Cara menambahkan produk WooCommerce (secara terprogram dan panel admin)
Diterbitkan: 2020-06-09Apakah Anda sedang menyiapkan toko online dan ingin membuat produk? Di sini, kami akan menunjukkan kepada Anda panduan lengkap tentang cara menambahkan produk di WooCommerce baik dari panel admin maupun secara terprogram . Anda akan mempelajari cara menambahkan produk sederhana, variabel, dikelompokkan, dan eksternal. Tapi itu tidak semua. Kami juga akan menunjukkan cara menambahkan produk secara massal, produk terkait, dan produk dengan gambar unggulan.
Pengantar Produk WooCommerce
Sebelum kita mulai, pertama-tama kita perlu memahami apa itu produk dan komponen utamanya. Produk WooCommerce adalah sesuatu yang fisik atau digital yang Anda jual di toko online. Selain itu, beberapa fitur khusus membedakan produk dari posting blog dan halaman lain di situs WordPress.
Produk WooCommerce memiliki banyak informasi yang menyertainya seperti gambar, judul, gambar unggulan, deskripsi, harga, variasi, stok yang tersedia, dan lain-lain. Selain itu, ada berbagai jenis produk. Ini adalah tag yang dilampirkan ke produk dan menentukan bagaimana mereka akan ditangani selama proses penjualan, sehingga lebih mudah bagi pelanggan dan pemilik toko.
Jenis Produk WooCommerce
Ada 4 jenis produk di WooCommerce: sederhana, variabel, dikelompokkan, dan eksternal/afiliasi . Selain itu, produk sederhana dan variabel dapat diunduh atau virtual.
1) Produk sederhana
Ini adalah jenis produk paling umum yang dijual setiap toko. Ini adalah produk unik yang tidak memiliki variasi atau pilihan. Misalnya, kaos satu ukuran untuk semua.
2) Produk variabel
Variable product memiliki beberapa macam variasi seperti warna, ukuran, jenis, dan sebagainya. Mereka dapat memiliki SKU, harga, atau stok yang berbeda untuk setiap opsi yang tersedia. Misalnya, kaos yang tersedia dalam berbagai warna dan ukuran.
3) Produk yang dikelompokkan
Seperti namanya, produk yang dikelompokkan adalah sekumpulan produk terkait yang dapat Anda jual berdasarkan unit tetapi dikelompokkan dalam satu paket . Misalnya, satu set peralatan makan yang terdiri dari garpu, pisau, dan sendok.
4) Produk eksternal/afiliasi
Terutama digunakan untuk pemasaran eksternal atau afiliasi, ini adalah produk yang terdaftar di situs Anda tetapi dijual di beberapa situs web lain.
Produk yang dapat diunduh dan virtual
Produk virtual
Produk virtual tidak dapat dikirimkan secara fisik sehingga semua fungsi pengiriman di WooCommerce dinonaktifkan. Contoh produk virtual adalah dukungan obrolan, webinar pribadi, atau aktivasi akun di beberapa platform lain.
Produk yang dapat diunduh
Seperti namanya, ini adalah sesuatu yang dapat Anda unduh. Produk yang dapat diunduh memungkinkan bidang tambahan tempat Anda dapat melampirkan file yang dapat diunduh ke produk. Dengan cara ini, pelanggan bisa mendapatkan tautan untuk mengunduh dengan email pemberitahuan pesanan. Ini sempurna untuk mengirimkan segala jenis file seperti e-book, galeri gambar, perangkat lunak, dan sebagainya. Sekarang setelah kita lebih memahami semua jenis produk di WooCommerce, mari kita lihat cara menambahkan produk ke toko kita.
Bagaimana cara menambahkan produk di WooCommerce
Ada 2 cara utama untuk membuat produk di WooCommerce:
- Secara terprogram
- Dari panel admin
Dalam panduan ini, kami akan menunjukkan kepada Anda kedua metode tersebut selangkah demi selangkah. Di bawah, Anda akan menemukan indeks konten sehingga Anda dapat langsung menuju ke bagian yang Anda minati.
- Bagaimana cara menambahkan produk secara terprogram di WooCommerce?
- Buat plugin untuk menambahkan produk di WooCommerce secara terprogram
- Kaitnya
- Bagaimana cara menambahkan beberapa produk secara terprogram
- Tambahkan produk dengan gambar unggulan secara terprogram
- Bagaimana cara menambahkan produk variabel secara terprogram
- Tambahkan lebih banyak informasi ke produk secara terprogram
- Bagaimana cara menambahkan produk dari panel admin di WooCommerce?
- Metode untuk menambahkan produk dari dasbor WooCommerce
- Halaman Editor Produk
- Kotak Meta dan Kotak Meta Data Produk
- Cara menambahkan produk terkait dari dasbor WooCommerce
- Cara menambahkan produk secara massal dari panel admin WooCommerce
1. Bagaimana cara menambahkan produk secara terprogram di WooCommerce
Di bagian ini, Anda akan mempelajari cara membuat kode solusi khusus dan membuat produk secara terprogram . Meskipun Anda dapat mengikuti panduan ini jika Anda seorang pemula, beberapa keterampilan pemrograman akan sangat membantu. Ada banyak skrip PHP untuk menambahkan produk secara terprogram tetapi kebanyakan dari mereka tidak memiliki validasi. Jadi, Anda perlu mengubah cuplikan dengan menambahkan logika validasi Anda.
Ketika saya pertama kali mencoba mengikuti tutorial itu, saya memiliki masalah yang sama setiap saat. Produk ditambahkan pada waktu tertentu, terkadang ketika saya memuat ulang halaman atau menavigasi ke halaman lain. Akibatnya, saya berakhir dengan lebih dari 45 produk dan tanpa solusi yang saya inginkan. Jadi untuk menghindari semua konflik ini terkait dengan saat yang tepat kami menambahkan produk, kami telah menemukan solusi yang sederhana dan efektif.
Kami telah membuat plugin khusus untuk menambahkan produk kami. Dengan cara ini, kami dapat mengontrol kapan kami menambahkan produk dengan lingkungan pengujian yang ramah pengembang dan tanpa harus berurusan dengan fungsi validasi yang rumit.
Buat plugin untuk menambahkan produk di WooCommerce secara terprogram
Meskipun ini mungkin terdengar rumit, jangan khawatir jika Anda tidak memiliki keterampilan coding. Ini hanya plugin sederhana dengan hanya dua file.
1) Pertama, buat folder di desktop Anda dan buka editor kode favorit Anda atau editor teks sederhana.
2) Kemudian, buat dua file di folder:
QuadLayers_add_product // folder
__quadlayers_add_product.php // file
__class_quadlayers_add_product.php // file
Kami telah menamai folder kami QuadLayers_add_product tetapi Anda dapat menggunakan nama lain selama Anda mengubah konten file agar sesuai.
3) Sekarang, rekatkan kode berikut di file quadlayers_add_product.php :
/**
* @link https://quadlayers.com/
* @since 1.0.0
* @package QuadLayers Add Product to WooCommerce
* Plugin Name: QuadLayers Add Products
* Plugin URI: https://quadlayers.com/
* Description: Adding products programmatically to WooCommerce * Name: Store Vendor Total
* Version: 1.0.0
* Author: Sebastopolys
* Author URI: https://quadlayers.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: quadlayers_ap
*/
if(!defined('ABSPATH')){die('-1');}
function QuadLayers_init(){require plugin_dir_path( __FILE__
).'class_quadlayers_add_product.php';
$run = new QuadLayers_class;
}
QuadLayers_init();
File ini tidak akan berbuat banyak. Itu hanya pintu masuk gerbang ke plugin. Itu hanya memanggil file lain dan menjalankannya.
4) Setelah menempelkan kode, simpan perubahannya.
5) Kemudian, buka file class_quadlayers_add_product.php dan rekatkan yang berikut ke dalamnya:
class QuadLayers_class{ public function __construct(){
add_action(wp_head,array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
echo ' This works…
';
}
}
6) Sekarang, kemas kedua file dalam file .zip dan instal di situs WordPress Anda.
7) Jika semuanya berjalan dengan baik, Anda akan melihat plugin baru Anda di daftar plugin dashboard WordPress. Nyalakan dan periksa apakah Anda dapat melihat "Ini berfungsi ..." di bagian atas halaman. Jika Anda melihatnya, Anda baik untuk melanjutkan ke langkah berikutnya.
kaitnya
Jika Anda terbiasa dengan pengembangan WordPress, Anda mungkin tahu bahwa sekarang Anda memerlukan semacam pengait untuk menambahkan produk WooCommerce Anda. Kita akan menggunakan WP Activated_plugin() untuk memastikan bahwa kita hanya menambahkan produk sekali saat kita mengaktifkan plugin. Ini penting karena jika Anda menonaktifkan dan mengaktifkan plugin, produk akan terduplikasi. Namun, ini adalah plugin dev-mode dan Anda dapat meningkatkannya dalam banyak cara dengan menambahkan logika kustom Anda.
Jika Anda tidak yakin cara kerja kait, lihat panduan kami tentang cara menggunakan kait. Dan jika Anda ingin tahu lebih banyak tentang hook checkout, lihat tutorial kami untuk menyesuaikan halaman checkout WooCommerce dengan hook.
Jadi sekarang, mari tambahkan kait ajaib ke file dan beberapa kode lagi ke fungsi quadlayers_add_product() :
class QuadLayers_class{
public function __construct(){
add_action('activated_plugin',array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
$post_id = wp_insert_post( array(
'post_title' => 'Great product!',
'post_content' => 'Hey, this is our new product',
'post_status' => 'publish',
'post_type' => "product",
) );
wp_set_object_terms( $post_id, 'simple', 'product_type' );
}
}
Itu dia! Aktifkan plugin atau muat ulang halaman jika tidak diaktifkan dan Anda akan menemukan produk baru di halaman daftar produk.
Bagaimana cara menambahkan beberapa produk secara terprogram di WooCommerce
Jika Anda melihat kodenya, Anda akan melihat bahwa produk disimpan sebagai array. Untuk membuat beberapa produk secara terprogram, Anda dapat membuat larik multidimensi yang berisi produk sebanyak yang Anda inginkan. Dengan cara ini, Anda dapat menambahkan ribuan produk sekaligus, mencocokkan format data yang Anda miliki dengan sintaks array PHP yang benar.
Anda dapat mengulang array dengan pernyataan for() untuk menambahkan produk sebanyak yang ada dalam array. Misalnya, skrip berikut akan menambahkan tiga produk berbeda:
public function quadlayers_add_product(){ $product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product"), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product") );for ($i=0; $i < count($product_array); $i++) { $post_id = wp_insert_post( $product_array[$i] ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); }
Dengan kode itu, Anda hanya menambahkan judul, deskripsi, dan status untuk setiap produk. Tetapi bagaimana jika Anda perlu menambahkan beberapa informasi lagi? Untuk melakukannya, Anda dapat menggunakan fungsi update_post_meta() dari API database WordPress. Jadi mari kita melangkah lebih jauh dan menambahkan lebih banyak informasi ke produk.
Di sini, kami akan menyertakan jenis produk, harga, fitur, stok, status stok, dan SKU:
public function quadlayers_add_product(){ $product_1=array( 'post_title' => 'This is the first product!', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",);$post_id = wp_insert_post( $product_1 ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); update_post_meta( $post_id, '_price', '156' ); update_post_meta( $post_id, '_featured', 'yes' ); update_post_meta( $post_id, '_stock', '23' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, '_sku', 'jk01' ); }
Ingatlah bahwa SKU harus unik. Jika Anda mencoba menambahkan produk dengan SKU yang sama dua kali, Anda akan mendapatkan kesalahan. Ada lebih banyak bidang meta yang dapat Anda gunakan. Periksa dokumentasi WooCommerce untuk menemukan daftar lengkapnya.
Cara membuat produk dengan gambar unggulan secara terprogram di WooCommerce
Untuk menambahkan gambar unggulan ke produk, pertama, Anda perlu mengunggah gambar ke perpustakaan media. Jika itu tidak memungkinkan, ada beberapa cara lain untuk menambahkan gambar ke perpustakaan media secara terprogram.
Misalnya, Anda dapat mengunggah gambar secara massal ke perpustakaan dan mendapatkan id-nya di fungsi Anda. Gambar unggulan adalah salah satu nilai meta yang tersedia di fungsi insert_post() , sehingga Anda dapat menambahkan gambar unggulan dengan kode berikut:
update_post_meta( $post_id, '_thumbnail_id', '13' ); Dimana 13 adalah id dari gambar yang diupload ke media library.
Anda juga dapat menambahkan id produk Anda ke larik utama untuk mengunggah beberapa produk sebagai berikut:
$product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>13), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>22), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>11) );Untuk menemukan id gambar, periksa URL di browser Anda saat Anda membukanya. Anda juga dapat memeriksa id gambar di dasbor perpustakaan media. Terakhir, untuk mengunggah gambar secara massal, Anda juga dapat mengambil semua ID gambar dari tabel wp_postmeta dari database yang menanyakan _thumbnail_id meta name , dan mengintegrasikannya dengan fungsi Anda.
Tambahkan produk variabel secara terprogram
Untuk membuat produk variabel secara terprogram di WooCommerce, Anda hanya perlu mengubah parameter kedua dari fungsi wp_set_object_terms() :
wp_set_object_terms( $post_id, 'variable', 'product_type' );Demikian pula, Anda dapat menentukan produk sebagai dikelompokkan atau eksternal.
Tambahkan lebih banyak informasi ke produk secara terprogram
Setelah Anda terbiasa dengan update_post_meta() Anda akan dapat dengan mudah menambahkan produk WooCommerce secara terprogram dengan semua informasinya. Ini adalah beberapa nilai meta yang tersedia untuk ditambahkan atau diedit produk:
update_post_meta( $post_id, '_visibility', 'visible' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, 'total_sales', '0' ); update_post_meta( $post_id, '_downloadable', 'no' ); update_post_meta( $post_id, '_virtual', 'yes' ); update_post_meta( $post_id, '_regular_price', '' ); update_post_meta( $post_id, '_sale_price', '' ); update_post_meta( $post_id, '_purchase_note', '' ); update_post_meta( $post_id, '_featured', 'no' ); update_post_meta( $post_id, '_weight', '' ); update_post_meta( $post_id, '_length', '' ); update_post_meta( $post_id, '_width', '' ); update_post_meta( $post_id, '_height', '' ); update_post_meta( $post_id, '_sku', '' ); update_post_meta( $post_id, '_product_attributes', array() ); update_post_meta( $post_id, '_sale_price_dates_from', '' ); update_post_meta( $post_id, '_sale_price_dates_to', '' ); update_post_meta( $post_id, '_price', '' ); update_post_meta( $post_id, '_sold_individually', '' ); update_post_meta( $post_id, '_manage_stock', 'no' ); update_post_meta( $post_id, '_backorders', 'no' );Dan itulah akhir dari bagian pertama. Sekarang, Anda seharusnya dapat menambahkan produk secara terprogram ke toko WooCommerce Anda. Namun, jika Anda merasa tidak nyaman dengan metode itu, lihat bagian berikut di mana Anda akan belajar menambahkan produk dari panel admin.

2. Bagaimana cara menambahkan produk dari panel admin di WooCommerce
Menambahkan produk WooCommerce secara terprogram ke toko Anda adalah cara yang disukai sebagian besar pengembang. Tapi jangan khawatir jika itu bukan kasus Anda. Di sini, kami akan menunjukkan cara menambahkan produk dari panel admin . Panel admin WooCommerce menawarkan beberapa cara untuk mengunggah produk. Setiap metode memiliki pro dan kontra dan akan lebih atau kurang nyaman tergantung pada situasinya. Terlepas dari mana yang Anda gunakan, semuanya akan membantu Anda menambahkan produk ke toko online Anda.
Menambahkan Produk dari dasbor WooCommerce
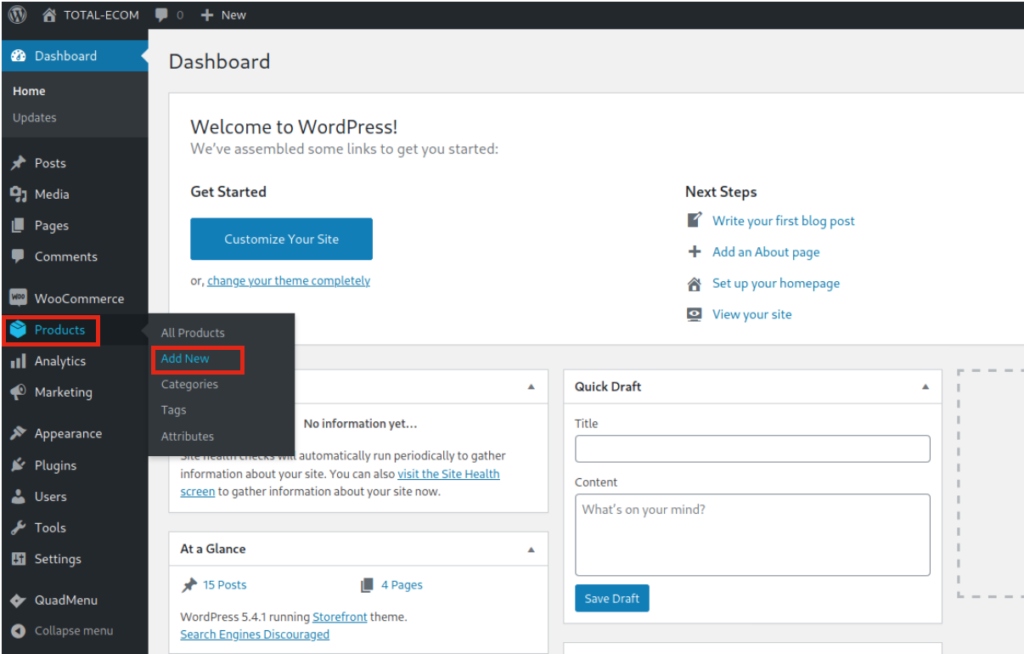
Cara tercepat untuk menambahkan produk jika Anda berada di dasbor backend situs web adalah dari tab Produk . Saat Anda mengarahkan mouse ke Products , Anda akan melihat beberapa opsi yang muncul. Klik Tambah baru untuk masuk ke halaman editor produk. 
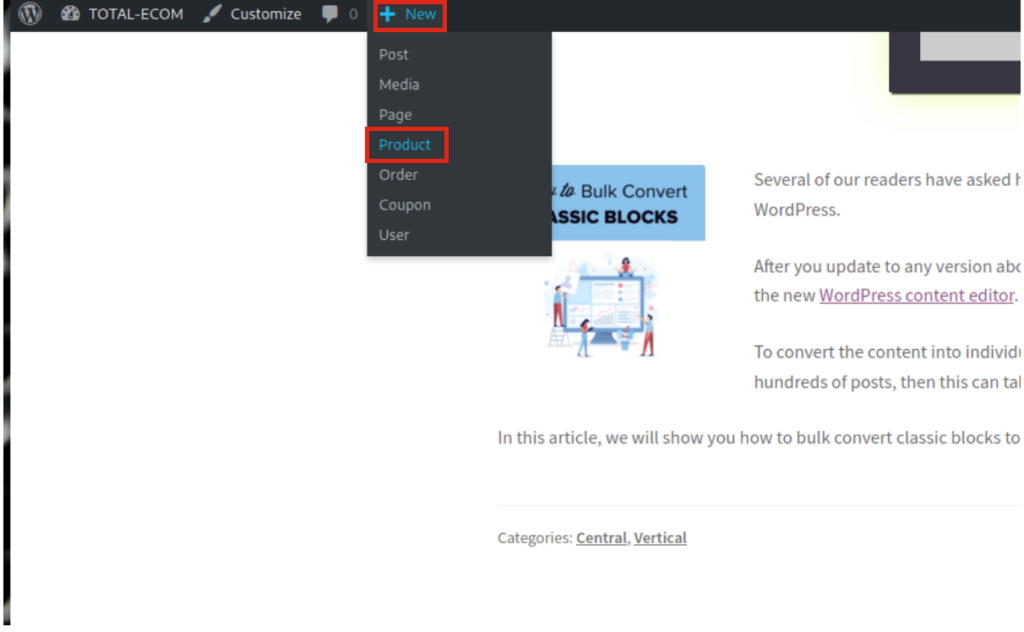
Di ujung depan, Anda dapat menemukan pintasan lain untuk menerbitkan produk dengan satu klik. Saat Anda masuk, Anda akan melihat tombol + Baru di bilah alat atas. Arahkan mouse Anda dan Anda akan melihat bahwa itu menampilkan dropdown di mana Anda dapat memilih Products . Demikian pula, Anda dapat menggunakan tombol yang sama untuk membuat posting, halaman, kupon, atau jenis konten apa pun.
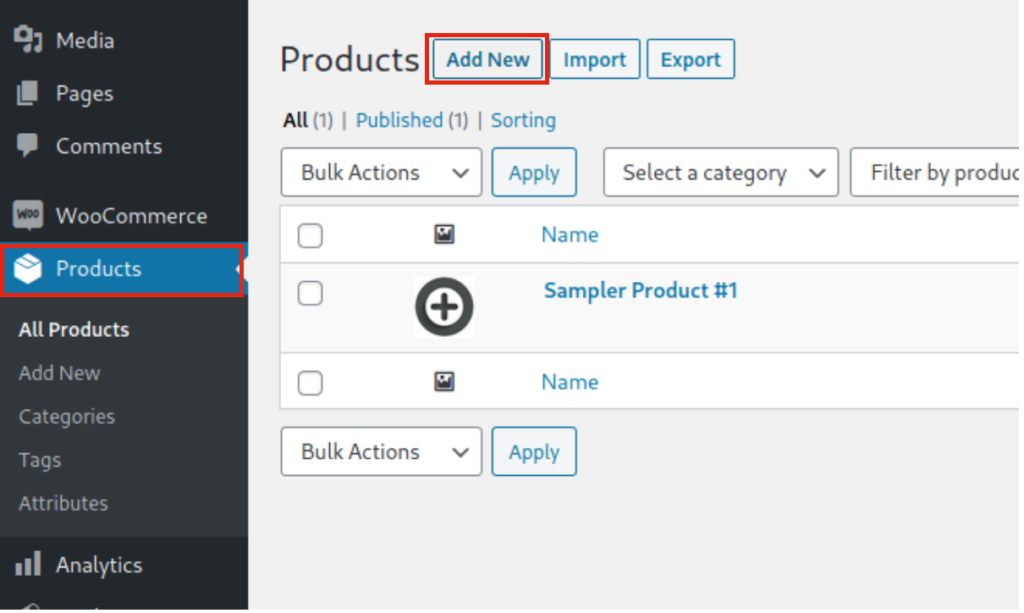
 Anda juga dapat menambahkan produk dari halaman daftar Produk dengan mengklik tombol Tambah Baru .
Anda juga dapat menambahkan produk dari halaman daftar Produk dengan mengklik tombol Tambah Baru .
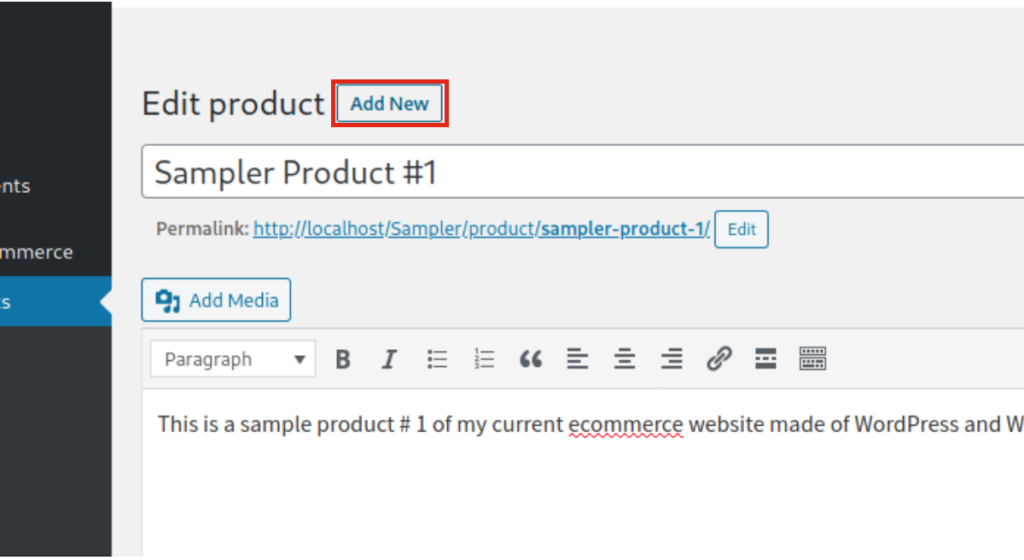
 Dan Anda juga dapat melakukan hal yang sama saat mengedit produk yang ada dari halaman editor.
Dan Anda juga dapat melakukan hal yang sama saat mengedit produk yang ada dari halaman editor.
 Ini adalah empat cara berbeda untuk melakukan hal yang sama sehingga ketika Anda mengklik salah satu tombol "tambah baru" ini, hasil akhirnya sama. Ini mengarahkan Anda ke halaman editor produk.
Ini adalah empat cara berbeda untuk melakukan hal yang sama sehingga ketika Anda mengklik salah satu tombol "tambah baru" ini, hasil akhirnya sama. Ini mengarahkan Anda ke halaman editor produk.
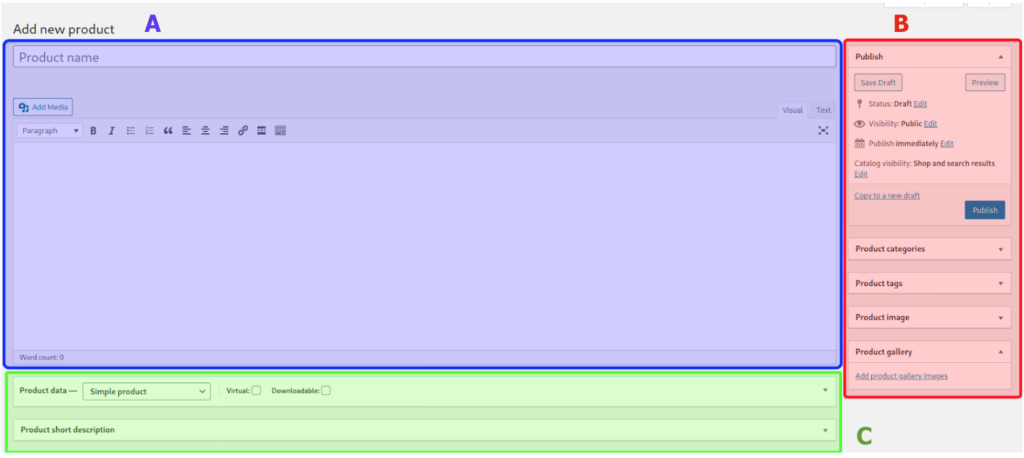
Halaman Editor Produk
Sekarang mari kita lihat halaman editor produk, layar yang akan Anda lihat ketika Anda membuat produk baru atau mengedit yang sudah ada. Editor produk memiliki tiga bagian:
- A) Konten
- B) Bilah Samping
- C) Kotak Meta
 Mari kita lihat lebih dekat satu per satu.
Mari kita lihat lebih dekat satu per satu.
A) Konten
Nama produk adalah judul produk dan akan digunakan untuk slug di URL. Di bawah judul, Anda akan melihat kotak editor utama tempat Anda dapat menambahkan deskripsi produk, menyertakan gambar, konten multimedia seperti video atau polling, tautan, spanduk, dan lainnya. Di antara judul dan kotak editor produk, ada bilah alat dengan elemen yang sama yang Anda temukan di kiriman.
B) Bilah Samping
Di sini, beberapa tab menampilkan informasi penting tentang produk. Tab pertama memungkinkan Anda untuk mengatur status, visibilitas, dan bidang publikasi, yang merupakan pengaturan yang sama yang dapat Anda temukan di posting atau halaman. Salah satu pilihan penting di sini adalah Visibilitas Katalog . Di sana, Anda dapat menentukan di halaman toko mana produk akan dicantumkan dan Anda juga dapat menandai produk sebagai unggulan. Terakhir, Anda dapat menambahkan taksonomi untuk produk (kategori, tag, atau taksonomi khusus lainnya), gambar unggulan, dan galeri.
C) Kotak Meta
Di bawah editor konten, Anda dapat menemukan kotak meta. Anda akan melihat salah satu yang datang dengan WooCommerce secara default tetapi bisa lebih tergantung pada konfigurasi situs web Anda, plugin, dan tema yang diinstal karena banyak dari mereka menambahkan kotak meta. Mirip dengan opsi bilah sisi, Anda dapat membuka atau menutup setiap kotak meta-tab. Ini cukup berguna ketika Anda berurusan dengan banyak kotak meta.
Seperti yang kami sebutkan, mungkin ada banyak kotak meta tetapi di sini kami akan menjelaskan yang utama yang datang secara default dengan WooCommerce: Kotak Meta Data Produk dan Kotak Meta Deskripsi Singkat.
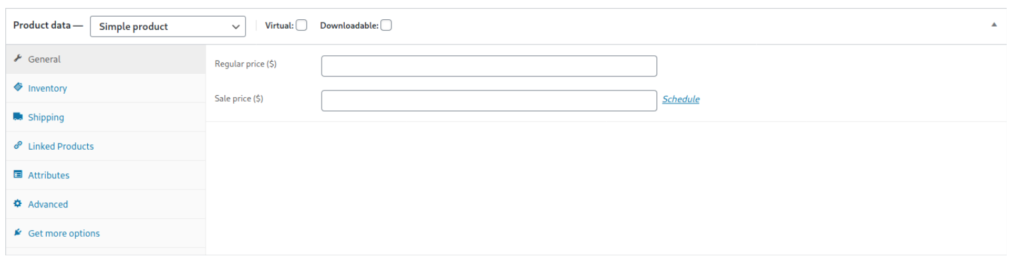
Kotak Meta Data Produk
Kotak Meta Data Produk memiliki beberapa bagian. Mari kita lihat masing-masing dari mereka: 
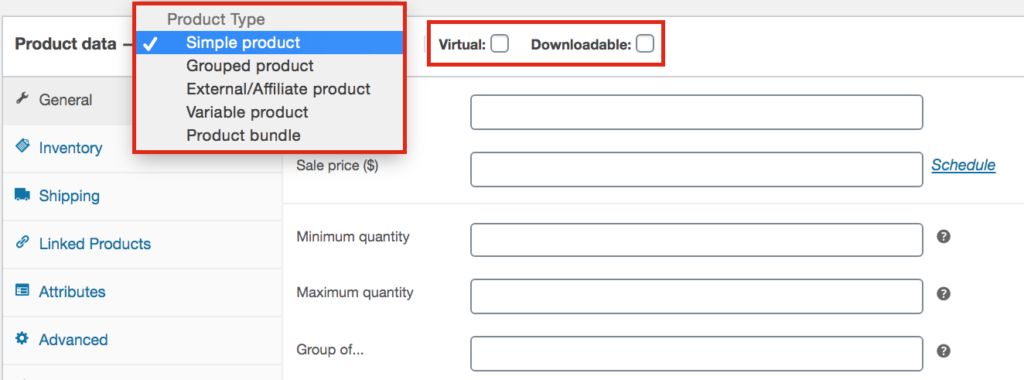
Tab Umum
Di tab umum, yang merupakan tab default kotak meta ini, Anda harus memasukkan informasi yang relevan tentang produk. Pertama, pilih jenis produk: sederhana, variabel, dikelompokkan, atau eksternal, dan apakah itu virtual atau dapat diunduh.  Kemudian, tetapkan harga dan harga yang lebih rendah jika Anda menawarkan diskon.
Kemudian, tetapkan harga dan harga yang lebih rendah jika Anda menawarkan diskon.
Inventaris
Selain itu, bagian inventaris akan membantu Anda mengelola stok Anda. Anda dapat mengatur ketersediaan stok dan pengaturan lainnya seperti mengizinkan pembelian tunggal, pemesanan di awal, atau peringatan stok rendah.
Pengiriman
Anda dapat menyimpan informasi lebih lanjut tentang produk di bagian Pengiriman. Bagian ini penting untuk produk fisik karena Anda dapat memasukkan data tentang dimensi dan berat. Informasi ini akan digunakan di beberapa halaman produk dan backend.
Atribut
Di bagian ini, Anda dapat mengatur atribut untuk produk Anda seperti warna, ukuran, dan sebagainya. Ini akan digunakan untuk produk variabel atau sebagai filter di situs Anda.
Canggih
Di tab Lanjutan, Anda dapat menambahkan catatan kepada pelanggan setelah mereka membeli produk, mengatur posisi menu untuk produk Anda jika Anda menggunakan pesanan khusus, dan mengaktifkan ulasan.
Deskripsi Singkat Meta Box
Kotak meta default ini memiliki nama yang cukup jelas. Deskripsi singkat akan digunakan di beberapa halaman WooCommerce, pesanan, dan daftar produk. Ingatlah bahwa banyak plugin dan tema menampilkan kotak meta mereka juga sehingga Anda mungkin memiliki lebih banyak kotak meta di sini selain yang disertakan oleh WooCommerce secara default.
Bagaimana cara menambahkan produk terkait di WooCommerce dari dasbor
Sekarang, mari kita lihat bagaimana menautkan produk sehingga ditampilkan dengan produk terkait di beberapa halaman WooCommerce.
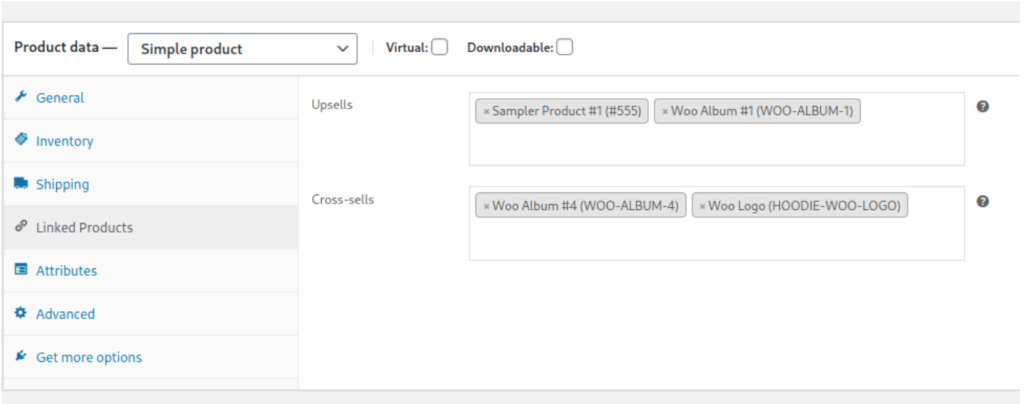
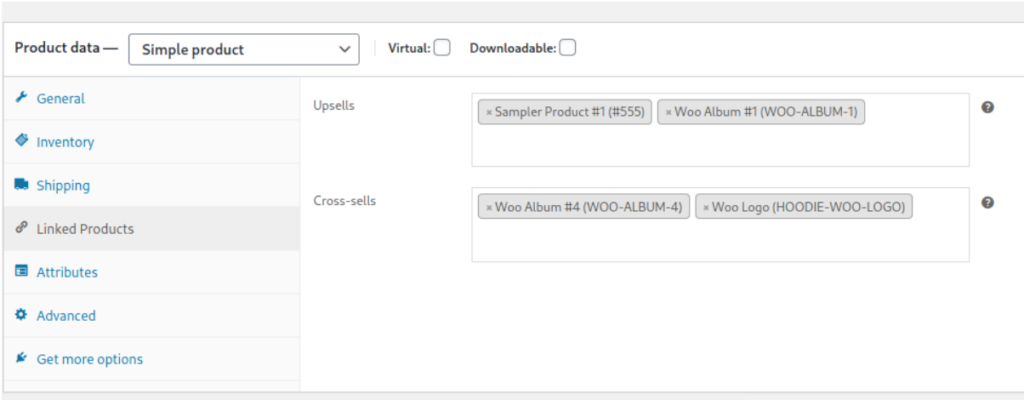
Produk Tertaut
Bagian Produk Tertaut memungkinkan Anda untuk mempromosikan produk ke pembeli Anda dan meningkatkan penjualan Anda. Ada dua cara untuk mengatur produk terkait: up-sell dan cross-sell . Anda dapat menemukan kedua pengaturan di kotak meta data produk > tab Produk tertaut . 
- Up-sells: Ini adalah produk terkait yang ditampilkan di halaman produk. Misalnya, jika Anda menyewa mobil, mereka mungkin menawarkan asuransi premium atau upgrade ke mobil yang lebih mahal.
- Cross-sell : Mereka adalah produk yang berhubungan dengan isi keranjang. Misalnya, jika ada tenda di kereta, Anda mungkin ingin memajang kantong tidur atau obor.
Kedua fungsi ini cukup mudah digunakan. Cukup masukkan nama produk yang ingin Anda tautkan menggunakan kotak pencarian untuk setiap pengaturan. 
Jika alih-alih menambahkan produk terkait yang ingin Anda sembunyikan, lihat panduan kami untuk menghapus produk terkait di WooCommerce.
Cara menambahkan produk secara massal dari panel admin WooCommerce
Sejauh ini, Anda telah mempelajari cara menambahkan produk di WooCommerce dengan editor produk. Meskipun prosesnya cukup mudah, ini bisa memakan waktu untuk toko besar dengan jumlah produk yang banyak. Solusi untuk itu adalah menambahkan produk dalam jumlah besar. Untuk melakukan ini, Anda dapat menggunakan plugin atau menggunakan fitur bawaan WooCommerce untuk mengimpor produk secara massal.
Beberapa alat meningkatkan fitur unggah dan edit massal tetapi sebagian besar berbayar. Jika Anda ingin mencobanya, kami merekomendasikan ekstensi resmi WooCommerce.
Namun, fungsi impor default di WooCommerce bekerja sangat baik dengan file CSV dan akan memungkinkan Anda untuk menambahkan produk secara massal dengan mudah dan efektif. Untuk memulai prosesnya, pertama-tama, Anda memerlukan file .csv dengan daftar produk yang ingin Anda impor. File ini harus memiliki format tertentu, jadi unduh contoh file .csv dari dasbor WP.
1) Ekspor contoh file CSV
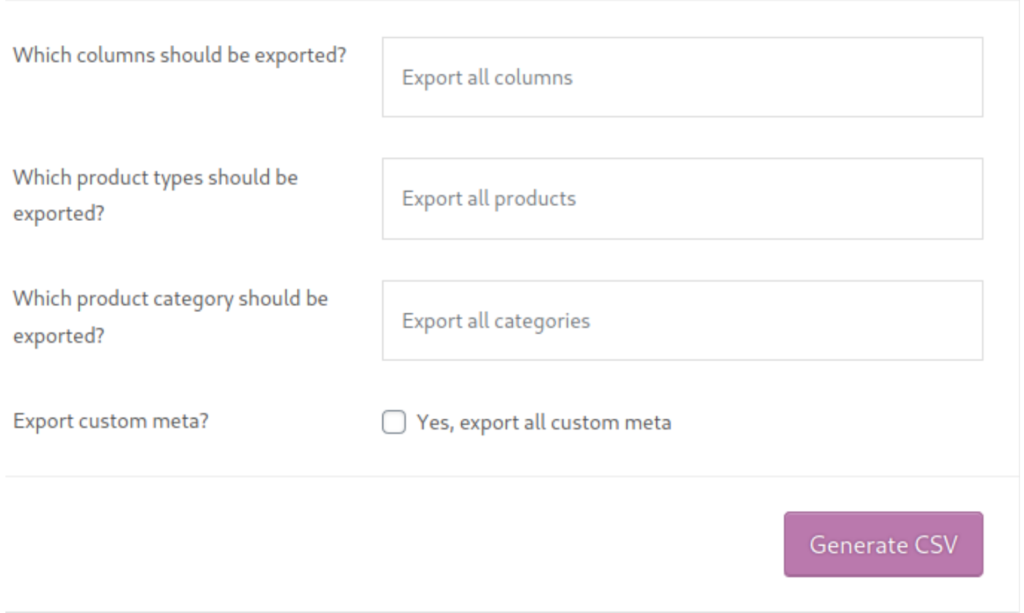
Jadi hal pertama yang perlu Anda lakukan adalah pergi ke halaman Produk dan klik tombol Ekspor di bagian atas halaman. Sebuah kotak pop-up akan muncul.  Pilih kolom, jenis produk, dan kategori mana yang ingin Anda ekspor, putuskan apakah Anda ingin mengekspor metadata yang dilampirkan ke produk atau tidak (yaitu informasi yang terkait dengan tema atau plugin), lalu tekan Buat CSV . Setelah itu, unduh file dan buka dengan editor dokumen favorit Anda untuk file .csv . Anda akan melihat bagaimana produk disimpan dalam file ini. Lihat itu karena file Anda harus mengikuti struktur yang sama.
Pilih kolom, jenis produk, dan kategori mana yang ingin Anda ekspor, putuskan apakah Anda ingin mengekspor metadata yang dilampirkan ke produk atau tidak (yaitu informasi yang terkait dengan tema atau plugin), lalu tekan Buat CSV . Setelah itu, unduh file dan buka dengan editor dokumen favorit Anda untuk file .csv . Anda akan melihat bagaimana produk disimpan dalam file ini. Lihat itu karena file Anda harus mengikuti struktur yang sama.
Sekarang setelah Anda memiliki file sampel, buat dokumen CSV baru, atau edit yang sudah ada yang cocok dengan format yang diperlukan.
Untuk panduan lebih detail tentang cara mengekspor produk di WooCommerce, lihat tutorial ini.
2) Impor file CSV
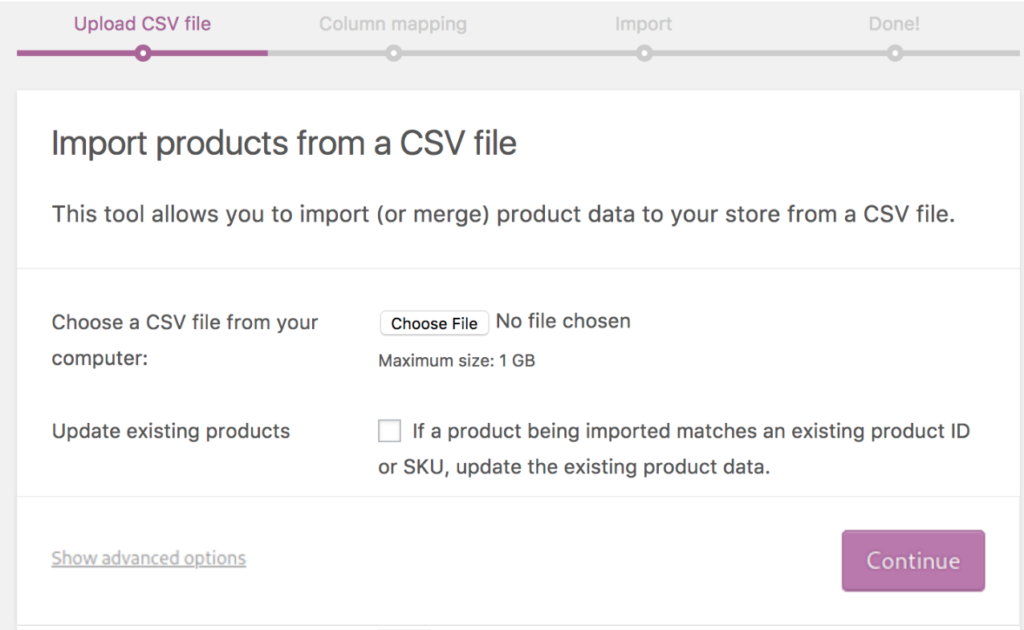
Setelah file CSV Anda siap dengan semua produk Anda, Anda dapat mengunggahnya dari dasbor WooCommerce > Produk , menggunakan opsi Impor . Periksa kembali dokumen untuk memastikan tidak ada kesalahan sebelum mengunggah file. Saat Anda siap, klik tombol Impor dan Anda akan melihat layar ini.  Klik Pilih file , telusuri file .csv Anda, lalu tekan Lanjutkan . Anda akan masuk ke formulir berikutnya, di mana Anda dapat memilih informasi yang ingin Anda impor. Kemudian akan mulai mengimpor produk. Prosesnya biasanya memakan waktu beberapa menit tetapi itu tergantung pada jumlah item dalam file.
Klik Pilih file , telusuri file .csv Anda, lalu tekan Lanjutkan . Anda akan masuk ke formulir berikutnya, di mana Anda dapat memilih informasi yang ingin Anda impor. Kemudian akan mulai mengimpor produk. Prosesnya biasanya memakan waktu beberapa menit tetapi itu tergantung pada jumlah item dalam file.
Untuk informasi lebih lanjut tentang cara mengimpor produk, lihat panduan langkah demi langkah ini.
3) Edit produk secara massal
Sekarang setelah Anda mengunggah semua produk, Anda mungkin ingin mengeditnya. Anda dapat melakukan pengeditan ini satu per satu tetapi Anda juga dapat melakukannya secara massal. Seperti yang disebutkan sebelumnya, beberapa plugin berbayar menawarkan fitur pengeditan massal. Kebanyakan dari mereka bekerja dengan baik tetapi mereka juga mahal. Tapi jangan khawatir. Jika Anda tidak ingin mengeluarkan uang, kami memiliki solusi gratis untuk Anda. Anda dapat menggunakan fitur impor/ekspor default WooCommerce untuk melakukan pengeditan massal pada produk Anda. Berikut cara melakukannya.
A) Pengeditan massal dalam file CSV
Salah satu opsi adalah membuat modifikasi massal Anda langsung pada file CSV Anda dan kemudian mengunggahnya lagi ke WooCommerce. Semua perubahan dalam file CSV akan secara otomatis tercermin dalam produk WooCommerce.
Untuk melakukannya, cukup ulangi langkah-langkah yang kami jelaskan untuk mengimpor file CSV tetapi pada layar untuk memilih file yang ingin Anda impor, centang kotak Perbarui produk yang ada . Ini hanya akan memperbarui produk yang cocok dengan ID atau SKU.
B) Pengeditan massal di halaman produk WC
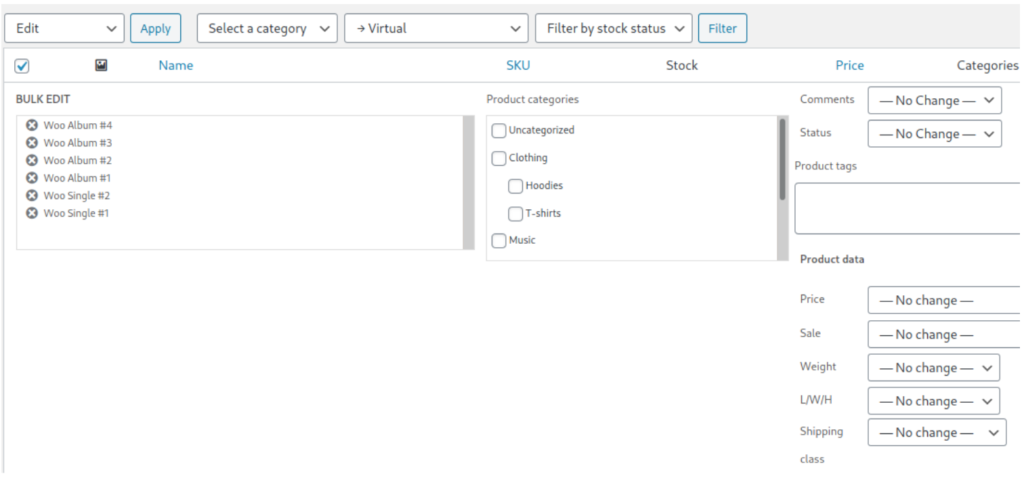
Anda juga dapat mengedit produk secara massal dari halaman produk di dasbor WooCommerce. Di bawah Tambahkan baru , terdapat tombol untuk mengimpor dan mengekspor produk yang dapat Anda gunakan untuk memfilter daftar produk. Anda dapat memfilter dengan memilih kategori, jenis produk, atau status stok untuk mulai mengedit.
Jika Anda tidak memiliki banyak produk, Anda juga dapat memeriksa setiap produk secara manual. Jadi cukup pilih semua produk di daftar filter baru, alihkan Tindakan massal ke Edit dari tarik-turun, lalu klik Terapkan . Pada layar berikutnya, Anda akan dapat mengedit taksonomi, harga, status, mengaktifkan atau menonaktifkan komentar, visibilitas, dan informasi lebih lanjut tentang semua produk yang terdaftar dalam satu klik.  Selain itu, Anda dapat menghapus posting tertentu dari editor massal dengan mengklik ikon X di sebelah judul. Setelah Anda membuat semua perubahan, jangan lupa untuk menekan Simpan .
Selain itu, Anda dapat menghapus posting tertentu dari editor massal dengan mengklik ikon X di sebelah judul. Setelah Anda membuat semua perubahan, jangan lupa untuk menekan Simpan .
Untuk informasi lebih lanjut tentang cara mengimpor produk di WooCommerce, lihat panduan lengkap kami.
Kesimpulan
Secara keseluruhan, Anda telah mempelajari lebih lanjut tentang berbagai jenis produk dan berbagai metode untuk menambahkan produk di WooCommerce baik secara terprogram maupun dari panel admin .
Sekarang, Anda juga harus tahu cara menambahkan dan mengedit produk secara massal dan cara menambahkan produk terkait, sangat berguna untuk up-selling dan cross-selling. Jika Anda ingin tahu lebih banyak tentang atribut produk, Anda dapat melihat panduan kami tentang cara membuat atribut produk default. Selain itu, Anda telah mempelajari cara menambahkan beberapa produk sekaligus, produk variabel, dan produk dengan gambar unggulan secara terprogram dengan sedikit pengkodean.
Setelah Anda menambahkan semua produk ke toko online Anda, Anda perlu menyesuaikan dan mengoptimalkannya. Anda juga dapat membuat dan menyiapkan kupon untuk meningkatkan penjualan Anda. Selain itu, kami menyarankan Anda mengambil beberapa tindakan untuk mencegah spam dan pesanan palsu yang berisiko Anda kehilangan banyak uang. Anda juga dapat menambahkan filter produk untuk membantu pembeli menemukan apa yang mereka cari.
Terakhir, jika Anda mencari lebih banyak penyesuaian untuk halaman toko Anda, kami sarankan Anda melihat tutorial kami untuk mengedit halaman toko secara terprogram untuk menemukan beberapa inspirasi. Jika Anda memiliki pertanyaan, jangan ragu untuk meninggalkan komentar di bawah dan kami akan melakukan yang terbaik untuk membantu Anda.
