Cara Menambahkan Gateway Pembayaran ke WordPress [dengan Stripe!]
Diterbitkan: 2022-12-07Mencari cara untuk menambahkan gateway pembayaran ke WordPress? Panduan ini menunjukkan cara menambahkan gateway pembayaran di WordPress menggunakan Formidable & Link by Stripe.

Perkiraan waktu membaca : 5,5 menit
Tahukah Anda bahwa ada lebih dari 32 metode pembayaran Stripe yang berbeda?
Dari kartu debit hingga dompet, Anda harus menerima banyak opsi pembayaran. Dan Stripe adalah pilihan yang sangat baik untuk menyiapkan situs WordPress Anda dengan gateway pembayaran.
Dan kami akan menunjukkan cara menambahkan gateway pembayaran di WordPress menggunakan Link by Stripe sehingga Anda dapat melayani lebih banyak pelanggan, bukan hanya beberapa.
Mari kita mulai.
Apa itu Link by Stripe?
Link by Stripe adalah cara sederhana untuk menginstal gateway pembayaran di WordPress untuk membuat checkout lebih cepat, lebih mudah, dan lebih efisien.
Plus, Anda mendapatkan akses ke gateway pembayaran Stripe, yang terbaik untuk WordPress.
Pelanggan memasukkan email mereka, informasi pembayaran online, dan nomor telepon untuk mendaftar. Lain kali mereka check out dengan pedagang Stripe, itu akan mengenali email mereka dan secara otomatis mengirimkan kode autentikasi untuk checkout lebih cepat.
Solusi ini mempercepat proses pembayaran dan mempermudah pelanggan. Ini adalah cara terbaik untuk menambahkan gateway pembayaran ke situs web di WordPress.
Dan kami memiliki kombinasi sempurna untuk Anda.
Tautan oleh Stripe x Formidable Forms
Kekuatan Link by Stripe telah hadir dalam Formidable Forms .
Dan itu berarti hal besar jika Anda ingin menggunakan formulir Anda di WordPress untuk menambahkan gateway pembayaran. Sekarang, Anda dapat menerima lebih banyak metode pembayaran dan membantu pelanggan membayar lebih cepat!

Link by Stripe dengan Formidable menerima kartu kredit, kartu debit, dan Google serta Apple Pay, jadi menerima pembayaran ke rekening bank Anda lebih cepat dari sebelumnya.
Dengan add-on Stripe, Anda cukup mengaktifkan pengaturan Link by Stripe, dan Anda akan pergi ke balapan!
Jika Anda memiliki bisnis eCommerce, Anda dapat menambahkan beberapa opsi pembayaran WooCommerce dengan WooCommerce dan Stripe.
Jadi, jika Anda memulai dari awal, kami siap membantu Anda.
Catatan : Stripe menangani semua biaya pemrosesan.
Tautkan oleh Stripe dengan Kartu Kredit dan Debit
Setiap kali pelanggan Anda memasukkan alamat email mereka, formulir Tautan Stripe akan muncul secara otomatis, menanyakan detail kartu dan nomor telepon.
Kemudian, itu akan mengenali email pada semua pembelian di masa mendatang dan secara otomatis mengirimkan kode autentikasi ke pelanggan.
Setelah pelanggan memasukkan kode, checkout otomatis, aman, dan cepat.
Tautkan oleh Stripe dengan Google Pay
Pelanggan juga dapat dengan mudah mengatur Google Pay dari Formidable Forms.
Jadi, jika pelanggan lebih suka memiliki pendaftaran Google yang sederhana, mereka dapat menyiapkannya dan menyimpannya untuk semua pembelian di masa mendatang.
Jadi, jika Anda belum pernah memiliki kemampuan untuk memproses pembayaran melalui Google sebelumnya...Anda bisa melakukannya sekarang!
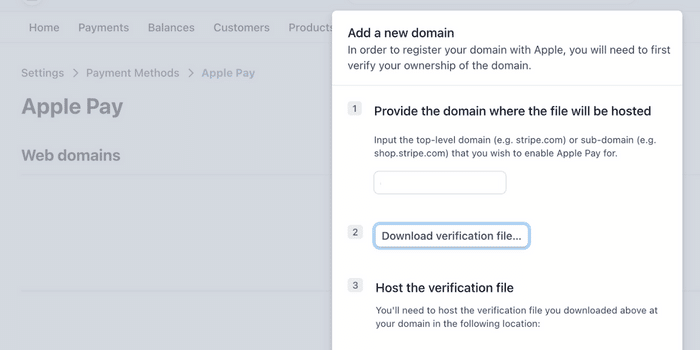
Tautkan oleh Stripe dengan Apple Pay
Hal yang sama juga berlaku untuk Apple Pay!
Jika pengguna lebih menyukai keamanan dan kesederhanaan Apple Pay, biarkan mereka menggunakannya dengan mudah!
Formidable Forms bertujuan memberi Anda opsi sebanyak mungkin untuk formulir Anda.
Dan ini baru permulaan.
Catatan : Apple Pay saat ini hanya berfungsi di Safari . Selain itu, diperlukan konfigurasi tambahan dalam pengaturan Stripe agar berfungsi.

Dapatkan Pembuat Gateway Pembayaran Anda Sekarang!
Bagaimana cara menambahkan gateway pembayaran di WordPress dengan Stripe
Pertama, Anda harus menginstal dan mengaktifkan plugin WordPress Formidable Forms untuk mengintegrasikan gateway pembayaran ke situs web WordPress.
Untuk mengakses Stripe, Anda memerlukan add-on Stripe, tersedia di paket Bisnis Formidable atau lebih tinggi.
Lalu, empat langkah mudahnya:
- Instal add-on Stripe
- Buat formulir pembayaran Stripe Anda
- Siapkan pengaturan Stripe Anda
- Tampilkan formulir Anda

Langkah 1: Instal add-on Stripe
Untuk memulai penyiapan gateway pembayaran Anda di WordPress, Anda memerlukan add-on Stripe. Untuk mendapatkan add-on Stripe Anda, buka Formidable → Add-ons , cari Stripe , dan instal.

Selanjutnya, buka Tangguh → Pengaturan → Garis . Gulir ke bawah dan pilih tombol Connect to Stripe .
Anda akan mengarahkan ulang ke situs web Stripe untuk masuk dan menyiapkan detail Anda.
Ikuti petunjuk Stripe untuk menghubungkan akun Anda dan kembali ke dasbor WordPress Anda.
Langkah 2: Buat formulir pembayaran Stripe Anda
Jadi kami telah menggunakan WordPress untuk mengintegrasikan layanan gateway pembayaran Anda.
Sekarang, kami perlu membuat formulir Anda untuk pembayaran. Jadi, buka Tangguh → Formulir .
Di bagian atas halaman, klik Tambah Baru untuk mulai membuat formulir Anda. Anda dapat memilih untuk membuat formulir dari awal menggunakan Formulir Kosong atau memilih salah satu dari 100+ templat kami untuk memulai.
Kami akan menggunakan Templat formulir Stripe untuk contoh ini karena ini telah menyelesaikan sebagian besar kerja keras kami. Kami memilih template Pembayaran Kartu Kredit , tetapi silakan pilih yang sesuai dengan kebutuhan bisnis Anda.
Setelah Anda memilih formulir dan menamainya, plugin akan membawa Anda ke pembuat formulir seret dan lepas sederhana kami.
Jangan ragu untuk menambahkan kolom seperti alamat email, dropdown, atau opsi lainnya. Cukup klik, dan seret, dan itu akan ditambahkan ke formulir.
Setelah Anda menambahkan semua bidang Anda, klik Perbarui untuk menyimpan perubahan Anda.
Langkah 3: Siapkan pengaturan Stripe Anda
Sekarang setelah Anda membuat formulir, saatnya mempelajari cara menyiapkan gateway pembayaran di WordPress dengan Stripe.
Setelah formulir Anda disimpan, klik halaman Pengaturan di bagian atas pembuat formulir.
Selanjutnya, pilih Tindakan & Pemberitahuan dan pilih Kumpulkan Pembayaran . Ini adalah pengaturan Stripe Anda, dan Anda dapat menyesuaikannya untuk mengumpulkan pembayaran satu kali atau berulang, mata uang apa yang akan diterima, dan banyak lagi.
Namun, kami ingin fokus pada Gunakan kartu yang disimpan sebelumnya dengan fitur tautan Stripe .
Cukup aktifkan Link by Stripe, dan itu akan secara otomatis meminta informasi pelanggan Anda ketika mereka memasukkan email mereka selama checkout.
Nah, itulah cara mengimplementasikan payment gateway di WordPress.
Sekarang, kami hanya perlu menampilkannya di situs web Anda!
Langkah 4: Tampilkan formulir Anda
Terakhir, kami perlu menambahkan formulir Anda ke toko online Anda sehingga pelanggan dapat membeli produk!
Jadi, buka posting/halaman tempat Anda ingin menampilkan formulir Anda dan tambahkan blok WordPress baru.
Cari Tangguh dan pilih blok WordPress Tangguh. Selanjutnya, pilih formulir pembayaran Anda dari menu tarik-turun.
Terakhir, perbarui halaman Anda, dan Anda siap berangkat!
Pembayaran pelanggan sekarang lebih cepat daripada balapan Nascar di situs web Anda.
Dan itulah cara menghubungkan gateway pembayaran ke situs web WordPress Anda.
Membungkus
Dan semudah itu membuka kemungkinan baru untuk situs web Anda!
Posting ini mengajari Anda cara menambahkan gateway pembayaran ke situs web WordPress Anda sehingga Anda dapat mulai menerima pembayaran lebih banyak dan lebih cepat hari ini. Jika Anda memerlukan informasi lebih lanjut, pastikan untuk memeriksa dokumen basis pengetahuan kami!
Jadi, jangan buang waktu lagi. Snag Formidable Forms hari ini untuk mulai membuat formulir pembayaran online Anda!
Dapatkan Pembuat Gateway Pembayaran Anda Sekarang!
Dan jangan lupa untuk mengikuti kami di Facebook, Twitter, dan YouTube untuk tips & trik WordPress lainnya!

 Cara Menambahkan Tombol Donasi Stripe di WordPress untuk Penggalangan Dana Anda
Cara Menambahkan Tombol Donasi Stripe di WordPress untuk Penggalangan Dana Anda Cara Membuat Formulir Donasi Bergaris di WordPress [4 Langkah!]
Cara Membuat Formulir Donasi Bergaris di WordPress [4 Langkah!] Stripe vs PayPal untuk Nirlaba di WordPress
Stripe vs PayPal untuk Nirlaba di WordPress