Cara Menambahkan Gambar Produk Halaman Checkout WooCommerce
Diterbitkan: 2022-01-08 Jika Anda sudah familiar dengan WooCommerce, maka Anda tahu bahwa itu adalah pilihan yang bagus untuk memulai sebuah toko online. Fitur keranjang belanja menonjol dibandingkan dengan platform toko online lainnya. Namun, ia tidak memiliki beberapa fungsi yang cukup mendasar yang keluar dari kotak di hampir semua perangkat lunak eCommerce lainnya, misalnya gambar produk di halaman checkout.
Jika Anda sudah familiar dengan WooCommerce, maka Anda tahu bahwa itu adalah pilihan yang bagus untuk memulai sebuah toko online. Fitur keranjang belanja menonjol dibandingkan dengan platform toko online lainnya. Namun, ia tidak memiliki beberapa fungsi yang cukup mendasar yang keluar dari kotak di hampir semua perangkat lunak eCommerce lainnya, misalnya gambar produk di halaman checkout.
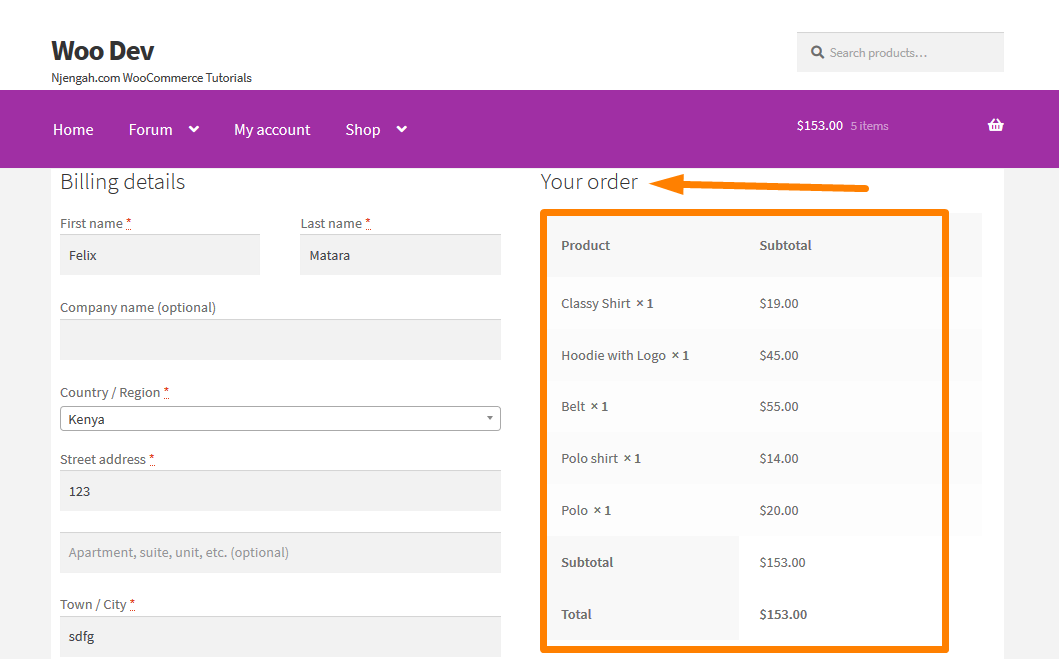
Jika Anda melihat halaman checkout, Anda akan melihat bahwa tabel tinjauan pesanan menunjukkan judul produk, inventaris, dan harga, tetapi tidak menampilkan gambar untuk setiap produk. Jika Anda adalah pemilik toko WooCommerce, Anda harus tahu bahwa halaman checkout default tidak terlalu dioptimalkan.
Optimalkan Pengalaman Pelanggan Pembayaran WooCommerce
Oleh karena itu, ini menyiratkan bahwa halaman checkout WooCommerce membutuhkan banyak penyesuaian untuk membuatnya lebih ramah konversi dan meningkatkan konversi Anda.
Jika Anda menyesuaikan pengalaman pengguna pelanggan Anda di checkout WooCommerce, Anda mungkin juga ingin memeriksa artikel ini tentang cara membuat pengalihan WooCommerce setelah checkout dan mungkin menggunakan plugin ini – WooCommerce redirect setelah plugin checkout untuk meningkatkan pengalaman checkout pelanggan.
Halaman Checkout WooCommerce Default
Ini adalah tampilan default halaman Checkout: 
Di sinilah saya masuk; Saya akan memberi Anda solusi ahli, yang akan membantu Anda meningkatkan konversi halaman checkout.
Tutorial singkat ini akan menunjukkan cara menambahkan gambar produk pada halaman checkout tanpa mengesampingkan template . Beberapa solusi membantu Anda mengganti template, tetapi ini dapat menimbulkan konflik dengan tema. Ini dapat dengan mudah dilakukan dengan menggunakan filter.
Langkah-langkah untuk Menambahkan Gambar Produk di Halaman Checkout Toko WooCommerce Anda.
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Ketika halaman Theme Editor dibuka, cari file fungsi theme dimana kita akan menambahkan fungsi yang akan Menampilkan Gambar Produk di Halaman Checkout.
- Tambahkan kode berikut ke file php :
/**
* @snippet WooCommerce Tampilkan Gambar Produk @ Halaman Checkout
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* Kembalikan jika bukan halaman checkout */
jika ( ! is_checkout() ) {
kembali $nama;
}
/* Dapatkan objek produk */
$_produk = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Dapatkan gambar mini produk */
$thumbnail = $_produk->get_image();
/* Tambahkan pembungkus ke gambar dan tambahkan beberapa css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $gambar kecil .
'</div>';
/* Tambahkan gambar ke nama dan kembalikan */
kembali $gambar . $nama;
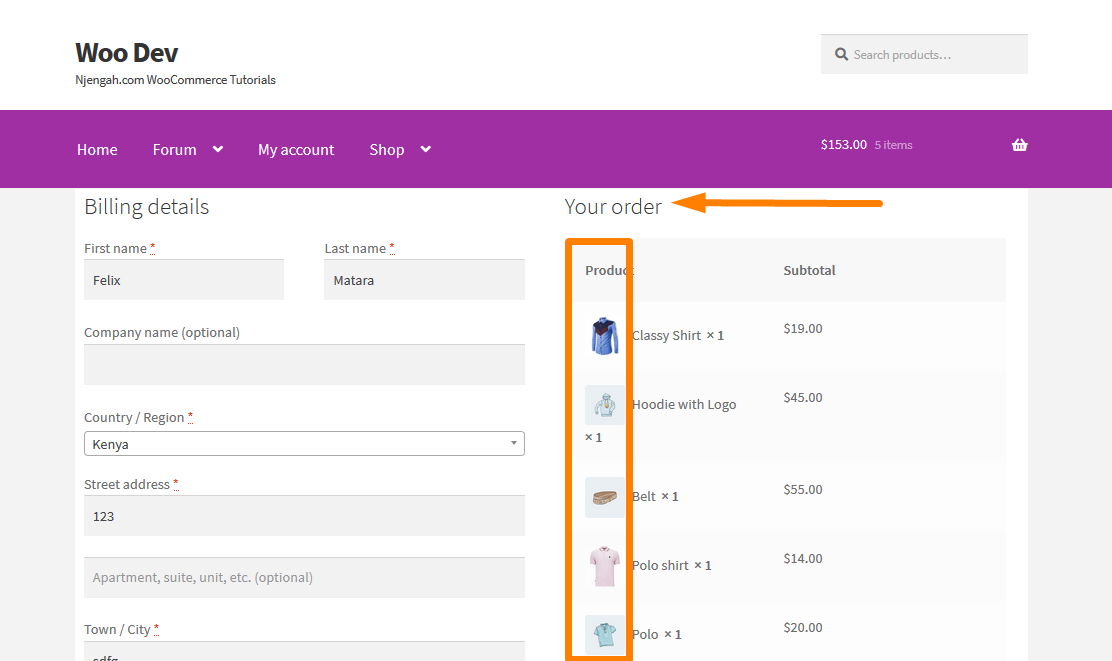
}- Untuk melihat hasil dari kode ini, Anda perlu me-refresh halaman checkout dan Anda akan melihat ini:

Anda sekarang harus dapat melihat semua gambar produk seperti yang ditunjukkan di atas.

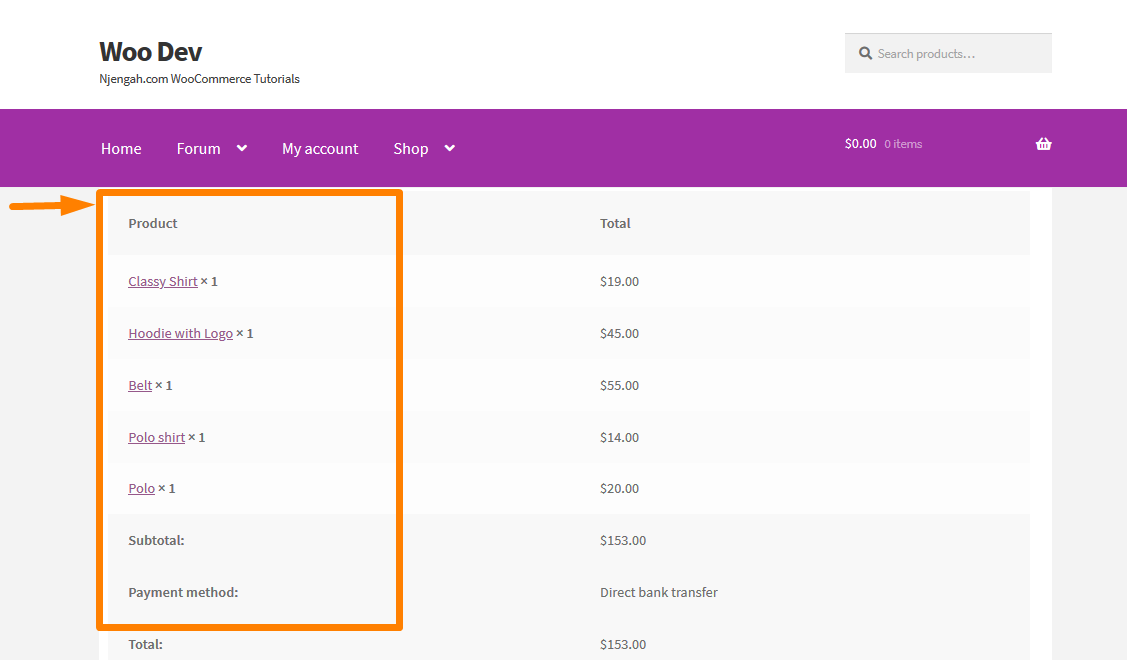
Selain itu, Anda dapat memilih untuk menambahkan gambar ke halaman pembayaran pesanan setelah pengguna melakukan pemesanan. Ini adalah default dari Halaman Pembayaran Pesanan : 
Hal ini dapat dilakukan untuk mengoptimalkan halaman dan pengguna dapat melihat gambar dari apa yang telah mereka beli, selain deskripsi singkat. Sangat mudah untuk melakukan ini dan Anda hanya perlu mengikuti langkah-langkah ini.
Langkah-langkah untuk Menambahkan Gambar Produk di Halaman Pembayaran Pesanan di Toko WooCommerce Anda.
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file fungsi theme dimana kita akan menambahkan fungsi yang akan Menampilkan Gambar Produk di Halaman Pembayaran Pesanan.
- Tambahkan kode berikut ke file php :
/**
* @snippet WooCommerce Tampilkan Gambar Produk @ Halaman Order-Pay
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
function ts_product_image_on_order_pay( $name, $item, $extra ) {
/* Kembalikan jika bukan halaman checkout */
jika ( ! is_checkout() ) {
kembali $nama;
}
$produk_id = $barang->get_produk_id();
/* Dapatkan objek produk */
$_produk = wc_get_product( $produk_id );
/* Dapatkan gambar mini produk */
$thumbnail = $_produk->get_image();
/* Tambahkan pembungkus ke gambar dan tambahkan beberapa css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $gambar kecil .
'</div>';
/* Tambahkan gambar ke nama dan kembalikan */
kembali $gambar . $nama;
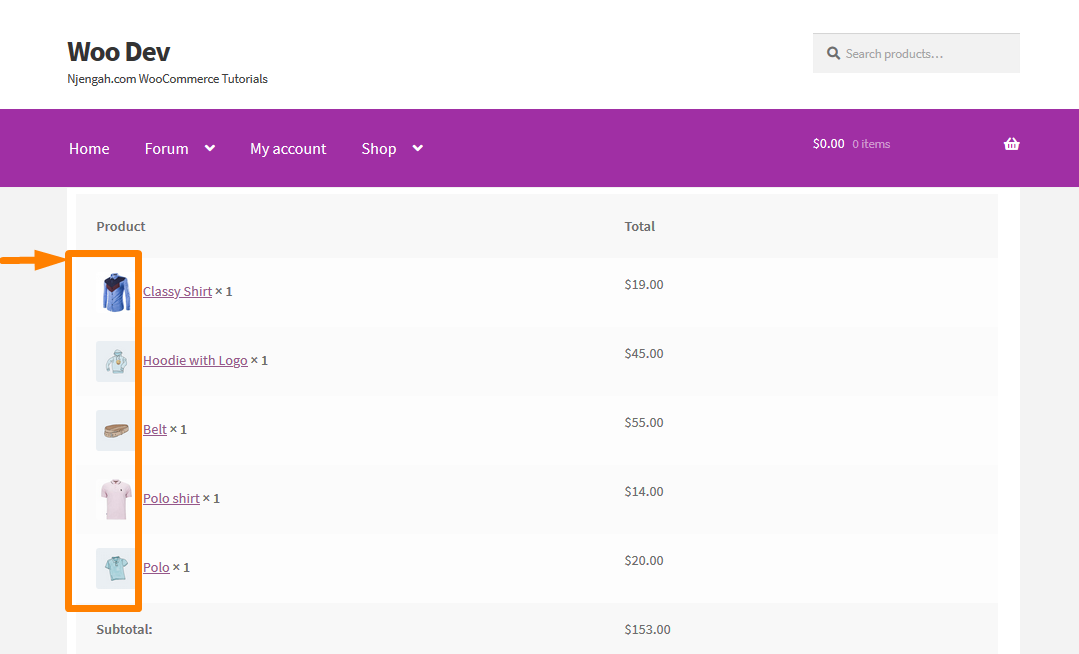
}- Untuk melihat hasil dari kode ini, Anda perlu me-refresh halaman Order Pay dan Anda akan melihat ini:

Kesimpulan
Dalam posting ini, saya telah menyoroti dua area di mana Anda dapat menambahkan gambar produk, yaitu halaman Order Pay dan halaman Checkout. Saya tidak menyarankan mengganti tema, karena ini dapat menimbulkan konflik dengan tema. Dianjurkan untuk menggunakan filter untuk melakukan ini seperti yang ditunjukkan pada langkah-langkah sederhana di atas.
Artikel Serupa
- 23 Plugin WooCommerce Terbaik untuk Kustomisasi Halaman Checkout
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Menambahkan Halaman Checkout Ikon Pembayaran WooCommerce Kustom
- Cara Menampilkan Produk WooCommerce Berdasarkan Kategori
- Cara Mengubah Ikon PayPal Di Halaman Checkout WooCommerce
- Cara Menghapus Telah Ditambahkan ke Keranjang Anda Pesan WooCommerce
- Pengalihan WooCommerce setelah Checkout : Cara Mengalihkan Secara Otomatis ke Halaman Kustom Setelah Checkout
- Cara Menghapus Penyortiran Produk Default WooCommerce
- Cara Mengubah Ukuran Gambar Produk WooCommerce
- Cara Menambahkan Nomor GTIN Pada Produk Di WooCommerce
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Menyembunyikan Bidang Kode Kupon WooCommerce
- Cara Menyembunyikan Ikon PayPal di Halaman Checkout WooCommerce
- Cara Menghapus Detail Penagihan dari WooCommerce Checkout
- Cara Melewati Keranjang dan Mengarahkan Kembali ke Halaman Checkout WooCommerce
- Cara Mengubah Teks Tombol Checkout di WooCommerce [Tempatkan Pesanan]
- Cara Memeriksa Apakah Plugin Aktif Di WordPress [ 3 CARA ]
- Cara Menambahkan Ikon Hapus ke Halaman Checkout WooCommerce
