Cara Menambahkan Teks Bergerak ke Situs Web WordPress
Diterbitkan: 2023-06-26Situs web Anda harus monoton dan kurang menarik untuk menggaet pengunjung, bukan? Mungkin, pengunjung setelah mendarat di website Anda tidak merasa terpesona. Jika itu masalahnya, tidak diragukan lagi, Anda perlu membumbui situs web Anda dengan cara apa pun.
Dan menambahkan teks gerak ke situs web WP Anda untuk meramaikan jelas merupakan ide yang keren. Ingin tahu bagaimana cara menambahkan teks gerak ke situs web WordPress? Nah, Anda bisa melakukannya dengan banyak cara. Artikel ini akan memandu Anda tentang cara menambahkan teks gerak ke situs web WordPress Anda dengan ElementsKit .
Setelah itu, perjuangan Anda untuk mempertahankan pengunjung situs web untuk durasi yang lebih lama juga kemungkinan besar akan diperbaiki. Rasio pentalan tinggi situs web Anda juga akan menurun. Dengan waktu tunggu yang tinggi, peluang konversi juga akan meningkat.
Mengapa Menambahkan Teks Gerak ke Situs WordPress Anda:
Ketika pengunjung menuju ke situs web, itu terlalu menonjol untuk menarik perhatian mereka. Terlepas dari tujuan kunjungan tersebut, kegagalan untuk menguasai mereka akan mengakibatkan kepergian mereka lebih awal. Dan bukan itu yang Anda inginkan sebagai pemilik situs web.
Anda ingin mereka menghabiskan waktu sebanyak mungkin di situs web Anda. Ini karena waktu tinggal yang lebih tinggi akan membuat mereka mendapatkan informasi yang memadai tentang bisnis Anda atau hanya tentang konten Anda. Menambahkan teks gerak ke situs web Anda dapat berperan penting dalam memikat mereka, sehingga meningkatkan waktu tayang.
Izinkan saya mencantumkan beberapa alasan utama mengapa Anda harus menambahkan teks gerak ke situs web WordPress Anda —
- Menarik perhatian pengunjung dengan menghidupkan dan menyegarkan situs web Anda
- Tingkatkan waktu tayang situs web Anda
- Semarakkan keseluruhan desain dan tampilan situs web Anda
- Kemudahan navigasi di situs pengunjung dan tingkatkan pengalaman pengguna
- Bangun citra merek yang positif di benak pengunjung
Cara Menambahkan Teks Gerak ke Situs WordPress Anda:
Banyak alat teks gerak WordPress tersedia yang dapat Anda manfaatkan untuk menambahkan teks gerak ke situs web Anda. Tapi semuanya tidak menjanjikan dengan baik. Beberapa dari mereka memiliki alur kerja yang rumit yang akan membingungkan Anda.
Namun, dalam panduan ini, Anda akan belajar cara menambahkan teks gerak ke situs web WordPress dengan bantuan ElementsKit. ElementsKit sederhana, mudah digunakan, dan alat Elementor serbaguna yang memungkinkan Anda menambahkan teks gerakan yang beragam dan menarik ke situs WP Anda.
Kunjungi Dasbor WordPress Anda:
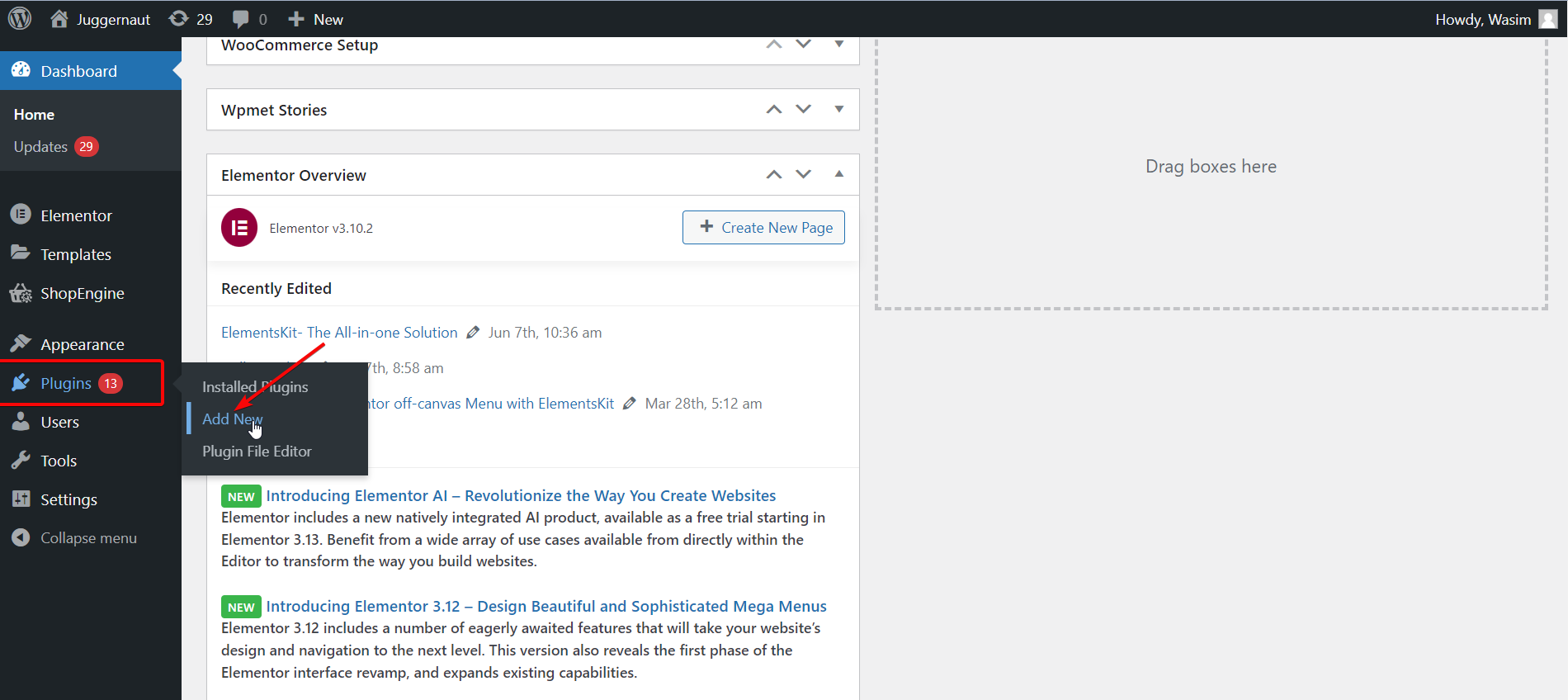
Hal pertama yang harus Anda lakukan adalah masuk ke panel admin Anda dan mengunjungi dasbor WP Anda. Selanjutnya, arahkan ke “ Plugins ” dari dashboard dan klik “ Add New ”.

Instal dan Aktifkan ElementsKit:
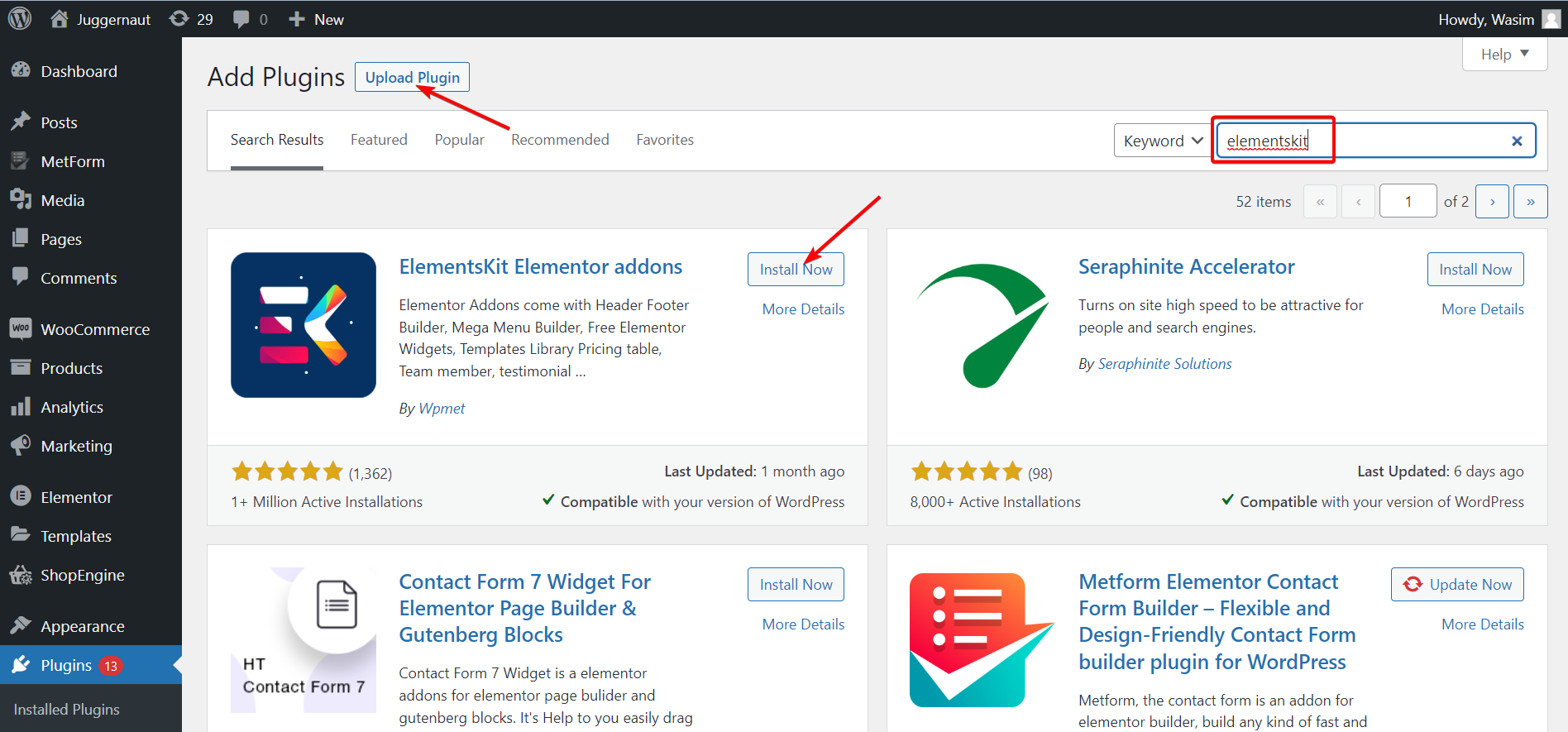
Kemudian, cari ElementsKit di bilah pencarian dan instal dengan menekan tombol " Instal Sekarang ".
Atau, Anda dapat menginstal ElementsKit dengan mengunduh file .zip juga. Untuk itu, klik tombol “ Unggah Plugin ” di atas. Setelah itu, aktifkan plugin dari halaman “ Plugins ”.

Pilih ElementsKit dari Dasbor:
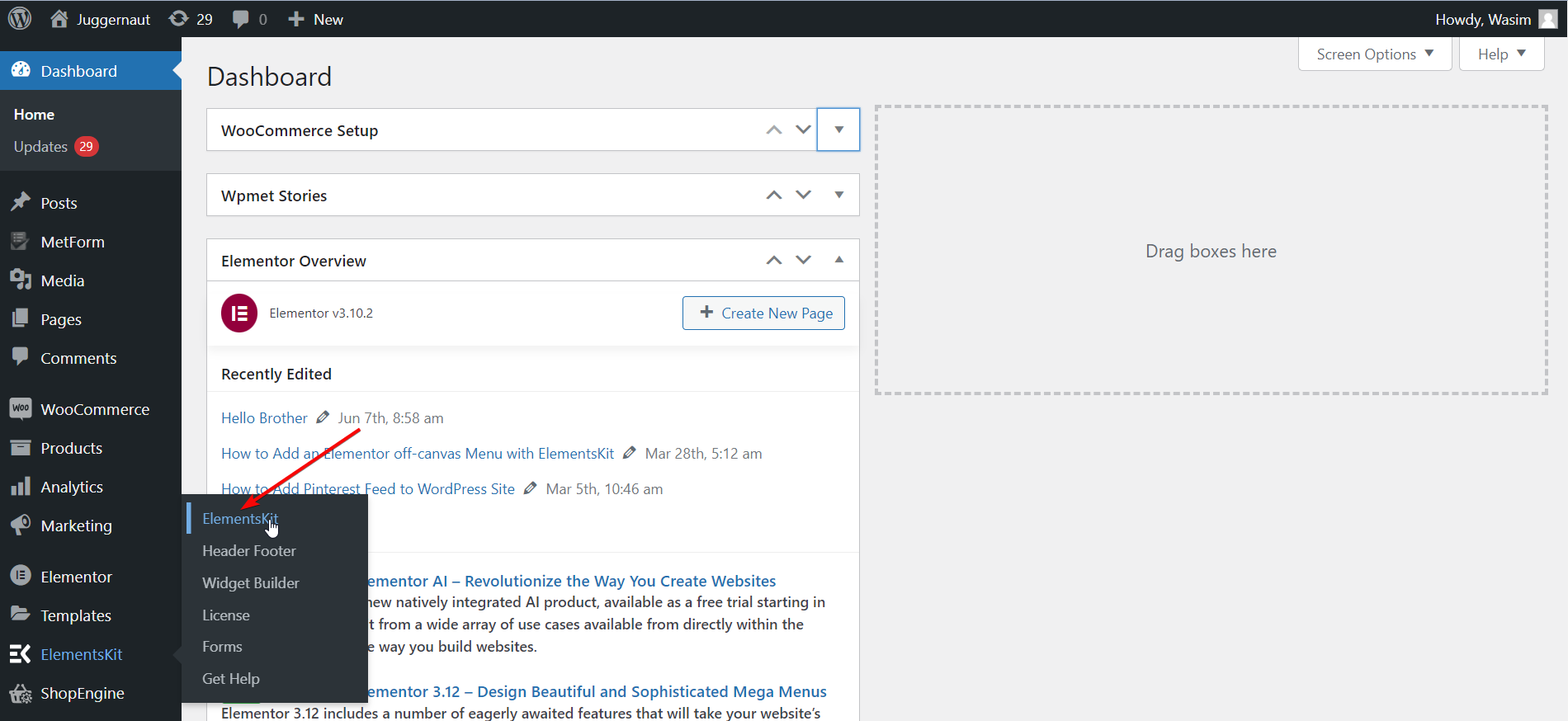
Kemudian, kembali ke dasbor dan arahkan ke ElementsKit di sidebar kiri. Setelah itu, klik ElementsKit untuk bergerak maju.

Aktifkan Widget ElementKit:
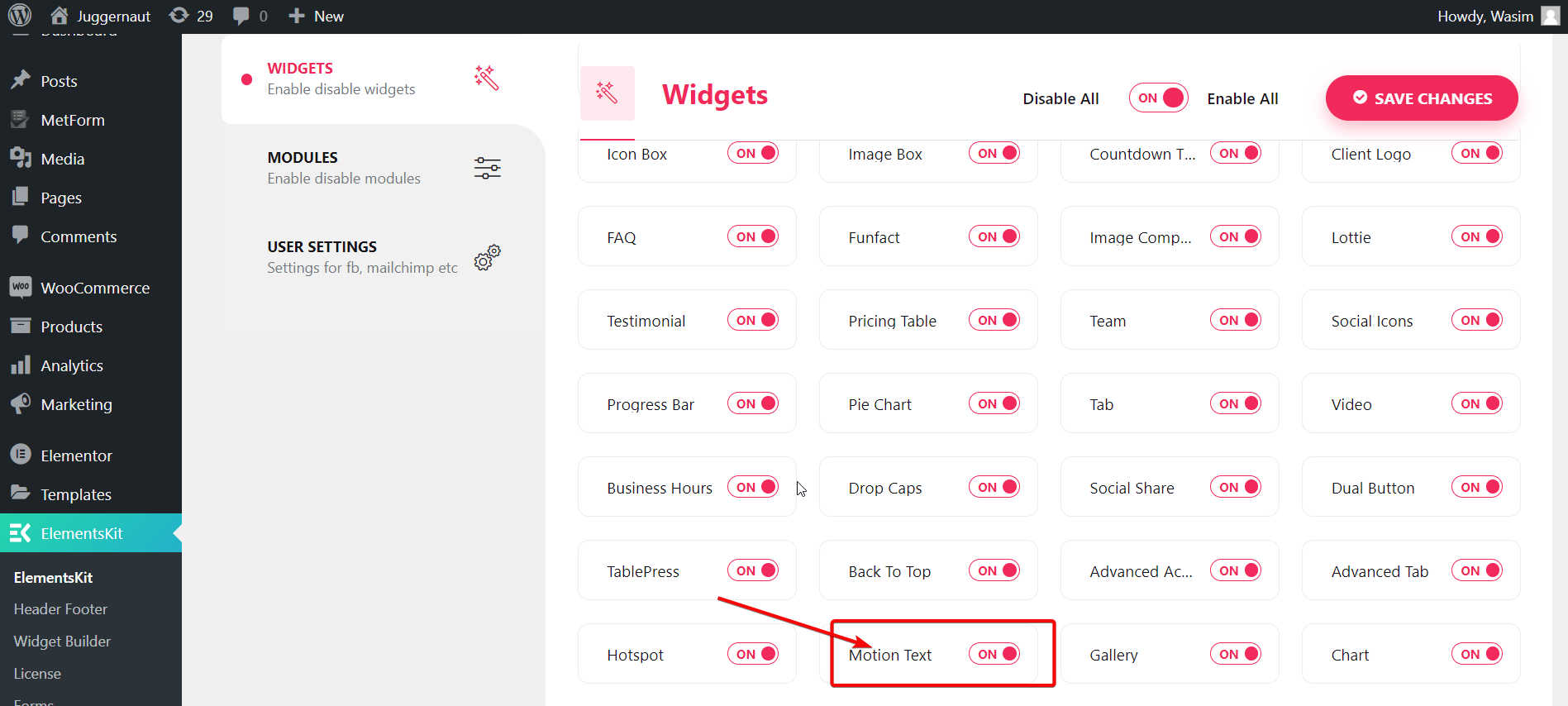
Sekarang, pilih Widget dari kiri dan gulir ke bawah untuk menemukan widget " Teks Gerak ". Setelah Anda menemukannya, aktifkan widget dan simpan perubahan dengan menekan tombol " Simpan Perubahan ".


Buka Halaman Baru atau Halaman Lama dari Dasbor:
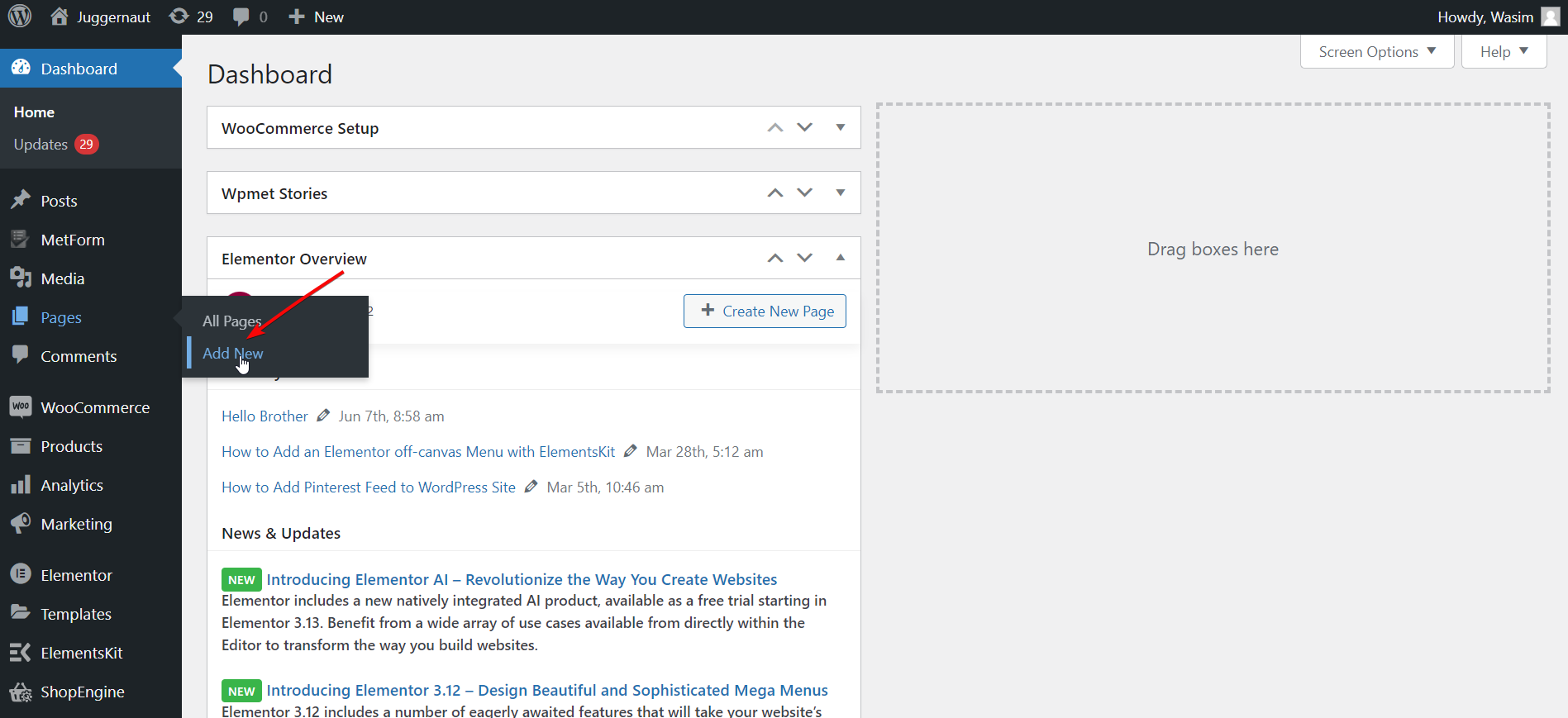
Pada titik ini, Anda harus membuka halaman, baik yang baru maupun yang lama. Di sini, saya akan menunjukkan proses dengan membuat halaman baru. Untuk itu, navigasikan ke “ Halaman ” dari dasbor dan pilih “ Tambah Baru ” untuk membuka halaman baru sepenuhnya.

Beralih ke Jendela Elementor:
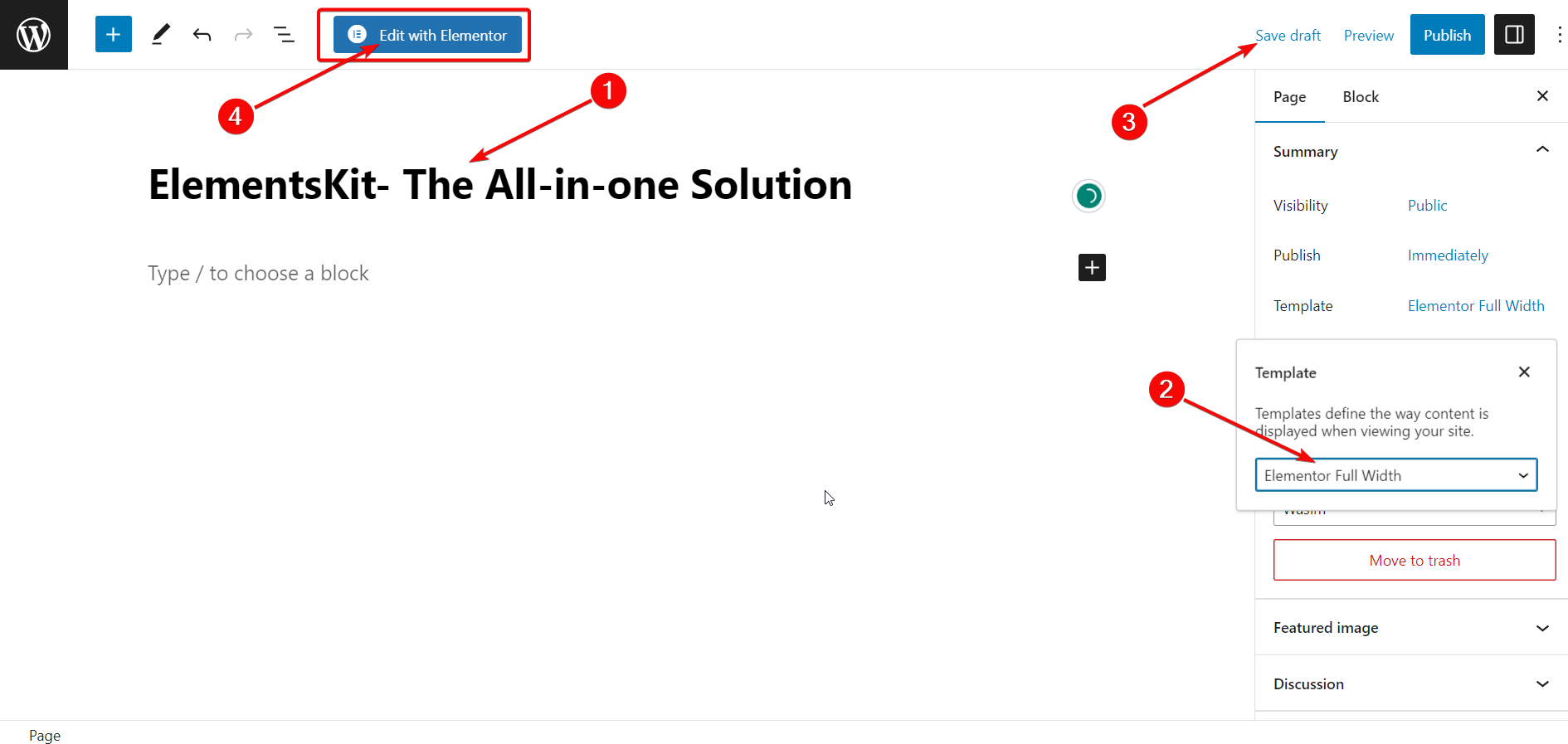
Sebelum beralih ke jendela Elementor, Anda dapat menambahkan judul yang sesuai dan menyetel bagian Template ke "Lebar Penuh Elemen" secara opsional. Terakhir, tekan tombol " Edit dengan Elementor " untuk pindah ke jendela Elementor.

Seret dan Jatuhkan Widget Teks Gerak:
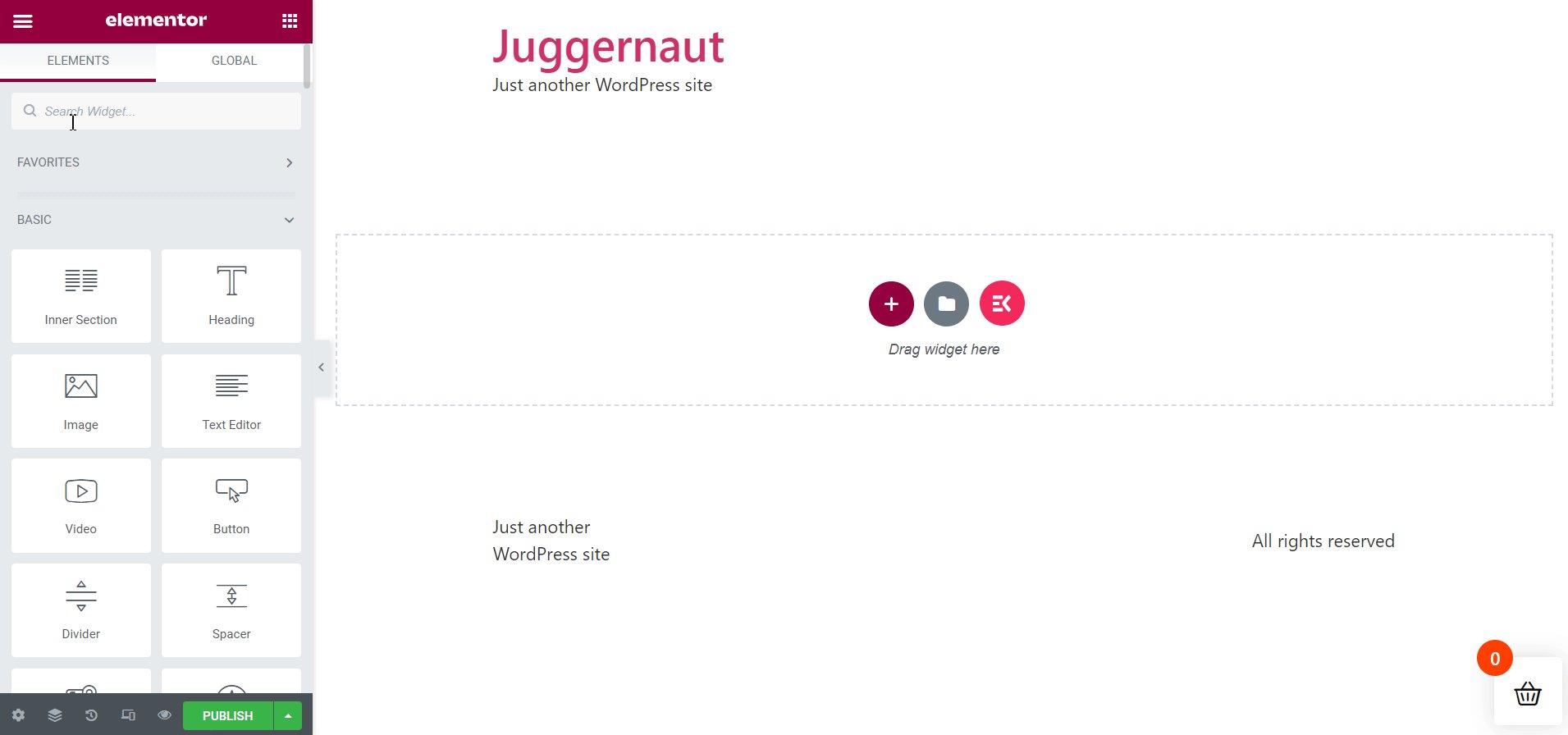
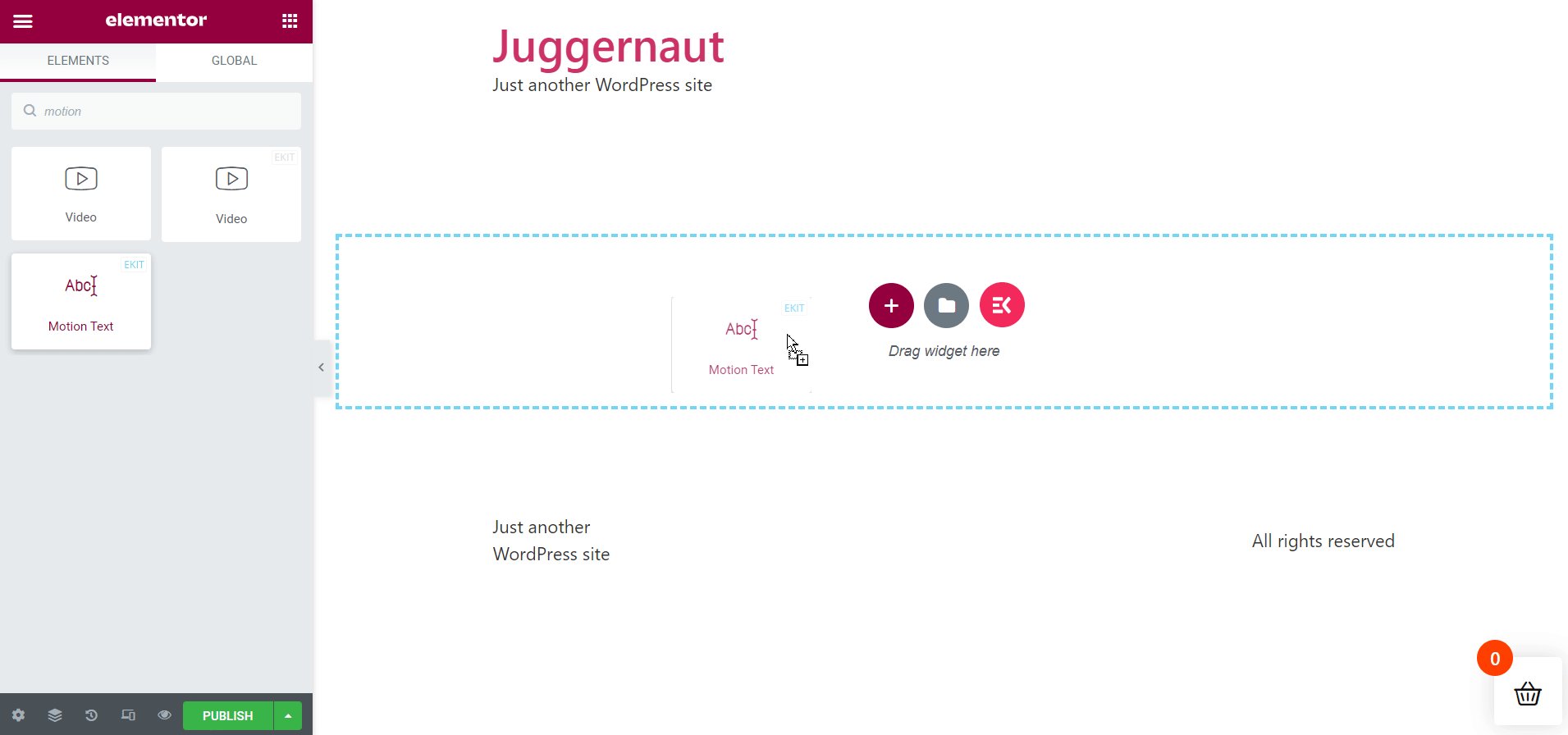
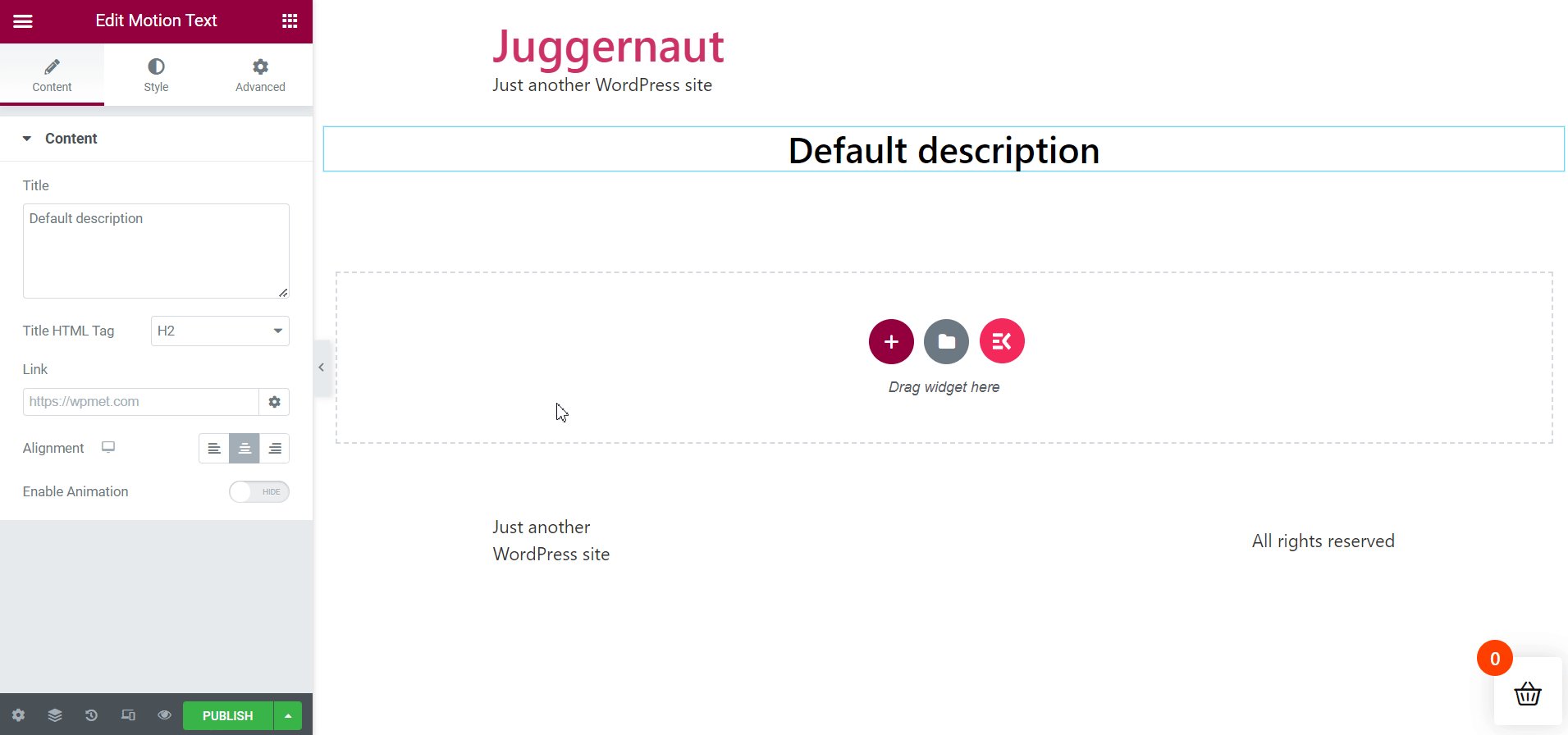
Setelah jendela Elementor muncul, pindah ke bilah pencarian di sisi kiri atas dan cari widget Teks Bergerak. Selanjutnya, seret dan lepas widget ke area yang tepat. Kotak deskripsi dengan deskripsi default akan segera muncul.

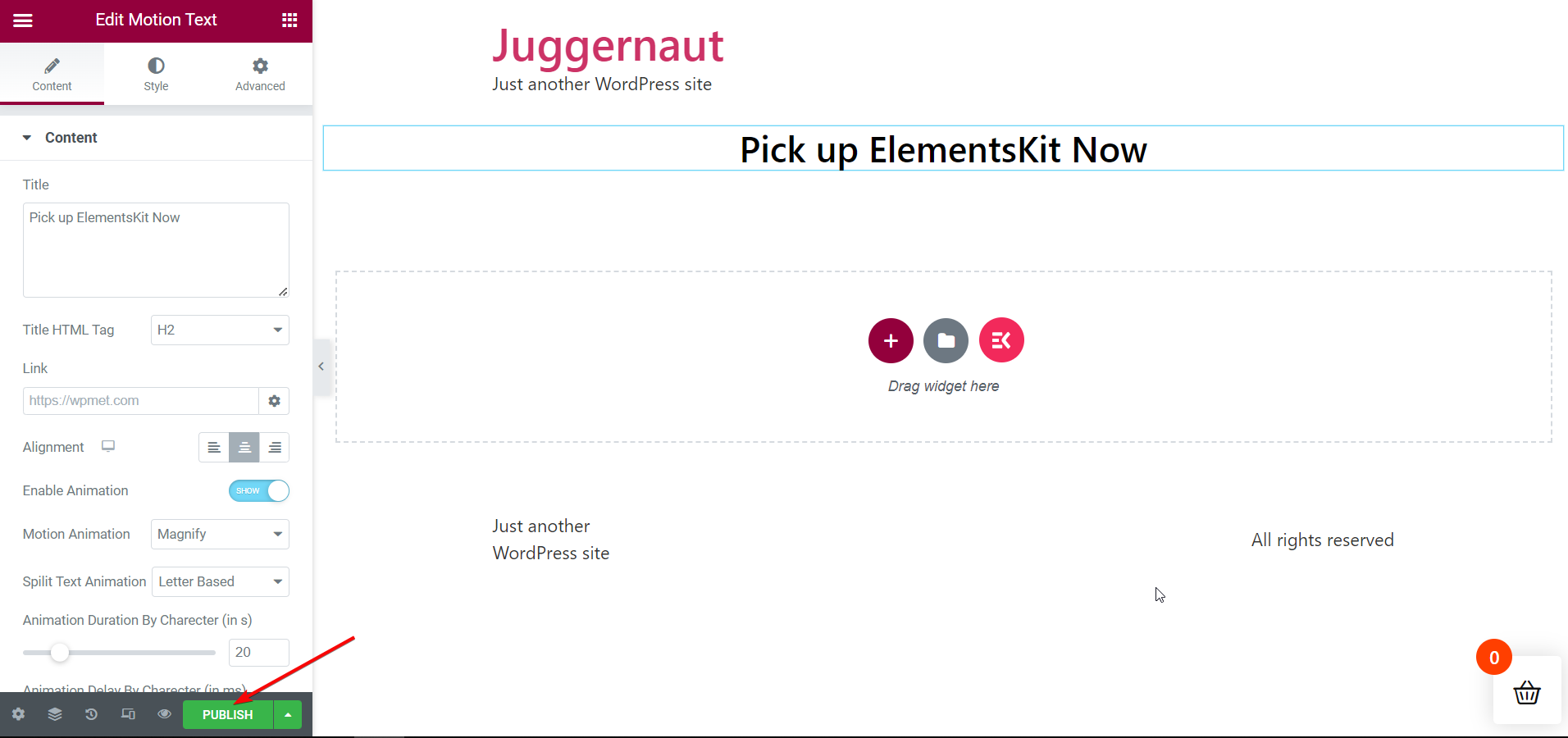
Setel Parameter Teks Gerakan Konten:
Di sebelah kiri, di bawah tab Konten, sejumlah parameter konten teks bergerak muncul yang dapat Anda atur dan sesuaikan. Parameter yang muncul di bawah tab Konten adalah sebagai berikut —
- Judul
- Tag HTML Judul
- Tautan
- Penyelarasan
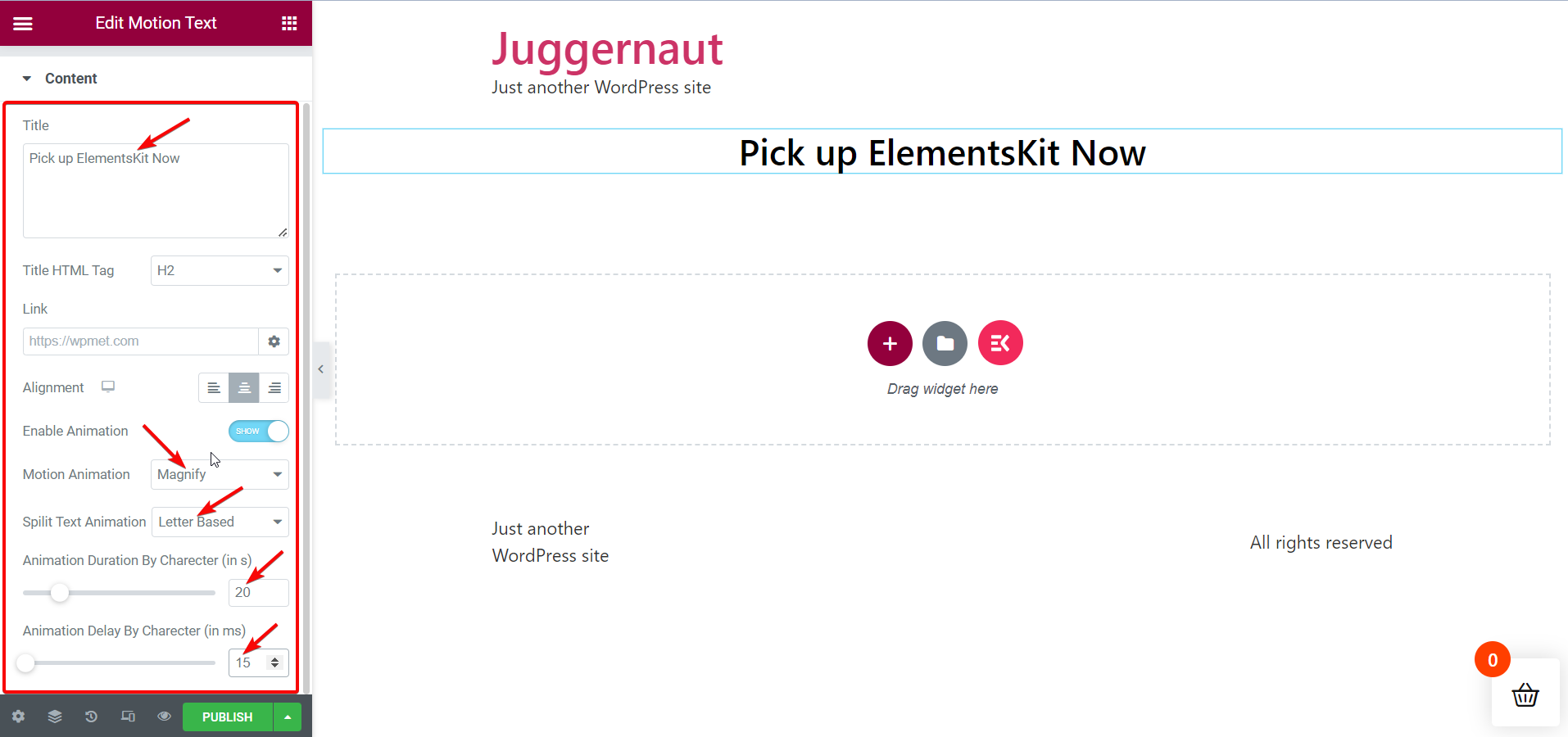
- Aktifkan Animasi
- Animasi Gerak
- Pisahkan Animasi Teks
- Durasi Animasi menurut Karakter
- Keterlambatan Animasi berdasarkan Karakter

Berdasarkan kebutuhan dan preferensi Anda, Anda dapat mengutak-atik setiap parameter teks gerak ini dan membuat teks gerak Anda menawan. Di sini, saya akan menambahkan gerakan pada judul halaman “ Pick up ElementsKit Now ”.
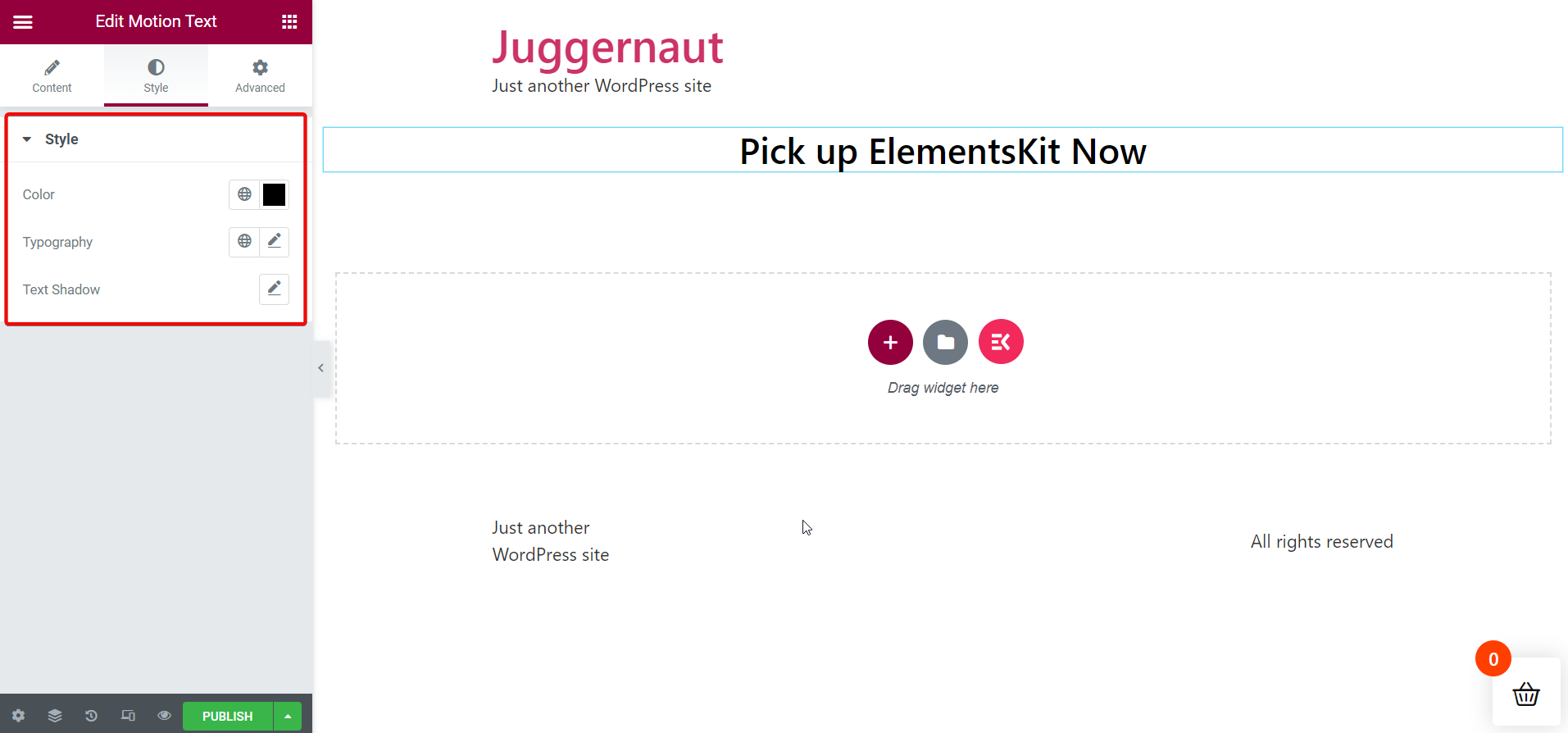
Mengatur Parameter Teks Gerak Gaya:
Setelah itu, Anda dapat beralih ke tab Gaya untuk menyetel parameter gaya teks gerak Anda. Tab Gaya menyertakan parameter berikut —
- Warna
- Tipografi
- Bayangan teks

Ingin tahu tentang plugin animasi Lottie untuk WordPress? Buka artikel yang ditautkan di bawah ini -
Plugin Animasi Lottie Terbaik untuk WordPress
Publikasikan Halaman:
Setelah Anda selesai menyetel dan menyesuaikan semua parameter konten dan gaya, Anda dapat melanjutkan untuk menerbitkan halaman untuk melihat efek gerakan pada teks pilihan Anda.

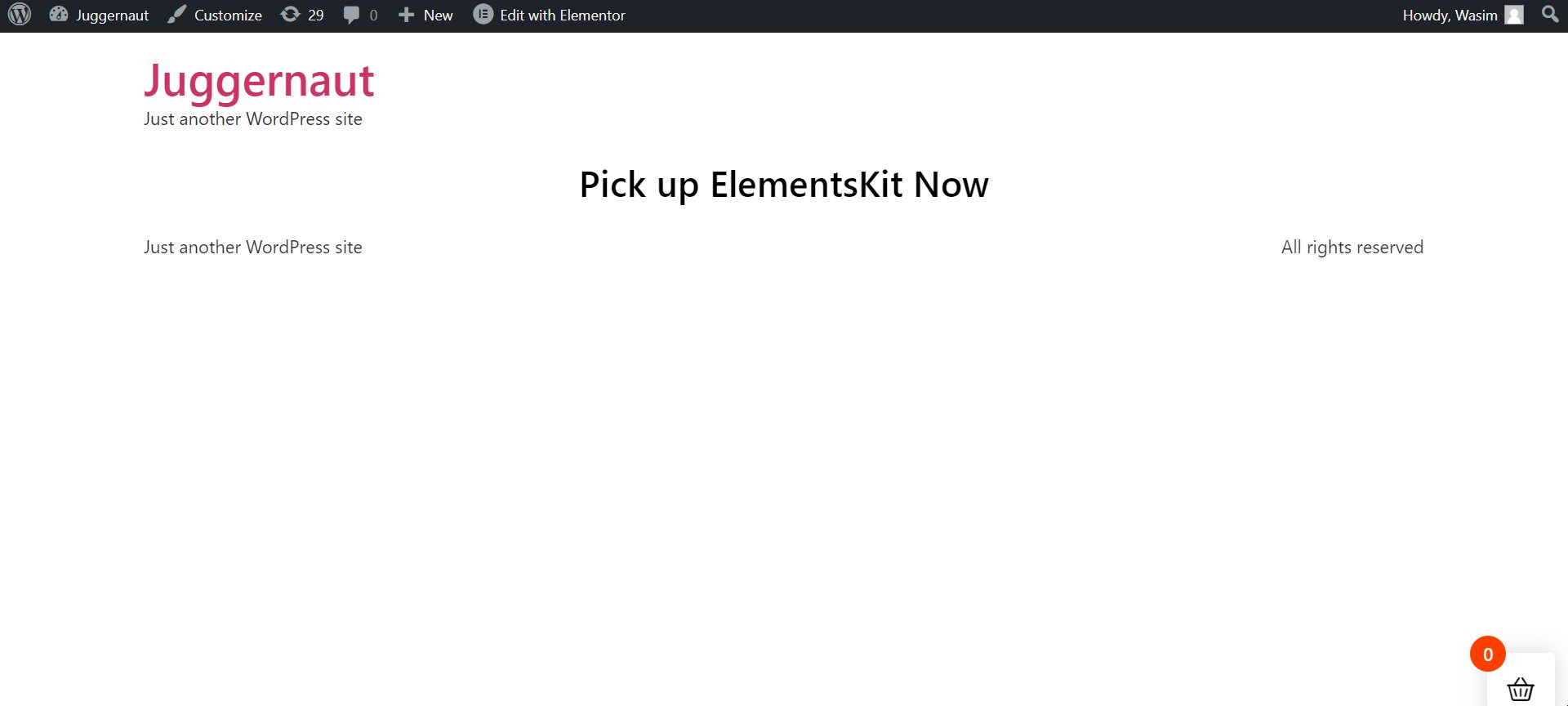
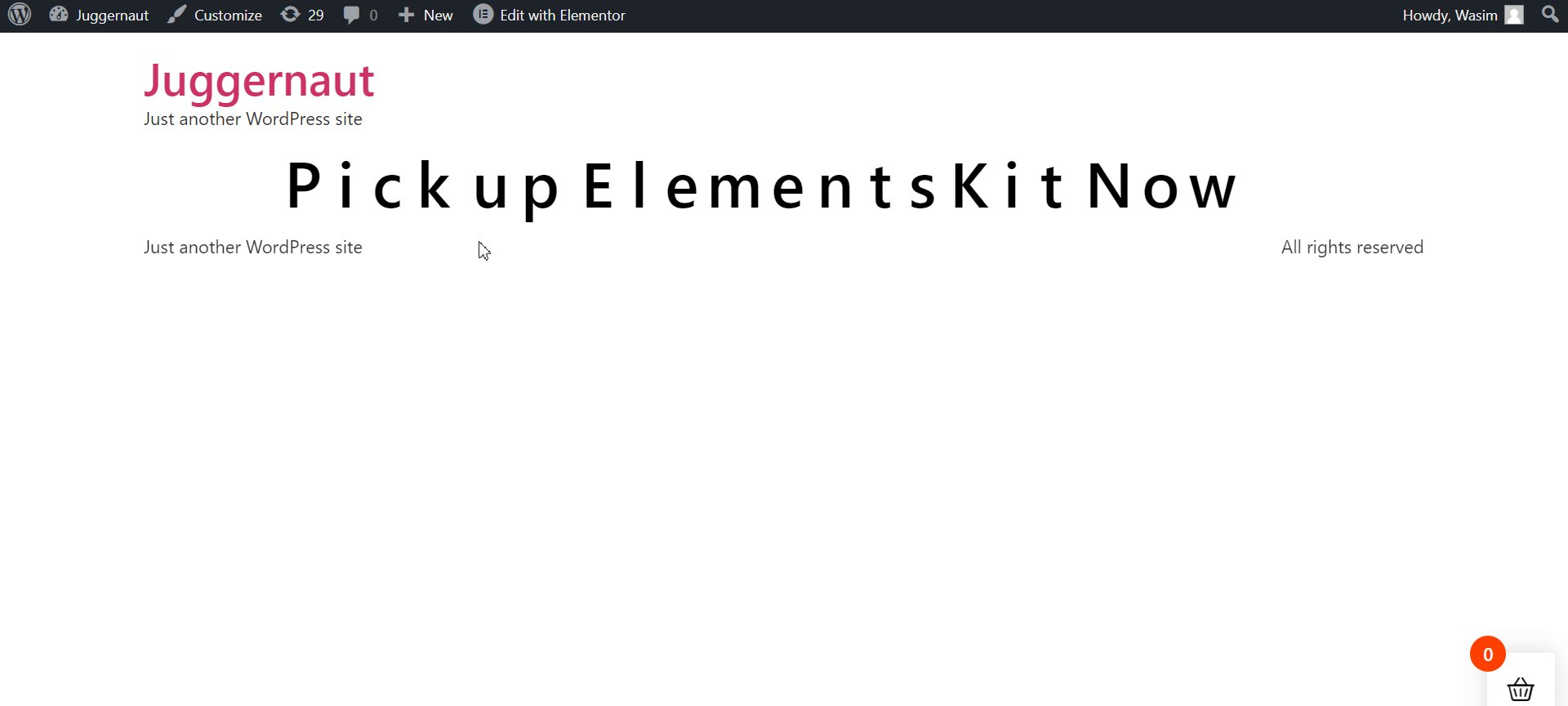
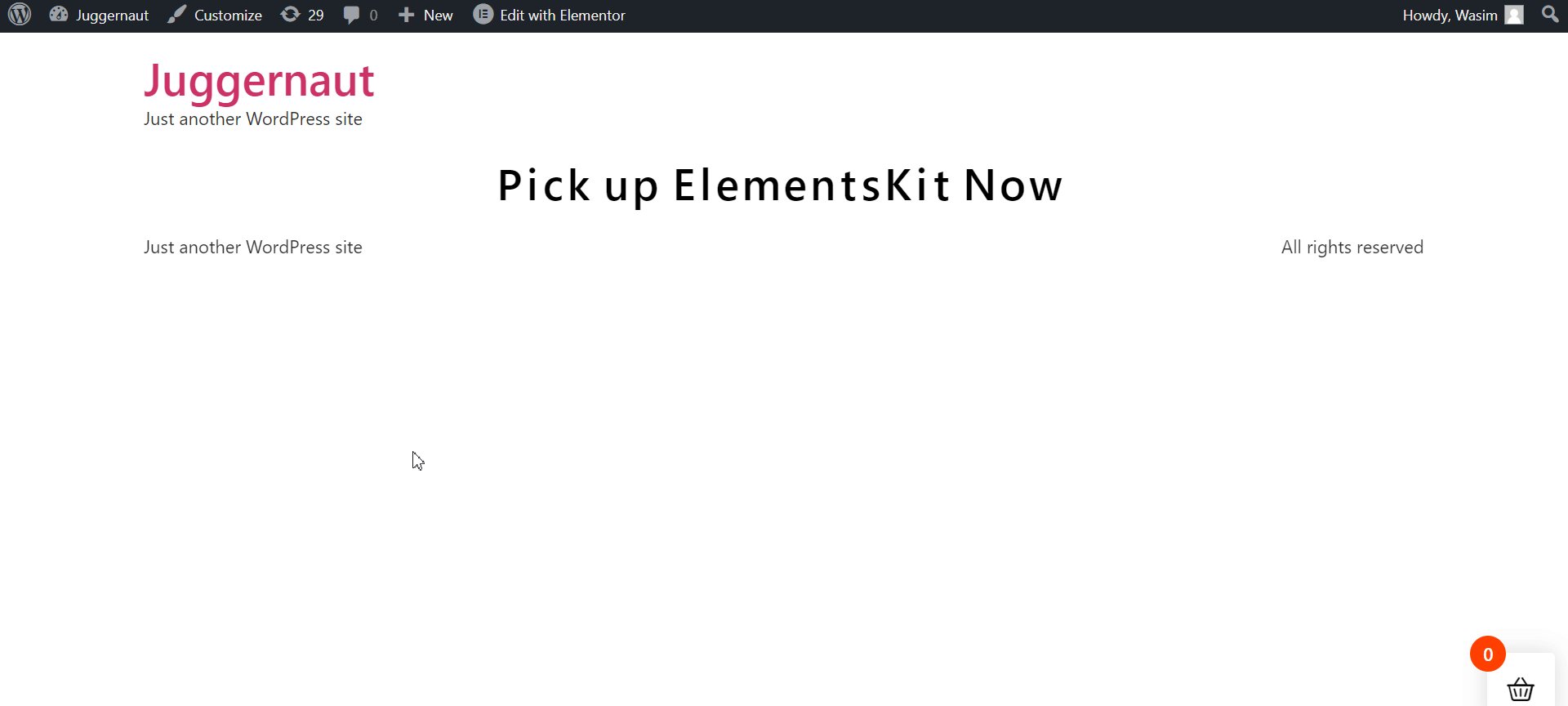
Lihat Teks Gerak Langsung:
Terakhir, saatnya membuka halaman langsung dan melihat teks gerak. Anda dapat membukanya dari halaman Anda saat ini segera setelah diterbitkan atau Anda dapat kembali ke daftar halaman yang diterbitkan untuk membukanya.

Bagikan Pikiran Anda:
Kunci untuk menambahkan teks gerak atau teks animasi ke situs WordPress Anda adalah harus menciptakan faktor “wow” . Dan itulah yang dilakukan ElementsKit! Selain itu, addon Elementor memungkinkan Anda menambahkan teks bergerak ke situs web WordPress dengan mudah dan lancar. Tapi itu bukan segalanya tentang ElementsKit!
Plugin ini selain ramah pengguna, juga merupakan solusi lengkap untuk situs WordPress . Anda dapat mengambil banyak fitur berguna di ElementsKit untuk menyelesaikan banyak masalah Anda.