Cara Menambahkan Perkiraan Waktu Membaca di WordPress (Gutenberg, Elementor, dan Lainnya)
Diterbitkan: 2022-11-22Mungkin ada saatnya ketika kita mencoba membaca sebuah artikel dari sebuah website, kita bertanya-tanya berapa lama waktu yang dibutuhkan untuk membaca keseluruhan postingan dan mulai scroll ke bawah sampai akhir konten untuk mendapatkan perkiraan waktu yang dibutuhkan untuk menyelesaikan membaca dia. Dan begitu kita mendapatkannya, kita mulai membaca secara nyata. Dan untuk saat itu, kita mungkin menghargai sedikit informasi tentang berapa banyak waktu yang dibutuhkan sebelum kita membacanya.
Menambahkan perkiraan waktu membaca untuk posting blog Anda adalah cara yang bagus untuk membantu pengguna yang menghabiskan banyak waktu untuk melahap konten di web. Itu tidak harus mengganggu atau mengalihkan perhatian pengguna dari terlibat dengan konten, mungkin kalimat pendek seperti "waktu baca 3 menit" di atas konten sudah cukup untuk itu.
Tutorial ini akan menunjukkan kepada Anda cara menambahkan perkiraan waktu membaca di WordPress tanpa plugin tambahan dan menampilkannya di posting blog Anda apakah Anda menggunakan Gutenberg, Elementor, Divi, dan editor apa pun selama itu mendukung penggunaan kode pendek.
Menambahkan Estimasi Waktu Membaca di WordPress
Setelah Anda mengetahui manfaat menambahkan perkiraan waktu membaca ke posting blog Anda dan Anda telah memutuskan untuk menggunakannya untuk situs Anda, mari mulai menambahkannya sekarang!
Sebelum memulai, kami sarankan untuk membuat cadangan situs Anda dan menggunakan tema anak untuk menghindari kerusakan tema induk atau kehilangan perubahan saat Anda memperbarui tema. Setelah Anda siap, mari masuk ke langkah-langkah praktisnya!
Langkah 1: Menambahkan Kode Perkiraan Waktu Membaca
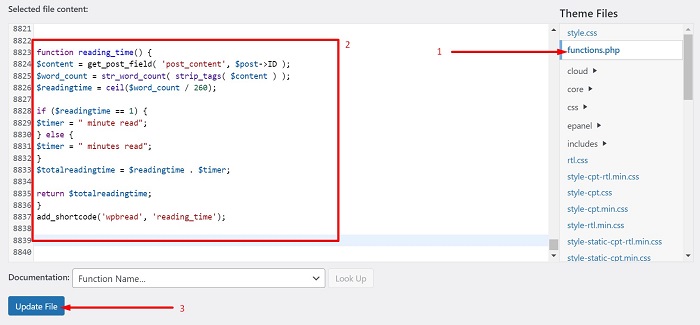
Langkah pertama adalah menambahkan perkiraan waktu membaca kode ke file functions.php tema Anda. Untuk melakukannya, navigasikan ke Penampilan → Editor File Tema dari dasbor admin WordPress Anda untuk membuka halaman Edit Tema . Dan di halaman itu, klik Fungsi Tema ( functions.php ) dari daftar File Tema untuk membuka editor filenya. Setelah editor terbuka, tambahkan kode berikut ke bagian bawah editor file.
fungsi reading_time() {
$konten = get_post_field( 'post_content', $post->ID );
$jumlah_kata = str_jumlah_kata(strip_tags( $isi ) );
$waktu membaca = ceil($jumlah_kata / 260);
if ($waktu membaca == 1) {
$timer = "menit dibaca";
} kalau tidak {
$timer = "menit dibaca";
}
$totalwaktubaca = $waktubaca . $pewaktu;
return $totalreadingtime;
}
add_shortcode('wpbread', 'reading_time');Berikut adalah tangkapan layar tentang bagaimana kode ditempatkan di editor file.

Apa yang dilakukan kode di atas adalah mendapatkan total kata dari konten posting dan kemudian membaginya dengan 260 yang merupakan waktu membaca senyap rata-rata untuk orang dewasa dalam bahasa Inggris menurut penelitian oleh ScienceDirect. Anda dapat memperbarui nomor dan mengubah teks "baca menit" jika perlu.
Setelah kode terpasang, simpan perubahan yang dilakukan pada file dengan mengklik tombol Perbarui File .
Langkah 2: Menampilkan Perkiraan Waktu Membaca
Langkah selanjutnya adalah memanggil perkiraan waktu membaca sehingga akan muncul sebelum konten posting blog Anda. Langkah ini akan memandu Anda untuk menampilkan perkiraan waktu membaca di postingan blog Anda untuk pengguna Gutenberg, pengguna Elementor, pengguna Divi, dan lainnya.
Gutenberg
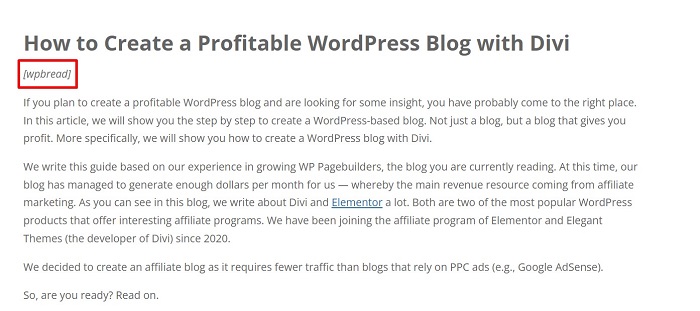
Untuk menampilkan perkiraan waktu baca sebelum konten blog di Gutenberg, Anda hanya perlu menempatkan shortcode [wpbread]

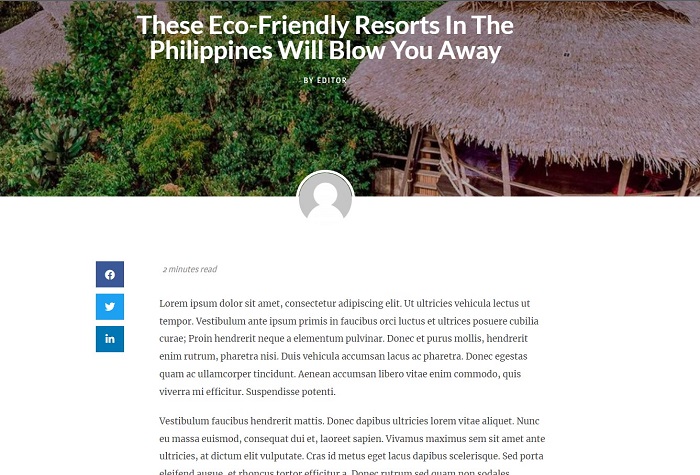
Seperti yang Anda lihat dari gambar di atas, kami menempatkan kode pendek di antara judul dan konten dan teks miring. Anda dapat melihat hasilnya pada gambar di bawah ini.

Viola, perkiraan waktu membaca ada tepat di atas konten kita.

Elementor
Jika Anda menggunakan Elementor Pro sebagai pembuat halaman, Anda akan dengan mudah menampilkan perkiraan waktu baca untuk semua posting blog Anda. Anda hanya perlu melakukan langkah pertama dari tutorial ini dan membuat tata letak posting tunggal atau mengeditnya jika Anda sudah memilikinya melalui pembuat tema, lalu menambahkan elemen shortcode ke dalam tata letak.
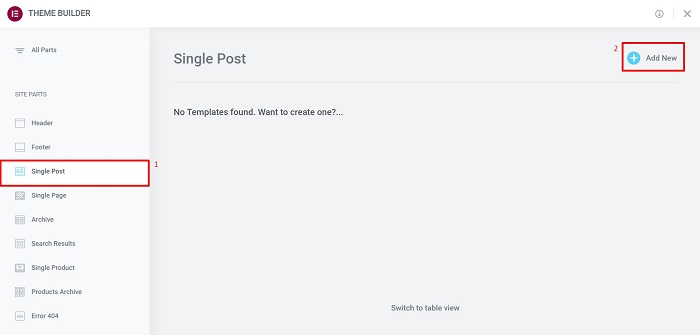
Setelah Anda melakukan langkah pertama, mulailah dengan menavigasi ke Templat → Pembuat Tema dari dasbor WordPress Anda. Setelah Anda berada di dalam halaman Theme Builder , klik pada blok Single Post lalu klik tombol add a new untuk membuat tata letak posting tunggal.

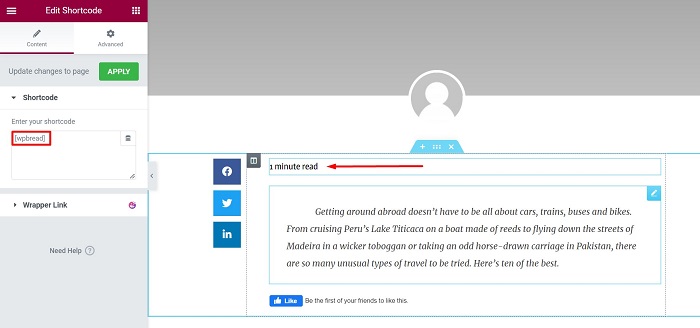
Setelah Anda berada di editor visual Elementor, tambahkan semua elemen yang Anda perlukan untuk membuat tata letak posting tunggal atau Anda dapat menggunakan salah satu tata letak posting tunggal yang kami buat di sini, lalu tambahkan elemen Shortcode sebelum konten posting dan tempatkan [wpbread] kode pendek ke dalamnya.

Sekarang, perkiraan waktu membaca akan muncul sebelum konten posting Anda. Terakhir, ubah warna teks dan miringkan teks menggunakan potongan CSS berikut agar lebih menarik tetapi tidak mengganggu.
pemilih .elementor-kode pendek{color:#969696;
font-style: miring;
}Setelah Anda puas dengan tata letak Anda, publikasikan tata letak Anda lalu atur kondisinya ke Post → All lalu lanjutkan untuk melihat hasilnya di salah satu postingan Anda dari ujung depan.

Divi
Menampilkan perkiraan waktu membaca untuk semua posting blog Anda menggunakan Divi Builder semudah Anda menambahkan modul tombol atau modul lainnya ke tata letak posting tunggal Anda dari Divi Theme Builder. Setelah Anda menempatkan kode dari langkah pertama ke file functions.php Anda, navigasikan ke Divi → Pembuat tema untuk membuat tata letak posting tunggal, atau jika Anda sudah menyiapkan tata letaknya, lanjutkan dengan mengklik ikon pensil untuk mengeditnya .
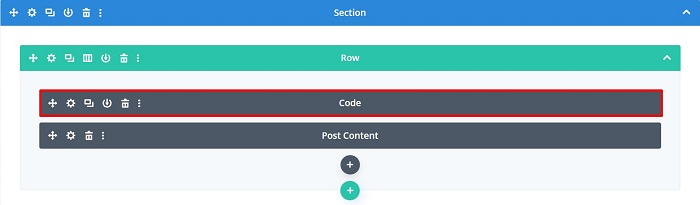
Setelah Anda berada di editor Divi, tambahkan modul yang diperlukan untuk posting blog Anda, lalu tambahkan modul kode tepat di atas modul Konten Posting Anda.

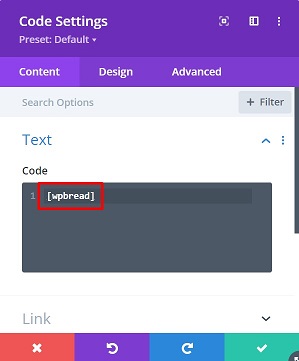
Lanjutkan dengan menambahkan kode pendek [wpbread] ke editor Kode di dalam pengaturan modul kode.

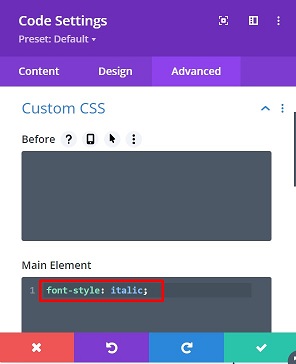
Setelah perkiraan kode bacaan muncul, Anda mungkin ingin sedikit mengubah gayanya dengan menambahkan cuplikan CSS ke modul. Misalnya, kita mengubah teks menjadi miring, dengan menambahkan potongan CSS berikut pada tab Advanced → Custom CSS → Main Element .
-
font-style: italic;

Setelah Anda selesai menata gaya, simpan perubahan yang baru saja Anda buat untuk tata letak posting tunggal Anda.

Editor lainnya
Jika Anda menggunakan editor lain selain tiga yang kami bahas, selama itu mendukung penggunaan shortcode, Anda selalu dapat menambahkan perkiraan waktu baca untuk situs web Anda. Untuk melakukannya, lakukan saja langkah pertama lalu tempatkan shortcode [ ke elemen atau modul kode apa pun yang ditawarkan editor.wpbread]
Garis bawah
Mungkin ada saatnya ketika kita mencoba membaca artikel dari sebuah situs web, kita bertanya-tanya berapa lama waktu yang dibutuhkan untuk membaca seluruh posting dan mulai menggulir ke bawah hingga akhir konten untuk memahami waktu yang dibutuhkan untuk menyelesaikan membaca dia. Menambahkan perkiraan waktu membaca untuk posting blog Anda adalah cara yang bagus untuk membantu pengguna yang menghabiskan banyak waktu untuk melahap konten di web. Artikel ini menunjukkan cara menambahkan perkiraan waktu membaca di postingan blog Anda untuk pengguna Gutenberg, pengguna Elementor, pengguna Divi, dan lainnya.
