Cara Menambahkan Kolom di Formulir Pendaftaran WooCommerce
Diterbitkan: 2021-04-20 Apakah Anda mencari cara untuk menambahkan bidang formulir pendaftaran WooCommerce? Dalam tutorial ini, saya akan menunjukkan cara menambahkan bidang khusus ke formulir pendaftaran WooCommerce untuk meminta informasi lebih lanjut kepada pelanggan sebelum mendaftar di toko WooCommerce Anda.
Apakah Anda mencari cara untuk menambahkan bidang formulir pendaftaran WooCommerce? Dalam tutorial ini, saya akan menunjukkan cara menambahkan bidang khusus ke formulir pendaftaran WooCommerce untuk meminta informasi lebih lanjut kepada pelanggan sebelum mendaftar di toko WooCommerce Anda.
WooCommerce terus menjadi populer di antara sebagian besar pemilik toko karena fleksibel untuk penyesuaian. Anda dapat menggunakan plugin atau kode khusus untuk menambahkan lebih banyak fungsionalitas.
Cara Menambahkan Kolom Formulir Pendaftaran WooCommerce
Dalam posting ini, Anda akan melihat bagaimana Anda dapat menggunakan skrip PHP khusus untuk menambahkan Bidang Formulir Pendaftaran WooCommerce. Sebaiknya buat tema anak. Ini akan memastikan bahwa perubahan Anda tidak hilang selama pembaruan.
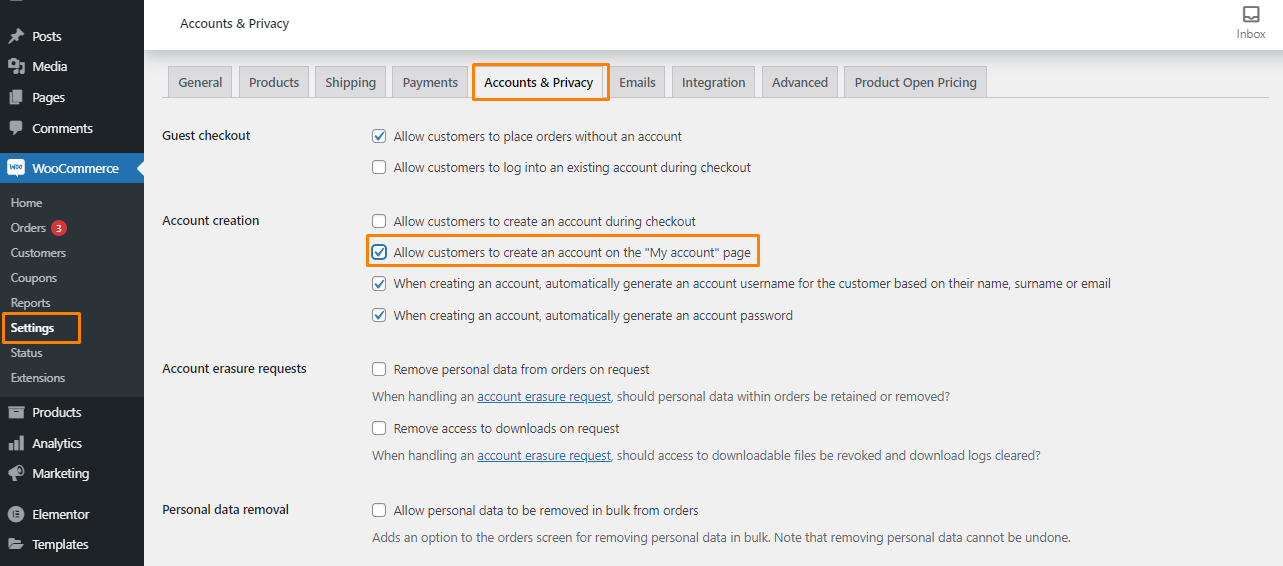
Sebelum kita mulai, kita perlu memastikan bahwa formulir pendaftaran WooCommerce diaktifkan di halaman login akun.
Untuk ini, buka WooCommerce> Pengaturan> Akun dan centang untuk Aktifkan pendaftaran pelanggan di halaman " Akun Saya " seperti yang ditunjukkan di bawah ini: 
Ini akan memastikan bahwa formulir pendaftaran WooCommerce ditampilkan di bagian depan.
Langkah-langkah untuk Menambahkan Bidang di Formulir Pendaftaran WooCommerce
Di bagian ini, kami akan menambahkan lebih banyak bidang ke struktur ini dengan memanfaatkan tindakan berikut. Kami akan menyertakan bidang seperti nama depan, nama belakang, dan nomor ponsel.
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu. Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan function yang akan menambahkan field pada form registrasi.
- Tambahkan kode berikut ke file functions.php:
function njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Telepon', 'woocommerce' ); ?></label>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'Nama depan', 'woocommerce' ); ?><span class="required"*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! kosong( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST[' billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Nama belakang', 'woocommerce' ); ?><span class="required"*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! kosong( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST[' billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
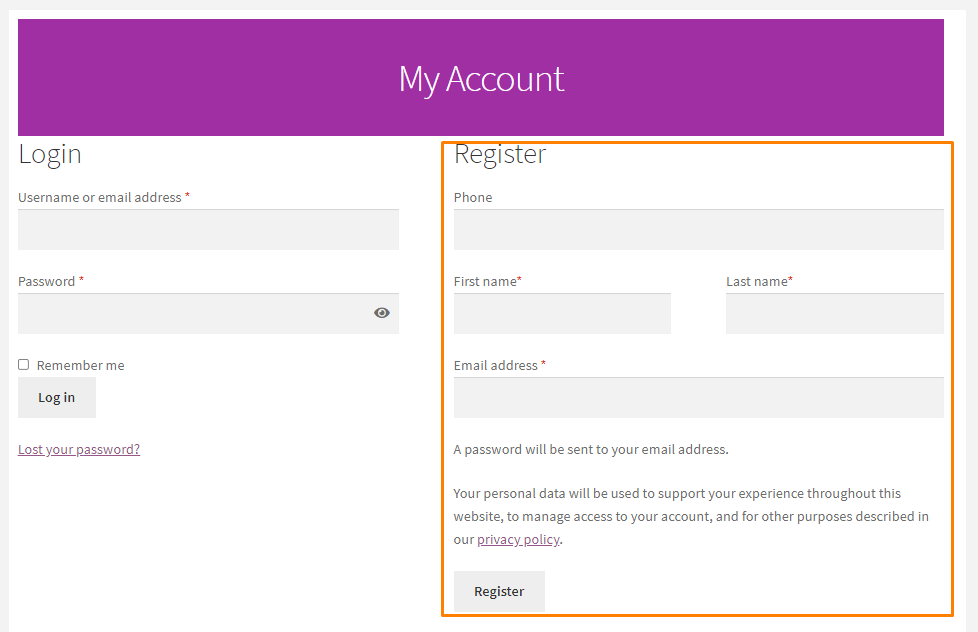
add_action( 'woocommerce_register_form_start', 'njengah_extra_register_fields' );- Ini adalah hasil saat Anda me-refresh halaman:

Kolom formulir pendaftaran sama dengan alamat penagihan.
Kami telah menyertakan awalan “billing_” sebelum nama bidang.
Berikut adalah bidang formulir WooCommerce yang valid yang dapat ditambahkan ke formulir pendaftaran dan dapat dikaitkan dengan alamat penagihan:

- billing_first_name
- billing_last_name
- penagihan_perusahaan
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- negara_penagihan
- billing_state
- billing_email
- tagihan telepon
- Sekarang formulir telah dibuat, kita perlu memvalidasinya menggunakan kode berikut yang harus dimasukkan ke dalam file functions.php:
/**
* mendaftar bidang Memvalidasi.
*/
function njengah_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && kosong( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Error</strong>: Nama depan wajib diisi!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && kosong( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Error</strong>: Nama belakang wajib diisi!.', 'woocommerce' ) );
}
kembalikan $validation_errors;
}
add_action( 'woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3 );- Langkah terakhir adalah menyimpan nilai-nilai ini ke database dengan menambahkan kode berikut di file fucntions.php:
/**
* Kode di bawah ini menyimpan bidang tambahan.
*/
function njengah_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_phone'] ) ) {
// Input telepon diajukan yang digunakan di WooCommerce
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
//bidang nama depan yang secara default
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// Bidang nama depan yang digunakan di WooCommerce
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// Bidang nama belakang yang secara default
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// Bidang nama belakang yang digunakan di WooCommerce
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
}
add_action( 'woocommerce_created_customer', 'njengah_save_extra_register_fields' );Sekarang bidang telah ditambahkan, divalidasi, dan disisipkan untuk penggunaan di masa mendatang.
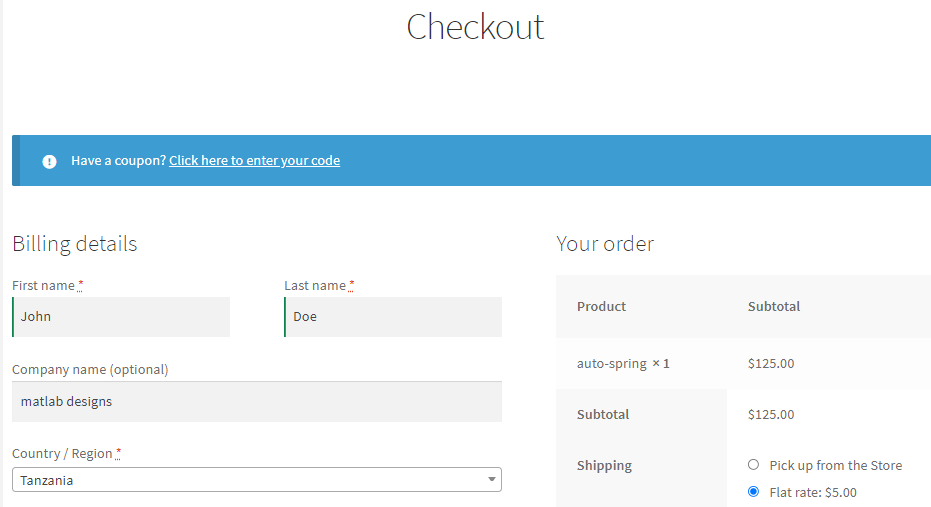
Ketika Anda pergi ke halaman alamat penagihan di akun Anda, Anda perlu mengklik edit untuk pergi ke sana. Kolom sudah terisi: 
Kesimpulan
Dalam posting ini, Anda telah mempelajari cara menambahkan bidang di formulir pendaftaran WooCommerce.
Jika Anda mengalami masalah dalam menerapkan kode ini, silakan hubungi pengembang WordPress yang memenuhi syarat.
Artikel Serupa
- Cara Mengedit Detail Penagihan Halaman Checkout WooCommerce
- Pengalihan WooCommerce Setelah Checkout : Pengalihan ke Halaman Terima Kasih Kustom
- Pengalihan WooCommerce Setelah Keluar [Panduan Utama]
- Cara Menambahkan Pencarian ke Halaman Toko Di WooCommerce
- Cara Mengubah Pesan Kesalahan Pembayaran WooCommerce
- Cara Menambahkan Bidang Tanggal ke Checkout Di WooCommerce
- Cara Menambahkan Validasi Nomor Telepon Checkout WooCommerce
- 30 Plugin Unduhan Terbaik untuk Berbagi File WordPress & Lainnya
- 35+ Plugin WordPress Bentuk Gratis Terbaik
- Cara Mengubah Simbol Mata Uang Di WooCommerce
- Cara Mengatur Harga Produk WooCommerce Per Kg
- Cara Memindahkan Bidang Checkout WooCommerce
- Cara Memeriksa apakah Pengguna Sudah Masuk di WordPress
- Cara Menata Halaman Checkout WooCommerce
- Cara Menghapus Kupon Dari Checkout Di WooCommerce
- Cara Menambahkan Mata Uang ke WooCommerce [Mata Uang Kustom]
- Cara Membuat Bidang Kotak Centang di Halaman Checkout WooCommerce
- Cara Mendapatkan URL Checkout Di WooCommerce
- Panduan Cepat Pengoptimalan Pembayaran Seluler WooCommerce
