Bagaimana Cara Mengaktifkan Caching Browser Menggunakan Cloudflare Di WordPress?
Diterbitkan: 2022-06-02Cache browser adalah teknik untuk mempercepat situs web Anda dengan meminta browser untuk menyimpan atau "menyimpan" file statis untuk jangka waktu tertentu sehingga tidak perlu diunduh lagi pada kunjungan berikutnya. Itu semua ada untuk itu secara singkat.
Dalam tutorial ini kita akan belajar cara menambahkan header kedaluwarsa di Cloudflare yang pada dasarnya memberi tahu browser berapa lama harus men-cache sumber daya statis.
Jika Anda ingin menggunakan cache browser, Anda harus memberi tahu browser web berapa lama mereka harus menyimpan file gambar, CSS, dan Javascript secara lokal di browser klien. Peramban pengguna akan menggunakan lebih sedikit data saat menjelajahi halaman situs web Anda jika standar dan pengaturan tertentu digunakan (karena perlu mengunduh lebih sedikit file). Penggunaan cache browser di WordPress menghasilkan waktu pemuatan yang lebih cepat untuk situs web Anda.
Daftar isi
Apa itu Cache Peramban?
Caching adalah proses menyimpan data dalam cache. Cache tidak lebih dari ruang penyimpanan sementara untuk data.
Penyimpanan sementara konten di browser web disebut sebagai cache browser. Peramban web pengunjung mengunduh dan menyimpan berbagai sumber daya situs web di drive lokal. Gambar, file HTML, dan file JavaScript ada di antara mereka. Halaman web akan dimuat dengan cepat dan konsumsi bandwidth akan diturunkan saat pengguna mengunjungi situs web berikutnya.
Keuntungan dari Caching
Halaman web dapat diambil sebelumnya dan di-cache pada klien, proxy, dan server. Caching online memiliki sejumlah keunggulan, termasuk peningkatan kinerja web.
- Caching menurunkan konsumsi bandwidth, menurunkan lalu lintas jaringan, dan mengurangi kemacetan jaringan.
- Karena dua alasan, caching mengurangi latensi akses:
- a) Dokumen yang sering dikunjungi diambil dari cache proxy lokal daripada dari server data yang jauh, mengurangi penundaan transmisi.
- b) Karena caching mengurangi lalu lintas jaringan, dokumen yang tidak di-cache dapat diambil lebih cepat daripada tanpanya, berkat berkurangnya kemacetan di sepanjang jalur dan beban kerja server yang lebih rendah.
- Dengan mendistribusikan data di antara cache proxy di seluruh WAN, caching meminimalkan beban kerja server web yang jauh.
- Klien dapat memperoleh salinan cache di proxy jika server jauh tidak tersedia karena crash atau partisi jaringan. Akibatnya, ketangguhan layanan Web ditingkatkan.
Bagaimana Cache Browser Bekerja?
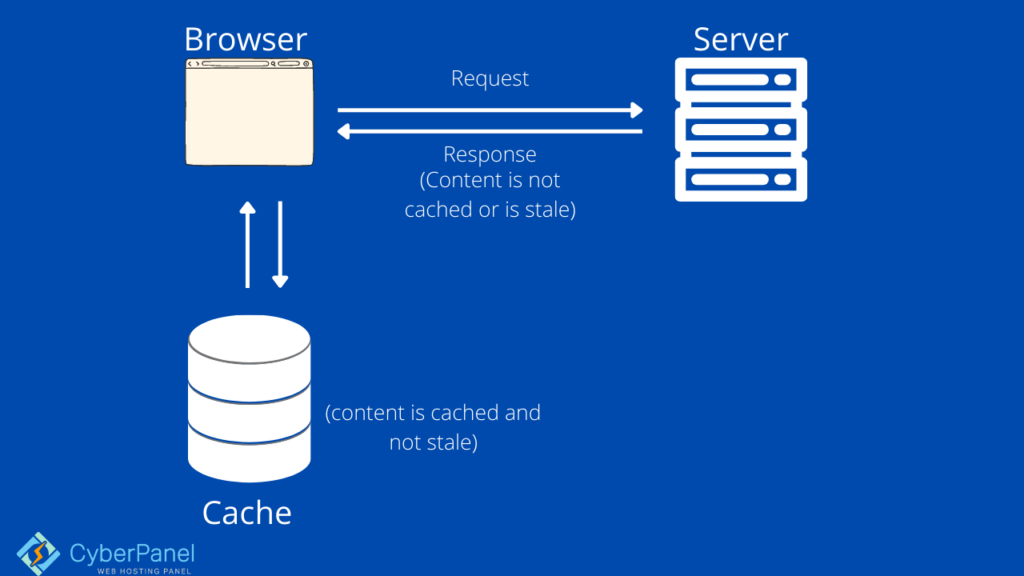
Penjelasan tentang cara kerja cache browser ditunjukkan pada grafik di bawah ini.

Server web mengumpulkan data dari situs web dan mengirimkannya ke jendela browser. Tergantung pada apakah pengunjung adalah pengunjung pertama kali atau telah mengunjungi situs, caching dilakukan.
Mari kita lihat dua contoh ini untuk melihat cara kerja caching.
Kasus 1: Pengguna pertama kali
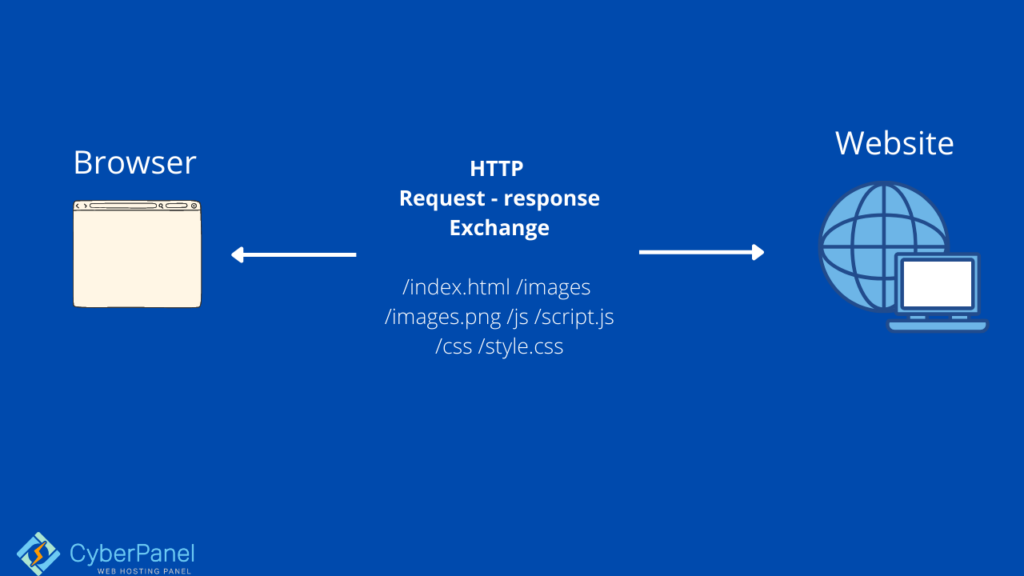
Grafik di bawah ini menggambarkan keadaan di mana seseorang mengunjungi situs web untuk pertama kalinya.

Browser web mengumpulkan data dari server web saat Anda mengakses situs web untuk pertama kalinya. Ini karena fakta bahwa sumber daya online belum di-cache. Peramban internet kemudian akan menyimpan sumber daya online dalam cache sehingga Anda dapat memiliki pengalaman yang lebih baik saat mengunjungi situs web berikutnya.

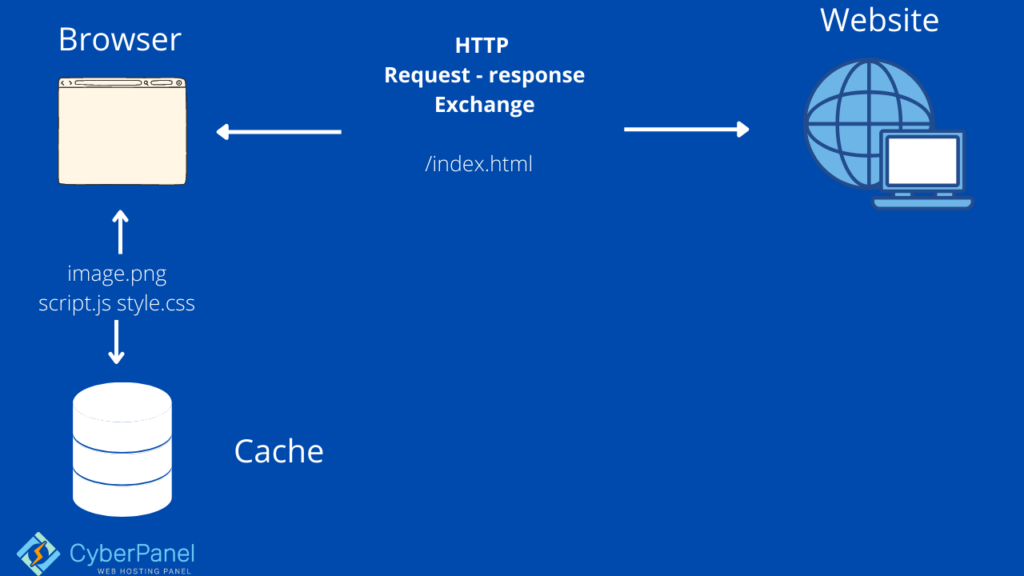
Kasus 2: Pengguna telah mengunjungi situs web.
Jika pengguna mengunjungi situs web untuk kedua kalinya pada perangkat komputasi yang sama, kunjungan kedua akan dimuat lebih cepat daripada yang pertama. Ini karena browser web akan menggunakan cache untuk mendapatkan sumber daya web statis seperti gambar, CSS, dan JavaScript. Halaman HTML akan dikirimkan melalui web browser.
Skenario kasus ini digambarkan dalam grafik di bawah ini.

Visualisasi di atas menyiratkan bahwa informasi tersebut terkini. Istilah "konten segar" mengacu pada hal-hal yang belum kedaluwarsa dan dapat diambil dari cache. Materi basi adalah konten yang telah melewati tanggal kedaluwarsa cache dan hanya dapat diperoleh dari server web.
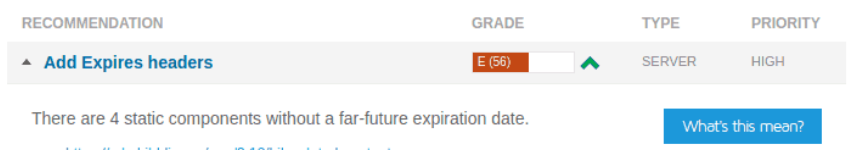
Analisis situs Anda menggunakan GTMetrix
Anda mungkin telah melihat kesalahan "Tambahkan header Kedaluwarsa" jika Anda menggunakan GTmetrix untuk menilai situs Anda.

Bagaimana cara memeriksa header caching di browser Anda?
Header respons digunakan oleh cache browser. Browser mengirimkan 'header permintaan' dengan setiap permintaan HTTP, dan server merespons dengan 'header respons' dan data.
Server menentukan header respons yang disebut 'cache-control' yang memberi tahu browser berapa banyak file yang di-cache (dalam detik).
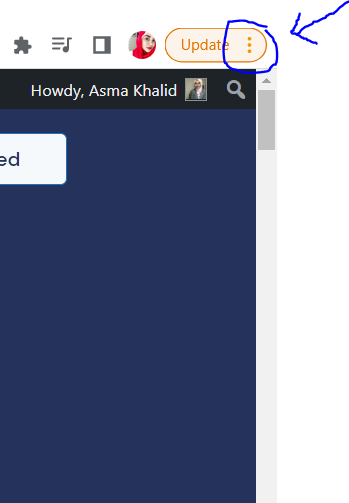
Klik pada tiga titik (menu kebab) di kanan atas browser chrome Anda

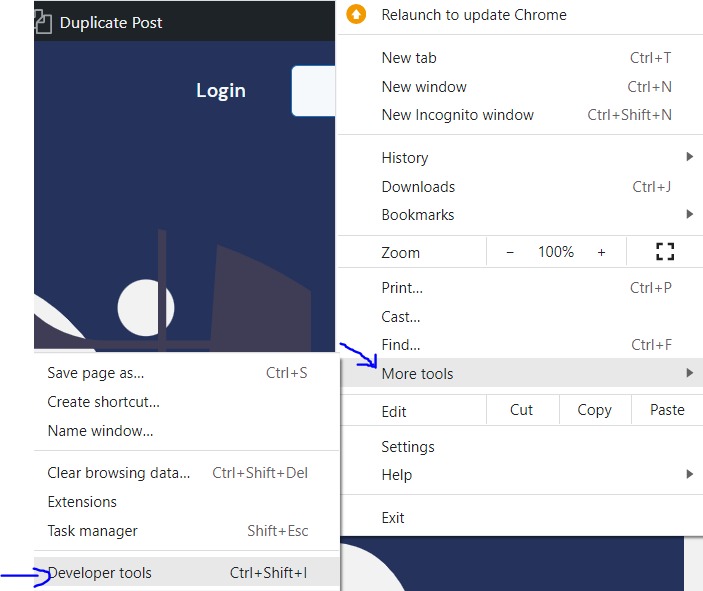
Klik Alat lainnya -> alat pengembang

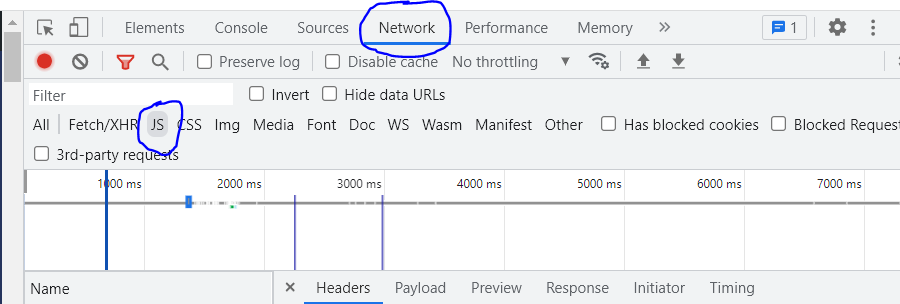
Di Network -> js , Anda akan menemukan folder yang diperlukan.

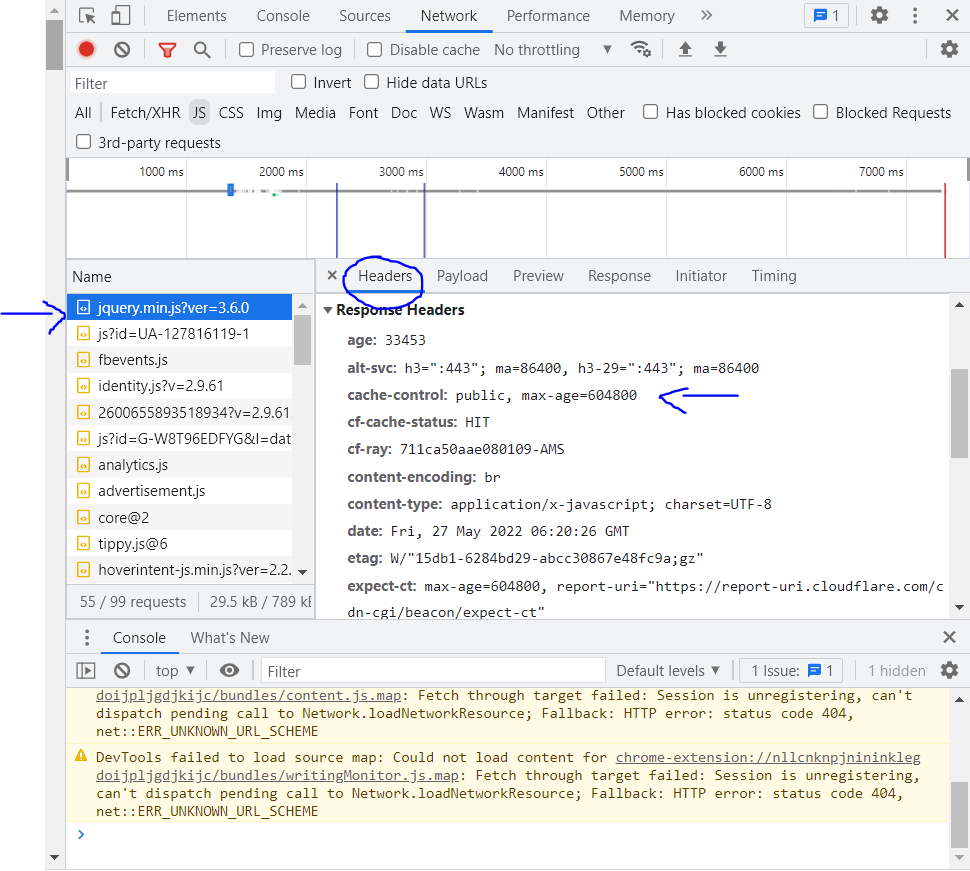
Buka file jquery dan klik Header untuk mengamati kontrol cache .

Seperti yang Anda lihat, file cache secara instan dimuat dari drive atau memori (RAM).
Cache browser memungkinkan Anda melakukan hal berikut:
- Beban server harus dikurangi.
- Kurangi waktu yang diperlukan untuk memuat halaman
- Potong biaya bandwidth Anda.
Bagaimana Mengaktifkan Caching Browser menggunakan Cloudflare (Tambahkan Header Kedaluwarsa Cloudflare)?
Jika Anda menggunakan Cloudflare, Anda dapat dengan mudah menambahkan header kedaluwarsa ke setiap permintaan hanya dengan dua klik dan tanpa plugin.
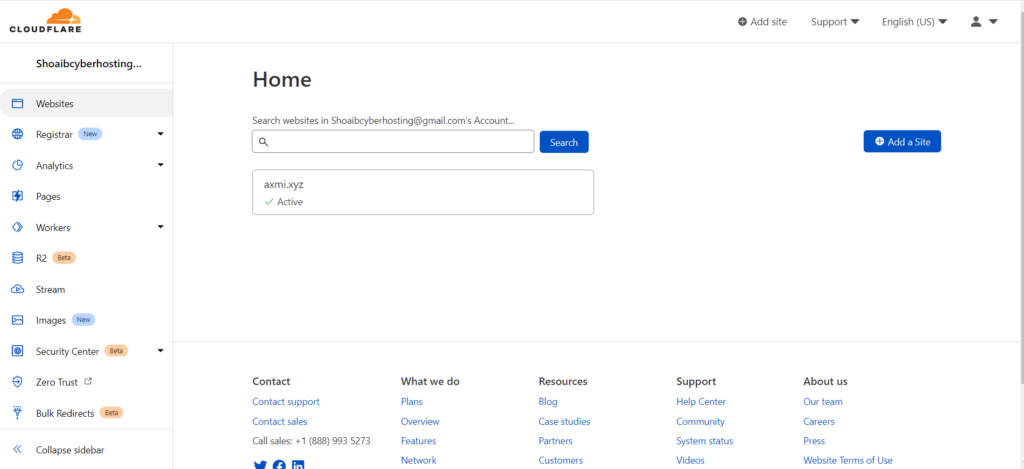
Buka dasbor Cloudflare
Masukkan domain Anda

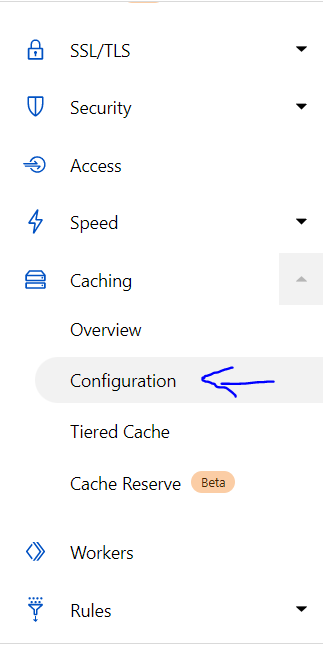
Klik Caching -> Konfigurasi dari menu sisi kiri

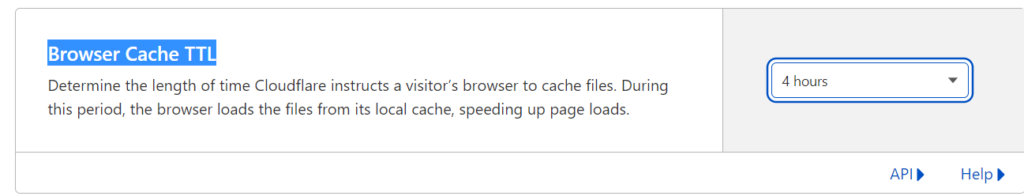
Gulir ke bawah ke "Browser Cache TTL" dan ubah durasinya sesuai

Ini akan diatur ke 4 jam secara default. Ubah ke sesuatu yang bertahan lebih dari dua bulan, dan Anda selesai!
Kesimpulan
Cache browser adalah strategi untuk meningkatkan situs web Anda dengan menginstruksikan browser untuk menyimpan atau "men-cache" file untuk jangka waktu tertentu sehingga file tersebut tidak perlu diambil lagi pada beberapa kunjungan. Singkatnya, hanya itu yang ada.
Jika Anda ingin menggunakan cache browser, Anda perlu memberi tahu browser web berapa lama mereka harus menyimpan file gambar, CSS, dan Javascript di browser klien. Jika standar dan pengaturan tertentu diterapkan, browser pengguna akan menggunakan lebih sedikit data saat menjelajahi halaman situs web Anda. Penggunaan cache browser di WordPress mengurangi waktu yang diperlukan untuk memuat situs web Anda.
