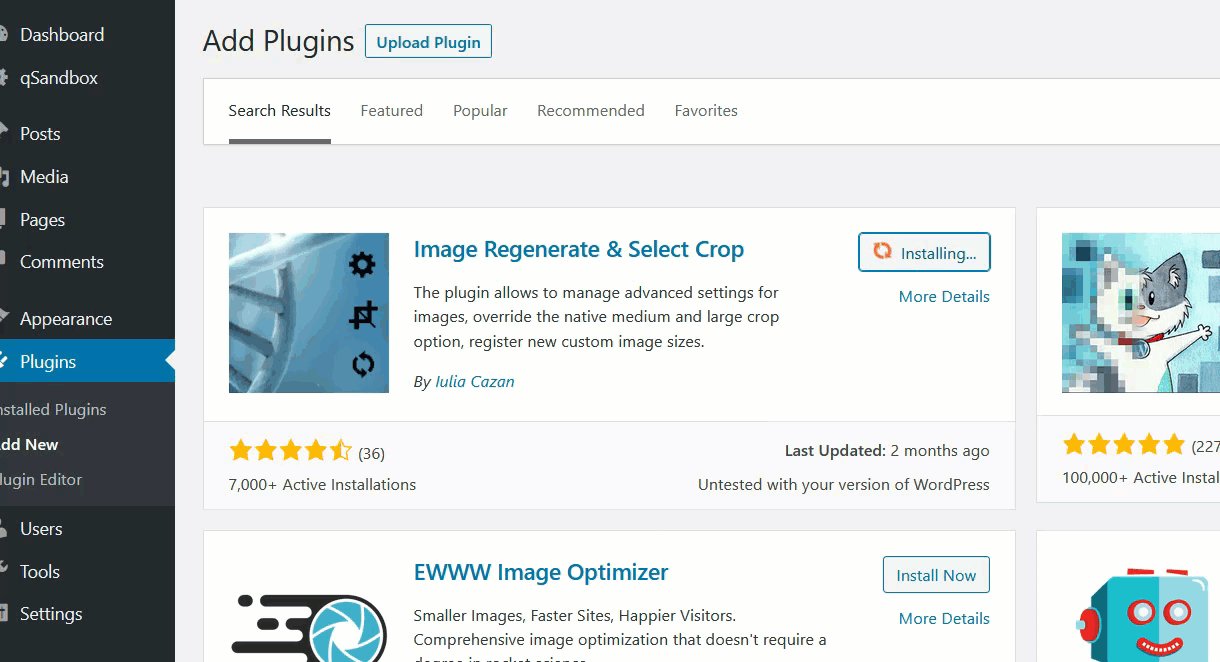
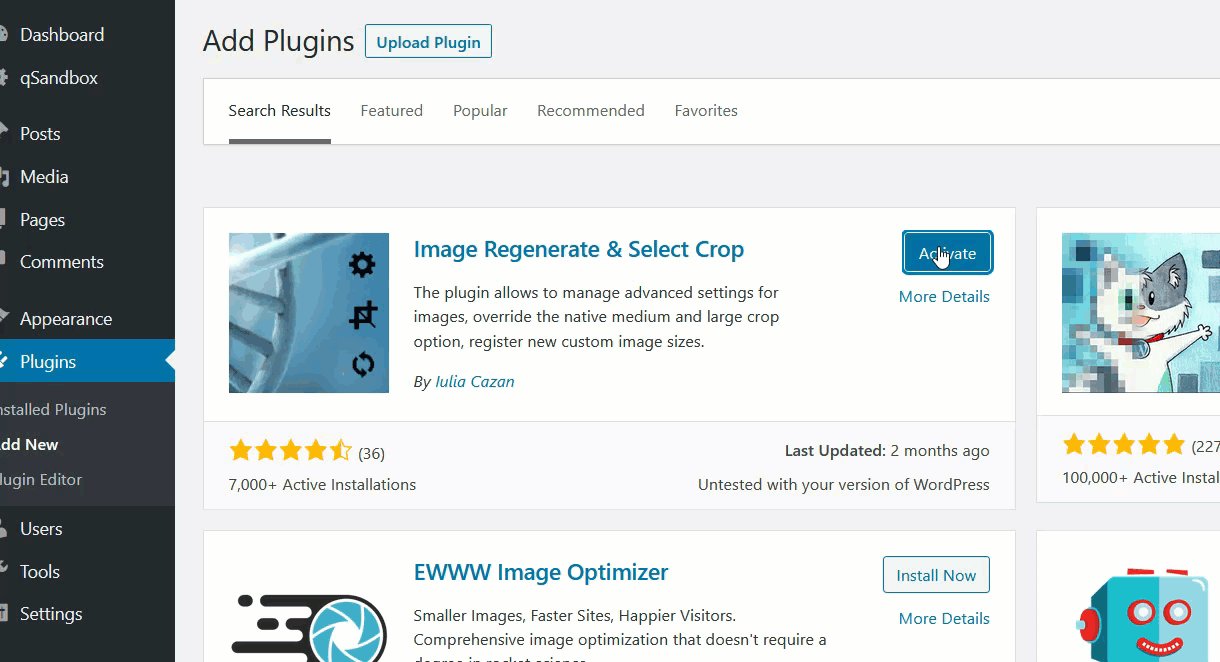
Pertama, di dasbor WordPress Anda, buka Plugin > Add new. Cari Cuplikan Kode, instal dan aktifkan. 
Kemudian, buka pengaturan cuplikan.
Menambahkan Cuplikan Khusus
Untuk menambahkan ukuran gambar khusus baru, Anda harus membuat cuplikan baru. 
Untuk itu, Anda dapat menggunakan kode berikut dan menyesuaikan nama dan ukuran sesuai dengan kebutuhan Anda.
add_theme_support( 'post-thumbnail' ); add_image_size( 'ukuran post-thumbnail', 800, 240 ); add_image_size( 'beranda-ukuran ibu jari', 220, 180 ); add_image_size( 'ukuran jempol halaman penuh', 590, 9999 );
Setelah Anda menambahkan kode di bagian snippet, simpan.

Memverifikasi Kode
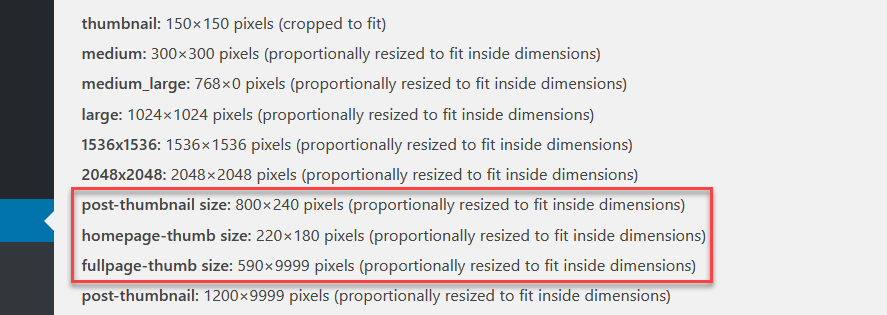
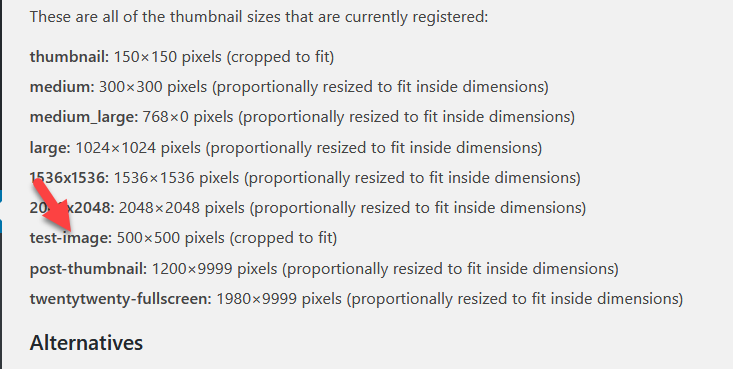
Untuk memastikan semuanya berfungsi dengan benar, periksa ukuran gambar yang aktif.

Seperti yang Anda lihat pada tangkapan layar di atas, WordPress sudah mengenali gambar khusus yang baru saja kami tambahkan. Metode ini melibatkan sedikit pengkodean tetapi tidak perlu mengedit file tema Anda. Selain itu, Cuplikan Kode adalah pilihan yang sangat baik untuk menyisipkan kode di situs Anda tanpa membuat tema anak atau memodifikasi file yang ada.
Metode 2: Regenerasi Gambar & Pilih Pangkas
Image Regenerate & Select Crop adalah plugin luar biasa lainnya yang akan membantu Anda meregenerasi dan memotong gambar.
Memasang Regenerasi Gambar & Pangkas Terpilih
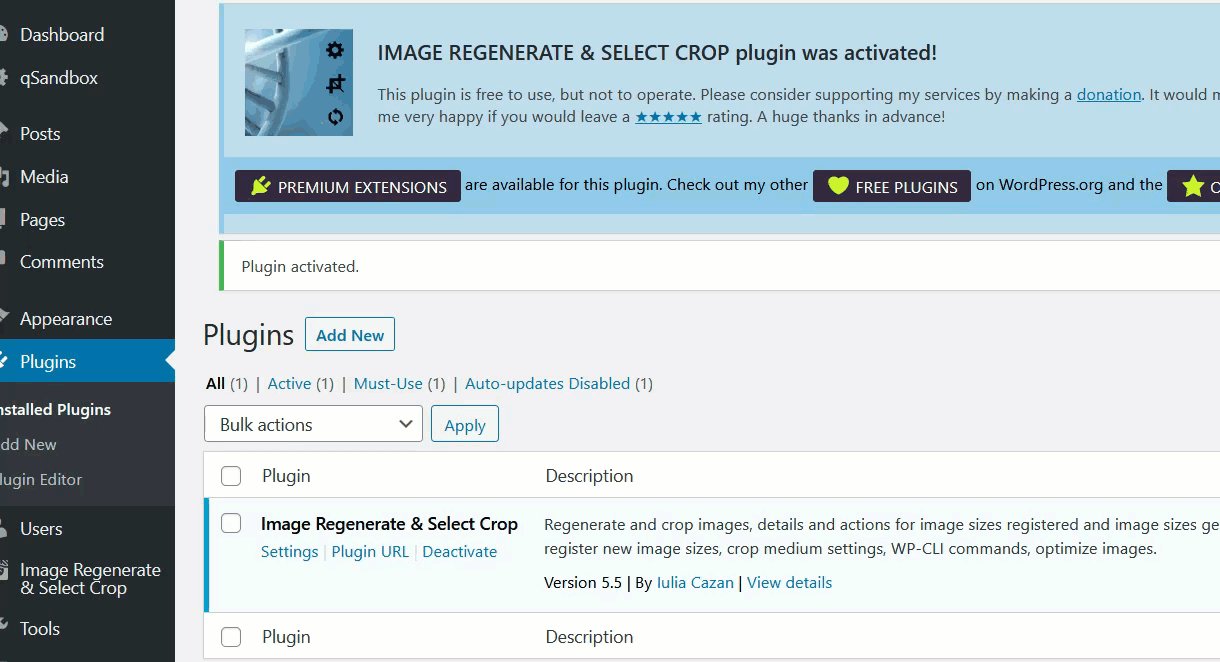
Pertama, instal dan aktifkan Image Regenerate & Selected Crop di situs Anda. 
Menambahkan Ukuran Gambar Kustom
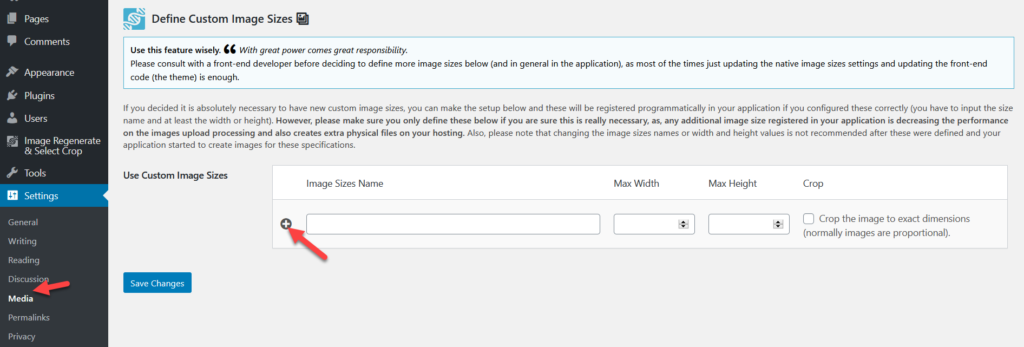
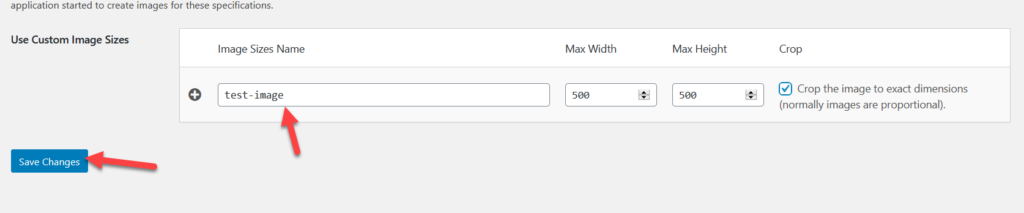
Setelah Anda mengaktifkan plugin, buka Pengaturan > Media . Di footer, Anda akan melihat opsi baru untuk menambahkan ukuran gambar khusus.  Cukup beri nama ukuran khusus baru Anda, masukkan lebar, tinggi, dan pilih opsi pangkas. Untuk demo ini, kita akan memanggil gambar uji ukuran baru .
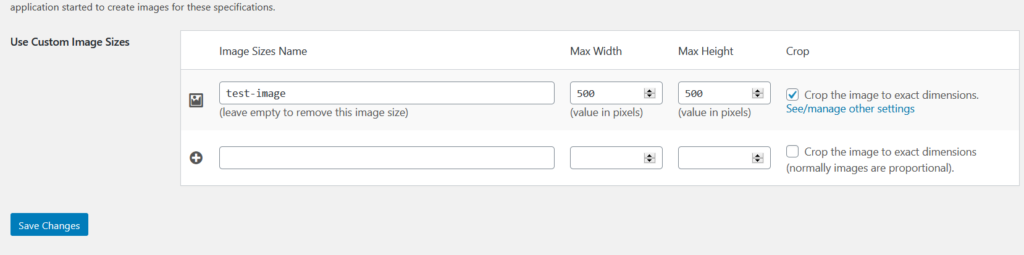
Cukup beri nama ukuran khusus baru Anda, masukkan lebar, tinggi, dan pilih opsi pangkas. Untuk demo ini, kita akan memanggil gambar uji ukuran baru .  Ulangi proses untuk menambahkan ukuran gambar sebanyak yang Anda inginkan.
Ulangi proses untuk menambahkan ukuran gambar sebanyak yang Anda inginkan.  Sebaliknya, jika Anda perlu menghapus ukuran gambar yang telah Anda tambahkan, hapus saja namanya dan simpan perubahannya.
Sebaliknya, jika Anda perlu menghapus ukuran gambar yang telah Anda tambahkan, hapus saja namanya dan simpan perubahannya.
Verifikasi Akhir
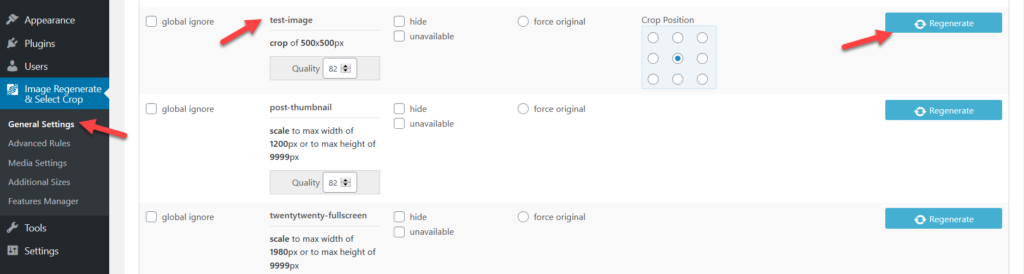
Setelah menambahkan ukuran gambar yang Anda inginkan, Anda harus memverifikasi bahwa mereka telah ditambahkan dengan benar ke WordPress dari pengaturan Regenerate Thumbnails.  Seperti yang Anda lihat di atas, gambar uji muncul di pengaturan yang berarti bahwa kami telah berhasil menambahkannya ke situs kami.
Seperti yang Anda lihat di atas, gambar uji muncul di pengaturan yang berarti bahwa kami telah berhasil menambahkannya ke situs kami.
Regenerasi Gambar
Selain itu, Anda dapat membuat ulang gambar lama dengan dimensi khusus baru. Untuk melakukannya, cukup buka Image Regenerate & Select Crop > General Settings . 
Satu hal hebat tentang plugin ini adalah Anda tidak perlu bergantung pada plugin regenerasi gambar tambahan. Image Regenerate & Select Crop menangani pembuatan ukuran gambar baru dan regenerasi gambar.
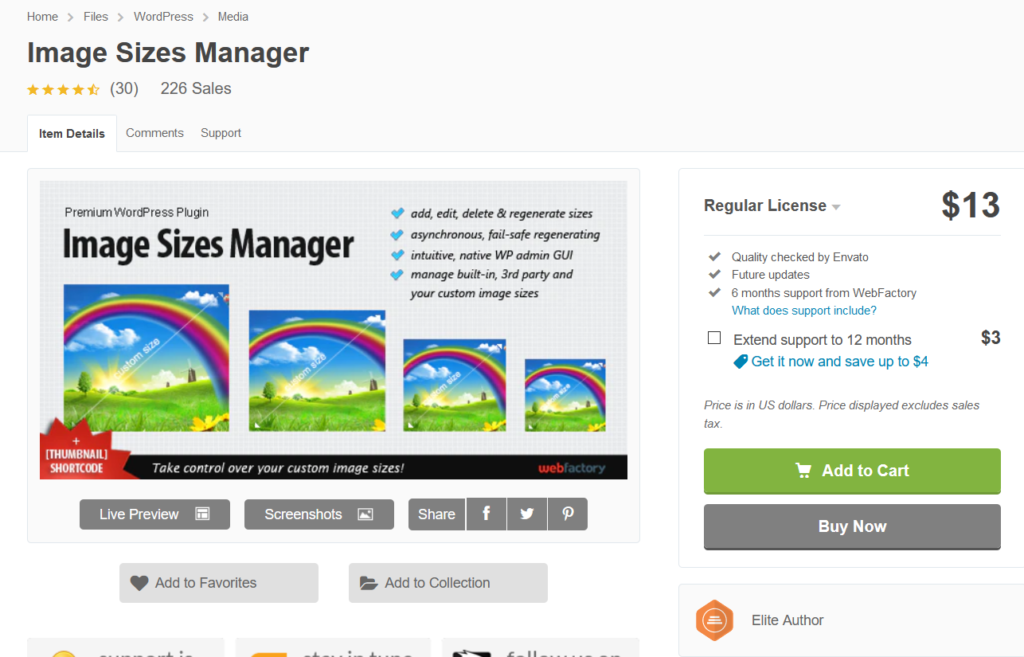
Bonus: Manajer Ukuran Gambar
Jika alih-alih alat gratis Anda lebih memilih solusi premium, lihat Pengelola Ukuran Gambar. Untuk 13 USD, plugin terjangkau ini menawarkan lisensi seumur hidup dan 6 bulan dukungan premium.

Sama seperti plugin lainnya, plugin ini memungkinkan Anda untuk membuat ukuran gambar khusus tanpa harus mengedit file tema atau menambahkan kode. Selain itu, Anda dapat menampilkan gambar yang dipotong menggunakan kode pendek. Hal yang baik tentang plugin ini adalah karena Anda tidak menambahkan ukuran gambar tambahan ke situs Anda, WordPress tidak akan menghasilkan gambar tambahan, jadi Anda akan menghemat ruang disk di server Anda.
Meregenerasi Thumbnail
Setelah Anda membuat ukuran gambar khusus di situs WordPress Anda, server akan mengonversi semua gambar baru yang sesuai. Namun, itu tidak akan memotong gambar Anda yang sudah ada. Untuk itu, Anda harus menggunakan alat bernama Regenerate Thumbnails .
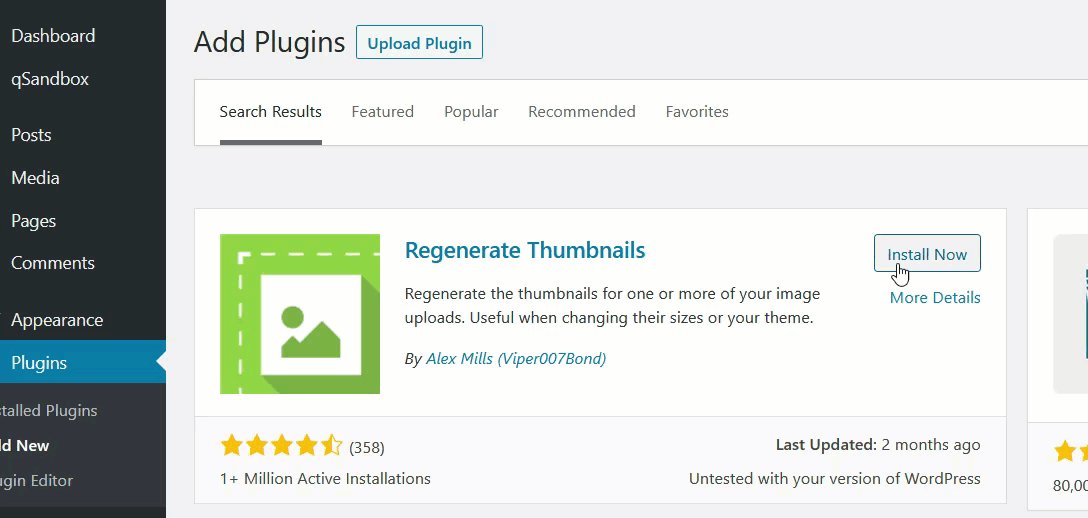
Memasang dan Mengaktifkan Regenerasi Thumbnail
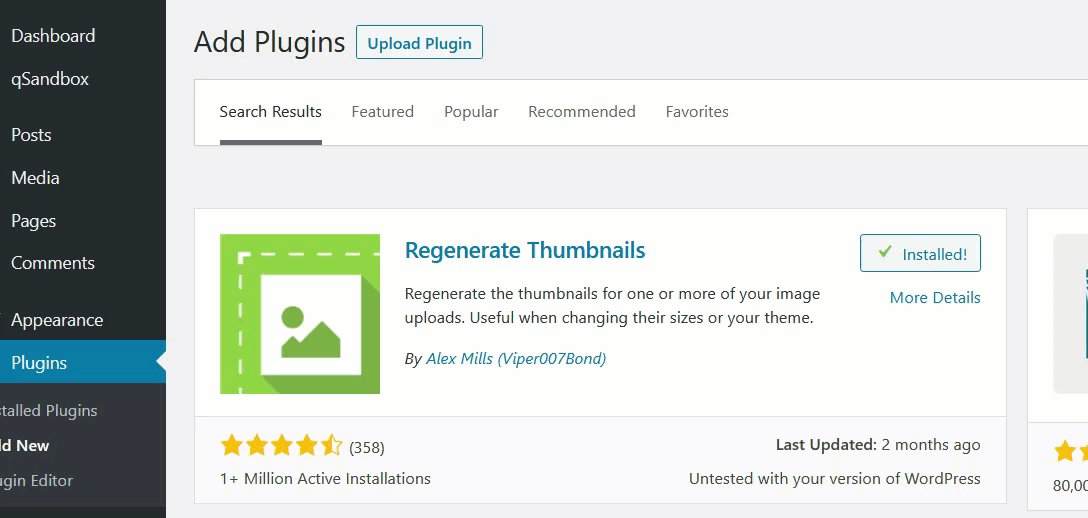
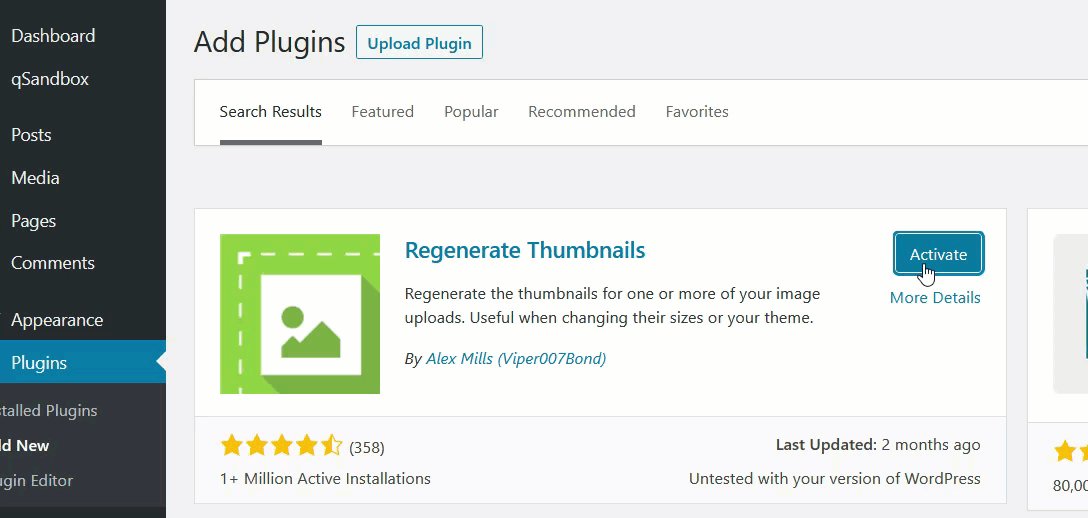
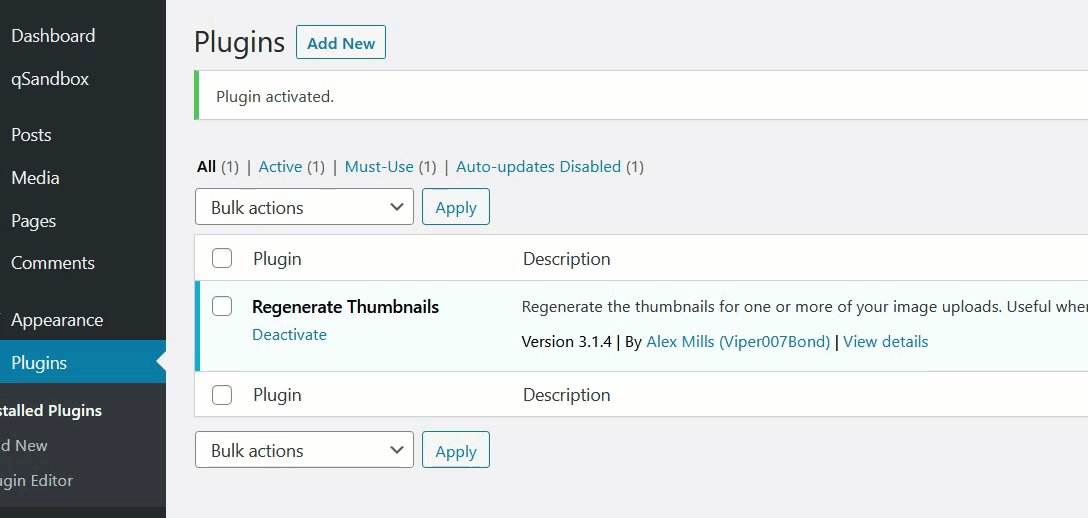
Pertama, instal dan aktifkan plugin di situs Anda.

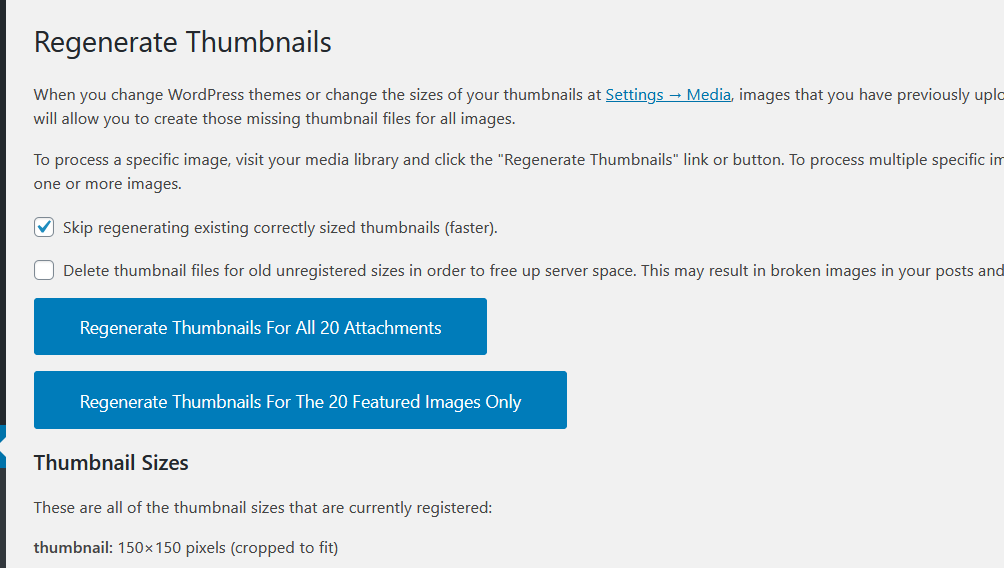
Di bawah bagian Alat , Anda akan melihat pengaturan plugin dan Anda akan dapat membuat ulang semua file media Anda atau hanya gambar unggulan.

Jika Anda baru saja mengubah tema WordPress Anda, kami sarankan Anda membuat ulang thumbnail untuk semua gambar unggulan. Di sisi lain, jika Anda perlu menerapkan ukuran gambar kustom baru ke file media yang ada, pilih opsi Regenerate Thumbnails For All XX Attachments . Plugin akan memulai regenerasi dan setelah beberapa menit, Anda dapat melakukannya.
CATATAN: Jika Anda tidak dapat melihat ukuran gambar kustom yang baru didaftarkan, itu karena cache server Anda. Jika itu kasus Anda, kami sarankan Anda Bersihkan cache WordPress.
Hapus ukuran gambar default
Saat Anda mengunggah gambar ke WordPress, secara default, server Anda secara otomatis membuat salinannya dalam 3 ukuran berbeda:
- gambar mini
- Sedang
- Besar
Karena ini memakan ruang di server Anda, Anda dapat menghapus beberapa ukuran gambar default ini untuk menghindari membuat begitu banyak salinan gambar Anda. Anda dapat melakukannya, secara manual melalui dasbor admin WordPress atau secara terprogram. Untuk informasi lebih lanjut tentang kedua metode, Anda dapat melihat panduan ini.
Rekomendasi
Sebelum mengakhiri posting ini, kami memiliki beberapa rekomendasi untuk Anda.
Buat Tema Anak
Seperti yang disebutkan sebelumnya, jika Anda akan menggunakan metode pengkodean untuk membuat ukuran gambar khusus di situs WordPress Anda, kami sarankan Anda menggunakan tema anak. Jika tidak, jika Anda mengubah file functions.php tema induk, Anda akan kehilangan semua penyesuaian saat Anda memperbarui tema lagi.
Pertimbangkan Menggunakan Plugin Kompresi Gambar
Memiliki banyak ukuran khusus berarti server Anda akan membuat banyak salinan gambar yang Anda unggah dan ini dapat memengaruhi penyimpanan server Anda. Biasanya, perusahaan hosting membatasi penggunaan ruang disk sesuai dengan rencana pengguna, jadi sebaiknya gunakan plugin kompresi gambar untuk membantu Anda menghemat ruang. Dalam pengalaman kami, ShortPixel adalah alat yang sangat baik untuk mengompresi gambar. Plugin ini mudah diatur dan digunakan dan akan membantu Anda menghemat ruang server yang berharga.
Selain itu, Anda dapat menggunakan plugin pengoptimalan gambar. Jetpack adalah opsi yang bagus dan juga menawarkan CDN gambar (jaringan pengiriman konten) untuk penggunanya.
Kesimpulan
Singkatnya, WordPress hadir dengan tiga ukuran gambar khusus secara default. Namun, Anda dapat menambahkan ukuran gambar khusus ke situs WordPress Anda dan menyesuaikannya dengan kebutuhan Anda. Dalam panduan ini, kita telah melihat dua metode untuk melakukannya:
- Secara manual
- Dengan plugin
Jika Anda tidak ingin memasang plugin apa pun di situs Anda, metode manual adalah yang terbaik untuk Anda. Dengan beberapa baris kode, Anda dapat menyertakan ukuran gambar khusus di situs web Anda.
Di sisi lain, jika Anda merasa tidak nyaman mengedit file inti, gunakan salah satu plugin. Cuplikan Kode adalah plugin dasar untuk menambahkan kode khusus tetapi Anda memerlukan plugin regenerasi gambar untuk membuat ulang gambar. Sebaliknya, Regenerasi Gambar & Pangkas yang Dipilih membantu Anda menambahkan ukuran gambar khusus dan membuat ulang gambar.
Terakhir, Pengelola Ukuran Gambar adalah alat premium yang alih-alih menghasilkan ukuran gambar tambahan, akan memungkinkan Anda untuk mengubah ukuran beberapa gambar Anda. Apakah Anda tahu metode lain untuk menambahkan ukuran gambar khusus di situs Anda?
Metode mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah. Jika Anda baru saja membuat ukuran gambar baru dan perlu menghapus gambar mini lama, lihat panduan ini yang menjelaskan 3 cara berbeda untuk melakukannya.
Jika Anda mencari cara untuk memasukkan gambar ke dalam produk Anda, lihat panduan kami tentang cara menambahkan gambar ke produk WooCommerce.
