Cara Menambahkan Nomor GTIN Pada Produk Di WooCommerce
Diterbitkan: 2020-08-10 Apakah Anda mencari cara untuk menambahkan nomor GTIN di situs Anda terutama bidang nomor GTIN ke produk WooCommerce? Artikel ini akan memandu Anda tentang cara menggunakan nomor GTIN di situs WooCommerce Anda. Sebagian besar pengecer menggunakan GTIN (Global Trade Item Number) untuk melacak dan mengidentifikasi produk mereka. Saat Anda menyiapkan situs grosir WooCommerce, Anda perlu mempertimbangkan untuk menambahkan nomor GTIN ke produk untuk memudahkan pelacakan.
Apakah Anda mencari cara untuk menambahkan nomor GTIN di situs Anda terutama bidang nomor GTIN ke produk WooCommerce? Artikel ini akan memandu Anda tentang cara menggunakan nomor GTIN di situs WooCommerce Anda. Sebagian besar pengecer menggunakan GTIN (Global Trade Item Number) untuk melacak dan mengidentifikasi produk mereka. Saat Anda menyiapkan situs grosir WooCommerce, Anda perlu mempertimbangkan untuk menambahkan nomor GTIN ke produk untuk memudahkan pelacakan.
Tambahkan Produk WooCommerce Nomor GTIN
Versi default WooCommerce tidak mendukung nomor produk GTIN (UPC, EAN) di luar kotak. Kode produk UPC digunakan di Amerika Utara, sedangkan EAN digunakan di Eropa. Selain itu, jika Anda menjual buku, Anda harus menggunakan nomor ISBN. WooCommerce tidak mendukung nomor kode produk ini. GTIN digunakan untuk pelacakan internal produk di toko WooCommerce Anda. Mereka diperlukan dalam umpan produk untuk Google dan Amazon.
Ada banyak permintaan yang dibuat oleh pemilik toko WooCommerce untuk menambahkan fitur ini ke versi default WooCommerce, tetapi belum ditambahkan ke plugin. Dalam posting ini, , Anda akan menemukan dua metode yang dapat Anda gunakan untuk memasukkan fungsi ini ke situs WooCommerce Anda.
Langkah-langkah untuk Menambahkan Nomor GTIN WooCommerce Menggunakan Kode
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menambahkan fungsionalitas GTIN Number pada Products di WooCommerce.
- Tambahkan kode berikut ke fungsi . file php :
/**
* Tambahkan Nomor Identifikasi Perdagangan Global (GTIN) ke produk WooCommerce.
*/
fungsi woocommerce_render_gtin_field() {
$masukan = larik(
'id' => '_gtin',
'label' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x( 'Nomor Identifikasi Perdagangan Global', 'label bidang', 'tema saya' ),
_x( 'GTIN', 'label bidang disingkat', 'tema-saya' )
),
'nilai' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => benar,
'description' => __( 'Masukkan Nomor Identifikasi Perdagangan Global (UPC, EAN, ISBN, dll.)', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input( $input ); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field' );
/**
* Simpan nomor GTIN produk, jika tersedia.
*
* @param int $product_id ID produk yang disimpan.
*/
function woocommerce_save_gtin_field( $product_id ) {
jika (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( didefinisikan ( 'DOING_AJAX' ) && DOING_AJAX )
|| ! current_user_can( 'edit_produk' )
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data' )
) {
kembali;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta( $produk_id, '_gtin', $gtin );
}
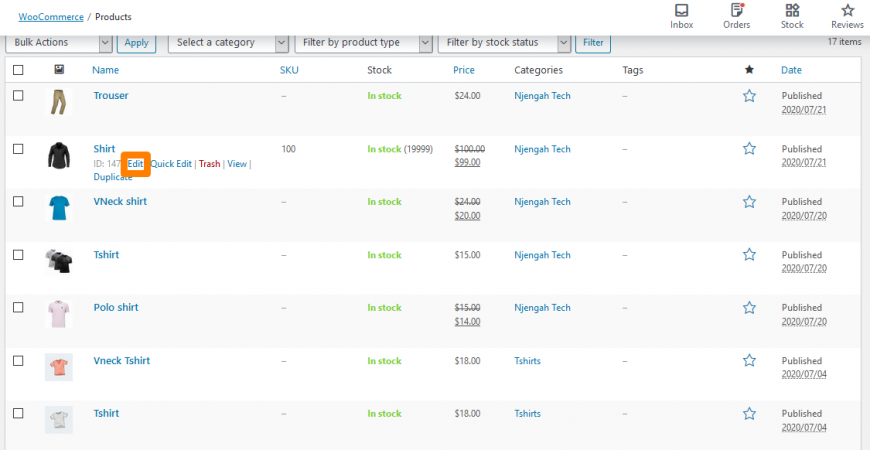
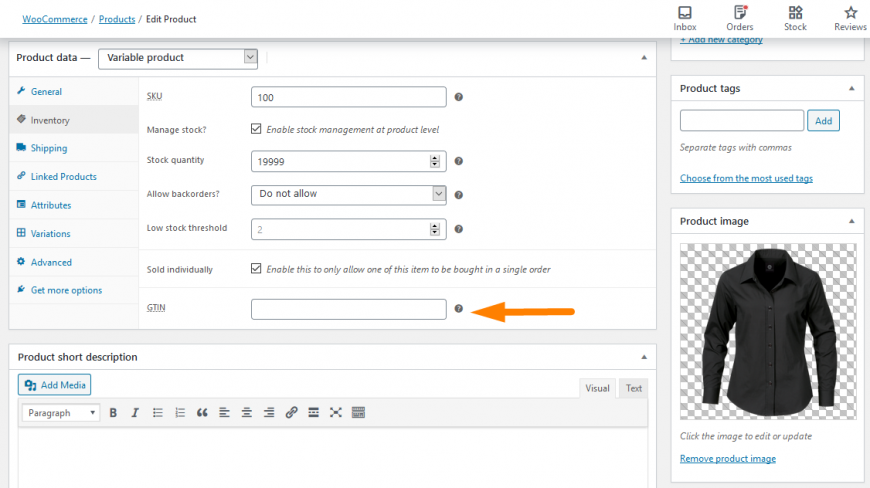
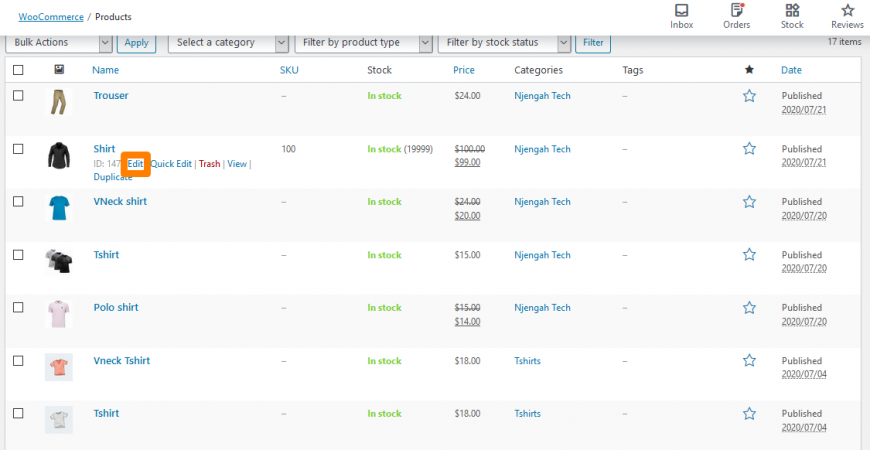
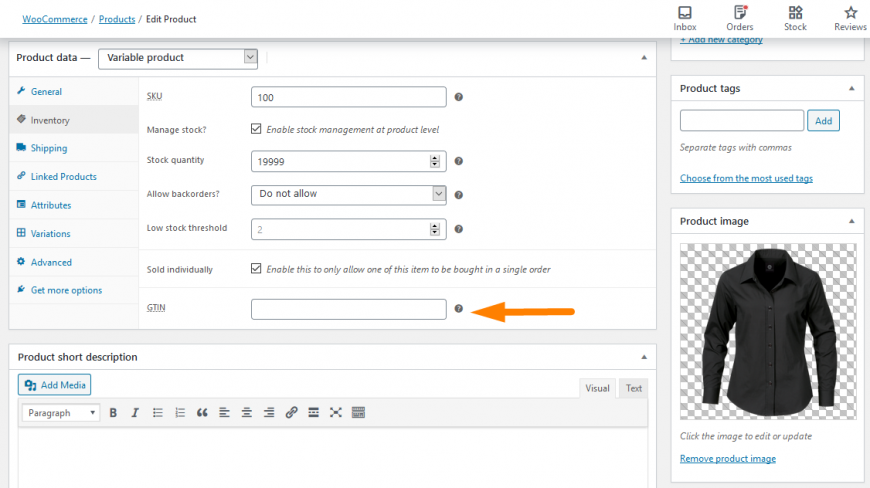
add_action( 'woocommerce_process_product_meta','woocommerce_save_gtin_field' );- Untuk melihat hasil dari kode ini, Anda memerlukan akses ke menu Dasbor , klik Produk, lalu pilih produk apa saja dan klik Edit seperti yang ditunjukkan pada gambar di bawah. Ketika Halaman Edit Produk terbuka, pada bagian Data Produk, klik Inventaris dan Anda akan melihat di mana Anda dapat memasukkan Nomor GTIN seperti yang ditunjukkan pada gambar di bawah ini.

Kemudian, 

Selain itu, ada alternatif untuk pengguna yang tidak begitu paham teknologi, yang melibatkan penggunaan plugin. Ini untuk mereka yang tidak terbiasa menyesuaikan situs mereka dengan kode atau mungkin mereka tidak ingin mengacaukan struktur pengkodean situs mereka.
Plugin yang akan kita gunakan adalah Plugin Produk GTIN (EAN, UPC, ISBN) untuk WooCommerce yang dapat Anda unduh langsung menggunakan tautan ini di sini Tersedia di repo WordPress. Untuk menambahkan fungsi ini, cukup ikuti langkah-langkah sederhana ini:
Langkah-langkah Menambahkan Nomor GTIN di WooCommerce Menggunakan Plugin
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
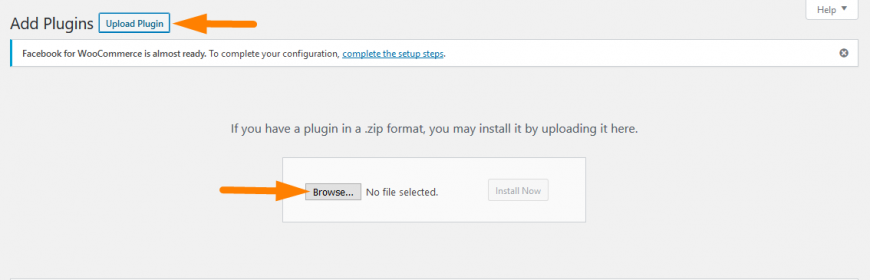
- Kemudian, kita akan menginstal plugin yang telah kita tunjukkan sebelumnya. Jika Anda telah mengunduhnya menggunakan tautan di atas, cukup navigasikan ke Plugins > Add New. Setelah itu, klik Upload Plugin dan kemudian Browse untuk file yang diunduh seperti gambar di bawah ini:

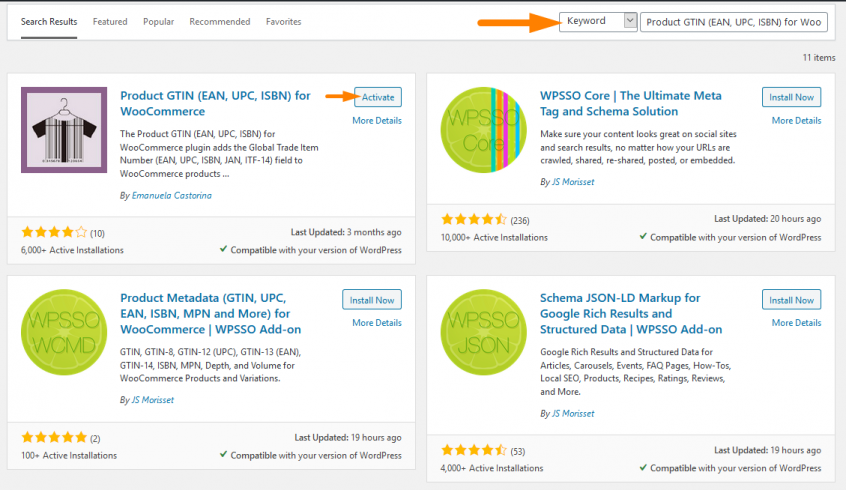
Untuk mengunduhnya langsung di Panel Admin, cukup navigasikan ke Plugin > Add New. Setelah itu, Anda perlu melakukan pencarian kata kunci untuk plugin ' Produk GTIN (EAN, UPC, ISBN) untuk WooCommerce '. Anda perlu menginstal dan mengaktifkannya seperti yang ditunjukkan di bawah ini: 
- Untuk melihat hasil dari kode ini, Anda memerlukan akses ke menu Dasbor , klik Produk, lalu pilih produk apa saja dan klik Edit seperti yang ditunjukkan pada gambar di bawah. Ketika Halaman Edit Produk terbuka, pada bagian Data Produk, klik Inventaris dan Anda akan melihat di mana Anda dapat memasukkan Nomor GTIN seperti yang ditunjukkan pada gambar di bawah ini.

Kemudian, 
Namun, disarankan agar Anda membuat perubahan ini dalam lingkungan staging sehingga Anda memiliki kemampuan untuk memastikan ini adalah fungsi yang Anda inginkan untuk dimiliki situs Anda, tanpa memengaruhi situs langsung Anda hingga Anda siap untuk menerapkannya.
Kesimpulan
Dalam posting ini, kami telah menyoroti dua metode agar Anda dapat menambahkan nomor GTIN di situs WooCommerce Anda. Kami juga telah menggarisbawahi pentingnya nomor Identifikasi GTIN dalam produk agar dapat dikenali secara global. Metode pertama adalah solusi ramah pengembang yang melibatkan kode, dan yang kedua adalah metode ramah pemula yang melibatkan penggunaan plugin untuk dengan mudah menambahkan nomor GTIN ke toko WooCommerce Anda
Artikel Serupa
- Cara Menghapus Penyortiran Produk Default WooCommerce
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Menghapus Telah Ditambahkan ke Keranjang Anda Pesan WooCommerce
- Cara Mengubah Pemberitahuan 'Ditambahkan ke Keranjang' WooCommerce
- Cara Melewati Keranjang dan Mengarahkan Kembali ke Halaman Checkout WooCommerce
- Cara Memeriksa Apakah Plugin Aktif Di WordPress [ 3 CARA ]
