Bagaimana cara menambahkan Google Font ke WordPress? 4 Metode Mudah!
Diterbitkan: 2020-09-19Apakah Anda ingin menyesuaikan tipografi situs web Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode untuk menambahkan Google Font ke situs WordPress Anda selangkah demi selangkah .
Secara default, tema WordPress datang dengan beberapa font tertentu dan ketika Anda mempublikasikan konten, font ini dirender di frontend. Namun, terkadang Anda mungkin ingin menggunakan font khusus di situs Anda untuk memberikan tampilan dan nuansa yang sempurna untuk merek Anda. Itu sebabnya hari ini, kami akan menunjukkan kepada Anda cara memasukkan Google Font di situs Anda !
Mengapa menambahkan Google Font ke WordPress?
Font yang Anda gunakan memiliki dampak besar pada situs Anda. Di satu sisi, ini memengaruhi desain situs web Anda dan tampilannya. Font adalah salah satu hal pertama yang dilihat pengunjung ketika mereka datang ke situs Anda sehingga harus sesuai dengan gaya bisnis Anda. Di sisi lain, itu juga dapat berdampak pada pengalaman pengguna. Misalnya, jika font sulit dibaca, pengunjung Anda akan kesulitan menemukan apa yang mereka inginkan dan meninggalkan situs Anda. Jadi, memiliki font yang tepat tidak hanya akan membuat situs Anda terlihat lebih baik tetapi juga meningkatkan pengalaman pengguna .
Itu sebabnya kami sangat menyarankan Anda menggunakan font yang ramah pengguna yang mentransmisikan esensi bisnis Anda. Ada beberapa layanan font seperti Adobe's Typekit dan Friconix. Namun, yang terbaik di luar sana adalah Google Font, layanan gratis dengan ribuan keluarga font yang siap untuk diintegrasikan dengan situs web Anda.
Dan bagian terbaiknya adalah menambahkan Google Font ke WordPress cukup mudah dan hanya membutuhkan waktu 5 menit. Ada beberapa cara untuk melakukannya.
Metode untuk menambahkan Google Font ke situs WordPress Anda
Ada berbagai metode untuk memasukkan Google Font di WordPress:
- Menggunakan plugin
- Mengedit file functions.php
- Melalui Style.css
- Mengedit file header.php
Semua opsi ini menyelesaikan pekerjaan, jadi pilihlah yang paling sesuai dengan keterampilan dan kebutuhan Anda. Sebelum kita melihat lebih dekat pada masing-masing metode ini, Anda harus memeriksa apakah tema Anda dilengkapi dengan integrasi Google Font.
Periksa Integrasi Font Google
Sebagian besar tema WordPress hadir dengan panel tema khusus. Dari sana, pengguna dapat menyesuaikan seluruh tema tanpa menulis kode apa pun. Beberapa tema seperti GeneratePress hadir dengan dukungan Google Font terintegrasi. Ini berarti Anda tidak perlu menggunakan plugin atau kode khusus untuk mengintegrasikan font. Ini dapat menghemat waktu Anda dan membuat segalanya lebih mudah bagi Anda.
Jika Anda menggunakan tema yang disertakan dengan integrasi dengan Google Font, Anda dapat membuat perubahan pada tipografi situs Anda dari panel tema atau penyesuai WordPress. Jadi, sebelum Anda mulai dengan proses untuk memasukkan Google Fonts di situs Anda, kami sarankan Anda memeriksa apakah tema Anda sudah dilengkapi dengan Google Fonts .
Sekarang, mari kita lihat setiap metode untuk menambahkan Google Font ke situs WordPress Anda.
1) Menggunakan Plugin
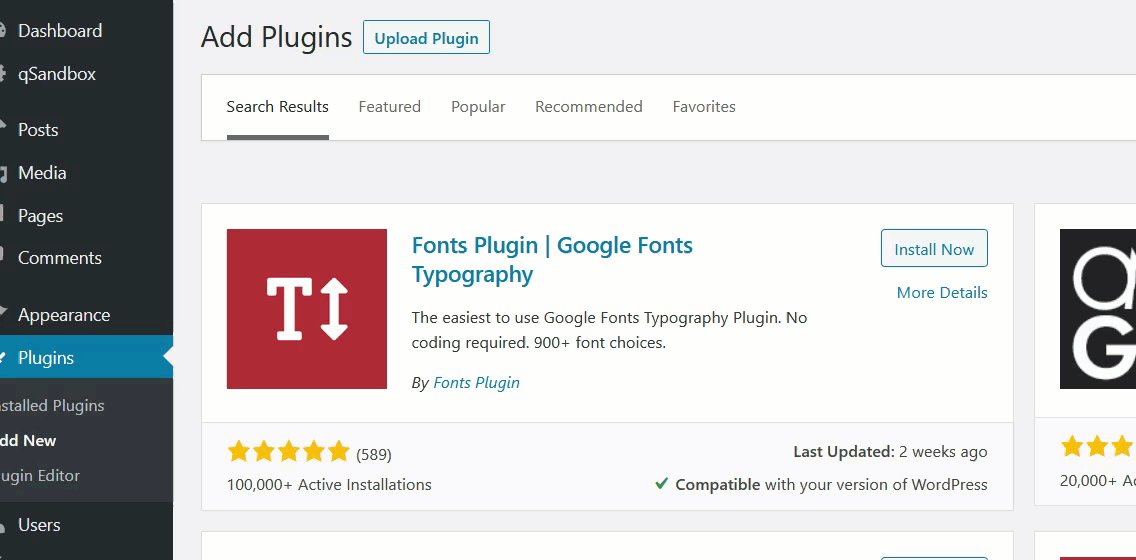
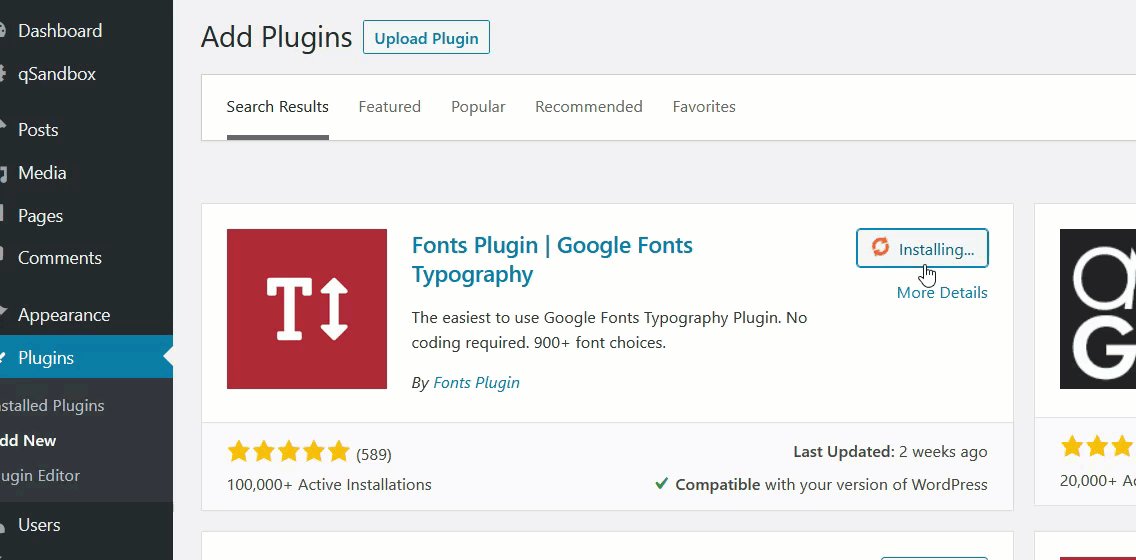
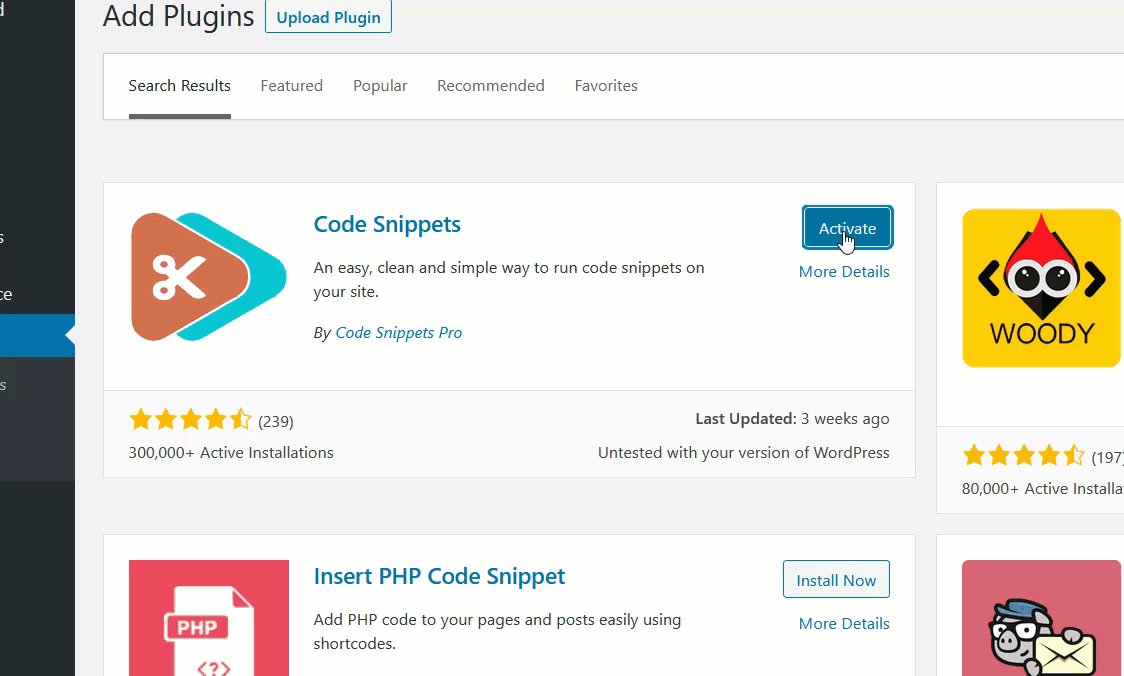
Salah satu cara termudah untuk menambahkan Google Font ke WordPress adalah dengan menggunakan plugin. Salah satu yang terbaik di luar sana adalah Tipografi Font Google. Ini adalah alat gratis yang akan membantu Anda memasukkan Google Font di situs Anda tanpa menulis satu baris kode pun.
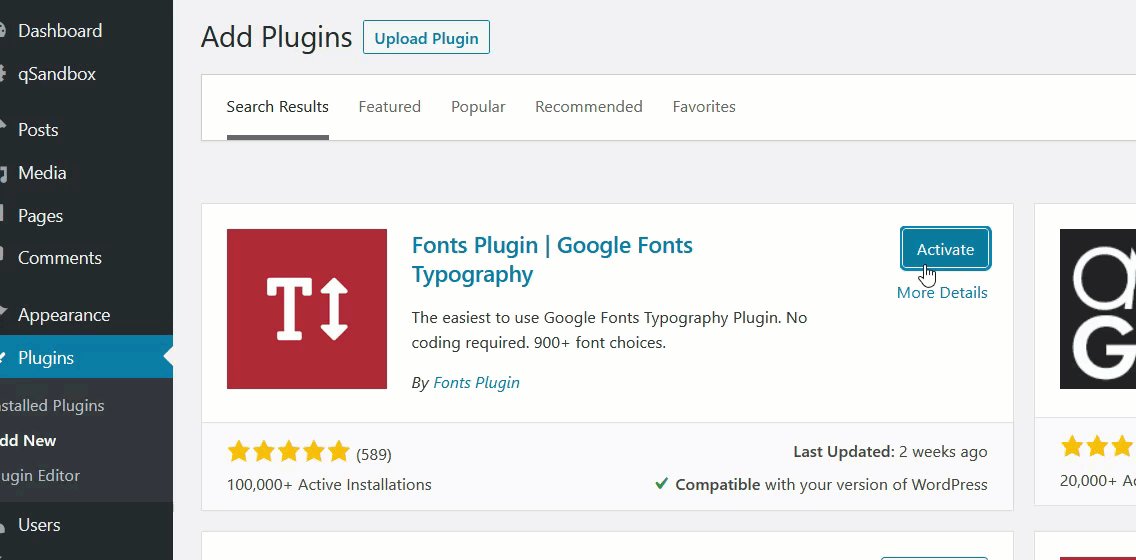
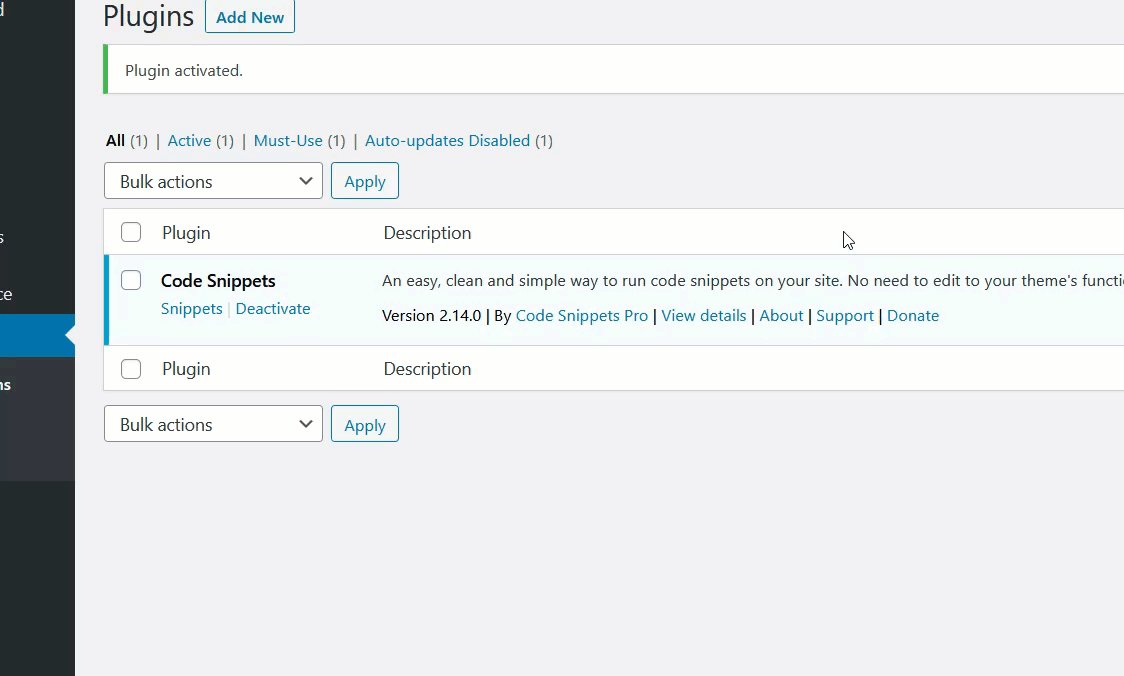
Pertama, instal dan aktifkan plugin di situs web Anda.

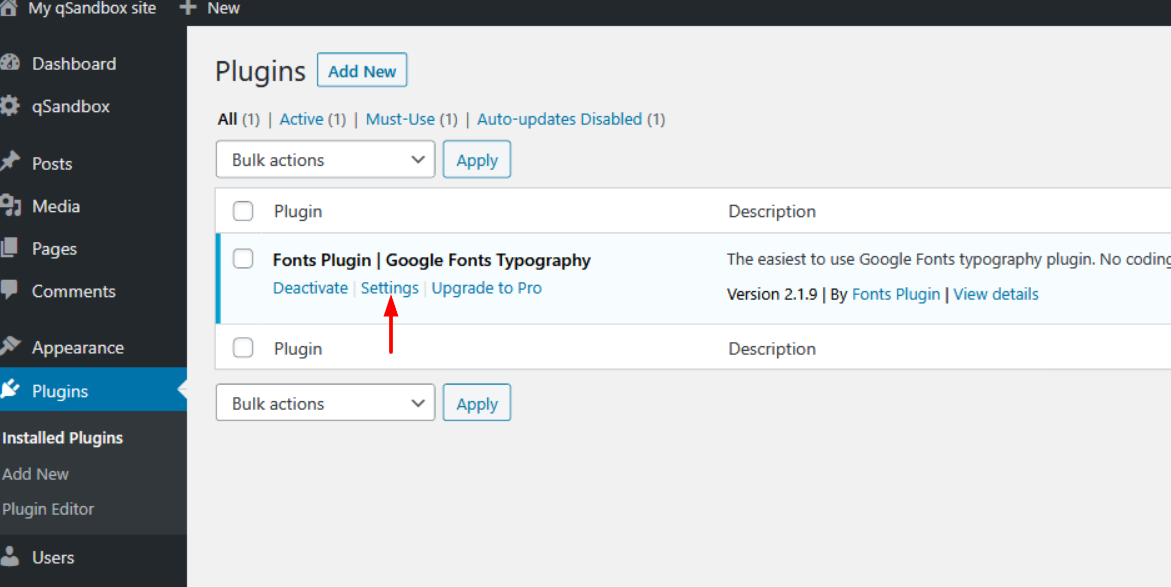
Setelah itu, buka Plugin dan periksa pengaturan plugin.

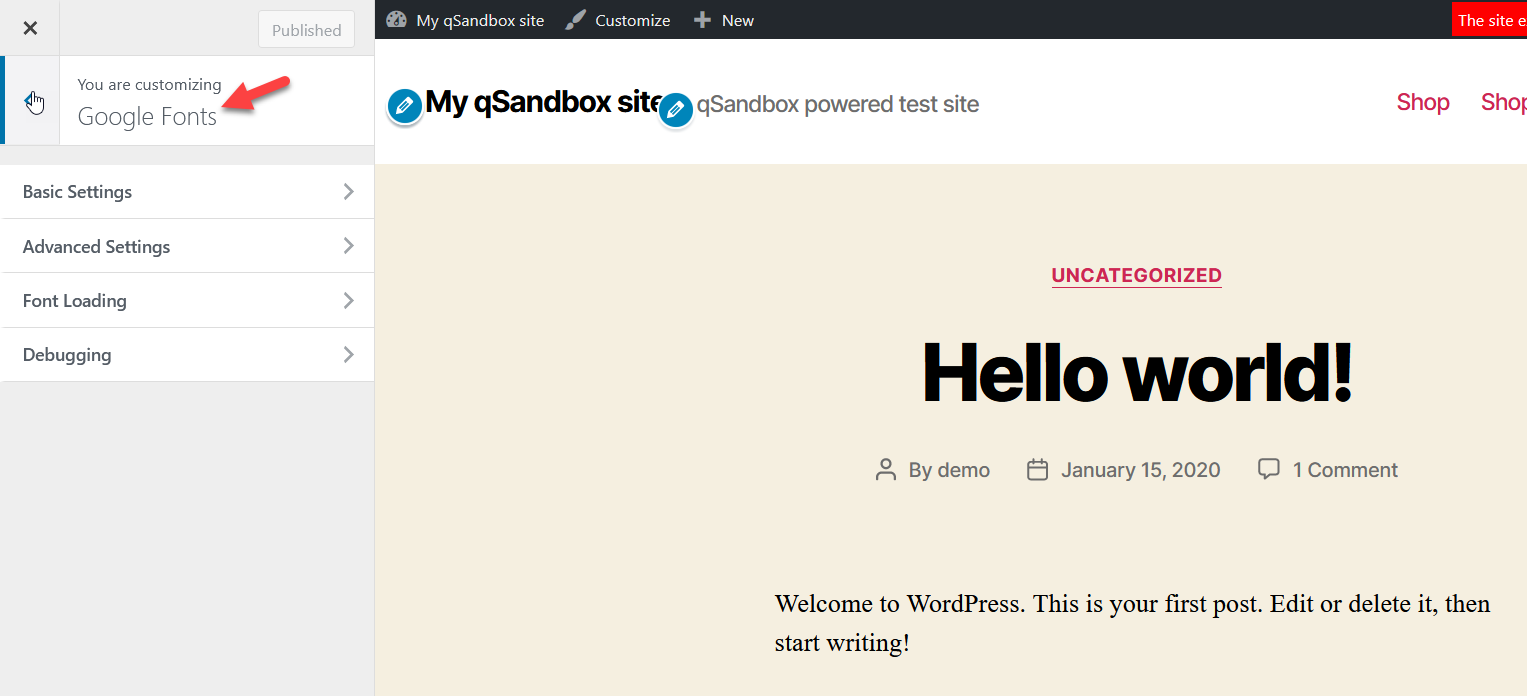
Ketika Anda mengkliknya, Anda akan diarahkan ke penyesuai WordPress.

Dari sana, Anda dapat mengontrol tipografi situs web Anda. Anda akan melihat empat konfigurasi utama:
- Pengaturan dasar
- Pengaturan lanjutan
- Pemuatan font
- Men-debug
Mari kita lihat apa yang ditawarkan oleh pengaturan dasar dan lanjutan.
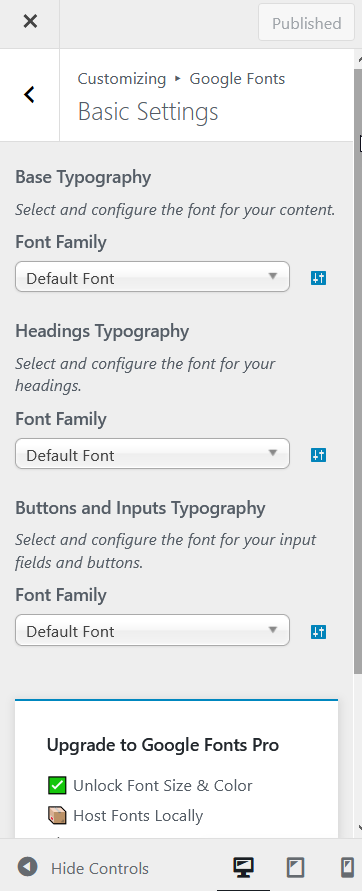
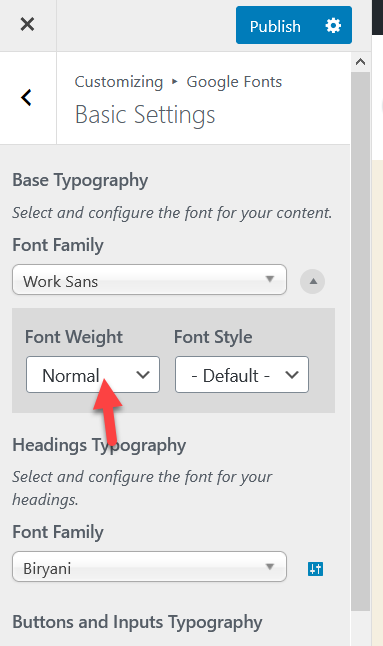
Pengaturan dasar
Dari bagian tipografi dasar, Anda dapat memilih jenis font default untuk isi, heading, dan bidang input.

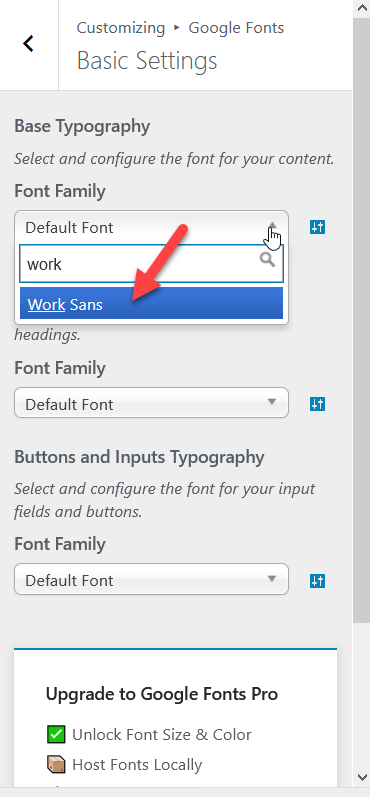
Dari dropdown di bawah setiap bagian Font Family , Anda akan dapat memilih salah satu dari ratusan Google Fonts. Jika Anda tahu font yang Anda inginkan, cukup ketik menggunakan fitur pencarian.

Untuk tutorial ini, kita akan menggunakan font Work Sans. Setelah memilih font dari dropdown, perubahan akan langsung terlihat dan Anda akan melihat pratinjau langsung dengan font baru. Selain itu, Anda akan dapat menentukan berat dan gaya font khusus.

Setelah Anda selesai, publikasikan perubahannya.
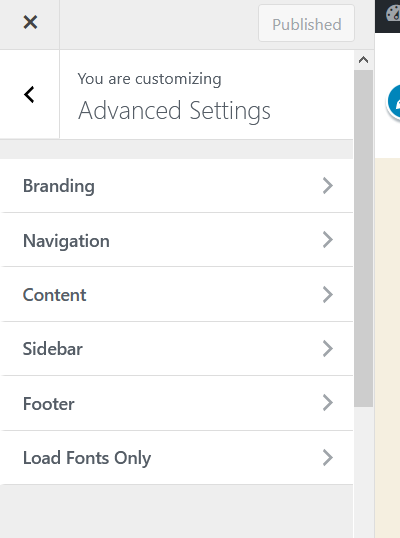
Pengaturan lanjutan
Di bawah Pengaturan lanjutan , Anda dapat memilih jenis font untuk pencitraan merek, navigasi, konten, bilah sisi, dan footer Anda.

Ini adalah fitur hebat jika Anda berencana untuk menggunakan font yang berbeda di berbagai bagian situs web Anda. Setelah Anda memilih font dari dropdown, publikasikan perubahannya.
Versi gratis Google Font hadir dengan fitur terbatas tetapi ada juga versi premium yang tersedia mulai dari 29 USD untuk satu situs.
Versi pro ini akan membantu Anda mengonfigurasi hal-hal seperti ukuran font , warna, pengoptimalan , dan elemen kustom. Ini adalah pilihan yang bagus jika Anda ingin mengendalikan semua opsi tipografi Anda. Di sisi lain, jika Anda tidak ingin mengeluarkan uang untuk ini, Anda dapat membuat perubahan ini menggunakan sedikit CSS.
2) Edit file functions.php
Pilihan lain untuk menambahkan Google Font ke situs WordPress Anda adalah dengan mengedit file functions.php . Sebelum Anda melanjutkan dengan metode ini, pastikan Anda menggunakan tema anak. Jika Anda tidak tahu cara melakukannya, Anda dapat membaca tentang cara membuat tema anak atau menggunakan plugin tema anak.
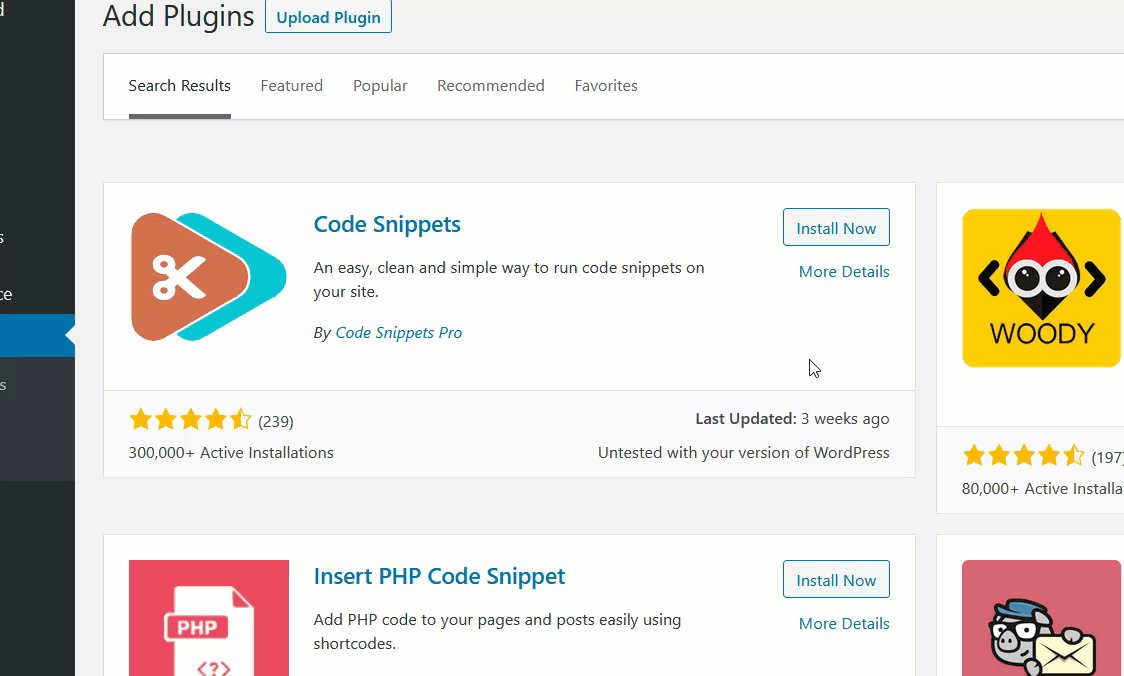
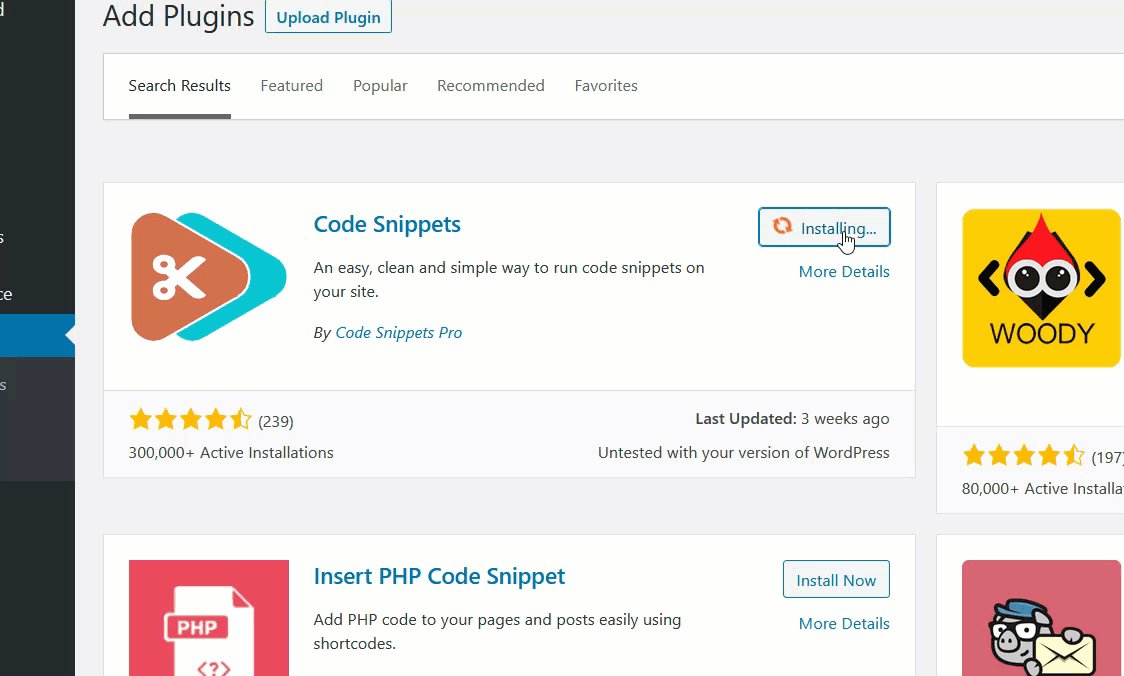
Untuk metode ini, Anda bisa langsung mengedit file functions.php atau menggunakan plugin. Jika Anda seorang pemula, sebaiknya gunakan plugin Cuplikan Kode untuk menambahkan kode khusus ke situs Anda. Dalam panduan ini, kita akan menggunakan Cuplikan Kode.
CATATAN : Perlu dicatat bahwa jika Anda menggunakan Cuplikan Kode, Anda tidak perlu membuat tema anak. Namun, kami selalu menyarankan untuk memilikinya.
Jadi, untuk mengedit functions.php menggunakan Cuplikan Kode, pertama-tama, instal dan aktifkan plugin.

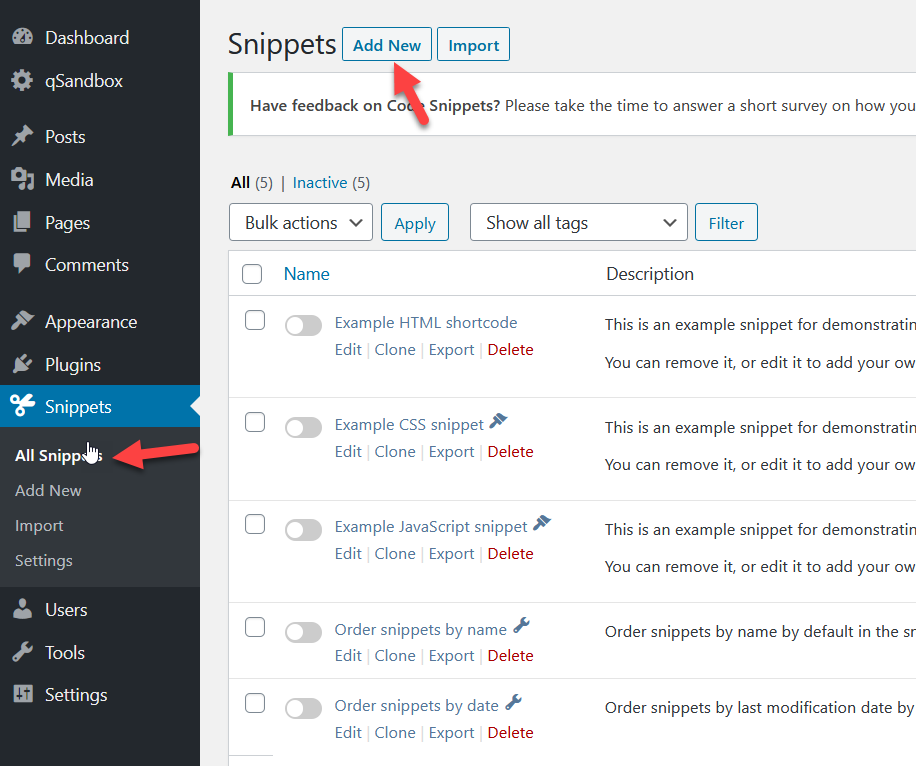
Kemudian, buka pengaturan plugin. Dari sana, Anda dapat menambahkan cuplikan baru ke situs Anda.

Pilih font
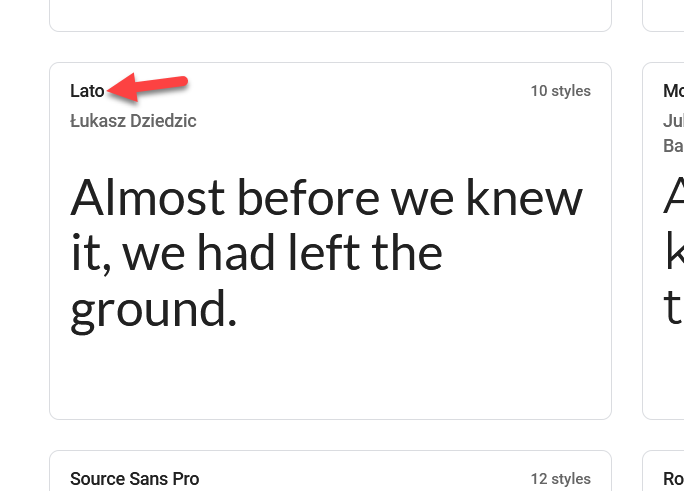
Di tab baru, buka Google Font dan pilih jenis font untuk digunakan di situs web Anda. Anda dapat menggunakan fitur pencarian font di situs atau hanya menelusuri. Dalam kasus kami, kami akan menggunakan keluarga Lato.

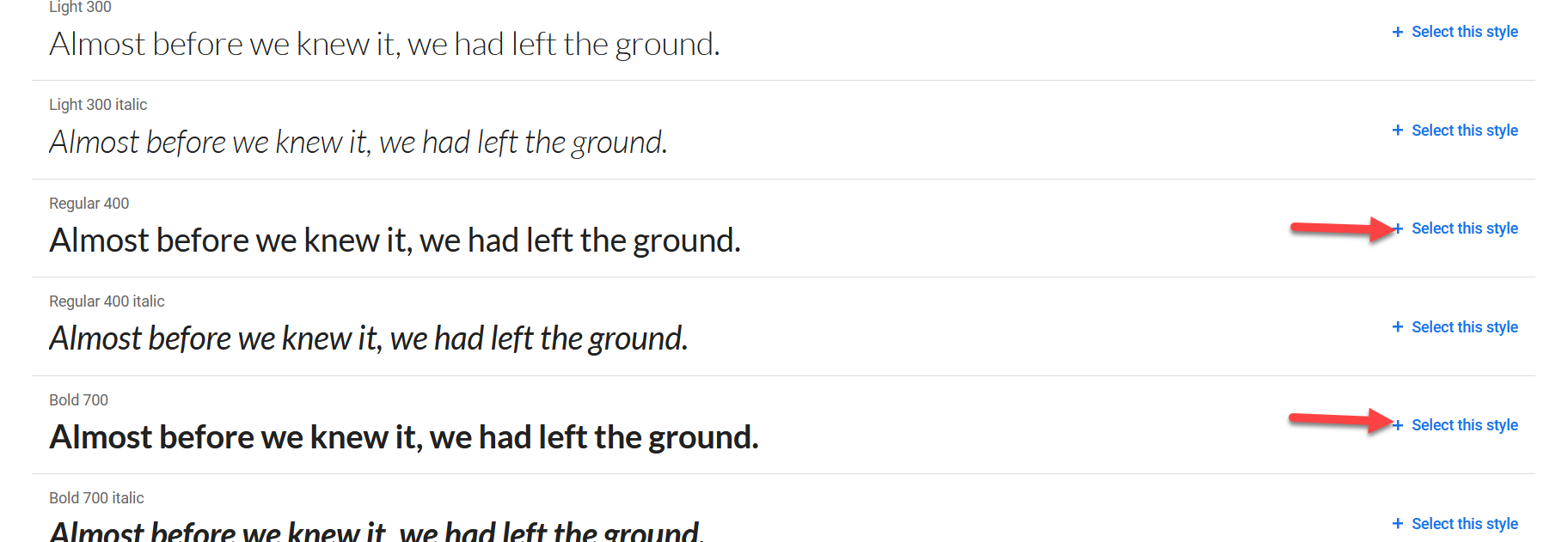
Setelah Anda memilih font, Anda akan pergi ke halaman font. Anda akan melihat opsi pratinjau tempat Anda dapat menguji font sebelum menambahkannya ke situs Anda. Setelah itu, pilih gaya yang ingin Anda gunakan. Misalnya, kita akan memilih gaya Regular dan Bold .

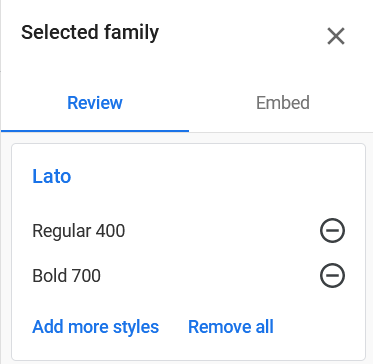
Anda dapat meninjau pilihan Anda di panel kanan.

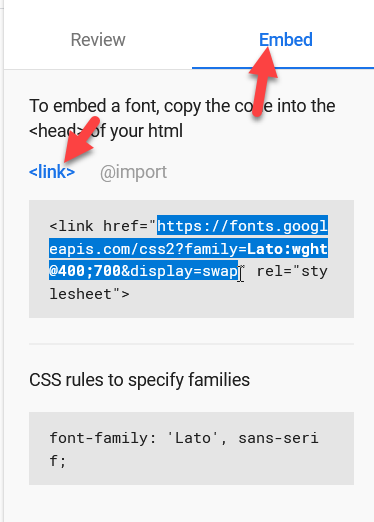
Setelah menambahkan gaya, Anda siap untuk menyematkannya di WordPress. Untuk melakukannya, salin tautan keluarga font dari tab Sematkan .

Tambahkan font ke situs Anda
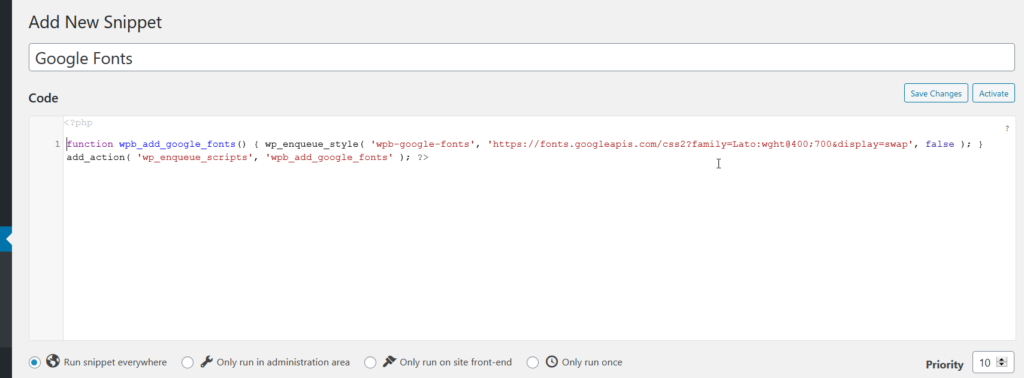
Sekarang, salin cuplikan berikut dan tempel di plugin Cuplikan Kode.
<?php
fungsi wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts');
?>Pastikan Anda mengganti URL font dengan font yang Anda pilih.

Setelah itu, simpan cuplikan dan aktifkan. Anda telah berhasil menambahkan Google Font ke situs WordPress Anda !
Jika Anda tidak ingin menggunakan plugin untuk tugas ini, cukup tempel kode di atas di file functions.php tema anak Anda menggunakan klien FTP.
Terapkan font baru
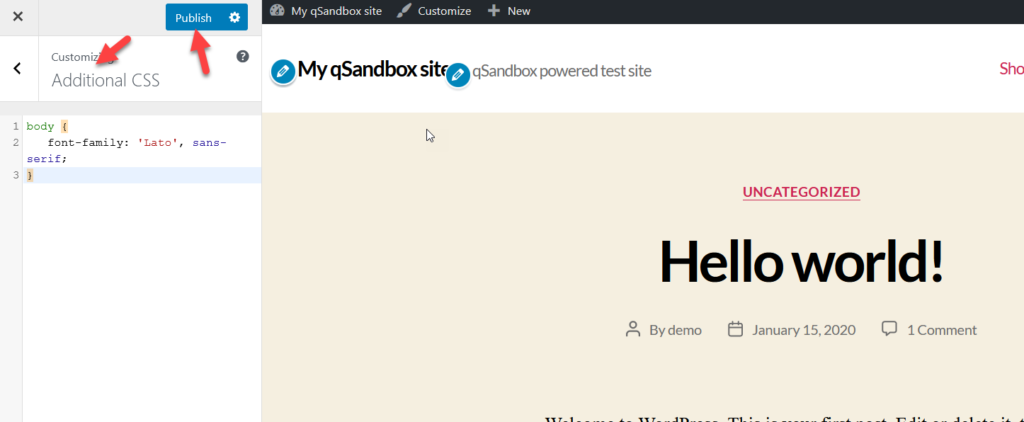
Setelah itu, Anda dapat menerapkan font baru dengan sedikit CSS. Misalnya, untuk mengedit font tubuh, Anda dapat menambahkan kode berikut ke bagian CSS tambahan di penyesuai.
tubuh {
font-family: 'Lato', sans-serif;
} 
Setelah Anda memublikasikan perubahan, Anda akan melihat bagaimana font badan berubah. Karena Anda menggunakan penyesuai, Anda akan segera melihat perubahan di bagian pratinjau.
Jika Anda perlu memodifikasi elemen lain di situs Anda, Anda perlu memodifikasi kode di atas dan menentukan elemen yang ingin Anda ubah dan jenis font. Misalnya, jika Anda ingin mengubah semua header h3 ke font baru, Anda akan menulis sesuatu seperti ini:
h3 {
font-family: 'Lato', sans-serif;
}Dengan cara ini, Anda akan dapat menambahkan keluarga Font Google tanpa batas dan menyesuaikan situs WordPress Anda.
3) Sesuaikan style.css (@import)
Cara lain untuk menambahkan Google Font ke WordPress adalah melalui file style.css . Kali ini, alih-alih menggunakan kode PHP, Anda akan mengedit style.css situs web untuk menambahkan kelompok font baru.

Pilih font
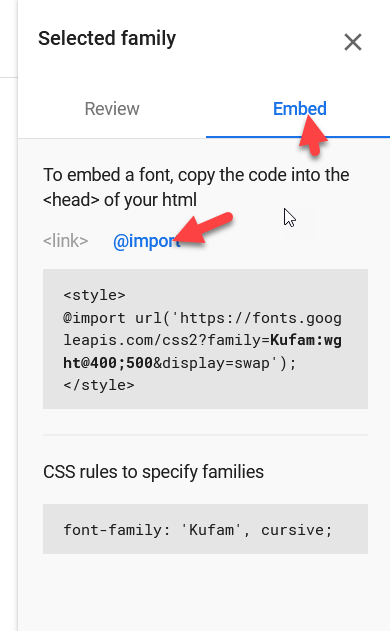
Pertama, buka Google Font dan pilih yang ingin Anda gunakan di situs Anda. Di bawah bagian Sematkan , pilih mode @import .

Tambahkan font ke situs Anda
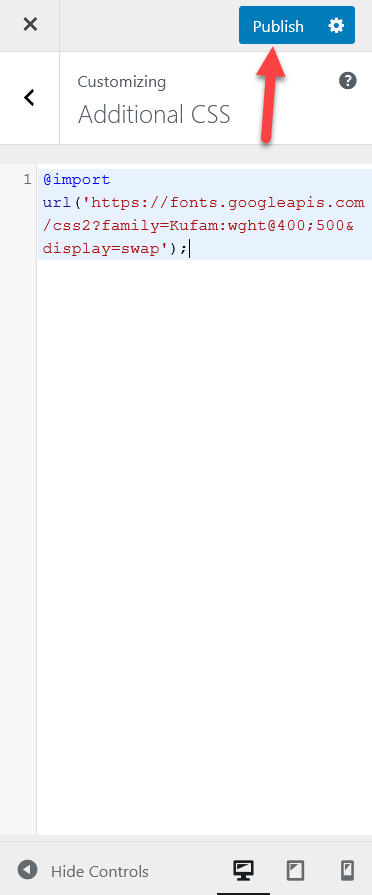
Sekarang, panel akan menampilkan kode CSS yang unik. Cukup salin kode dan tempel di CSS Tambahan di dasbor WordPress Anda.

Kemudian, tekan tombol Terbitkan .
Terapkan font baru
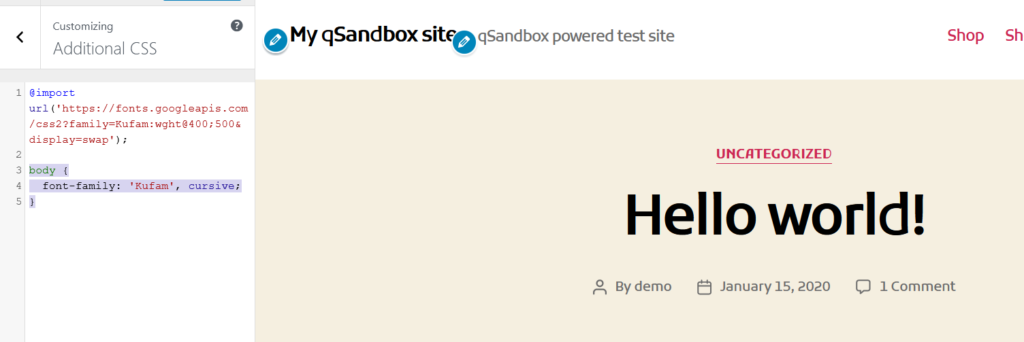
Setelah itu, Anda dapat memutuskan di mana Anda ingin menerapkan font baru. Sebagai contoh, kita telah memilih font Kufam secara kursif, jadi untuk memodifikasi font body, gunakan kode CSS berikut:
tubuh {
font-family: 'Kufam', kursif;
}Seperti yang Anda lihat, bagian pratinjau langsung memperbarui dan menampilkan perubahan secara otomatis.

Demikian pula, jika Anda ingin menerapkan font baru ke semua judul h2, kode yang perlu Anda gunakan adalah:
h2 {
font-family: 'Kufam', kursif;
}Ini adalah metode lain yang sangat sederhana yang bahkan dapat digunakan oleh pemula. Dan hal baiknya adalah Anda tidak memerlukan plugin apa pun.
4) Edit file header.php
Metode keempat untuk menambahkan Google Font ke situs WordPress Anda adalah dengan mengedit file header.php . Kami sebelumnya telah melihat cara mengedit header di WordPress jadi jika Anda telah membaca posting itu, ini akan mudah. Jangan khawatir jika Anda belum. Di bagian ini, kami akan menunjukkan cara memasukkan font baru. Meskipun melibatkan sedikit pengkodean, ini cukup sederhana bahkan untuk pemula.
Untuk ini, Anda memerlukan:
- Tautan Google Font
- Jalur ke file style.css Anda
Mari kita lihat cara mendapatkannya masing-masing.
Dapatkan tautan Google Font
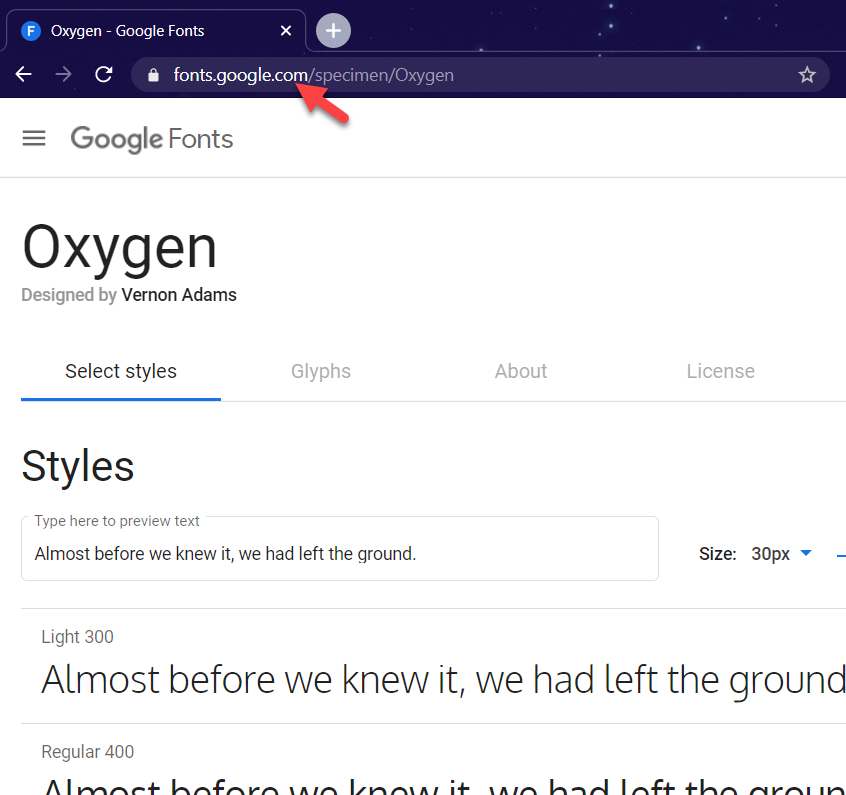
Tautan font dapat diambil dari situs web Google Font. Cari font yang Anda rencanakan untuk digunakan dan pilih.
Di bilah alamat, Anda akan melihat URL font.

Dapatkan jalur style.css
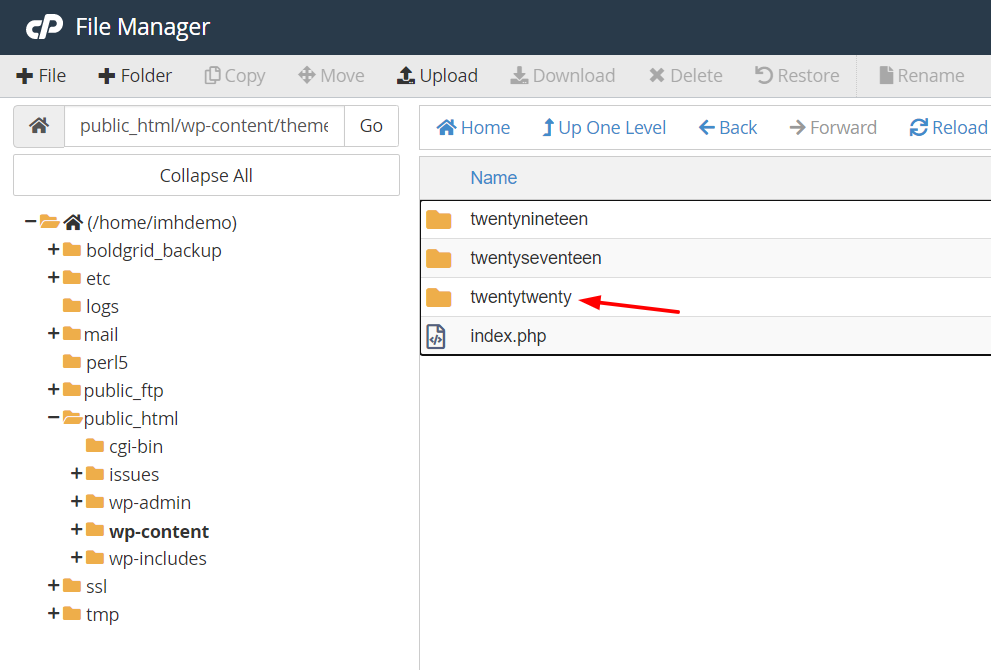
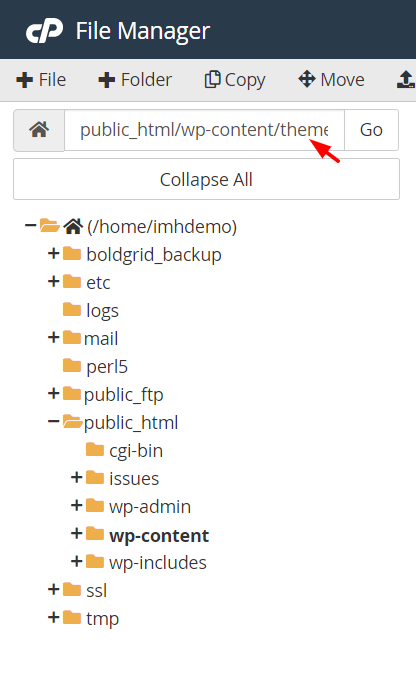
Sekarang, mari kita lihat bagaimana menemukan path style.css . Jika Anda memiliki akses cPanel, masuk ke panel kontrol situs Anda dan buka pengelola file. Di folder wp-content , Anda akan melihat folder bernama themes . Di situlah semua tema yang Anda instal berada. Sebelum melangkah maju, Anda perlu tahu apa tema aktif situs web Anda.
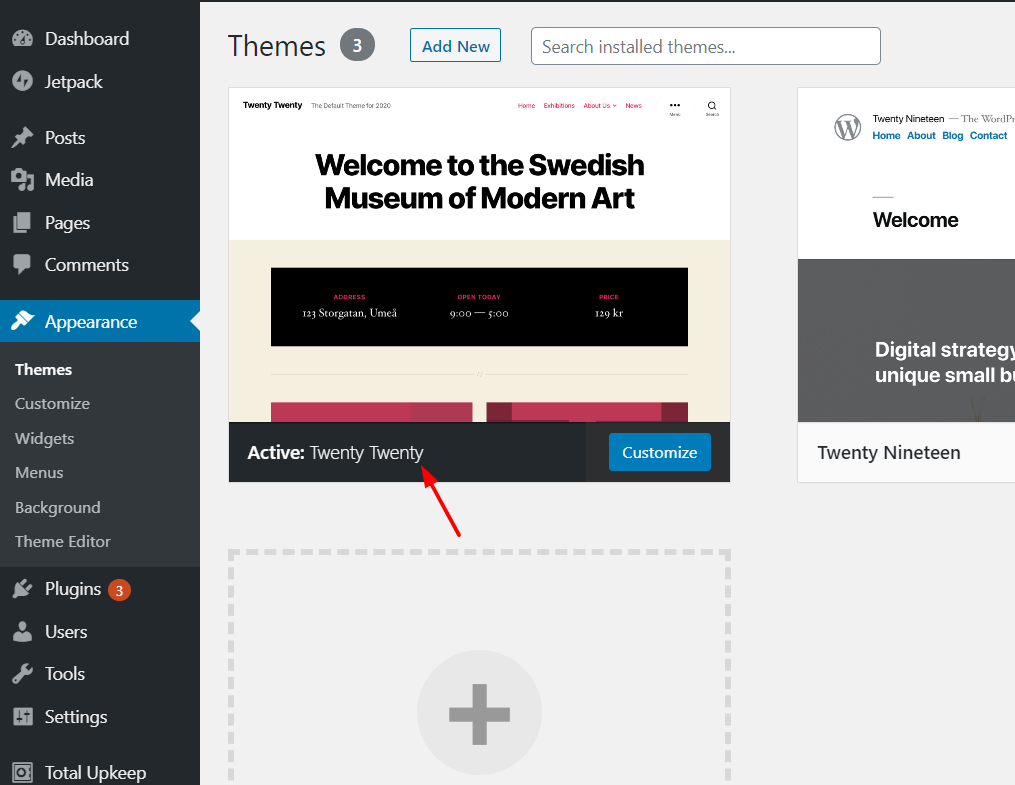
Anda dapat menemukan tema aktif Anda di bawah bagian Penampilan di dasbor WordPress.

Misalnya, dalam kasus kami, ini adalah Dua Puluh Dua Puluh.

Di cPanel, kita akan pergi ke wp-content > theme > dua puluh dua puluh.

Di panel kiri, Anda akan melihat jalur ke file tema Anda. Salin.

Mengikuti contoh kami, kami mendapatkan sesuatu seperti ini: public_html/wp-content/themes/twentytwenty . Sekarang, yang perlu Anda lakukan adalah menghapus bagian public_html , menambahkan nama domain di sana, dan menyebutkan file / style.css di akhir kode. Jadi kode barunya akan menjadi seperti ini www.example.com/wp-content/themes/twentytwenty/style.css .
Saat Anda membuka URL di browser Anda, file style.css akan dimuat. Jika Anda mendapatkan halaman kesalahan 404, itu berarti jalur ke file style.css Anda salah.
Tambahkan tautan Google Font dan style.css ke header
Setelah Anda mendapatkan tautan font dan jalur style.css, yang perlu Anda lakukan untuk menambahkan Google Font ke situs WordPress Anda adalah menyalin kode dari bawah, dan menempelkannya di file tema header.php .
<link href="https://fonts.googleapis.com/css2? family= Oxygen & display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://situsanda.com/wp-content/themes/yourtheme/style.css" media = "semua" >
Ingatlah untuk mengganti URL dengan font Anda dan mengubah jalur ke style.css Anda dengan milik Anda.
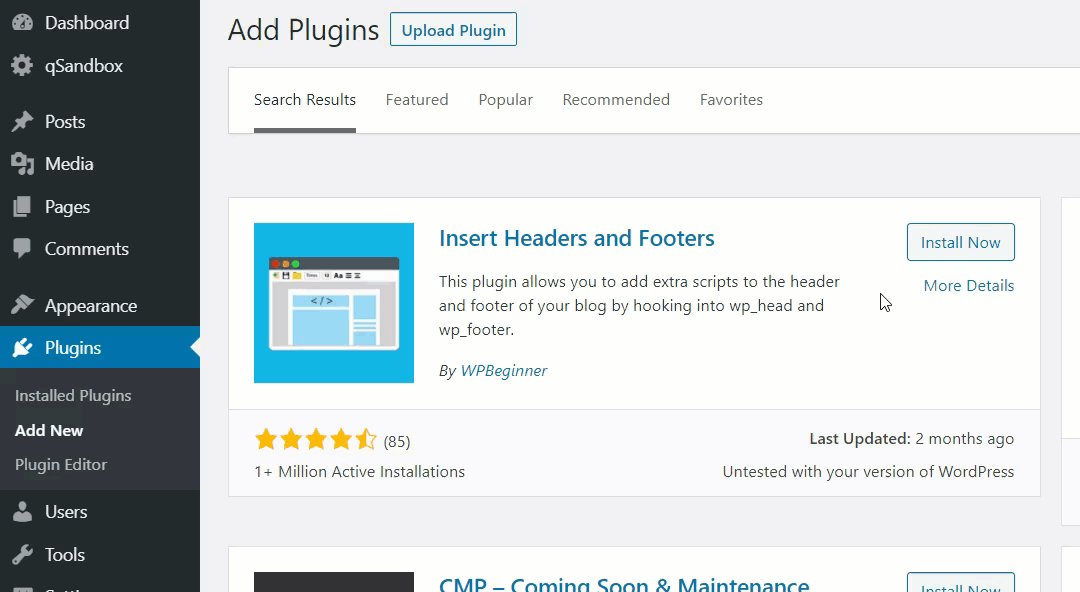
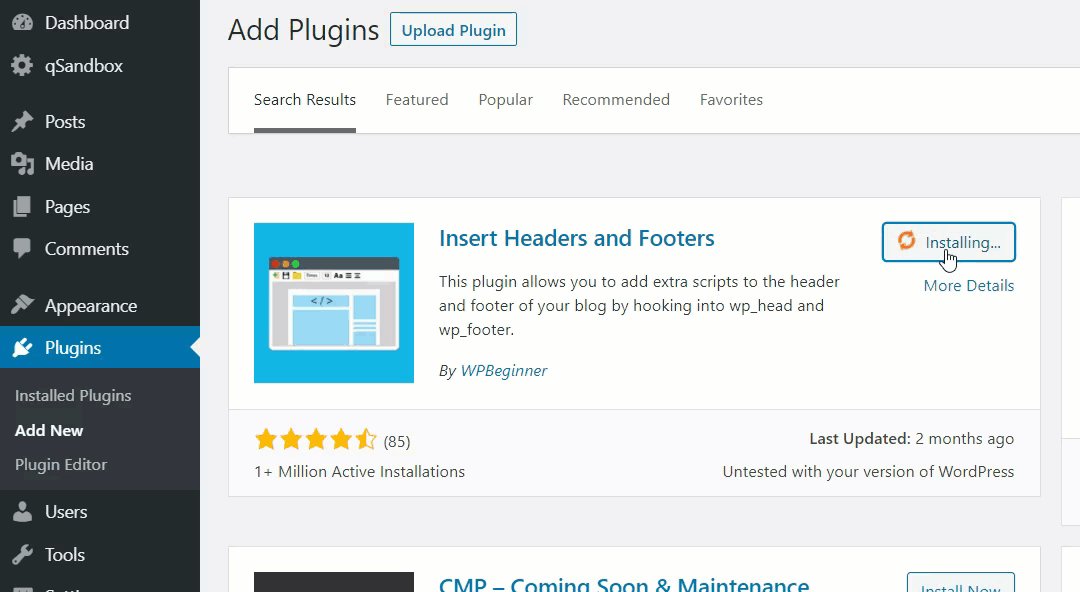
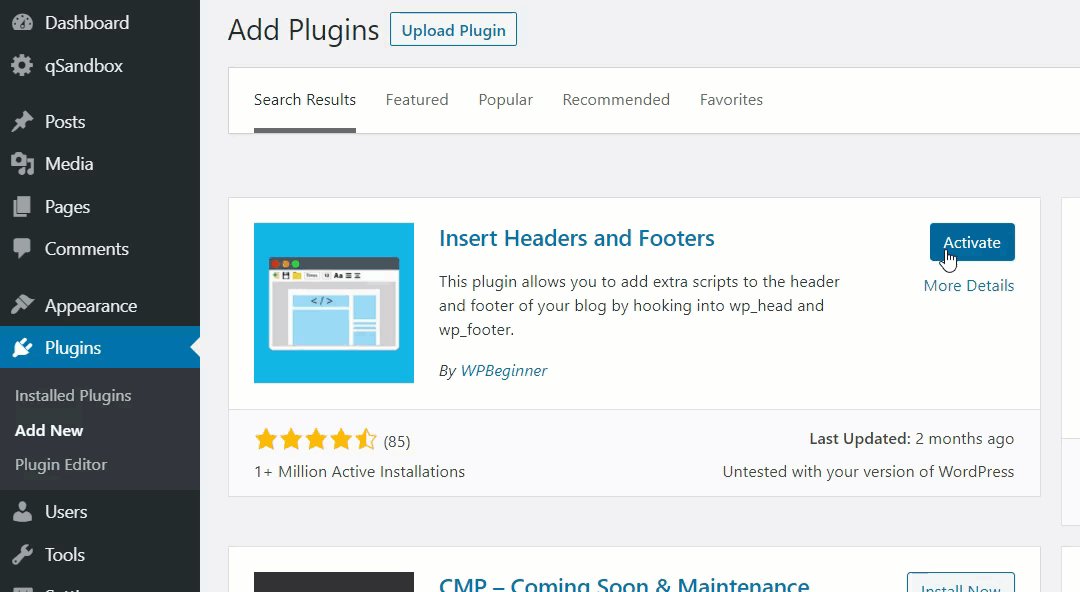
Jika Anda merasa tidak nyaman memodifikasi file header.php , Anda dapat menggunakan plugin Insert Headers and Footers untuk menambahkan kode. Mari kita lihat cara menggunakan alat ini.
Ubah header.php dengan plugin
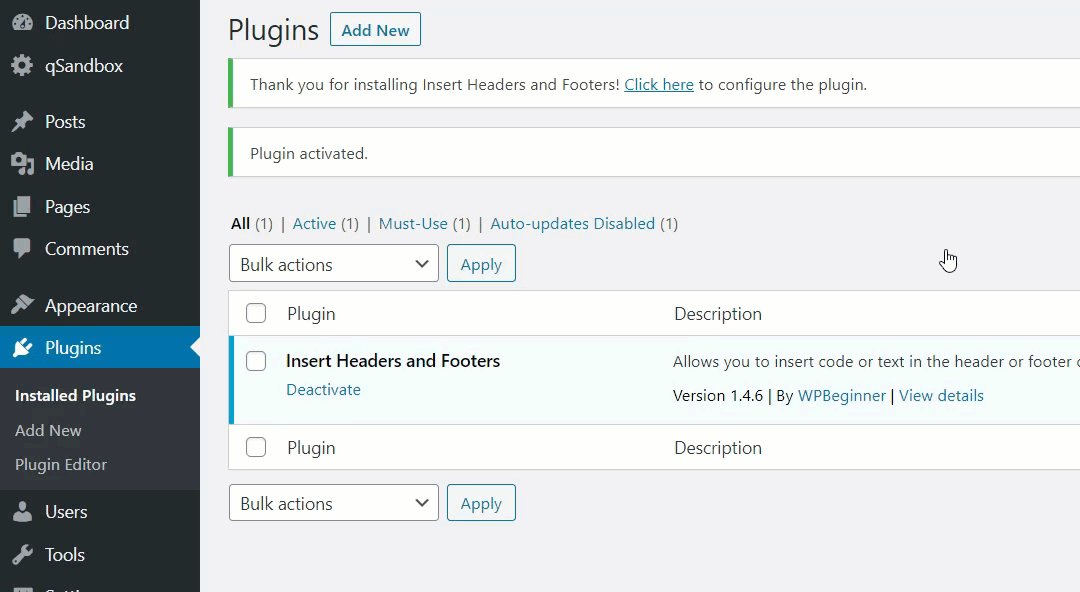
Pertama, instal dan aktifkan Sisipkan Header dan Footer di situs Anda.

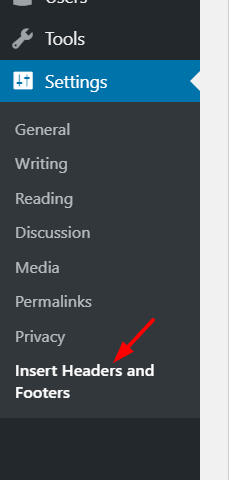
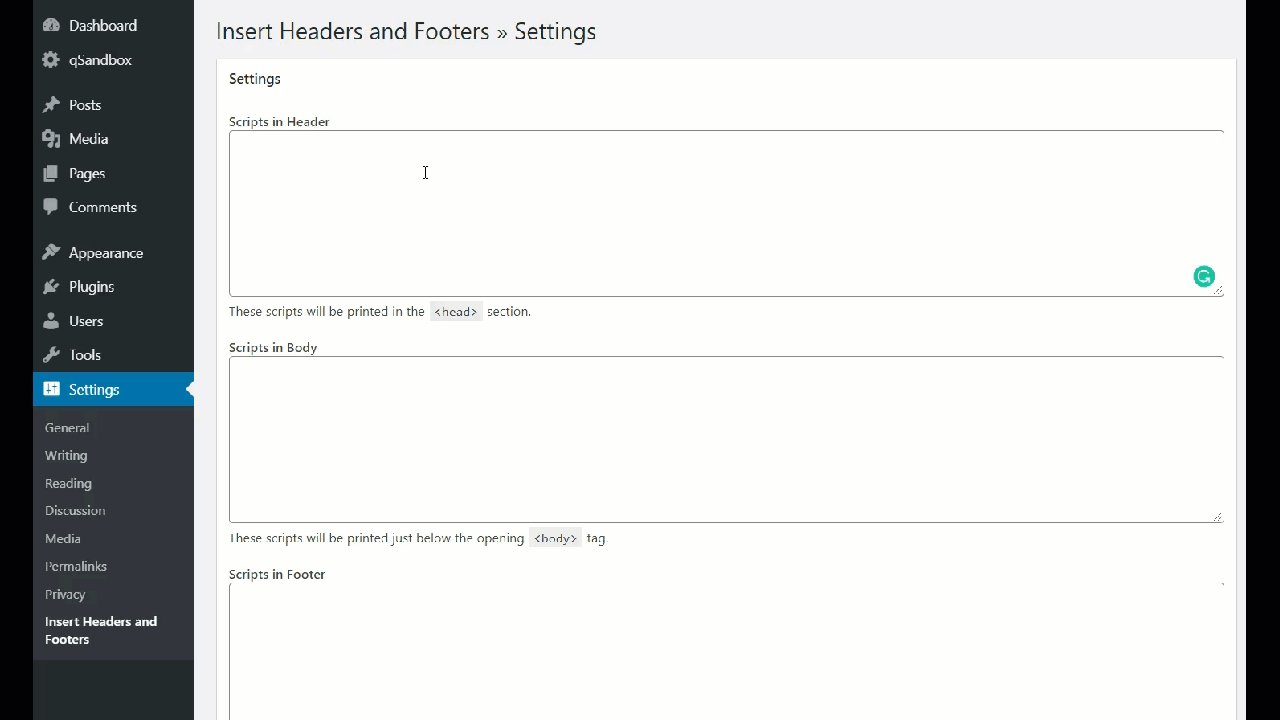
Setelah itu, buka Pengaturan > Sisipkan Header dan Footer .

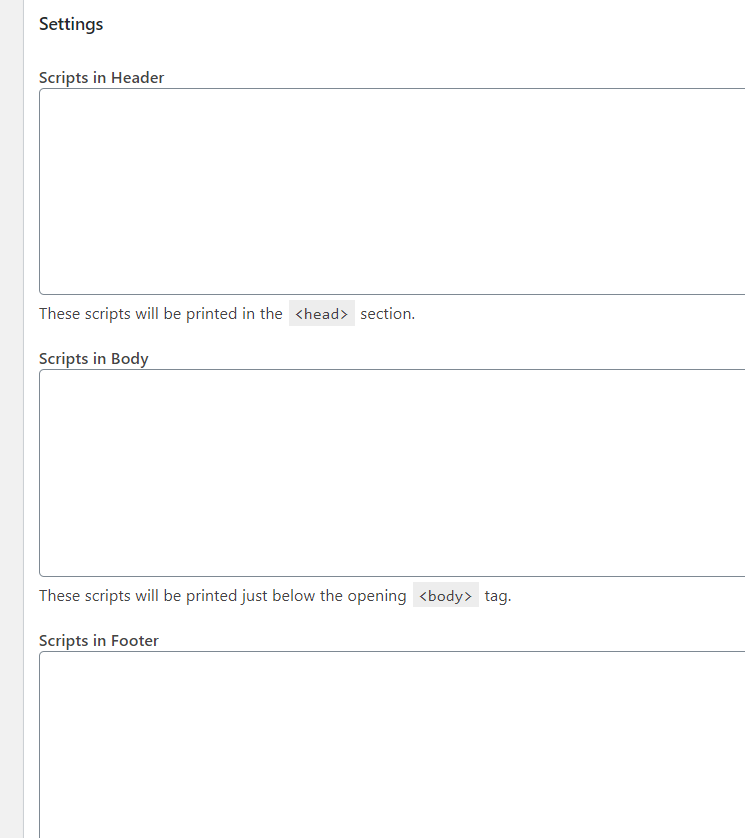
Anda akan melihat tiga blok di sana.
- tajuk
- Tubuh
- catatan kaki

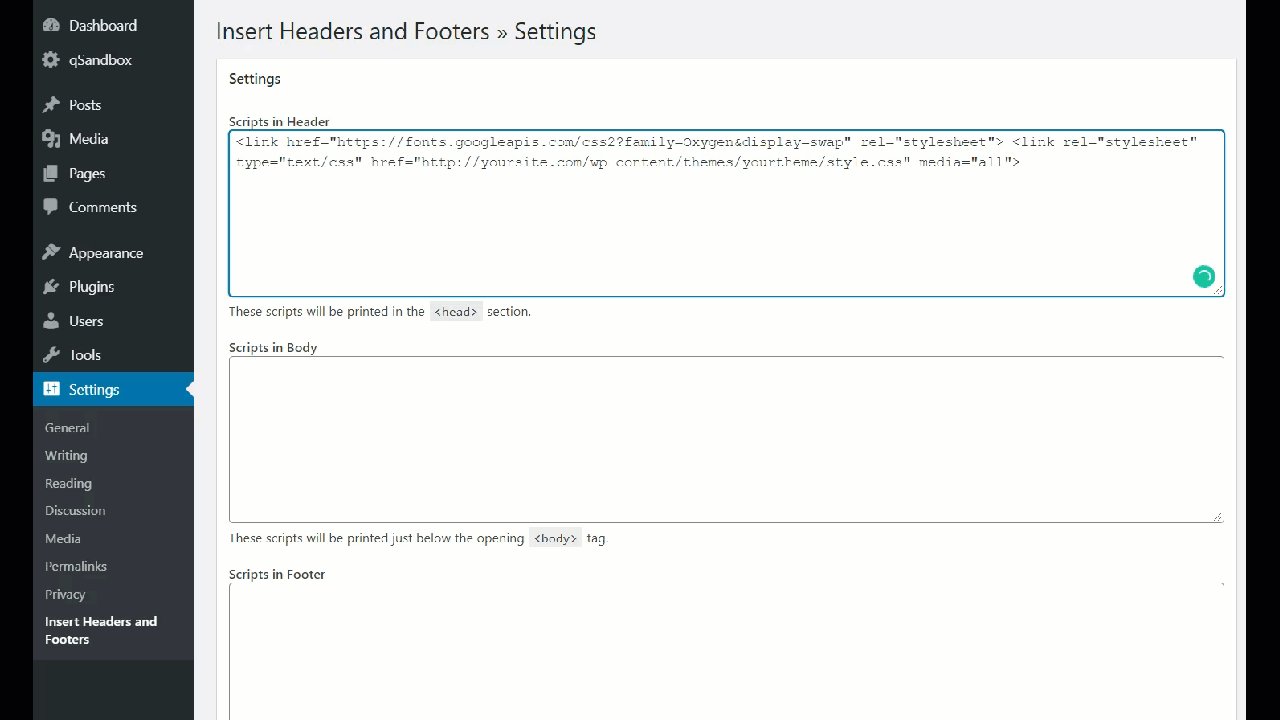
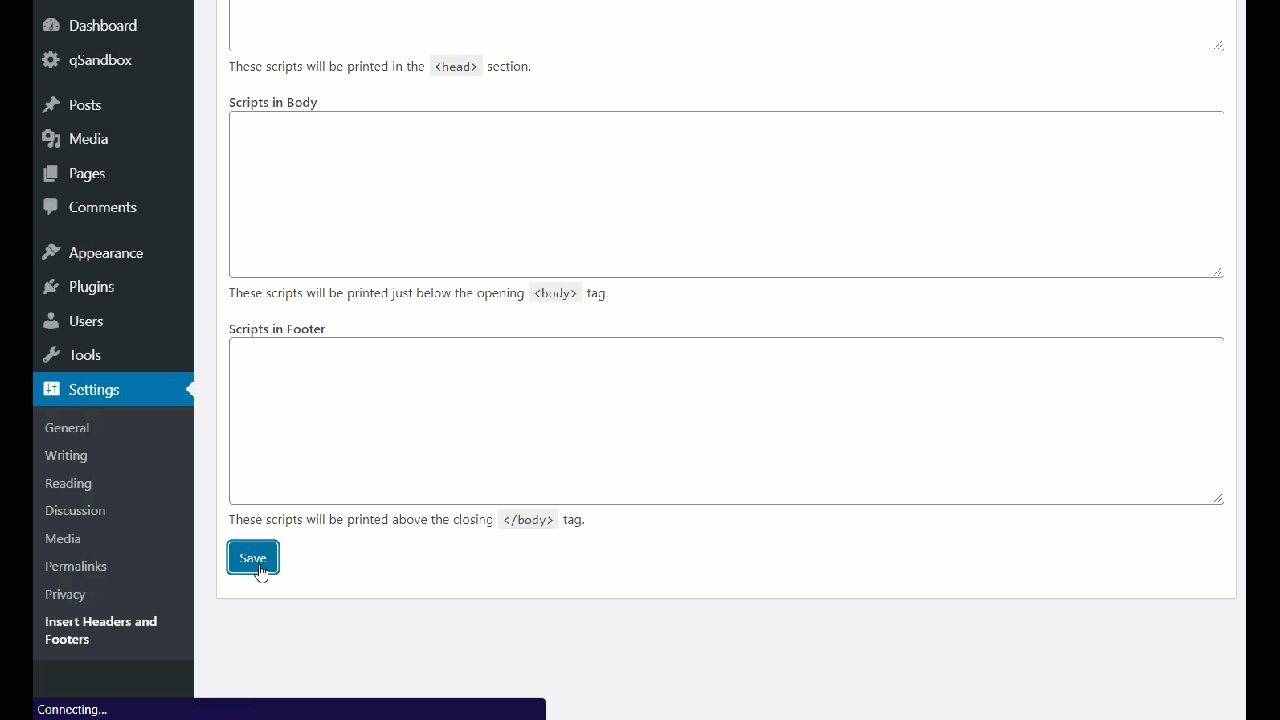
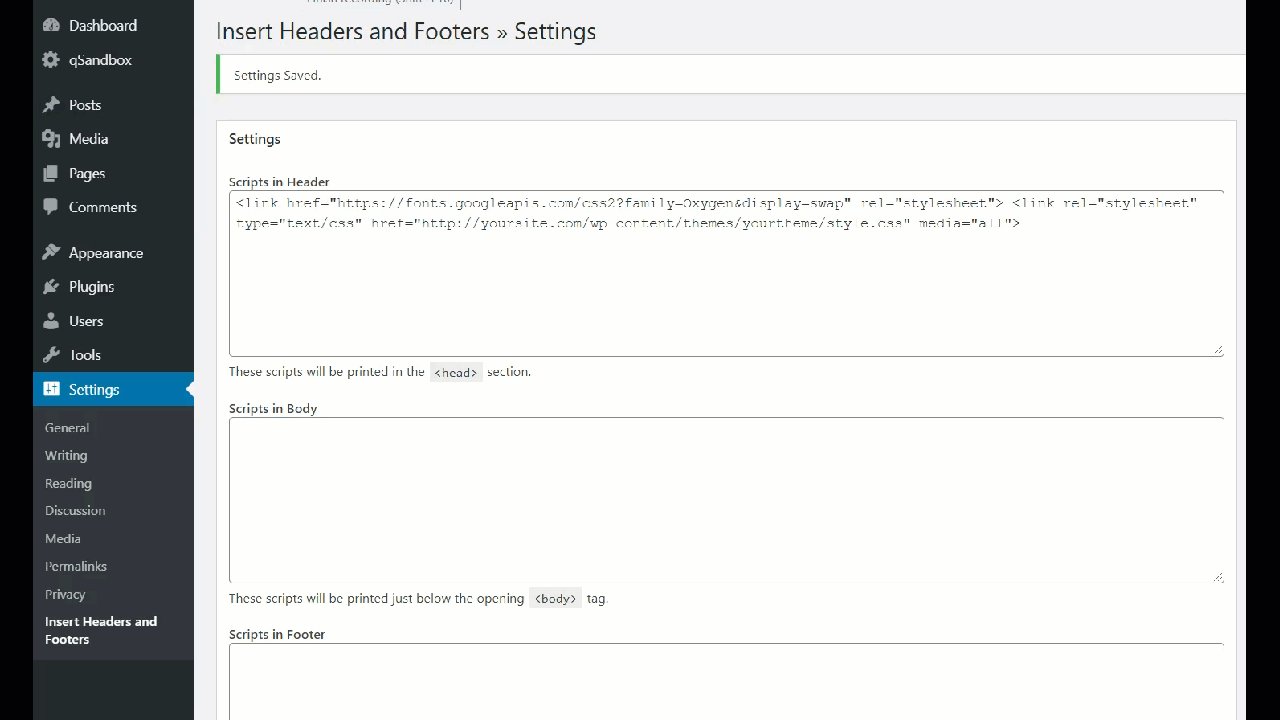
Saat Anda akan menambahkan kode ke bagian header, tempel kode di atas dengan URL font dan jalur style.css Anda di bagian Skrip di bagian Header . Kemudian, ingat untuk menyimpan perubahan.

Anda dapat membiarkan bagian body dan footer kosong karena Anda tidak akan membuat perubahan apa pun di sana.
Kode yang baru saja Anda tempel akan berada tepat di atas tag </head> . Jika Anda tidak menggunakan plugin, pastikan Anda menempelkan kode HTML di bagian <head> . Kalau tidak, itu tidak akan berhasil!
Itu saja, Anda telah menyelesaikan integrasi dan menambahkan Google Font ke situs Anda!
Kiat Pro Google Font
Menambahkan Google Font ke situs Anda hanyalah langkah pertama. Setelah itu, kami sarankan Anda memeriksa beberapa kiat pro kami yang akan membantu Anda lebih mengoptimalkan situs Anda.
Host Google Font Secara Lokal
Google Fonts adalah perpustakaan online yang berisi banyak font gratis. Saat Anda menggunakan layanan mereka untuk menyematkan font di situs Anda, Anda akan mengirim permintaan ke server mereka dan mengambil konten yang diminta. Jika server Google Font menghadapi masalah teknis, itu juga dapat memengaruhi kinerja situs web Anda.
Untuk menghilangkan masalah itu, Anda dapat mempertimbangkan untuk menghosting font di server lokal Anda. Jika Anda melakukan ini, Anda tidak perlu mengirim permintaan eksternal tambahan. Namun, perlu diingat bahwa itu dapat menghabiskan sumber daya server Anda.
Aktifkan DNS Prefetching
Sebagian besar plugin caching WordPress hadir dengan fitur yang disebut DNS prefetching. Idenya adalah ketika Anda mengirim permintaan HTTP eksternal, situs web Anda akan menjadi lebih lambat. Untuk memperbaikinya, Anda dapat menggunakan fitur prefetching DNS yang memungkinkan Anda memasukkan URL eksternal yang dapat Anda ambil untuk mengurangi permintaan eksternal.
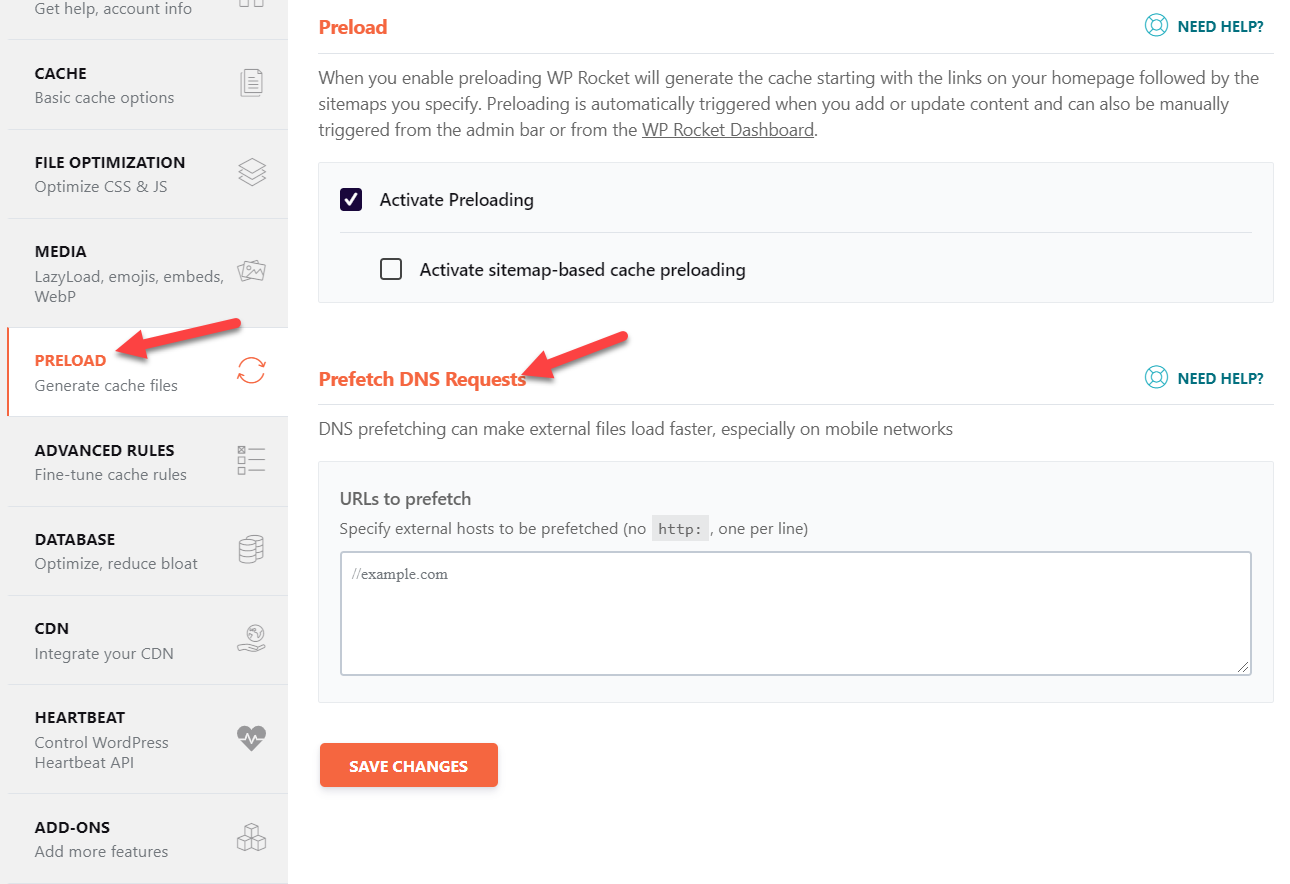
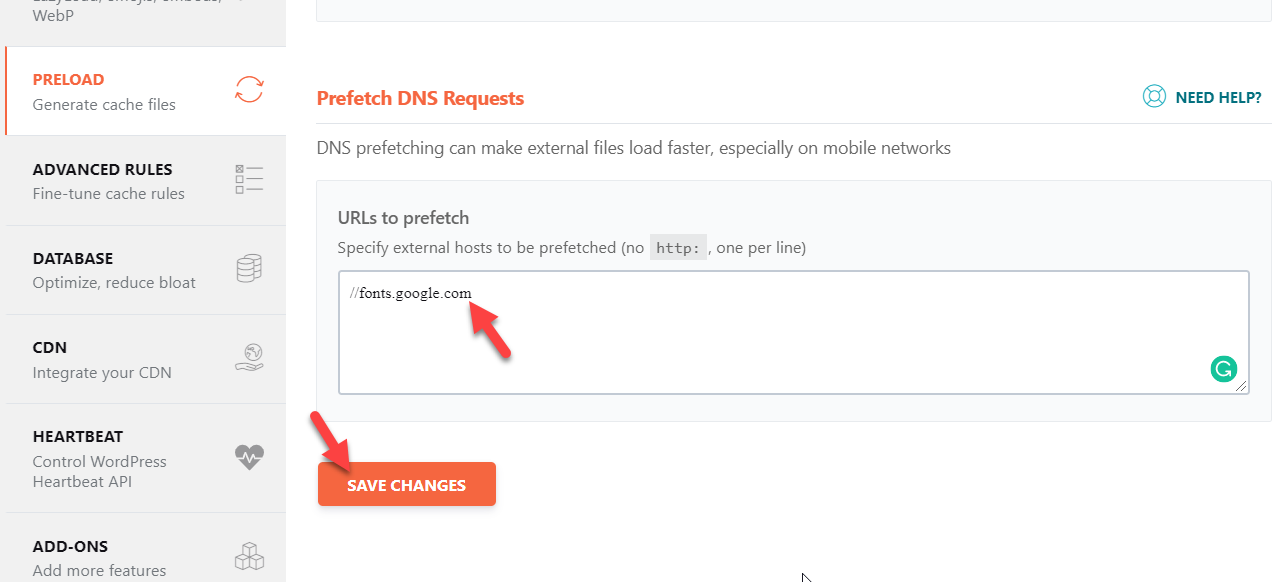
Berikut adalah contoh dari bagian prefetching DNS dari plugin WP Rocket.

Yang perlu kita lakukan adalah mengetikkan domain Google Fonts di bawah URL untuk mengambil bagian dan menyimpan perubahannya.

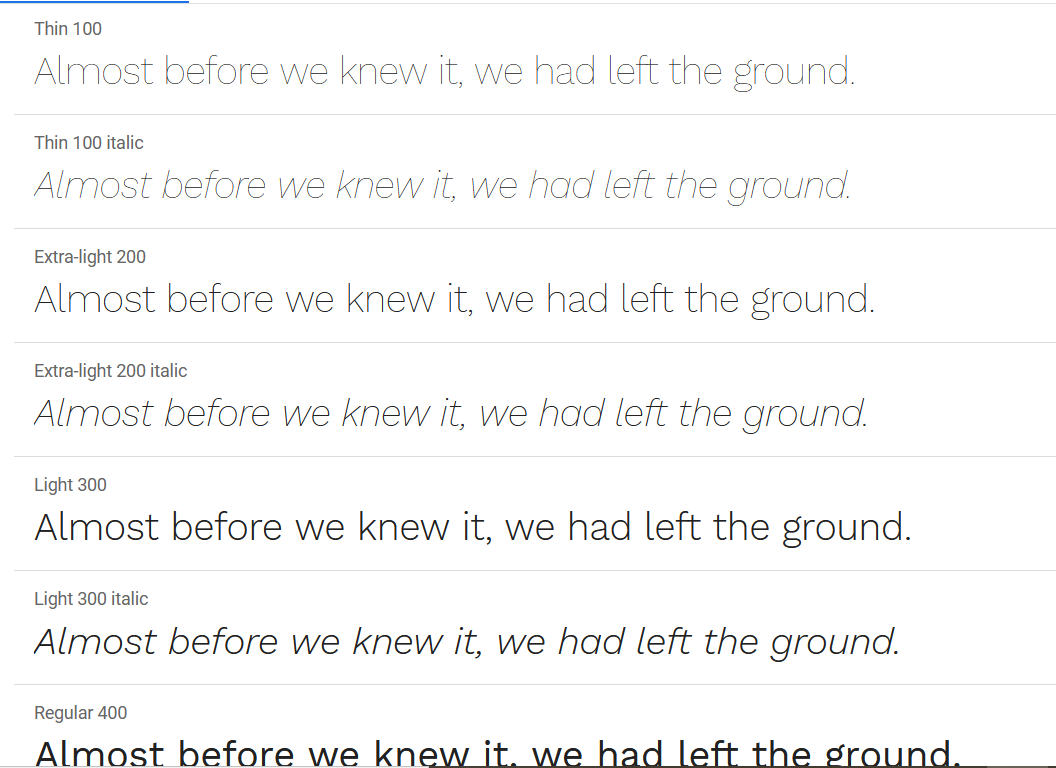
Batasi Bobot Font
Untuk menyesuaikan font, Anda dapat menggunakan bobot font. Ada banyak pilihan font-weight yang tersedia seperti:
- Tipis
- Ekstra-ringan
- Lampu
- Reguler
- Sedang
- Semi-tebal
- Berani
- Ekstra tebal
- Hitam

Biasanya, situs menggunakan font-weight Reguler dan Bold untuk judul. Jadi, saat Anda memilih gaya, pilih hanya gaya yang Anda rencanakan untuk digunakan. Jika tidak, menambahkan bobot ekstra ke server yang tidak akan Anda gunakan akan menghasilkan peningkatan permintaan HTTP.
Kesimpulan
Secara keseluruhan, jika Anda menambahkan Google Font ke WordPress, Anda akan dapat menyesuaikan tipografi situs Anda. Tidak hanya situs web Anda akan terlihat lebih baik tetapi Anda juga akan memberikan pengalaman yang lebih baik kepada pelanggan Anda.
Kami telah melihat berbagai metode untuk melakukan ini:
- Dengan plugin
- Melalui file functions.php
- Melalui Style.css
- Mengedit file header.php
Jadi metode mana yang harus Anda gunakan? Mereka semua akan menyelesaikan pekerjaan sehingga itu tergantung pada keterampilan dan preferensi Anda. Jika Anda tidak nyaman dengan pengkodean, kami sarankan Anda menggunakan metode plugin. Tipografi Google Font sangat mudah digunakan dan akan menjadi tambahan yang bagus untuk situs web Anda. Namun, jika Anda tidak ingin menambahkan lebih banyak plugin ke situs Anda, Anda dapat mengedit file functions.php tema Anda menggunakan plugin Cuplikan Kode atau melalui FTP. Selain itu, metode @import style.css adalah cara cepat dan mudah lainnya untuk menambahkan Google Font dengan beberapa baris kode CSS. Atau, Anda juga dapat menambahkan URL font dan path style.css ke file header.php .
Jika Anda menyukai artikel ini, silakan bagikan dengan teman-teman Anda di media sosial. Untuk posting yang lebih menarik untuk meningkatkan situs Anda, lihat bagian blog kami.
Metode mana yang Anda rencanakan untuk digunakan? Apakah Anda tahu orang lain? Beri tahu kami di bagian komentar di bawah!
