Cara Menambahkan Tab Produk Khusus di WooCommerce
Diterbitkan: 2022-03-17Apakah Anda ingin menambahkan tab produk khusus ke halaman Produk WooCommerce Anda ? Anda telah datang ke tempat yang tepat. Pada artikel ini, kami akan menunjukkan cara menampilkan tab produk khusus pada halaman produk toko online Anda .
Tetapi sebelum kita menyelami itu, mari kita lebih memahami apa itu tab produk dan mengapa Anda mungkin ingin menambahkan tab produk khusus ke halaman produk WooCommerce Anda. Mari kita mulai dengan ide dasar tab produk secara singkat.
Apa itu Tab Produk di WooCommerce?
Tab produk membantu mengatur halaman produk dengan mengelompokkan informasi serupa ke dalam satu atau beberapa tab . Setiap tab individual menyimpan kumpulan data tertentu dan dipisahkan dari detail produk lainnya. Dengan begitu, informasi menjadi mudah diakses, tidak berantakan, menyenangkan secara visual, dan mudah diikuti.

Sebagian besar produk hari ini memiliki banyak informasi penting yang harus dikomunikasikan kepada pembeli. Tapi, menampung semua informasi itu di satu tempat bisa jadi rumit. Itu sebabnya Anda akan sering melihat beberapa tab produk di halaman produk seperti deskripsi singkat, deskripsi panjang, spesifikasi teknis, ulasan, dan banyak lagi.
Saya harap ini memberi Anda gambaran tentang tab produk. Sekarang, mari kita lihat beberapa alasan mengapa Anda mungkin perlu menambahkan tab produk khusus di WooCommerce.
Mengapa Menambahkan Tab Produk Khusus di WooCommerce?
Di atas, kita telah melihat bahwa tab produk adalah cara yang bagus untuk mengatur informasi produk. Namun, tab default tidak memiliki cukup ruang untuk mengisi semua informasi tambahan. Bagaimana jika Anda ingin menyertakan deskripsi panjang, spesifikasi teknis, lembar data, video tutorial, dll? Anda akan kesulitan mengatur semua informasi itu dengan tab default.
Namun, dengan menambahkan tab produk khusus untuk setiap kumpulan informasi, Anda dapat mengatur detail produk dengan cara yang jauh lebih baik. Ini juga memberi Anda kebebasan untuk menambahkan semua info yang diperlukan tanpa khawatir tentang mengisi halaman dan membebani pengguna.
Di sisi pelanggan, tab produk memudahkan pembeli untuk melihat informasi yang mereka minati dan mengabaikan yang lainnya. Misalnya, pengguna biasa mungkin tidak tertarik dengan spesifikasi teknis terperinci dan akan cukup dari deskripsi produk dan deskripsi panjang. Namun, orang yang paham teknologi akan lebih tertarik pada spesifikasi teknis dan lembar data yang memudahkan mereka menemukan informasi yang dibutuhkan.
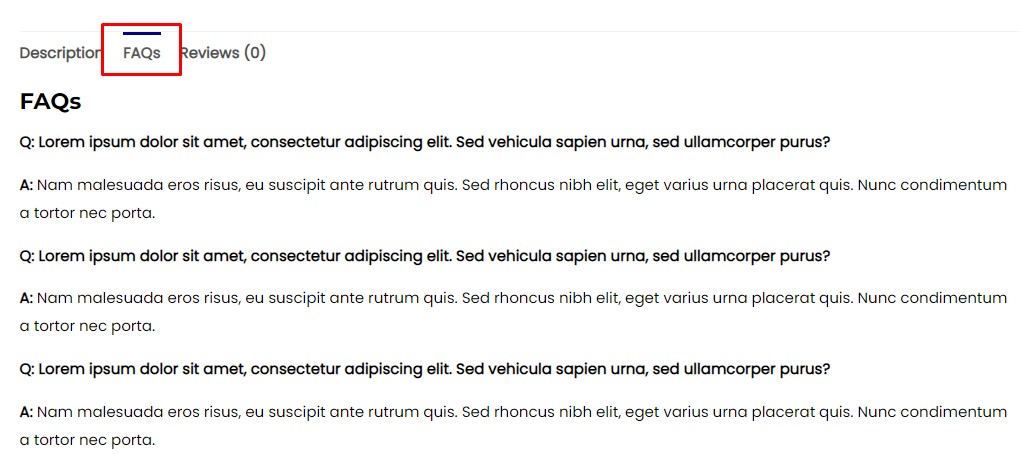
Selain itu, sebagai pemilik toko, Anda dapat memanfaatkan tab khusus untuk menyoroti kebijakan utama perusahaan yang harus diperhatikan pengguna. Misalnya, Anda dapat menambahkan tab FAQ untuk menjawab pertanyaan yang paling sering diajukan. Demikian pula, Anda dapat menambahkan kebijakan pengembalian di bawah tab terpisah, dll.
Oleh karena itu, selalu disarankan untuk mengatur informasi produk Anda ke dalam tab produk yang mudah diikuti. Sehingga pengguna Anda mendapatkan apa yang mereka inginkan dengan cara termudah tanpa harus melalui kerumitan apa pun.
Sekarang, saya harap Anda telah memahami pentingnya tab Produk WooCommerce khusus. Sekarang mari kita lanjutkan ke langkah berikutnya dan menambahkan tab produk khusus di WooCommerce.
Cara Menambahkan Tab Produk WooCommerce Khusus
Kami dapat menambahkan tab produk khusus di WooCommerce dengan 2 cara utama :
- Menggunakan plugin
- Secara terprogram
Mari kita lihat kedua metode ini satu per satu. Kita akan mulai dengan metode plugin. Jadi, mari selami.
1. Tambahkan Tab Produk Kustom Menggunakan Plugin
Ada beberapa plugin WordPress untuk menambahkan tab produk WooCommerce khusus, jadi silakan gunakan salah satunya. Namun, untuk demonstrasi, kami akan menggunakan tab Produk Kustom untuk plugin WooCommerce yang dikembangkan oleh YIKES, Inc.

Plugin ini hadir dalam versi gratis dan premium. Versi gratisnya mencakup persyaratan dasar. Namun, jika Anda tertarik dengan fitur yang lebih canggih, Anda dapat memilih paket premium, yang dimulai dari $29,99 per tahun dengan pembaruan dan dukungan 1 tahun.
Sekarang mari kita lihat bagaimana kita dapat menggunakan plugin untuk menambahkan tab produk khusus di WooCommerce. Ayo pergi!
1.1. Instal dan Aktifkan Plugin
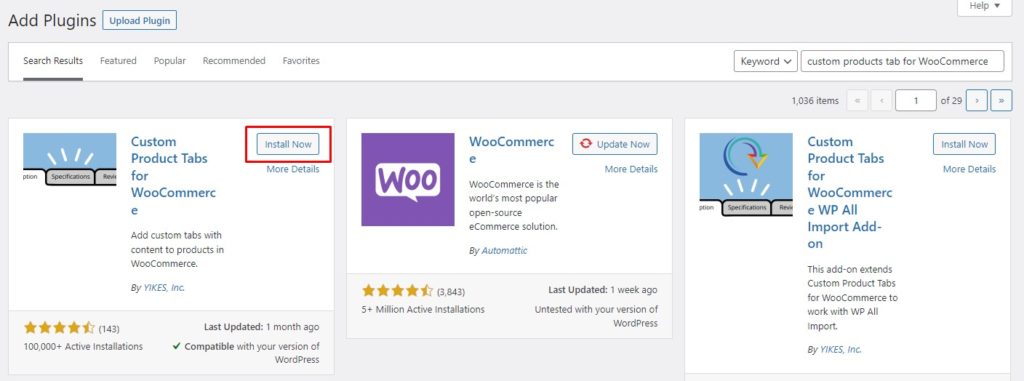
Pertama, Anda perlu menginstal dan mengaktifkan plugin di situs Anda. Untuk menginstal plugin, buka Dasbor Admin WP Anda dan arahkan ke Plugins > Add new. Cari tab Produk Kustom untuk plugin WooCommerce oleh YIKES, Inc. dan klik tombol Instal Sekarang untuk menginstal plugin. Setelah instalasi selesai, tekan Activate untuk mengaktifkan plugin di situs Anda.

Jika Anda ingin menggunakan versi premium atau plugin premium, Anda harus menginstal plugin secara manual.
Besar! Anda sekarang telah berhasil menginstal plugin di situs Anda. Saatnya menambahkan tab produk khusus menggunakan tab Produk Khusus untuk plugin WooCommerce.
1.2. Tambahkan Tab Produk Khusus ke Produk WooCommerce
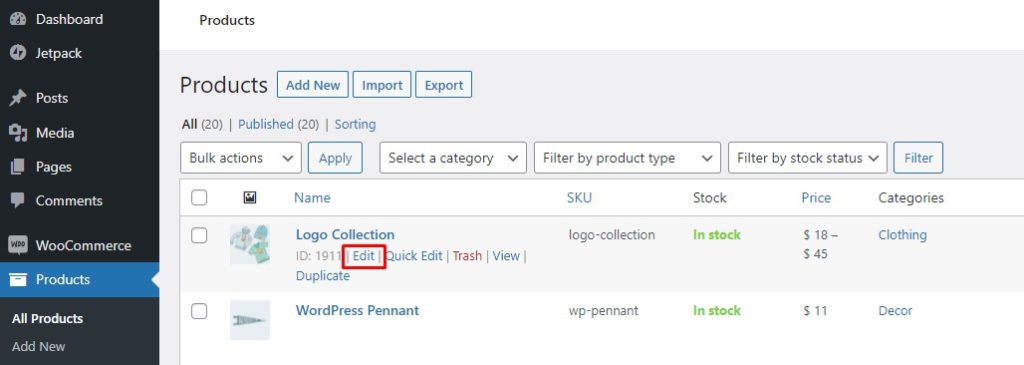
Setelah plugin aktif, Anda dapat menambahkan tab produk khusus ke produk WooCommerce dari halaman Edit Produk. Dari Dasbor Admin WP Anda, navigasikan ke Produk > Semua produk. Sekarang, arahkan kursor ke produk yang ingin Anda tambahkan tab khusus dan klik Edit.

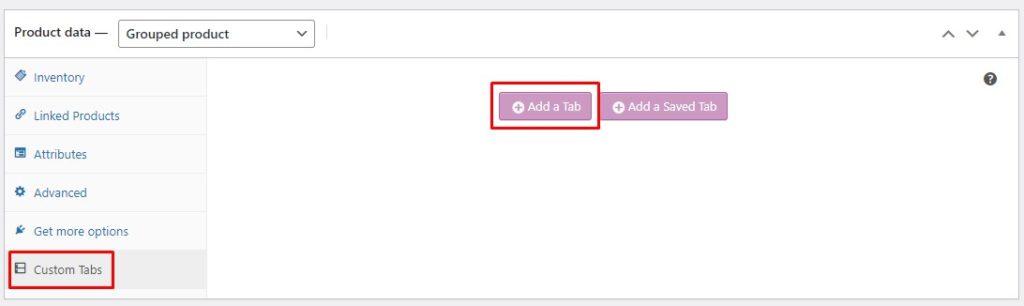
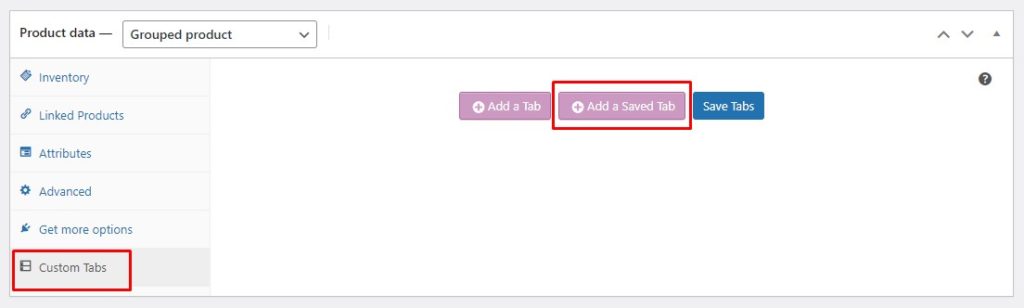
Ini akan membuka halaman Edit Produk. Gulir ke bawah ke bagian Data Produk dan klik Tab Kustom. Anda akan mendapatkan dua opsi, Tambahkan Tab dan Tambahkan tab yang disimpan (lebih lanjut tentang itu nanti). Klik tombol Add a Tab , dan itu akan membuka formulir New Custom Tab.

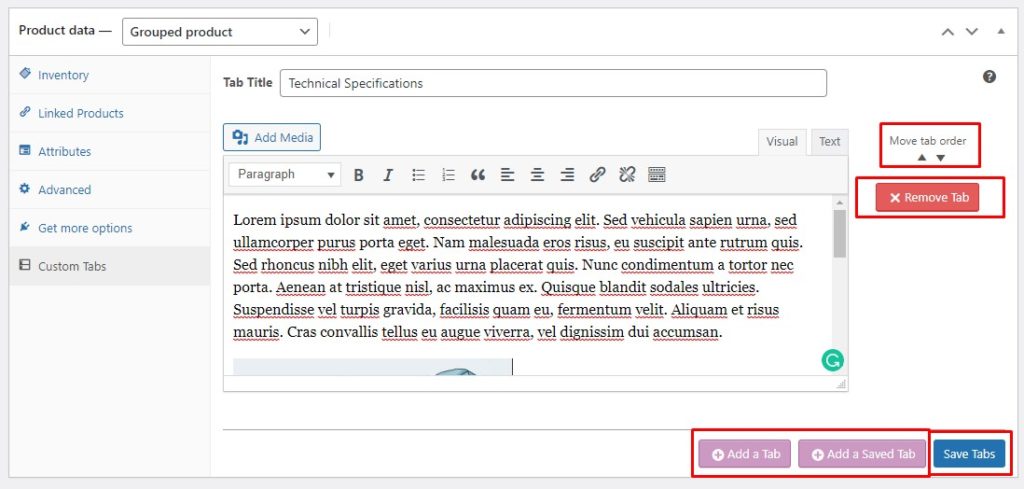
Dalam formulir Tab Baru, tentukan judul Tab dan tambahkan konten yang relevan. Jangan ragu untuk menambahkan teks, gambar, tautan, multimedia, dll. Selain itu, Anda dapat menambahkan beberapa tab khusus dengan mengklik tombol Tambahkan Tab di bagian bawah. Jika Anda memiliki lebih dari satu tab khusus, Anda dapat mengubah urutannya melalui panah Urutan Tab Pindah. Setelah selesai, tekan Simpan Tab untuk menyimpan tab khusus yang baru Anda buat.

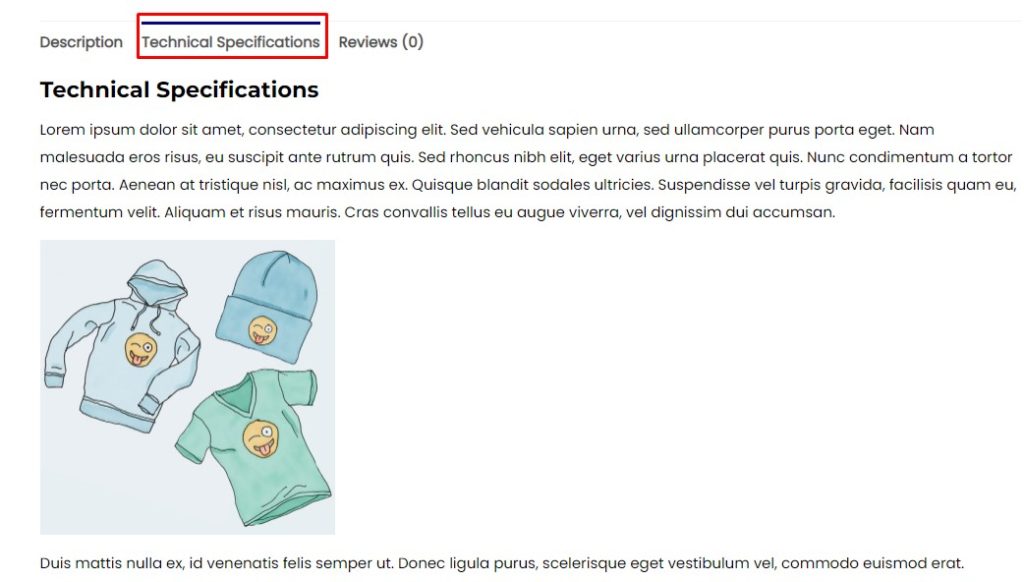
Voila! Semudah itu. Anda sekarang telah membuat tab produk kustom Anda sendiri. Sekarang, navigasikan ke front-end halaman produk Anda untuk melihat tab kustom langsung di situs Anda.

Namun, menambahkan tab khusus ke beberapa produk, satu per satu, bisa melelahkan dan bukan pendekatan yang efisien. Itu sebabnya plugin dilengkapi dengan fitur Tab Tersimpan.
Mari kita lihat Tab Tersimpan dan lihat bagaimana kita dapat menambahkannya ke produk WooCommerce.
1.3. Buat Tab Tersimpan
Tab Tersimpan bertindak sebagai templat yang dapat Anda simpan untuk digunakan nanti. Setelah Anda membuat Tab Tersimpan, Anda dapat menambahkannya ke produk hanya dalam beberapa langkah sederhana. Dengan demikian, Tab Tersimpan membuat penambahan tab khusus ke beberapa produk menjadi cepat dan mudah.
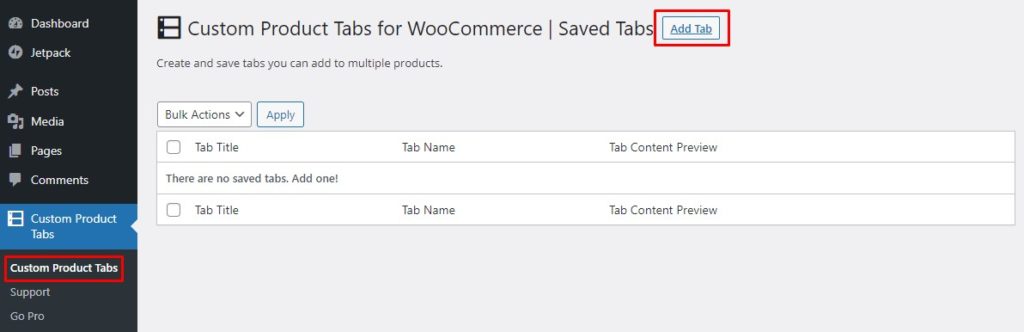
Untuk membuat Tab Tersimpan, buka Dasbor Admin WP Anda dan klik Tab Produk Khusus . Di sini, Anda akan melihat daftar semua Tab Tersimpan yang telah Anda buat sebelumnya. Sekarang, klik tombol Add a Tab di bagian atas, dan itu akan membawa Anda ke formulir Tab Baru.

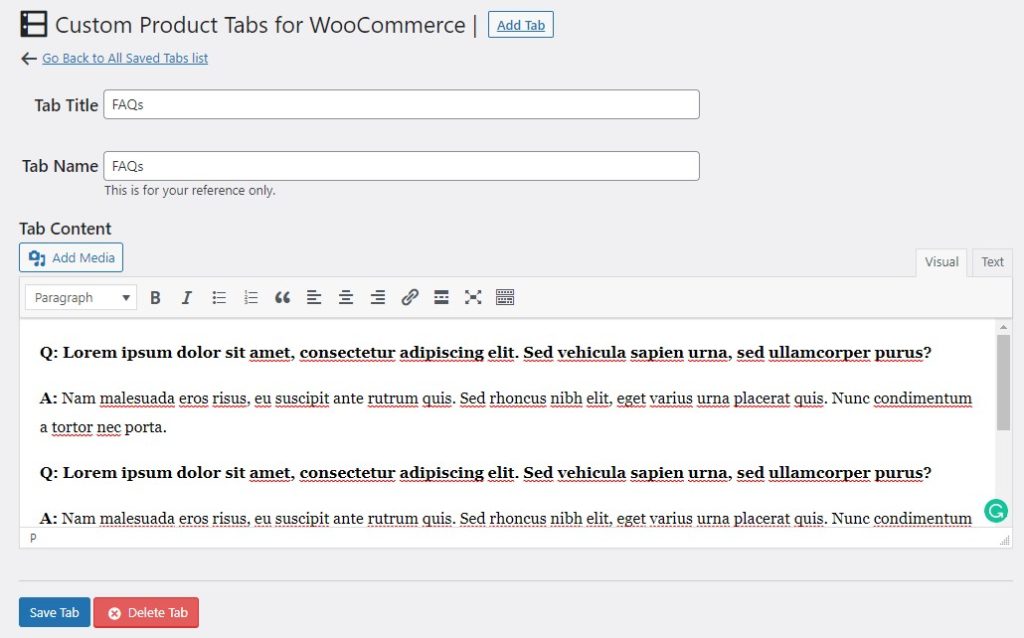
Dalam formulir Tab Baru, tentukan judul Tab dan tambahkan nama untuk referensi Anda. Selanjutnya, tambahkan konten Tab. Ini mungkin termasuk teks, gambar, multimedia, tautan, dll. Setelah Anda puas dengan semua perubahan, klik tombol Simpan Tab untuk menyimpan tab.

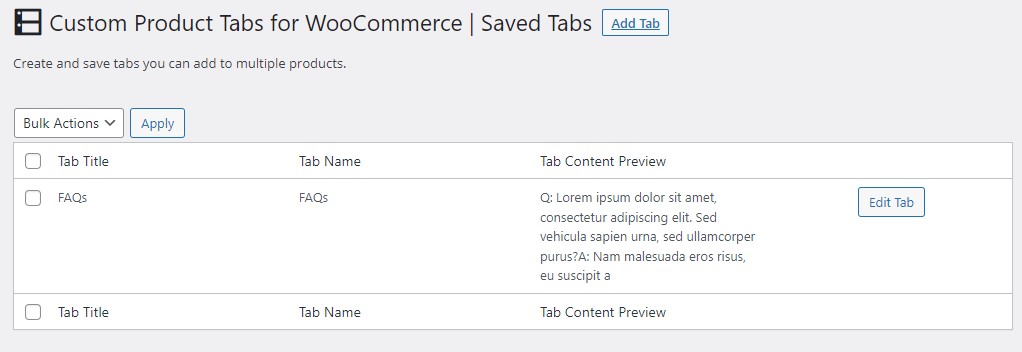
Sama seperti itu, Anda dapat menambahkan tab sebanyak yang Anda inginkan untuk digunakan nanti. Untuk menemukan semua Tab Tersimpan yang telah Anda buat, cukup buka WP Admin Dashboard > Custom Product Tabs. Di sini, Anda akan menemukan semua Tab Tersimpan Anda, dan Anda dapat mengedit, menghapus, atau menambahkan tab baru dari sini.

Setelah Anda membuat Tab Tersimpan Anda sendiri, Anda dapat menambahkannya ke produk apa pun hanya dengan beberapa klik. Mari kita lihat bagaimana melakukannya.
1.4. Tambahkan Tab Tersimpan ke Produk WooCommerce
Menambahkan Tab Tersimpan ke produk mengikuti proses yang sama seperti menambahkan tab biasa. Buka halaman Edit Produk dan gulir ke bawah ke bagian Data Produk. Klik pada tab Kustom dan kemudian klik tombol Tambahkan Tab Tersimpan .

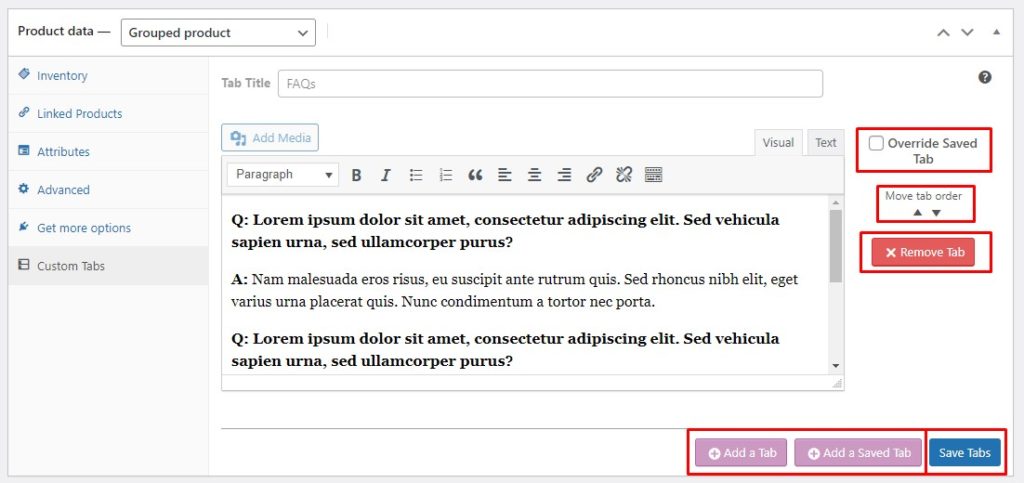
Pilih dari daftar Tab Tersimpan tab yang ingin Anda tambahkan. Ini akan memuat semua data tab yang dipilih. Sekarang, Anda bisa menyimpannya apa adanya atau membuat amandemen sesuai kebutuhan Anda. Anda selanjutnya dapat menambahkan lebih banyak tab khusus dengan mengklik tombol masing-masing dan menyusun ulang tab sesuai preferensi Anda.
Terakhir, ada kotak centang untuk menimpa Tab Tersimpan. Pada dasarnya, ini memutuskan tautan tab dari Tab Tersimpan asli. Jadi, di masa mendatang, jika Anda membuat perubahan apa pun pada tab yang disimpan, perubahan tersebut tidak akan diterapkan untuk produk ini.

Setelah Anda menyimpan tab produk khusus, itu akan segera muncul di halaman produk. Untuk memverifikasi, cukup navigasikan ke front-end situs web Anda dan buka halaman produk itu dan lihat tab kustom Anda beraksi.

Di atas, kita telah melihat cara menambahkan tab produk khusus di WooCommerce menggunakan plugin pihak ketiga. Namun, ada cara lain untuk mencapai fungsi yang sama, yaitu menggunakan cuplikan kode khusus. Mari kita lihat bagaimana Anda dapat menambahkan tab produk khusus ke halaman produk WooCommerce secara terprogram.
2. Tambahkan Tab Produk Khusus Secara Terprogram
Sebelum kita masuk ke cuplikan kode untuk menambahkan tab produk khusus di WooCommerce, pertama-tama mari kita lihat cara menambahkan cuplikan kode ke WooCommerce.
2.1. Akses Editor Kode untuk WordPress
Pertama, kami sangat menyarankan Anda membuat cadangan lengkap situs Anda dan menggunakan tema anak untuk mengedit file functions.php . Jika Anda tidak tahu, lihat panduan kami tentang cara membuat tema anak. Atau, periksa plugin tema anak ini jika Anda tidak ingin melakukannya secara manual.
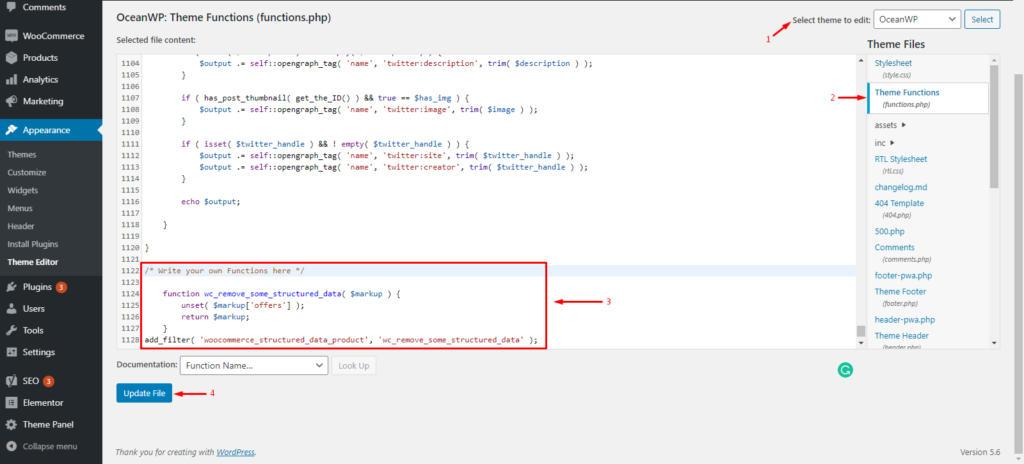
Setelah Anda selesai membuat tema anak, buka Dasbor Admin WP Anda dan arahkan ke Appearance > Theme Editor. Pastikan untuk memilih tema anak dan buka file functions.php . Sekarang Anda dapat menambahkan potongan kode kustom Anda di akhir file functions.php . Setelah selesai, klik tombol Perbarui File agar perubahan diterapkan.

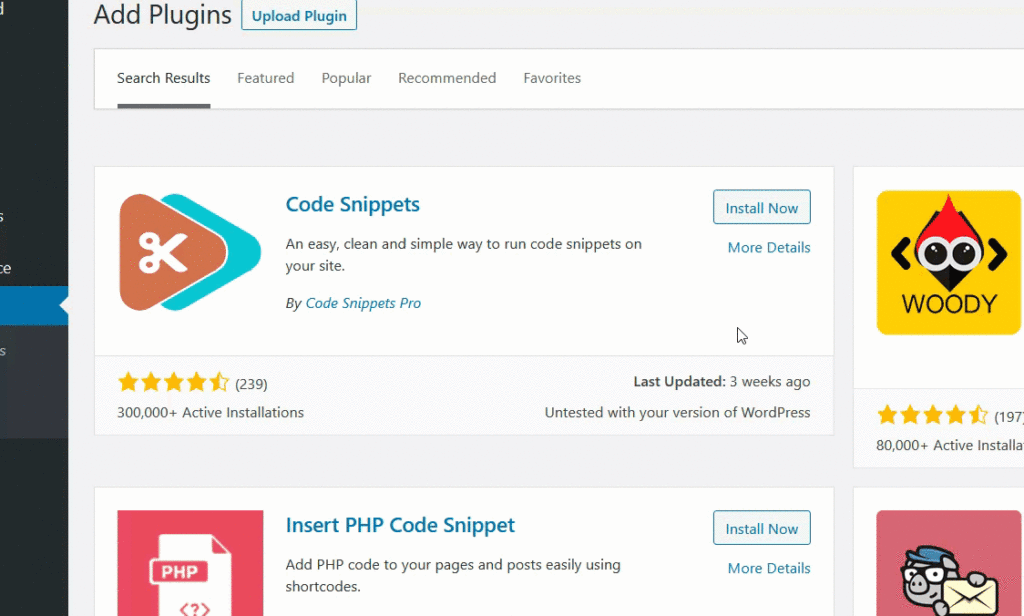
Atau, Anda dapat menggunakan plugin Cuplikan Kode untuk menambahkan cuplikan kode khusus ke situs Anda. Pertama, Anda perlu menginstal plugin dari repositori WordPress. Cukup buka WP Admin Dashboard > Plugins > Add new. Cari plugin Cuplikan Kode dan instal di situs Anda.

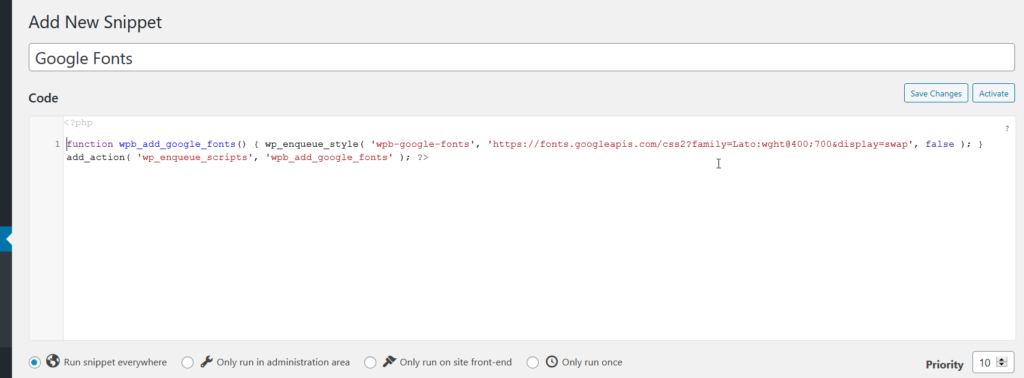
Setelah itu, buka pengaturan plugin dari Dasbor Admin WP Anda dan klik tombol Tambahkan Cuplikan Baru untuk menambahkan cuplikan kode khusus Anda. Sama seperti itu, Anda dapat menambahkan cuplikan kode khusus sebanyak yang diperlukan.

Satu hal keren tentang menggunakan plugin ini adalah Anda tidak perlu membuat tema anak apa pun karena plugin menangani cuplikan kodenya sendiri. Namun, memiliki tema anak tetap disarankan untuk mengamankan situs Anda jika terjadi kesalahan.

Sekarang setelah Anda mempelajari cara menambahkan cuplikan kode ke situs WordPress, mari kita lihat bagaimana kita dapat menambahkan tab produk khusus di WooCommerce menggunakan cuplikan kode khusus.
2.2. Tambahkan Tab Produk Khusus ke Semua Produk di WooCommerce
Menambahkan tab produk khusus ke semua produk sekaligus bisa sangat efisien karena informasi tetap sama di semua produk. Misalnya, Anda dapat menambahkan FAQ yang sebagian besar tetap sama di semua produk atau setidaknya untuk kategori produk tertentu.
Cuplikan kode berikut dapat digunakan untuk menambahkan tab produk kustom global dan juga mengisinya dengan konten yang relevan.
//Tambahkan tab produk khusus baru
add_filter( 'woocommerce_product_tabs', 'ql_new_custom_product_tab' );
function ql_new_custom_product_tab( $tabs ) {
//Untuk menambahkan beberapa tab, perbarui label untuk setiap tab baru di dalam larik $tabs['xyz'], misalnya, custom_tab2, my_new_tab, dll.
$tabs['custom_tab'] = array(
'title' => __( 'Tab Produk Kustom', 'woocommerce' ), //ubah "tab Produk Kustom" menjadi teks yang Anda inginkan
'prioritas' => 50,
'panggilan balik' => 'ql_custom_product_tab_content'
);
kembali $tab;
}
// Tambahkan konten ke tab produk khusus
fungsi ql_custom_product_tab_content() {
// Konten tab khusus
//Anda dapat menambahkan kode php apa pun di sini dan itu akan ditampilkan di tab khusus yang baru Anda buat
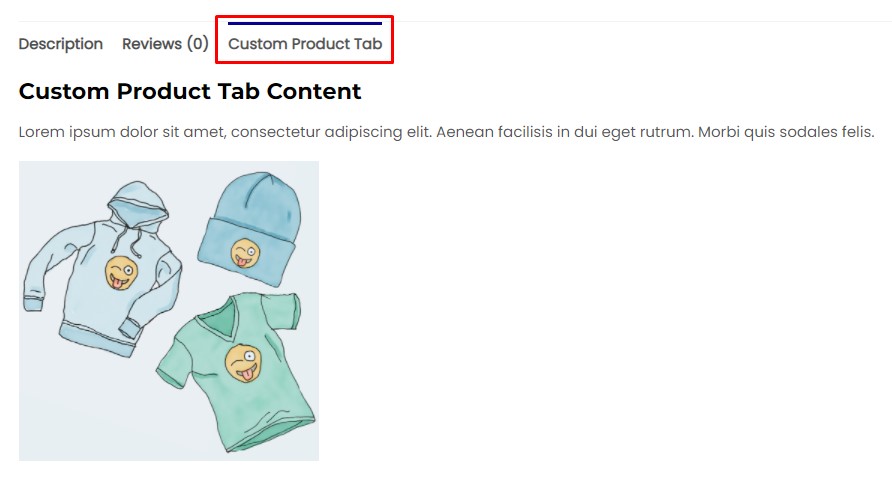
echo '<h2>Konten Tab Produk Khusus</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Selesai! Sekarang, Anda dapat menavigasi ke front-end situs Anda dan memverifikasi perubahannya.

Sekarang, cuplikan di atas hanya dapat digunakan untuk menambahkan tab produk khusus ke semua produk di WooCommerce. Tetapi bagaimana jika Anda perlu menambahkan tab produk khusus hanya untuk produk tertentu? Nah, kami memiliki cuplikan untuk Anda yang akan menyelesaikan pekerjaan. Mari kita lihat.
2.3. Tambahkan Tab Produk Khusus ke Produk Tertentu Saja
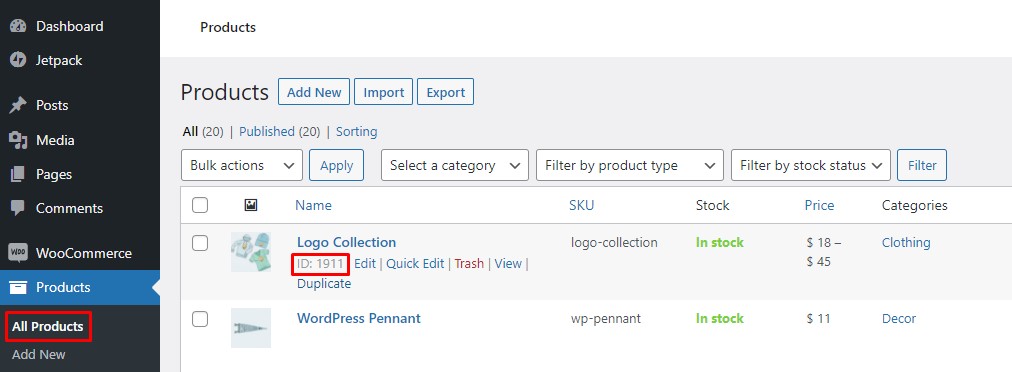
Pertama, Anda perlu mengambil ID Produk produk, yang ingin Anda tambahkan tab khusus. Cukup buka Dasbor Admin WP Anda dan navigasikan ke Produk > Semua Produk. Arahkan kursor ke produk yang Anda inginkan, dan ID Produk akan ditampilkan. Simpan ID Produk ini karena kami perlu menambahkannya ke cuplikan kode nanti.

Salin dan tempel cuplikan kode berikut ke dalam file functions.php atau plugin Cuplikan Kode, metode mana pun yang Anda gunakan. Ingatlah untuk mengganti ID Produk placeholder dengan ID Produk Anda yang sebenarnya.
//Tambahkan tab produk khusus baru
add_filter( 'woocommerce_product_tabs', 'ql_specific_custom_product_tab' );
function ql_specific_custom_product_tab( $tabs ) {
global $produk;
//Mengambil ID Produk. Ganti dengan ID Produk Anda yang sebenarnya
if( $produk->get_id() == 1911 ) {
// Menambahkan tab baru
//Untuk menambahkan beberapa tab, perbarui label untuk setiap tab baru di dalam $tabs['xyz'], misalnya, custom_tab, my_new_tab, dll.
$tabs['specific_product_tab'] = array(
'title' => __( 'Tab Produk Tertentu', 'woocommerce' ), //ubah "tab Produk Tertentu" menjadi teks yang Anda inginkan
'prioritas' => 50,
'panggilan balik' => 'ql_specific_product_tab_content'
);
}
kembali $tab;
}
//Tambahkan konten ke tab produk khusus
fungsi ql_specific_product_tab_content() {
// Konten tab khusus
//Anda dapat menambahkan kode php apa pun di sini dan itu akan ditampilkan di tab khusus yang baru Anda buat
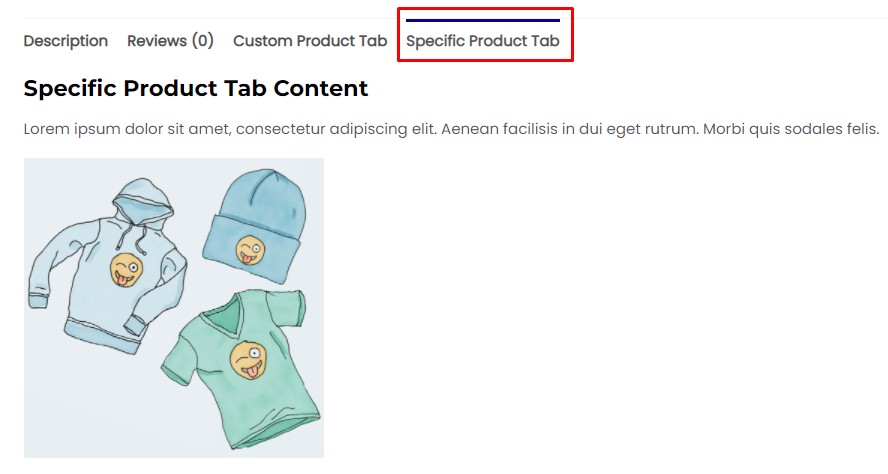
echo '<h2>Konten Tab Produk Tertentu</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Itu dia. Tab produk kustom Anda yang baru dibuat sekarang diterapkan ke produk yang Anda inginkan dan hanya akan ditampilkan untuk produk itu.

Sekarang, Anda telah melihat cuplikan kode untuk menambahkan tab produk khusus di WooCommerce untuk masing-masing produk dan semua produk. Mari kita melangkah lebih jauh dan melihat beberapa cuplikan kode lagi untuk menyesuaikan tab produk.
2.4. Ganti Nama Tab Produk
Terkadang, Anda mungkin perlu mengganti judul tab khusus Anda atau bahkan mengubah nama tab default. Misalnya, Anda mungkin ingin mengubah tab Ulasan menjadi Peringkat untuk acara TV atau film. Menggunakan cuplikan kode di bawah ini memudahkan Anda untuk mengubah judul produk khusus Anda.
//Ganti nama tab produk di WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_rename_product_tabs', 98 );
fungsi ql_rename_product_tabs( $tabs ) {
//Ganti label tab di dalam array $tabs['xyz'] dengan label tab Anda yang sebenarnya
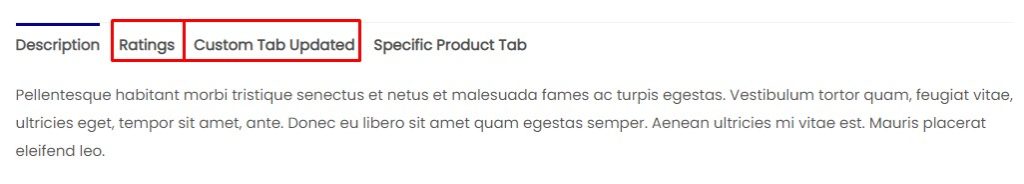
$tabs['reviews']['title'] = __( 'Rating' ); // Ganti nama tab ulasan
$tabs['custom_tab']['title'] = __( 'Tab Kustom Diperbarui' ); // Ganti nama tab khusus yang dibuat pengguna.
kembali $tab;
}Besar! Tab produk Anda sekarang telah diganti namanya. Anda sekarang dapat menavigasi ke front-end situs Anda dan memverifikasi sendiri perubahannya.

2.5. Susun Ulang Tab
Cuplikan kode berikut memungkinkan Anda untuk mengubah urutan tab produk. Ia bekerja berdasarkan nilai prioritas.
Angka yang lebih kecil menunjukkan prioritas yang lebih tinggi, dan angka yang lebih tinggi menunjukkan prioritas yang lebih rendah. Jadi tab prioritas tertinggi ditampilkan terlebih dahulu diikuti oleh tab berikutnya di baris, dan tab prioritas terendah akan berada di posisi terakhir.
Jika Anda melihat kode di bawah, ini menggunakan beberapa tab produk untuk menunjukkan cara kerjanya. Anda dapat menambahkan lebih banyak tab produk jika diperlukan dan kemudian menyusun ulang sesuai preferensi Anda. Pastikan untuk mengganti judul tab dengan judul tab Anda yang sebenarnya.
// Susun ulang tab produk di WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_reorder_product_tabs', 98 );
fungsi ql_reorder_product_tabs( $tabs ) {
// susun ulang tab berdasarkan nilai prioritas
//Ganti label tab di dalam array $tabs['xyz'] dengan label tab Anda yang sebenarnya
$tabs['deskripsi']['prioritas'] = 5; // Deskripsi dulu
$tabs['custom_tab']['priority'] = 10; // Tab kustom kedua.
$tabs['specific_product_tab']['priority'] = 15; // Tab khusus produk ketiga.
$tabs['reviews']['priority'] = 20; //Ulasan terakhir
kembali $tab;
}Itu dia! Anda sekarang telah mengurutkan tab produk dalam pesanan khusus Anda sendiri. Sekarang Anda dapat menavigasi ke front-end toko WooCommerce Anda untuk memverifikasi perubahan.

2.6. Hapus Tab
Sekarang, Anda telah menambahkan semua tab ini, tetapi bagaimana jika Anda ingin menghapusnya sekarang? Nah, ternyata ada code snippet yang bisa menghilangkan semua tab produk yang tidak diinginkan dari halaman produk Anda.
Cuplikan kode berikut berfungsi dengan baik untuk tab produk default dan kustom. Ingatlah untuk mengubah judul tab dengan judul tab Anda yang sebenarnya.
//Hapus tab produk di WooCommerce
add_filter( 'woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98 );
function ql_remove_custom_product_tabs( $tabs ) {
//Ganti label tab di dalam array $tabs['xyz'] dengan label tab Anda yang sebenarnya
tidak disetel( $tabs['ulasan'] ); // Hapus tab ulasan
unset( $tabs['deskripsi'] ); // Hapus tab deskripsi
unset( $tabs['custom_tab'] ); // Hapus tab khusus yang dibuat pengguna.
kembali $tab;
}Itu dia. Tab produk yang tidak diinginkan sekarang telah berhasil dihapus. Anda sekarang dapat menavigasi ke front-end toko WooCommerce Anda dan memverifikasi perubahannya.
Di atas, kita telah melihat cara menambahkan tab produk khusus di WooCommerce menggunakan plugin pihak ketiga dan secara terprogram. Sekarang mari kita lanjutkan dan lihat beberapa cara lain untuk mengatur produk WooCommerce.
BONUS: Cara Mengurutkan Produk WooCommerce
Menyortir produk Anda dalam urutan tertentu melakukan dua hal. Pertama, ini memungkinkan Anda untuk menyorot produk tertentu dengan membawanya ke bagian atas halaman. Kedua, itu membuat pencarian atau pengguliran produk lebih mudah bagi pelanggan karena produk diatur dengan cara yang logis.
Opsi Penyortiran Produk di WooCommerce
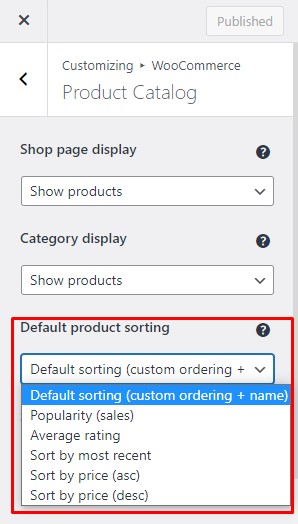
Secara default, WooCommerce menawarkan enam opsi penyortiran dan memungkinkan Anda memilih salah satunya sebagai metode penyortiran default. Opsi ini meliputi:
Penyortiran default (penyortiran kustom + nama): Produk, secara default, diurutkan berdasarkan namanya, tetapi pada saat yang sama memungkinkan Anda untuk mengurutkan produk secara kustom. Ini berguna untuk menyoroti produk yang tidak sesuai dengan satu kriteria.
Popularitas (penjualan): Mengurutkan item berdasarkan jumlah penjualan dalam urutan menurun sehingga item terlaris Anda berada di urutan teratas.
Peringkat Rata-Rata: Mengurutkan produk berdasarkan peringkat rata-rata dalam urutan menurun. Produk dengan rating tertinggi mendapatkan posisi teratas, disusul berikutnya, dan seterusnya.
Urutkan berdasarkan Terbaru: Mengurutkan produk berdasarkan waktu ditambahkan ke toko. Ini membawa produk terbaru Anda ke atas, yang bagus untuk menyoroti tambahan terbaru.
Urutkan berdasarkan Harga (asc, desc): Mengurutkan produk berdasarkan harganya dalam urutan menaik atau menurun, sesuai pilihan Anda.
Ubah Metode Penyortiran Produk Default di WooCommerce
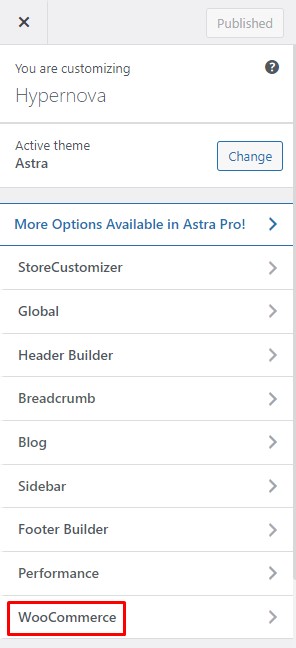
Sekarang, untuk mengubah metode penyortiran default di WooCommerce, buka WP Admin Dashboard dan navigasikan ke Appearance > Customize . Ini akan membawa Anda ke Penyesuai Tema.

Di dalam Theme Customizer, masuk ke menu Product Catalog. Sekarang, buka bagian penyortiran produk default dan klik menu tarik-turun. Pilih metode penyortiran pilihan Anda dan tekan Publikasikan untuk menyimpan perubahan.

Bravo! Anda sekarang telah memilih metode penyortiran produk pilihan Anda. Namun, ini bukan satu-satunya cara untuk menyortir produk Anda. Ada banyak cara dan metode lain untuk mengurutkan produk WooCommerce. Jika Anda tertarik, lihat panduan terperinci kami tentang cara menyortir produk WooCommerce.
Kesimpulan
Secara keseluruhan, tab produk khusus sangat bermanfaat karena membantu Anda menyajikan informasi tentang suatu produk dengan cara yang lebih terorganisir. Mengatur informasi produk di tab individual memudahkan pelanggan untuk menemukan informasi yang dibutuhkan dan membuat keputusan pembelian yang lebih baik.
Selain itu, ini juga memungkinkan pemilik toko untuk menambahkan semua informasi penting tentang produk tanpa mengisi seluruh halaman dan membebani pengguna. Di satu sisi, ini adalah win-win untuk semua orang.
Untuk meringkas, kami telah melihat beberapa cara untuk menambahkan tab produk khusus di WooCommerce:
- Menggunakan plugin
- Secara terprogram
Kami memulai dengan tab Produk Kustom untuk plugin WooCommerce dan melihat cara menambahkan tab produk khusus menggunakan plugin. Kami juga melihat fitur Tab Tersimpan yang memungkinkan kami untuk Menyimpan tab yang sering digunakan untuk digunakan nanti.
Setelah itu, kami melihat cuplikan kode untuk menambahkan tab produk khusus di WooCommerce. Kami melihat cuplikan untuk menambahkan tab produk ke semua produk serta produk tertentu saja. Selain itu, kami juga melihat cuplikan kode untuk mengganti nama, menyusun ulang, dan menghapus tab produk. Terakhir, kami menyelesaikannya dengan melihat opsi penyortiran produk WooCommerce untuk mengatur halaman toko.
Sudahkah Anda mencoba menambahkan tab produk khusus di WooCommerce? Metode apa yang Anda gunakan? Dan Bagaimana pengalaman Anda? Beri tahu kami di komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang meningkatkan situs web WooCommerce Anda, berikut adalah beberapa posting yang mungkin menarik bagi Anda:
- Cara Menyesuaikan Template WooCommerce
- Plugin Terbaik Untuk Menyesuaikan Halaman Produk WooCommerce
- Cara Menghapus Tab Informasi Tambahan di WooCommerce
