Bagaimana Cara Menambahkan Slider Di Tema Divi? Bagaimana Cara Menyesuaikan Lebar & Tingginya?
Diterbitkan: 2024-05-25
Apakah Anda ingin tahu cara menambahkan penggeser di tema Divi? Izinkan saya menunjukkan kepada Anda pengaturan yang tepat untuk melakukannya. Tidak heran! Penggeser meningkatkan daya tarik visual situs web Anda. Tidak diragukan lagi, ini menarik perhatian ke konten penting Anda.
Menyertakan penggeser dalam tema Divi adalah proses yang sederhana. Anda perlu menemukan modul Slider dan melakukan pengaturan sesuai kebutuhan Anda. Pada artikel ini, saya juga akan memberi tahu Anda cara menambahkan penggeser lebar penuh ke situs web Anda.
Selain itu, saya akan mengajari Anda cara mengubah ketinggian penggeser Divi. Saya telah mencoba yang terbaik untuk menjelaskan pengaturannya dengan tangkapan layar. Sebelum masuk ke detailnya, Anda harus mengetahui keuntungan menambahkan slider ke situs web bisnis Anda.
Mengapa Menambahkan Slider ke Situs Web Anda?
Memasukkan penggeser situs web memiliki beberapa manfaat! Inilah mereka
- Meningkatkan keterlibatan pengguna melalui interaksi elemen dinamis
- Mengkomunikasikan pesan-pesan penting dalam ruang terbatas dan ringkas.
- Menyoroti konten penting dan bertindak sebagai elemen navigasi.
- Mempromosikan berbagai produk dan penawaran khusus.
- Menjadikan situs Anda menarik secara visual.
Keunggulan ini menyetujui keputusan Anda untuk menyertakan slider di situs impian Anda.
Panduan Langkah demi Langkah Untuk Menambahkan Divi Slider Untuk Konversi TINGGI
Cukup ikuti proses mudah dengan menyertakan penggeser di situs web Anda yang dibuat dengan tema Divi.
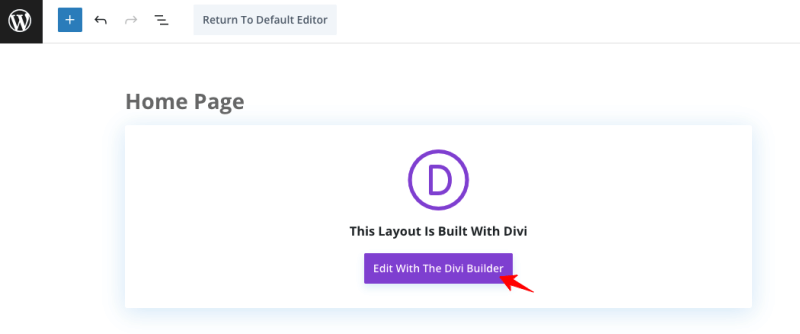
Langkah 1: Klik “ Tambahkan halaman baru ” atau edit halaman beranda situs Anda atau halaman mana pun. Pilih “ Edit Dengan Divi Builder ” atau gunakan Divi Builder seperti yang ditunjukkan pada gambar di bawah.

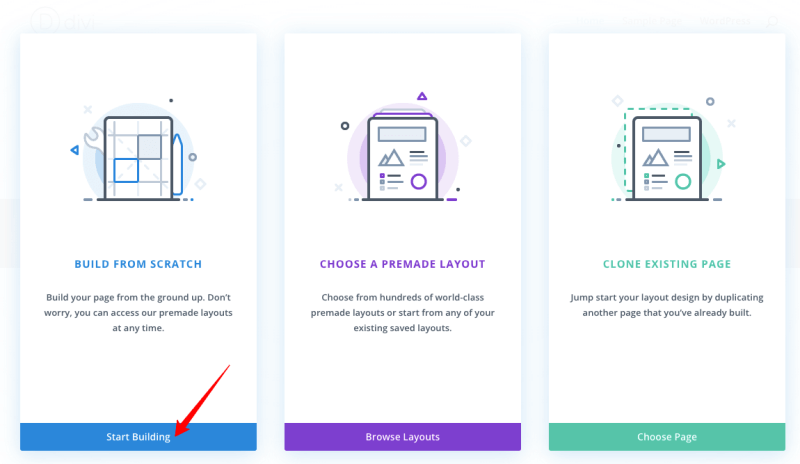
Langkah 2: Anda akan diarahkan ke bagian pengeditan, di mana Anda harus memilih “ Bangun dari awal ” dan klik “ Mulai Membangun ”.

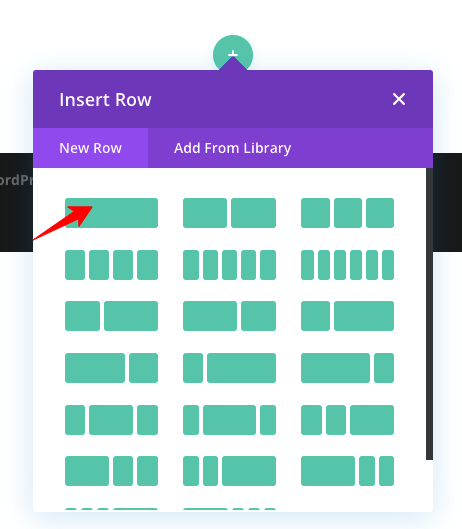
Langkah 3: Saatnya memilih jumlah kolom yang Anda inginkan. Di sini, saya memilih satu struktur Kolom.

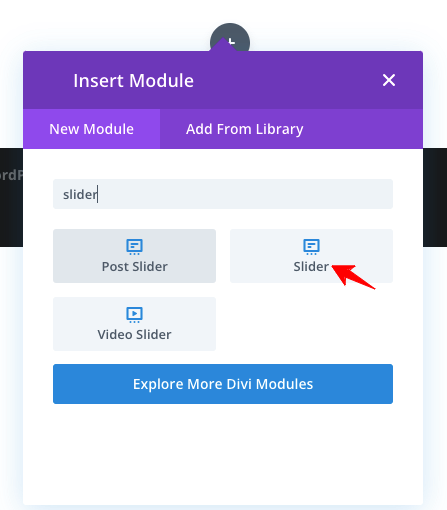
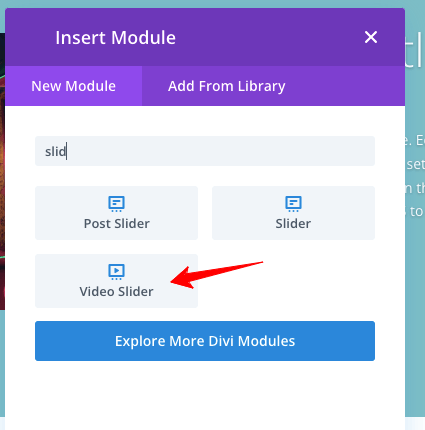
Langkah 4: Cari Modul “ Slider ”.

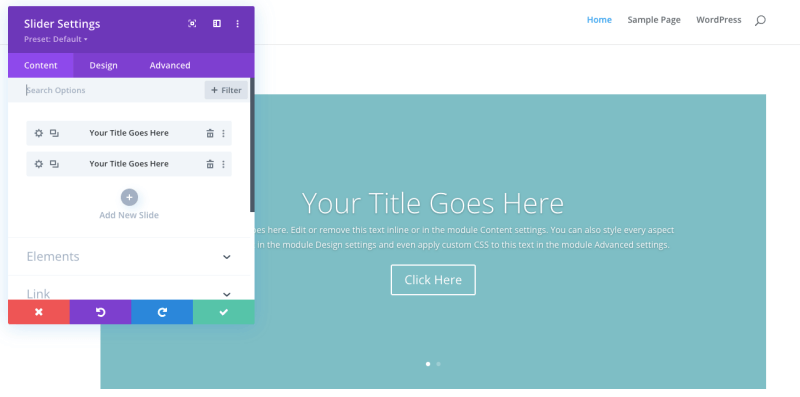
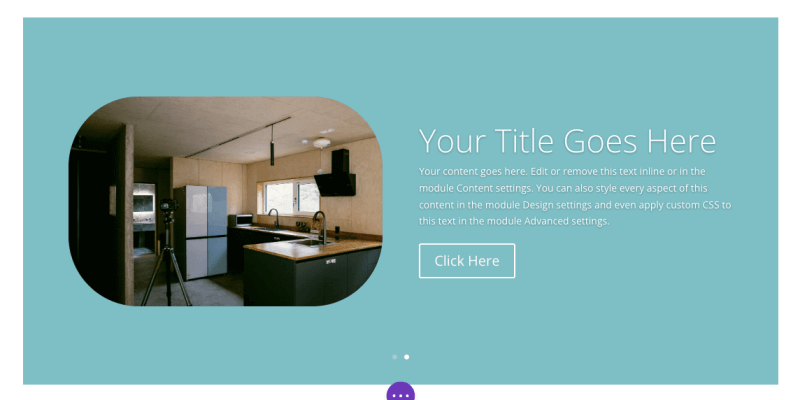
Langkah 5: Saat Anda memilih modul Slider, itu akan menampilkan konten default. Lihatlah gambar di bawah ini.

Langkah 6: Sekarang, Anda harus mengubah Judul, Konten, Teks Tombol, Tautan, dan pengaturan lainnya.
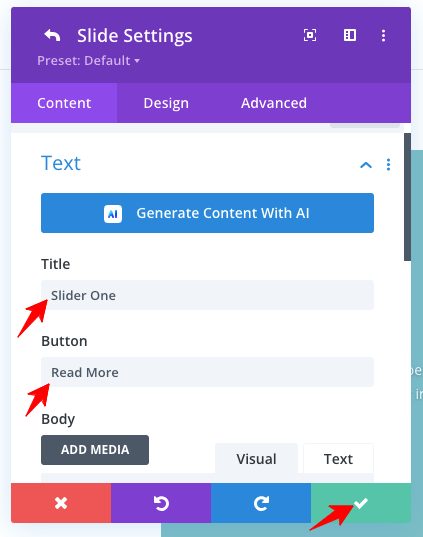
Langkah 7: Pertama, mari kita ubah Judul melalui preferensi berikut. Klik opsi “ Centang Hijau ” untuk menyimpan pengaturan.

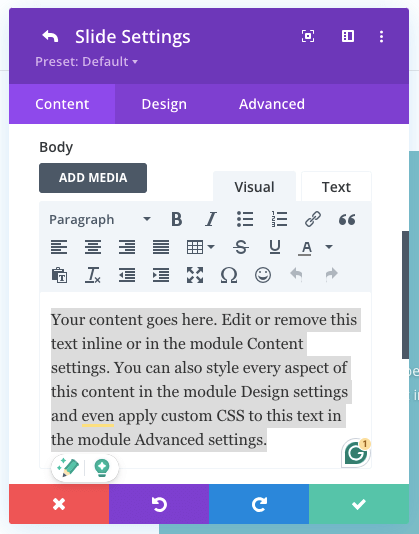
Langkah 8: Ubah konten isi sesuai kebutuhan Anda, Lihat tangkapan layar!

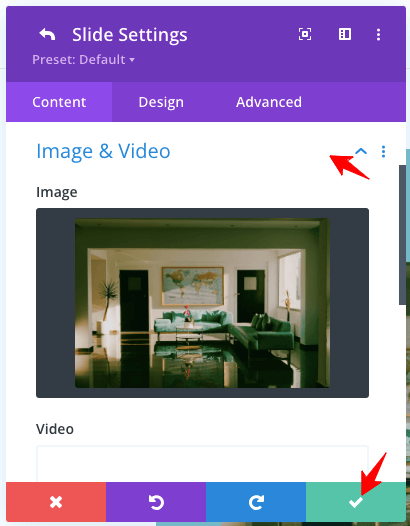
Langkah 9: Anda dapat menambahkan gambar seperti ini!

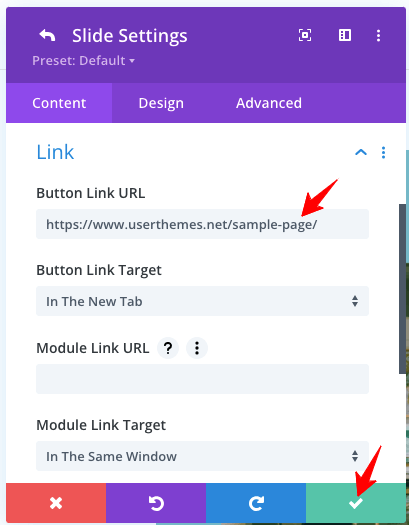
Langkah 10: Tambahkan tautan untuk tombol “ Baca Selengkapnya ”.

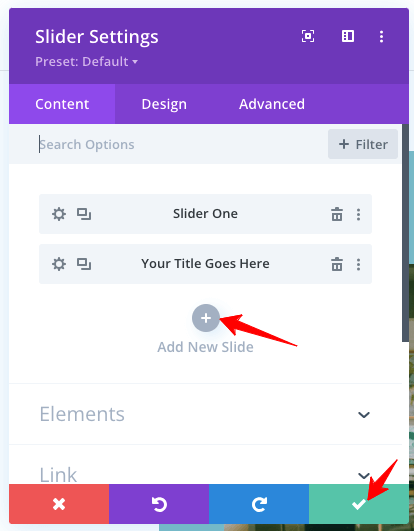
Langkah 11: Dimungkinkan untuk menambahkan lebih banyak slide. Gunakan opsi yang ditandai!

Langkah 12: Setelah selesai pengaturan, jangan lupa klik tombol “ Centang Hijau ”.

Sejauh ini, kita telah melihat pengaturan “Konten”. Mari beralih ke tab “ Desain ” untuk menyesuaikan penggeser Divi Anda.
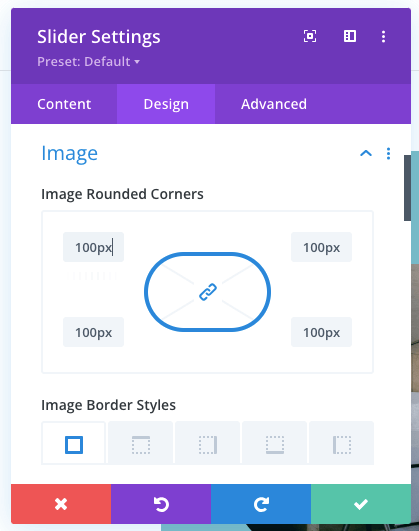
1. Gaya Batas Gambar
Saya mengeksekusi sudut untuk bagian gambar melalui gaya batas gambar. Lihatlah tangkapan layar di bawah ini!

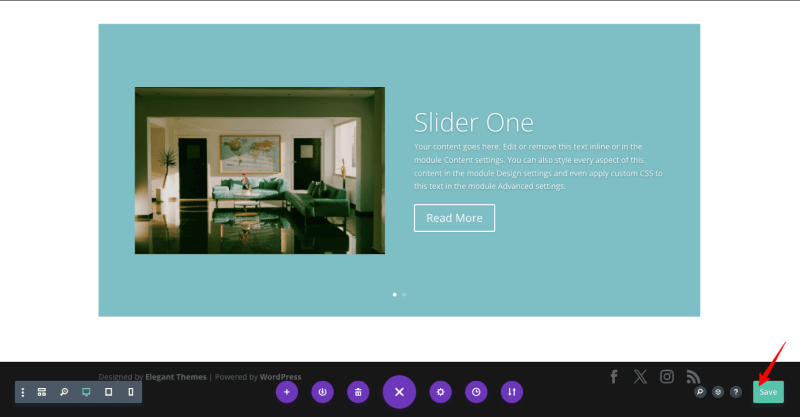
Ini adalah output dari pengaturan saya di atas!

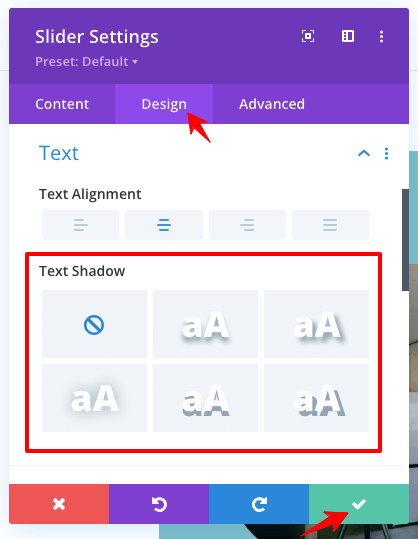
2. Bayangan Teks
Ini untuk menambahkan beberapa efek bayangan pada teks Anda. Periksa opsi yang diberikan!

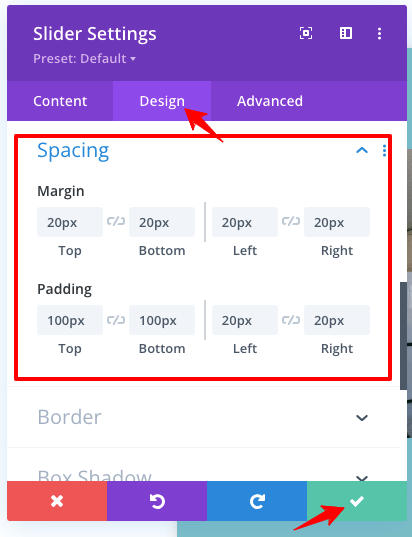
3. Jarak
Anda memiliki pengaturan Margin dan Padding terperinci untuk jarak slider.

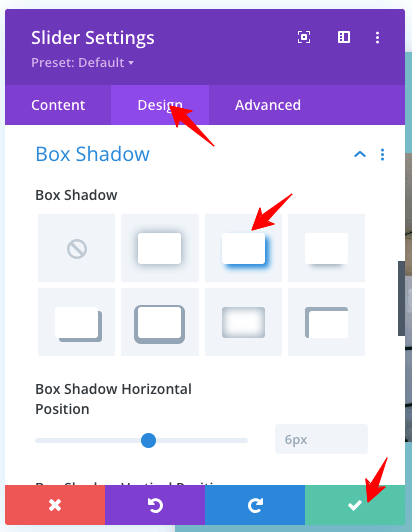
4. Pengaturan Bayangan Kotak
Melalui opsi ini, Anda dapat mengeksekusi efek bayangan untuk slider Anda.

Keluaran Pengaturan Bayangan Kotak
Lihatlah hasil pengaturan bayangannya!


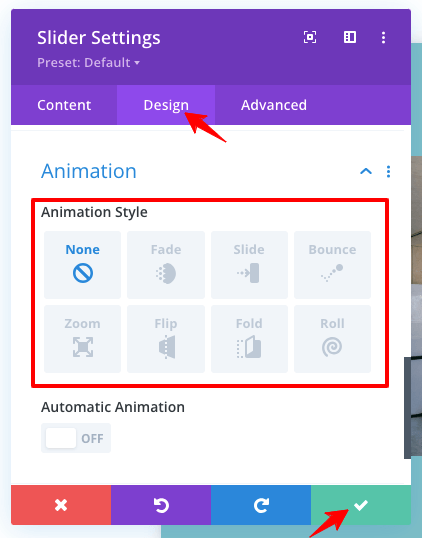
5. Animasi
Dimungkinkan untuk menambahkan Animasi ke penggeser Divi. Periksa gambar di bawah, yang menunjukkan berbagai jenis anime yang dapat Anda tambahkan.

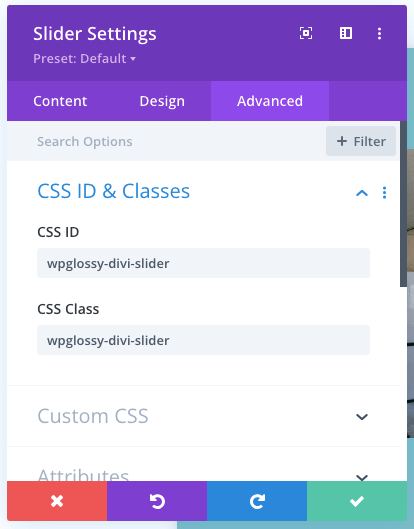
6. ID & Kelas CSS Tingkat Lanjut
Anda memiliki ruang untuk menambahkan ID CSS khusus dan Kelas untuk personalisasi.

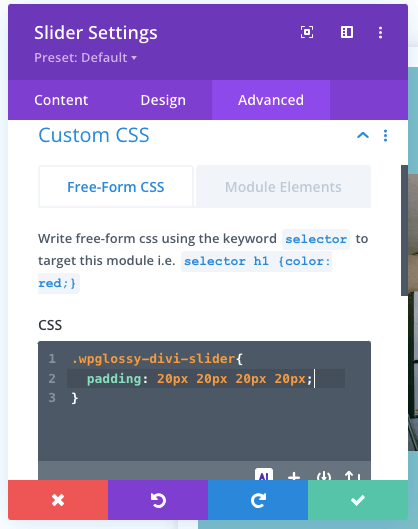
7. CSS Kustom Tingkat Lanjut
Untuk membuat penggeser Anda unik, gunakan pengaturan CSS khusus ini.

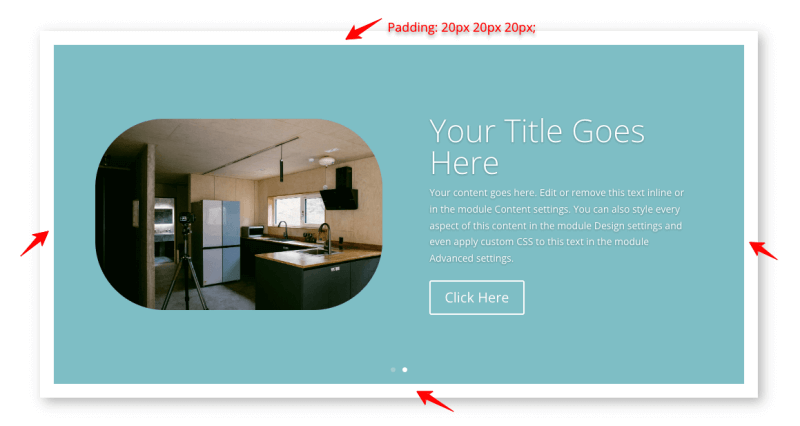
Output pengaturan CSS Kustom Tingkat Lanjut
Saya telah memberikan kode CSS pilihan saya terkait dengan padding. Lihat hasilnya.

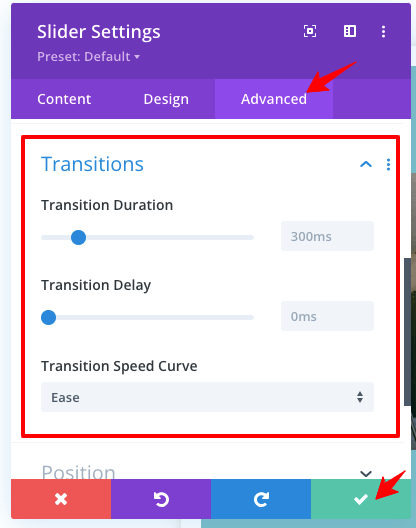
8. Transisi Tingkat Lanjut
Slider pembuat Divi memiliki pengaturan transisi terperinci seperti Durasi, Penundaan, dan Kurva Kecepatan. Siapkan pilihan ini berdasarkan kebutuhan Anda.

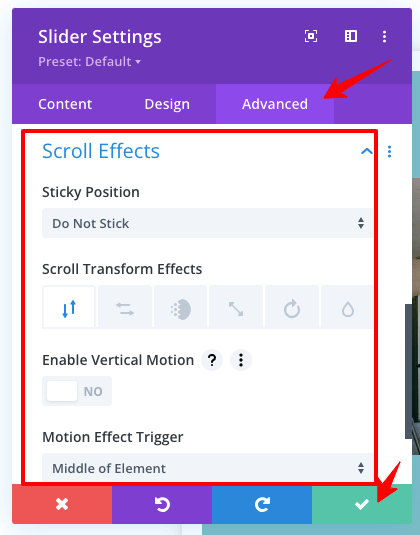
9. Efek Gulir Tingkat Lanjut
Ini adalah fitur favorit saya dari penggeser Divi. Anda dapat mengaktifkan efek gulir untuk slide Anda, seperti Sticky, Transformation, Vertical Motion, dan Motion Effect Trigger.

2. Bagaimana Cara Menambahkan Slider Lebar Penuh Di Tema Divi?
Jika Anda perlu mendesain penggeser Divi lebar penuh, ikuti prosedur di bawah ini.
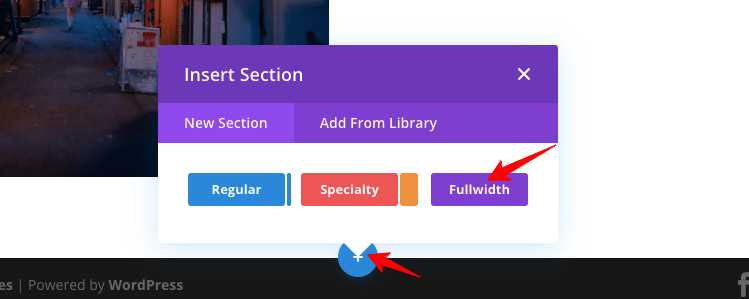
Klik tombol “ + ” (Ditunjukkan pada gambar di bawah) untuk mendapatkan bagian baru dan pilih Lebar Penuh.

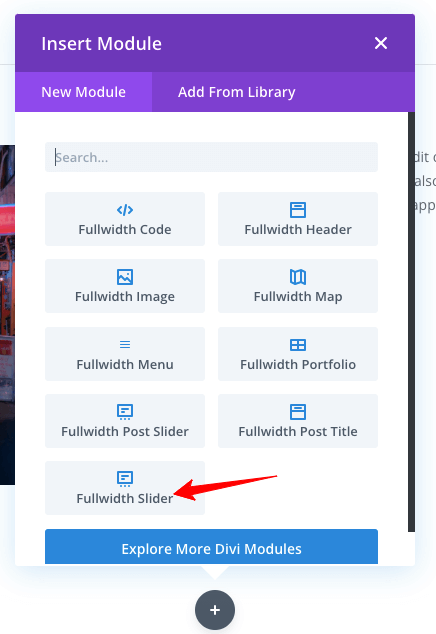
Setelah memilih opsi Lebar Penuh, cari “ Fullwidth Slider .”

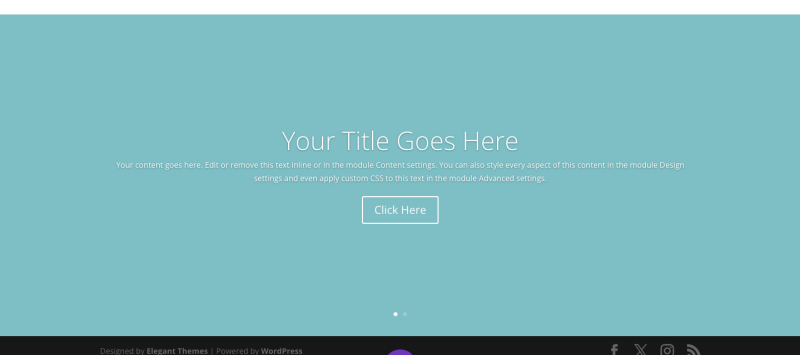
Lakukan pengaturan seperti yang kita lakukan pada modul Slider (langkah-langkahnya dijelaskan di atas). Anda akan mendapatkan semua opsi penyesuaian untuk membuat penggeser Lebar Penuh. Periksa sampel keluaran yang Anda cari!

3. Bagaimana Cara Mengubah Ketinggian Divi Slider?
Dengan pengaturan Divi yang ditingkatkan, mudah untuk mengubah ketinggian penggeser. Anda tidak perlu menambahkan kode CSS apa pun untuk mengatur ketinggian.
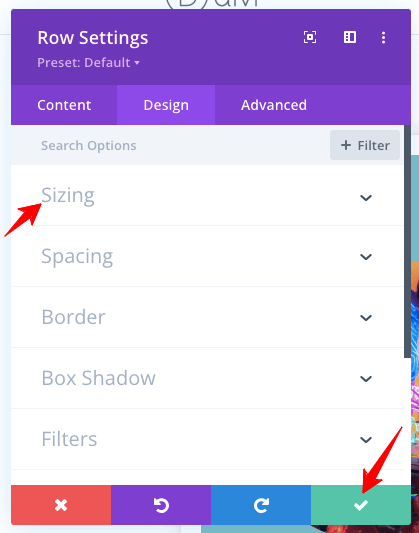
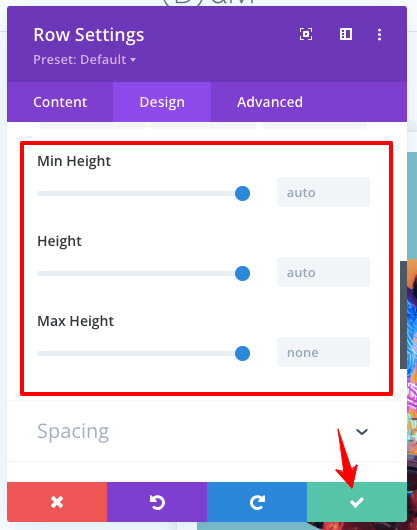
Kunjungi saja modul slider dan buka tab “ Desain ”. Di bawah pengaturan “ Ukuran ”, Anda akan mendapatkan opsi ketinggian slide untuk menjadikannya minimum atau maksimum.


Catatan – Pengaturan ketinggian ini juga tersedia untuk perangkat seluler guna menetapkan ketinggian berbeda untuk penggunaan seluler dan tablet. Anda juga dapat menggunakan pengaturan padding atas dan bawah untuk menyesuaikan ketinggian slide di tema Divi.
4. Bagaimana Cara Menambahkan Penggeser Video Di Divi?
Mengintegrasikan penggeser video ke tema Divi sangatlah mudah! Anda perlu mencari modul “ Video Slider ”.

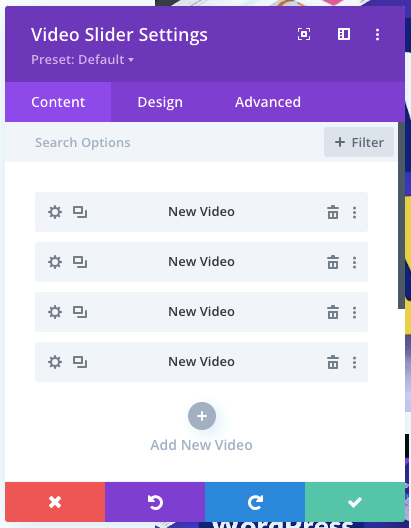
Lihat pilihan setting pada gambar berikut. Ikuti panduan yang sama yang saya berikan untuk modul Slider.

Berikut adalah contoh keluaran penggeser video Divi untuk referensi Anda!

Bagaimana Cara Membuat Putar Otomatis Divi Slider?
Apakah Anda ingin membuat penggeser Divi Auto? Izinkan saya memberi tahu Anda langkah sederhananya!
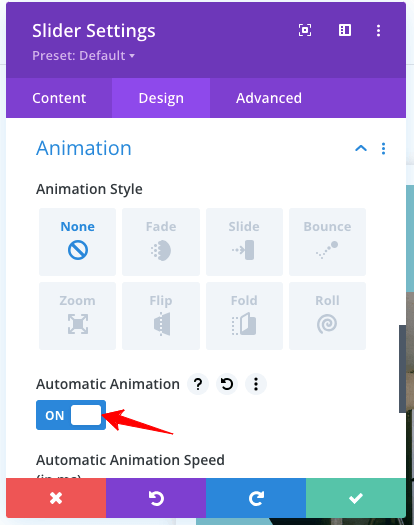
Di fitur Animasi Slider, buka tab Desain dan aktifkan pengaturan “ Animasi Otomatis .” Ingatlah untuk menyimpan pengaturan.

Hore! Anda telah membuat Divi Auto Slider dengan mudah!
Membungkus
Divi Builder Slider berisi antarmuka yang ramah pengguna untuk membuat desain khusus untuk situs profesional Anda. Anda akan mendapatkan kontrol navigasi lengkap melalui gambar, video, dan slide teks untuk membuat desain yang menarik bagi audiens Anda.
Selain itu, ini sepenuhnya responsif dan memiliki fitur-fitur canggih untuk interaksi pengguna yang tinggi. Meskipun penggeser merupakan elemen yang mengganggu dan memengaruhi kecepatan pemuatan situs, penggeser dapat memaksimalkan konversi dengan menarik lebih banyak pengunjung melalui desain yang menarik secara visual.
Saya harap Anda telah mempelajari cara menambahkan penggeser di tema Divi dan membuatnya tampak lebar penuh. Anda juga mempelajari cara mengubah tinggi penggeser dan membuat Penggeser Otomatis Divi. Jika Anda mengalami kesulitan dengan pengaturan penggeser Divi, hubungi saya melalui bagian komentar.
