Cara Menambahkan Masking Gambar di Divi
Diterbitkan: 2022-09-12Ini mungkin terdengar klise, bahwa sebuah gambar bernilai seribu kata. Meski demikian, kami mengakui bahwa citra memiliki kekuatan sebesar itu. Ada banyak cara untuk membuat gambar lebih menarik. Masking adalah salah satu metode yang bisa kita gunakan untuk membuat gambar menonjol.
Singkatnya, masking gambar menggunakan bentuk atau objek untuk memotong atau menyembunyikan bagian dari gambar. Anda dapat menyesuaikan bagian tertentu dari gambar Anda sambil membiarkan sisanya tidak tersentuh. Artikel ini akan menunjukkan cara menambahkan topeng gambar di Divi.

Langkah-langkah untuk Menambahkan Masker Gambar di Divi
Langkah 1: Tambahkan Bagian Baru
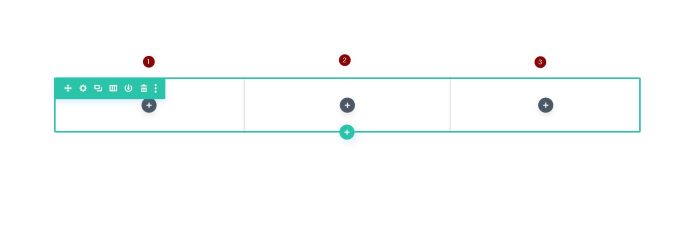
Buka editor Divi Builder lalu buat baris dengan tiga kolom. Kami ingin menambahkan modul Kode untuk setiap kolom dalam contoh ini. Kami menyiapkan kolom pertama untuk gambar utama, dan untuk dua kolom lainnya, kami akan menggunakannya untuk bentuk.

Langkah 2: Edit dan Gayakan Kolom Pertama
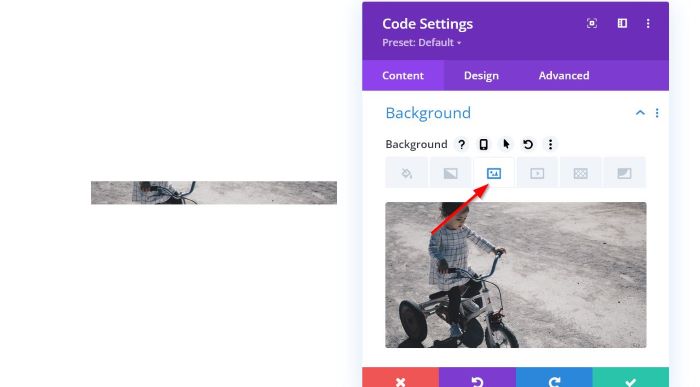
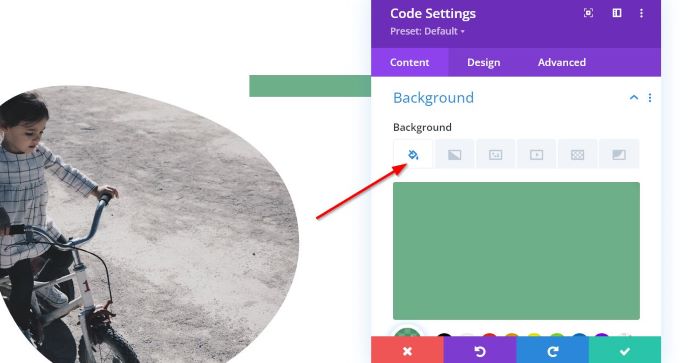
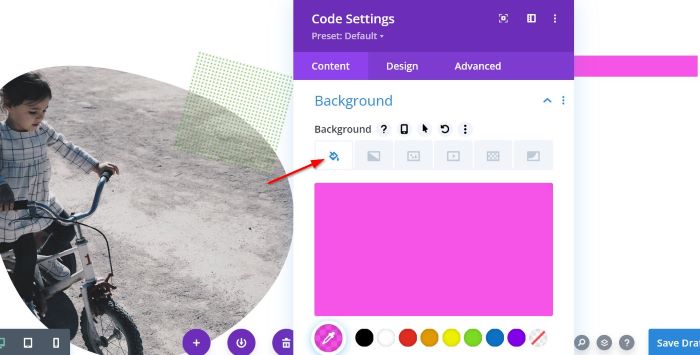
Baiklah, kita mulai dengan kolom pertama. Tambahkan modul Kode. Pada panel pengaturan, buka blok Latar Belakang dan kemudian tambahkan gambar latar belakang sebagai preferensi Anda.

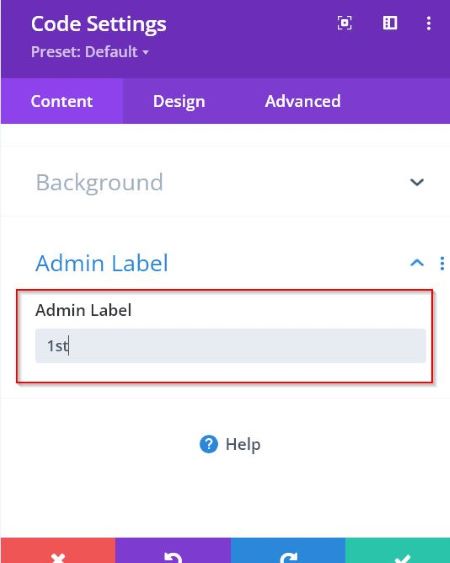
Setelah Anda menambahkan gambar latar belakang, buka blok Label Admin , lalu beri nama untuk modul ini. Kami menamakannya "1" untuk modul ini. Menerapkan label admin akan memudahkan Anda saat ingin mengaksesnya di menu Layers.

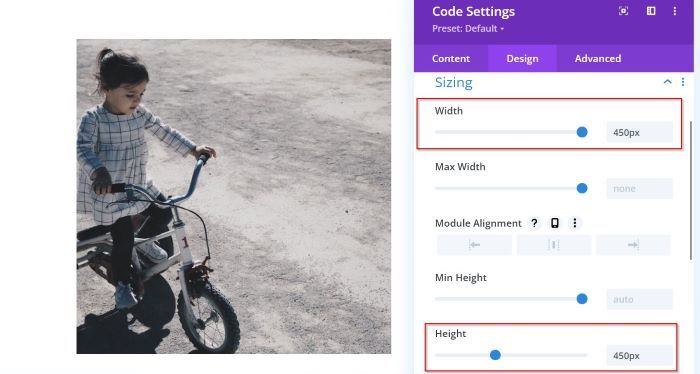
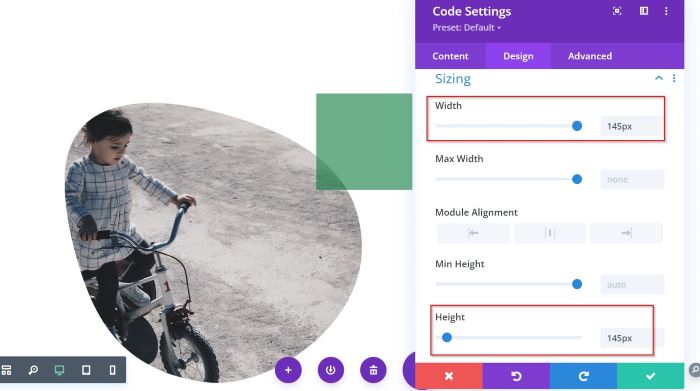
Masih pada panel pengaturan modul Kode, buka tab Desain -> Opsi ukuran . Atur Width dan Height ke 450px .

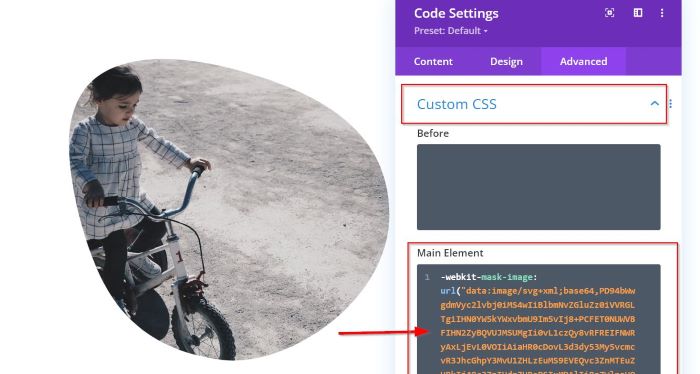
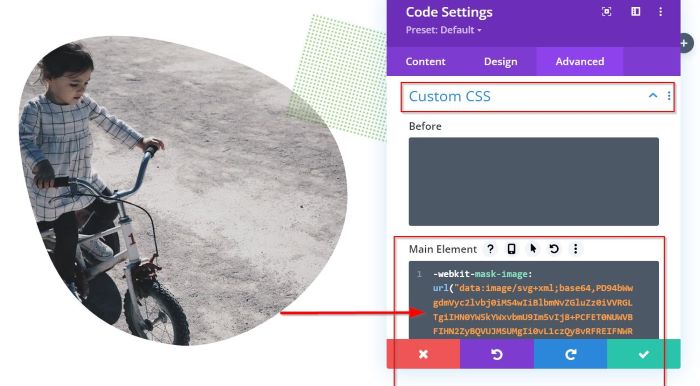
Sekarang, saatnya untuk menutupi gambar. Buka tab Lanjutan -> CSS Khusus . Selanjutnya, tempel potongan CSS di bawah ini ke bidang Elemen Utama .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: no-repeat; 
Langkah 3: Edit dan Gayakan Kolom Kedua
Selanjutnya, kita pindah ke kolom kedua. Tambahkan modul Kode, lalu buka panel pengaturan. Setelah itu, buka blok Latar Belakang dan tambahkan warna latar belakang pilihan Anda.

Setelah Anda menambahkan warna latar belakang, buka Admin Label , lalu beri nama untuk modul ini. Kami menamakannya "ke-2" untuk modul ini.

Selanjutnya, kita ingin mengedit ukuran modul ini. Buka tab Desain -> Opsi ukuran . Atur Width dan Height ke 145px .

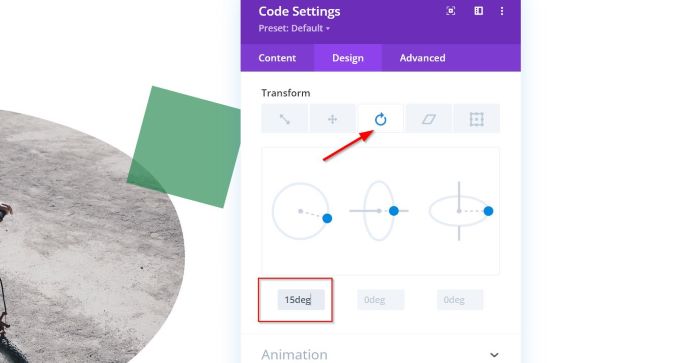
Jika Anda ingin memutar bentuk, Anda bisa pergi ke Transform dan pilih Transform Rotate . Dalam contoh ini, kami menetapkan 15deg ke bidang pertama saja.

Sekarang, saatnya untuk menutupi bentuknya. Buka tab Lanjutan -> CSS Khusus . Selanjutnya, tempel potongan CSS di bawah ini ke bidang Elemen Utama .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: ulangi;
-webkit-mask-size: 5px; 
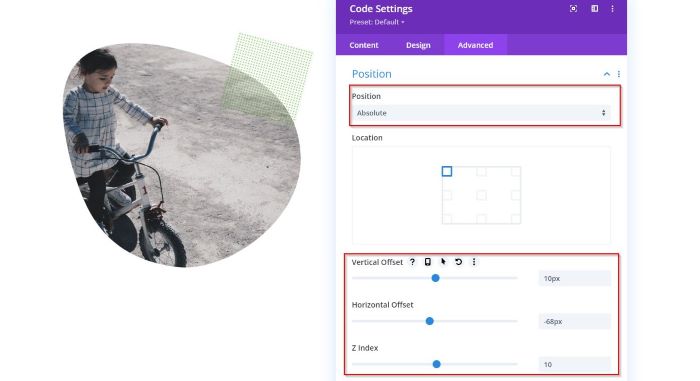
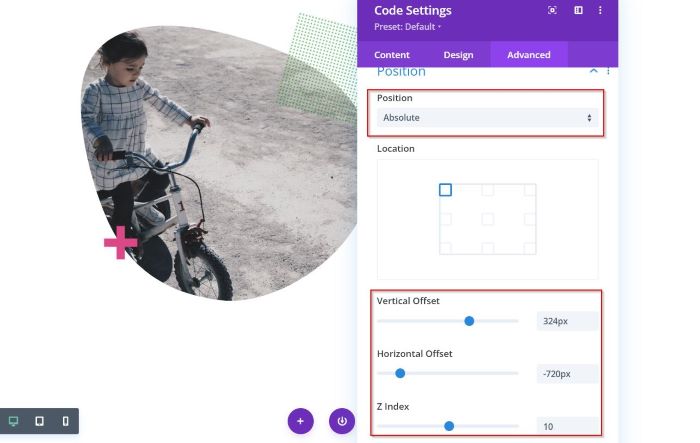
Anda dapat menyesuaikan posisi bentuk ke gambar utama sesuai keinginan Anda. Pergi ke Posisi . Atur ke Absolute , edit Vertical Offset , Horizontal Offset , dan Z-Index .


Langkah 4: Edit dan Gayakan Kolom Ketiga
Baiklah, sekarang kita akan mengedit dan menata kolom ketiga. Tambahkan modul Kode, lalu masuk ke panel pengaturan. Setelah itu, buka blok Latar Belakang dan tambahkan warna latar belakang pilihan Anda.

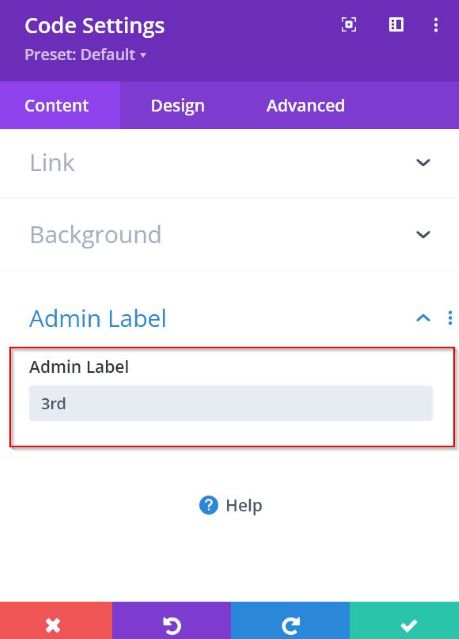
Setelah Anda menambahkan warna latar belakang, buka Admin Label , lalu beri nama untuk modul ini. Kami menamakannya "3" untuk modul ini.

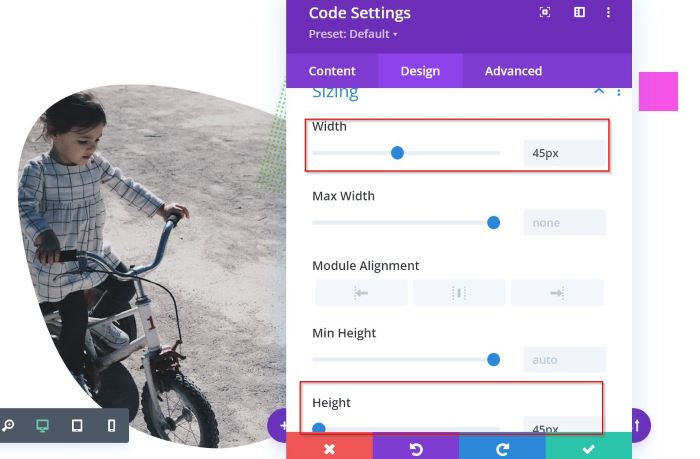
Selanjutnya, kita ingin mengedit ukuran modul ini. Buka tab Desain -> Opsi ukuran . Atur Width dan Height menjadi 45px .

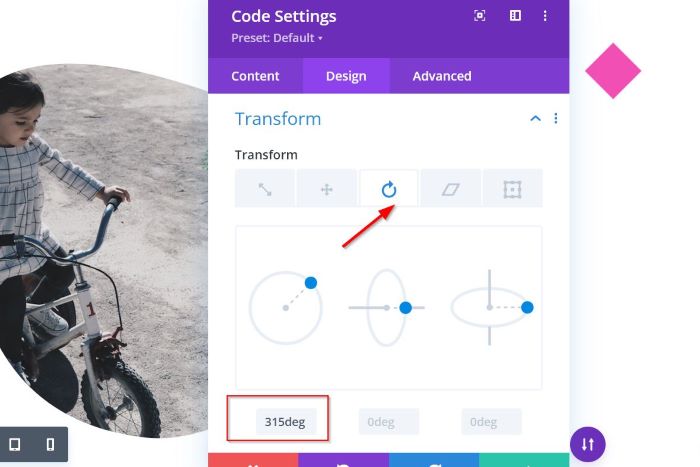
Jika Anda ingin memutar bentuk, Anda bisa pergi ke Transform dan pilih Transform Rotate . Dalam contoh ini, kami menetapkan 315deg ke bidang pertama saja.

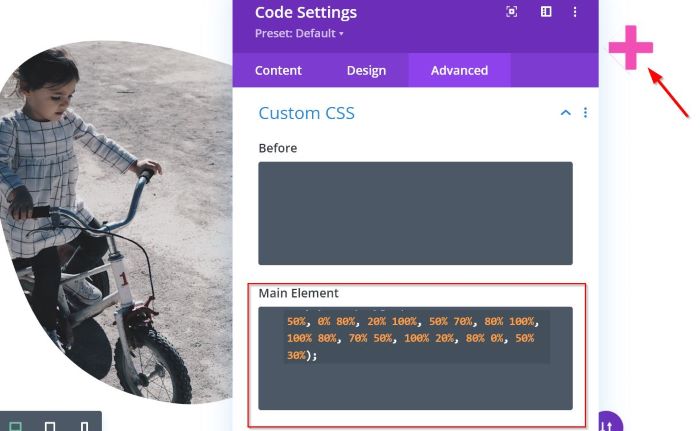
Sekarang, saatnya untuk menutupi bentuknya. Buka tab Lanjutan -> CSS Khusus . Selanjutnya, tempel potongan CSS di bawah ini ke bidang Elemen Utama .
CLIP-PATH: poligon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

Anda dapat menyesuaikan posisi bentuk ke gambar utama sesuai keinginan Anda. Pergi ke Posisi . Atur ke Absolute , edit Vertical Offset , Horizontal Offset , dan Z-Index .

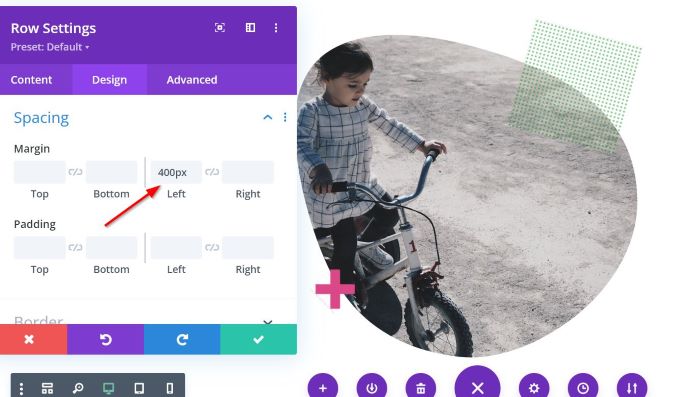
Jika Anda ingin mengatur posisi masking gambar Anda ke tengah halaman, buka tab Row Settings -> Design -> Spacing . Tetapkan 400px dari margin kiri.

Itu dia. Jangan lupa untuk mengklik tombol Save Draft atau tombol Publish jika Anda ingin menyimpan atau mempublikasikan proyek Anda.
Garis bawah
Artikel ini menunjukkan cara menambahkan masking gambar di Divi tanpa bantuan add-on apa pun. Penyembunyian gambar sangat mengesankan; itu akan membuat gambar Anda terlihat menakjubkan. Namun perlu diingat bahwa tidak semua gambar cocok untuk masking. Dalam beberapa kasus, gambar dasar jauh lebih baik.
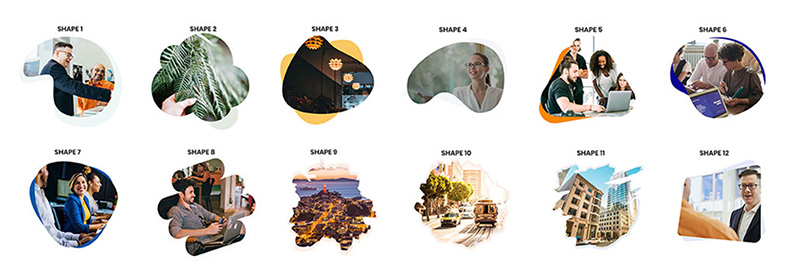
Sebenarnya ada solusi yang lebih sederhana untuk menambahkan masking gambar di Divi: menggunakan plugin Divi Pixel. Plugin ini menawarkan beberapa bentuk masking. Anda dapat menerapkan bentuk masking tertentu dengan satu klik. Tidak perlu berurusan dengan kode CSS. Berikut adalah beberapa bentuk masking yang ditawarkan oleh Divi Pixel.

Di mana mendapatkan Divi Pixel?
Anda bisa mendapatkannya di Divi Marketplace.
