Cara Menambahkan Bidang Ekstra di Formulir Pembayaran WooCommerce
Diterbitkan: 2020-09-21 Jika Anda menjalankan toko WooCommerce, maka Anda sudah tahu tentang pentingnya halaman checkout. Namun, ada kalanya Anda perlu menambahkan bidang tambahan di formulir checkout WooCommerce atau bidang checkout khusus lainnya di halaman checkout sesuai dengan persyaratan proyek Anda. Ini bisa menjadi pekerjaan yang berat bagi beberapa pemilik toko WooCommerce dan itulah sebabnya saya memutuskan untuk membuat tutorial singkat tentang bagaimana Anda dapat menambahkan bidang tambahan di formulir checkout WooCommerce.
Jika Anda menjalankan toko WooCommerce, maka Anda sudah tahu tentang pentingnya halaman checkout. Namun, ada kalanya Anda perlu menambahkan bidang tambahan di formulir checkout WooCommerce atau bidang checkout khusus lainnya di halaman checkout sesuai dengan persyaratan proyek Anda. Ini bisa menjadi pekerjaan yang berat bagi beberapa pemilik toko WooCommerce dan itulah sebabnya saya memutuskan untuk membuat tutorial singkat tentang bagaimana Anda dapat menambahkan bidang tambahan di formulir checkout WooCommerce.
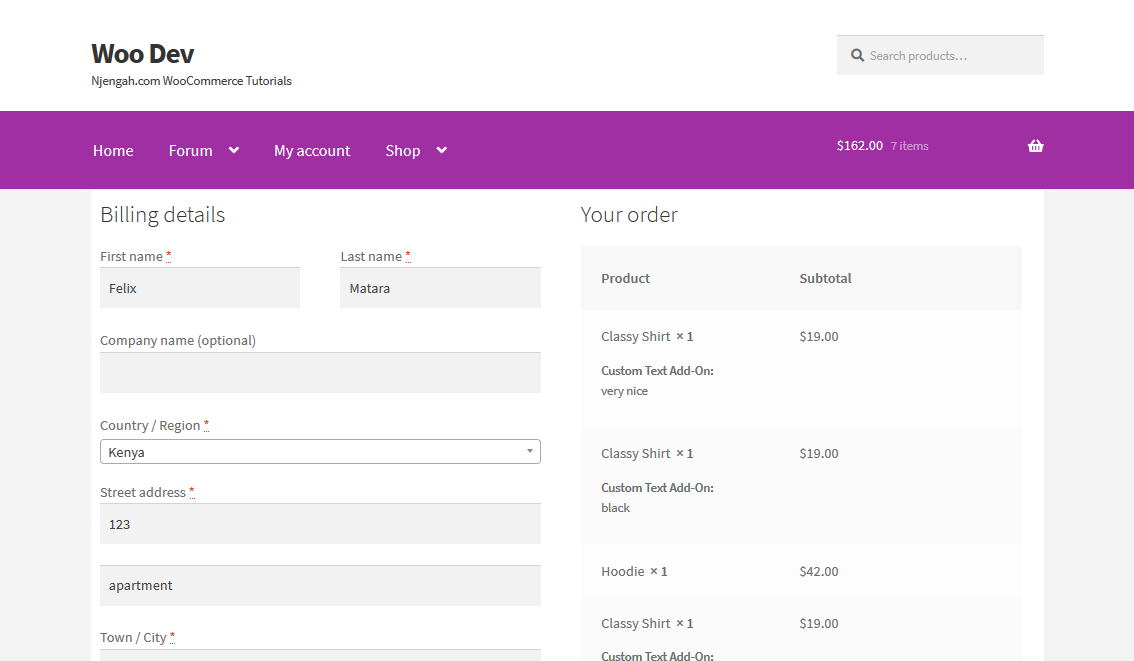
Halaman Pembayaran WooCommerce
Secara umum, halaman checkout adalah istilah eCommerce yang mengacu pada halaman yang ditampilkan kepada pelanggan selama proses checkout sistematis, pada langkah terakhir sebelum mereka melakukan pembelian. Ada beberapa cara untuk meningkatkan konversi halaman checkout tetapi salah satu caranya adalah dengan menambahkan bidang tambahan di formulir checkout WooCommerce yang terkait dengan produk spesifik Anda serta menghapus semua bidang halaman checkout yang tidak perlu.
Halaman ini berisi kolom-kolom yang harus diisi oleh pelanggan. Perlu juga disebutkan bahwa ini adalah halaman terpenting bagi penjual dan pelanggan, karena pelanggan harus memberikan informasi penting seperti alamat, detail tagihan, metode pembayaran, yang akan membantu penjual mengirimkan produk ke pelanggan. . 
Jika ada kesalahan pada halaman ini, tidak ada pelanggan yang dapat melakukan pembelian. Ini akan sangat mempengaruhi kinerja toko Anda, karena Anda tidak akan dapat melakukan penjualan.
Jika Anda menggunakan WooCommerce untuk memberi daya pada toko online Anda, Anda juga mendapatkan halaman checkout. Namun, jika Anda sudah familiar dengan WooCommerce maka Anda tahu bahwa itu tidak memberi Anda kesempatan untuk menyesuaikan halaman checkout Anda dari pengaturan.
Tambahkan Bidang Ekstra di Formulir Pembayaran WooCommerce
Ada banyak cara untuk memodifikasi halaman checkout toko WooCommerce Anda seperti menggunakan plugin pihak ketiga, ekstensi WooCommerce, atau pengembangan khusus.
Seperti yang telah saya sebutkan sebelumnya, bidang checkout kustom WooCommerce penting dalam perakitan untuk mendapatkan data lebih lanjut dari pembeli sebelum mereka menyelesaikan pesanan.
Ada kalanya Anda memerlukan beberapa informasi tambahan dari pelanggan Anda, dan Anda memerlukan bidang tambahan untuk melakukannya.
Sekarang setelah Anda mengetahui dasar-dasarnya, mari kita selami tutorialnya. Untuk menambahkan bidang khusus ke halaman checkout, kami akan menggunakan dua pendekatan:
- Menggunakan plugin.
- Membuat kode kustom.
a) Langkah-langkah untuk Menambahkan Bidang Ekstra ke Halaman Checkout WooCommerce Anda Menggunakan Kode
Solusi ini untuk individu yang tahu cara membuat kode seperti pengembang. Kode khusus ini akan membantu Anda menambahkan bidang khusus ke halaman checkout menggunakan beberapa langkah sederhana.
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Ketika halaman Theme Editor dibuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menambahkan field tambahan ke halaman checkout di WooCommerce .
- Tambahkan kode berikut ke file php :
/**
* Tambahkan bidang khusus ke halaman checkout
*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
fungsi custom_checkout_field($checkout)
{
echo '<div id="custom_checkout_field"><h2>' . __('Judul Baru') . '</h2>';
woocommerce_form_field('nama_bidang_kustom', larik(
'ketik' => 'teks',
'kelas' => larik(
'bentuk-baris-lebar-kelas-bidang-saya'
),
'label' => __('Bidang Tambahan Khusus') ,
'placeholder' => __('Bidang Kustom Baru') ,
),
$checkout->get_value('custom_field_name'));
echo '</div>';
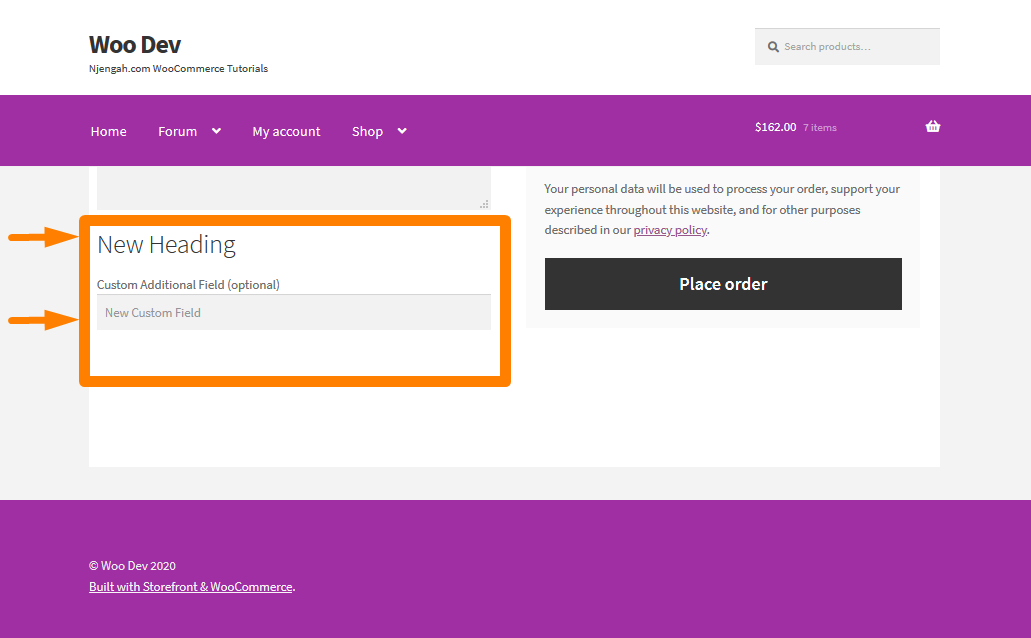
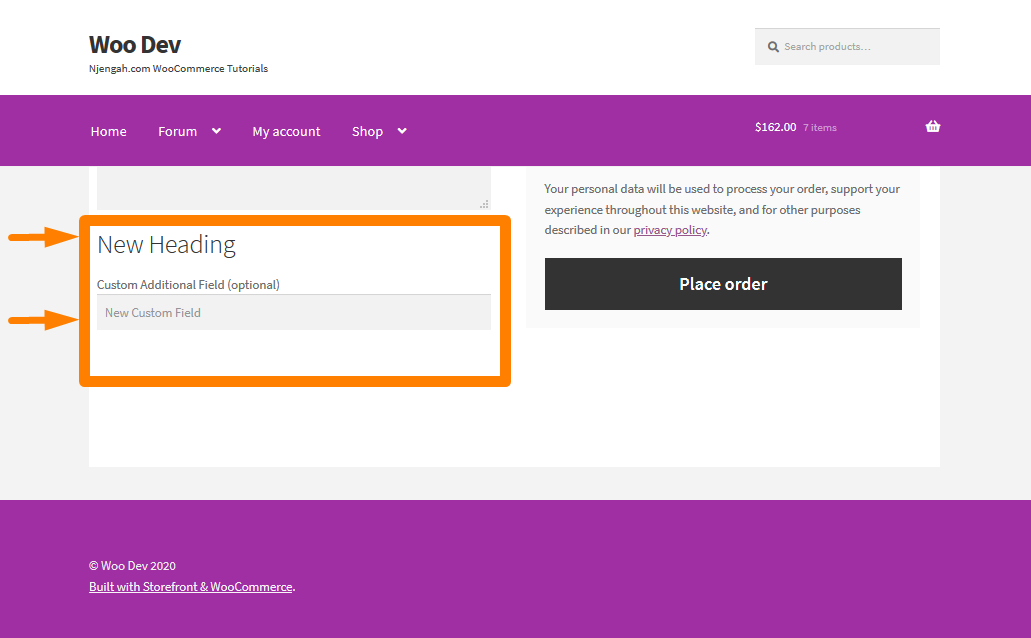
}- Untuk melihat hasilnya , Anda perlu me-refresh halaman checkout dan Anda akan melihat ini:

- Namun, penting untuk dicatat bahwa kita perlu memvalidasi data bidang khusus. untuk melakukannya, cukup tambahkan kode berikut ke file functions.php :
/**
* Proses Pembayaran
*/
add_action('woocommerce_checkout_process', 'customized_checkout_field_process');
fungsi customized_checkout_field_process()
{
// Tampilkan pesan kesalahan jika bidang tidak disetel.
if (!$_POST['customised_field_name']) wc_add_notice(__('Silakan masukkan nilai!') , 'error');
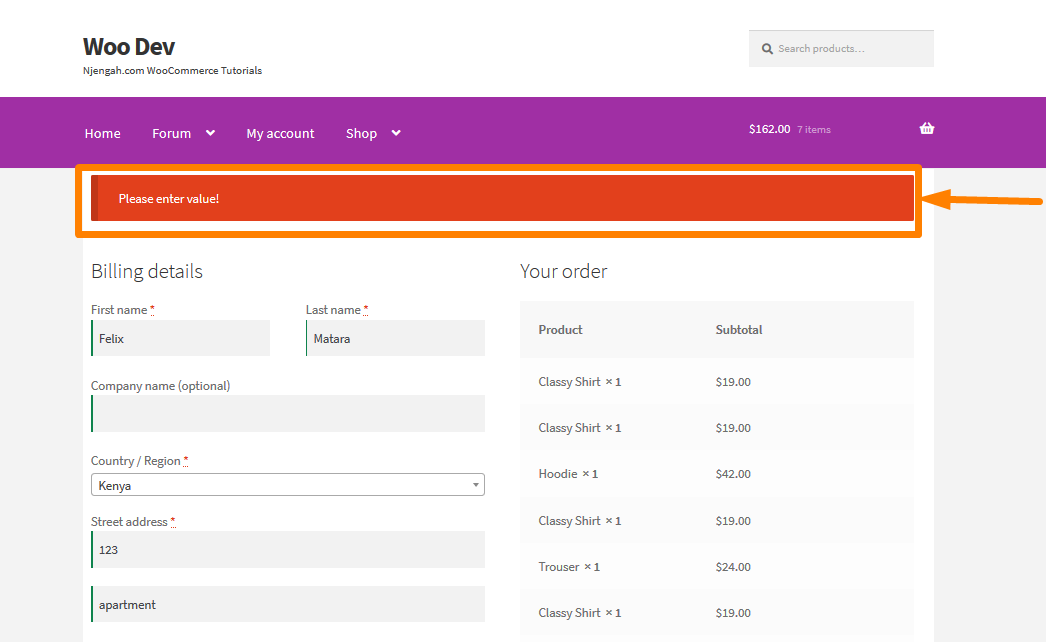
} Jika tidak ada input di bidang kustom, akan terjadi kesalahan dan ini akan menjadi hasilnya : 
- Sekarang kami telah menambahkan bidang checkout khusus dan kami telah memvalidasinya, sekarang mari kita konfirmasikan bahwa detail yang dimasukkan ke dalam bidang khusus sedang disimpan atau tidak . Ini dapat dilakukan dengan menggunakan kode berikut yang akan ditambahkan ke file functions.php :
/**
* Perbarui nilai yang diberikan di bidang khusus
*/
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
fungsi custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name']));
}
}Bagaimana Kode Bekerja.
Kode ini bekerja dalam tiga langkah sederhana. Dalam cuplikan kode pertama, saya membuat bidang khusus dengan judul. Kemudian snippet kedua untuk validasi jika ada input di custom field.

Cuplikan kode ketiga digunakan untuk mengonfirmasi bahwa detail yang dimasukkan ke dalam bidang khusus oleh klien, sedang disimpan atau tidak. Penting juga untuk dicatat bahwa cuplikan kode ini harus ditambahkan ke file functions.php dari toko WooCommerce Anda.
b) Langkah-langkah untuk Menambahkan Bidang Ekstra ke Halaman Checkout WooCommerce Anda Menggunakan plugin
Solusi ini untuk pengguna WordPress yang tidak terbiasa dengan coding. Solusi ini melibatkan penggunaan Plugin WooCommerce Checkout Manager. 
Saya akan memberi Anda panduan sistematis terperinci yang akan membantu Anda mengunduh plugin dan menggunakannya untuk menambahkan bidang tambahan di halaman checkout.
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
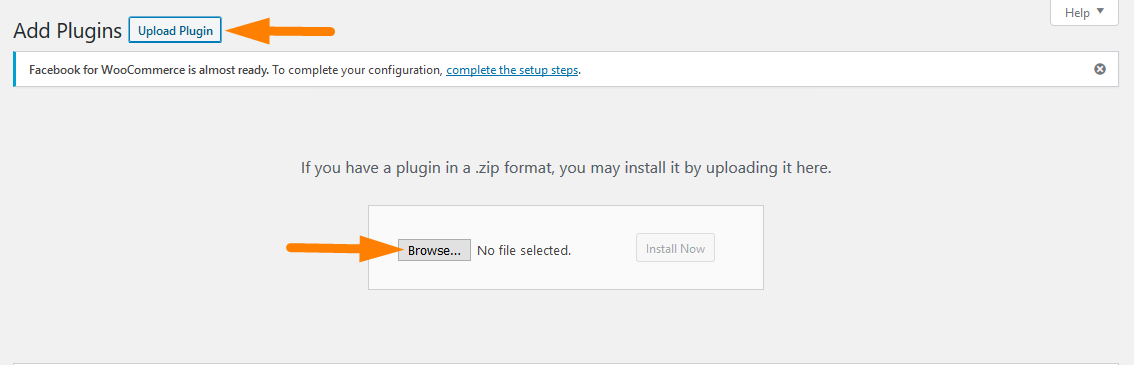
- Kemudian, kita akan menginstal plugin yang telah kita tunjukkan sebelumnya. Jika Anda telah mengunduhnya menggunakan tautan di atas, cukup navigasikan ke Plugins > Add New. Setelah itu, klik Upload Plugin dan kemudian Browse untuk file yang diunduh seperti gambar di bawah ini:

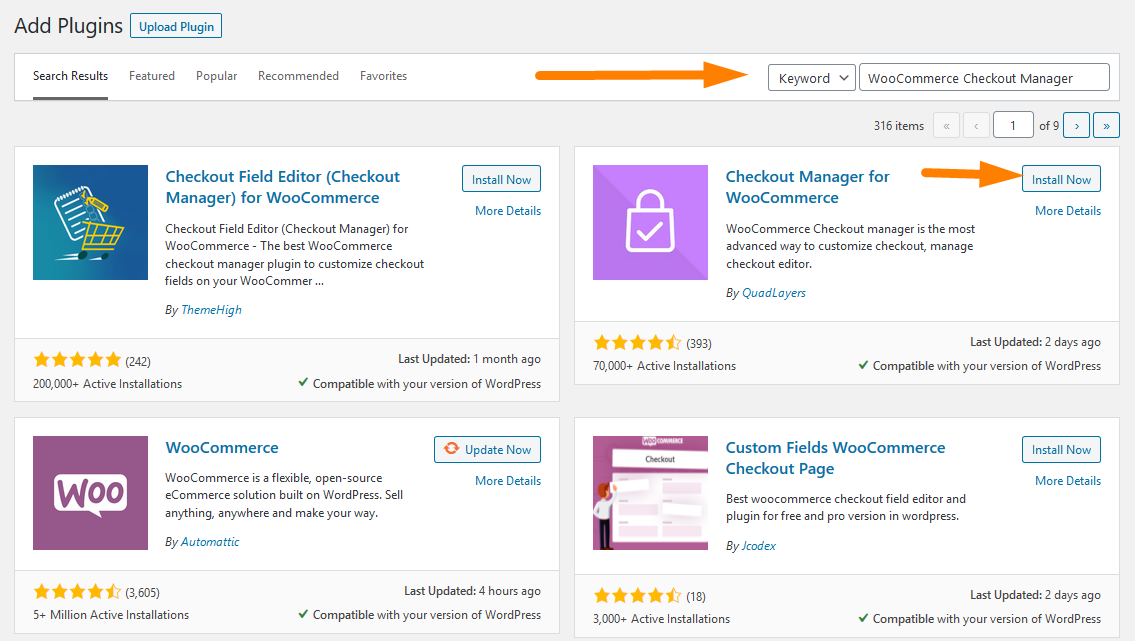
- Untuk mengunduhnya langsung di Panel Admin, cukup navigasikan ke Plugin > Add New. Setelah itu, Anda perlu melakukan pencarian kata kunci untuk plugin 'WooCommerce Checkout Manager'. Anda perlu menginstal dan mengaktifkannya seperti yang ditunjukkan di bawah ini:

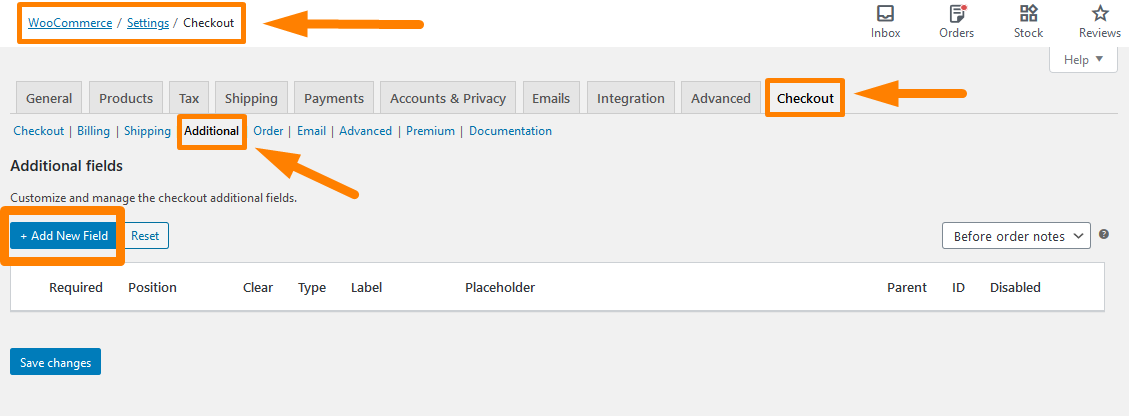
- Untuk membuat bidang baru, buka Dasbor WordPress dan klik WooCommerce > Pengaturan . Kemudian, klik pada tab Checkout dan klik pada tab Tambahan . Klik Add New Field seperti gambar di bawah ini:

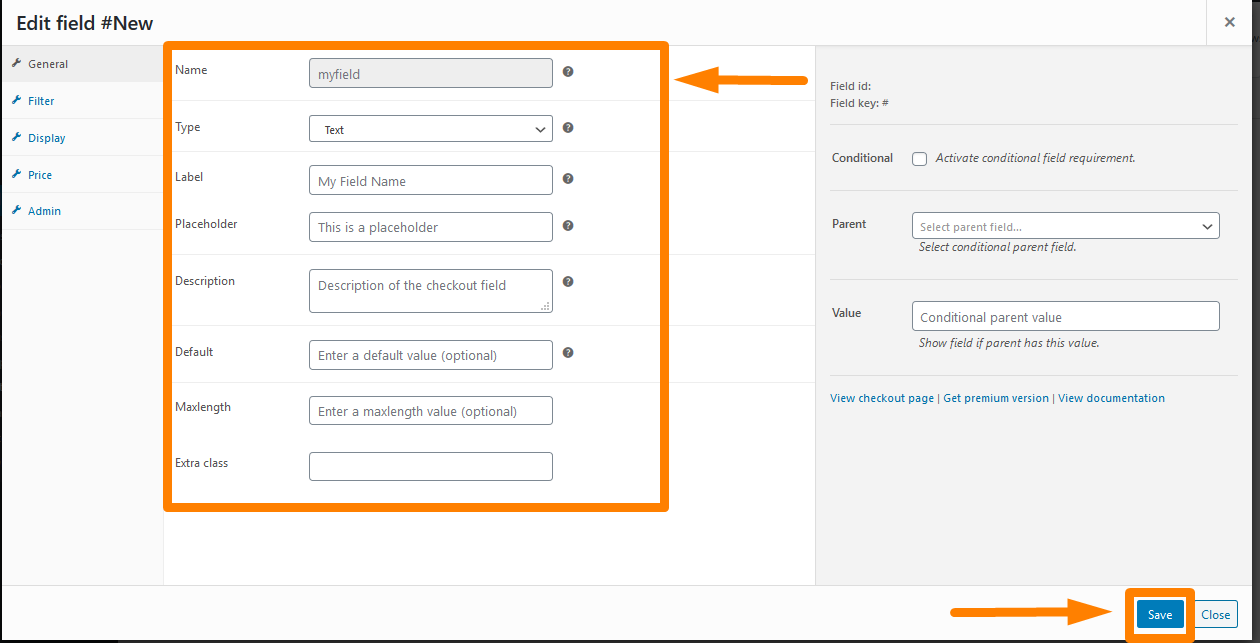
- Jendela baru akan muncul dan Anda perlu menambahkan detail yang relevan. Ingatlah untuk menyimpan semua perubahan yang Anda buat:

- Untuk melihat hasil refresh halaman checkout dan Anda akan melihat kolom checkout baru:

Kesimpulan
Dalam tutorial singkat ini, saya menunjukkan cara menambahkan bidang baru ke halaman checkout. Saya yakin sekarang Anda tahu cara menambahkan bidang tambahan dan itu tidak terlalu sulit sama sekali. Saya telah membagikan dua solusi. Salah satunya melibatkan penggunaan kode PHP yang akan menambahkan bidang tambahan dan yang lainnya adalah dengan plugin. Plugin ini memiliki fitur tambahan lain yang dapat Anda lihat juga, dan ini adalah solusi bagi mereka yang tidak paham teknologi. Namun, Anda dapat mengubah nama bidang tergantung pada kebutuhan Anda.
Artikel Serupa
- Cara Melewati Keranjang dan Mengarahkan Kembali ke Halaman Checkout WooCommerce
- Bagaimana Mengintegrasikan Stripe Dengan WooCommerce
- Cara Menghapus Sidebar dari Halaman Produk di Tema WooCommerce
- Cara Menambahkan Ikon Pembayaran WooCommerce Di Footer [HTML]
- Cara Mendapatkan Metode Pembayaran di WooCommerce »Contoh Kode
- Cara Menyembunyikan Produk Tanpa Harga di WooCommerce
- Cara Menghapus Detail Penagihan dari WooCommerce Checkout
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
- Cara Menyembunyikan Bidang Kode Kupon WooCommerce
- Cara Mengganti Nama Pesan Status Pesanan di WooCommerce
- Cara Menghapus Penyortiran Produk Default WooCommerce
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
- Cara Menambahkan Gambar Produk Halaman Checkout WooCommerce
- Cara Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
- Cara Menyembunyikan Produk WooCommerce dari Hasil Pencarian
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
- Cara Menonaktifkan Metode Pembayaran untuk Kategori Tertentu
- Cara Memeriksa Apakah Plugin Aktif Di WordPress [ 3 CARA ]
- Cara Menggunakan Atribut Produk WooCommerce Langkah demi Langkah [Panduan Lengkap]
- Cara Mengubah Ukuran Gambar Produk WooCommerce
- Cara Menambahkan Kategori ke Produk WooCommerce
- Cara Membuat Halaman Akun Saya Di WooCommerce
- Cara Membuat Pemberitahuan Admin WooCommerce untuk Plugin – Pengembangan WooCommerce
- Cara Cepat Menemukan ID Produk Anda di WooCommerce
- Cara Mengubah Teks Tombol Checkout di WooCommerce [Tempatkan Pesanan]
