Cara Menambahkan Kaca Pembesar Gambar Produk ke WooCommerce
Diterbitkan: 2022-04-09Apakah Anda ingin menambahkan pembesar gambar produk ke WooCommerce ? Kami memiliki panduan sempurna bagi Anda untuk memungkinkan pelanggan Anda memperbesar gambar produk di toko WooCommerce Anda.
Ada banyak penyesuaian yang dapat Anda terapkan pada gambar produk situs web eCommerce Anda di WordPress. Dan berkat fleksibilitas di WooCommerce, Anda juga dapat menambahkan pembesar gambar produk ke dalamnya.
Tetapi sebelum kita membahasnya, mari kita lihat mengapa Anda mungkin perlu menambahkan kaca pembesar gambar produk WooCommerce terlebih dahulu.
Mengapa Menambahkan Kaca Pembesar Gambar Produk WooCommerce?
Gambar produk merupakan salah satu faktor yang sangat diperhatikan oleh pelanggan sebelum melakukan pembelian di toko online. Ini juga merupakan salah satu elemen pertama yang dilihat pelanggan ketika mereka mencari produk yang ingin mereka beli di situs web Anda. Jadi, adalah tanggung jawab Anda untuk memastikan bahwa mereka mendapatkan hasil maksimal dari gambar produk untuk mendorong mereka melakukan pembelian.
Dan untuk membantu Anda, menambahkan pembesar gambar produk ke toko WooCommerce Anda bisa menjadi solusi yang bagus. Dengan pembesar gambar, pelanggan dapat melihat detail visual produk yang diperbesar dengan benar sebelum mereka melakukan pembelian. Ini bisa sangat nyaman bagi mereka karena mereka juga dapat melihat apakah semua fitur yang diperlukan disertakan dalam produk atau tidak melalui gambar produk itu sendiri.
Dengan cara ini, Anda juga dapat meningkatkan pengalaman pelanggan di toko WooCommerce Anda karena lebih mudah bagi pelanggan untuk melihat detail lebih lanjut tentang produk. Sebagai imbalannya, pelanggan lebih cenderung untuk kembali ke toko Anda untuk mendapatkan lebih banyak produk karena Anda dapat memberikan opsi detail produk yang lebih baik daripada pesaing Anda.
Bagaimana Cara Menambahkan Pembesar Gambar Produk ke WooCommerce?
Cara termudah untuk menambahkan pembesar gambar produk ke situs web WooCommerce Anda adalah dengan menggunakan plugin . Plugin WordPress secara umum meningkatkan fungsionalitas situs web Anda dan membantu Anda menambahkan lebih banyak fitur ke dalamnya. Itu sama untuk toko WooCommerce Anda juga.
Meskipun ada banyak plugin yang dapat Anda gunakan untuk menambahkan kaca pembesar untuk gambar produk Anda, kami akan menggunakan Galeri Produk dan Zoom YITH WooCommerce untuk tutorial ini. Ini adalah plugin yang sangat sederhana dan mudah digunakan dengan fitur yang cukup dalam versi gratis untuk menambahkan pembesar gambar produk ke situs web WooCommerce Anda.

Namun sebelum kita mulai, pastikan Anda telah menyiapkan WooCommerce dengan benar dan menggunakan salah satu tema yang kompatibel dengan WooCommerce. Ini akan memastikan bahwa Anda tidak akan mengalami konflik tema atau plugin lebih lanjut dalam prosesnya. Sekarang, seperti plugin lainnya, Anda perlu menginstal dan mengaktifkannya untuk mulai menggunakannya.
1. Instal dan Aktifkan Plugin
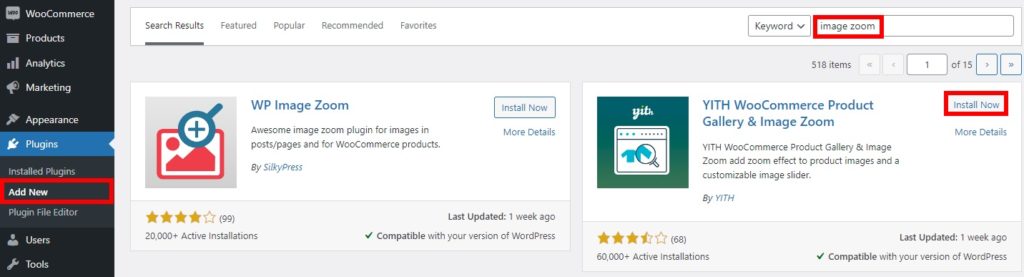
Untuk menginstal plugin, buka Plugins > Add New dari dashboard WordPress Anda dan cari plugin. Setelah Anda menemukannya, klik Instal Sekarang .

Kemudian, Aktifkan plugin segera setelah instalasi selesai.
Jika Anda ingin menggunakan plugin versi premium, Anda harus mengunggah dan menginstalnya secara manual. Ini kasus yang sama jika Anda ingin menggunakan plugin yang tidak tersedia di repositori plugin WordPress resmi juga. Anda dapat melihat panduan kami tentang cara menginstal plugin WordPress secara manual untuk informasi lebih lanjut tentangnya.

2. Konfigurasikan Pengaturan Plugin untuk Pembesar Gambar Produk
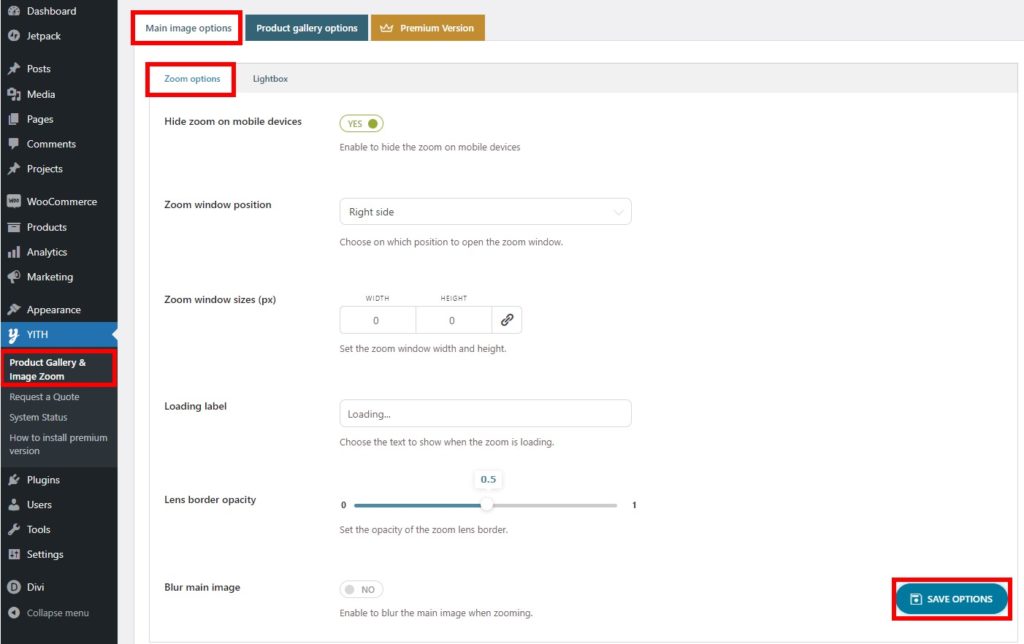
Anda dapat mengakses pengaturan plugin dari YITH > Galeri Produk & Zoom Gambar . Di sini, Anda akan dapat melihat dua opsi utama. Mereka termasuk opsi Gambar Utama dan opsi Galeri Produk.
Karena kami akan menambahkan pembesar gambar produk ke toko WooCommerce Anda, kami hanya akan melihat opsi Gambar Utama.
Tetapi di bawah opsi gambar utama, Anda selanjutnya mendapatkan opsi Zoom dan Lightbox.
2.1. Opsi Zoom
Opsi zoom untuk gambar produk diterapkan secara otomatis segera setelah Anda mengaktifkan plugin. Namun, Anda dapat memiliki beberapa opsi tambahan untuk itu di bagian plugin ini.

Pertama-tama, Anda dapat memilih untuk menyembunyikan atau menampilkan zoom gambar di perangkat seluler. Demikian pula, Anda juga dapat memilih posisi di mana Anda ingin menampilkan zoom gambar saat dibuka. Posisi jendela zoom dapat diatur baik di sisi kanan layar atau dari dalam.
Selain itu, Anda juga dapat mengedit ukuran jendela zoom, memuat label, dan opasitas batas lensa untuk gambar yang diperbesar. Jika mau, Anda bahkan dapat memburamkan gambar utama saat memperbesarnya.
Setelah Anda membuat semua perubahan sesuai keinginan Anda, cukup Simpan opsi .
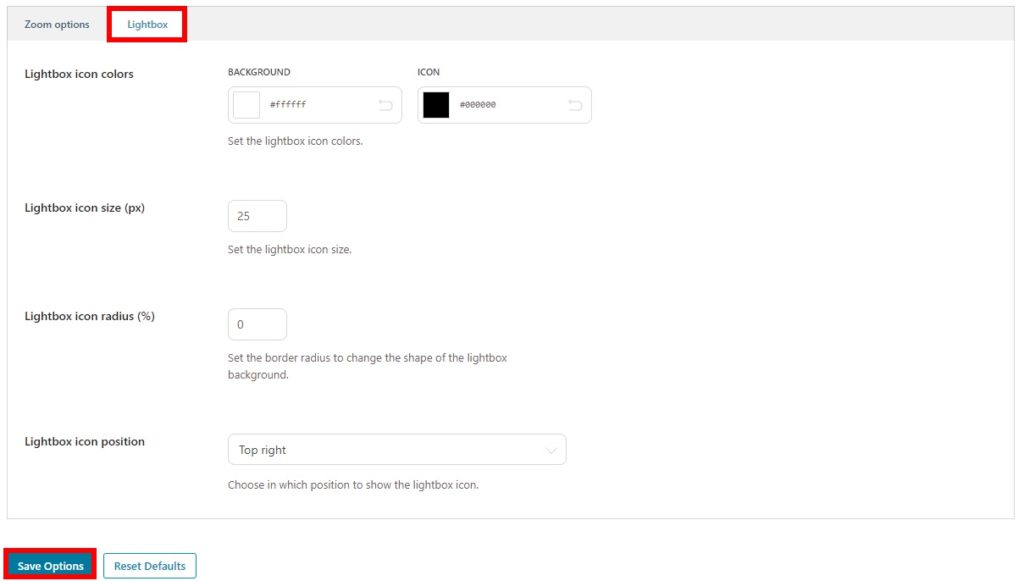
2.2. Kotak lampu
Setelah Anda mengatur opsi zoom, Anda juga dapat menyesuaikan opsi Lightbox . Mereka hanya menyertakan opsi visual dasar untuk lightbox gambar.

Di sini, Anda dapat menyesuaikan warna untuk ikon dan latar belakang lightbox. Demikian juga, Anda juga dapat mengubah ukuran ikon lightbox dan radius ikon.
Dan terakhir, Anda juga dapat memilih tempat untuk menampilkan ikon lightbox. Anda memiliki 4 posisi mulai dari kiri atas, kanan atas, kiri bawah, dan kanan bawah. Sekali lagi, jangan lupa untuk menyimpan pengaturan Anda .
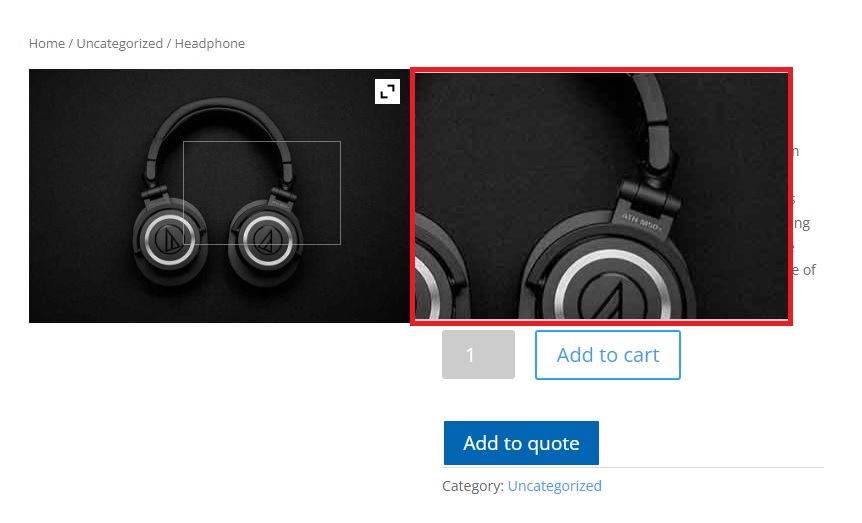
Setelah selesai dengan semua opsi, Anda dapat melihat pratinjau halaman produk situs web Anda. Saat Anda mengarahkan kursor ke gambar produk, kaca pembesar akan menampilkan detail gambar yang diperbesar. Seperti yang Anda lihat, pembesar gambar produk kami diposisikan di sisi kanan gambar.

Anda juga dapat menyesuaikan galeri produk dengan plugin ini seperti yang disebutkan sebelumnya. Jika mau, Anda juga bisa membaca panduan kami tentangnya. Kami telah menggunakan plugin yang berbeda dalam panduan kami, tetapi prosesnya harus cukup mirip.
Kesimpulan
Ini adalah panduan kami tentang cara menambahkan pembesar gambar produk ke WooCommerce . Mereka bisa sangat berguna bagi pelanggan Anda untuk melihat bagian detail gambar produk yang diperbesar.
Anda dapat dengan mudah menambahkannya ke situs web Anda menggunakan plugin. Yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin dan kemudian menyesuaikan beberapa opsi yang disediakan olehnya sesuai dengan kebutuhan situs web Anda. Anda akan mengaturnya dalam waktu singkat.
Jadi, bisakah Anda mengatur zoom gambar produk di toko WooCommerce Anda sekarang? Apakah Anda pernah mencobanya? Beri tahu kami di komentar.
Sementara itu, silakan lihat beberapa panduan kami untuk meningkatkan pengalaman pelanggan situs web Anda melalui produk dan gambar produk:
- Cara Menambahkan Desainer Produk ke WooCommerce
- Plugin Terbaik Untuk Menyesuaikan Halaman Produk WooCommerce
- Bagaimana cara menambahkan gambar ke produk di WooCommerce
