Cara Menambahkan Bidang Ekstra ke Halaman Checkout WooCommerce
Diterbitkan: 2023-09-05Jika Anda berbisnis online, Anda pasti sudah mengetahui pentingnya halaman checkout. Terkadang Anda mungkin perlu melakukan penyesuaian pada situs web eCommerce Anda karena persyaratan tertentu.
Dalam tutorial ini, kami akan menunjukkan cara menyesuaikan halaman checkout WooCommerce dan menambahkan kolom tambahan ke dalamnya. Kami akan membahas dua cara untuk menyelesaikan pekerjaan Anda:
- Tambahkan Bidang Ekstra ke Halaman Checkout WooCommerce Menggunakan Kode (untuk pengguna teknis)
- Tambahkan Bidang Ekstra ke Halaman Checkout WooCommerce Menggunakan Plugin WordPress (untuk pengguna non-teknis).
Sebelum melompat ke tutorial, mari kita cari tahu apa itu halaman checkout.
Apa itu Halaman Pembayaran WooCommerce?
Halaman checkout adalah istilah eCommerce yang mengacu pada halaman yang ditampilkan kepada pelanggan selama proses checkout langkah demi langkah. Umumnya, ini adalah halaman terpenting bagi penjual dan pelanggan.
Pelanggan harus memberikan informasi penting seperti alamat, detail penagihan, dan metode pembayaran di halaman ini. Dan jika halaman ini menghasilkan kesalahan, tidak ada pelanggan yang dapat melakukan pembelian apa pun! Jadi bisa kita bayangkan betapa pentingnya halaman ini bagi para penjual.
Saat Anda menggunakan WordPress untuk mendukung situs web Anda dan WooCommerce sebagai solusi eCommerce, Anda akan mendapatkan halaman checkout Anda sendiri. Namun, sebagai solusi gratis, WooCommerce tidak memberi Anda kesempatan untuk menyesuaikan halaman checkout WooCommerce dari pengaturan.
Jadi, bagaimana Anda menyesuaikan halaman checkout WooCommerce jika diperlukan? Nah, sekarang kami akan menunjukkan kepada Anda trik untuk menyesuaikan halaman checkout WooCommerce.
Bagaimana Cara Menambahkan Bidang Ekstra ke Halaman Checkout WooCommerce?

Menambahkan kolom khusus ke halaman checkout WooCommerce terkadang bisa menjadi tugas yang menantang. Tutorial ini akan memandu Anda melalui prosesnya. Setelah membaca blog ini, Anda akan mengetahui cara menambahkan kolom khusus ke halaman checkout WooCommerce. Mari selami lebih dalam:
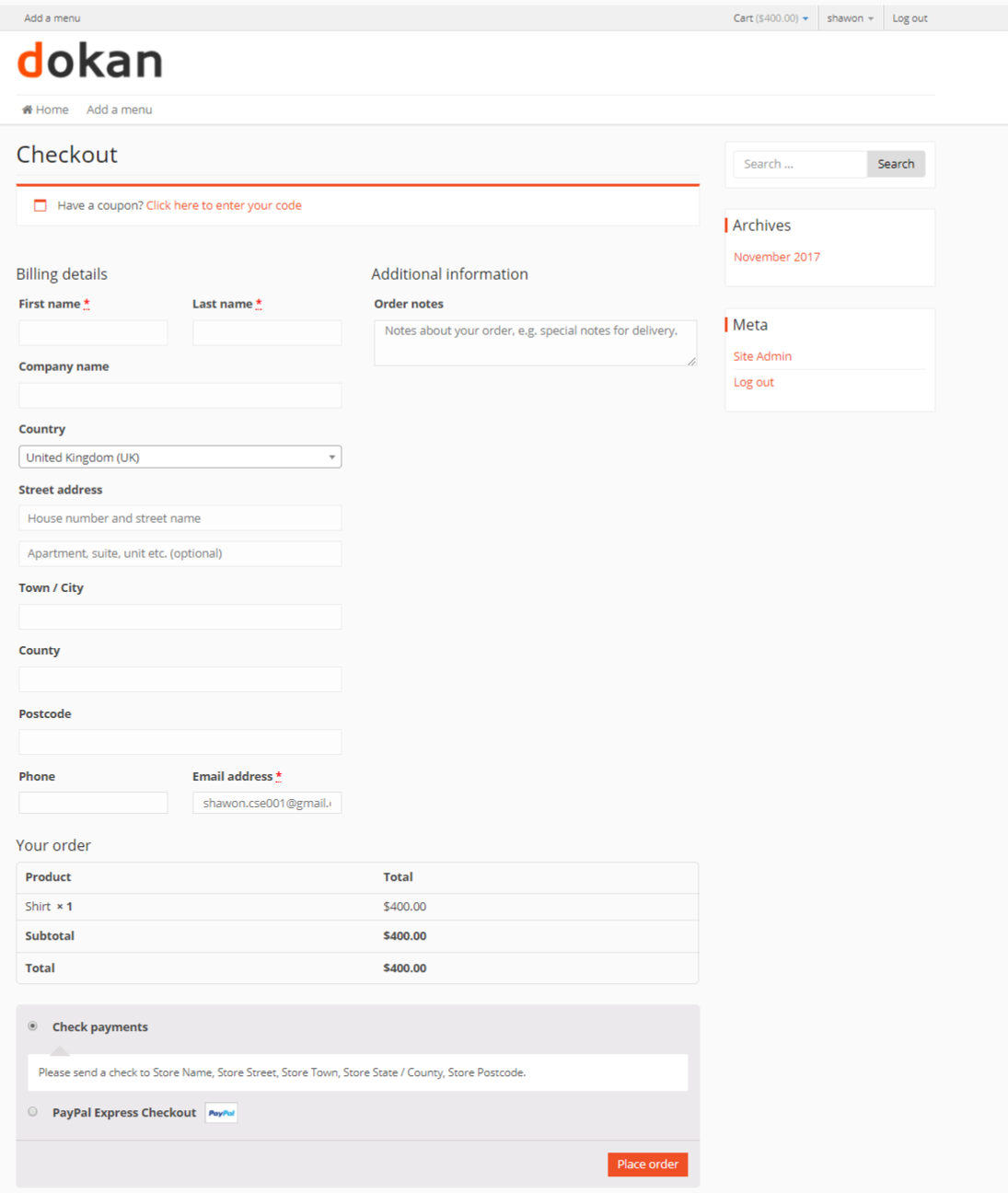
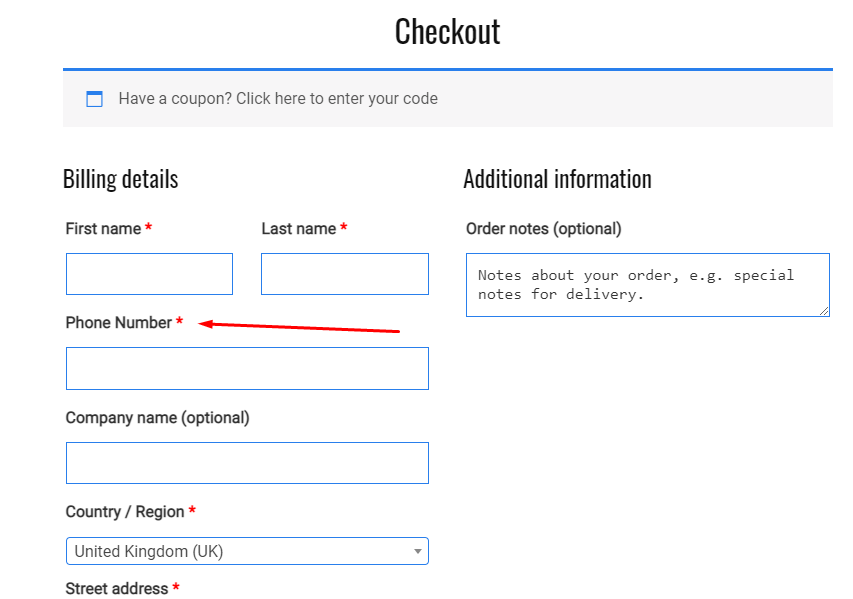
Bayangkan ini adalah halaman checkout default Anda.

Ada dua pendekatan berbeda yang akan membantu Anda menambahkan bidang khusus ke halaman checkout di WooCommerce. Yaitu-
- menggunakan pengkodean khusus (untuk pembuat kode)
- menggunakan plugin WordPress (untuk non-coder)
1. Tambahkan Bidang Tambahan ke Halaman Checkout WooCommerce Melalui Pengkodean
Bagi orang yang mengetahui cara membuat kode atau memiliki pengetahuan dasar coding dapat mengikuti pendekatan ini. Metode ini menambahkan bidang khusus ke halaman checkout menggunakan kode yang diberikan di bawah ini. Untuk memulai dengan kode halaman checkout WooCommerce, ikuti langkah-langkah di bawah ini:
Pertama, Anda perlu melakukan tindakan pada file function.php kami . Salin seluruh kode ini ke file function.php tema Anda.
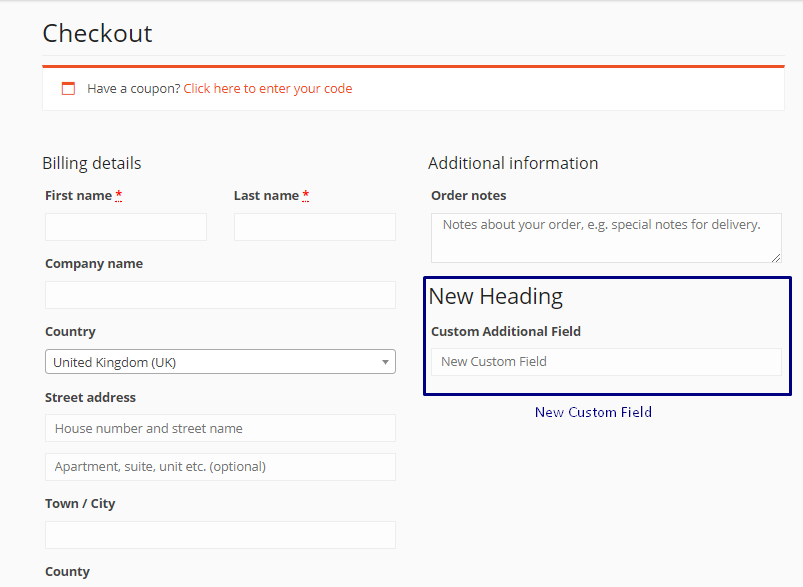
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }Setelah menambahkan kode ini, halaman checkout akan muncul seperti ini:

Untuk validasi data bidang khusus, Anda dapat menggunakan kode yang diberikan di bawah ini:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } Jadi kami telah menambahkan kolom pengganti ke halaman checkout bersama dengan pemeriksaan validasi! Besar!
Mari kita konfirmasikan bahwa detail yang dimasukkan ke dalam bidang khusus oleh klien, sedang disimpan atau tidak.

Ini dapat dilakukan dengan menggunakan kode di bawah ini:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Tambahkan Bidang Kustom ke Halaman Checkout WooCommerce Menggunakan Plugin
Dengan baris kode di atas, kami telah menambahkan kolom khusus ke toko web WooCommerce kami!
Jika Anda bukan pembuat kode, Anda juga dapat menggunakan plugin untuk menambahkan kolom baru ke halaman checkout. Ada banyak plugin yang bisa digunakan untuk tujuan ini. Beberapa adalah sebagai berikut-
- Manajer Pembayaran WooCommerce
- Editor Bidang Checkout
- Editor dan Manajer Bidang Checkout untuk WooCommerce
Dengan menggunakan plugin ini, siapa pun yang tidak memiliki pengetahuan coding dapat menambahkan kolom khusus tambahan ke halaman checkout WooCommerce. Mari kita lihat cara menambahkan bidang dengan Checkout Field Editor dan Manager untuk WooCommerce .
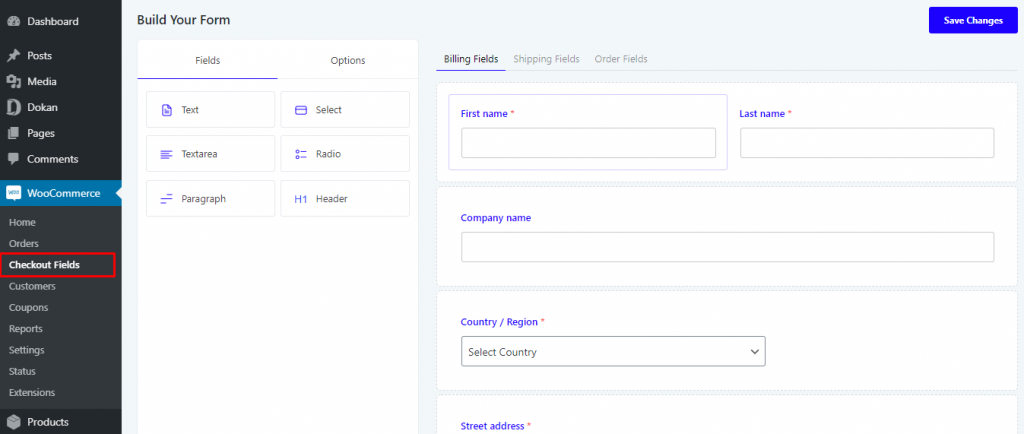
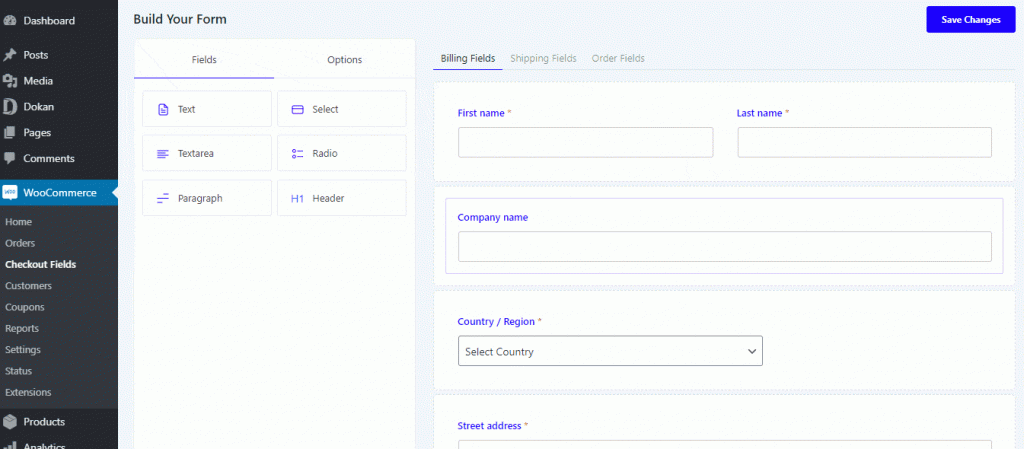
Cukup instal dan aktifkan plugin. Anda akan menemukan menu baru di bawah WooCommerce yaitu 'Bidang Checkout'. Navigasikan ke Dasbor Admin WP > WooCommerce > Bidang Checkout .

Di sisi kiri, di bawah opsi Bidang , Anda dapat menemukan 6 jenis bidang berbeda. Bergantung pada jenis bidang yang ingin Anda tambahkan, pilihlah yang sesuai. Kami ingin menambahkan kolom untuk nomor telepon, jadi kami memilih Text . Kami hanya akan menyeret tombol Teks ke bawah bidang nama.

Saat menambahkan kolom baru, perhatikan bagaimana kami menjadikan kolom tersebut sebagai kolom wajib . Anda dapat memilih untuk tidak melakukan hal itu jika Anda tidak membutuhkan bidang tersebut sebagai bidang yang wajib diisi.
Dengan cara yang sama, Anda dapat menambahkan jenis bidang apa pun yang ditawarkan plugin ini.
Anda akan menemukan bidang baru ditambahkan ke halaman checkout Anda. Mudah, bukan?


Tambahkan Bidang ke Checkout WooCommerce – Catatan Akhir
Mulai sekarang, Anda tahu cara menambahkan kolom checkout WooCommerce tambahan dan itu tidak terlalu sulit sama sekali.
Sekarang, apa pun alasannya- permintaan klien wajib atau kebutuhan Anda sendiri, Anda siap untuk menyesuaikan halaman checkout WooCommerce!
Jika Anda memiliki pertanyaan, jangan ragu untuk berkomentar. Kami berjanji akan menghubungi Anda kembali.
