Cara Menambahkan Kebijakan Privasi untuk WooCommerce
Diterbitkan: 2022-07-26Saat menjalankan toko WooCommerce yang menangani data pelanggan, Anda harus memiliki halaman kebijakan privasi dan menyebutkan bagaimana Anda memproses data tersebut. Untungnya, membuat halaman kebijakan privasi adalah hal yang mudah. Untuk membantu Anda, artikel ini akan menunjukkan cara menambahkan kebijakan privasi untuk WooCommerce .
Apa itu Kebijakan Privasi?
Kebijakan privasi adalah dokumen yang memberi tahu orang-orang bagaimana toko online atau blog pribadi Anda mengumpulkan data dari pelanggan dan bagaimana data itu akan disimpan dan diproses. Sebagian besar situs web menerbitkan dokumen kebijakan privasi ini dan menautkannya ke footer atau header untuk memastikan bahwa pengunjung situs web dapat dengan mudah mengaksesnya. Tetapi itu juga merupakan praktik umum bagi beberapa situs web eCommerce untuk menyebutkannya di halaman checkout mereka.
Bahkan kami di QuadLayers telah menambahkan tautan ke kebijakan privasi kami di bagian bawah situs web kami.

Saat menjalankan situs web, Anda mungkin mengumpulkan informasi yang berbeda dari pengguna dan membagikannya dengan aplikasi atau layanan pihak ketiga (Google AdSense, Google Analytics). Jika Anda melakukannya, halaman kebijakan privasi harus menyertakannya juga dan mengungkapkan segala sesuatu yang terkait dengan data pelanggan.
Tetapi untuk memahami kebijakan privasi dengan lebih baik, mari kita lihat apa yang harus disertakan pada halaman kebijakan privasi juga.
Apa yang Harus Disertakan dalam Kebijakan Privasi?
Saat membuat halaman kebijakan privasi, Anda harus menyebutkan semua alat yang Anda gunakan untuk mengumpulkan data pelanggan. Misalnya, jika Anda menggunakan Google Analytics untuk melacak pengunjung situs web Anda, Anda harus menambahkannya ke halaman. Seperti itu, Google AdSense dan iklan bergambar lainnya akan mengumpulkan data pelanggan dan menampilkan iklan yang terkait dengan pencarian mereka.
Jadi, itu harus masuk ke halaman kebijakan privasi Anda. Selain itu, sebagian besar bisnis akan mengumpulkan cookie untuk meningkatkan pengalaman pengunjung. Akan lebih baik jika Anda menyebutkan bagaimana pengguna dapat memblokir ini dan menghubungi admin situs web jika ada pertanyaan atau masalah serupa.
Hal-hal utama yang harus disertakan dalam kebijakan privasi Anda adalah:
- Iklan yang mengumpulkan informasi pengguna
- Hal-hal yang mengumpulkan informasi pelanggan (formulir kontak, formulir komentar, cookie)
- Cara memblokir cookie dan item terkait yang mengumpulkan informasi pelanggan
- Tautan untuk menghubungi admin situs web jika pengguna perlu mendapatkan secara pribadi
- Informasi utama yang Anda kumpulkan dari pengunjung situs web Anda
Anda dapat secara manual membuat halaman kebijakan privasi yang berisi semua detail ini atau menggunakan layanan pihak ketiga.
Mengapa menambahkan Kebijakan Privasi di WooCommerce?
Seperti yang Anda ketahui, saat menjalankan WooCommerce, Anda mungkin menangani terlalu banyak data pelanggan Anda. Misalnya, Anda mungkin mengumpulkan data melalui formulir (formulir pembayaran, formulir donasi, formulir umpan balik, formulir kontak), komentar, atau bahkan cookie. Jadi, halaman kebijakan privasi sangat penting di setiap toko WooCommerce.
Halaman kebijakan privasi sangat penting dalam instalasi WooCommerce untuk mematuhi undang-undang privasi. Ini juga memberikan transparansi yang sangat baik kepada pelanggan Anda tentang data yang disimpan di situs web Anda. Ini juga bisa bagus untuk mendapatkan kepercayaan pelanggan Anda terhadap toko online Anda.
Bagaimana cara menambahkan Kebijakan Privasi di WooCommerce
Sekarang, kami akan menunjukkan cara menambahkan kebijakan privasi untuk toko WooCommerce Anda dan menampilkannya. Ada dua langkah utama yang termasuk dalam proses ini. Mereka:
- Konfigurasikan kebijakan privasi
- Tampilkan Halaman Privasi
Mari kita melalui langkah-langkah ini secara lebih rinci.
1. Siapkan Kebijakan Privasi
Anda harus mengatur halaman kebijakan privasi Anda terlebih dahulu jika Anda ingin menambahkannya ke toko online Anda. Versi terbaru WordPress CMS hadir dengan halaman kebijakan privasi bawaan.
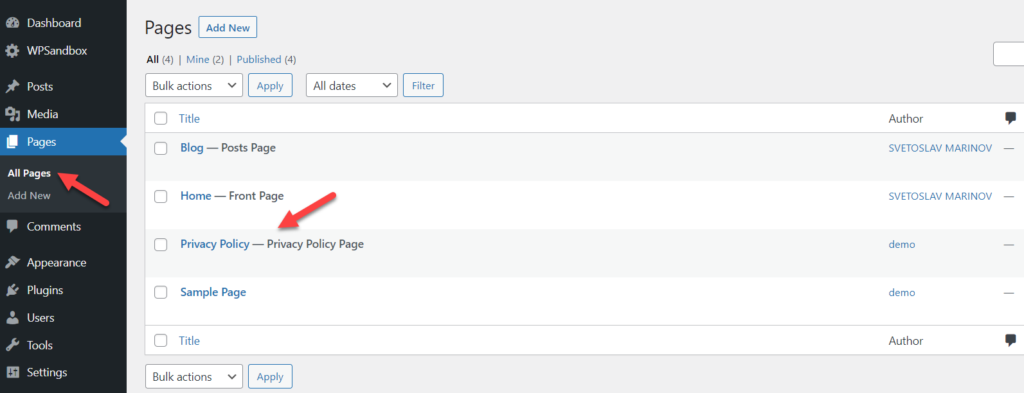
Buka Halaman > Semua Halaman dari dasbor WordPress Anda. Anda akan dapat melihat halaman Kebijakan Privasi di sini. Itu juga dapat diedit atau dilihat dari halaman ini.
Jika Anda ingin membuat perubahan apa pun, cukup perbarui halaman setelah Anda selesai memodifikasinya.

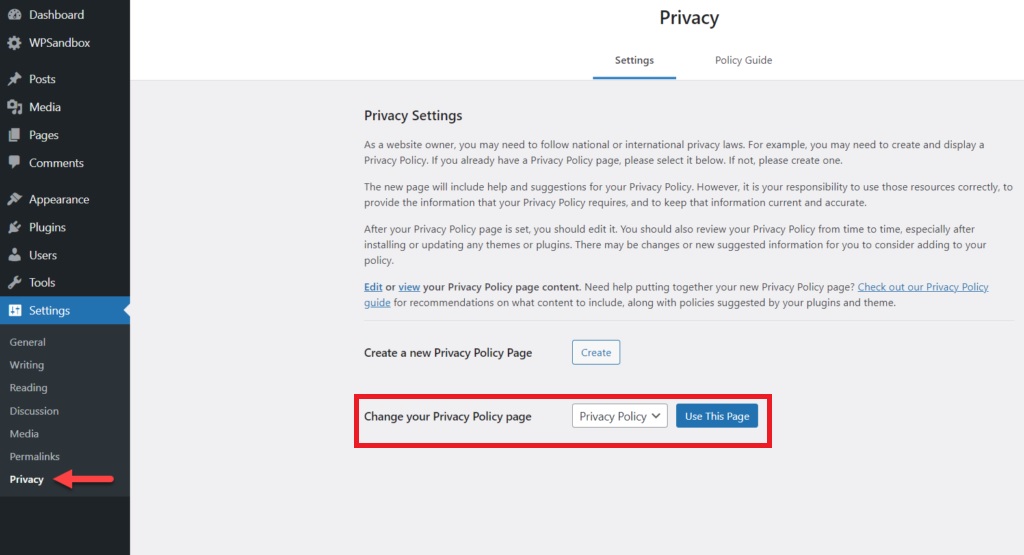
Sekarang, Anda harus mengatur halaman tertentu sebagai kebijakan privasi untuk situs web Anda. Untuk melakukannya, buka Pengaturan> Privasi dari dasbor WordPress Anda. Kemudian, di bawah tab Pengaturan , Anda akan melihat opsi untuk mengubah halaman privasi.
Sekarang, atur halaman Ubah Kebijakan Privasi Anda sebagai halaman Kebijakan Privasi yang baru saja Anda edit dan klik Gunakan Halaman Ini . Itu dia! Anda telah mengatur halaman kebijakan privasi untuk situs web WooCommerce Anda.

Namun, Anda juga dapat membuat halaman kebijakan privasi baru dari sini jika Anda menginginkan halaman yang sama sekali baru untuk itu. Cukup klik tombol Buat untuk Buat Halaman Kebijakan Privasi baru pada tab Pengaturan dan mulailah mengerjakan halaman privasi baru Anda.
2. Tampilkan Halaman Privasi
Setelah Anda membuat halaman kebijakan privasi untuk toko WooCommerce Anda, Anda perlu menampilkannya. Anda dapat menambahkannya ke menu navigasi atau area widget mana pun. Bagian ini akan menunjukkan cara menambahkan halaman kebijakan privasi ke area header, halaman checkout, dan footer situs web.
2.1. Tampilkan Kebijakan Privasi pada Menu Header
Saat seseorang membuka situs web, hal pertama yang mereka lihat mungkin adalah area header. Menambahkan tautan dan halaman penting ke menu header membuatnya dapat diakses oleh semua orang tanpa banyak usaha.
Jadi, menu header adalah salah satu tempat terbaik untuk menambahkan kebijakan privasi Anda. Hal pertama yang perlu Anda lakukan adalah membuat menu. Jika Anda sudah memiliki menu, Anda dapat melewati langkah ini.
Di bawah Penampilan , klik opsi Menu dari dasbor WordPress Anda.

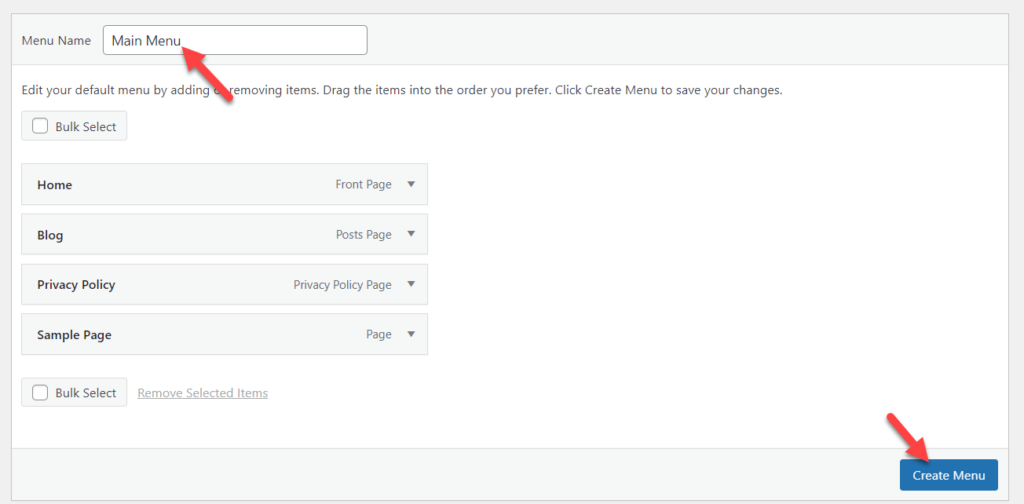
Jika Anda menggunakan instalasi WooCommerce yang benar-benar baru, Anda mungkin tidak akan memiliki menu apa pun. Jadi, Anda perlu membuatnya.

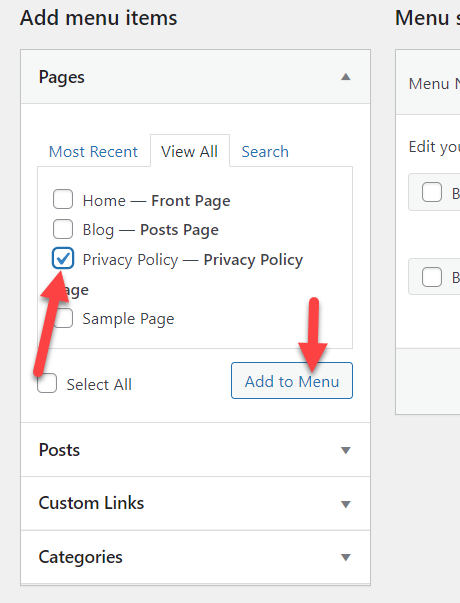
Setelah membuat menu, Anda dapat menambahkan halaman, posting, atau tautan khusus. Dalam hal ini, kami hanya akan menambahkan halaman Kebijakan Privasi ke menu.

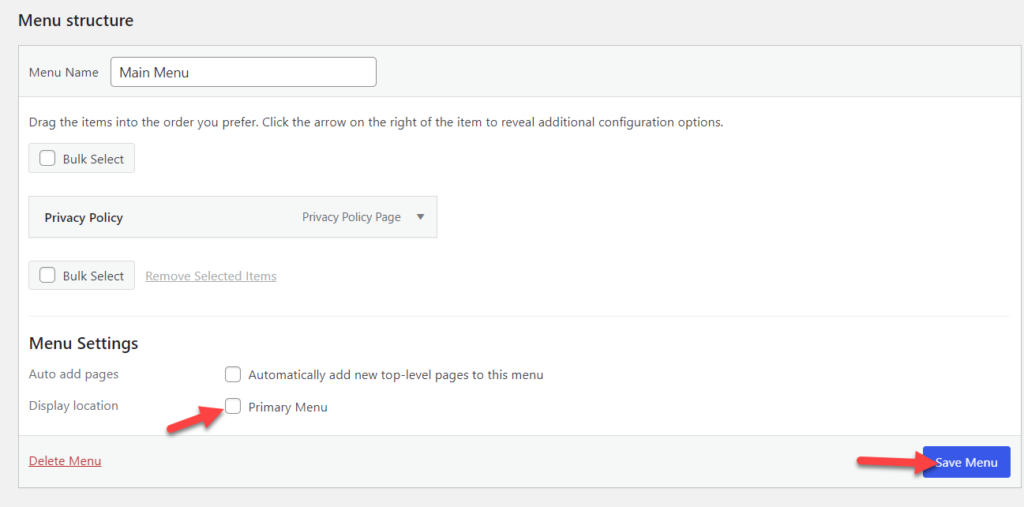
Setelah Anda menambahkan halaman ke menu, pilih lokasi tampilan. Kemudian, simpan menunya.

Jika Anda memeriksa tangkapan layar di atas, Anda dapat melihat bahwa kami telah memilih Menu Utama sebagai lokasi tampilan yang merupakan posisi header. Anda akan melihat beberapa lokasi tampilan dengan nama lain jika Anda menggunakan tema yang berbeda di toko WooCommerce Anda.
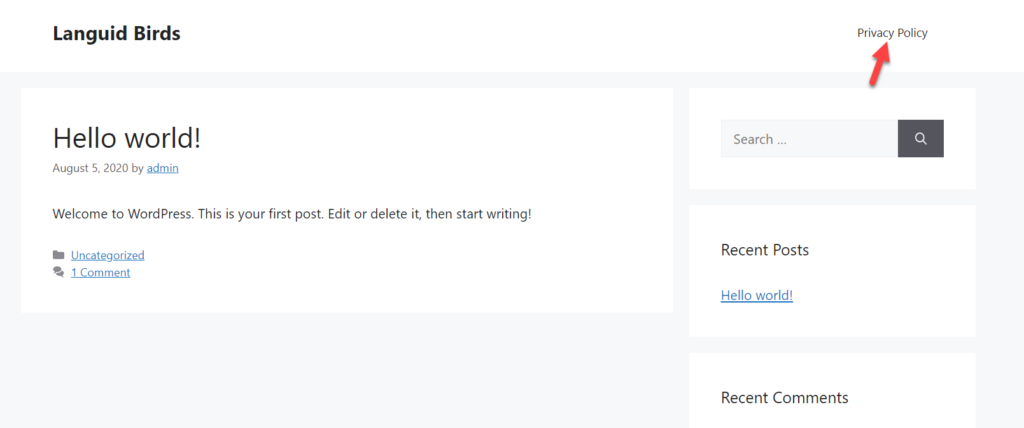
Setelah menyimpan menu, periksa situs web dari ujung depan. Tautan halaman kebijakan privasi akan ditambahkan di header.


Saat Anda perlu menambahkan lebih banyak item ke header, kembali ke opsi menu, dan sisipkan halaman atau tautan khusus yang Anda inginkan.
2.2. Tampilkan Kebijakan Privasi di Checkout
Saat menjalankan toko WooCommerce, halaman checkout adalah salah satu elemen penting dari situs. Menempatkan tautan ke kebijakan privasi atau menampilkan konten halaman kebijakan privasi di dalam halaman checkout akan membuat situs web Anda mematuhi hukum.
Bagian ini akan menunjukkan cara mengubah halaman checkout dan menampilkan kebijakan privasi.
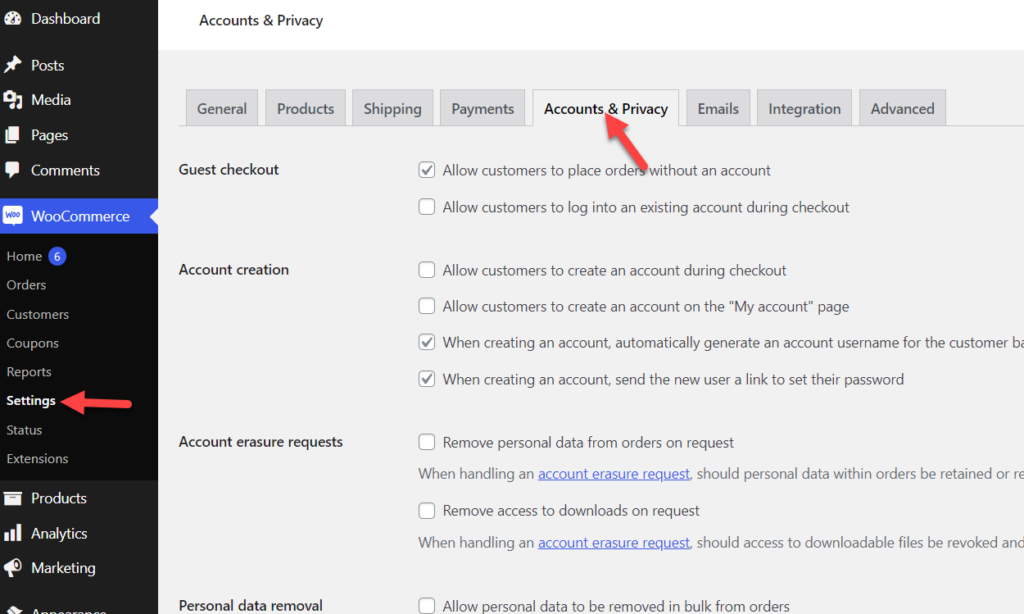
Anda tidak perlu menggunakan plugin atau alat pihak ketiga untuk menampilkan kebijakan privasi di dalam toko WooCommerce. Yang perlu Anda lakukan adalah pergi ke WooCommerce > Pengaturan dari dasbor WordPress Anda dan buka tab Akun & Privasi .

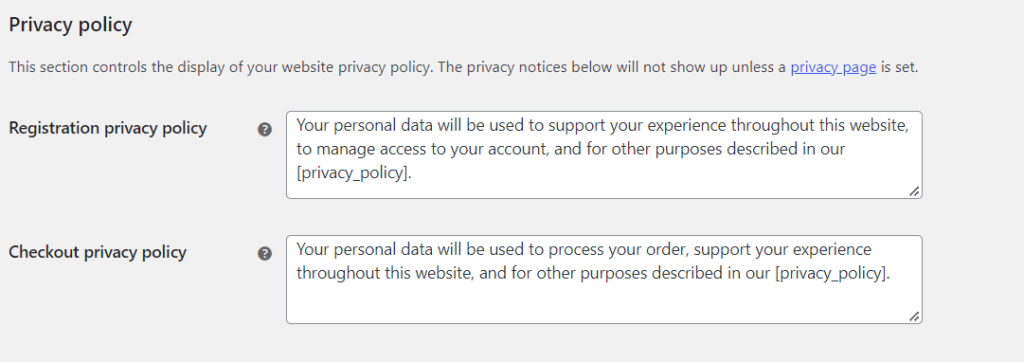
Di sini, gulir ke bawah ke bagian Kebijakan privasi.

Dari sana, Anda dapat mengedit konten sesuka Anda.
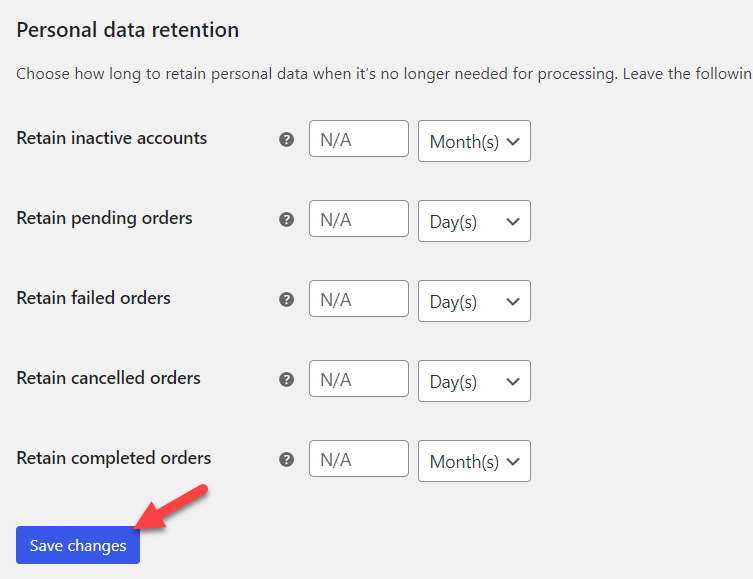
Jika Anda telah mengonfigurasi halaman kebijakan privasi, Anda dapat menggunakan kode pendek [privacy_policy] untuk menyisipkan tautan ke halaman. Setelah Anda memodifikasi konten sesuai dengan preferensi Anda, Anda harus menyimpan pengaturan.

Mulai sekarang, pelanggan Anda akan melihat kebijakan privasi di halaman checkout.
Tautan Kaki
Sebagian besar pelanggan akan menggulir ke bagian bawah situs web untuk memeriksa tautan penting seperti kontak, tentang, persyaratan layanan, dan sebagainya. Jadi, menambahkan tautan halaman kebijakan privasi Anda ke footer situs web dapat membantu.
1.1) Menambahkan Tautan Kebijakan Privasi ke Footer
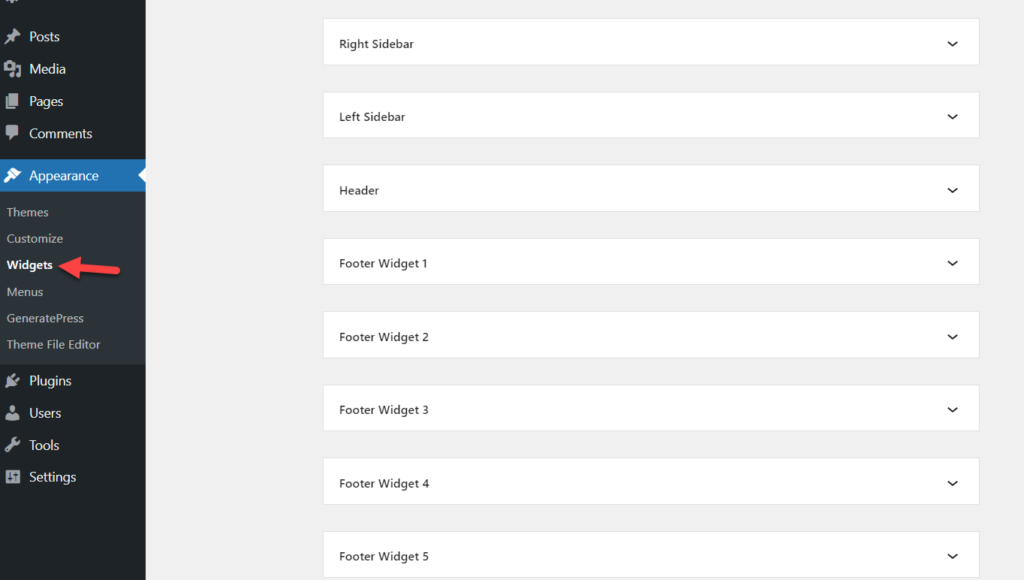
Pergi ke Penampilan »Widget .

Di sana, Anda akan melihat semua area widget yang tersedia yang didukung oleh tema WordPress Anda. Dalam hal ini, kami menggunakan GeneratePress versi lite. Tema GeneratePress hadir dengan banyak area widget untuk digunakan.
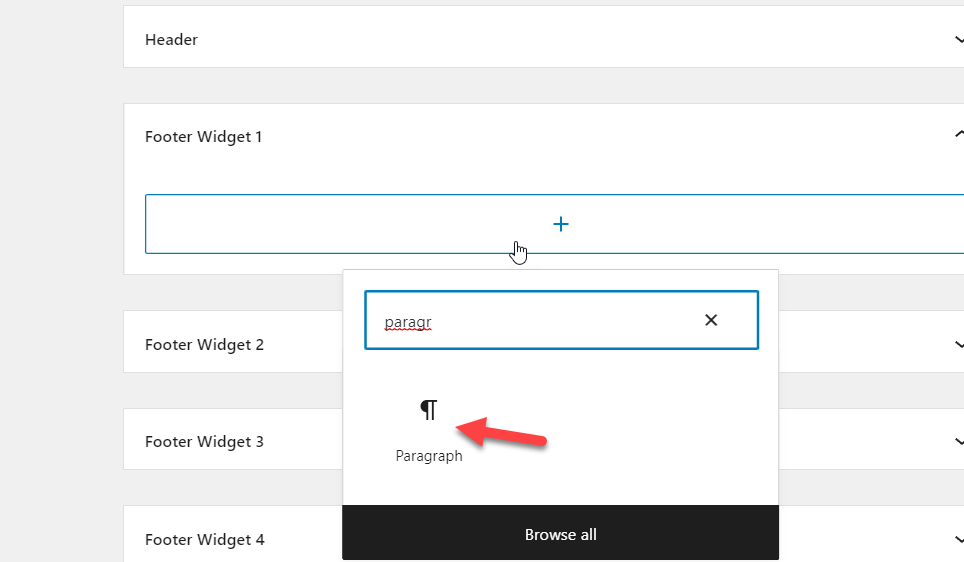
Dari sana, perluas area widget footer dan tambahkan blok paragraf.

Setelah Anda menambahkan blok, jangan ragu untuk memasukkan teks dan tautan yang Anda inginkan. Di sini, kami akan menunjukkan cara menambahkan tautan kebijakan privasi ke blok paragraf secara manual.
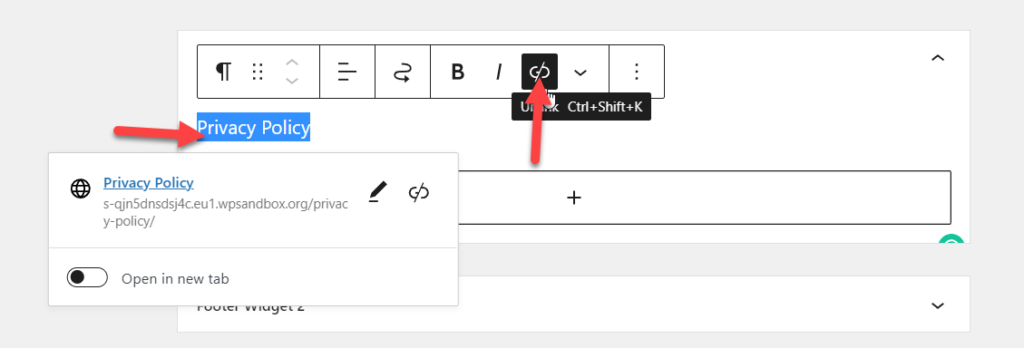
Setelah Anda menambahkan blok, tambahkan teks jangkar. Setelah memilih teks jangkar, Anda dapat menyisipkan tautan.

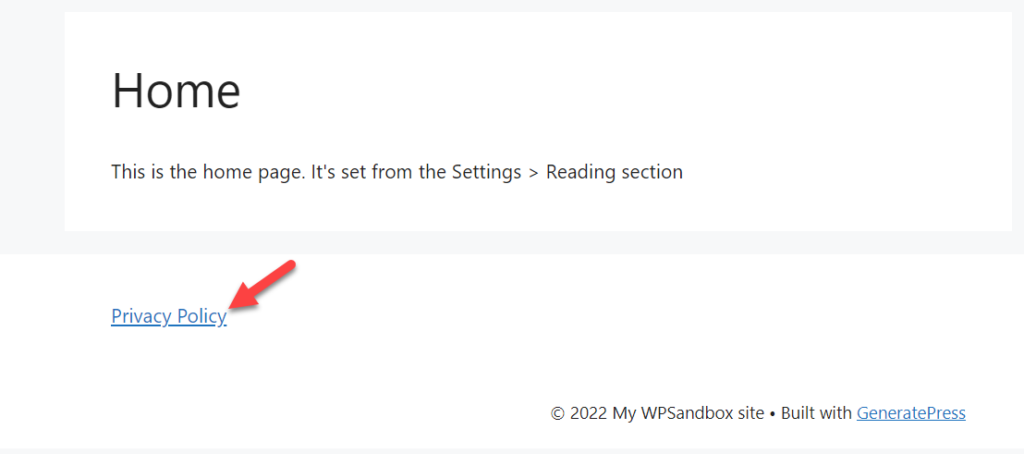
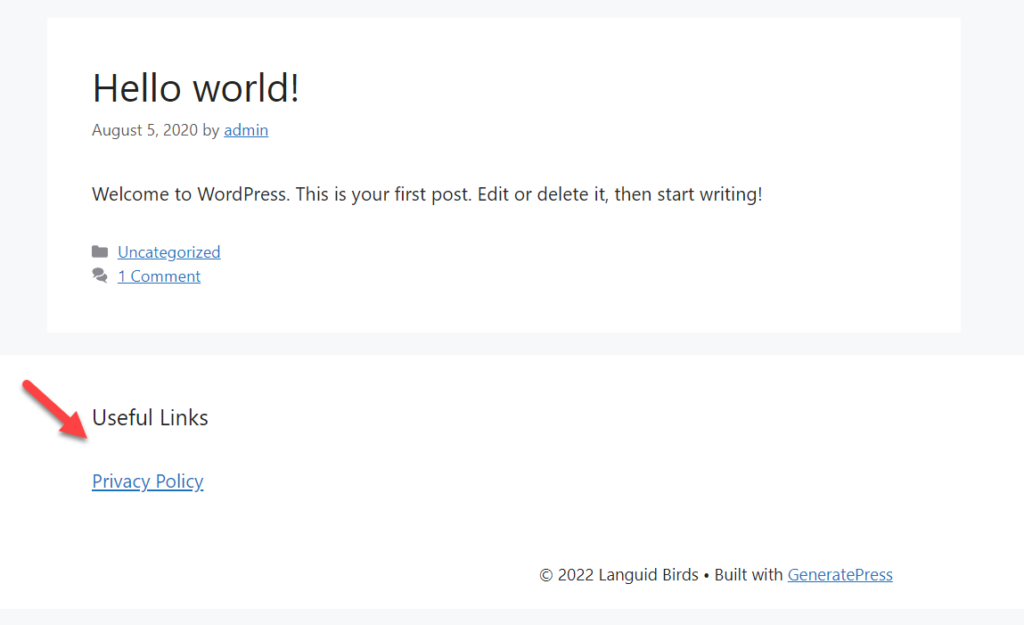
Simpan pembaruan dan periksa situs web Anda dari ujung depan. Anda akan melihat tautan ke halaman kebijakan privasi di bagian bawah.

Itu dia.
1.2) Menambahkan Menu Navigasi ke Footer
Jika Anda perlu menambahkan konten menu navigasi ke footer, ikuti langkah-langkah berikut.
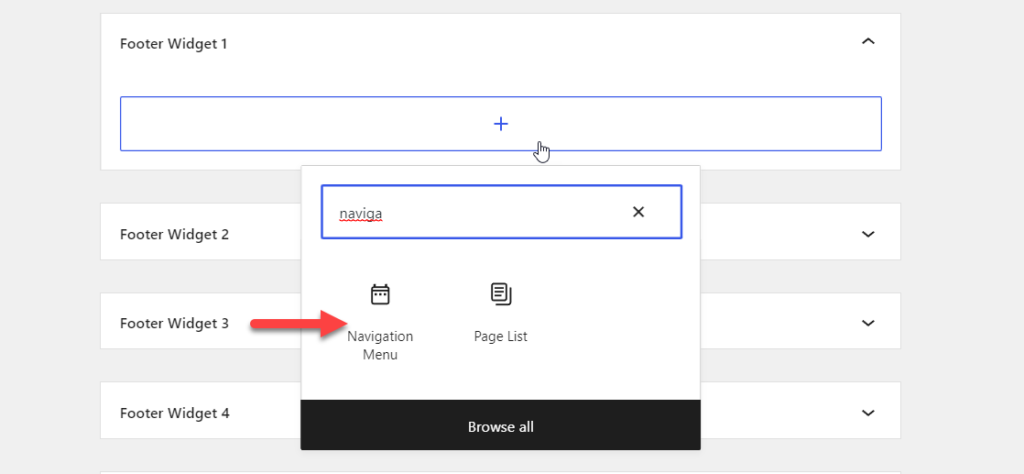
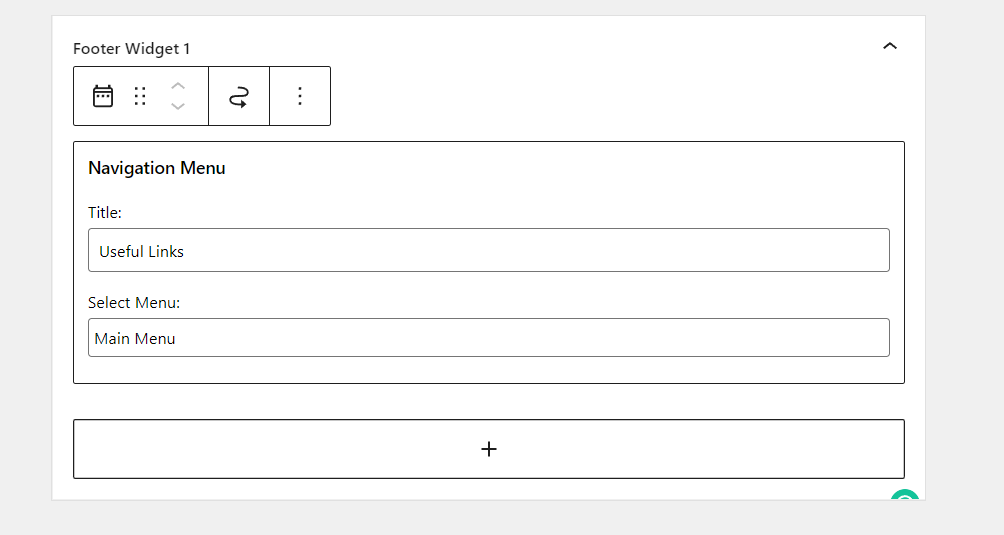
Saat Anda menambahkan blok ke area widget footer, Anda harus mencari blok Menu Navigasi .

Anda harus menambahkan judul untuk blok dan memilih menu navigasi dari dropdown.

Setelah itu, simpan opsi dan periksa footer situs web Anda dari ujung depan.

Dengan cara ini, Anda dapat menambahkan kebijakan privasi ke footer situs web Anda. Terlepas dari kebijakan privasi, Anda dapat menambahkan halaman seperti tentang, kontak, beriklan, dan sebagainya melalui metode ini.
Bagaimana Cara Menghasilkan Kebijakan Privasi Gratis?
Bagian ini akan sangat membantu jika Anda perlu membuat halaman kebijakan privasi khusus untuk toko WooCommerce Anda.
Hal pertama yang perlu Anda lakukan adalah membuka situs web ini.

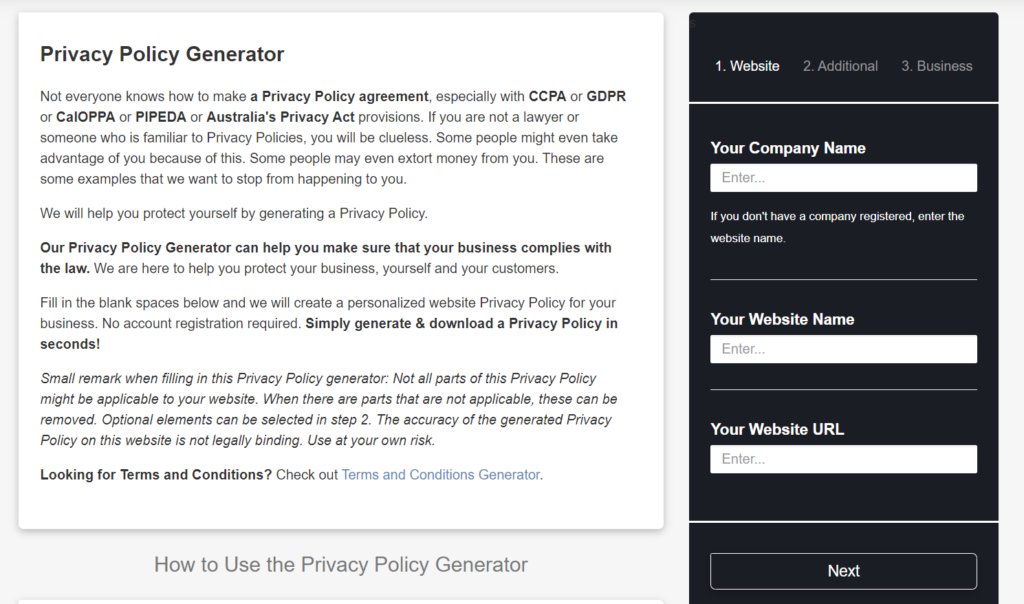
Anda akan melihat bagian untuk membuat kebijakan privasi di sisi kanan. Anda harus memasukkan
- Nama Perusahaan
- Nama Situs Web
- alamat situs web
dan klik Berikutnya.
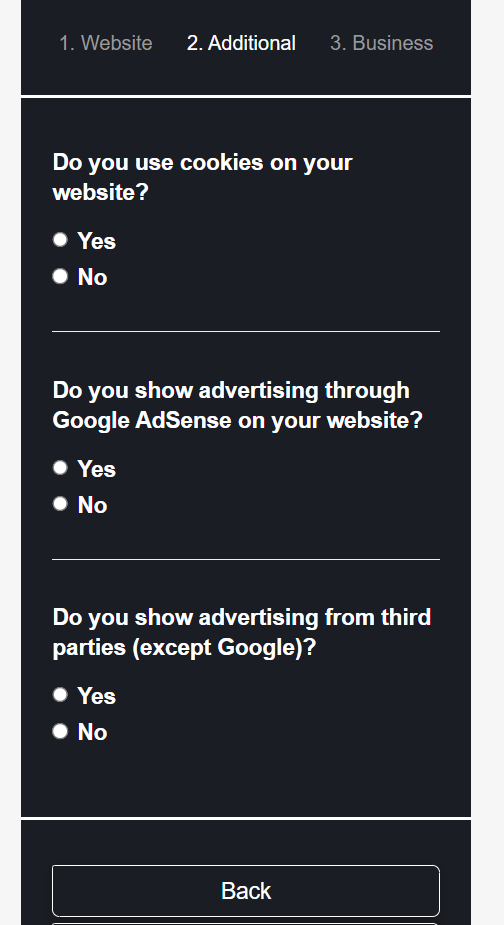
Di halaman berikutnya, Anda perlu membagikan data seperti apa yang akan Anda kumpulkan dari pengunjung situs web.

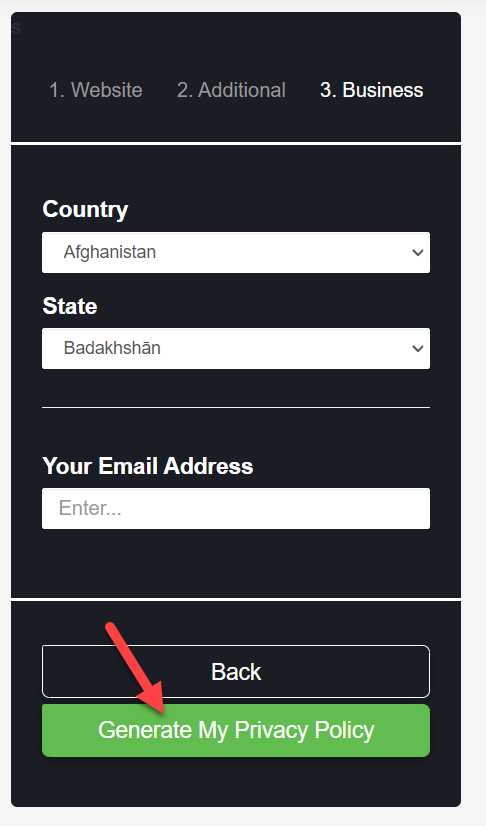
Pada langkah terakhir, pilih negara operasi bisnis dan buat kebijakan privasi Anda.

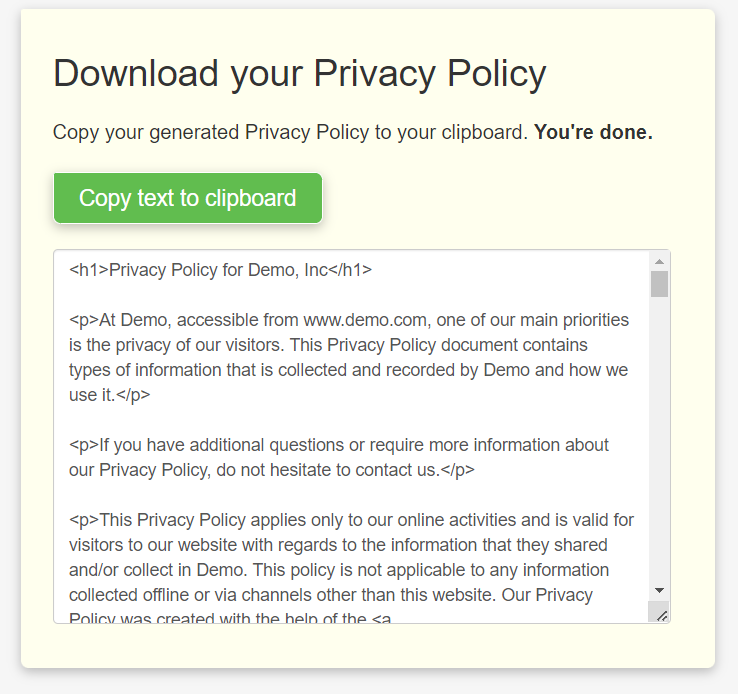
Alat ini akan memakan waktu beberapa menit untuk membuat kebijakan privasi. Setelah itu, Anda akan melihat kebijakan yang dihasilkan di halaman berikutnya.

Anda dapat mengunduh dokumen kebijakan privasi dari sana atau menyalin dan menempelkannya ke halaman WordPress Anda. Namun, alat ini akan menampilkan dokumen secara default sebagai HTML, jadi Anda mungkin perlu beralih ke editor teks sebelum menempelkannya ke halaman WordPress.
Dengan cara ini, Anda dapat membuat kebijakan privasi gratis untuk instalasi WooCommerce/WordPress Anda.
Kesimpulan
Tidak masalah apakah Anda menjalankan toko WooCommerce atau blog pribadi. Untuk mematuhi undang-undang, Anda harus menerbitkan halaman kebijakan privasi dan menyebutkan bagaimana Anda menangani data tersebut.
Untungnya, dengan bantuan pembuat kebijakan privasi online, Anda dapat membuat halaman kebijakan privasi dalam waktu singkat. Juga, mengimpor konten ke halaman WordPress tidak akan sulit. Untuk menampilkan halaman kebijakan privasi, Anda dapat menggunakan header, footer, atau halaman checkout. Seperti yang Anda lihat di atas, metodenya sederhana, dan Anda tidak perlu mengembangkan kode apa pun.
Kami harap Anda menemukan artikel ini bermanfaat dan mempelajari sesuatu yang baru. Jika ya, silakan bagikan pos ini dengan teman-teman Anda dan beri tahu mereka cara menambahkan kebijakan privasi untuk WooCommerce. Dari blog kami, Anda dapat mempelajari lebih banyak tutorial WordPress terkait.
Sementara itu, berikut adalah beberapa tutorial kami yang mungkin menarik bagi Anda:
- Cara Mengubah Mata Uang di WooCommerce
- Tambahkan Gambar Produk ke WooCommerce Checkout
- Cara Menambahkan Desainer Produk ke WooCommerce
