Cara Menambahkan Variasi Produk di WooCommerce: 4 Metode!
Diterbitkan: 2021-07-01Apakah Anda mencari panduan sempurna untuk membuat produk variabel unik di toko Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kita akan melihat cara menambahkan variasi produk di WooCommerce dan meningkatkan pengalaman variasi produk.
Apa Variasi Produk di WooCommerce dan bagaimana cara kerjanya?
Mari kita mulai dengan Variasi Produk . Berbeda dengan produk sederhana, WooCommerce memungkinkan Anda membuat produk dengan variasi. Misalnya, Anda mungkin pernah melihat toko dengan kemeja dengan ukuran dan warna berbeda atau barang dengan desain dan stiker berbeda. Masing-masing kombinasi tersebut merupakan variasi yang berbeda. Jadi produk variabel adalah produk yang memiliki variasi berdasarkan atributnya.
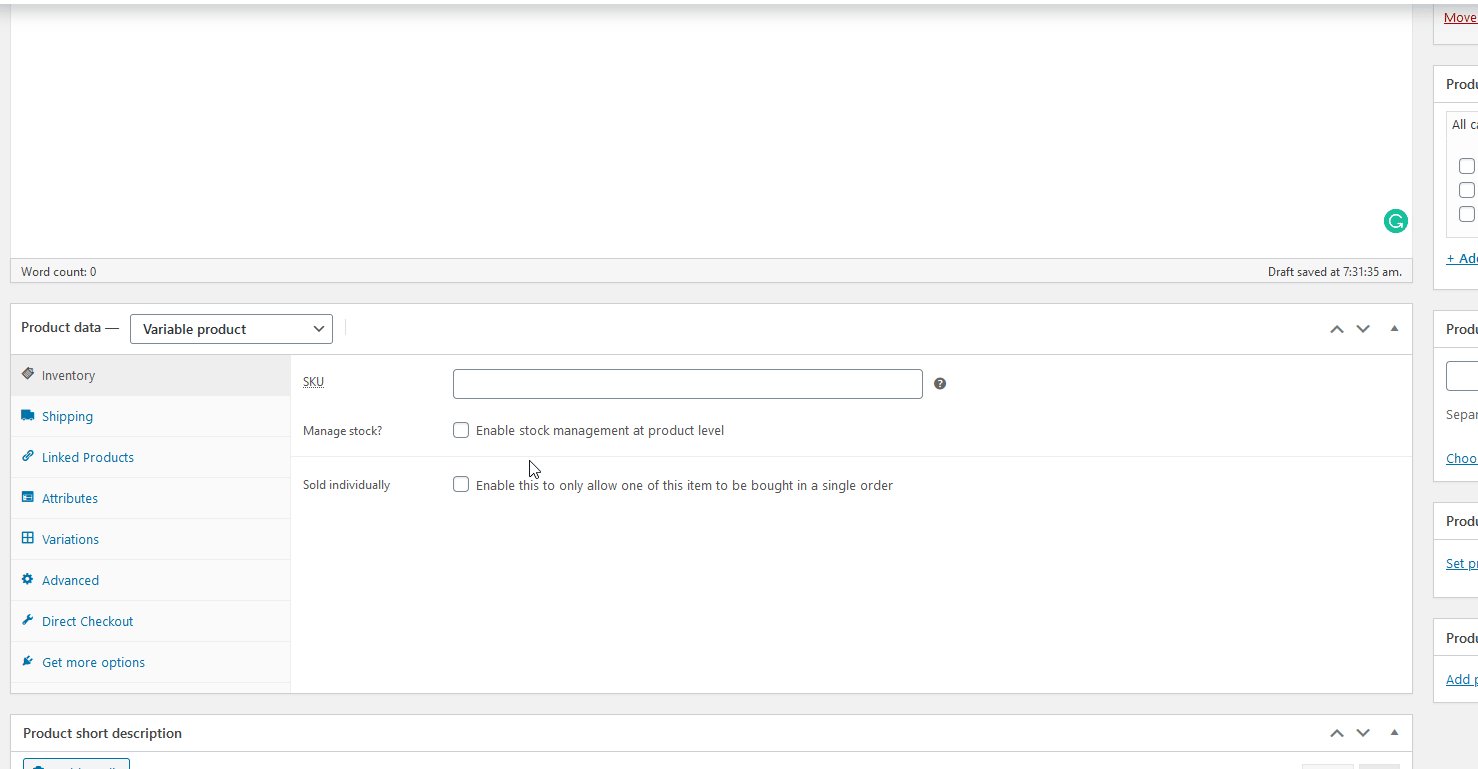
Anda dapat menambahkan harga, gambar, dimensi, deskripsi, SKU produk, inventaris, dan banyak lagi untuk setiap variasi produk. Pada dasarnya, ini memungkinkan Anda untuk menawarkan lebih banyak pilihan produk yang sama dengan harga dan detail produk yang berbeda membuka cara yang lebih fleksibel namun nyaman untuk menambahkan produk.
Atribut produk
Bagian penting dari variasi adalah atribut produk . Secara default, WooCommerce memungkinkan Anda menambahkan atribut ke produk apa pun. Ini memberikan cara untuk menentukan produk tertentu dengan karakteristik khusus untuk toko online Anda. Atribut dapat berupa hal-hal seperti warna, ukuran, bentuk, berat, pola, bahan, dan sebagainya, dan itu semua tergantung pada jenis produk yang Anda jual.
Setiap kombinasi atribut mendefinisikan variasi produk yang berbeda. Artinya variasi produk bergantung pada atribut tersebut. Tanpa atribut, Anda tidak dapat membuat variasi produk di WooCommerce. Jika Anda ingin informasi lebih lanjut tentang cara membuat atribut produk dengan variasi, lihat panduan ini.
Jangan khawatir jika ini tidak 100% jelas bagi Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menambahkan produk variabel dan menentukan atribut dan variasinya.
Cara Menambahkan Variasi Produk di WooCommerce
Ada berbagai cara untuk menambahkan variasi produk di WooCommerce:
- Dari dasbor WooCommerce
- Opsi default
- Menggunakan atribut global
- Dengan plugin khusus
- Secara terprogram
Mari kita lihat masing-masing metode, sehingga Anda dapat memilih yang paling tepat untuk Anda.
1.1) Cara Menambahkan Variasi Produk menggunakan opsi default WooCommerce
Mari kita mulai dengan proses sederhana menambahkan produk variabel dari dasbor WooCommerce.
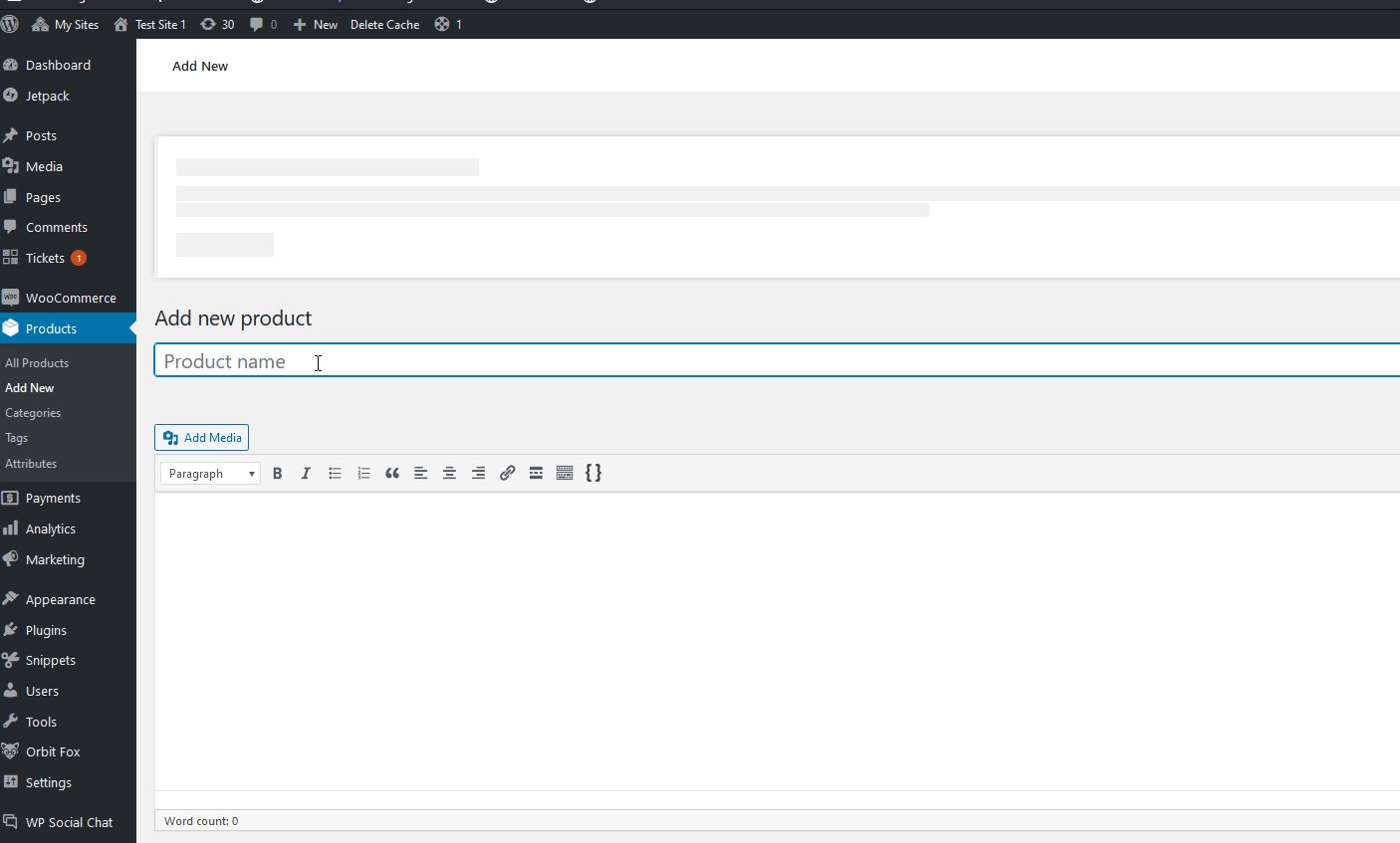
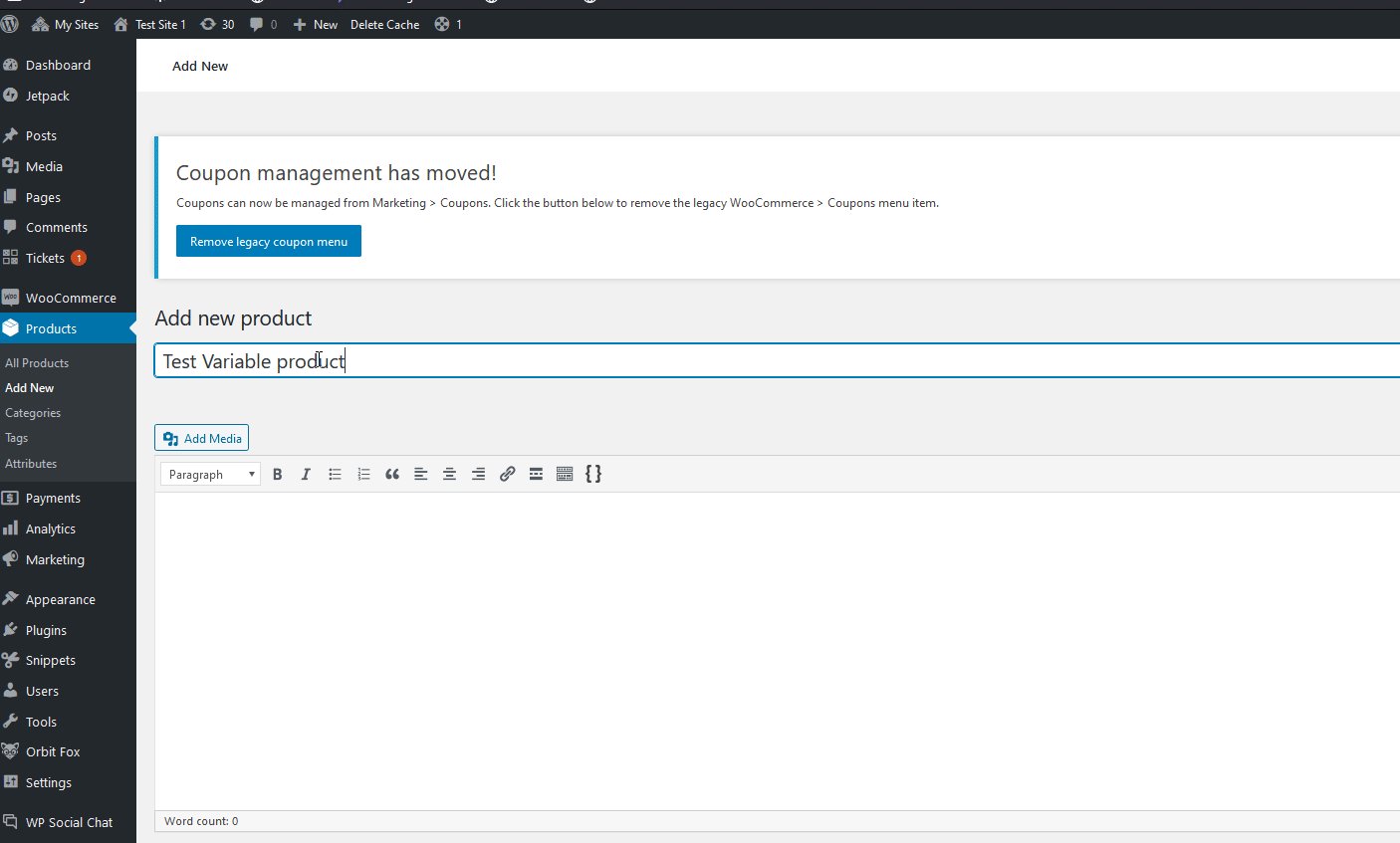
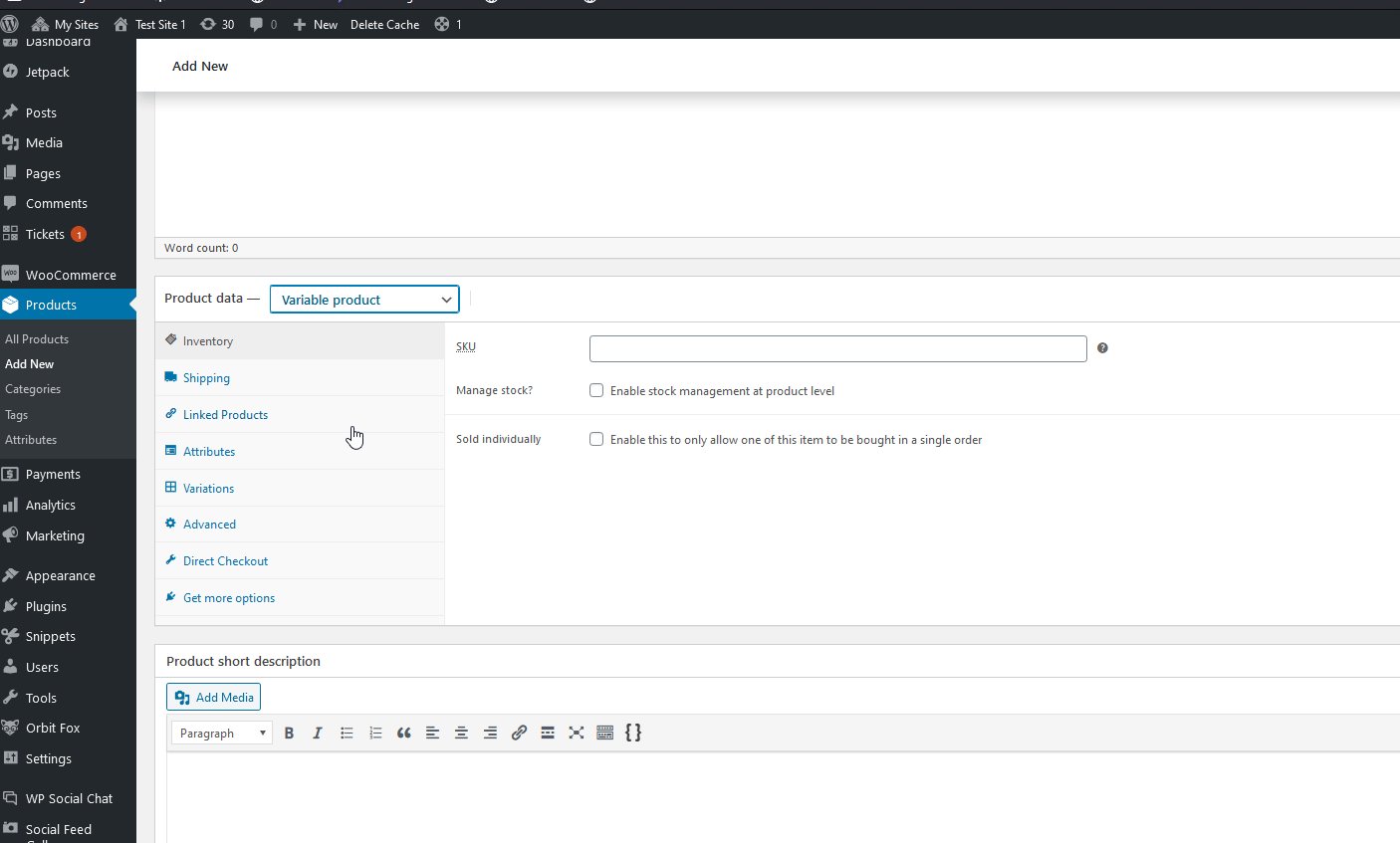
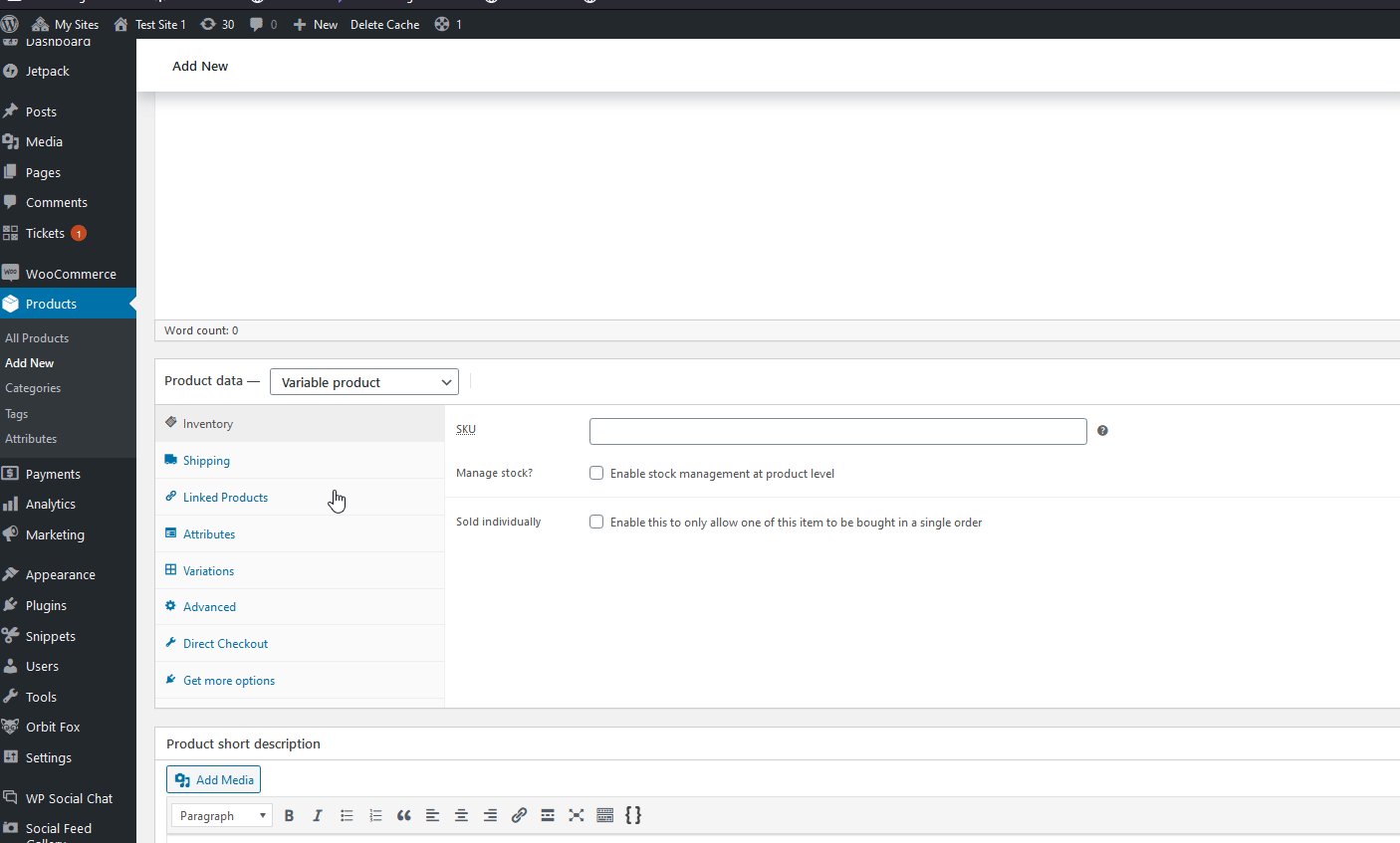
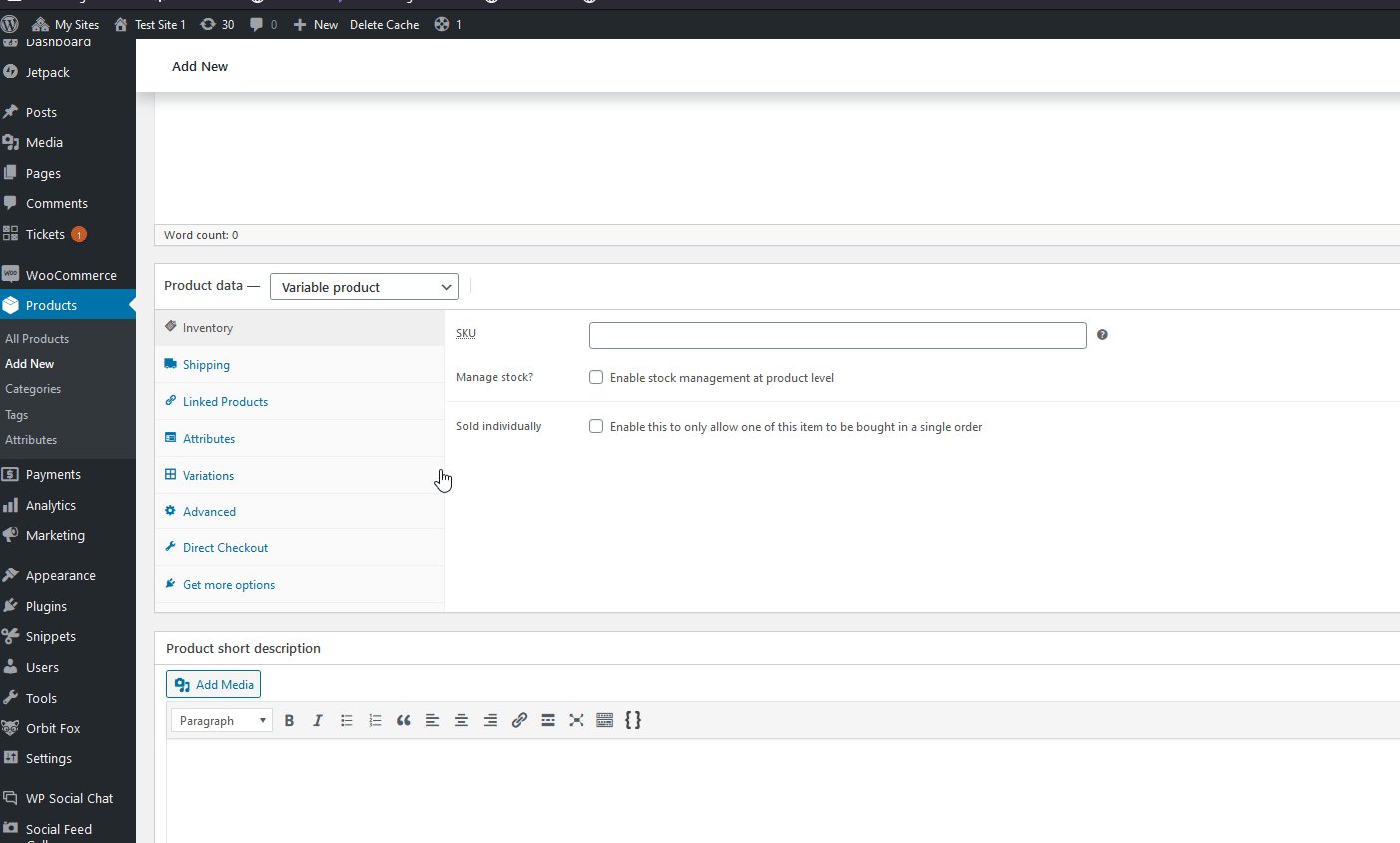
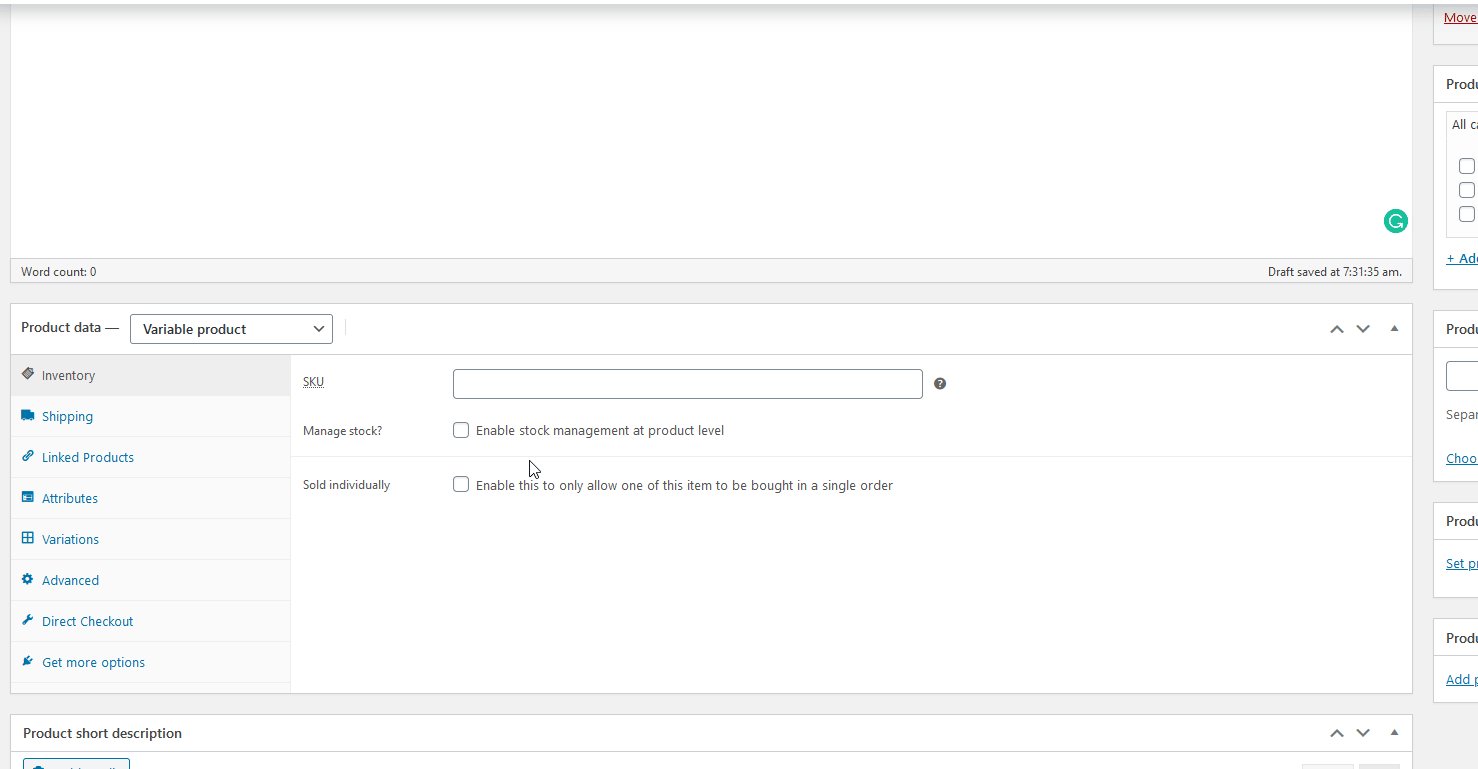
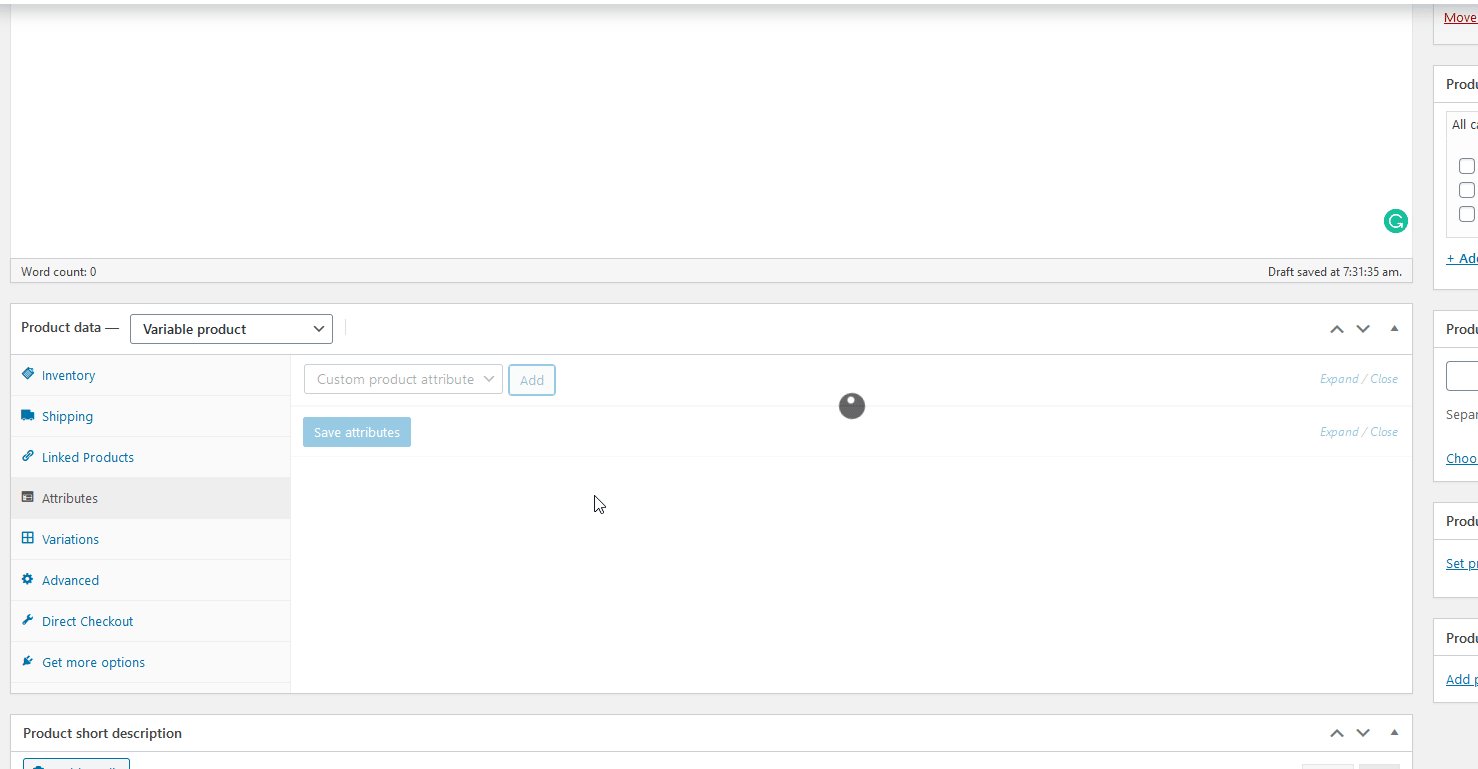
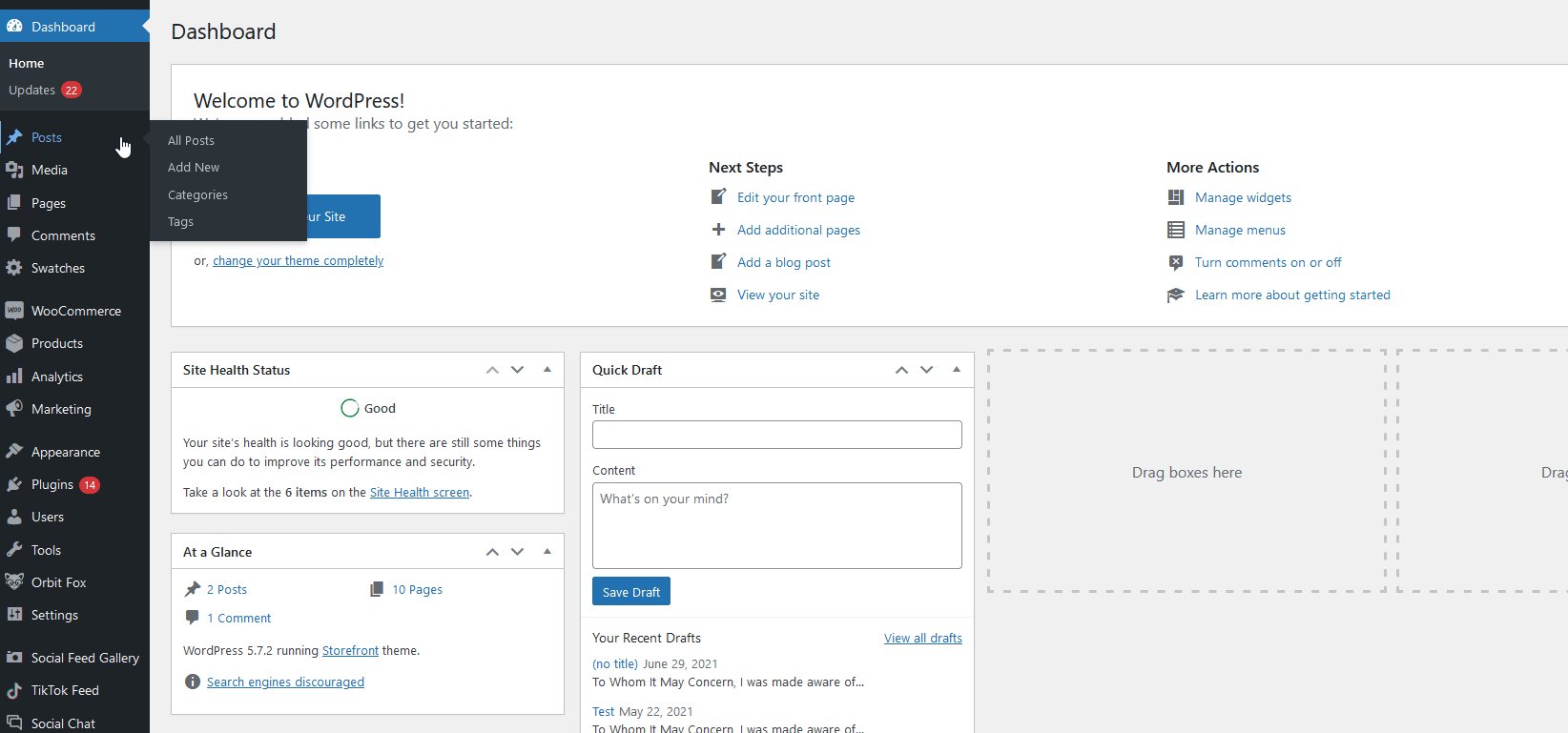
Di dasbor Anda, buka Produk > Tambahkan Baru. Kemudian, beri nama produk Anda, tetapkan sebagai produk Variabel di bawah Data produk, dan tambahkan deskripsi produk (opsional).

Menambahkan Variasi dan Atribut ke Produk Tunggal
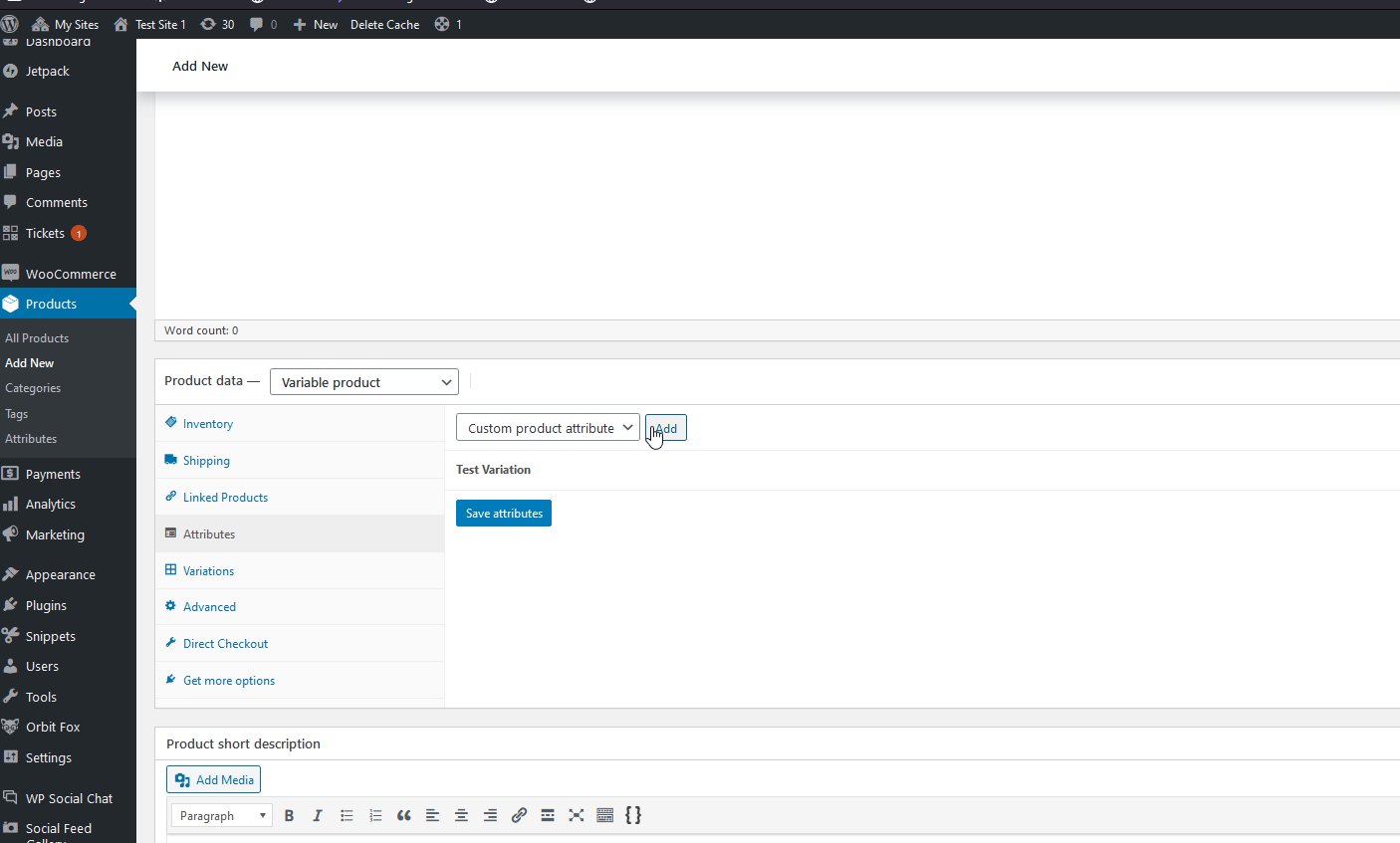
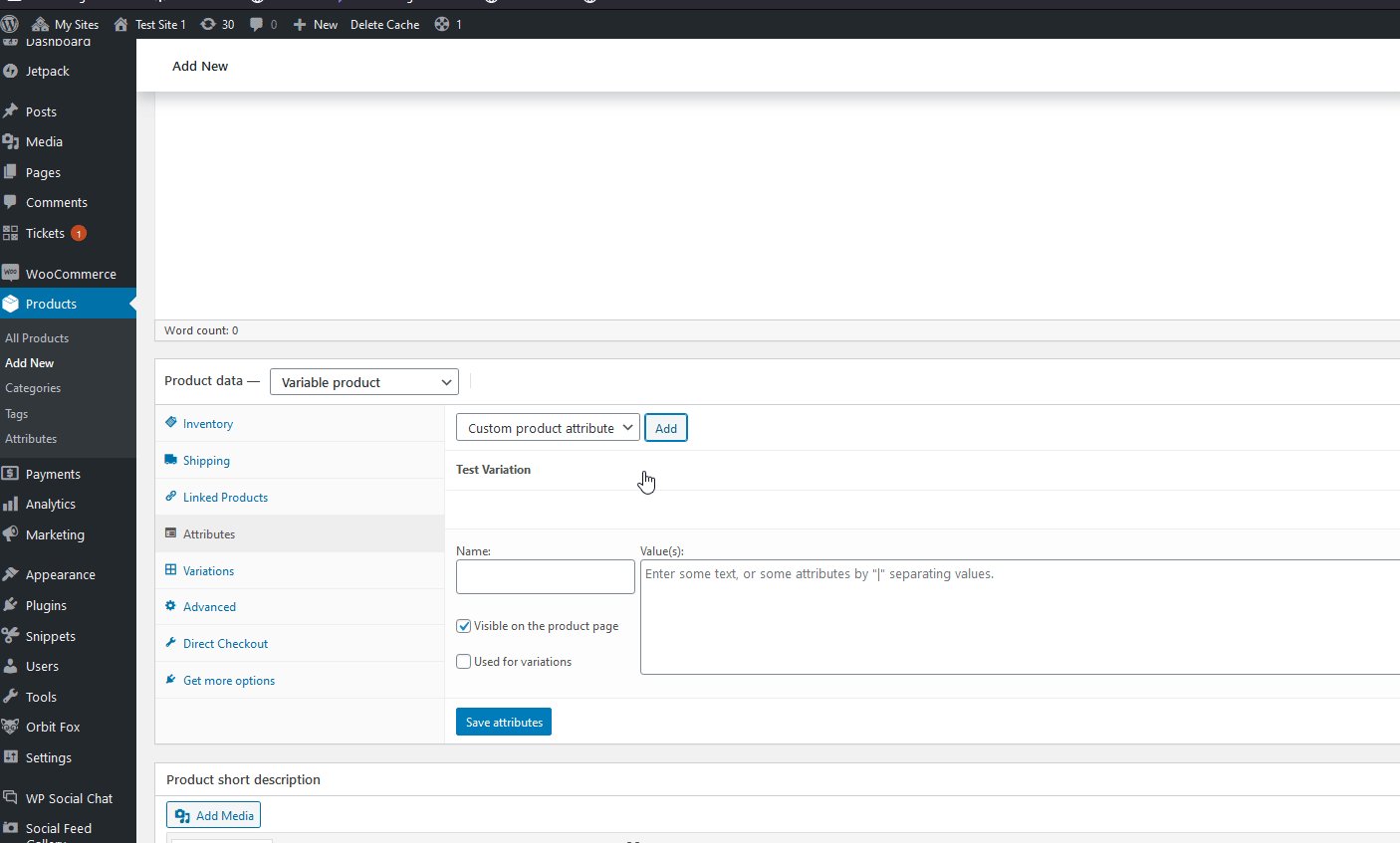
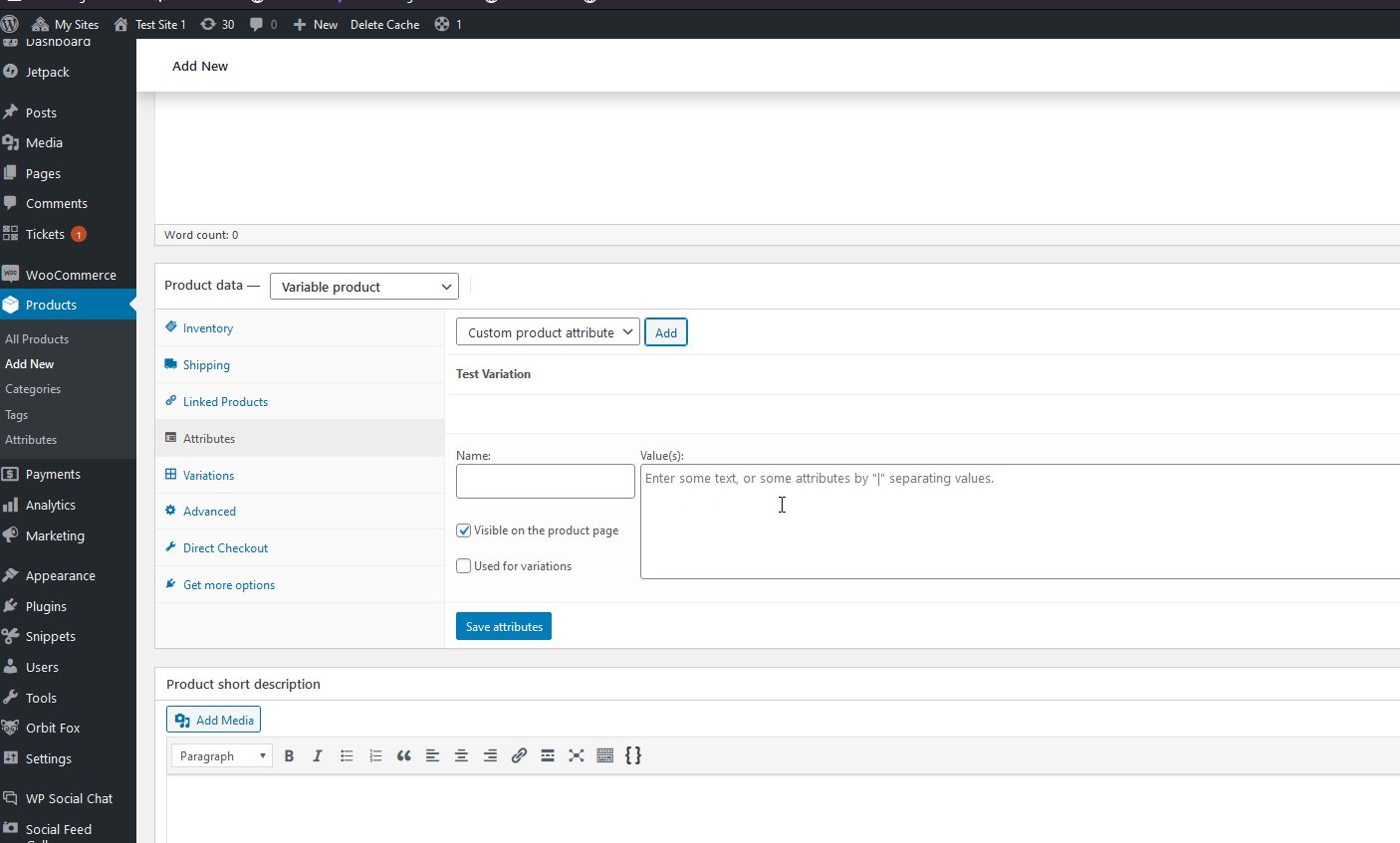
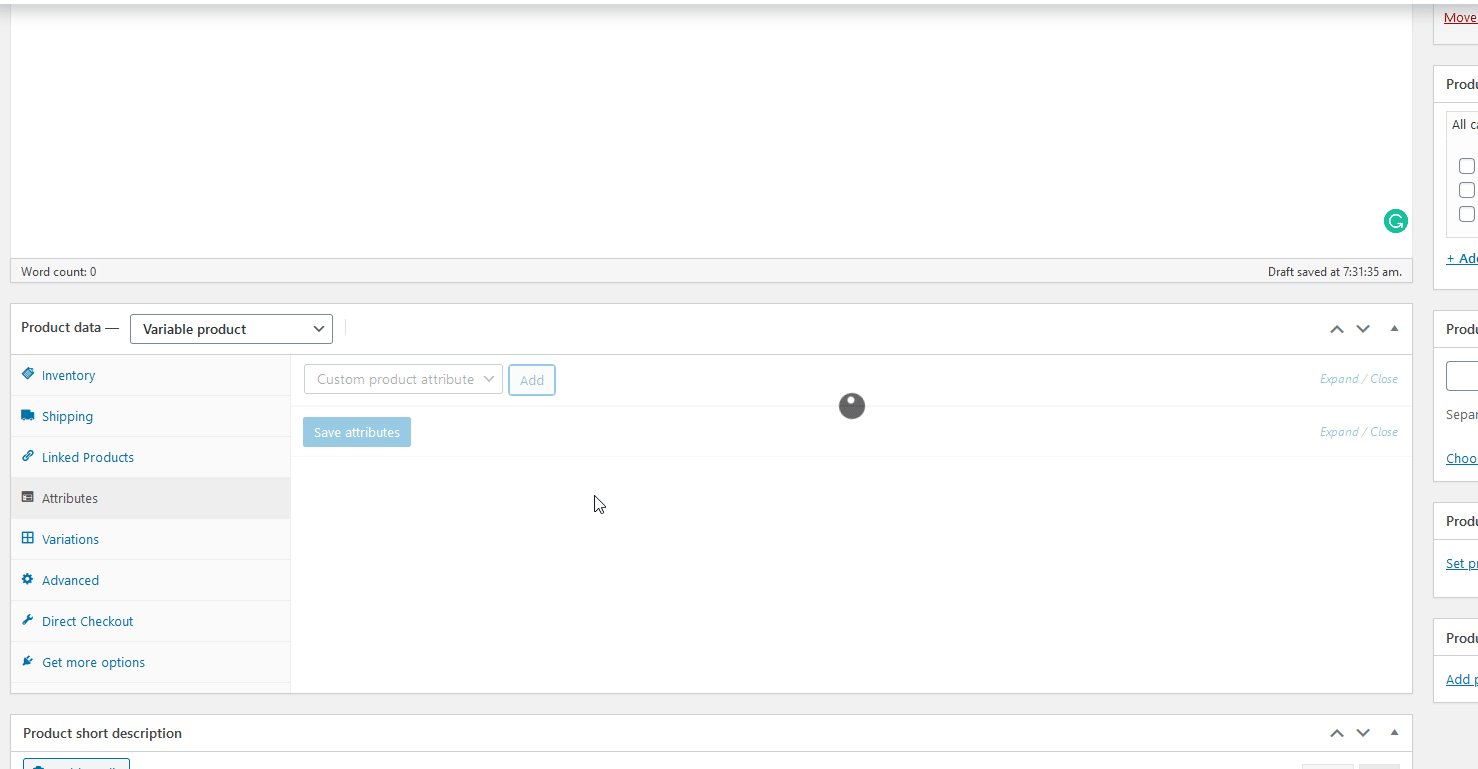
Seperti yang kami sebutkan sebelumnya, untuk membuat variabel product , Anda perlu mendefinisikan atribut untuk produk itu. Atribut yang paling umum adalah ukuran, warna, kualitas, dan sebagainya. Untuk menambahkan atribut, cukup buka tab Attributes di bawah Product data dan klik Add .

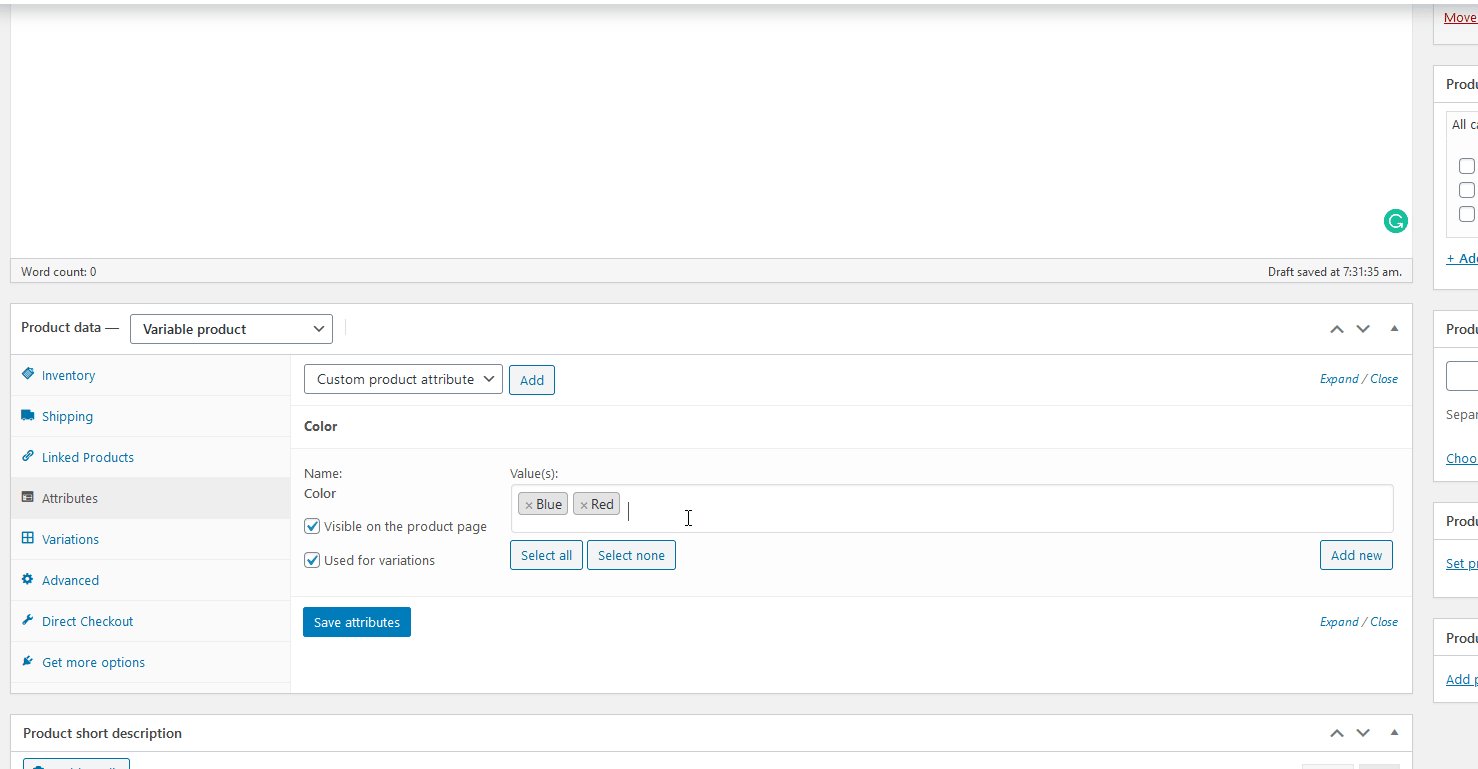
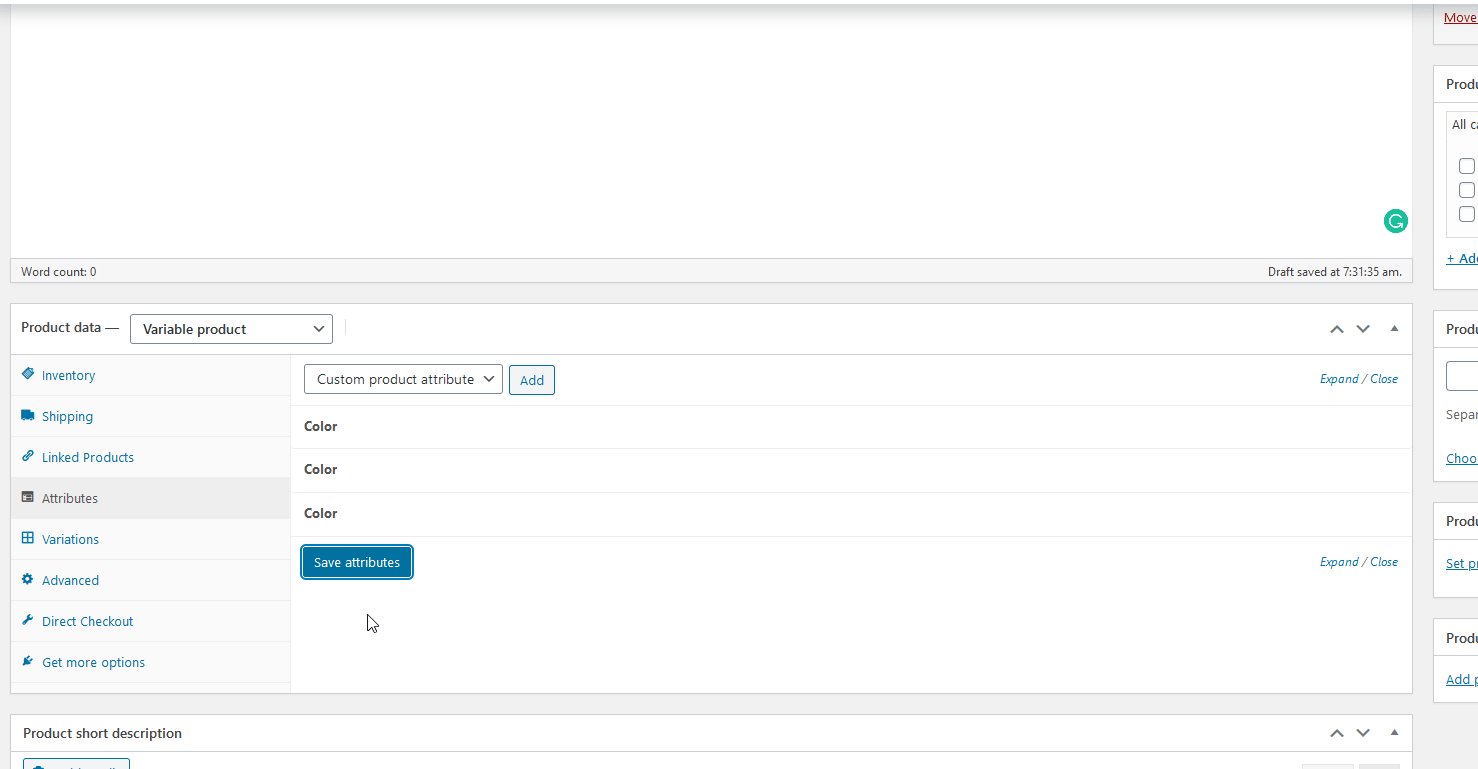
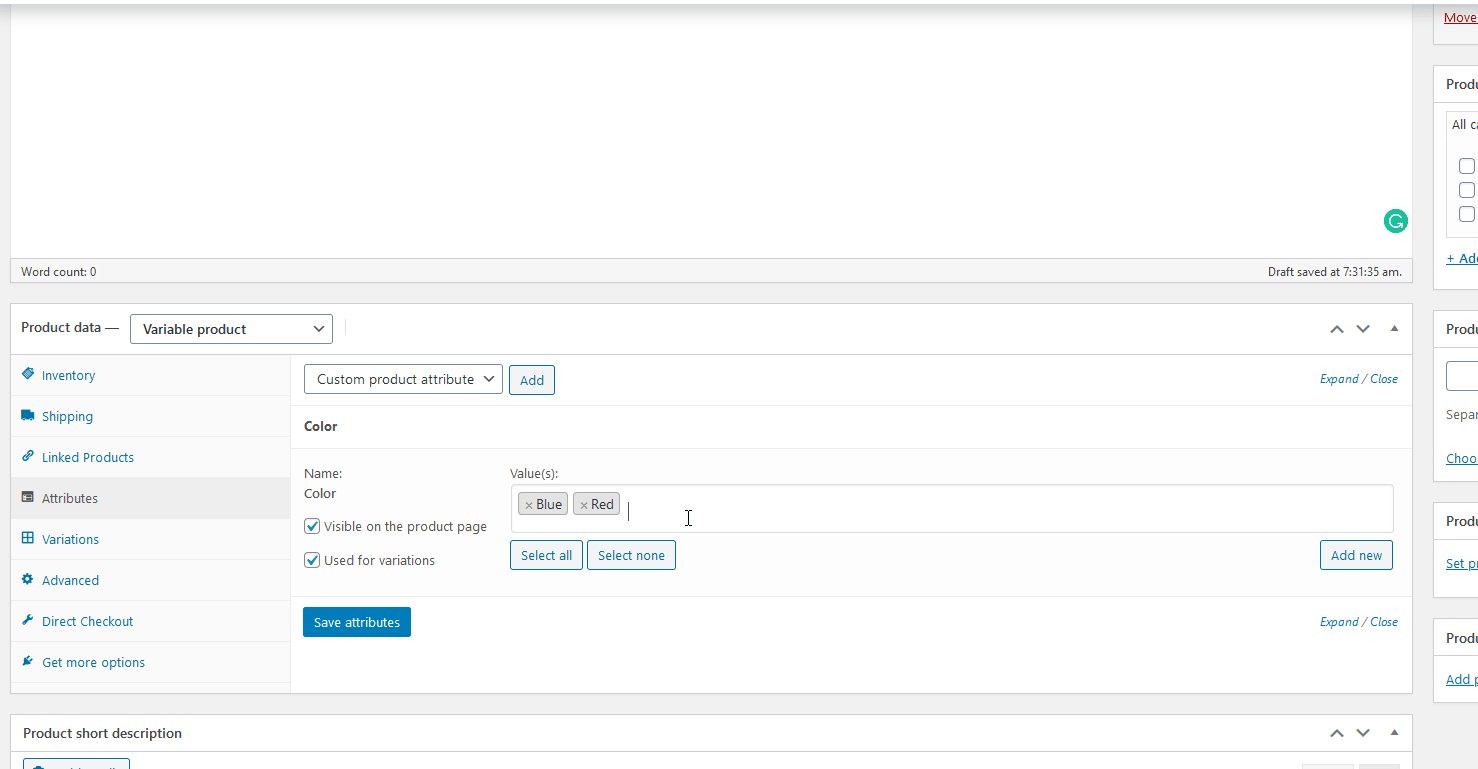
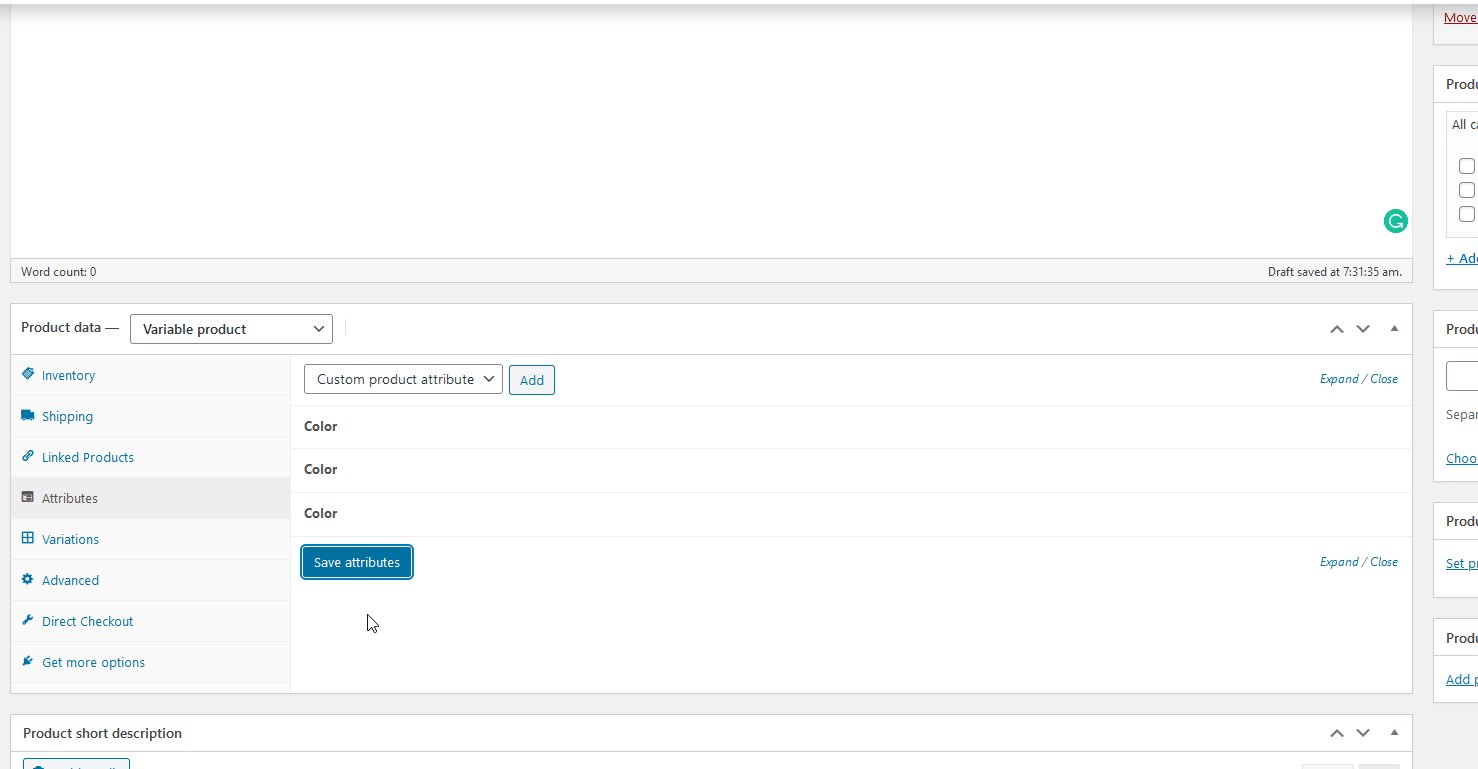
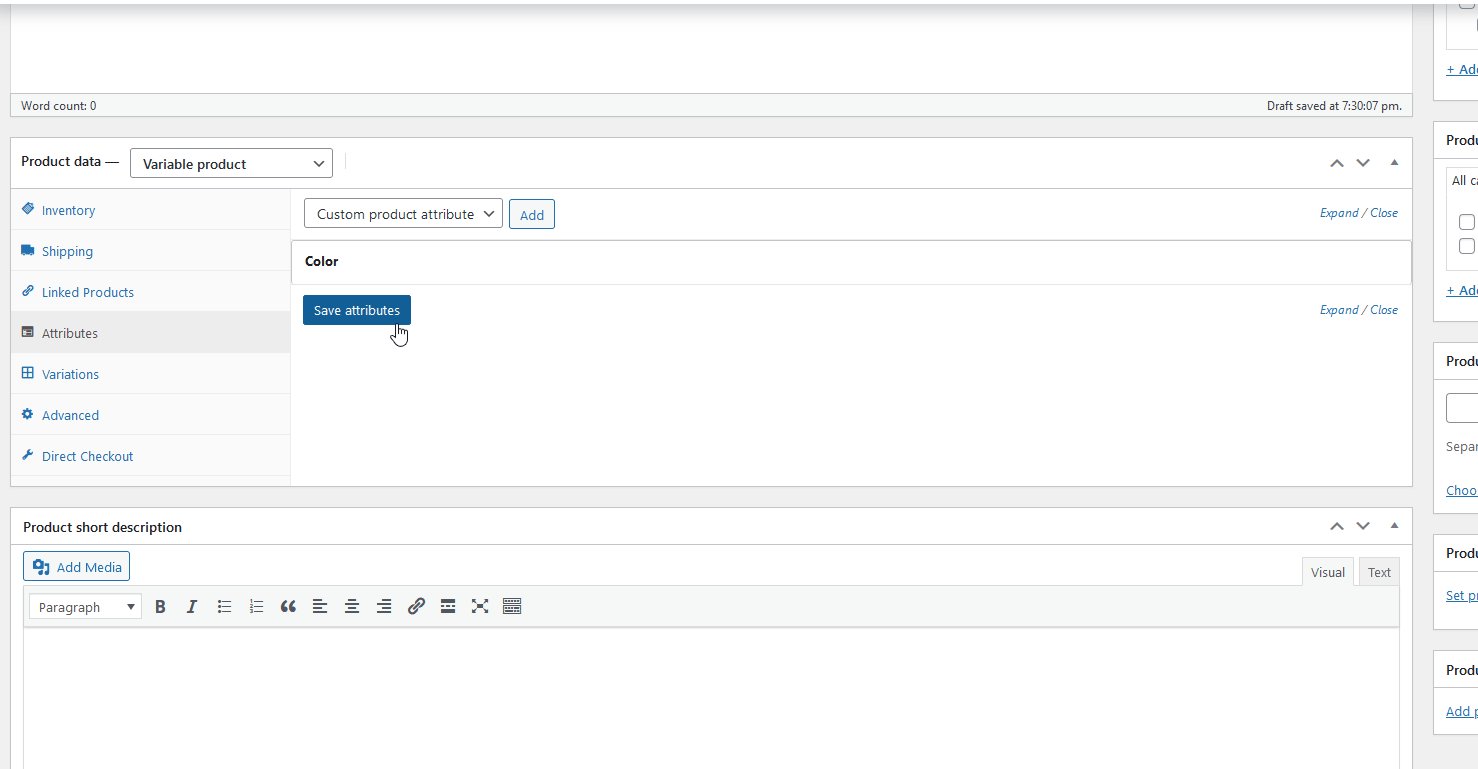
Kemudian, beri nama atribut dan tambahkan nilainya yaitu variasi, pisahkan setiap nilai dengan menggunakan '|'. Klik opsi ' Gunakan untuk Variasi ' untuk mengaktifkan atribut produk dan membuat variasi, lalu tekan Simpan atribut .

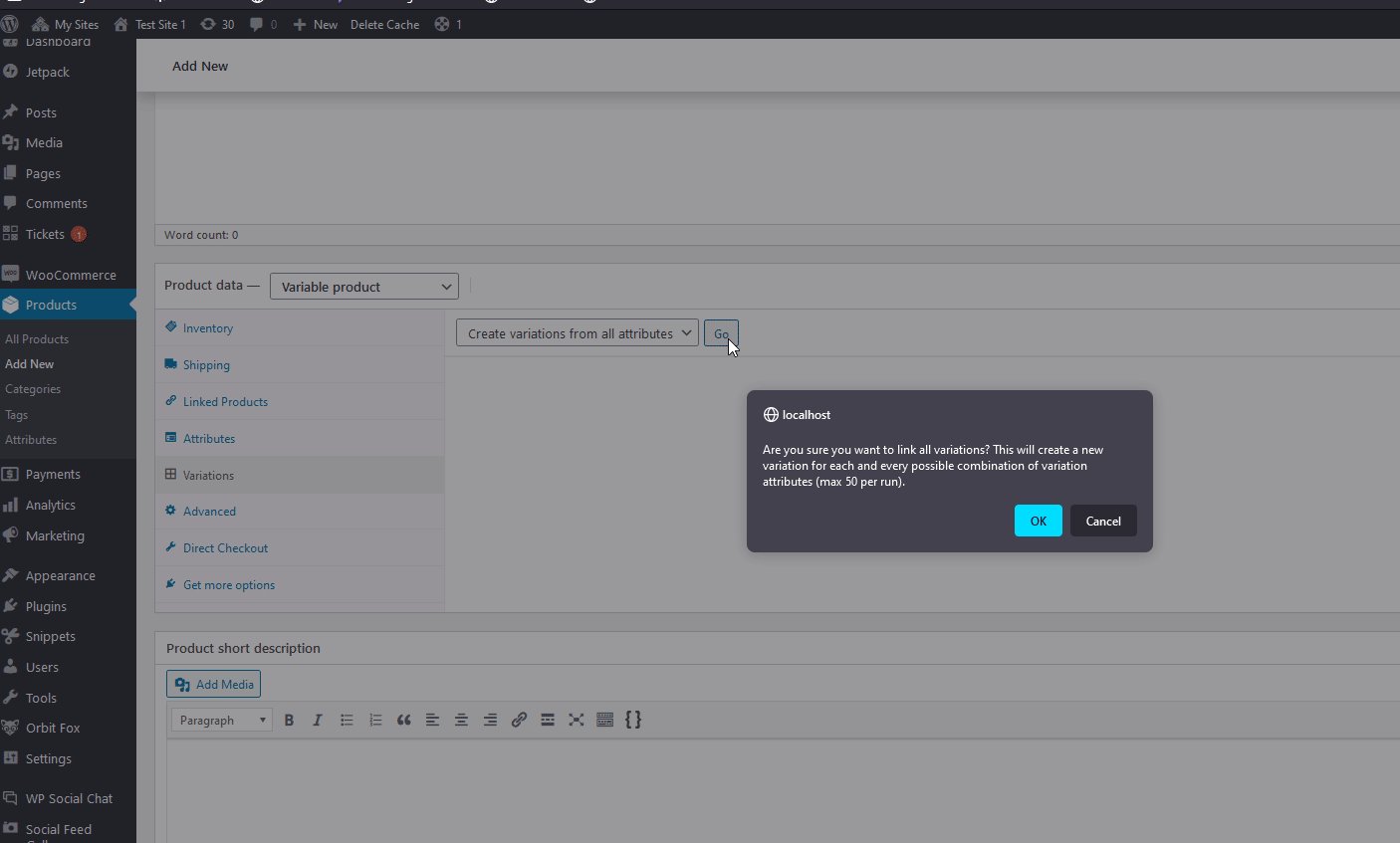
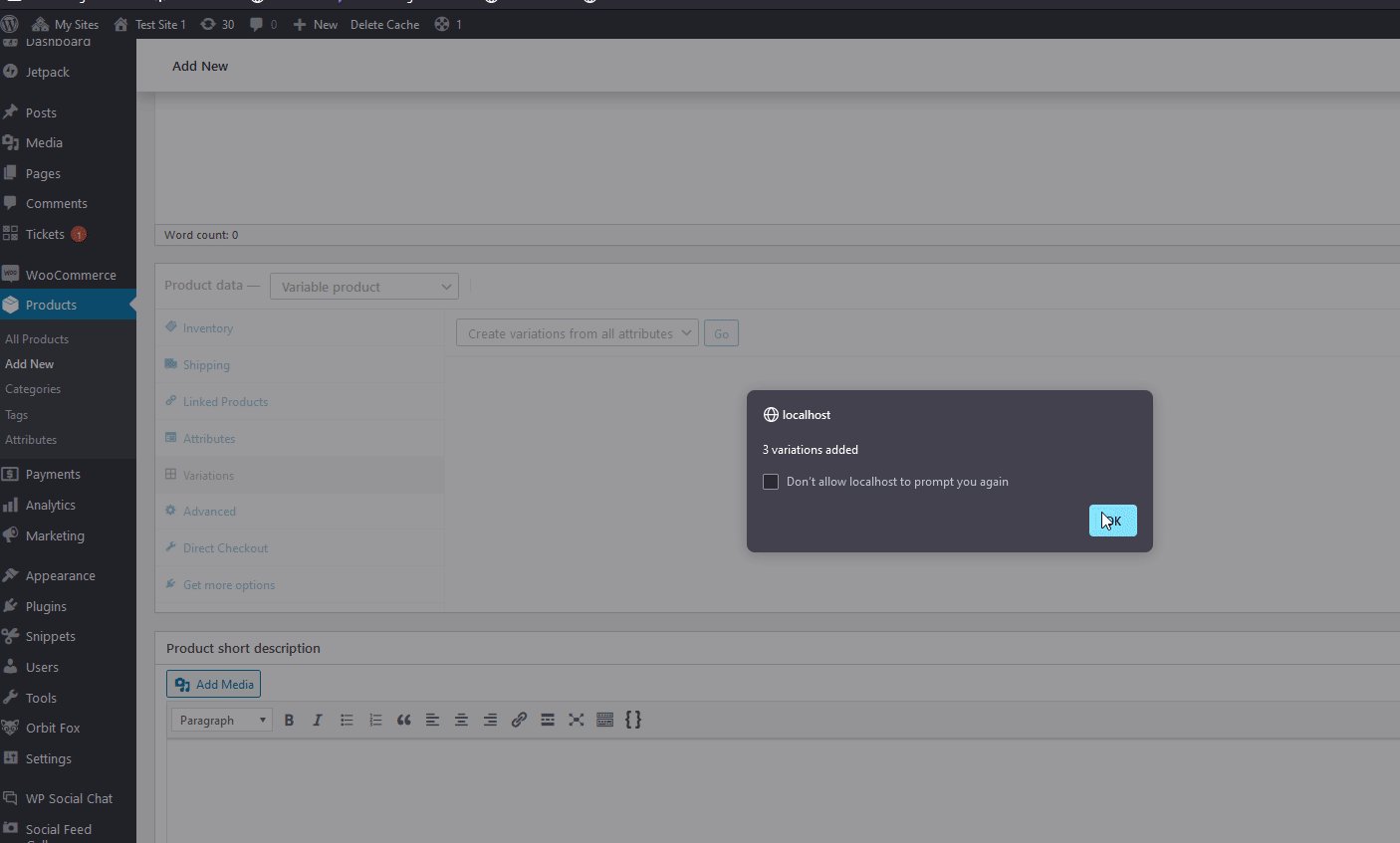
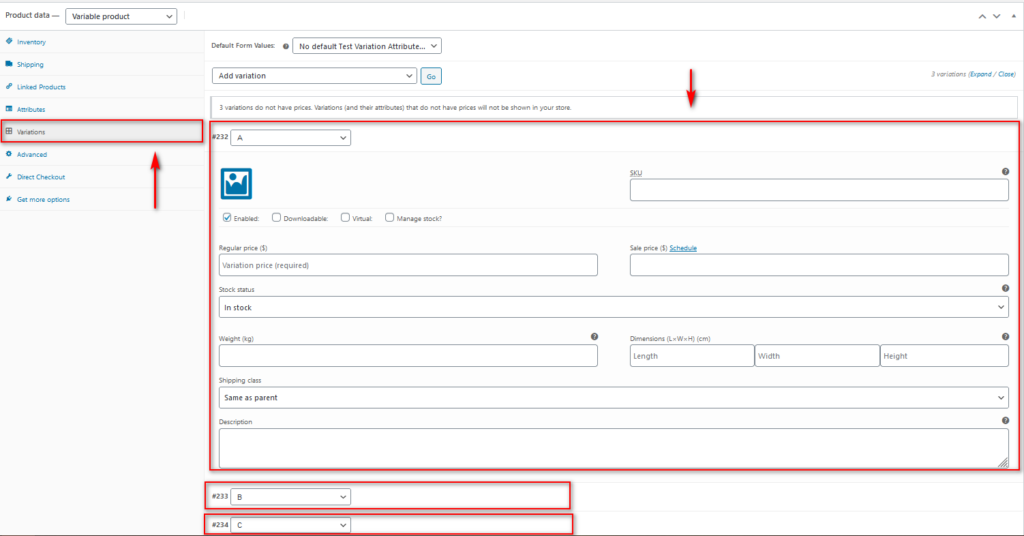
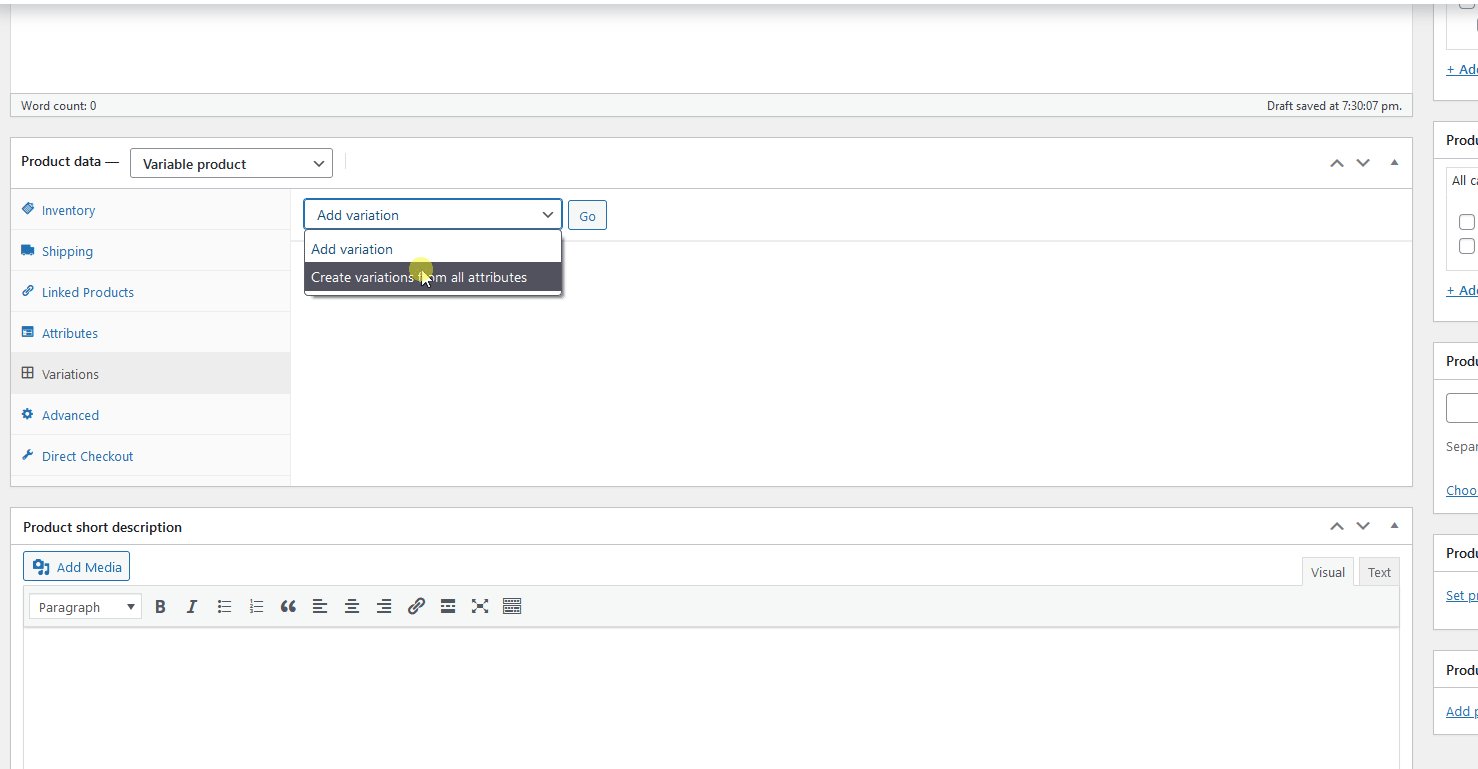
Kemudian, di tab Variasi , Anda dapat membuat variasi produk menggunakan atribut dan setiap nilainya. Anda dapat menambahkan setiap variasi satu per satu, tetapi sebaiknya Anda mengeklik bilah tarik-turun dengan label ' Tambahkan Variasi ', pilih Buat variasi dari semua Atribut , dan klik Mulai . Ini akan secara otomatis membuat variasi untuk setiap nilai yang baru saja Anda tambahkan ke atribut.

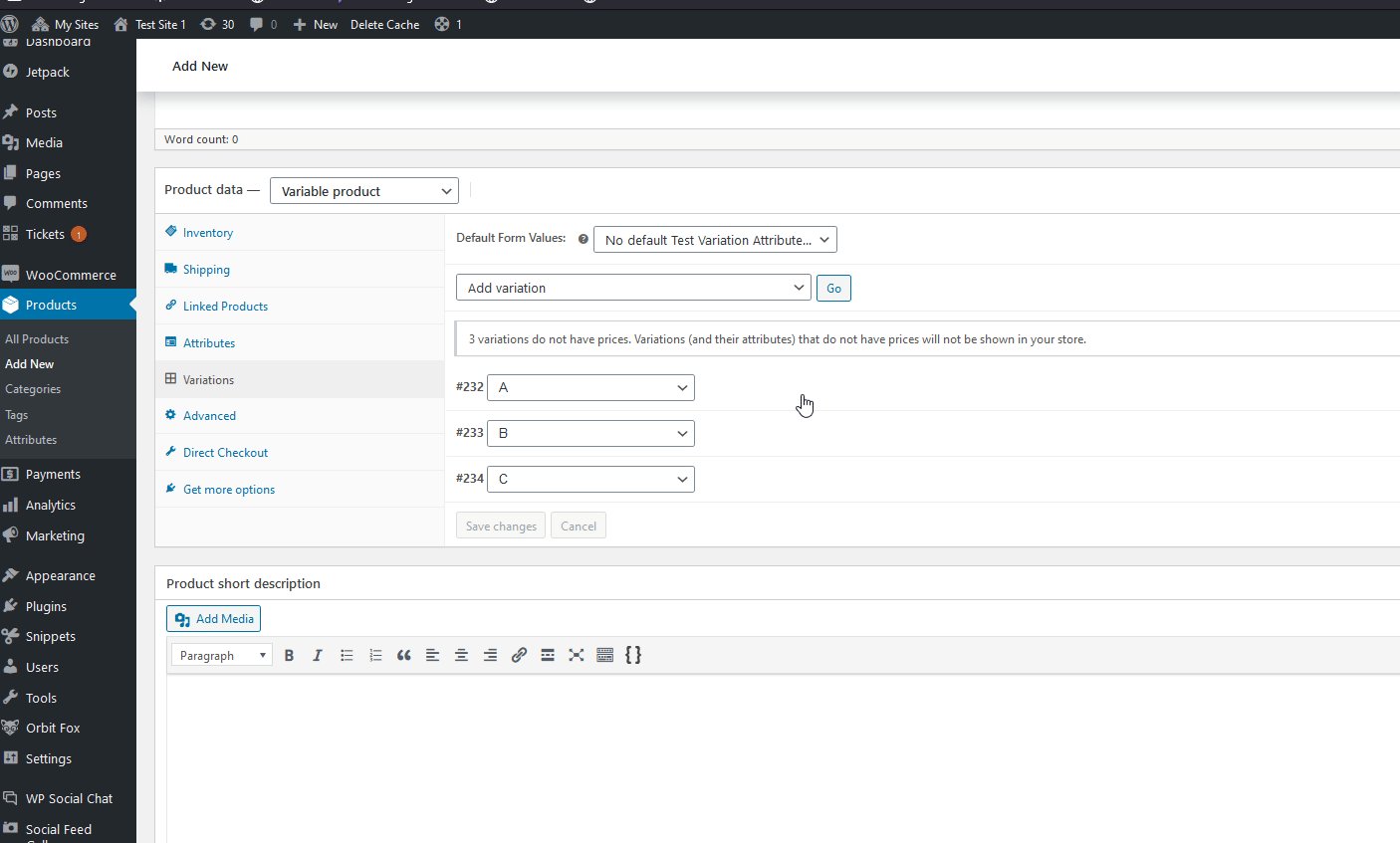
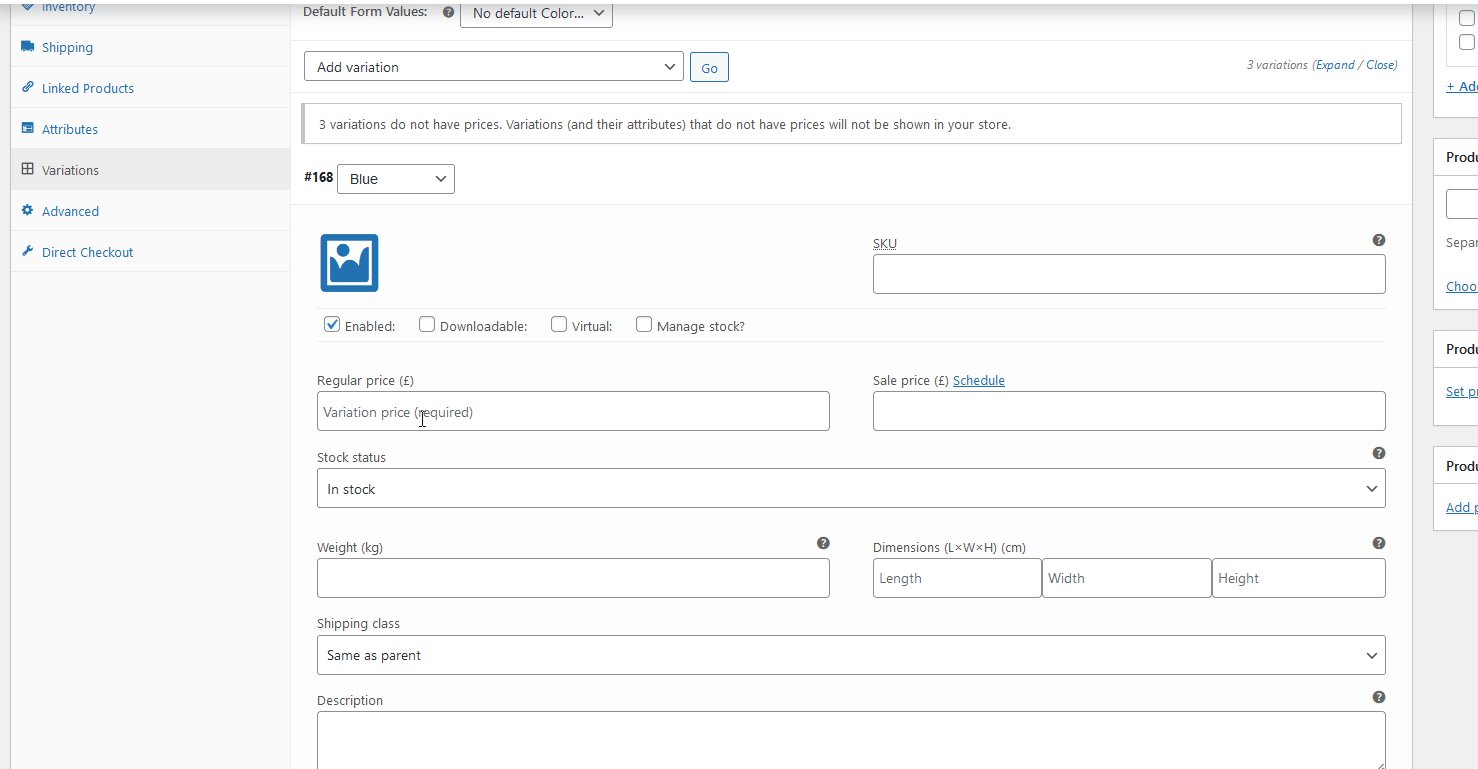
Setelah itu, klik setiap variasi produk di bawah tab Variasi untuk melihat ID produk mereka dan mengubah detail seperti nama, harga, gambar, dimensi, dan lainnya.
Anda juga dapat menambahkan beberapa variasi untuk produk Anda. Untuk melakukannya, cukup buat atribut baru, tambahkan menggunakan tab Variasi , dan sesuaikan sesuai kebutuhan.

Setelah Anda selesai dengan semua produk variasi, simpan/publikasikan produk yang baru Anda buat dan produk itu harus sepenuhnya disiapkan. Untuk mempelajari lebih lanjut tentang menyiapkan produk Anda dan menambahkan variasi, lihat panduan khusus ini.
1.2) Cara Menambahkan Variasi Produk menggunakan Atribut Global
Sekarang, alih-alih menambahkan atribut individual ke semua produk Anda, Anda juga dapat menetapkan atribut global dan menggunakannya untuk semua variasi produk Anda. Ini sangat berguna jika Anda memiliki beberapa produk dengan atribut yang sama. Misalnya, warna, ukuran, dan sebagainya.
Buat atribut global
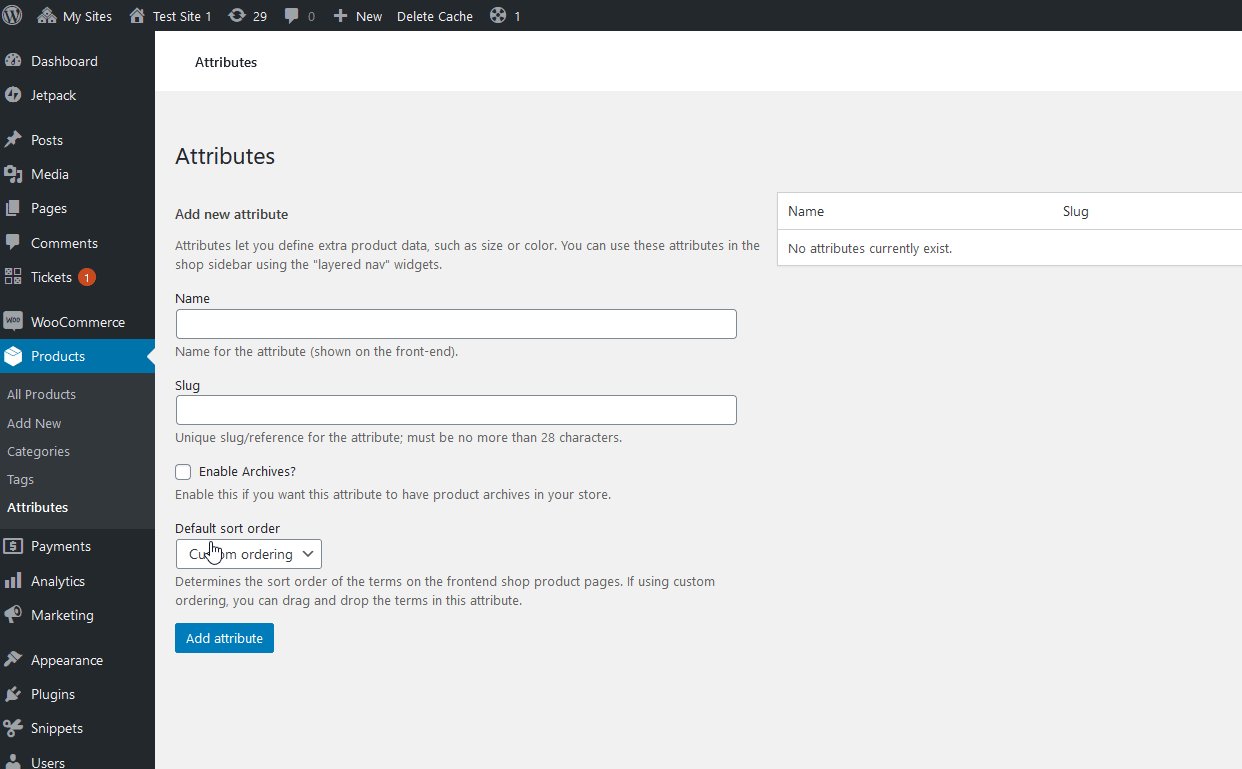
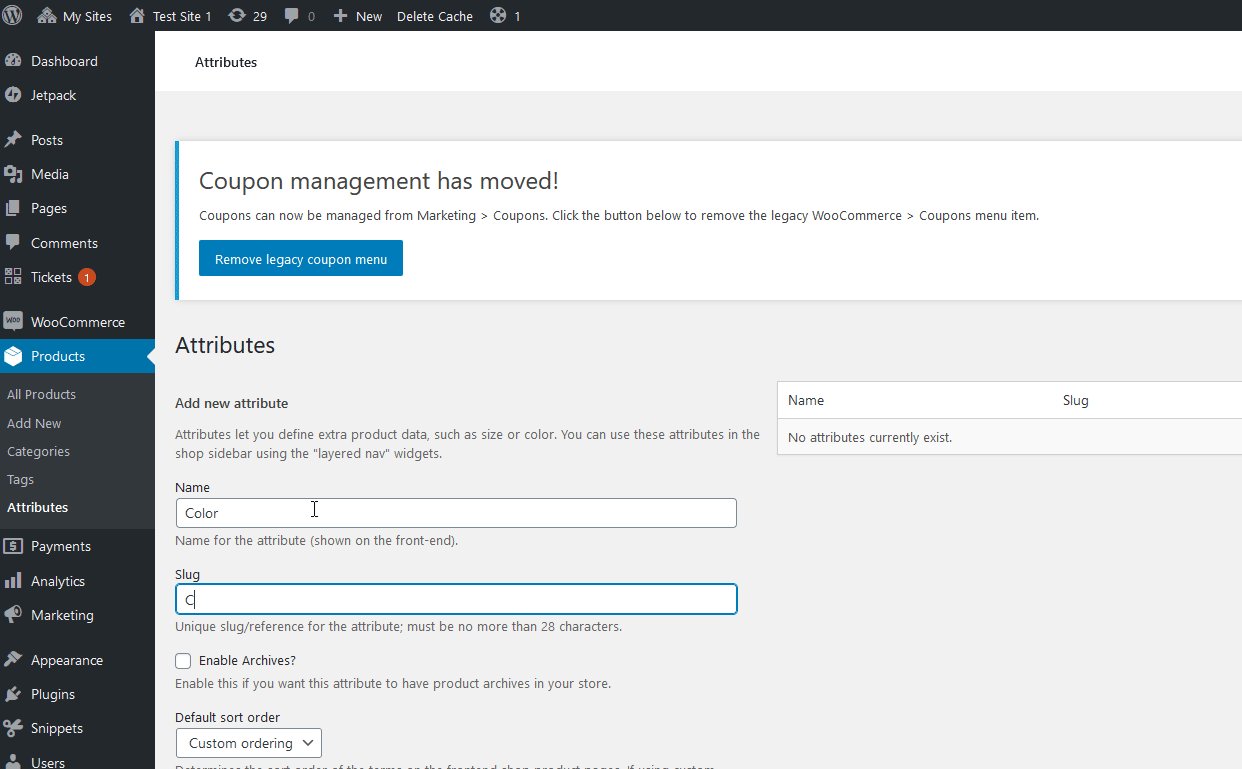
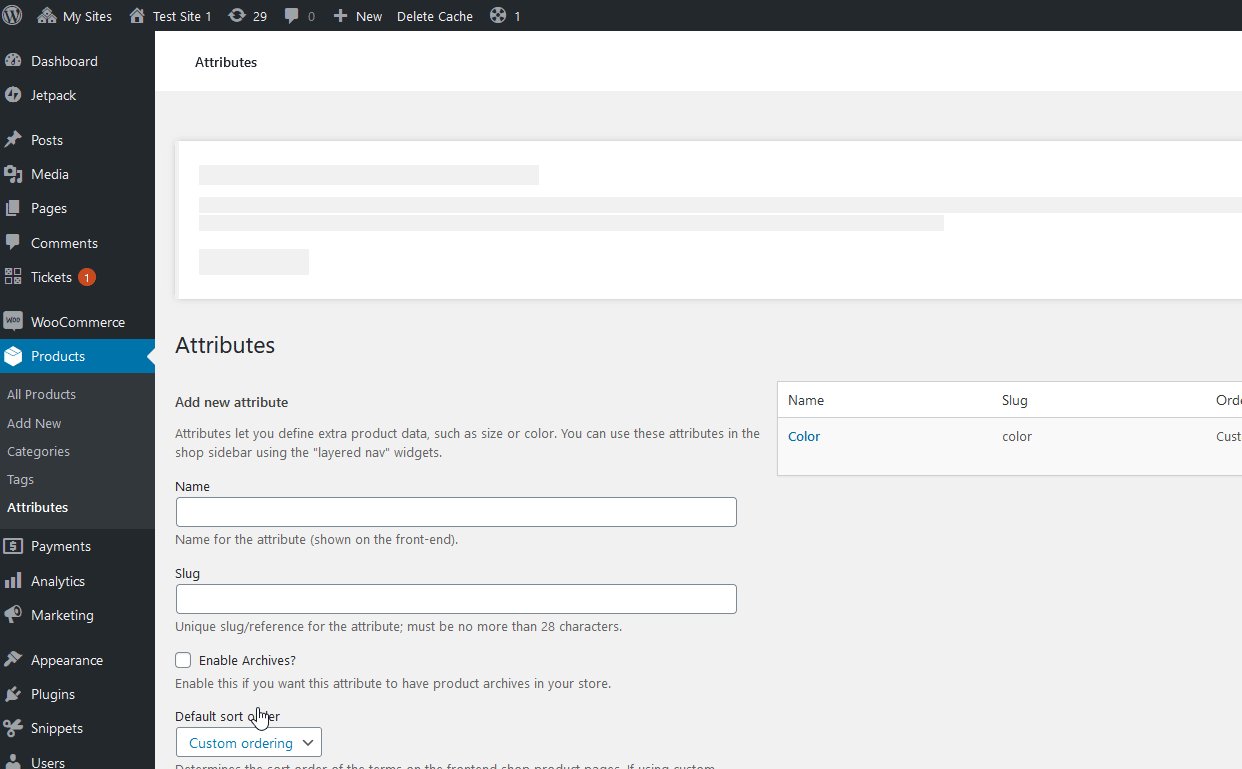
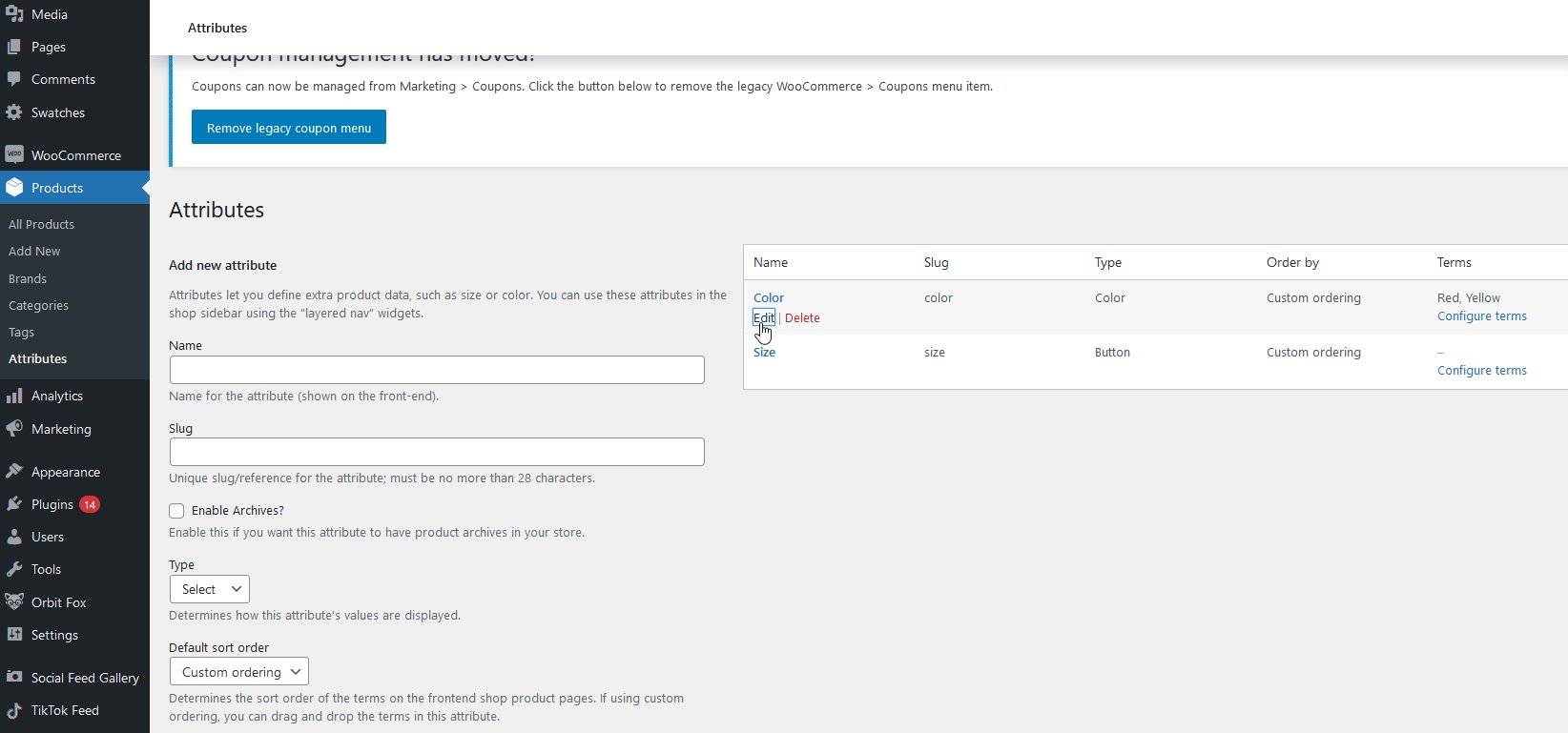
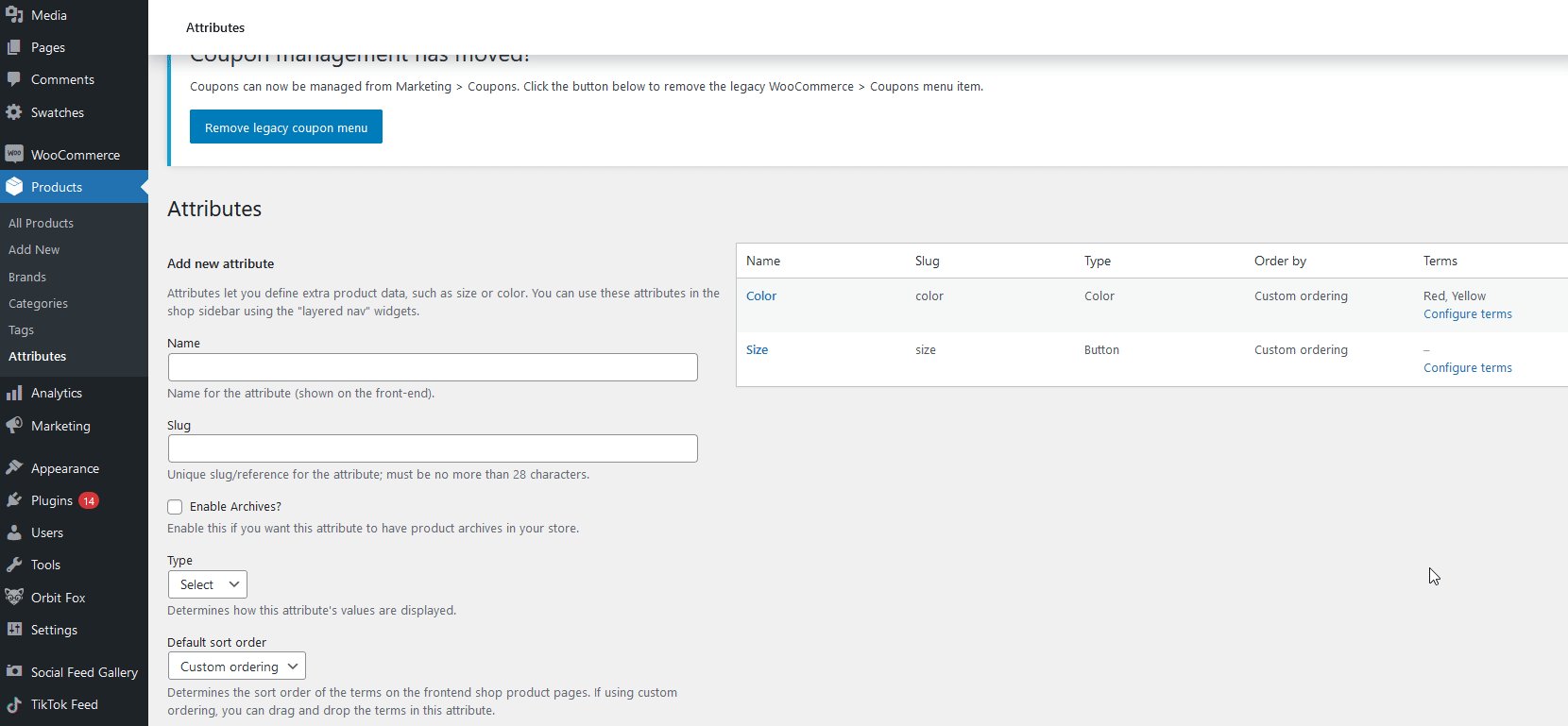
Untuk membuat atribut Global, buka Products > Attributes . Tambahkan Nama dan Siput dan klik Tambahkan Atribut . Untuk demo kami, kami akan menambahkan atribut Warna .

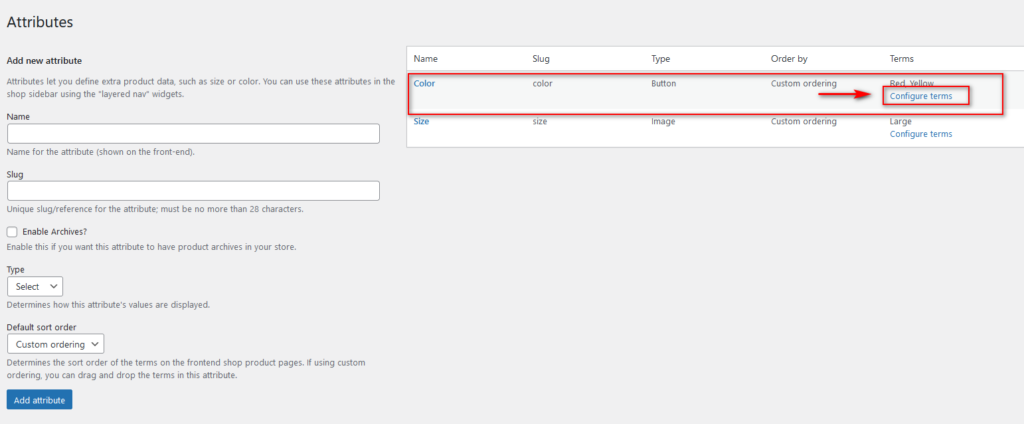
Sekarang mari kita tambahkan variasi/istilah untuk atribut ini. Untuk ini, buka Attributes dan tekan Configure Terms di bawah atribut yang baru saja Anda buat.

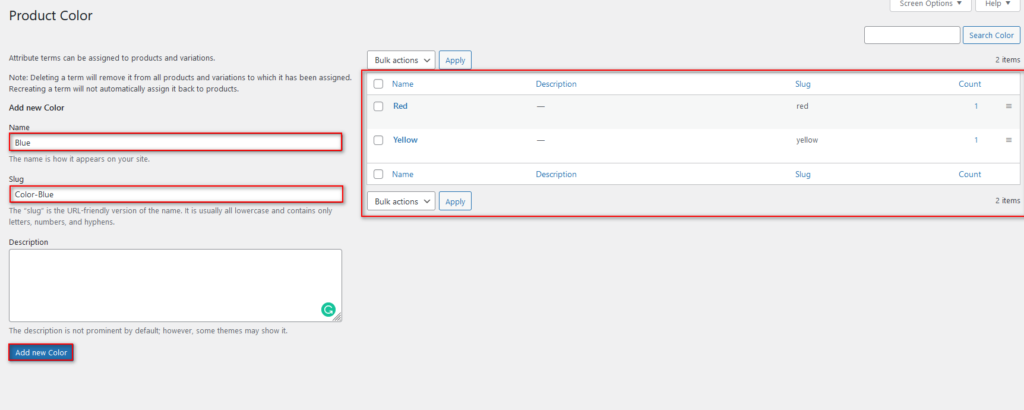
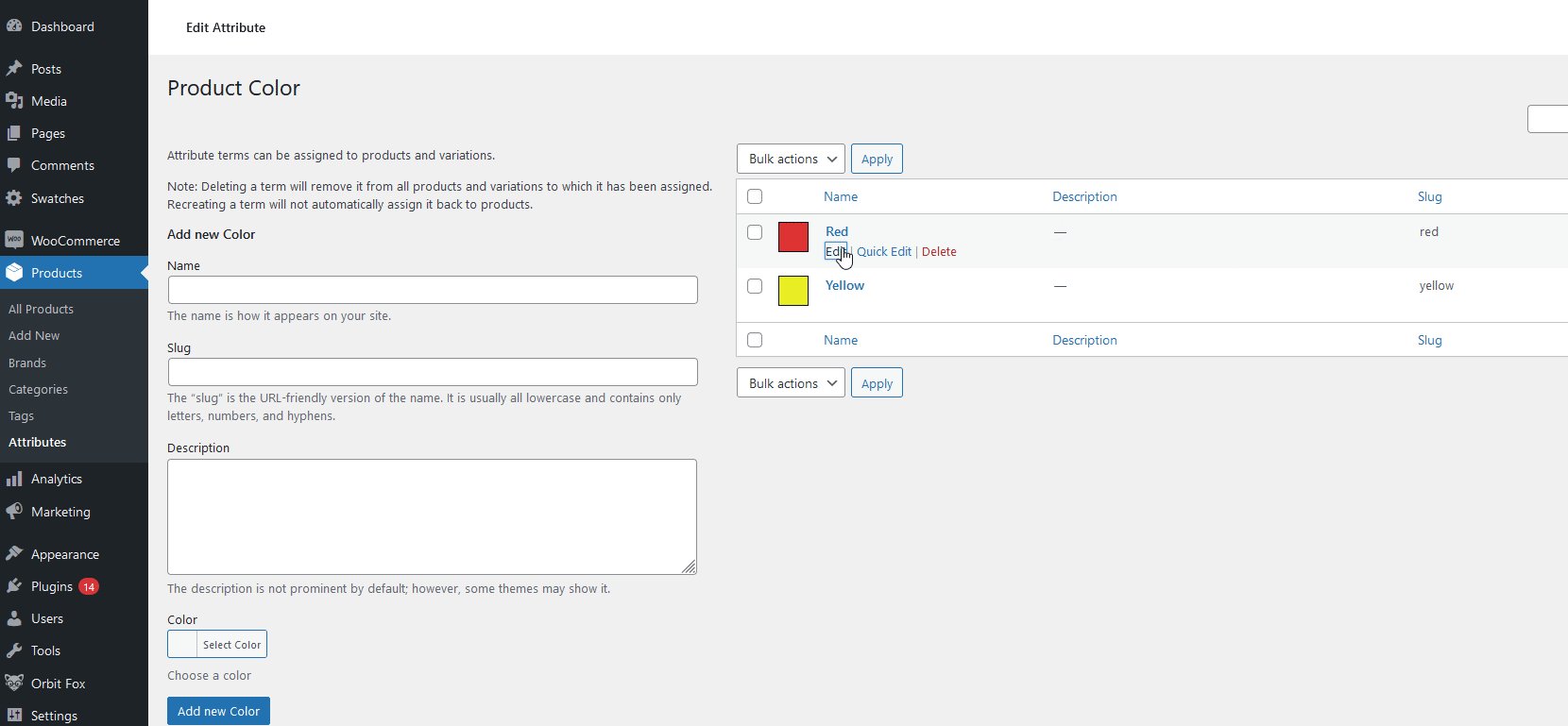
Kemudian Anda harus menambahkan nama, siput, dan deskripsi untuk istilah Atribut Anda . Misalnya, kami akan menambahkan warna merah, jadi kami menekan tombol Tambahkan Warna/Ukuran/Istilah Baru dan ini akan menambahkan variasi set atribut Anda.

Silakan dan tambahkan istilah sebanyak yang Anda inginkan sehingga Anda memiliki lebih banyak variasi untuk dimainkan.
Tambahkan atribut global ke produk variabel
Kemudian, proses menambahkan atribut ini ke salah satu produk variasi Anda sangat mirip dengan apa yang kita lihat sebelumnya.

Cukup buka tab Atribut di bawah tab Produk dan klik opsi tarik-turun Pemilihan Atribut . Pilih atribut global yang baru Anda buat dan klik bidang nilai untuk menambahkan semua nilai yang telah Anda buat untuk atribut tersebut. Kemudian, tekan Tambah , aktifkan opsi Digunakan untuk Variasi , dan tekan Simpan atribut.

Selebihnya prosesnya juga sama seperti di atas. Cukup buka Variasi dan klik tarik- turun Tambahkan Variasi . Pilih opsi Buat variasi dari semua atribut lalu tekan Go . Proses selanjutnya hanya mengharuskan Anda untuk menambahkan harga dan detail tambahan untuk setiap variasi.

Anda juga dapat menambahkan beberapa variasi dan WooCommerce akan membuat kombinasi dari setiap variasi dengan opsi Buat variasi dari semua atribut , tetapi ingat untuk menambahkan detail produk untuk setiap variasi.
Opsi yang ditawarkan WooCommerce nyaman dan menyelesaikan pekerjaan. Namun, prosesnya bisa membosankan jika Anda memiliki banyak produk yang ingin Anda tambahkan. Ada juga personalisasi terbatas dengan opsi default. Secara khusus, tidak ada opsi untuk menyesuaikan contoh untuk variasi Anda dan kotak tarik-turun tidak benar-benar mengundang pelanggan Anda.
Jika Anda ingin lebih banyak opsi untuk membuat variasi produk di WooCommerce, Anda dapat menggunakan plugin khusus.
2) Plugin untuk Menyesuaikan Variasi WooCommerce dan Menambahkan Produk Variabel Secara Massal
Alternatif lain untuk meningkatkan variasi produk Anda di WooCommerce dan menyesuaikannya adalah dengan menggunakan plugin khusus. Mari kita lihat beberapa alat terbaik yang dapat Anda gunakan.
1) Variasi Swatch untuk WooCommerce

Variasi Swatch memberi Anda opsi gratis untuk menyesuaikan contoh produk variasi dan mempersonalisasikannya menggunakan radio dan tombol berwarna, atau gambar mini. Ini berfungsi dengan baik sebagai pengganti kotak drop-down default yang ditawarkan WooCommerce saat Anda menambahkan beberapa variasi ke produk Anda.
Jika produk Anda memiliki beberapa opsi variasi, Anda juga dapat menampilkan variasi dengan cara yang berbeda. Anda dapat menambahkan contoh teks sederhana untuk ukuran, contoh berwarna untuk variasi warna, dan gambar untuk tekstur yang berbeda. Anda bahkan dapat menambahkan bentuk untuk contoh dan memilih gaya apa yang ingin Anda tampilkan.
Menyiapkan plugin adalah tugas yang mudah dan secara otomatis mengubah semua contoh variasi drop-down Anda setelah Anda mengaktifkannya. Menyiapkan opsi swatch unik untuk setiap atribut juga mudah dan Anda dapat menyesuaikan banyak opsi spesifik dan global.
Fitur utama
- Mudah digunakan
- Mendukung produk variabel dengan banyak variasi dan atribut
- Otomatis mengonversi semua dropdown variasi Anda dan dengan mudah mengonversi opsi drop-down variasi atribut yang dibuat secara global menjadi swatch juga
Harga
Variasi Swatch untuk WooCommerce adalah plugin freemium. Ini memiliki versi gratis dengan fitur dasar dan beberapa paket premium yang dimulai dari 49 USD per tahun.
2) Produk Edit Massal Elex Untuk WooCommerce

Produk Edit Massal Elex memungkinkan Anda mengedit produk secara massal, harganya, dan banyak lagi. Anda dapat mengedit lebih dari 10.000 produk secara bersamaan menggunakan opsi pengeditan massal. Selain itu, Anda juga dapat menggunakan opsi filter khusus untuk mengedit produk tertentu secara massal.
Fitur menonjol nyata Elex adalah seberapa baik kerjanya dengan produk variabel. Ini memungkinkan Anda untuk memperbarui harga reguler atau harga obral untuk semua produk variabel dan variasi Anda secara massal dengan kategori produk tertentu. Demikian juga, mengelola harga reguler dan harga jual untuk plugin sangat nyaman dengan opsi untuk mengubah harga berdasarkan % atau nilai tetap. Selain itu, Anda juga dapat memilih beberapa variasi dengan harga yang sama dan memperbarui detailnya sesuai kebutuhan.
Fitur utama
- Edit banyak produk secara massal untuk mengelola data produk, detail, detail pengiriman, dimensi, dan lainnya
- Sepenuhnya mendukung produk variasi dan produk variasi pengeditan massal dan harganya
- Opsi untuk mengedit massal atribut variabel global produk
harga
Produk Edit Massal Elex Untuk WooCommerce adalah alat freemium. Anda bisa mendapatkan versi gratis dari repositori WordPress atau mendapatkan paket premium yang akan membuat Anda membayar 79 USD per tahun.
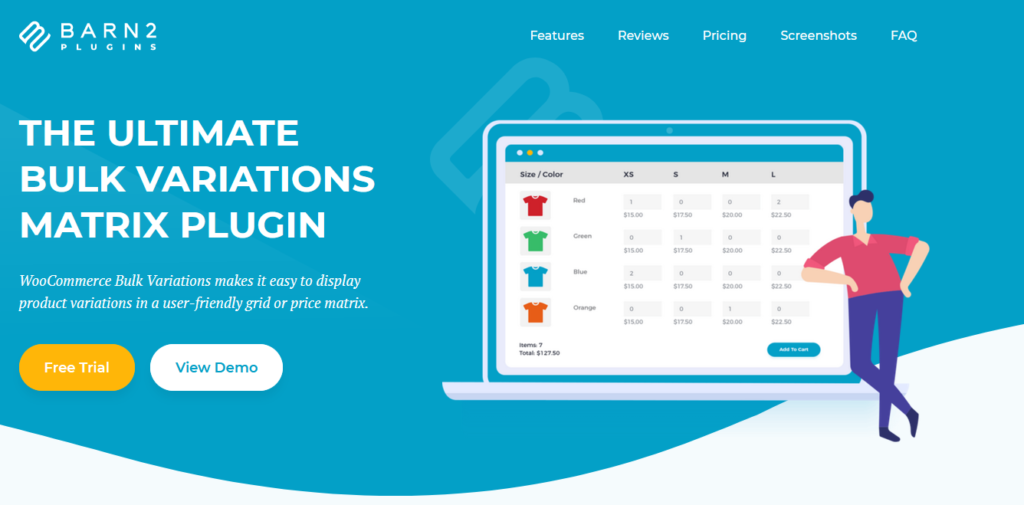
3) Variasi Massal Gudang 2 WooCommerce

Barn 2 WooCommerce Bulk Variation adalah plugin luar biasa yang memungkinkan Anda menampilkan variasi produk dalam matriks unik. Ini memberi Anda cara cepat dan mudah untuk menampilkan sejumlah besar variasi produk dalam kisi yang mudah dilihat. Alat ini sangat cocok untuk mereka yang memiliki produk variabel dengan banyak atribut dan variasi. Ini memungkinkan Anda untuk menampilkan semua variasi, detail atribut, dan perbedaan di samping harga dan fitur yang sebanding dalam tabel yang dapat berinteraksi.

Grid ini adalah alat yang sempurna untuk bisnis B2B atau bisnis apa pun yang menjual dalam jumlah besar. Anda juga dapat menambahkan opsi untuk memungkinkan pelanggan memasukkan jumlah dan menambahkan beberapa variasi dalam kisi untuk membandingkan harga dengan lebih baik. Demikian pula, Anda diberikan dua desain kisi unik yang sangat dapat dikonfigurasi untuk menampilkan produk variasi Anda dan Anda dapat menampilkan variasi massal ini di mana saja di situs web Anda.
Fitur utama
- Menyediakan opsi untuk menampilkan produk variasi massal dalam desain kisi yang unik
- Dapat menampilkan semua atribut produk variasi Anda, jumlah, informasi stok, dan harga dalam desain tabel
- Memungkinkan opsi bagi pelanggan untuk menentukan kuantitas dan variasi mana yang dapat dipilih
harga
Plugin premium Barn 2 WooCommerce Bulk Variation yang dimulai dari 79 USD per tahun.
4) Tabel Variasi Produk Untuk WooCommerce:

Tabel Variasi Produk untuk WooCommerce adalah plugin premium praktis yang memungkinkan Anda menampilkan data variasi produk dalam tabel data yang nyaman. Tabel yang mudah digunakan ini memungkinkan pelanggan Anda melihat variasi yang berbeda, menambahkan kuantitas satu per satu, dan menambahkannya ke troli. Siapkan tabel Variasi dengan mudah dengan opsi filter AJAX khusus dan banyak lagi. Pelanggan juga dapat dengan mudah mencari variasi yang berbeda dengan atribut dan tag yang berbeda dan mengurutkan berdasarkan nilai yang berbeda seperti harga, atribut, nama, dan lainnya.
Plugin ini bahkan memungkinkan Anda menambahkan beberapa variasi ke tabel Anda sehingga pelanggan dapat melihat semua kemungkinan variasi dan kombinasi variasi produk. Plugin ini juga dilengkapi dengan opsi mudah untuk menentukan tata letak tabel secara individual atau global. Anda juga dapat mengekspor variasi produk agar mudah dilihat secara offline jika perlu.
Fitur utama
- Meja front-end mobile-ready yang mudah digunakan untuk menampilkan semua variasi produk Anda.
- Filter AJAX dan opsi pengurutan untuk tabel variasi.
- Opsi tambahan untuk tata letak tabel, pagination, dan opsi ekspor untuk variasi.
harga
Tabel Variasi Produk untuk WooCommerce mulai dari $49/ tahun
5) Variasi Warna dan Label YITH WooCommerce:

Variasi Warna dan Label YITH WooCommerce adalah plugin yang sempurna untuk menambahkan lebih banyak rasa pada variasi produk Anda. Tambahkan variasi tak terbatas ke produk Variabel Anda dan sesuaikan masing-masing untuk toko Anda. Siapkan gambar, contoh, logo, dan bahkan gambar unik untuk tombol variasi produk Anda. Tombol variasi WooCommerce default terlihat hampir hambar dan Anda pasti dapat menggunakan bantuan plugin ini jika Anda ingin toko WooCommerce Anda lebih menonjol.
Plugin ini memungkinkan Anda dengan mudah menambahkan pemilih warna dan galeri gambar unik untuk variasi Anda; Dan Anda bahkan dapat menambahkan tooltip khusus untuk setiap atribut/variasi sehingga pelanggan Anda tahu apa yang didapat dari setiap variasi. Dengan harga premium dari plugin, Anda juga mendapatkan fitur premium. Ini termasuk gambar dinamis yang berubah saat mengarahkan kursor, label khusus untuk variasi, opsi untuk menambahkan variasi ke tab informasi tambahan, dan banyak lagi.
Fitur utama
- Plugin yang mudah digunakan untuk menyesuaikan gambar variasi produk, warna, label, dan lainnya.
- Opsi khusus untuk menambahkan tooltips yang dapat disesuaikan ke setiap variasi dan atribut.
- Opsi untuk menambahkan galeri gambar unik, atribut deskripsi, gambar variasi dinamis, dll.
harga
Variasi Warna dan Label YITH WooCommerce dihargai €79,99 (sekitar 94 USD)/tahun
Cara mengedit Variasi Swatch dengan plugin
Ada berbagai plugin untuk meningkatkan produk variasi WooCommerce Anda dan mengubah opsi variasi dropdown default untuk produk Anda. Untuk demonstrasi ini, kami akan menggunakan Swatch Variasi WooCommerce.
Menggunakan plugin Swatch Variasi WooCommerce
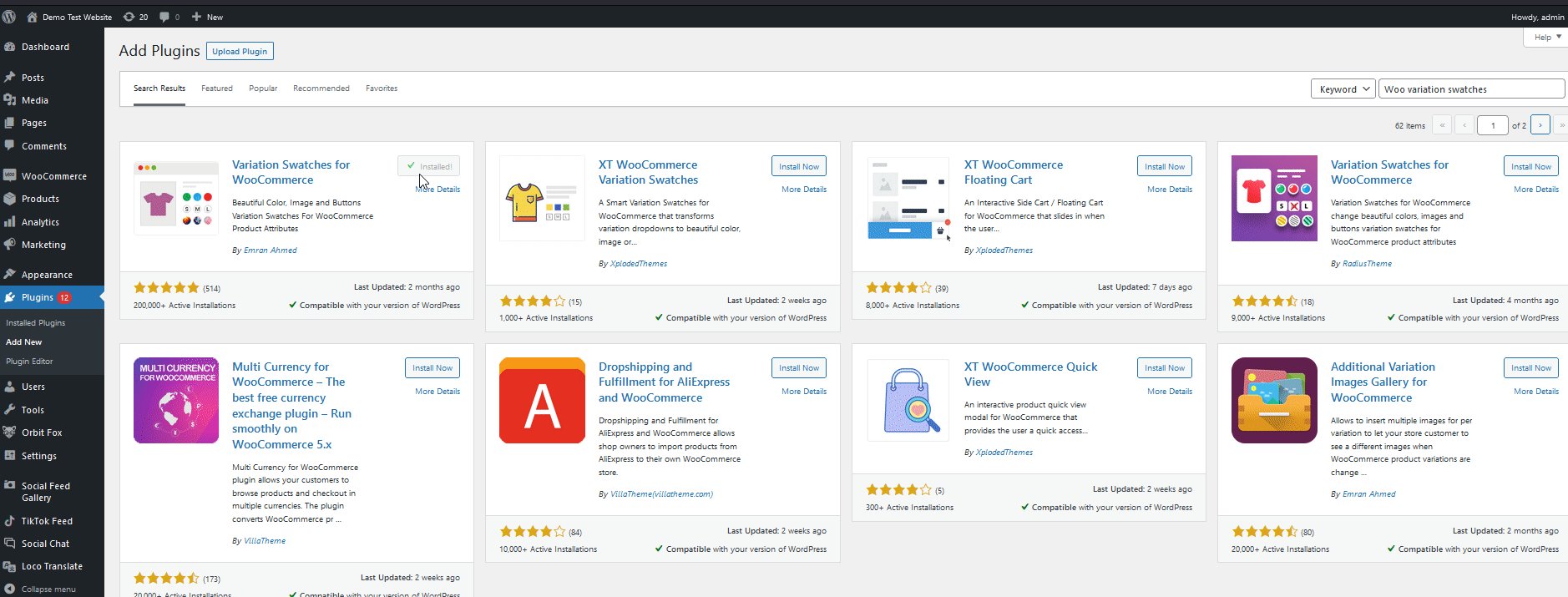
Pertama, buka Dasbor Admin WP Anda dan buka Produk > Tambah Baru. Kemudian, gunakan bilah pencarian di kanan atas untuk mencari Swatch Variasi Woo oleh Emran Ahmed. Klik Instal pada kartu plugin, lalu aktifkan.

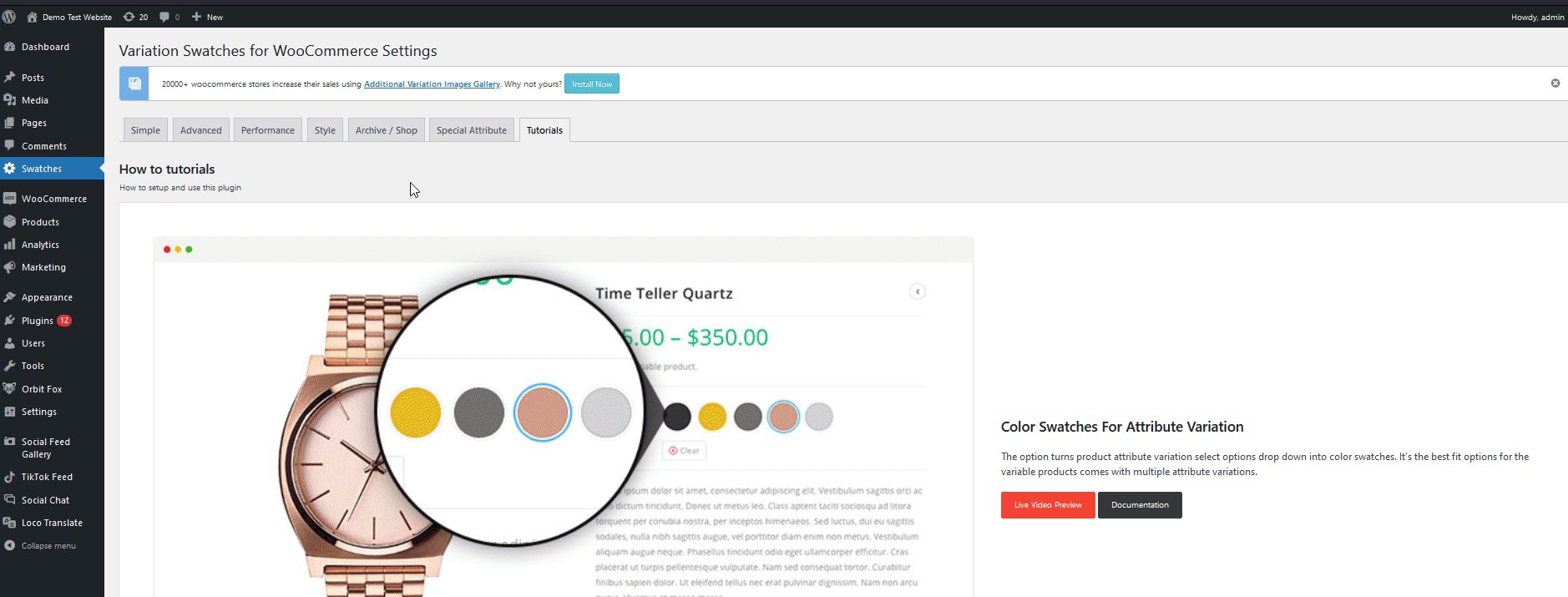
Secara default, semua atribut produk Anda harus berubah dari opsi tarik-turun ke contoh Variasi tertentu. Namun, Variasi Swatch memungkinkan Anda menambahkan opsi contoh khusus untuk semua atribut global Anda dengan versi gratis.
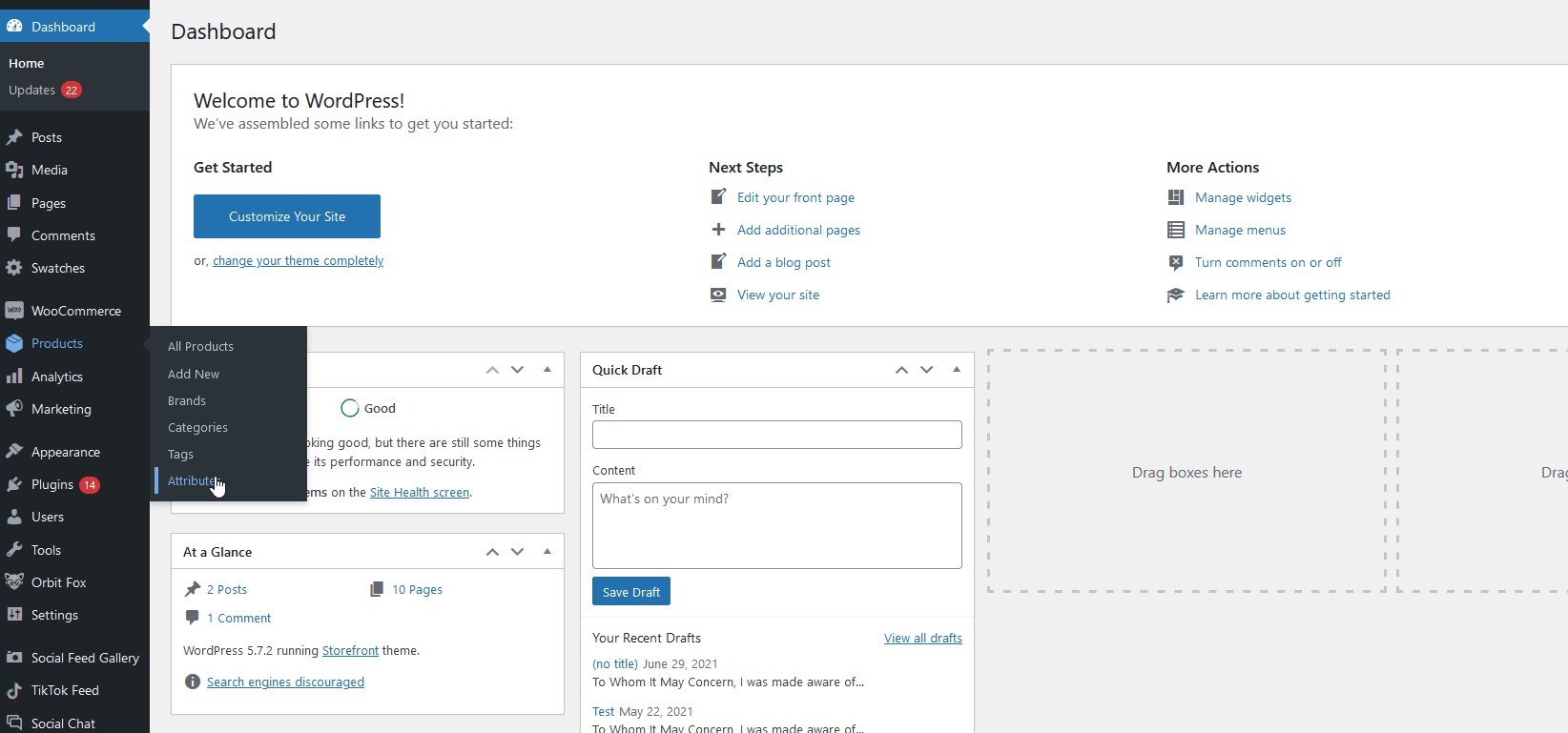
Untuk melakukannya, buka Produk > Atribut dan buka salah satu atribut global yang dibuat sebelumnya.

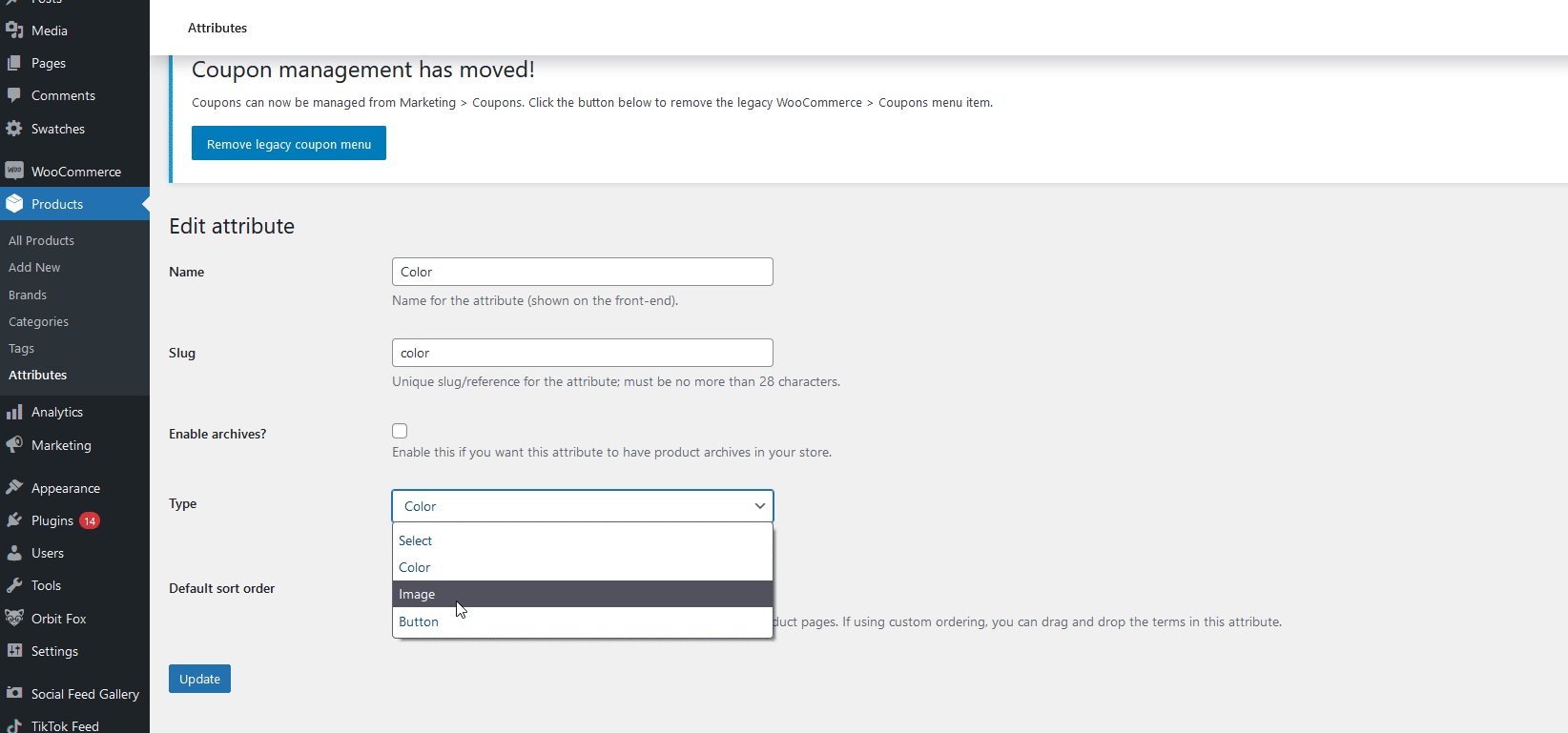
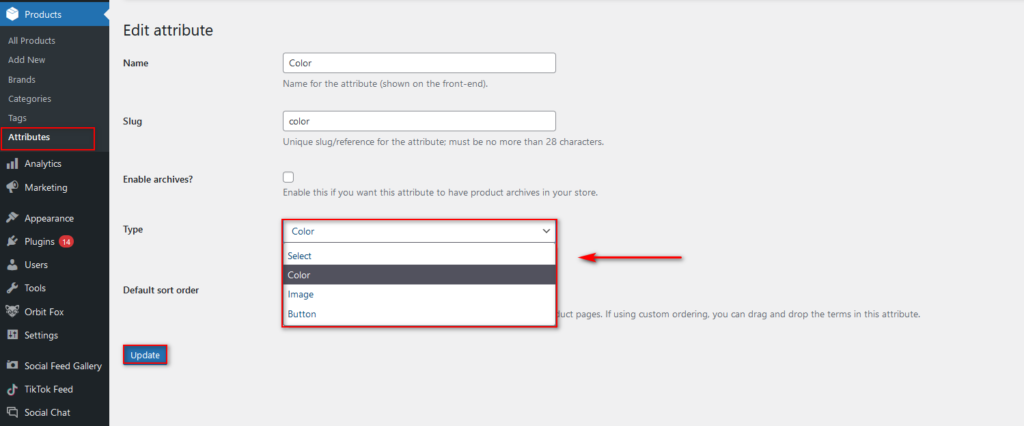
Kemudian, tekan Edit di bawah atribut produk global Anda dan gunakan opsi Jenis untuk memilih jenis desain contoh yang ingin Anda aktifkan. Untuk atribut warna kami, kami akan memilih opsi warna dan kemudian klik Perbarui.

Terakhir, mari kembali ke halaman Attributes untuk menentukan setiap opsi warna untuk istilah kita. Pilih opsi Configure terms pada halaman Attributes di sebelah atribut global Anda dan Anda akan melihat opsi Color di bawah bidang Add New color.
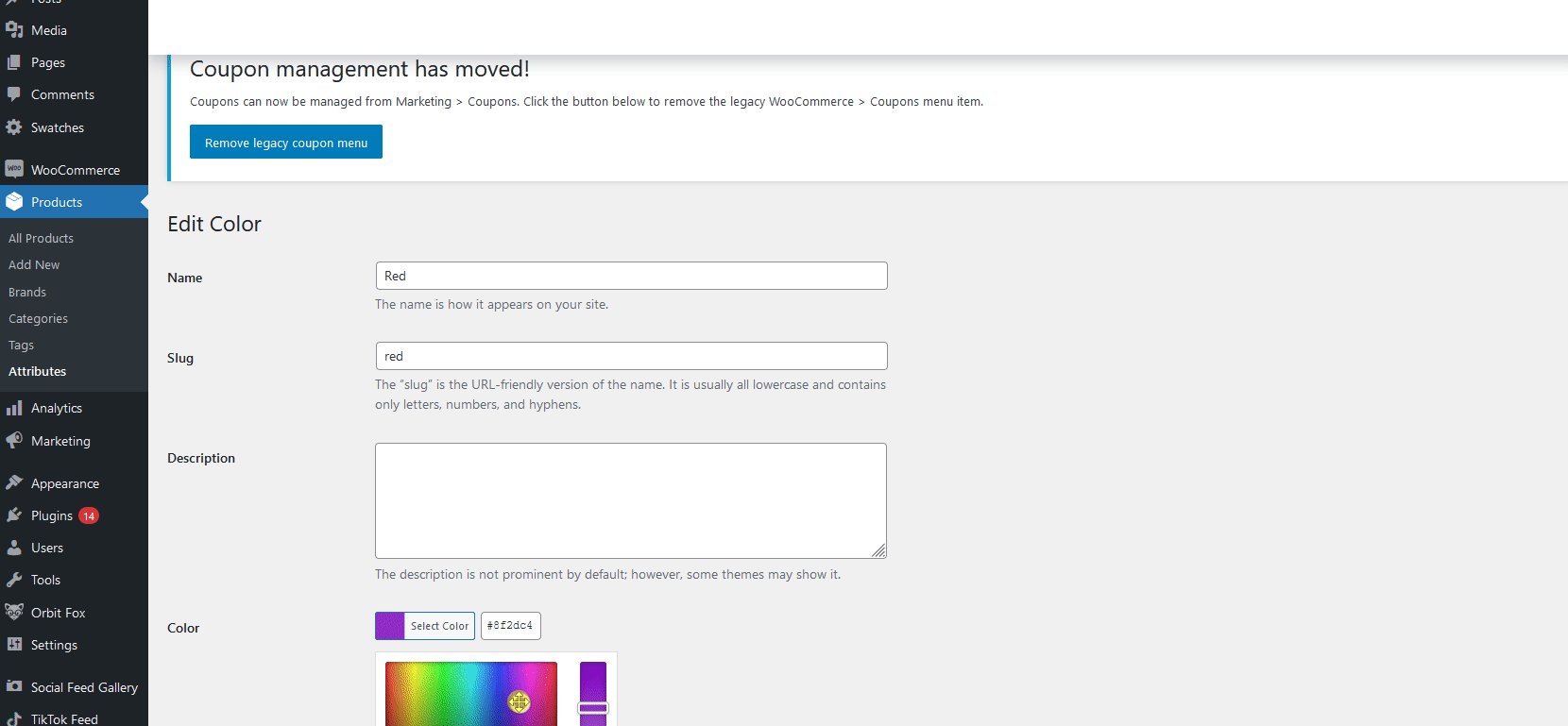
Jika Anda ingin mengubah warna istilah Anda, tekan Edit di bawahnya dan sesuaikan warnanya.

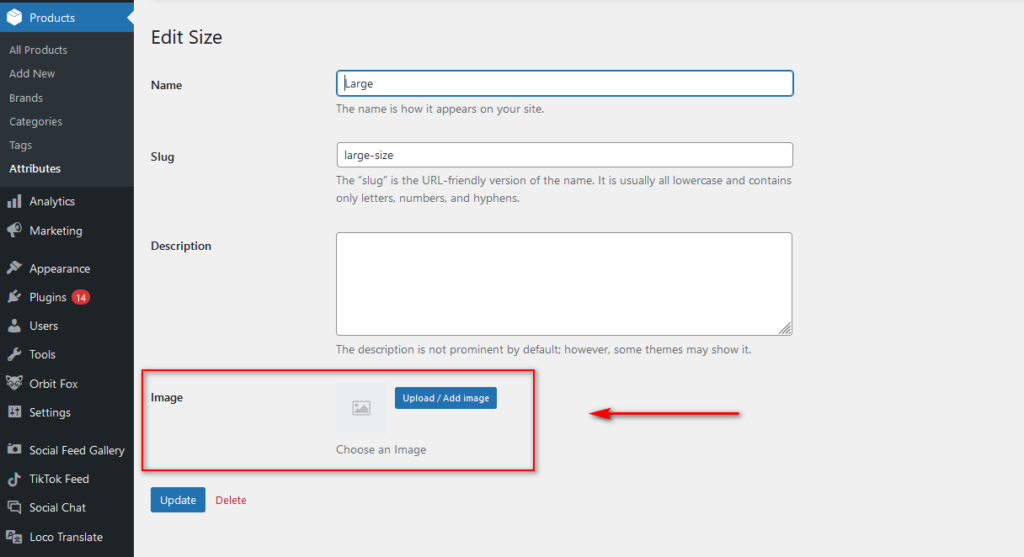
Anda juga dapat memilih untuk menggunakan opsi Gambar sebagai jenis contoh Anda dan menambahkan gambar tertentu untuk setiap istilah.

Jika opsi WooCommerce default tidak cukup dan Anda menginginkan lebih banyak fleksibilitas tanpa menginstal plugin apa pun, Anda memiliki satu opsi lagi. Anda dapat membuat variasi produk WooCommerce secara terprogram dengan sedikit coding.
4) Cara Menambahkan Variasi Produk di WooCommerce Secara Terprogram
Terlepas dari metode di atas, Anda juga bisa mendapatkan produk variabel dalam jumlah besar secara terprogram. Ini akan memberi Anda lebih banyak fleksibilitas tetapi membutuhkan sedikit pengetahuan tentang pemrograman WordPress, PHP, dan WooCommerce Hooks.
Jika Anda tidak terbiasa dengan cara membuat produk secara terprogram, kami sarankan Anda melihat posting ini terlebih dahulu. Di bagian ini, kita akan langsung ke intinya dan melewatkan penjelasan tentang cara membuat plugin WordPress Anda sendiri untuk menambahkan produk WooCommerce Anda, jadi periksa panduan itu terlebih dahulu jika Anda tidak tahu cara melakukannya.
CATATAN : Sebelum Anda mulai, pastikan Anda membuat cadangan lengkap situs Anda dan menginstal tema anak.
Setelah Anda membuat plugin WordPress, Anda harus menambahkan baris kode berikut. Atau, Anda dapat menambahkan fungsi berikut ke file functions.php dari tema anak Anda. Namun, kami sangat menyarankan Anda mengikuti proses plugin karena ini memberi Anda lebih banyak kontrol.
// Membuat variasi produk
$variation_id = wp_insert_post( $variation_post );
// Dapatkan instance objek WC_Product_Variation
$variasi = new WC_Product_Variation( $variation_id );
// Iterasi melalui atribut variasi
foreach ($variation_data['attributes'] sebagai $attribute => $term_name )
{
$taksonomi = 'pa_'.$atribut; // Taksonomi atribut
// Jika taksonomi tidak ada, kami membuatnya (Terima kasih kepada Carl F. Corneil)
jika( ! taxonomy_exists( $taxonomy ) ){
daftar_taksonomi(
$taksonomi,
'variasi_produk',
Himpunan(
'hierarkis' => salah,
'label' => ucfirst( $attribute ),
'query_var' => benar,
'rewrite' => array( 'slug' => sanitize_title($attribute) ), // Siput dasar
),
);
}
// Periksa apakah nama Term ada dan jika tidak kita buat.
jika( ! term_exists( $term_name, $taxonomy ) )
wp_insert_term( $term_name, $taxonomy ); // Buat istilahnya
$term_slug = get_term_by('name', $term_name, $taxonomy )->slug; // Dapatkan istilah siput
// Dapatkan nama Istilah posting dari produk variabel induk.
$post_term_names = wp_get_post_terms( $product_id, $taxonomy, array('fields' => 'names') );
// Periksa apakah istilah pos ada dan jika tidak, kita set di produk variabel induk.
if( ! in_array( $term_name, $post_term_names ) )
wp_set_post_terms( $product_id, $term_name, $taxonomy, true );
// Atur/simpan data atribut di variasi produk
update_post_meta( $variation_id, 'attribute_'.$taxonomy, $term_slug );
}
## Atur/simpan semua data lainnya
// SKU
jika( ! kosong( $variation_data['sku'] ) )
$variation->set_sku( $variation_data['sku'] );
// Harga
if( kosong( $variation_data['sale_price'] ) ){
$variation->set_price( $variation_data['regular_price'] );
} kalau tidak {
$variation->set_price( $variation_data['sale_price'] );
$variation->set_sale_price( $variation_data['sale_price'] );
}
$variation->set_regular_price( $variation_data['regular_price'] );
// Saham
if( ! kosong($variation_data['stock_qty']) ){
$variation->set_stock_quantity( $variation_data['stock_qty'] );
$variation->set_manage_stock(true);
$variasi->set_stock_status('');
} kalau tidak {
$variation->set_manage_stock(false);
}
$variasi->set_weight(''); // berat (mengatur ulang)
$variasi->simpan(); // simpan datanya
}Tentu saja, Anda harus menggunakan array untuk menambahkan variasi produk ke toko WooCommerce Anda. Untuk ini, Anda dapat menggunakan array seperti:
$induk_id = 123; // Atau dapatkan id produk variabel secara dinamis
// Data variasi
$variasi_data = array(
'atribut' => array(
'ukuran' => 'L',
'warna' => 'Biru',
),
'sku' => ”,
'regular_price' => '92.00',
'sale_price' => ”,
'jumlah_stok' => 15,
);
//fungsi yang akan dijalankan
create_product_variation( $parent_id, $variation_data );
Cuplikan kode ini akan berfungsi dengan lancar di semua situs. Namun, kami sarankan Anda menggunakannya sebagai dasar dan menyesuaikannya berdasarkan kebutuhan Anda. Jika bagian ini tidak terlalu jelas, kami sangat menyarankan Anda membaca panduan kami tentang cara menambahkan produk WooCommerce secara terprogram dan panduan lengkap tentang WooCommerce Hooks. Postingan tersebut akan berfungsi sebagai panduan yang baik sebelum Anda mengatur file plugin/function.php Anda.
Kesimpulan
Singkatnya, dengan menambahkan atribut, Anda dapat membuat variasi yang berbeda untuk produk Anda dan memberikan lebih banyak opsi kepada pelanggan Anda.
Dalam panduan ini, kami telah melihat berbagai cara untuk menambahkan variasi produk di WooCommerce :
- Membuat produk variabel dan menambahkan atribut dan variasinya secara manual
- Membuat atribut global dan menerapkannya ke setiap produk variabel Anda
- Menggunakan plugin variasi massal WooCommerce
- Mendapatkan produk variabel secara terprogram
Semua metode menyelesaikan pekerjaan, tetapi mana yang terbaik untuk Anda? Jika Anda pengguna pemula, Anda dapat menggunakan opsi default WooCommerce. Mereka mudah digunakan dan memerlukan sedikit pengaturan. Jika Anda memiliki banyak produk dan menginginkan lebih banyak opsi penyesuaian, sebaiknya gunakan plugin variasi massal . Alat-alat ini sangat memudahkan dan mempercepat proses pembuatan variasi. Selain itu, mereka tahan terhadap proses penambahan variasi produk massal yang sangat nyaman.
Terakhir, jika Anda memiliki keterampilan pengkodean, Anda dapat mengkodekan solusi Anda sendiri dan membuat variasi produk secara terprogram. Ini sedikit lebih kompleks dan membutuhkan keterampilan pengkodean tetapi memberi Anda banyak fleksibilitas.
Apakah Anda menyukai postingan tersebut? Apakah Anda memiliki pertanyaan tentang salah satu metode? Beri tahu kami di komentar di bawah!
Untuk mempelajari lebih lanjut tentang berbagai opsi produk di WooCommerce, kami sarankan Anda melihat posting berikut:
- Cara Mengatur Produk Unggulan di WooCommerce.
- Buat atribut default di WooCommerce
