Bagaimana cara menambahkan Produk Grid di WooCommerce?
Diterbitkan: 2024-10-05Menambahkan tata letak produk grid di mana pun di toko WooCommerce Anda dapat meningkatkan pengalaman pengguna secara signifikan dengan memudahkan pelanggan menelusuri dan menjelajahi produk di situs web Anda.
Baik Anda menampilkannya di beranda, halaman produk, atau bagian khusus, tata letak kisi menawarkan cara yang efisien untuk menampilkan produk Anda dan meningkatkan visibilitas.
Dalam postingan blog ini, saya akan memandu Anda melalui langkah-langkah untuk membuat dan menambahkan Grid Produk WooCommerce ke halaman mana pun di situs Anda.
Mengapa Menambahkan Produk Grid di WooCommerce?
Secara default, WooCommerce menampilkan produk grid di bagian toko, namun menambahkan produk grid ke bagian lain situs web Anda dapat meningkatkan keterlibatan dan mendorong konversi.
Menempatkan produk grid ini di beranda, halaman arahan, atau postingan blog Anda memudahkan pengunjung menemukan dan menjelajahi berbagai produk grid, mendorong mereka untuk menelusuri dan melakukan pembelian dengan lebih efisien.
Bagaimana Cara Menambahkan Produk Grid di WooCommerce?
Menambahkan Produk Grid menjadi mudah dengan Elemento Addon untuk Elementor. Alat canggih ini memungkinkan Anda membuat bilah geser yang dinamis dan menarik untuk toko WooCommerce Anda, sehingga meningkatkan penemuan produk dan pengalaman pengguna.

Tentang Elemento Addon untuk Elementor:
Elemento Addon untuk Elementor adalah plugin serbaguna untuk membantu Anda membangun bagian WooCommerce yang indah dan fungsional.
Ini menawarkan berbagai widget, termasuk Produk Grid, memungkinkan Anda menampilkan produk di mana saja di situs Anda dengan mudah.
Bagaimana cara menambahkan Produk Grid di WooCommerce?
Daftar isi
Langkah 1: Instal dan Aktifkan WooCommerce & Elementor
Pastikan WooCommerce dan Elementor diinstal dan diaktifkan di situs WordPress Anda.


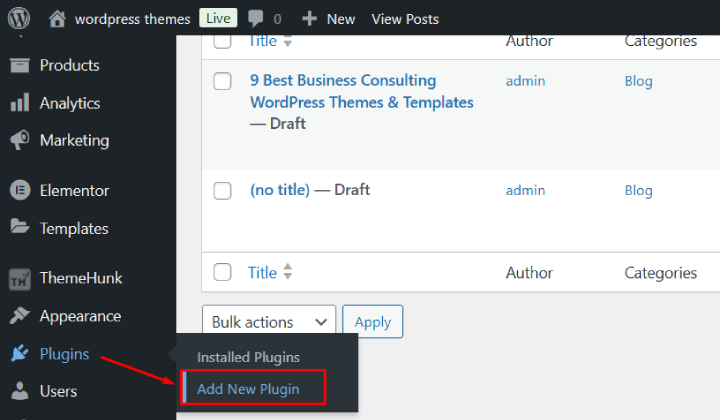
Jika Anda belum menginstalnya, navigasikan ke Plugins > Add New , cari “WooCommerce” atau “Elementor,” dan klik Install Now diikuti dengan Activate .
Langkah 2: Instal dan Aktifkan Plugin Elemento Addons
Unduh plugin Elemento Addons dari ThemeHunk.

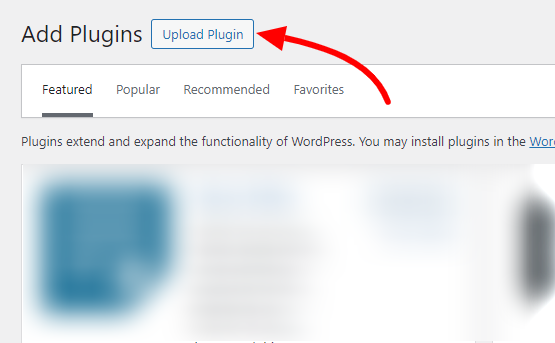
Di dashboard WordPress Anda, buka Plugins > Add New .

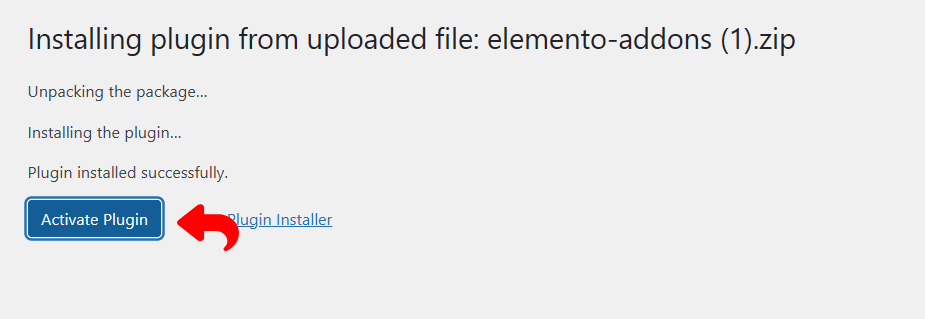
Klik tombol Unggah Plugin , lalu pilih file zip yang diunduh.

Langkah 3: Buat Halaman Baru Menggunakan Elementor

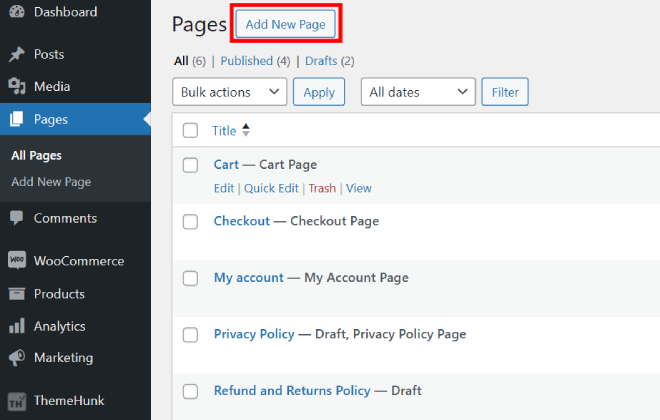
Untuk membuat halaman baru, navigasikan ke bagian Halaman dan klik Tambah Baru . Jika Anda perlu melakukan perubahan, Anda juga dapat memilih halaman yang ada untuk diedit.

Selain itu, Anda dapat dengan mudah menambahkan produk Grid ke halaman mana pun untuk menampilkan produk Anda dalam tata letak yang terorganisir.

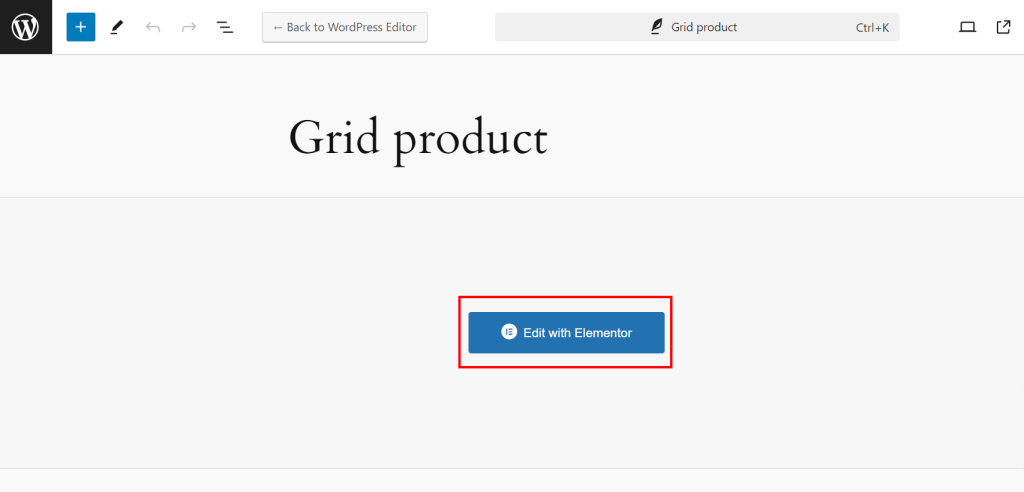
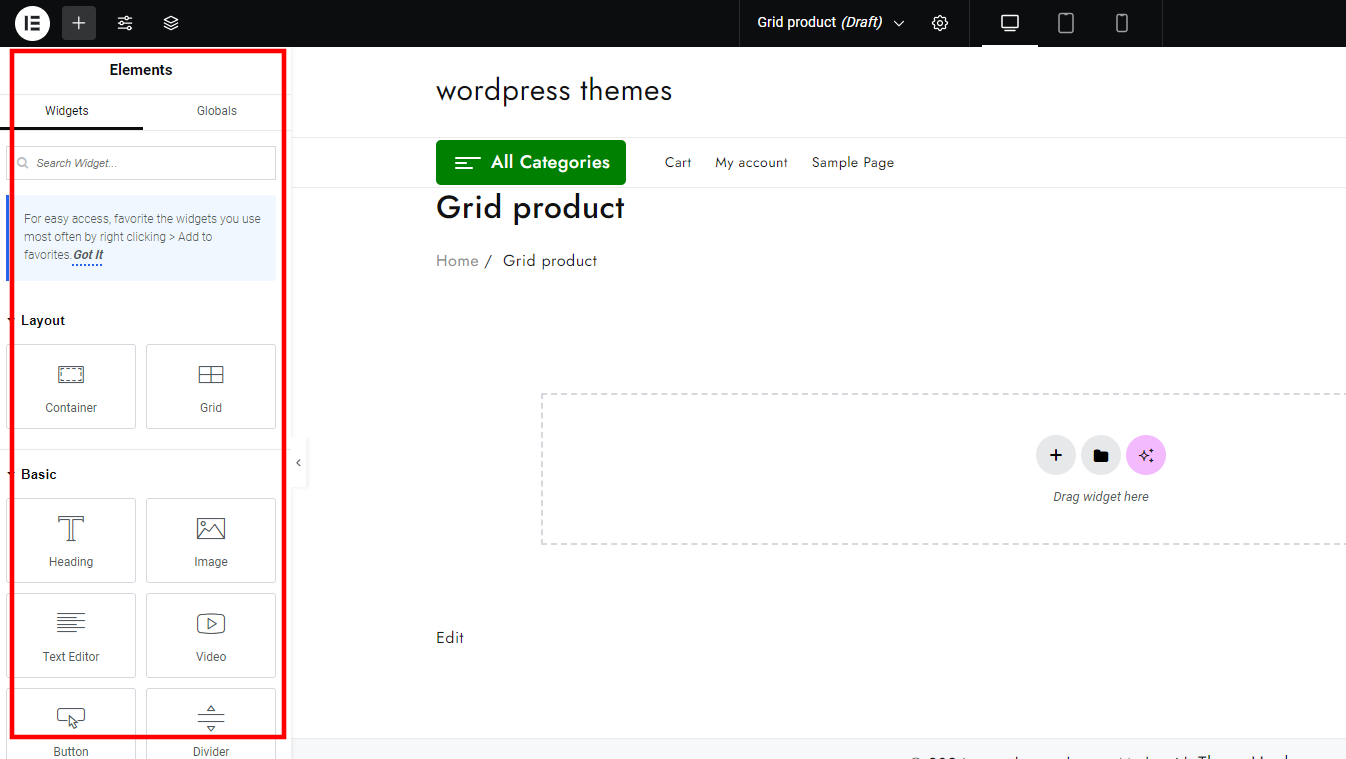
Pilih 'Edit dengan Elementor' untuk meluncurkan pembuat halaman Elementor.

Di sisi kiri, Anda dapat menemukan panel tempat Anda dapat mengakses add-on dengan menggulir ke bawah.
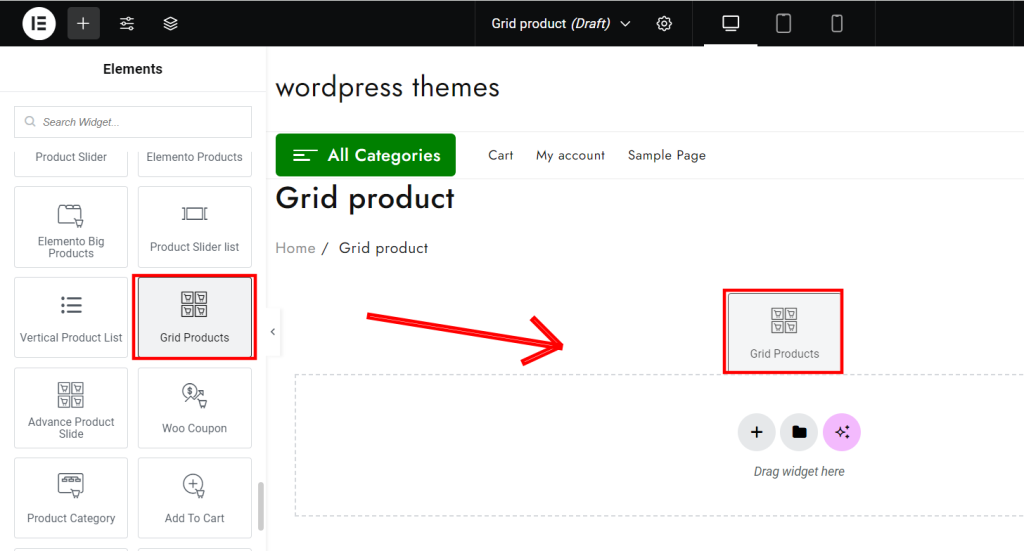
Langkah 5: Cari & Tambahkan addon produk Grid.

Di panel Elementor, cari “Grid Product” (widget ini tersedia di Elemento Addons ).
Drag dan drop widget Grid Product ke bagian yang Anda buat.
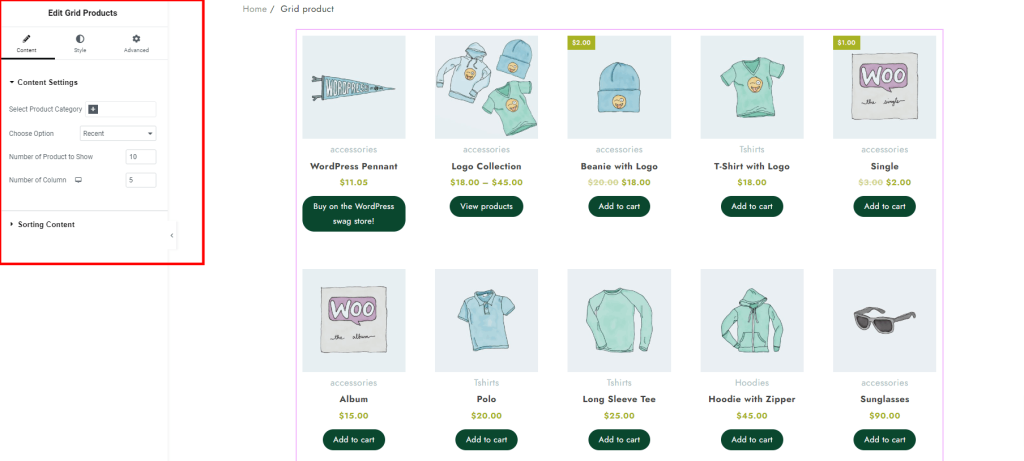
Langkah 6: Sesuaikan Produk Grid.

Setelah widget ditambahkan, Anda akan melihat serangkaian opsi penyesuaian di panel kiri.
Di tab Konten , pilih kategori produk WooCommerce spesifik yang ingin Anda tampilkan di grid.
Anda dapat menyesuaikan jumlah produk yang ditampilkan per baris, mengubah pengaturan tata letak, dan mengubah kecepatan penggeser di tab Tata Letak , Jumlah produk untuk ditampilkan, Jumlah Kolom, dan Gaya .
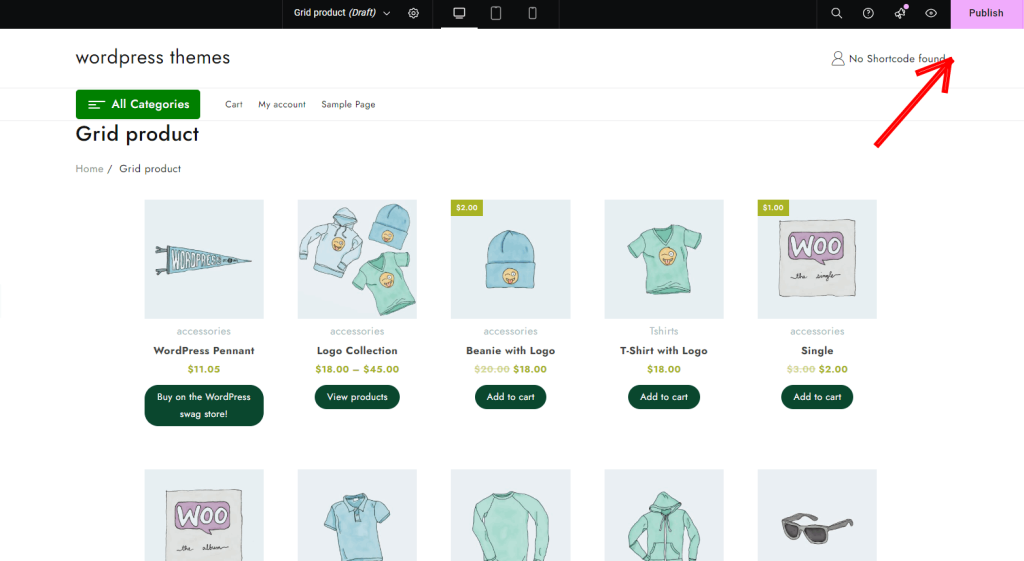
Langkah 7: Publikasikan & Pratinjau

Setelah menyelesaikan penyiapan, klik Publikasikan untuk ditayangkan.

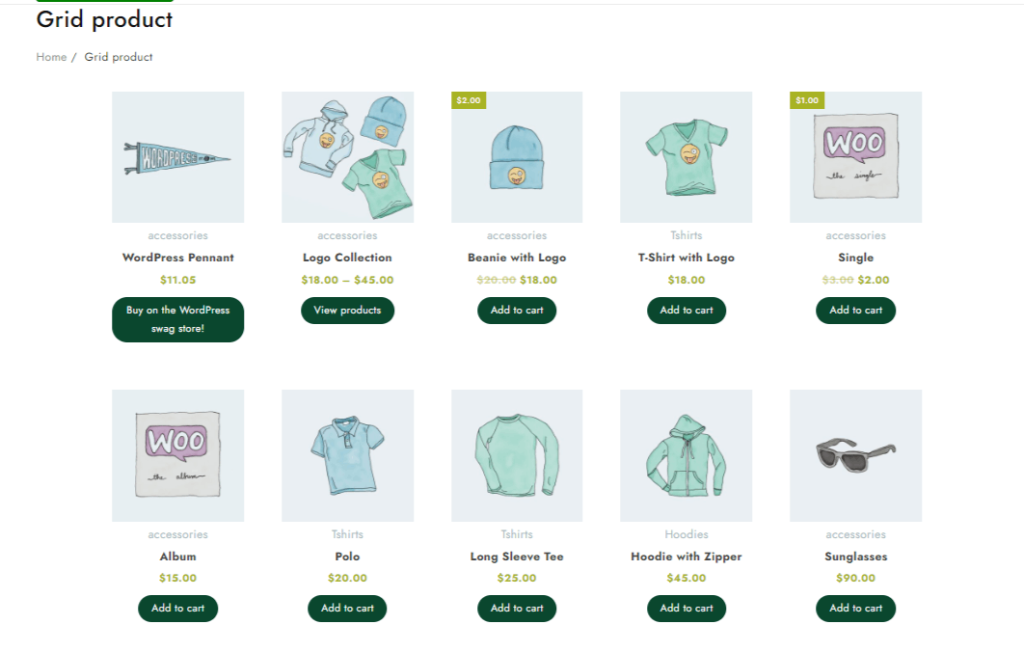
Produk Grid sekarang ditampilkan pada halaman yang baru dibuat.
Pertanyaan Umum:
T: Apa manfaat menggunakan tata letak kisi produk di WooCommerce?
Jawab: Tata letak kisi produk meningkatkan pengorganisasian produk, sehingga memudahkan pelanggan menelusuri dan menemukan apa yang mereka cari. Ini juga meningkatkan daya tarik visual toko Anda secara keseluruhan dan dapat meningkatkan keterlibatan, sehingga menghasilkan peningkatan penjualan.
T: Apakah mungkin menambahkan kisi produk ke beranda saya?
Jawab: Tentu saja! Dengan addon Elemento, Anda dapat dengan mudah menambahkan kisi produk atau elemen etalase produk lainnya ke beranda Anda dengan menggunakan antarmuka pembuat halaman.
T: Dapatkah saya menyesuaikan tata letak kisi untuk pengguna seluler?
Jawab: Ya, Elementor memungkinkan Anda menyesuaikan sepenuhnya tampilan kisi produk Anda untuk berbagai ukuran layar, termasuk perangkat seluler. Anda dapat mengatur jumlah kolom, spasi, dan tata letak khusus untuk pengguna seluler.
Kesimpulan
Menambahkan tata letak produk grid ke toko WooCommerce Anda adalah cara terbaik untuk meningkatkan pengalaman pengguna, meningkatkan visibilitas produk, dan meningkatkan konversi.
Dengan plugin Elementor Addon, membuat tampilan grid yang menarik dan menarik secara visual menjadi mudah dan efisien.
Dengan menampilkan produk Anda dalam format kisi terstruktur, Anda mempermudah pelanggan menelusuri penawaran Anda, mendorong lebih banyak interaksi, dan mendorong penjualan di situs web Anda.
Jika artikel ini bermanfaat, jangan ragu untuk membagikannya kepada orang lain. Ada pertanyaan? Tinggalkan komentar di bawah, dan kami akan dengan senang hati membantu Anda. Terima kasih telah membaca!
Silakan Berlangganan ke Saluran YouTube kami, kami juga mengunggah konten hebat di sana dan Ikuti juga kami di Facebook dan Twitter
Bacaan Lebih Bermanfaat:
- Elemento Addons untuk Elementor untuk Meningkatkan Pengalaman Desain Situs Web Anda
- Cara Memperbaiki “Update Gagal. Responsnya Bukan Respons JSON yang Valid” di WordPress
- Cara Membuat Plugin WooCommerce Kompatibel dengan Penyimpanan Pesanan Berkinerja Tinggi
