Bagaimana cara menambahkan gulir tak terbatas ke WordPress/WooCommerce
Diterbitkan: 2021-10-09Apakah Anda ingin menerapkan pengguliran tak terbatas di situs Anda tetapi tidak tahu caranya? Anda telah datang ke tempat yang tepat! Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan gulir tak terbatas ke situs WordPress dan toko WooCommerce mana pun .
Sebelum kita membahasnya, mari kita pahami dulu perbedaan antara pagination dan infinite scroll.
Perbedaan antara pagination dan gulir tak terbatas
Pagination adalah sistem navigasi berdasarkan membagi konten ke dalam set halaman, di mana setiap halaman berisi sejumlah item tetap. Untuk menavigasi antar halaman, Anda perlu mengklik nomor halaman atau sebelumnya/berikutnya dan browser akan membawa Anda ke halaman tertentu.
Contoh paling umum dari pagination adalah hasil pencarian Google. Ketika Anda mencari sesuatu di Google, itu mengembalikan daftar hasil yang relevan yang dibagi ke dalam halaman yang berbeda. Jika Anda menggulir ke bagian bawah halaman pencarian, Anda akan melihat daftar link bernomor yang menunjuk ke setiap halaman. Dari sana, Anda dapat mengklik nomor apa saja untuk menavigasi ke halaman tertentu.

Gulir tak terbatas , di sisi lain, mengambil pendekatan navigasi yang berbeda. Alih-alih membagi konten menjadi satu set halaman, ia menggunakan AJAX untuk menampilkan semua konten pada satu halaman. Awalnya, sejumlah kecil item ditampilkan, sementara lebih banyak konten dimuat secara otomatis saat pengguna terus menggulir ke bawah. Gagasan di balik gulir tak terbatas adalah bahwa terlepas dari seberapa banyak pengguna menggulir, mereka akan selalu melihat beberapa konten.
Contoh terbaik dari infinite scroll adalah situs media sosial seperti Facebook, Instagram, Twitter, dan sebagainya. Saat Anda menelusuri umpan Anda, Anda akan melihat bahwa itu tidak pernah berakhir dan selalu menunjukkan sesuatu kepada Anda. Umpan memuat lebih banyak pos selama Anda terus menggulir ke bawah. Beginilah cara kerja gulungan tak terbatas.
Baik pagination maupun infinite scroll sangat umum saat ini, tetapi tidak ada metode yang lebih baik. Keduanya memiliki pro dan kontra, sehingga akan lebih sesuai untuk skenario yang berbeda. Tergantung pada persyaratan dan kondisi Anda, Anda dapat memilih salah satu dari yang lain.
Ini membawa kita ke pertanyaan, kapan masuk akal untuk menambahkan scroll tak terbatas ke WordPress? Kapan lebih tepat daripada pagination? Mari kita lihat.
Kapan Menggunakan Gulir Tak Terbatas?
Menggunakan gulir atau pagination tak terbatas sebagai metode navigasi yang disukai adalah murni subjektif. Tidak ada benar atau salah di sini dan itu sepenuhnya tergantung pada kebutuhan dan kesukaan Anda. Namun, karena kedua metode tersebut banyak digunakan, pengunjung terbiasa dengan hal-hal tertentu dan mereka mengharapkan perilaku tertentu tergantung pada situsnya. Itulah mengapa memilih sistem navigasi yang tepat dapat memberikan manfaat besar bagi Anda.
Sekarang mana yang tepat untuk Anda? Itu sangat tergantung pada kebutuhan Anda dan oleh karena itu, hanya Anda yang dapat menganalisis situasi Anda dengan lebih baik, mempertimbangkan pro dan kontra dari masing-masing, dan membuat keputusan itu.
Misalnya, situs eCommerce yang berisi ribuan produk lebih baik menggunakan pagination. Ini membuat navigasi antar halaman lebih mudah daripada menggulir inventaris besar tanpa henti. Misalnya, Amazon, platform eCommerce terbesar di dunia, menggunakan pagination untuk tujuan navigasi.
Sebaliknya, jika toko Anda berisi produk yang relatif lebih sedikit yang diatur dalam kategori, gulir tak terbatas bisa menjadi pilihan yang baik untuk Anda. Karena setiap kategori akan memiliki jumlah item yang lebih sedikit, menemukan produk tidak akan merepotkan pembeli. Ini juga bisa lebih nyaman bagi pengguna seluler karena menggulir lebih mudah dan lebih mulus daripada mengklik nomor halaman kecil.
Di sisi lain, halaman blog mungkin mendapat manfaat lebih banyak dari pengguliran tak terbatas. Dengan pengguliran tak terbatas, postingan akan terus dimuat secara otomatis, sehingga pengguna tidak perlu melakukan langkah tambahan apa pun untuk menemukan lebih banyak konten. Ini membuat pengguna tetap terlibat, dan sebagai hasilnya, mereka akan tetap berada di situs lebih lama.
Ini hanya beberapa contoh hal yang harus Anda pertimbangkan untuk membuat keputusan. Seperti yang disebutkan sebelumnya, tidak ada pilihan benar atau salah, pilih saja apa pun yang paling cocok untuk situasi khusus Anda.
Bagi mereka yang tertarik dengan pengguliran tak terbatas, mari kita lihat pro dan kontranya.
Manfaat pengguliran tak terbatas
Pertama, gulir tak terbatas meningkatkan pengalaman pengguna Anda dengan memanfaatkan AJAX untuk memuat semua konten pada halaman yang sama, sehingga pengguna tidak perlu mengklik nomor halaman untuk menavigasi antar halaman dan menunggu mereka memuat ulang setiap saat.
Demikian juga, scroll tanpa batas cenderung meningkatkan keterlibatan pengguna dan membuat pengunjung menghabiskan lebih banyak waktu di situs web Anda. Dengan gulir tak terbatas, konten terus dimuat secara otomatis saat pengguna menggulir, terus memberi pengguna konten menarik yang memicu minat mereka dan membuat mereka tetap di situs.
Pengalaman pengguna yang lebih baik dan keterlibatan yang lebih tinggi juga membantu mengurangi rasio pentalan Anda. Mesin pencari menganggap ini sebagai tanda konten yang bagus, membantu Anda meningkatkan SEO situs Anda.
Selain itu, pengguliran tanpa batas biasanya lebih disukai oleh pengguna seluler. Menggulir ke bawah pada perangkat layar sentuh jauh lebih mudah dan intuitif daripada mengklik nomor halaman kecil. Itu juga membuat penjelajahan lebih cepat karena pengguna tidak perlu menunggu halaman dimuat ulang setiap saat.
Ini adalah keuntungan utama dari pengguliran tak terbatas, tetapi ada beberapa kelemahan. Mari kita lihat beberapa ketidaknyamanan dari pengguliran tak terbatas.
Kekurangan Pengguliran Tak Terbatas
Jika Anda memiliki toko dengan ribuan produk atau situs dengan banyak posting, navigasi mungkin sulit dengan scroll tanpa batas. Ini terutama benar ketika pengunjung tertarik pada produk atau posting yang terletak di bagian bawah daftar. Mungkin diperlukan cukup banyak pengguliran untuk menemukannya, yang dapat berdampak negatif pada pengalaman pengguna.
Selain itu, dengan pengguliran tak terbatas, footer situs Anda mungkin tidak dapat dijangkau. Biasanya, footer situs web berisi informasi dan tautan yang berguna. Jika tidak dapat dijangkau, pengguna tidak akan dapat melihat informasi tersebut dan kehilangan detail penting.
Selain itu, pengguliran tak terbatas menghabiskan banyak memori karena konten terus dimuat di halaman yang sama. Dalam kasus terburuk, ini dapat menyebabkan kelelahan memori dan bahkan dapat membuat server crash. Jadi, jika Anda ingin menggunakan pengguliran tak terbatas, Anda harus menggunakan hosting terkelola untuk memastikan Anda menghindari kehabisan memori.
Itu semua untuk pro dan kontra. Sekarang mari kita lihat bagaimana menerapkan scroll tak terbatas di situs WordPress Anda.
Cara Menambahkan Gulir Tak Terbatas ke WordPress
Cara termudah untuk menerapkan gulir tak terbatas di situs Anda adalah dengan menggunakan plugin khusus. Ada banyak alat yang dapat Anda gunakan, tetapi atau tutorial ini, kami akan menggunakan AJAX Load More , yang dikembangkan oleh Darren Cooney. Ini adalah alat freemium yang memungkinkan Anda menambahkan gulir tak terbatas ke toko WooCommerce dan situs WordPress mana pun.
Instal dan Konfigurasi AJAX Muat Lebih Banyak Plugin
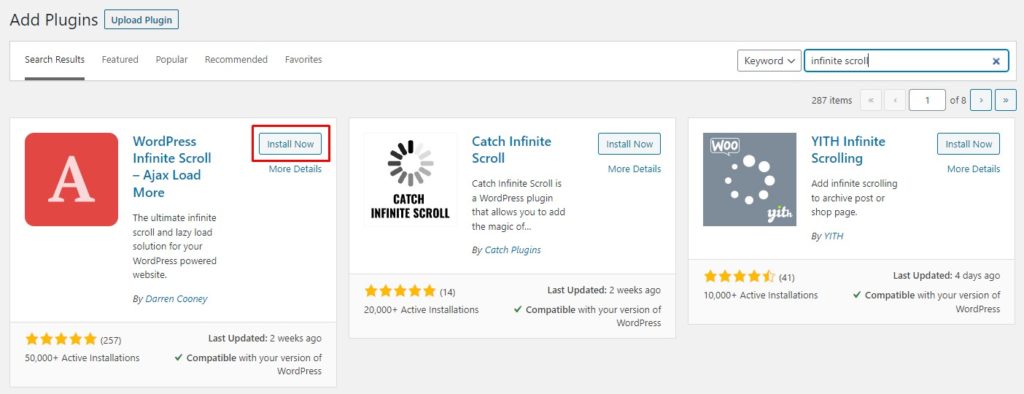
Pertama, Anda perlu menginstal plugin. Buka Dasbor Admin WP Anda dan arahkan ke Plugin > Add New. Cari AJAX Load More dan tekan tombol Install Now . Setelah plugin diinstal, tekan Activate .

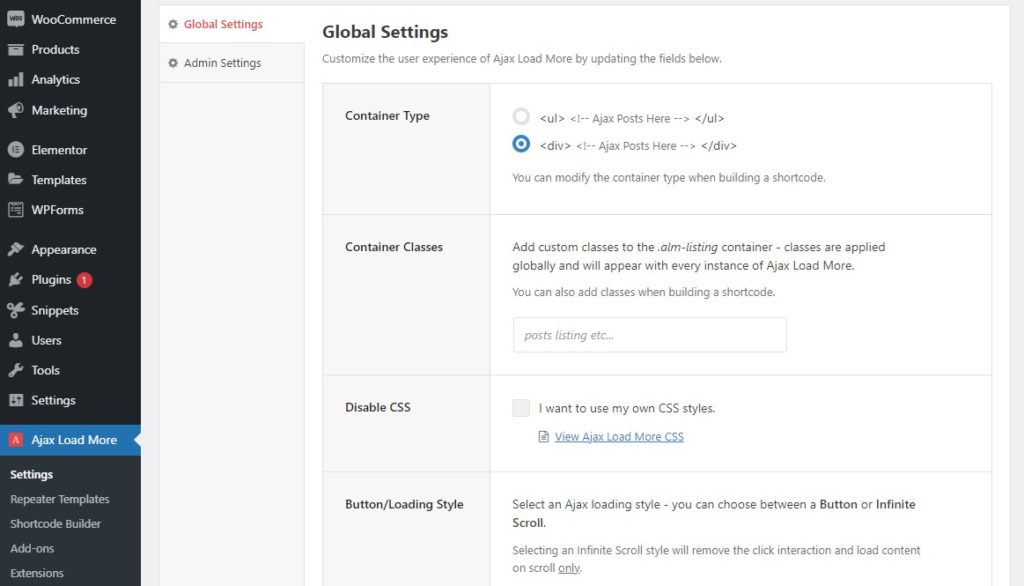
Kemudian, navigasikan ke AJAX Load More > Settings di kolom kiri untuk mengonfigurasi plugin. Di sini Anda dapat menentukan parameter default. Anda dapat menyetel jenis penampung default, kelas penampung, gaya tombol/pemuatan, dan banyak lagi.

Sekarang kita telah menginstal dan mengonfigurasi alat, saatnya untuk menambahkan gulir tak terbatas ke situs WordPress atau WooCommerce Anda.
Tambahkan Gulir Tak Terbatas ke WooCommerce
Di bagian ini, kami akan menambahkan fitur gulir tak terbatas ke toko WooCommerce. Proses untuk mengimplementasikannya di WordPress sangat mirip dan dijelaskan di bawah ini. Jika Anda hanya ingin menyertakan scroll tak terbatas di WordPress, Anda dapat melewati bagian ini dan menuju ke bagian Add Infinite Scroll to WordPress Posts/Blog Page .
Langkah 1: Buat Template Pengulang
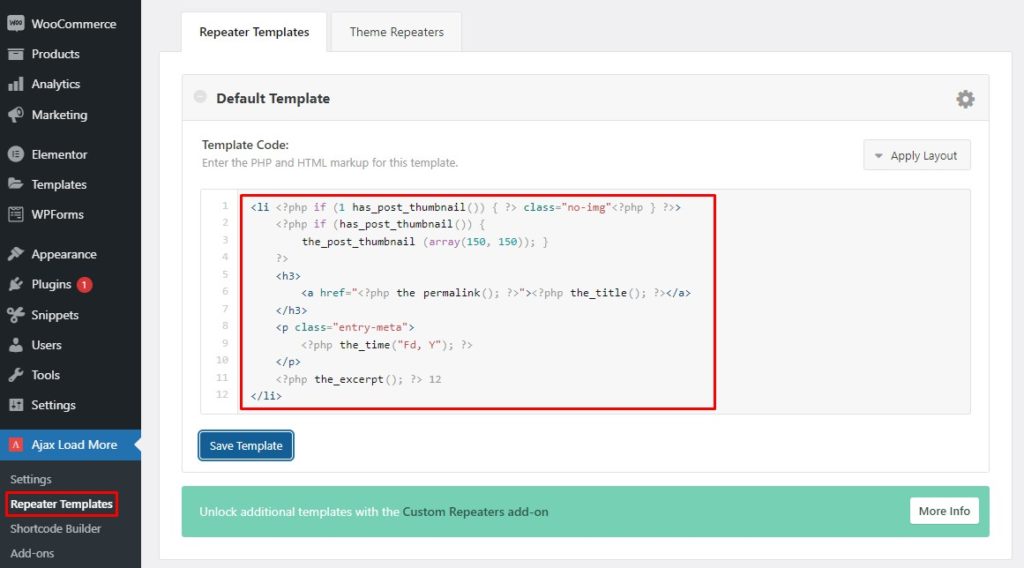
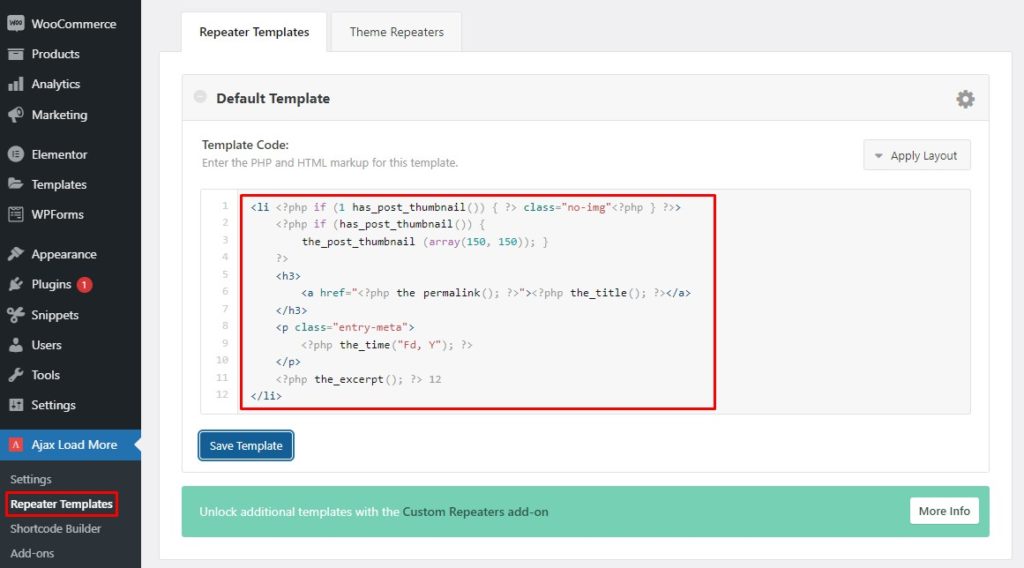
Sebuah template menentukan bagaimana produk Anda akan ditampilkan di front-end. Templat pengulang mengulang semua produk Anda dan menampilkannya sesuai dengan templat yang disimpan. Karena plugin ini menggunakan template repeater untuk menampilkan produk, Anda harus membuatnya terlebih dahulu. Di WP Admin Dashboard Anda, buka AJAX Load More > Repeater Templates.

Kami tertarik untuk menambahkan gulir tak terbatas ke halaman toko WooCommerce kami, jadi kami perlu mengganti template repeater default dengan template WooCommerce. Sebagian besar tema yang kompatibel dengan WooCommerce, menggunakan file default content-product.php untuk menampilkan produk. Anda hanya perlu mengganti template repeater default dengan template berikut.
<?php wc_get_template_part( 'konten', 'produk' ); ?>
Atau, Anda dapat menyalin dan menempelkan seluruh kode dari template content-product.php ke bagian template repeater. Anda dapat menggunakan panel kontrol admin atau klien FTP seperti FileZilla untuk mengakses template content-product.php . Template akan ditempatkan di wp-content\plugins\woocommerce\templates . Setelah Anda selesai melakukannya, tekan Save untuk menyimpan template repeater.

Catatan: Jika template ini tidak berfungsi, Anda mungkin perlu memeriksa tema Anda untuk melihat apakah template tersebut menggunakan beberapa bentuk modifikasi dari template content-product.php .
Sekarang kita telah membuat template repeater kita, mari kita lanjutkan ke langkah berikutnya.
Langkah 2: Buat Kode Pendek
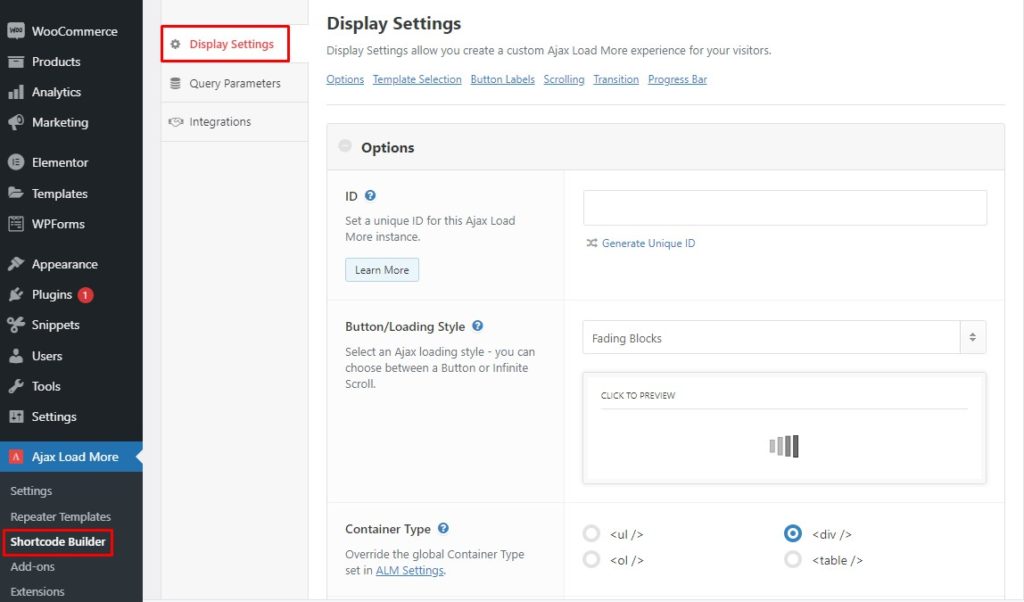
Di dasbor admin Anda, navigasikan ke AJAX Load More > Shortcode Builder untuk menghasilkan shortcode. Di sini Anda dapat mengubah pengaturan tampilan dan parameter kueri, yang masing-masing menambahkan parameter ke kode pendek. Ini adalah langkah penting karena Anda akan memerlukan kode pendek ini untuk menampilkan produk Anda nanti.
Jika Anda tidak terbiasa dengan kode pendek dan cara menggunakannya, lihat panduan ini.

Pengaturan tampilan
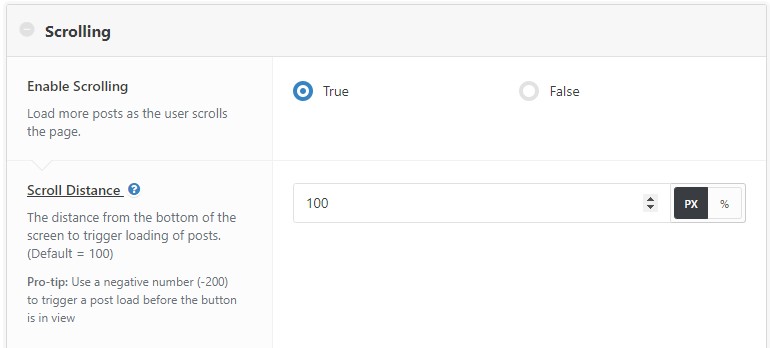
Bagian Pengaturan Tampilan berisi banyak opsi yang dapat Anda atur untuk mengubah cara Anda menampilkan barang-barang di ujung depan toko Anda. Anda dapat menata tombol/memuat ke tombol Muat Lainnya atau ikon pemuatan. Anda juga dapat mengaktifkan opsi gulir, sehingga produk akan dimuat secara otomatis saat pengguna menggulir ke bawah. Di sisi lain, menonaktifkan opsi gulir akan mengharuskan pengguna untuk menekan tombol Muat Lebih Banyak untuk memuat lebih banyak produk.

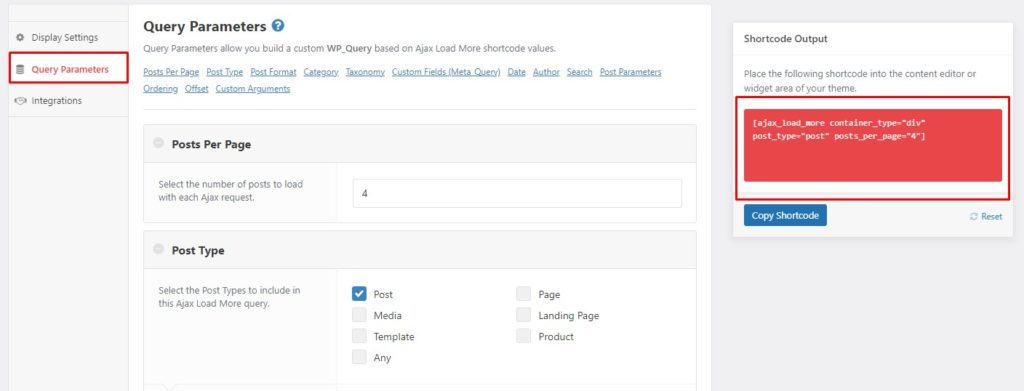
Parameter Kueri
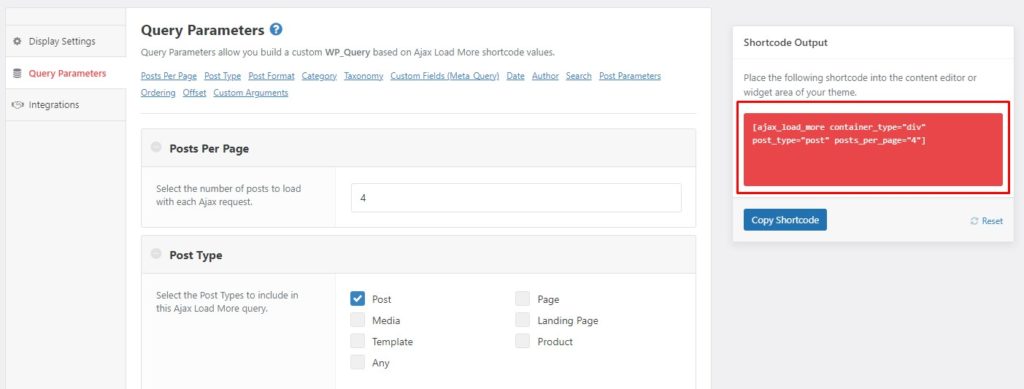
Di bagian Parameter Kueri , Anda dapat mengatur jumlah posting yang akan dimuat per permintaan AJAX, memilih jenis posting (postingan, media, halaman arahan, dll.) yang ingin Anda tampilkan, dan banyak lagi. Setelah Anda selesai dengan parameter, Anda akan menemukan kode pendek yang dihasilkan di bagian keluaran kode pendek di paling kanan. Salin kode pendek itu karena Anda akan menggunakannya nanti.

Karena, secara default, tidak ada opsi untuk WooCommerce di bagian Jenis Posting , Anda perlu menambahkan parameter woocommerce dan menghapus parameter post_type secara manual. Untuk melakukan ini, cukup tambahkan woocommerce = “true” ke kode pendek dan hapus post_type = “post” .
Dengan menyetel parameter woocommerce ke true, plugin akan secara otomatis mempertimbangkan parameter produk yang relevan untuk menampilkan produk. Kode pendek Anda akan terlihat seperti ini:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Sekarang setelah Anda memiliki kode pendek terakhir, mari gunakan untuk menambahkan gulir tak terbatas ke situs WooCommerce/WordPress Anda.
Langkah 3: Tambahkan Kode Pendek ke Archive-Products.php
File archive-product.php adalah template yang digunakan untuk menampilkan produk WooCommerce di halaman toko. Anda akan menempatkan kode pendek Anda di template sehingga produk dimuat oleh plugin AJAX Load More .
Sebelum Anda menambahkan kode pendek, Anda perlu membuat salinan file archive-product.php dan meletakkannya di wp-content\themes\your-theme(eg, astra)\woocommerce . Jika direktori woocommerce tidak ada, buatlah. Template archive-product.php asli terletak di wp-content\plugins\woocommerce\templates . Anda dapat membuat perubahan ini melalui panel kontrol admin atau klien FTP.
Ingatlah bahwa menempatkan file archive-product.php di direktori root tema akan menimpa pengaturan template asli. Ini berarti bahwa dengan menempatkan file archive-product.php di direktori tema, WooCommerce akan memberikan prioritas yang lebih tinggi. Jika file terletak di direktori tema, itu akan membacanya dan tidak akan membaca file asli di direktori plugins.
Selain itu, ini adalah prosedur yang aman karena file asli masih ada di direktori plugin, jadi jika ada yang salah dengan file kloning, Anda dapat menghapusnya dan masih memiliki file asli Anda di direktori plugin.
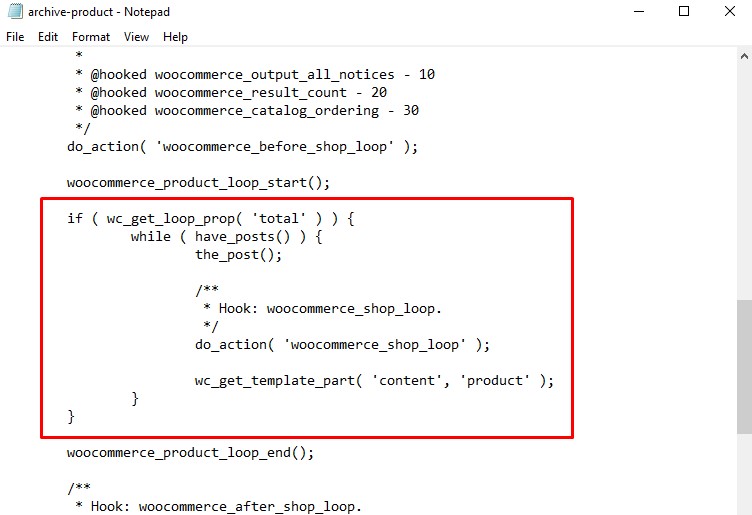
Sekarang buka file template yang baru saja disalin menggunakan editor teks apa pun. Cari pernyataan bersyarat yang terlihat seperti ini, if(wc_get_loop_prop('total')){ } . Lihat tangkapan layar di bawah ini.

Pilih seluruh pernyataan kondisional dan ganti dengan kode berikut:
// arsip-produk.php
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}Ingatlah untuk mengganti kode pendek dengan kode pendek Anda. Setelah ini, simpan file. Kemudian, navigasikan ke front-end, buka halaman toko Anda, dan gulir ke bawah. Voila! Anda akan melihat gulir tak terbatas Anda beraksi.
Tambahkan Gulir Tak Terbatas ke Postingan / Halaman Blog WordPress
Menambahkan gulir tak terbatas ke halaman Postingan / Blog WordPress mengikuti prosedur yang sama seperti WooCommerce, tetapi memiliki beberapa perbedaan. Mari kita lihat bagaimana menerapkan pengguliran tak terbatas di WordPress langkah demi langkah.
Langkah 1: Buat Template Pengulang
Untuk halaman blog, kita akan menggunakan template content-blog.php sebagai template repeater kita. Cukup buka direktori situs Anda melalui panel kontrol admin atau klien FTP dan navigasikan ke wp-content\themes\your-theme(eg, astra)\template-parts . Di sana Anda akan menemukan template content-blog.php .
Salin kode dari file template dan tempel ke bagian template repeater dari plugin. Setelah itu, simpan template repeater.

Langkah 2: Buat Kode Pendek
Sekarang Anda perlu membuat kode pendek. Untuk itu, buka dasbor Admin WP Anda dan buka AJAX Load More > Shortcode Builder. Pilih pengaturan tampilan dan parameter kueri Anda untuk menghasilkan kode pendek, dan setelah Anda puas dengannya, salin kode pendeknya.

Langkah 3: Tambahkan Kode Pendek ke Halaman Blog
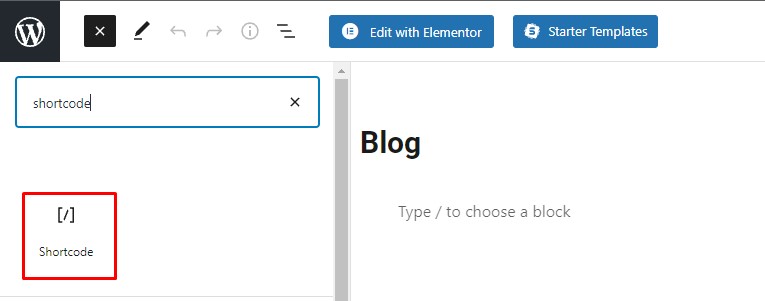
Jika Anda belum memiliki halaman blog, buat halaman baru dan beri nama Blog . Saat mengedit halaman, klik ikon “ +” di sudut kiri atas dan kotak dialog akan muncul. Cari blok kode pendek dan pilih untuk menambahkannya ke halaman Anda.

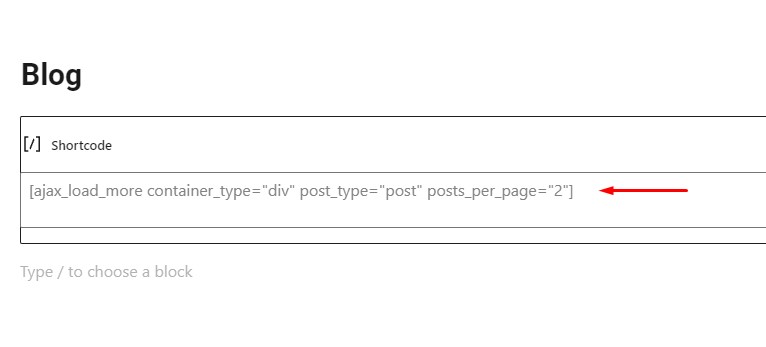
Sekarang tempel kode pendek yang telah Anda salin pada langkah sebelumnya ke dalam blok kode pendek dan perbarui halaman.

Bravo! Anda baru saja menambahkan gulir tak terbatas ke halaman blog WordPress Anda. Proses untuk menambahkannya ke postingan atau halaman lain sama persis.
Kesimpulan
Secara keseluruhan, menggunakan infinite scroll dapat menjadi solusi yang baik untuk meningkatkan navigasi dan memberikan pengalaman yang lebih baik kepada pengguna di situs Anda. Bukan rahasia lagi bahwa pengalaman pengguna adalah kunci untuk semua jenis bisnis. Ini meningkatkan keterlibatan pengguna dan, sebagai hasilnya, membuat pengunjung tetap berada di situs Anda lebih lama, lebih sering kembali, dan meningkatkan peluang konversi.
Dengan pengguliran tak terbatas, konten dimuat secara otomatis saat pengguna mencapai akhir halaman. Dengan begitu, pengguna dapat menemukan konten yang lebih berharga tanpa harus bernavigasi di antara beberapa halaman. Selain itu, gulir tanpa batas membuat navigasi lebih nyaman di perangkat seluler dan mempercepat proses penelusuran.
Namun, pengguliran tak terbatas juga dilengkapi dengan beberapa kelemahan seperti footer yang tidak dapat dijangkau, atau kehabisan memori. Oleh karena itu, Anda perlu mempertimbangkan pro dan kontra sebelum memutuskan apakah akan menerapkan scroll tak terbatas di situs Anda atau tidak. Tidak ada pilihan benar atau salah, semua kembali pada kebutuhan bisnis Anda.
Pada artikel ini, kami telah menjelaskan cara menambahkan pengguliran tak terbatas ke WordPress dan WooCommerce menggunakan plugin AJAX Load More . Prosesnya hanya membutuhkan waktu beberapa menit, gratis, dan dapat membantu Anda meningkatkan pengalaman pengguna di situs Anda.
Untuk lebih banyak alat untuk menambahkan gulir tak terbatas ke situs Anda, lihat posting ini dengan lebih banyak plugin yang dapat Anda gunakan.
Pernahkah Anda mencoba menggunakan pengguliran tak terbatas di situs web atau toko Anda? Bagaimana pengalaman Anda? Beri tahu kami di komentar di bawah!
