3 Cara Mudah Menambahkan Skrip ke Situs Elementor (Panduan Lengkap)
Diterbitkan: 2022-12-14Terkadang, Anda perlu menambahkan berbagai alat dan layanan ke situs web Elementor menggunakan JavaScript. Atau Anda mungkin ingin menerapkan fungsi JavaScript khusus di situs web Anda untuk membuatnya lebih menonjol.
Tapi bagaimana Anda melakukannya? Bagaimana Anda bisa menambahkan JavaScript ke Elementor?
Saya akan menunjukkan caranya di postingan ini.
Apakah Anda ingin menambahkan skrip siap pakai atau menambahkan kode JavaScript khusus ke Elementor, itu lebih mudah dari yang Anda kira.
Pada artikel ini, saya akan membagikan tiga metode untuk menambahkan skrip di Elementor.
- Kapan Anda Perlu Menambahkan JavaScript ke Situs Web Elementor?
- Cara Menambahkan Skrip di Elementor (3 Cara Sederhana)
- FAQ tentang Menambahkan Skrip di Elementor
- Membungkus
Kapan Anda Perlu Menambahkan JavaScript ke Situs Web Elementor?
JavaScript adalah bahasa pemrograman yang berjalan di browser klien. Dengan bahasa skrip yang populer ini, Anda dapat menambahkan fitur dan fungsionalitas lanjutan tanpa batas ke situs web Anda.
Elementor memberi Anda opsi untuk membuat desain situs web menjadi mudah. Tetapi ketika Anda ingin menambahkan fitur fungsional seperti kalkulator, animasi, dan hal-hal keren lainnya, Anda dapat menggunakan Javascript.
Saat menambahkan fungsionalitas interaktif tertentu, Anda mungkin perlu menambahkan pustaka atau kerangka kerja JavaScript pihak ketiga ke situs web Elementor Anda.
Jika Anda ingin mengaktifkan Google Analytics, AdSense, Pengelola Tag, dan layanan lainnya, Anda perlu menambahkan tag skrip aktivasi mereka ke area header atau footer situs web Anda.
Cara Menambahkan Skrip di Elementor (3 Cara Sederhana)
Sekarang kita sampai pada bagian utama artikel ini, cara menambahkan JavaScript di Elementor.
Simak 3 cara berikut ini:
- Widget elemen HTML
- Fitur kode khusus Elementor Pro
- Gunakan plugin gratis
Mari kita mulai.
Metode 1: Widget Elemen HTML
Buka halaman ke panel editor Elementor.
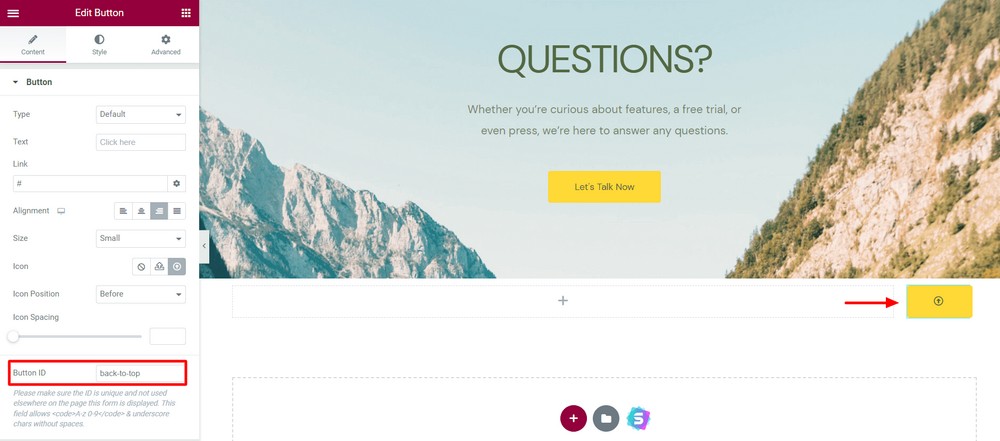
Di sini, kita akan menerapkan fitur gulir ke atas menggunakan kode JavaScript khusus.
Saya telah menambahkan tombol sederhana dan menetapkan ID tombol CSS ' kembali ke atas '. Saya akan menangani fungsionalitas menggunakan ID tombol ini nanti.

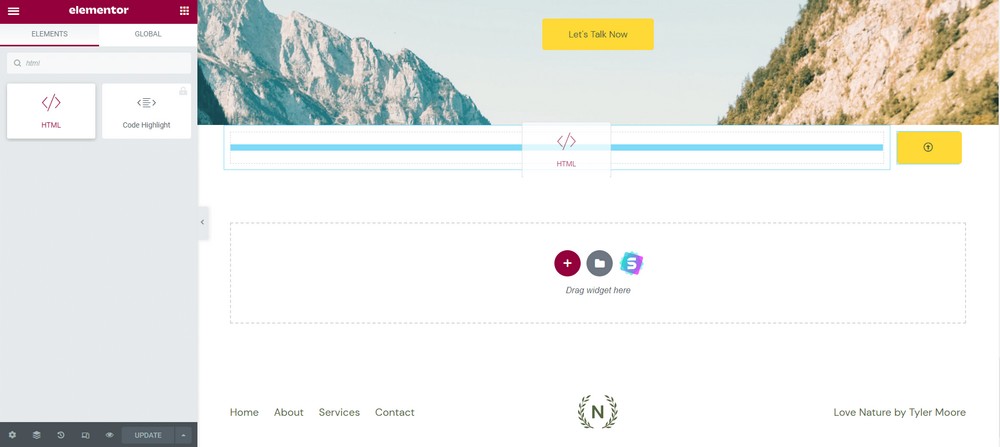
Sekarang seret dan lepas widget HTML ke tempat mana pun di halaman Anda.

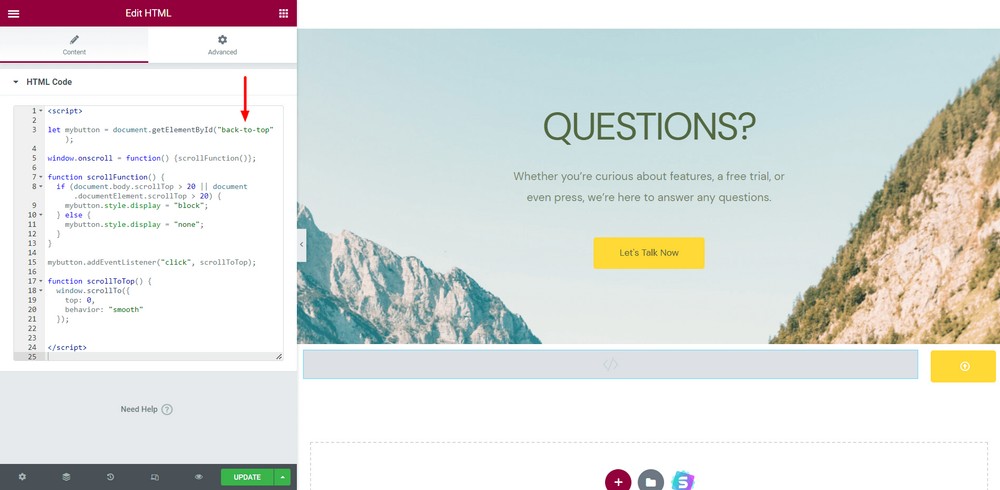
Tambahkan kode JavaScript Anda di dalam area konten. Saya telah menambahkan milik saya.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Pastikan Anda membungkus seluruh kode dengan tag HTML <script></script> . Tempatkan ID tombol di mana Anda ingin memicunya.

Terakhir, klik tombol Perbarui hijau untuk menyimpan perubahan saat ini.
Kunjungi situs web untuk melihat apakah semuanya berfungsi dengan baik atau tidak.
Itu dia! Anda telah menerapkan fitur keren ke situs web Elementor Anda dengan JavaScript khusus!
Metode 2: Fitur Kode Kustom Elementor Pro
Widget Elementor HTML memberi Anda opsi untuk menambahkan JavaScript mentah atau kode HTML ke situs web Elementor Anda.
Tetapi fitur kode khusus Elementor hadir dengan lebih banyak kemungkinan. Anda dapat menggunakannya untuk menambahkan tag skrip ke area header dan footer situs web Anda.
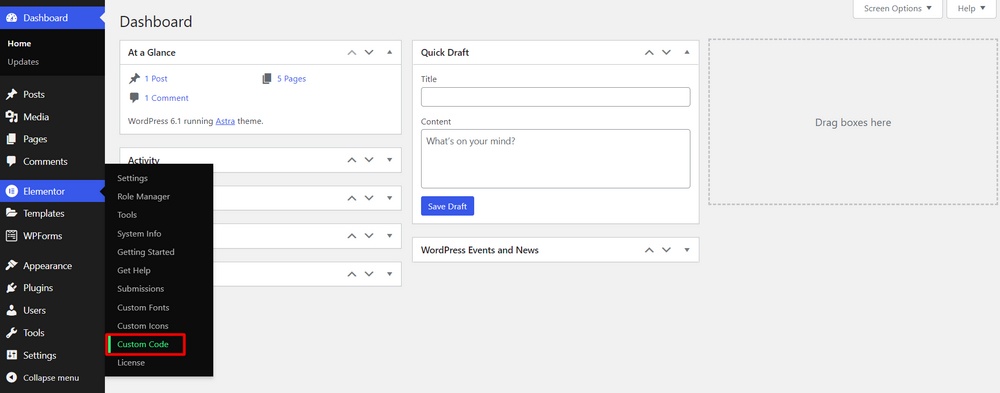
Arahkan ke Elementor > Kode Khusus .

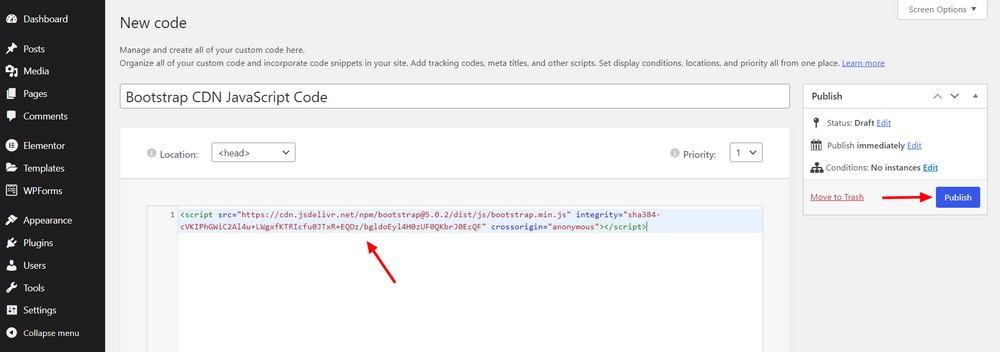
Sekarang, tulis judul kode Anda dan rekatkan. Anda dapat mengatur lokasi kode di mana ia akan menambahkan <head> , <body> start dan </body> end .

Juga, tentukan prioritas dari 1 hingga 10 . Angka yang lebih rendah berarti prioritas yang lebih tinggi.
Jika Anda telah menetapkan prioritas 1 maka skrip akan dirender terlebih dahulu saat pengguna mengunjungi situs web Anda.

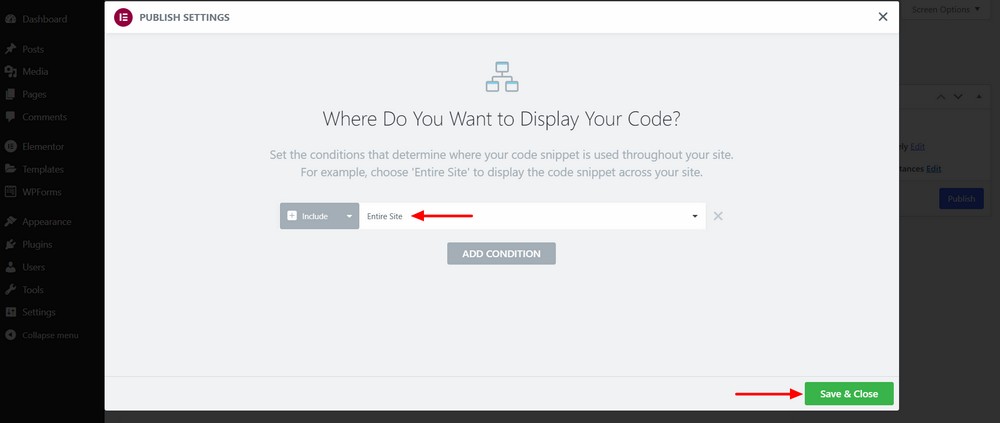
Sekarang, atur kondisi dari daftar drop-down lalu tekan tombol Save .

Berikan cek. Itu harus ditampilkan persis seperti yang Anda rencanakan.

Metode 3: Gunakan Plugin Gratis
WPCode adalah plugin gratis yang memungkinkan Anda menambahkan kode khusus dan tag skrip ke area header dan footer situs web Anda. Muncul dengan pustaka praktis dengan banyak cuplikan kode premade yang dapat Anda tambahkan ke situs web Anda.
Mari tambahkan beberapa skrip ke bagian footer situs web Elementor kita.
Pertama, instal plugin di situs web Anda.
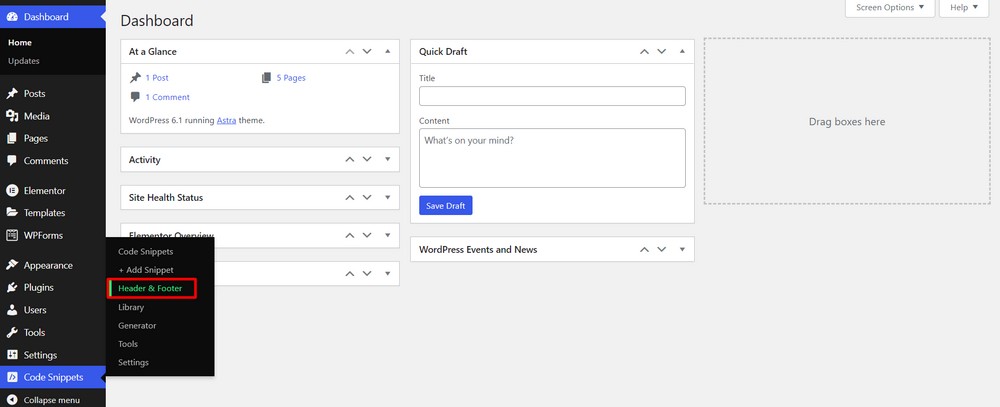
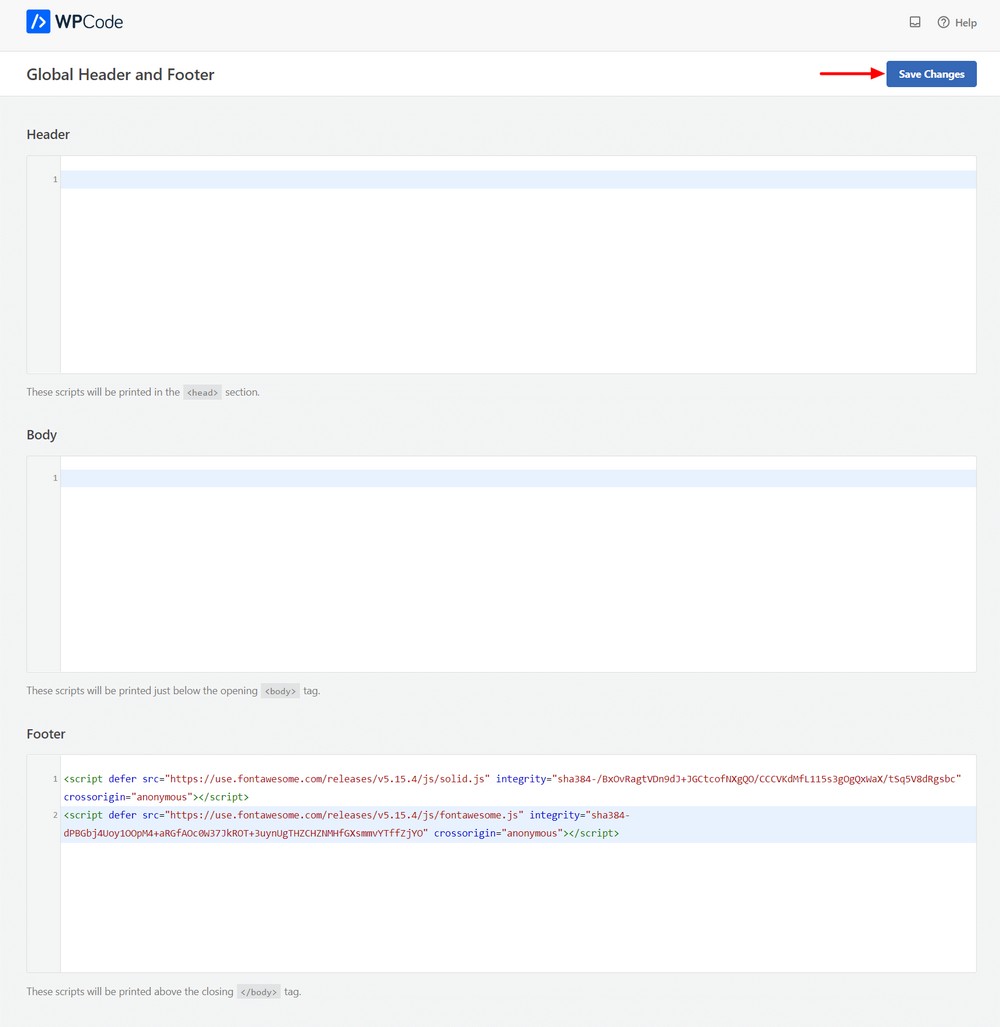
Lalu buka Cuplikan Kode > Header & Footer .

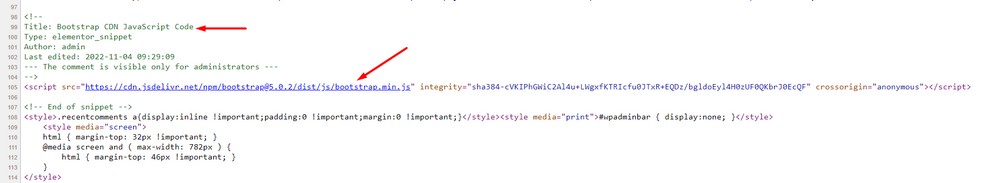
Sekarang, tambahkan tag skrip ke tempat yang sesuai. Anda dapat menambahkannya ke area header, body, dan footer.
Kami telah menambahkan dua skrip perpustakaan pihak ketiga ke bagian footer.
Terakhir, tekan tombol Simpan Perubahan .

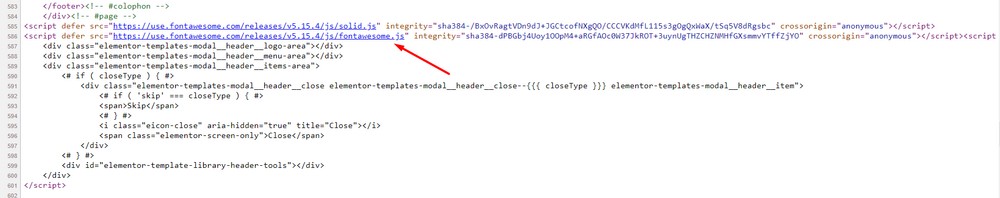
Sekarang, buka situs web Anda dan periksa untuk memastikan skrip berfungsi.

FAQ tentang Menambahkan Skrip di Elementor
Mari dapatkan jawaban atas pertanyaan umum yang sering ditanyakan orang tentang menambahkan JavaScript ke halaman Elementor.
Bisakah Saya Menambahkan Skrip ke Situs Elementor Saya Secara Gratis?
Ya, Anda dapat menambahkan kode JavaScript ke Elementor secara gratis. Tetapi untuk menambahkan tag skrip ke area header atau footer situs web Anda, Anda perlu menggunakan fitur Kode Kustom Elementor yang hanya tersedia dengan versi premium.
Bagaimana Anda Menambahkan HTML, CSS, dan JavaScript ke Elementor?
Anda dapat menggunakan widget Elementor HTML untuk menambahkan HTML dan JavaScript ke Elementor. Untuk menambahkan kode CSS khusus, arahkan ke Lanjutan> CSS Khusus dan tulis kode Anda.
Bisakah Kode JavaScript Khusus Menghancurkan Desain Situs Web Saya?
Tidak terlalu! Tetapi jika Anda tidak tahu cara kerja JavaScript, mungkin ada peluang untuk ini. Kami merekomendasikan untuk mengujinya di situs pementasan terlebih dahulu. Jika semuanya berfungsi, Anda dapat menambahkannya ke situs langsung.
Membungkus
Menambahkan JavaScript khusus ke situs web Elementor itu mudah jika Anda tahu caranya. Apakah Anda ingin menambahkan efek gambar keren atau menerapkan fitur unik yang tidak diizinkan oleh tema WordPress atau Elementor Anda. Di sini JavaScript khusus berfungsi seperti pahlawan super.
Anda dapat melakukan penyesuaian yang lebih baik dengan JavaScript dan membuat situs web Anda lebih menarik bagi pengunjung.
Dalam panduan ini, saya membagikan 3 cara menambahkan skrip di situs web Elementor.
Saya harap Anda menikmati artikel ini dan mendapatkan solusi yang Anda cari.
Bergabunglah dengan buletin saya untuk mendapatkan lebih banyak tip dan trik berguna seperti ini. Bagikan postingan ini agar yang lain juga bisa belajar.
Semoga hari mu menyenangkan!
