Cara Menambahkan Desainer Produk ke WooCommerce
Diterbitkan: 2022-03-29Apakah Anda ingin membiarkan pelanggan Anda mendesain produk sendiri? Jika ya, maka Anda telah mendarat di artikel yang tepat. Hari ini kami akan menunjukkan cara menambahkan desainer produk ke WooCommerce yang memungkinkan pelanggan melakukannya.
Tetapi sebelum kita menyelami itu, mari kita lebih memahami apa itu desainer produk dan mengapa Anda mungkin ingin menambahkan desainer produk ke toko WooCommerce Anda. Mari kita mulai dengan ide dasar desainer produk secara singkat.
Apa itu desainer produk?
Baik itu T-shirt, cangkir, tas, kotak telepon, buku catatan, atau barang lainnya, banyak orang ingin produk ini dipersonalisasi. Karena itulah Print on Demand (POD) cukup populer akhir-akhir ini.
Untuk membantu pelanggan mencapai produk yang dipersonalisasi, banyak bisnis online menggunakan konfigurator produk yang juga dikenal sebagai desainer produk. Perancang produk adalah alat yang dapat digunakan pelanggan untuk menyesuaikan produk yang ada sesuai dengan keinginan dan ide mereka. Mereka dapat menambahkan huruf, mengubah warna, memilih atau mengunggah gambar apa pun sesuai dengan selera mereka.
Toko itu sendiri hanya menyediakan produk dasar yang dapat disesuaikan oleh pelanggan sesuai dengan keinginan mereka. Tetapi dengan bantuan desainer produk, pelanggan dapat membawa kreativitas mereka ke produk.
Kami harap ini memberi Anda gambaran tentang desainer produk. Sekarang, mari kita lihat beberapa alasan mengapa Anda mungkin perlu menambahkan desainer produk ke WooCommerce.
Mengapa menambahkan desainer produk ke toko WooCommerce?
Di atas, kami telah melihat bahwa desainer produk adalah alat yang hebat untuk ditambahkan ke toko WooCommerce kami.
Tidak diragukan lagi WooCommerce adalah salah satu platform terkemuka untuk toko online lengkap. Untuk menawarkan pelanggan pilihan yang lebih besar dan lebih banyak pilihan, desainer produk dapat menjadi tambahan yang bagus untuk toko WooCommerce Anda.
Dengan mengintegrasikan desainer produk di toko WooCommerce tidak hanya Anda akan mengakomodasi pelanggan tetapi Anda juga akan menyediakan berbagai pilihan desain yang dibawa oleh alat tersebut. Meskipun pilihan produk yang tersedia hanya terbatas, pelanggan pada akhirnya memiliki banyak pilihan untuk mengubah produk sesuai keinginan dan ide mereka.
Oleh karena itu, disarankan untuk mengubah produk dasar Anda menjadi produk yang dapat disesuaikan . Sehingga pengguna Anda mendapatkan produk individual dengan cara termudah.
Sekarang, saya harap Anda telah memahami pentingnya desainer produk. Sekarang mari kita beralih ke langkah berikutnya dan menambahkan desainer produk ke WooCommerce.
Bagaimana cara menambahkan desainer produk ke WooCommerce?
Cara termudah untuk menambahkan desainer produk ke WooCommerce adalah dengan menggunakan plugin desainer produk khusus. Anda dapat menemukan plugin gratis dan premium di pasar untuk mengintegrasikan penyesuai produk ke toko WooCommerce mana pun . Dan bagian terbaiknya adalah Anda tidak memerlukan pengalaman pemrograman apa pun untuk menggunakan plugin semacam itu.
Jadi mari kita lihat beberapa plugin desainer produk terbaik dan bagaimana kita dapat menggunakannya untuk mendesain produk WooCommerce kita.
Desainer Produk Interaktif Zakeke untuk WooCommerce

Zakeke Interactive Product Designer untuk WooCommerce memungkinkan Anda mengintegrasikan penyesuai produk ke dalam toko Anda. Baik Anda menjual pakaian, barang cetak, merchandising, kasing ponsel, hadiah promosi, atau produk lainnya, Zakeke memungkinkan pelanggan Anda menyesuaikan produk. Produk dapat disesuaikan dengan mengubah atau menambahkan teks, logo, gambar, dan clip art.
Tidak hanya itu, produk yang dipersonalisasi dapat dilihat dalam 3D langsung. Karena ini juga merupakan plugin yang responsif, pelanggan Anda dapat menggunakan penyesuai produk dari perangkat seluler mereka .
Fitur Utama
- Akses ke lebih dari 140 juta gambar berkualitas tinggi
- Lihat model 3D dari produk yang disesuaikan
- Termasuk lebih dari 50 filter gambar dan alat pengeditan
- Lihat perubahan hidup
Harga
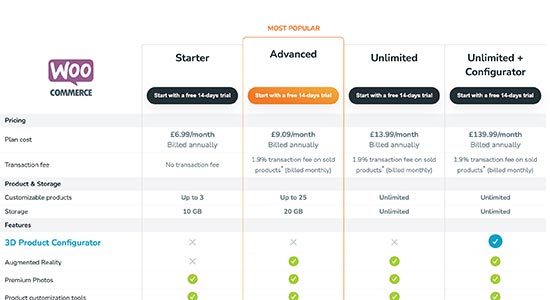
Anda dapat mengunduh plugin secara gratis tetapi Anda harus meningkatkan ke versi premium untuk menghubungkan toko dengan Zakeke. Paket awal mulai dari 6,99 USD per bulan.
Desainer Produk Mewah

The Fancy Product Designer adalah salah satu plugin desainer produk premium terlaris di Codecanyon. Anda dapat mengubah produk apa pun menjadi produk yang dapat disesuaikan sehingga pengguna dapat mendesain sendiri produk tersebut. Dibandingkan dengan plugin desainer produk lainnya, plugin ini memiliki pilihan desain yang luas di bagian depan yang memungkinkan pelanggan untuk membuat produk yang diinginkan dengan cepat dan mudah.
Tidak hanya itu, bahkan dengan fitur yang sudah luas, Anda memiliki opsi untuk menambahkan add -on tambahan ke fungsi. Dengan tambahan tambahan, Anda lebih fleksibel dalam menghitung harga akhir tergantung pada elemen untuk produk yang dibuat oleh pengguna.
Fitur Utama
- Beberapa sumber media
- Memungkinkan integrasi dengan plugin multi-vendor utama
- Panel pemilihan warna
- Pengguna dapat menggambar desain mereka sendiri dan menggunakannya
Harga
Fancy Product Designer adalah plugin premium yang dimulai dari 69 USD dengan dukungan 6 bulan dan pembaruan di masa mendatang.
Ini adalah beberapa plugin yang dengannya Anda dapat dengan mudah mengubah produk dasar Anda menjadi produk yang dapat disesuaikan di WooCommerce. Sekarang, mari kita lihat langkah demi langkah bagaimana melakukannya.
Untuk tutorial ini, kita akan menggunakan Zakeke Interactive Product Designer untuk plugin WooCommerce karena plugin ini ramah bagi pemula. Untuk menggunakannya, pertama kita harus menginstal dan mengaktifkan plugin.
Tetapi sebelum kita mulai, kami sangat menyarankan Anda untuk mengatur WooCommerce mengikuti semua langkah dan menggunakan tema WooCommerce yang kompatibel sehingga tidak akan ada masalah saat mengikuti panduan ini.
Langkah 1. Instal dan Aktifkan Zakeke Interactive Product Designer untuk WooCommerce
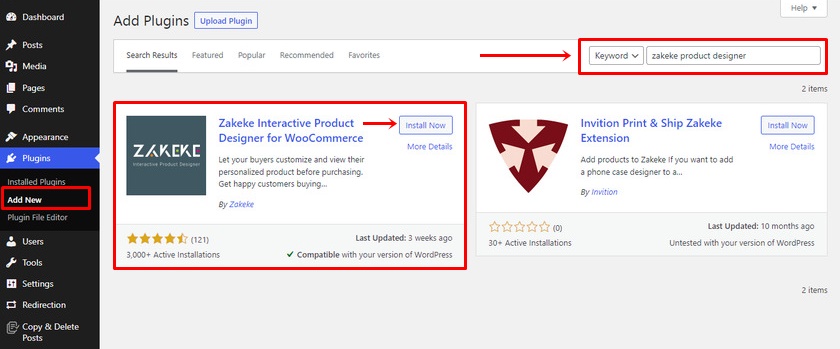
Mari kita mulai dan menginstal plugin. Untuk melakukannya, buka dasbor WordPress Anda dan buka Plugin>Add New .
Sekarang Anda akan diarahkan ke halaman Add Plugins. Di sini, ketik 'Zakeke Product Designer ' di kotak pencarian plugin. Setelah hasilnya ditampilkan, klik Install Now , dan setelah itu klik tombol Activate .

Dengan ini, Anda telah berhasil menginstal versi gratis plugin Zakeke Interactive Product Designer. Namun, untuk menghubungkan Zakeke dengan toko WooCommerce Anda, Anda harus membeli paket yang sesuai dengan kebutuhan Anda.
Untuk membeli versi premium, Anda dapat mengunjungi halaman plugin resmi atau Anda akan menemukan langkah selama penyiapan plugin di mana Anda dapat memilih paket yang Anda inginkan. Kemudian, Anda harus menginstal plugin secara manual ke situs web WooCommerce Anda.
Langkah 2. Hubungkan Zakeke dengan WooCommerce
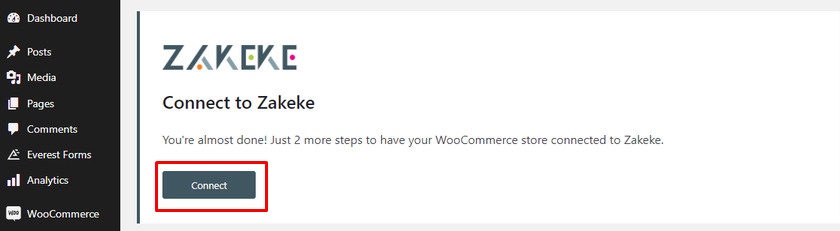
Setelah menginstal dan mengaktifkan plugin, Anda dapat menemukan Zakeke Product Designer di sisi kiri menu dashboard WordPress. Kemudian, klik pada menu yang ditambahkan dan klik tombol ' Connect '.

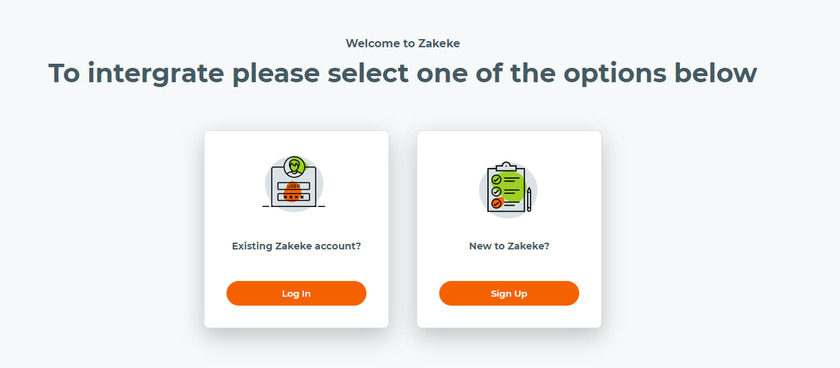
Sekarang, Anda akan diberikan dua opsi untuk mengintegrasikan Zakeke ke WooCommerce Anda . Anda dapat masuk jika Anda sudah memiliki akun dengan Zakeke atau Anda dapat mendaftar jika Anda adalah pengguna baru.

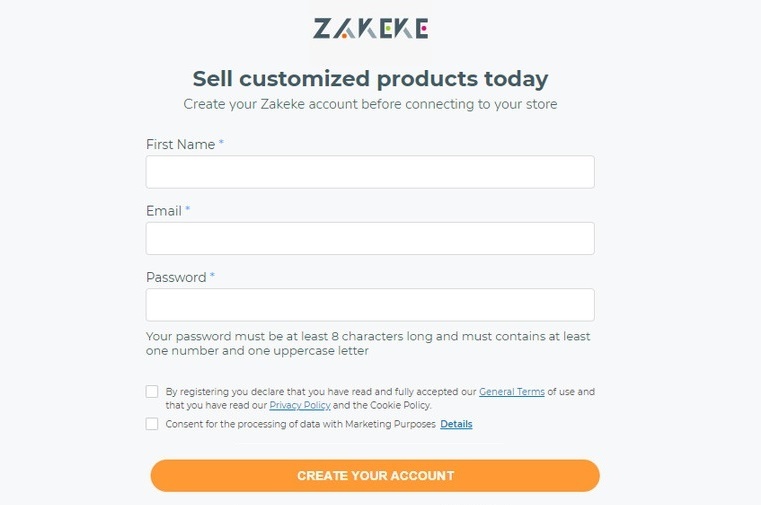
Untuk mendaftar, yang Anda butuhkan hanyalah detail pribadi Anda seperti nama, email, dan mengatur kata sandi. Setelah Anda menambahkan semua detail yang diperlukan di bidang, klik tombol ' Buat Akun Anda '.

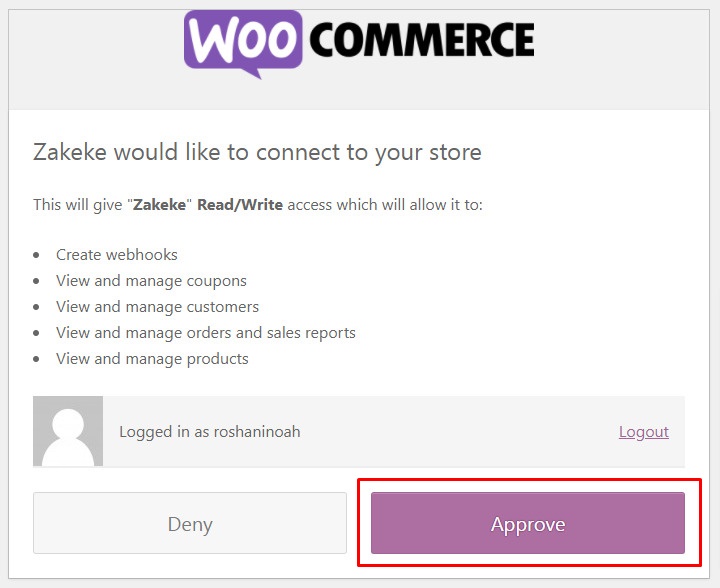
Setelah itu, Anda akan diminta untuk mengizinkan akses untuk membuat, melihat, dan mengelola berbagai tindakan di toko WooCommerce Anda. Klik tombol Setujui .


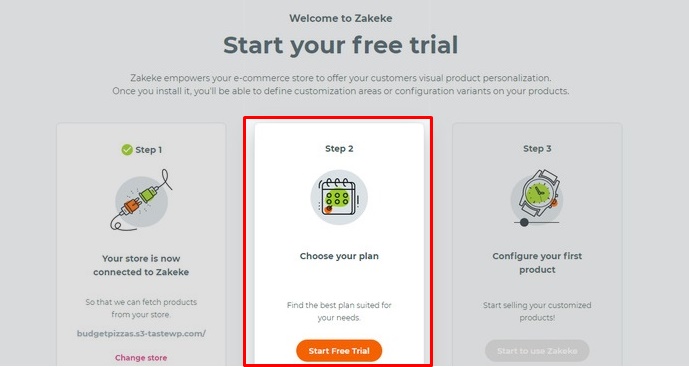
Setelah mengklik itu, Anda akan diarahkan ke halaman di mana Anda dapat memilih paket harga atau mencoba plugin secara gratis hingga 14 hari.

Juga, ingat bahwa selain paket Pemula, jika Anda memilih paket lain maka biaya transaksi tambahan 1,9% akan dikenakan pada setiap produk yang terjual.

Langkah 3. Tambahkan Produk yang Dapat Disesuaikan
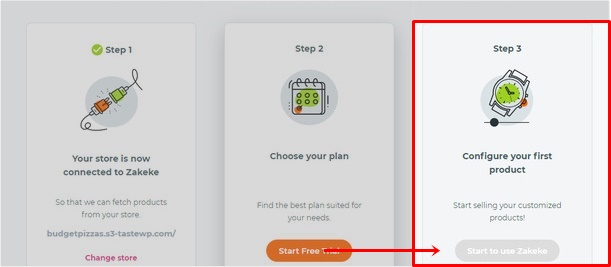
Terakhir, Anda dapat membuat dan mengonfigurasi produk. Untuk itu, klik tombol Start to use Zakeke .

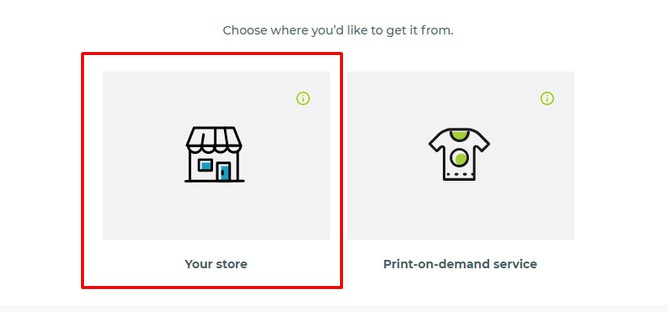
Anda dapat menambahkan produk dari toko Anda atau memilih opsi layanan print-on-demand.
Untuk tutorial ini, kami akan menambahkan produk dari toko demo kami.

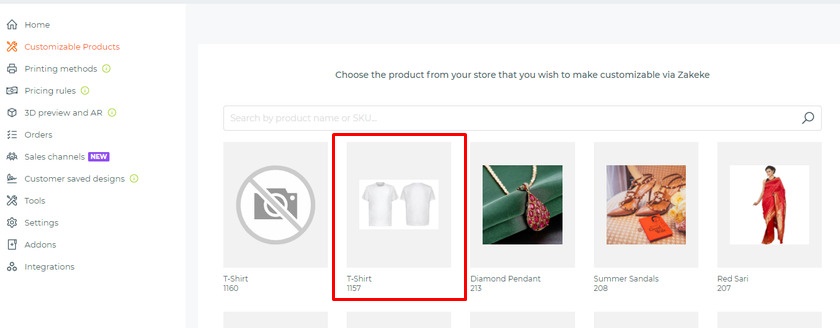
Selanjutnya, Anda dapat melihat semua produk dari toko Anda. Pilih produk yang ingin Anda konfigurasikan. Pastikan Anda telah menambahkan produk ke toko online Anda sebelumnya.

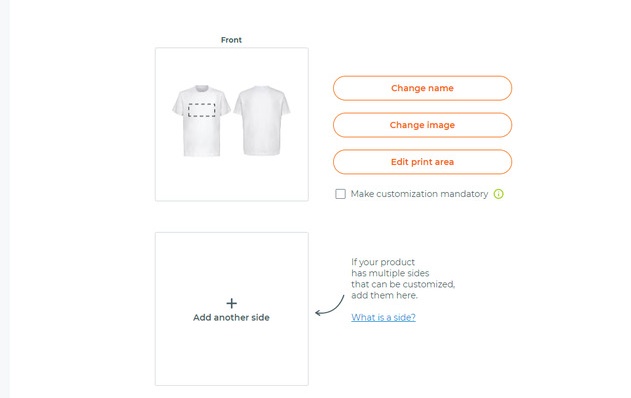
Anda dapat mengunggah gambar yang berbeda dari produk yang sama dari sudut yang berbeda seperti bagian belakang untuk membuat variasi. Setelah mengupload gambar, klik tombol Set Print Area atau Edit print area.

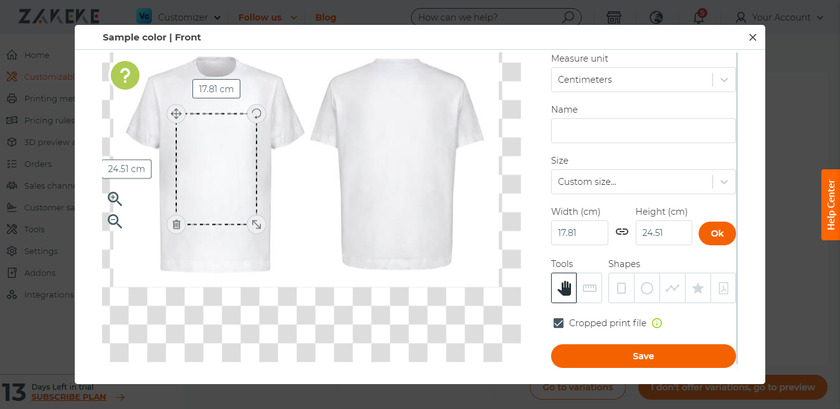
Di sini, Anda dapat mengatur pengukuran untuk area desain dengan bantuan penggaris. Untuk desainnya, Anda bisa memilih beberapa bentuk seperti kotak dan lingkaran untuk area cetak. Setelah Anda selesai dengan pengukuran cetak, klik tombol Simpan .

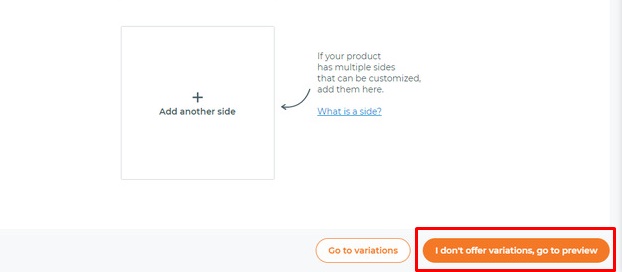
Anda juga dapat mengatur pengukuran untuk variasi produk. Di sini kita akan melewati bagian variasi dan mengeklik tombol ' Saya tidak menawarkan variasi, buka pratinjau '.

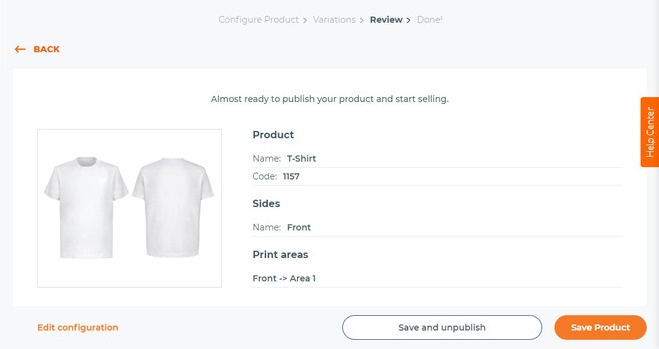
Setelah mengklik mengklik, Anda akan mencapai halaman Review . Di sini Anda dapat melihat pratinjau produk Anda dengan semua detailnya. Anda dapat mempublikasikan produk ke toko Anda atau menyimpan produk sebagai konsep.

Langkah 4. Mengatur Metode Cetak
Selanjutnya, Anda dapat mengatur metode pencetakan dengan memilih berbagai opsi penyesuaian untuk pencetakan.
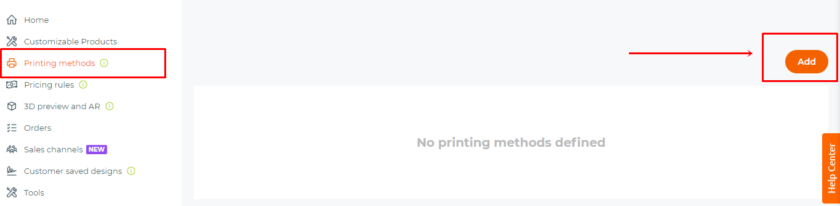
Untuk mengatur metode cetak, buka dasbor plugin Zakeke Anda. Pilih Metode Pencetakan dari kolom dan kemudian klik tombol Tambah .

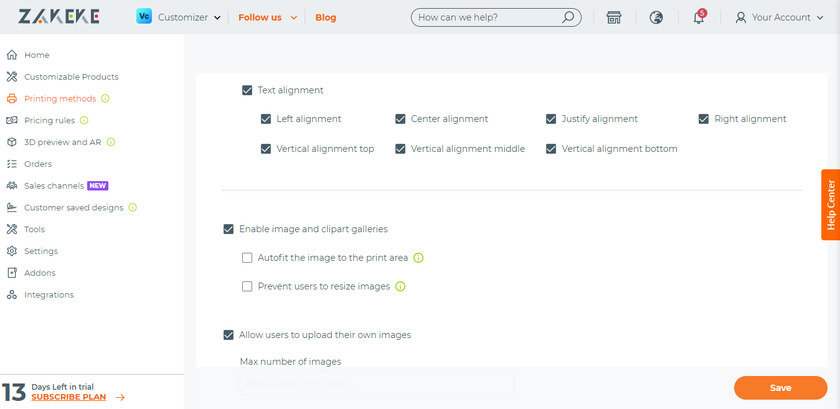
Di sini Anda dapat memilih antara format file, jenis file, pilih berbagai resolusi, beberapa efek teks, dan sebagainya.
Pada akhirnya, Anda dapat memilih produk di mana metode pencetakan akan diterapkan. Pastikan untuk mengklik tombol Simpan .

Langkah 5. Menggunakan desainer produk di WooCommerce
Sekarang kita telah menambahkan produk dan mengatur metode pencetakan, mari kita lihat bagaimana kita dapat mendesain produk.
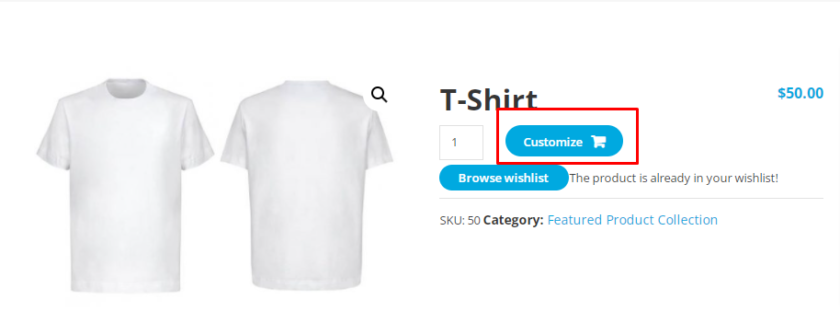
Cukup pilih produk dan tergantung pada tema yang Anda gunakan, Anda dapat melihat tombol Sesuaikan di samping produk.

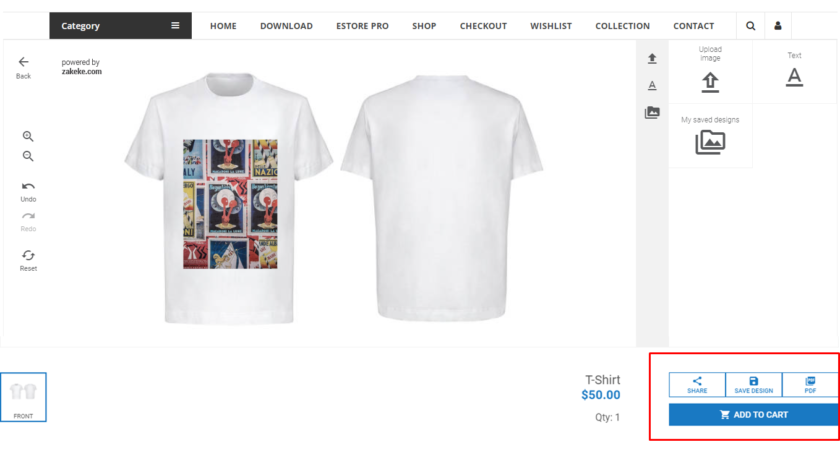
Setelah mengklik tombol Sesuaikan , ini akan mengarah ke antarmuka desainer produk di mana pelanggan dapat mendesain produk dengan teks, gambar, font, gaya, dan warna.
Setelah penyesuaian selesai, mereka dapat membagikan desain ke berbagai platform sosial, menyimpan desain atau mengunduh desain dalam format PDF atau hanya menambahkan produk ke troli.
Setelah itu, pelanggan dapat melihat pratinjau produk akhir dan checkout seperti yang akan mereka lakukan dengan produk reguler lainnya.

Bonus: Tampilkan gambar produk di checkout WooCommerce
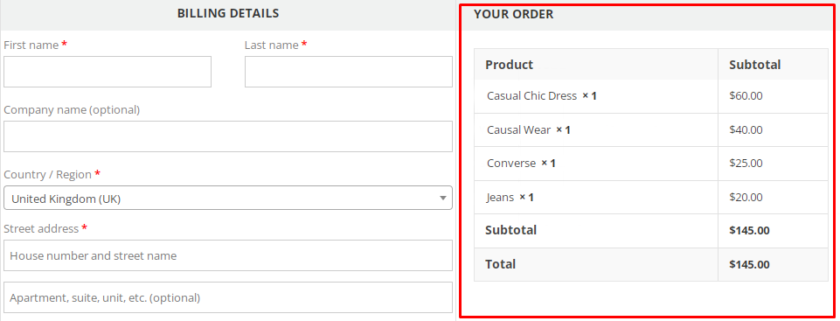
Kami telah memberi Anda salah satu cara termudah untuk menambahkan desainer produk ke WooCommerce . Setelah menyesuaikan produk, pelanggan bisa mendapatkan pratinjau di keranjang dan juga saat checkout.
Meskipun gambar produk dari produk yang dapat disesuaikan ditampilkan di kasir, itu tidak berlaku untuk produk biasa. Hanya judul produk yang ditampilkan di kasir.

Ini bisa merepotkan bagi pelanggan untuk memverifikasi apakah mereka sudah mendapatkan produk yang tepat atau tidak hanya dengan judul produk.
Itu sebabnya sebagai bonus, kami akan memberikan panduan ini untuk menambahkan gambar produk ke checkout WooCommerce .
Cara termudah dan tercepat untuk menampilkan gambar produk di checkout adalah dengan menggunakan kode cuplikan. Biarkan kami meyakinkan Anda bahwa Anda tidak memerlukan pengetahuan pengkodean untuk metode ini.
Tetapi kami sangat menyarankan Anda membuat cadangan lengkap situs web Anda dan menggunakan tema anak karena kami akan mengedit bagian inti dari tema tersebut. Anda dapat membuat tema anak dengan kode atau Anda dapat menggunakan salah satu plugin tema anak yang tersedia.
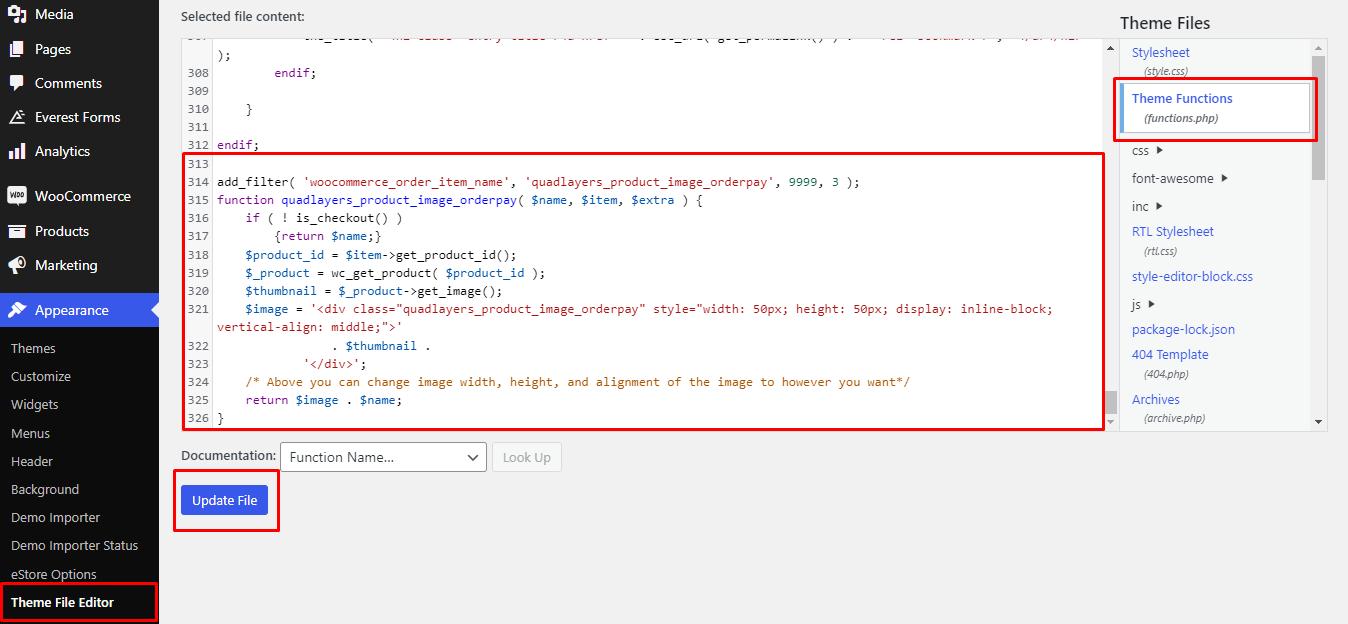
Sekarang, mari kita buka file functions.php kita. Untuk itu pergi ke Apperance>Theme Editor>functions.php .

Di sini, Anda dapat menyalin kode berikut, tambahkan tempel cuplikan di akhir file functions.php dan perbarui.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
jika ( ! is_checkout() ) {
kembali $nama;
}
$_produk = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_produk->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $gambar kecil .
'</div>';
/* Di atas Anda dapat mengubah lebar, tinggi, dan perataan gambar sesuai keinginan Anda*/
kembali $gambar . $nama;
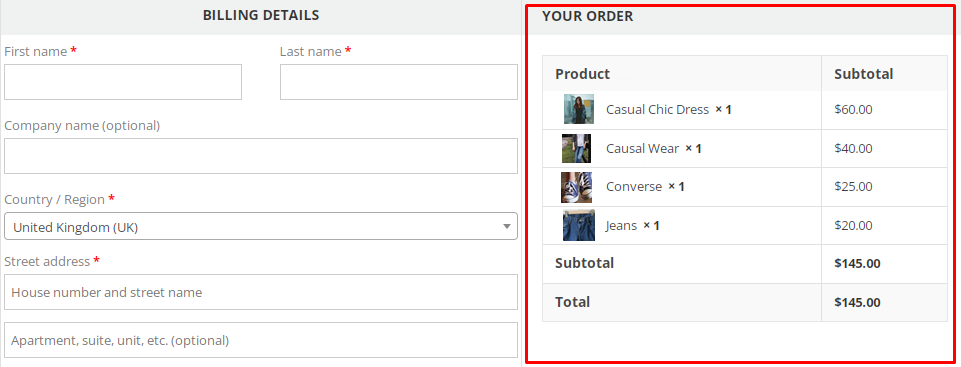
}Dan itu saja. Setelah memperbarui file, Anda dapat melihat pratinjau halaman checkout.

Cuplikan ini menambahkan gambar produk ke halaman checkout dalam gaya sebaris . Demikian pula, Anda dapat menampilkan gambar produk dalam berbagai gaya lainnya. Jika Anda ingin mempelajari cara melakukannya, lihat panduan ini untuk membuat halaman checkout Anda ramah pengguna.
Kesimpulan
Jadi ini adalah bagaimana Anda dapat menambahkan desainer produk ke toko WooCommerce Anda . Mereka bisa sangat berguna bagi pelanggan Anda untuk merancang produk sendiri.
Untuk meringkas, cara termudah untuk menambahkan desainer produk adalah dengan menggunakan plugin. Meskipun ada beberapa alat dan banyak plugin, menggunakan konfigurator produk oleh Zakeke adalah salah satu opsi terbaik.
Juga, kami telah menyediakan panduan singkat untuk menampilkan gambar produk di kasir. Demikian pula, jika Anda ingin menyesuaikan halaman checkout Anda, kami memiliki panduan terperinci untuk mengedit halaman checkout WooCommerce menggunakan berbagai metode. Anda bahkan dapat menggunakan plugin seperti Manajer Checkout untuk WooCommerce dan Checkout Langsung untuk WooCommerce untuk melakukannya tanpa menggunakan kode apa pun.
Jadi bisakah Anda menambahkan desainer produk ke WooCommerce sekarang? Apakah Anda mengikuti panduan kami? Beri tahu kami tentang pengalaman Anda di bagian komentar.
Sementara itu, jika Anda ingin membaca lebih banyak blog WooCommerce kami, berikut beberapa artikelnya.
- Bagaimana cara menambahkan gambar ke produk di WooCommerce
- Plugin Halaman Segera Hadir WordPress Terbaik (Gratis dan Berbayar)
- Cara Menambahkan Produk Virtual ke WooCommerce
