Cara Menambahkan Tombol Ganda di WordPress (Panduan Langkah Demi Langkah)
Diterbitkan: 2023-07-06Dalam dunia pengembangan web, WordPress terus menjadi salah satu CMS terbaik dan paling banyak digunakan yang memberdayakan jutaan situs web dan blog. Salah satu aspek kunci untuk meningkatkan pengalaman pengguna adalah menyediakan tombol ajakan bertindak yang jelas dan menarik. Dan saat menambahkan cta, tombol ganda memainkan peran penting.
Ini menawarkan peluang serbaguna untuk situs web Anda dengan menyediakan jalur dan tindakan yang berbeda. Terlepas dari peluang yang disediakannya, menambahkan tombol ganda mungkin menakutkan bagi pemula tanpa kustomisasi tingkat lanjut dan keterampilan pengkodean.
Jangan takut! Dalam tutorial langkah demi langkah ini, kami akan memandu Anda melalui proses lengkap tentang cara menambahkan tombol ganda di WordPress . Jadi, tanpa diskusi lebih lanjut, mari selami tutorialnya…
Apa itu tombol ganda di WordPress?
Tombol ganda menunjukkan dua tombol berdampingan di mana Anda dapat mengaktifkan satu tombol sambil menonaktifkan yang lain .
Tombol ganda di WordPress ini memungkinkan Anda menambahkan beberapa opsi ke sebuah tombol untuk meningkatkan keterlibatan dan konversi audiens.
Mengapa Anda membutuhkan tombol ganda?
Tombol ganda dihasilkan dengan ide menawarkan banyak opsi melalui satu tombol. Ini terbukti menjadi strategi yang bermanfaat untuk mendorong konversi.
Berikut adalah beberapa manfaat utama menambahkan tombol ganda ke situs web Anda:
- Anda dapat menawarkan opsi alternatif kepada audiens target Anda.
- Pengambilan keputusan menjadi lebih mudah karena menggunakan tombol ganda ini karena audiens Anda akan menemukan dua opsi.
- Tombol ini hadir dengan lebih banyak kemungkinan untuk konversi.
- Tombol ganda ini akan membuat website Anda lebih interaktif .
- Ini memberi audiens Anda arah yang jelas untuk konversi.

Langkah-langkah untuk menambahkan tombol ganda di WordPress
Menambahkan tombol ganda ke situs web Anda dapat menjadi cara yang bagus untuk meningkatkan pengalaman dan fungsionalitas pengguna. Tombol ini dapat ditambahkan dengan dua cara. Baik menambahkan tombol ganda menggunakan plugin WordPress atau melalui pengkodean. Di sini kami akan menunjukkan metode yang ramah pengguna yang tidak membutuhkan keterampilan pengkodean.

Untuk melakukan itu, Anda harus terlebih dahulu memilih plugin dua tombol WordPress. Di sini kita akan menggunakan ElementsKit , addon Elementor all-in-one yang memiliki widget tombol Ganda khusus bersama dengan Post list , umpan Twitter , efek pertukaran gambar di WordPress . Plugin ini memungkinkan Anda menambahkan tombol ganda di WordPress hanya dengan mengadopsi empat langkah mudah. Ingin tahu caranya?
Lihat panduan langkah demi langkah untuk menambahkan tombol ganda di WordPress :
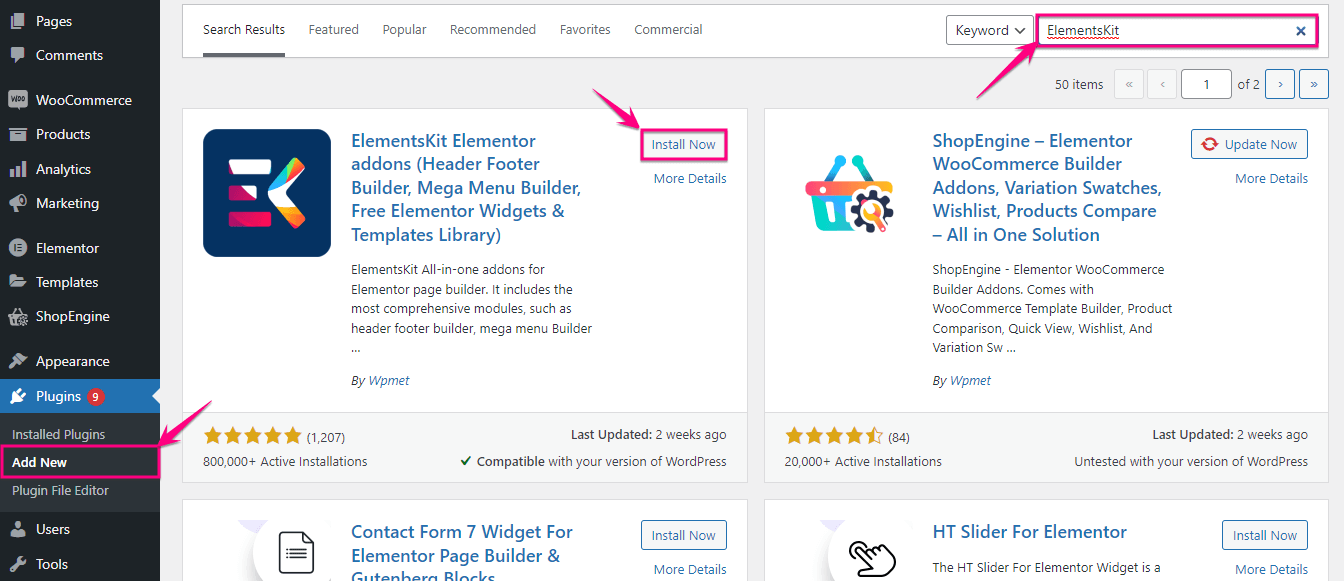
Langkah 1: Instal plugin tombol WordPress.
Pertama, Anda harus menginstal plugin yang memungkinkan Anda menambahkan tombol ganda di WordPress. Untuk melakukannya, buka Plugins >> Add New dan cari ElementsKit .
Setelah menemukannya, tekan tombol Instal Sekarang dan Aktifkan setelah menyelesaikan instalasi.

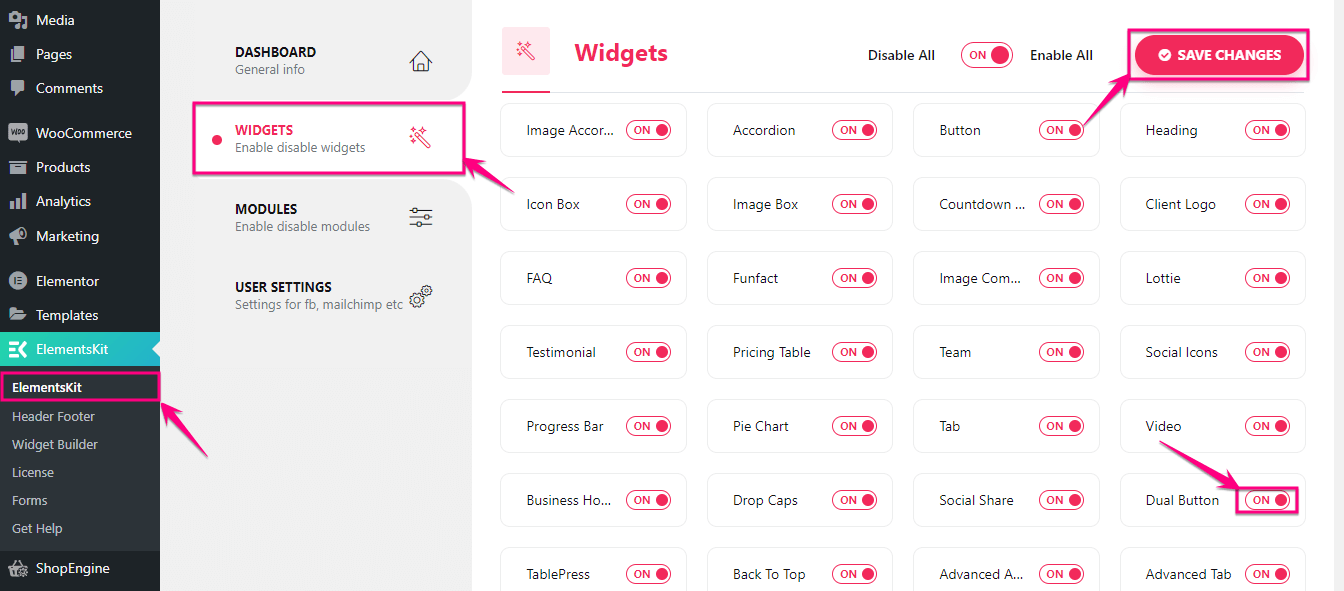
Langkah 2: Aktifkan widget tombol ganda.
Setelah menginstal ElementsKit, plugin tombol WordPress, Anda harus mengaktifkan widget Tombol Ganda . Untuk melakukannya, buka ElementsKit >> ElementsKit dan klik tab Widget .

Di tab Widget, Anda akan menemukan widget Tombol Ganda. Sekarang aktifkan widget dan tekan tombol Simpan Perubahan .

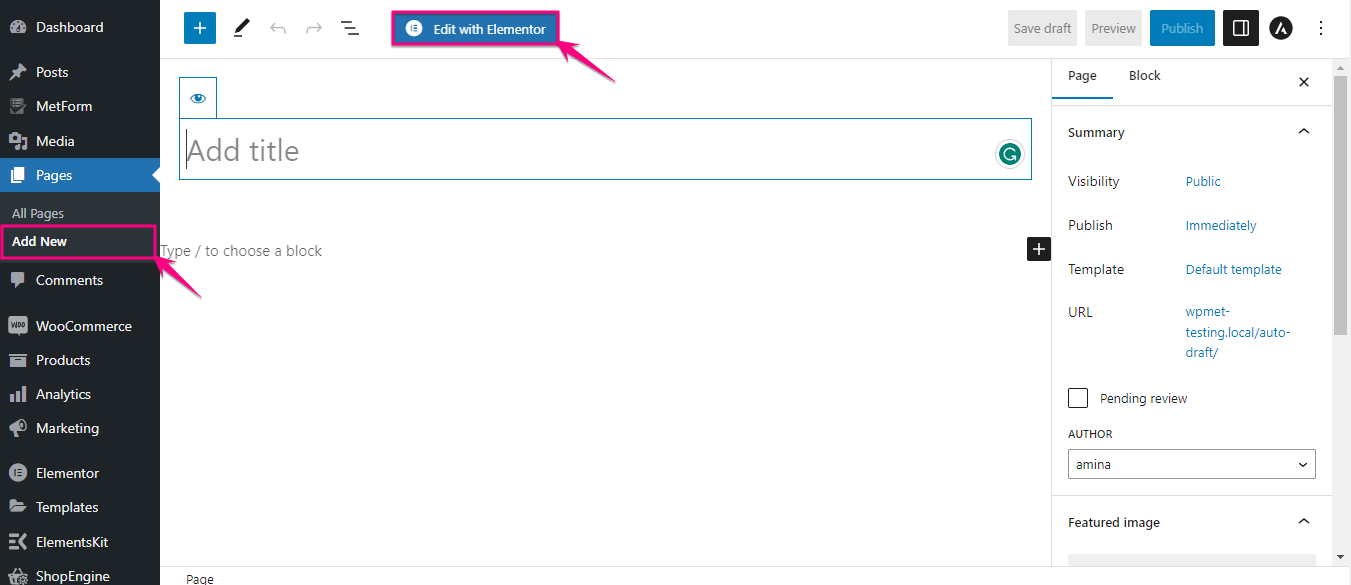
Langkah 3: Tambahkan dua tombol berdampingan.
Pada langkah ketiga, Anda dapat menambahkan tombol ganda baik ke halaman yang sudah ada atau halaman baru. Di sini kami menambahkannya ke halaman baru dengan mengklik opsi Tambah Baru di bawah Halaman. Sekarang, beri judul pada halaman Anda yang baru ditambahkan dan klik tombol Edit dengan Elementor .

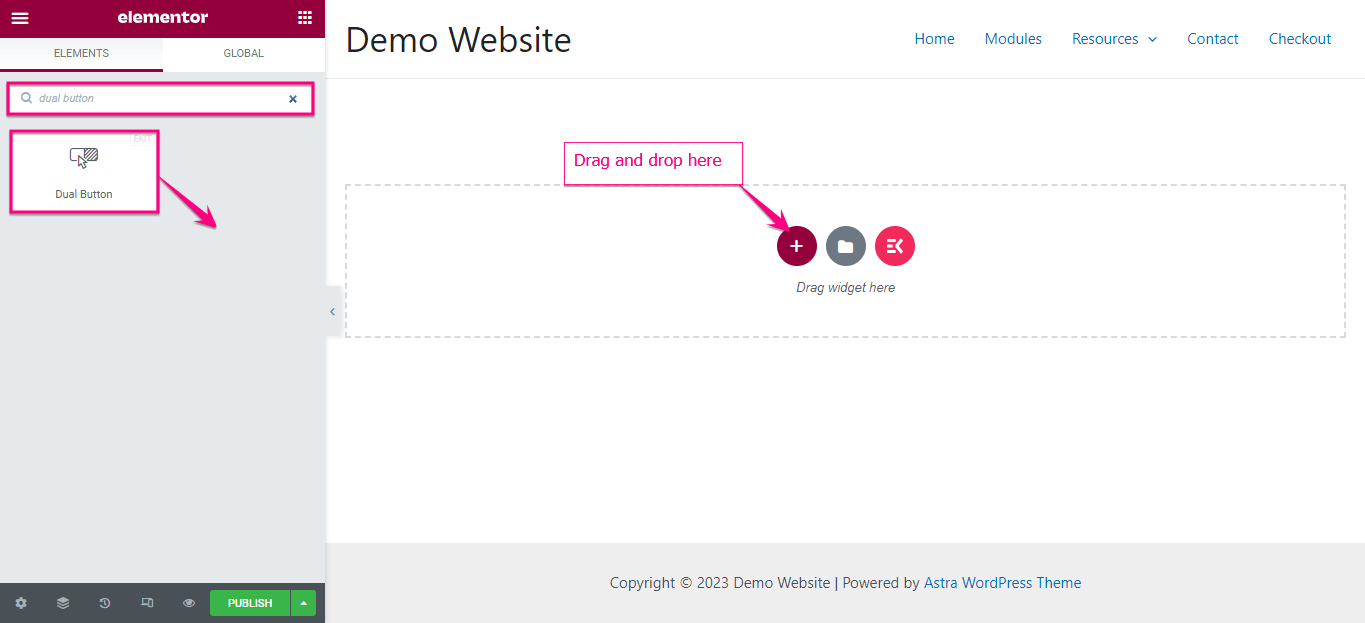
Ini akan mengarahkan Anda ke editor Elementor dari mana Anda harus mencari Tombol Ganda di kotak pencarian. Setelah menuliskan nama widget, Anda akan melihat widget dengan ikon Ekit.
Di sini Anda harus menarik dan melepas widget pada ikon plus. Setelah menyeret dan menjatuhkan tombol, tombol ganda akan ditambahkan.

Sekarang Anda harus menyesuaikan tombol ganda ini agar lebih menarik.
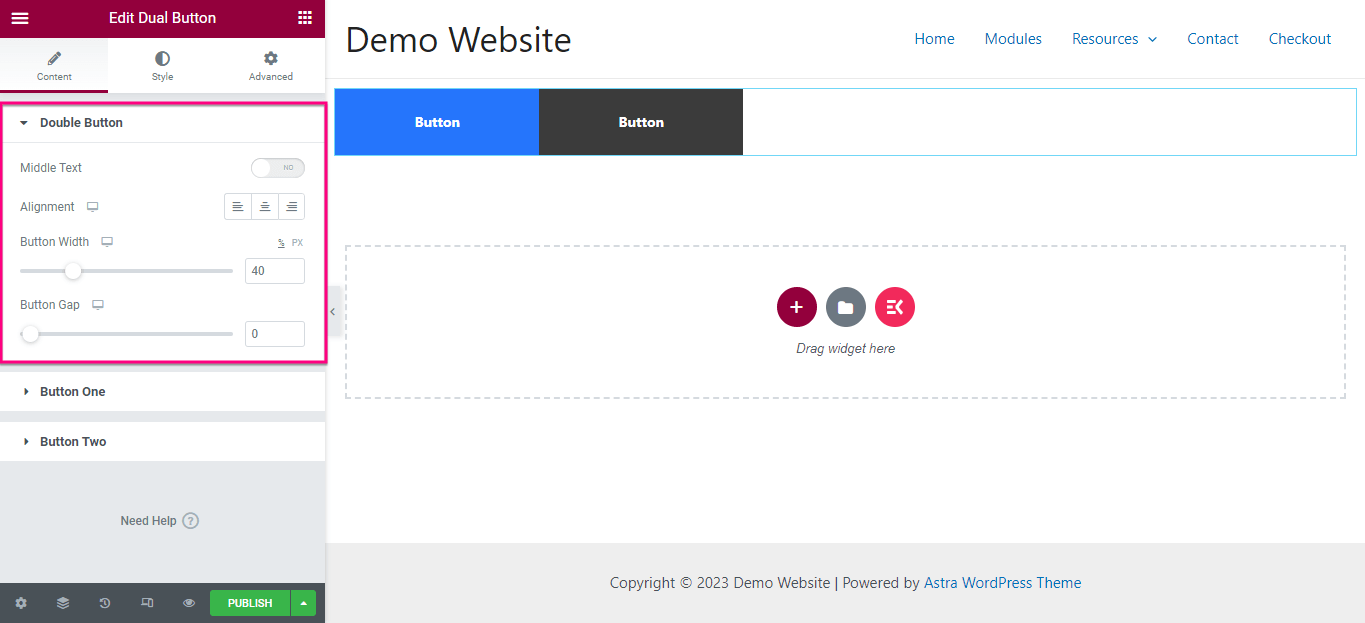
Di sini Anda harus memperluas tab tombol ganda untuk melakukan penyesuaian pada area berikut:
- Teks Tengah: Opsi ini memungkinkan Anda menambahkan teks tengah di antara dua tombol.
- Alignment: Mengubah perataan tombol ganda Anda.
- Lebar Tombol: Sesuaikan lebar tombol ganda Anda dari sini.
- Button Gap: Putuskan berapa banyak celah yang ingin Anda pertahankan di antara dua tombol.

Setelah mengedit tombol ganda, edit tombol satu dan dua secara terpisah.
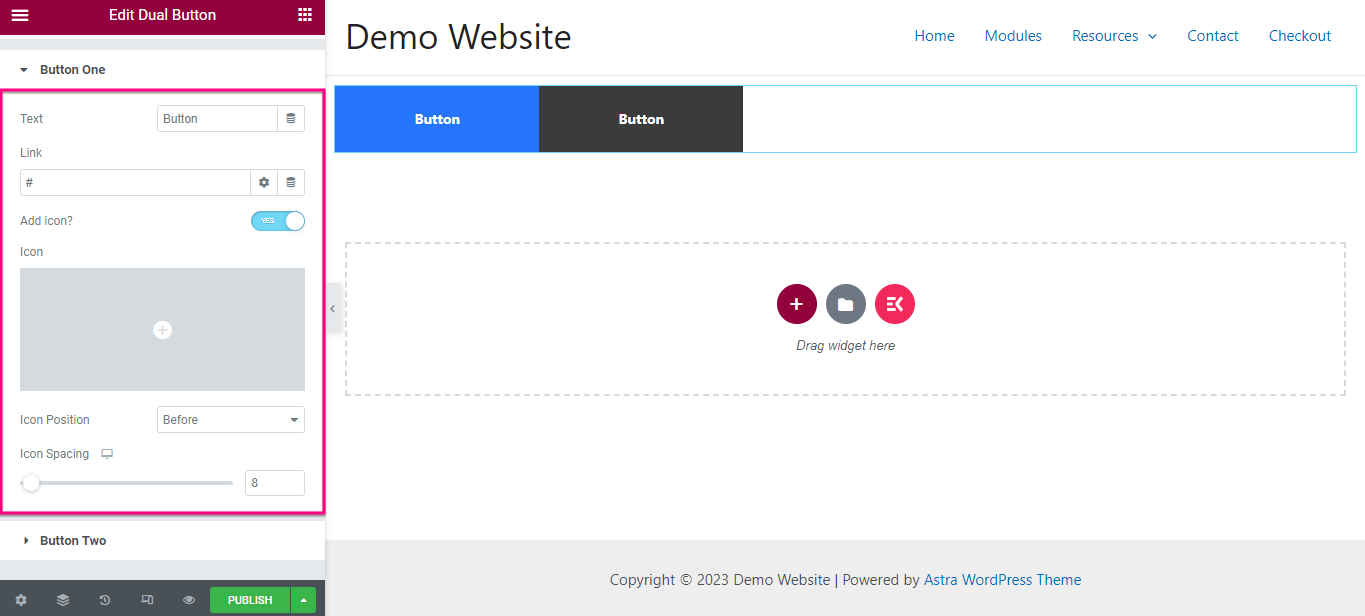
Untuk tombol satu , lakukan perubahan berikut:
- Teks: Tambahkan teks tampilan untuk tombol satu.
- Tautan: Sisipkan tautan dengan tombol satu dengan menyalin-menempelkannya di bidang Tautan.
- Ikon: Tambahkan ikon yang akan ditampilkan dengan tombol.
- Posisi ikon: Sesuaikan posisi ikon Anda dengan memilihnya sebelum dan sesudah teks.
- Penspasian ikon: Mengubah spasi antara teks tombol dan ikon.

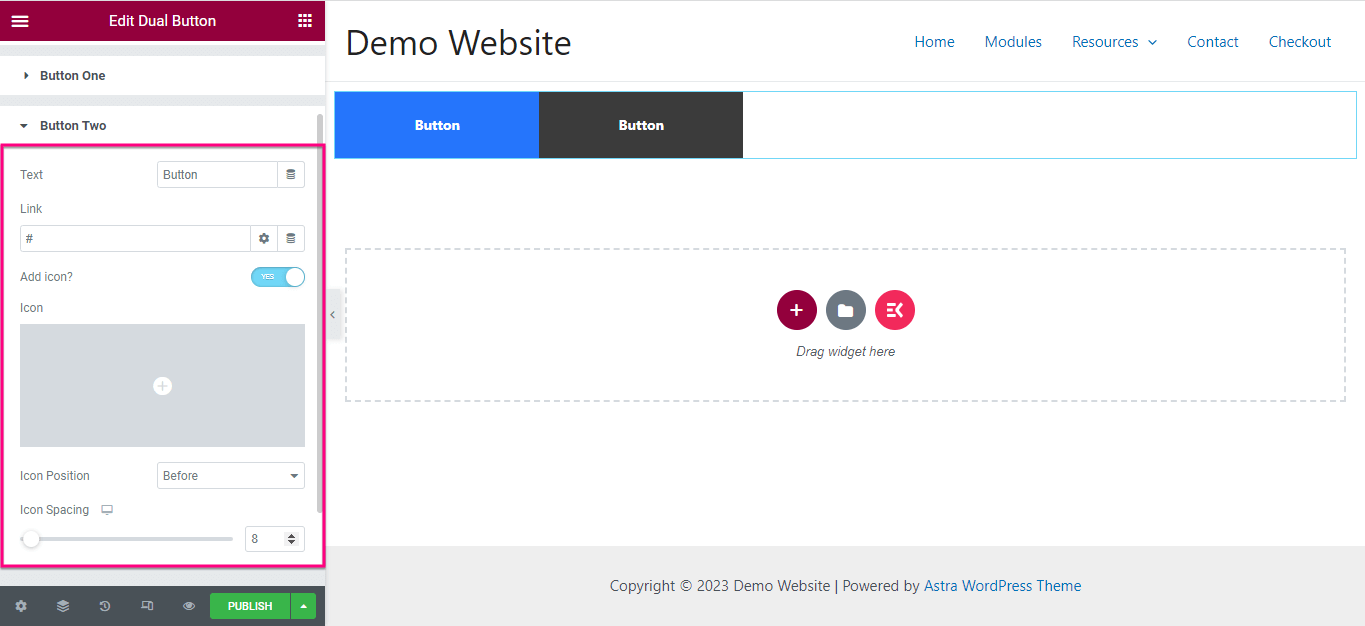
Sekarang, seperti pada langkah sebelumnya, sesuaikan Teks, Tautan, Ikon, posisi Ikon, dan jarak Ikon untuk Tombol Dua. Setelah melakukan perubahan pada tab konten, buka tab Gaya .

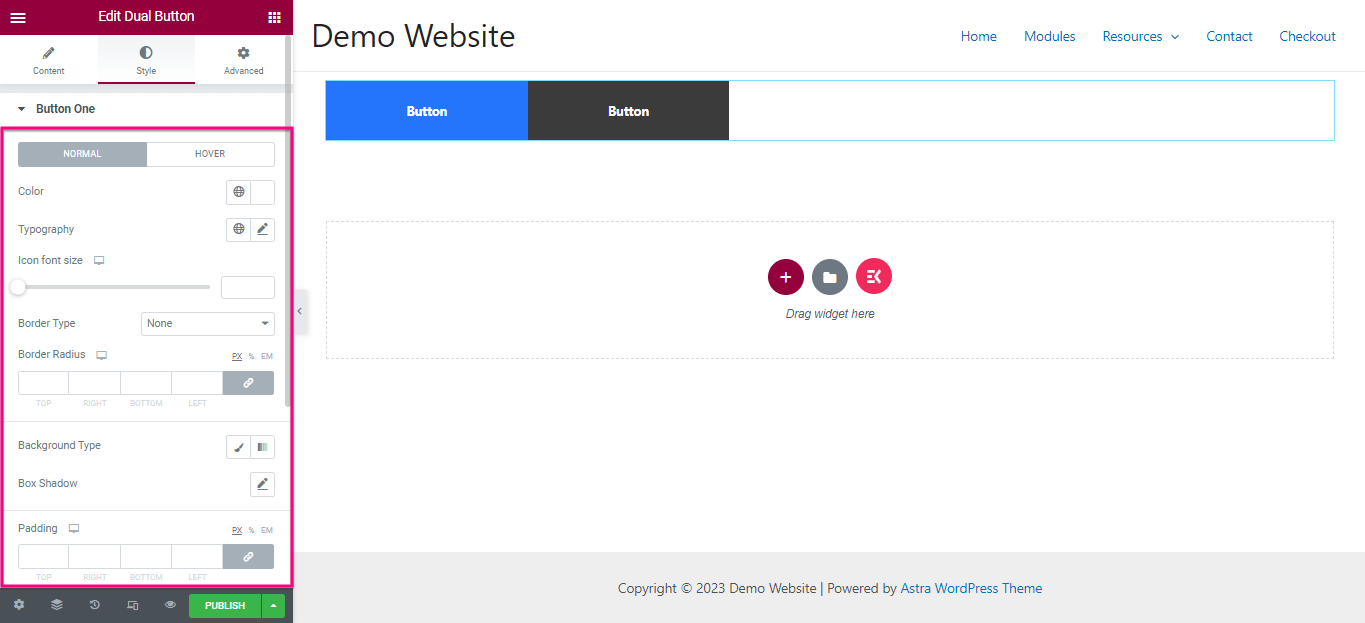
Dari sini, Anda harus mengedit Color , Typography , Icon font size , Button type , Button radius , Background Type , Box shadow , Padding , dll. Sekarang, lakukan penyesuaian gaya yang sama untuk tombol dua .

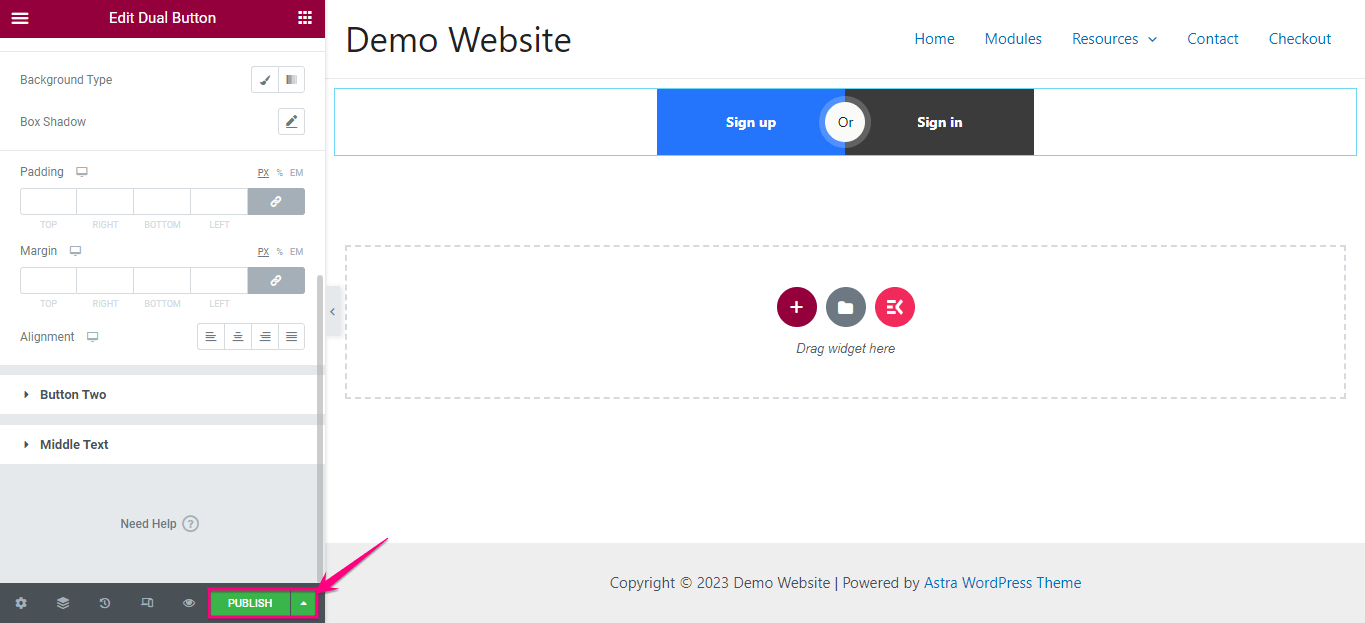
Langkah 4: Publikasikan tombol ganda di situs Anda.
Pada langkah terakhir, Anda perlu menekan tombol Terbitkan untuk menambahkan dua tombol berdampingan.

Coba tambahkan tombol ganda
Menambahkan tombol ganda dapat memengaruhi keterlibatan dan konversi situs Anda secara signifikan. Di seluruh blog ini, kami telah menunjukkan metode termudah dan paling sederhana untuk menambahkan tombol ganda yang tidak memerlukan keahlian tingkat lanjut.
Apa pun metode yang Anda pilih, penting untuk mempertimbangkan praktik terbaik yang membuka pintu untuk penyesuaian tanpa batas. Jadi, lanjutkan dan bereksperimen untuk menambahkan dua tombol menarik yang berdampingan di situs web Anda dengan proses yang paling nyaman.
