Bagaimana Cara Menambahkan Tombol Beli Cepat di WooCommerce? Dengan dan Tanpa plugin
Diterbitkan: 2020-06-01Jika Anda menjalankan bisnis online, Anda mungkin mencari cara untuk meningkatkan penjualan, konversi, dan pendapatan. Anda dapat menangkap alamat email pengunjung, mengaktifkan pop-up niat keluar, atau mengirim buletin, tetapi ada sesuatu yang jauh lebih kuat. Dalam posting ini, kami akan menunjukkan cara menambahkan tombol beli cepat di WooCommerce !
Apa itu tombol Beli Cepat?
Tombol beli cepat, juga dikenal sebagai tombol beli sekarang, memungkinkan pembeli Anda membeli produk yang mereka inginkan lebih cepat dan menghindari langkah ekstra dari proses pembayaran. Jadi, daripada harus menambahkan item ke troli, pergi ke halaman troli, dan kemudian ke halaman checkout, mereka bisa pergi dari halaman produk ke halaman checkout dalam satu klik. Dengan cara ini, Anda mengurangi drop-off dan pengabaian keranjang.
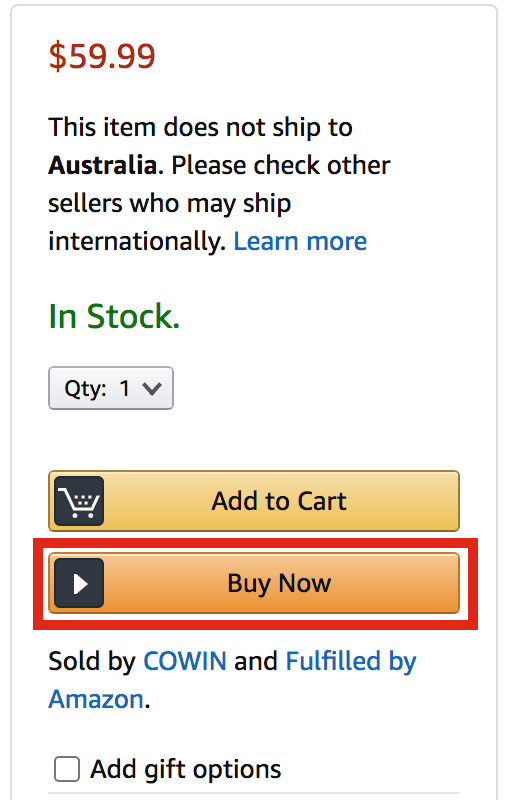
Sebagian besar bisnis e-commerce besar seperti Amazon memiliki tombol pembelian cepat di halaman produk mereka yang memungkinkan Anda membeli dalam satu klik. Jadi ketika pembeli mengklik tombol beli sekarang, mereka secara otomatis diarahkan ke halaman checkout. Seperti yang dapat Anda bayangkan, ini adalah cara yang bagus untuk meningkatkan penjualan. 
Mengapa Anda harus menggunakan tombol Pembelian Cepat WooCommerce?
Lebih dari 75% pembeli meninggalkan toko online dengan produk di keranjang mereka. Salah satu alasan utamanya adalah karena proses pembelian yang lama dan membingungkan. Semakin lama proses itu, semakin besar peluang pengguna untuk berhenti, jadi salah satu solusi terbaik adalah menambahkan tombol beli cepat ke toko WooCommerce Anda. Ini tidak berarti Anda harus menghilangkan tombol Tambahkan ke troli. Tidak semua pengunjung Anda siap untuk membeli saat mereka mengunjungi situs Anda.
Namun, memberi pengguna yang siap untuk langsung membeli opsi untuk melakukannya dalam satu klik, akan membantu Anda meningkatkan konversi. Selain itu, tombol beli cepat adalah ide bagus untuk situs web langganan atau keanggotaan. Saat pengguna mendaftar untuk berlangganan, yang perlu Anda lakukan hanyalah mengarahkan mereka ke halaman checkout alih-alih membawa mereka ke halaman keranjang dan kemudian ke kasir.
Bagaimana Cara Menambahkan Tombol Beli Cepat Di WooCoommerce?
Ada tiga metode utama untuk menambahkan tombol beli cepat di WooCommerce :
- plugin
- Secara terprogram (pengkodean)
- Kode pendek
Semua metode ini 100% ramah pemula sehingga Anda dapat memilih salah satu yang paling cocok untuk Anda.
1) Plugin
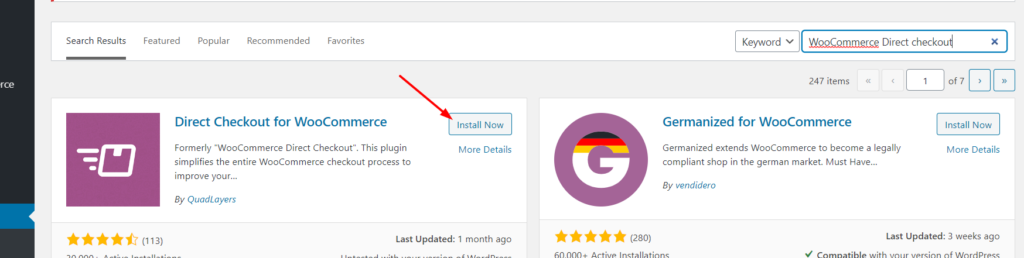
Ada banyak plugin WordPress yang tersedia untuk menambahkan tombol beli cepat ke situs Anda. Namun, kami merekomendasikan WooCommerce Direct Checkout oleh QuadLayers, salah satu add-on terbaik dan ringan untuk menyederhanakan proses checkout.
Direct Checkout untuk WooCommerce adalah alat freemium yang memiliki versi gratis dan tiga paket premium mulai dari 20 USD (pembayaran satu kali). Versi gratisnya memiliki lebih dari 70.000 instalasi aktif dan memiliki banyak fitur hebat. Tetapi jika Anda menginginkan fungsionalitas yang lebih canggih, versi pro adalah pilihan terbaik Anda.
Instalasi dan Aktivasi Plugin
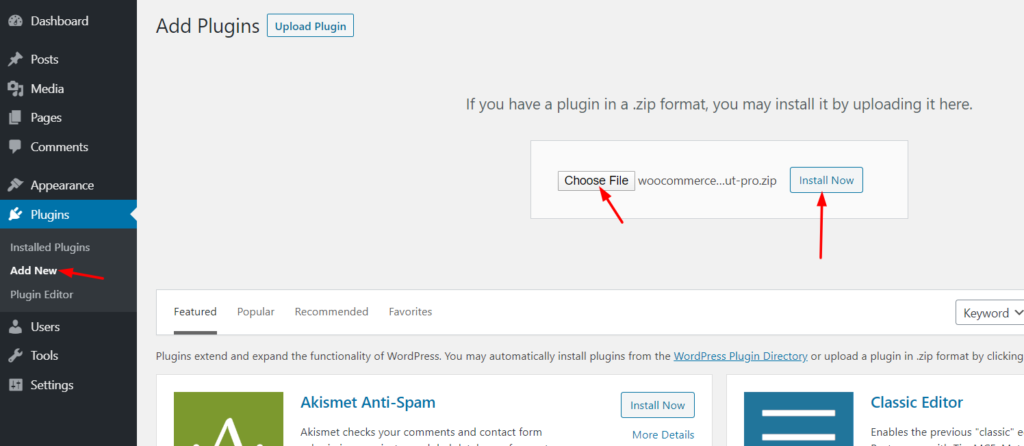
1) Instal plugin di situs Anda. 
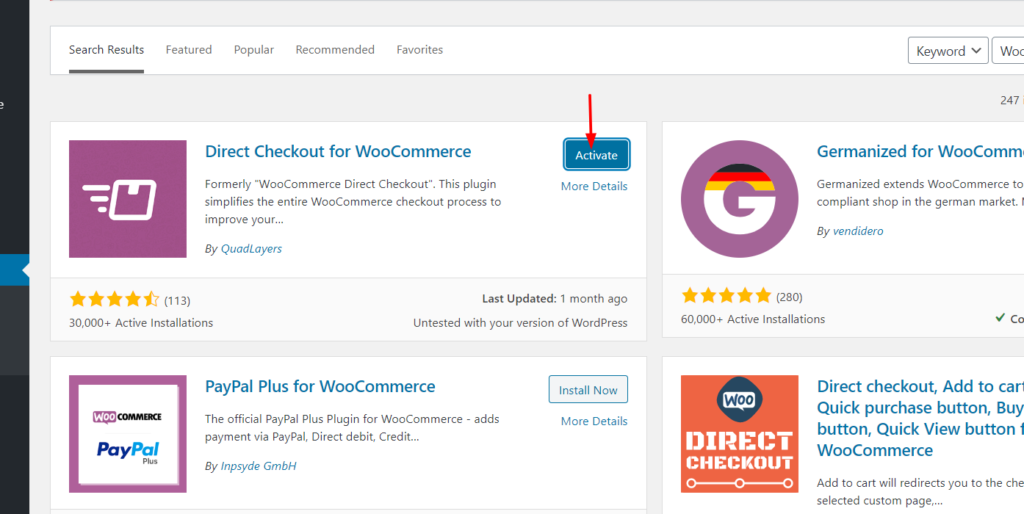
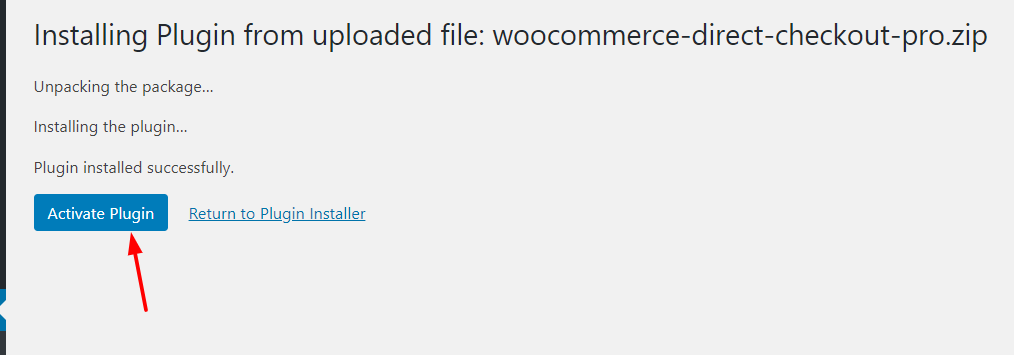
2) Kemudian, aktifkan. 
Jika Anda menggunakan beberapa paket premium, dari halaman yang sama, Anda dapat mengunggah file plugin yang diunduh. Kemudian, klik Instal Sekarang .

Setelah instalasi, aktifkan plugin.
 Sekarang Checkout Langsung untuk WooCommerce diaktifkan, mari kita lihat konfigurasinya.
Sekarang Checkout Langsung untuk WooCommerce diaktifkan, mari kita lihat konfigurasinya.
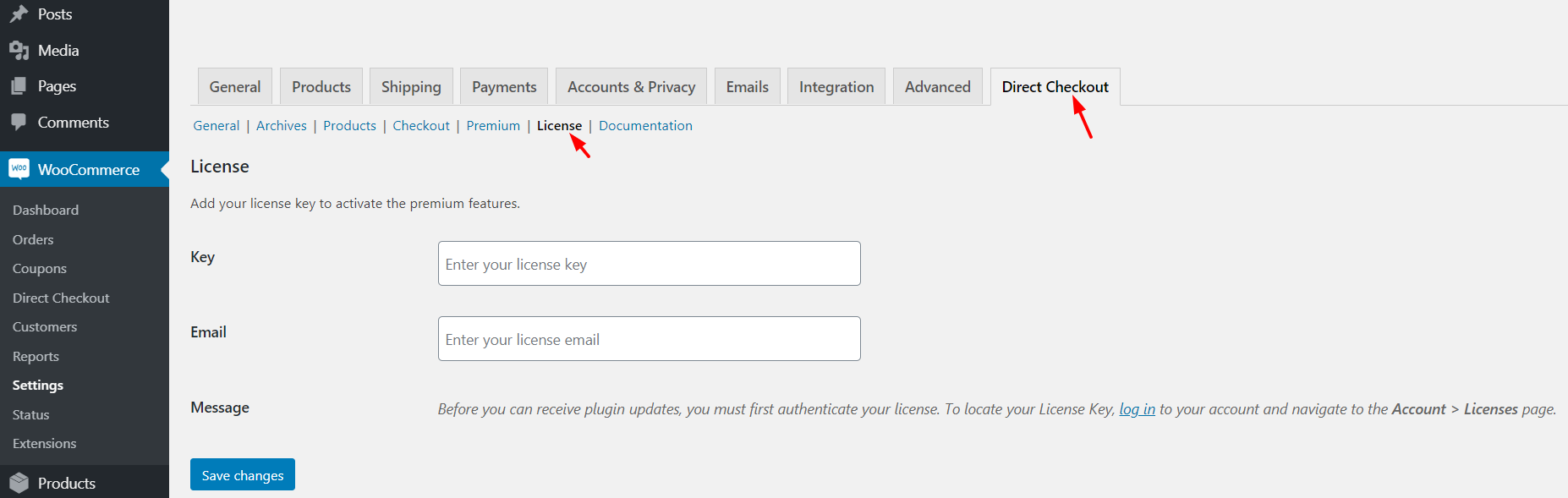
Aktifkan Lisensi
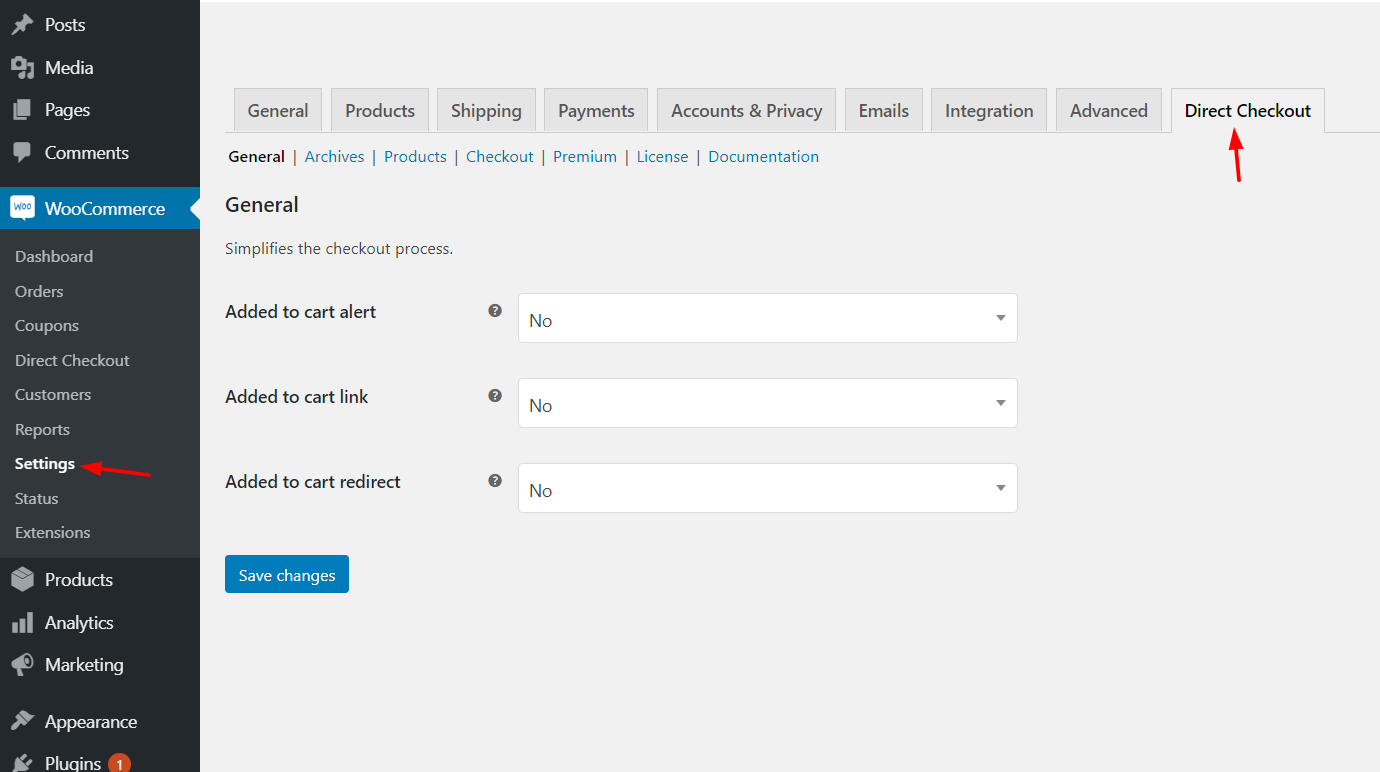
Di bawah WooCommerce > Settings > Direct Checkout , Anda akan dapat melihat opsi konfigurasi untuk menyederhanakan proses checkout.

Hal berikutnya yang perlu Anda lakukan adalah, aktifkan salinan premium plugin dengan kunci lisensi yang valid.

Kunci lisensi dapat ditemukan di akun QuadLayers Anda. Cukup salin kunci lisensi dan tempel ke pengaturan plugin Anda dengan alamat email yang terkait dengannya. Memverifikasi kunci Anda penting karena memungkinkan Anda mendapatkan pembaruan otomatis. Setiap kali ada versi baru plugin, Anda dapat memperbaruinya langsung dari dasbor WordPress Anda.
Konfigurasi
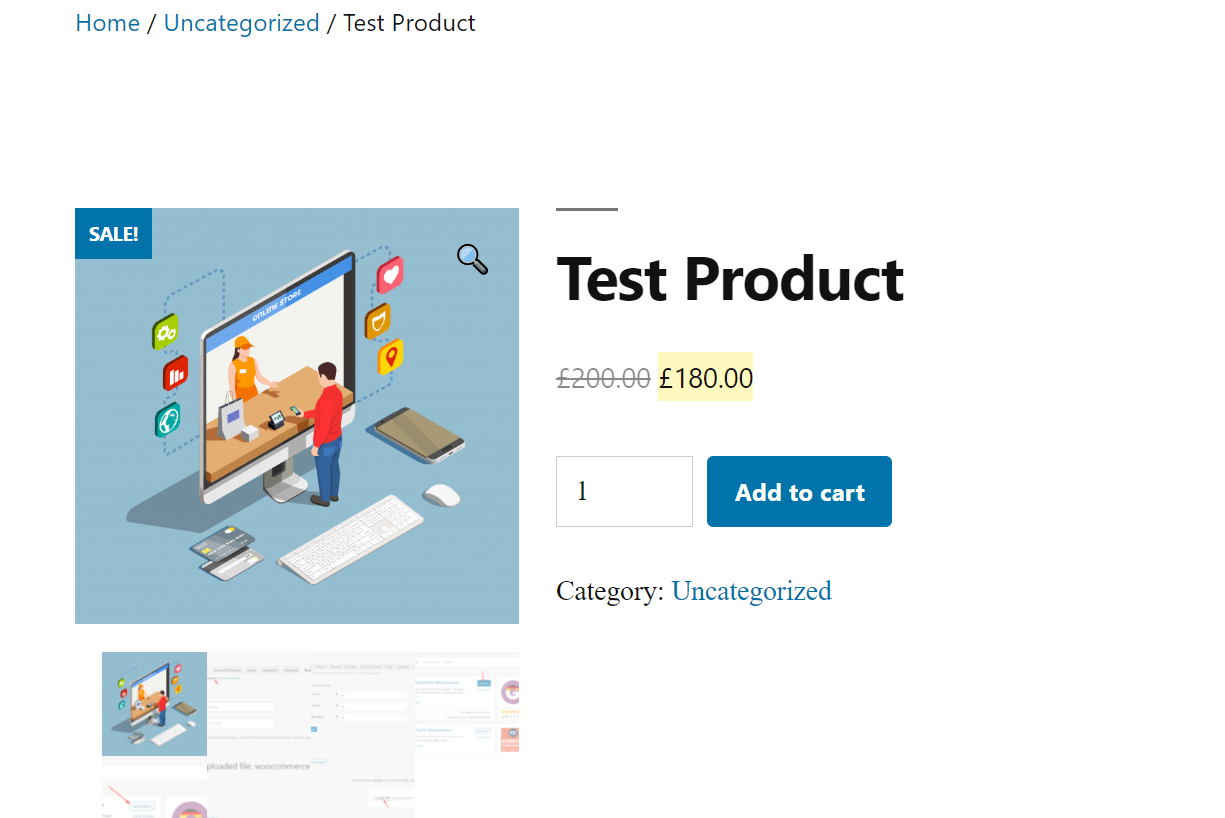
Sebelum Anda menambahkan tombol beli sekarang ke WooCommerce, Anda perlu mengonfigurasi dan menyesuaikan opsi checkout Anda. Pertama-tama, pastikan Anda memiliki beberapa produk yang tersedia di toko Anda sehingga Anda dapat menguji penyesuaian. Dalam kasus kami, kami memiliki satu produk uji, dan, seperti yang Anda lihat, halaman produk hanya memiliki tombol Tambahkan ke troli . 
Setiap kali pengunjung mengklik tombol itu, produk akan ditambahkan ke keranjang mereka. Pelanggan harus pergi ke halaman keranjang dan kemudian halaman checkout. Jadi dengan Direct Checkout, Anda dapat mengarahkan pembelanja dari halaman produk ke halaman checkout melewati halaman keranjang. Dengan cara ini, Anda dapat meningkatkan konversi.
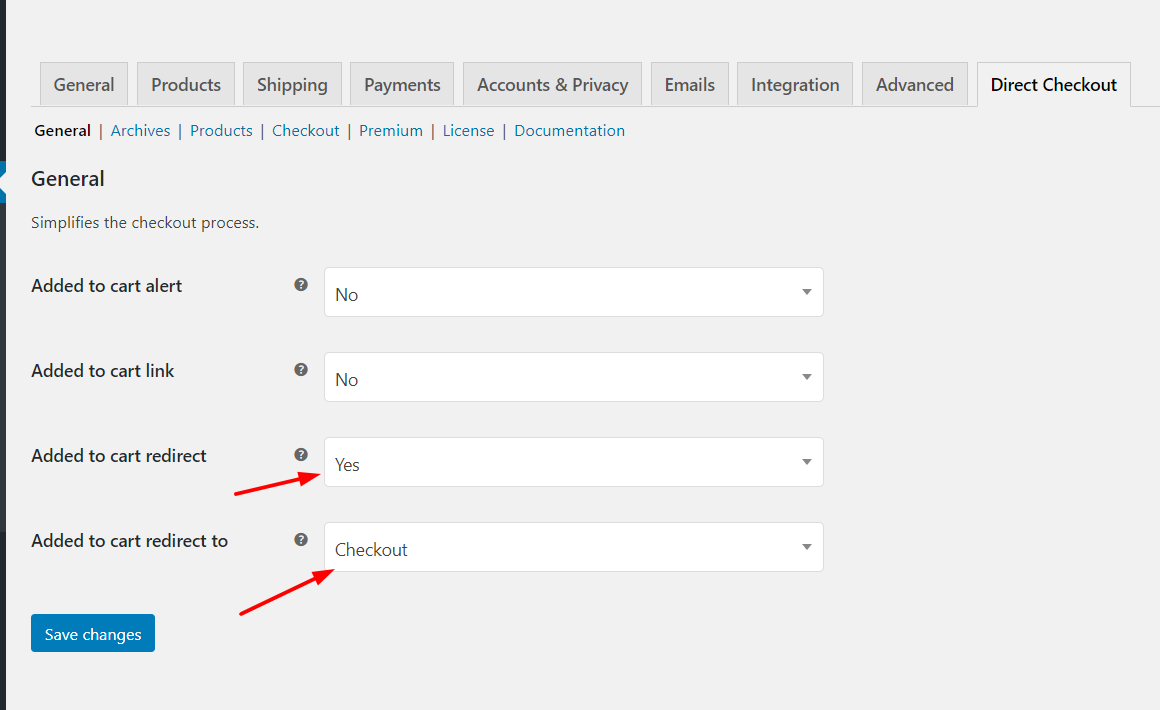
Menggunakan plugin ini sangat mudah. Di bagian pengaturan Direct Checkout, Anda akan melihat opsi untuk menonaktifkan halaman keranjang. Yang perlu Anda lakukan adalah mengaktifkan pengalihan dan menambahkan halaman checkout sebagai tujuan.

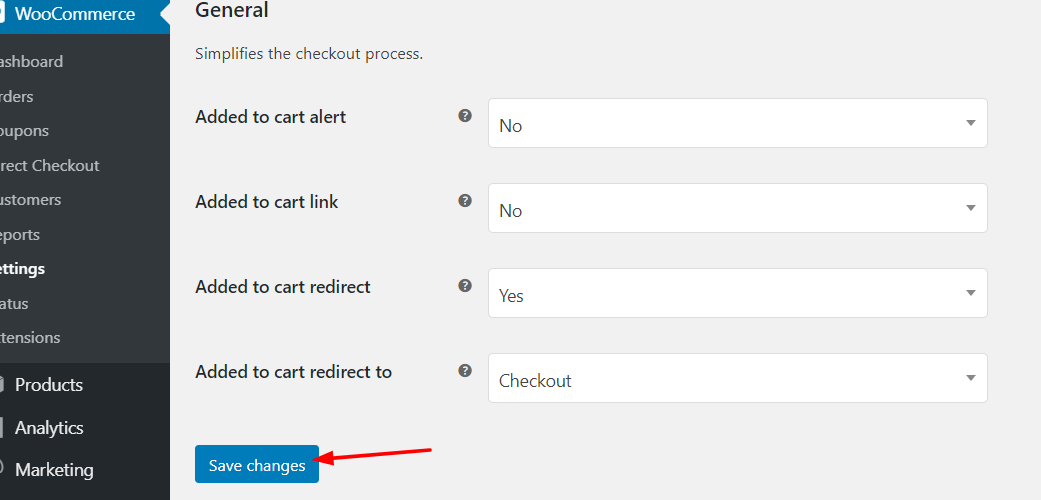
Setelah itu, pastikan Anda menyimpan perubahan.

Sekarang, Anda baik untuk pergi. Ketika pembeli mengklik tombol beli, mereka akan secara otomatis diarahkan ke halaman checkout. Dari sana, pelanggan dapat menambahkan informasi penagihan, alamat pengiriman, dan melakukan pembayaran.
Plugin WooCommerce Direct Checkout juga memungkinkan Anda untuk menghapus bidang checkout, alamat penagihan, alamat pengiriman, dan banyak lagi.
Harga Pembayaran Langsung WooCommerce
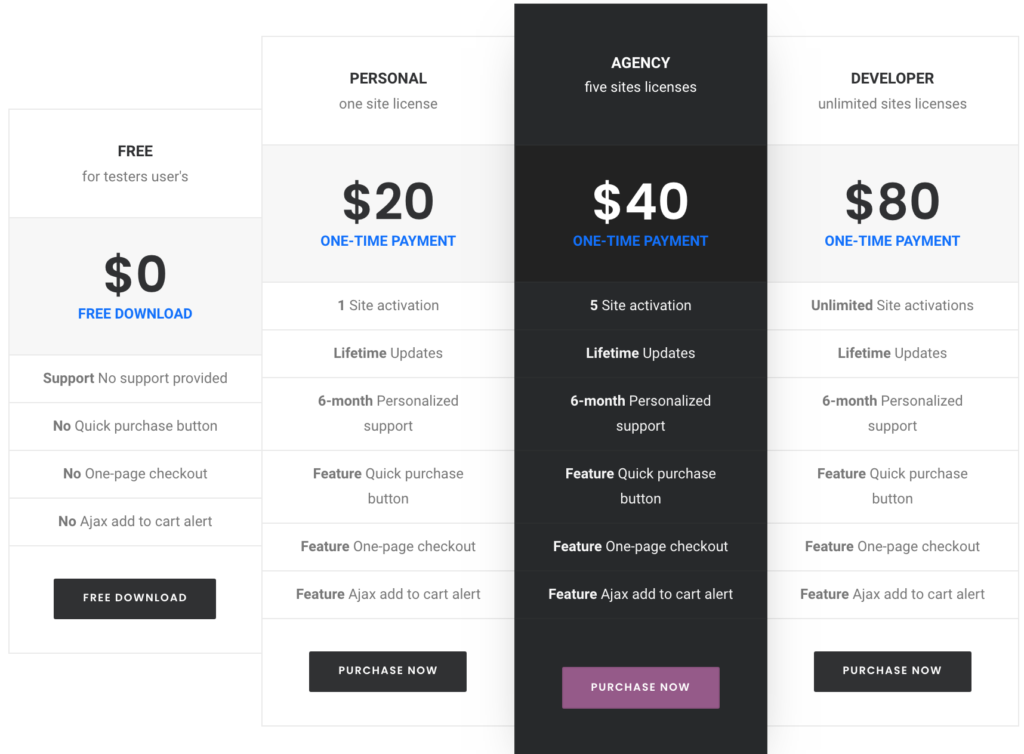
Direct Checkout untuk WooCommerce memiliki versi gratis dengan fitur dasar dan tiga paket premium. 
- Pribadi – 20 USD pembayaran satu kali – Kunci Lisensi Tunggal
- Agensi – 40 USD pembayaran satu kali – 5 Kunci lisensi
- Pengembang – 80 USD pembayaran satu kali – Kunci Lisensi Tidak Terbatas
Versi gratisnya luar biasa dan memiliki semua yang Anda butuhkan untuk memulai. Tetapi jika Anda menginginkan fitur yang lebih canggih, kami sarankan Anda mencoba paket Pribadi atau Agensi.
Periksa Pembayaran Langsung WooCommerce
Jika Anda ingin melihat alat lain, lihat daftar plugin pembelian cepat terbaik kami. Jika, di sisi lain, Anda ingin lebih menyesuaikan halaman checkout Anda dengan menambahkan dan mengedit bidang checkout, Anda dapat melihat WooCommerce Checkout Manager.
2) Secara terprogram (pengkodean)
Jika Anda tidak ingin menginstal plugin apa pun, Anda dapat menambahkan tombol beli cepat di WooCommerce secara terprogram. Metode ini membutuhkan pengetahuan teknis dan kesabaran. Namun, jika Anda mengikuti langkah-langkah ini, Anda akan dapat melakukannya bahkan jika Anda seorang pemula. Kami akan menunjukkan cara membuat tombol add-to-cart, memodifikasi URL-nya, dan cara menyisipkannya untuk produk sederhana, variabel, dan dikelompokkan.
1- Buat URL checkout
Pertama, Anda perlu menambahkan tautan ke tombol tambahkan ke troli. Anda perlu mengganti PRODUCT_ID untuk kode produk yang ingin Anda sertakan di keranjang.
https://domainanda.com/cart/?add-to-cart=PRODUCT_ID
Karena kami ingin pengguna melewati halaman keranjang dan mengarahkan mereka ke halaman checkout, kami harus memodifikasi URL sebagai berikut:
https://domainanda.com/checkout/?add-to-cart=PRODUCT_ID
2- Buat tautan produk
Setelah itu, Anda harus memodifikasi URL berdasarkan jenis produk: tunggal, variabel, dan dikelompokkan. A) Produk tunggal URL untuk produk tunggal adalah:
https://domainanda.com/checkout/?add-to-cart=PRODUCT_ID
Anda harus mengganti PRODUCT_ID dengan ID produk Anda. Misalnya, untuk satu produk dengan ID = 10, tautannya adalah:
https://domainanda.com/checkout/?add-to-cart=10
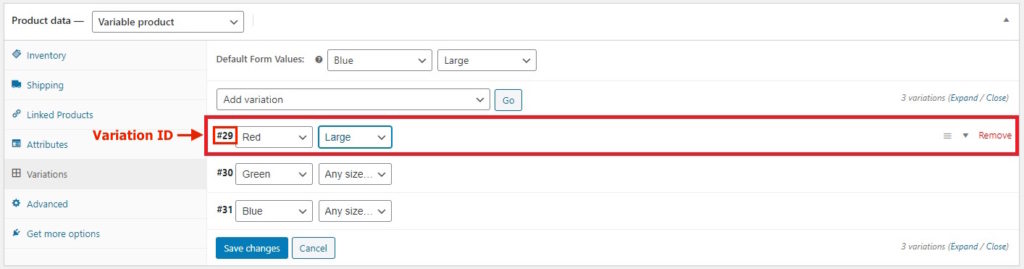
 B) Produk variabel Untuk produk variabel, Anda perlu mendapatkan ID variasi dari Produk > Variasi dan gunakan ID Variasi itu di URL sebagai berikut:
B) Produk variabel Untuk produk variabel, Anda perlu mendapatkan ID variasi dari Produk > Variasi dan gunakan ID Variasi itu di URL sebagai berikut:
https://domainanda.com/checkout/?add-to-cart=VARIATION_ID
Jadi jika ID variasi Anda = 29, tautannya adalah:
https://domainanda.com/checkout/?checkout=29
Anda juga dapat membuat tautan menggunakan ID Produk dan ID Variasi:
https://domainanda.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
Namun, sebaiknya Anda hanya menggunakan ID variasi karena lebih sederhana.
CATATAN : Ini hanya akan berfungsi untuk variasi yang memiliki semua atribut yang dihasilkan. Untuk variasi lainnya, Anda perlu menambahkan definisi atribut yang tidak ada pada tautan. Misalnya, Anda ingin membuat URL untuk ID Variasi = 30. Warna atribut ditentukan (hijau) tetapi bukan ukurannya. Jadi jika kita ingin menambahkan size = medium, URL-nya akan menjadi:

https://domainanda.com/checkout/?checkout=30&pa_size=medium
C) Produk yang dikelompokkan Untuk produk yang dikelompokkan, alih-alih menambahkan ID variasi, Anda perlu menambahkan ID produk yang dikelompokkan bersama dengan ID produk subproduk dan jumlahnya untuk masing-masing subproduk.
https://domainanda.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Misalnya, di sini kami akan menyertakan ID produk yang dikelompokkan = 1900, dan ID sub-produk = 10 dan 15.
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- Tentukan jumlahnya
Selain itu, Anda juga dapat menentukan jumlah produk yang ingin Anda sertakan. Untuk itu, Anda harus menggunakan parameter quantity . Jika Anda tidak menentukan jumlah produk, secara default akan menjadi 1.
Jadi sekarang, mari kita lihat bagaimana memasukkan kuantitas parameter dalam produk tunggal, variabel, dan kelompok.
A) Produk tunggal Anda menambahkan kuantitas parameter setelah product_id :
https://domainanda.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
Jadi jika ingin menambahkan ID produk = 10 x2, tautannya adalah:
https://domainanda.com/checkout/?add-to-cart=10&quantity=2
B) Produk variabel Untuk produk variabel, logikanya sama:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
Untuk ID variasi = 29, dan jumlah = 3 tautannya adalah:
https://domainanda.com/checkout/?add-to-cart=29&quantity=3
C) Produk yang dikelompokkan Terakhir, untuk produk yang dikelompokkan, URL standarnya adalah:
https://domainanda.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Jadi untuk ID produk yang dikelompokkan = 1900, tautan dengan ID produk = 10 x3 dan ID produk = 15 x2 akan menjadi:
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
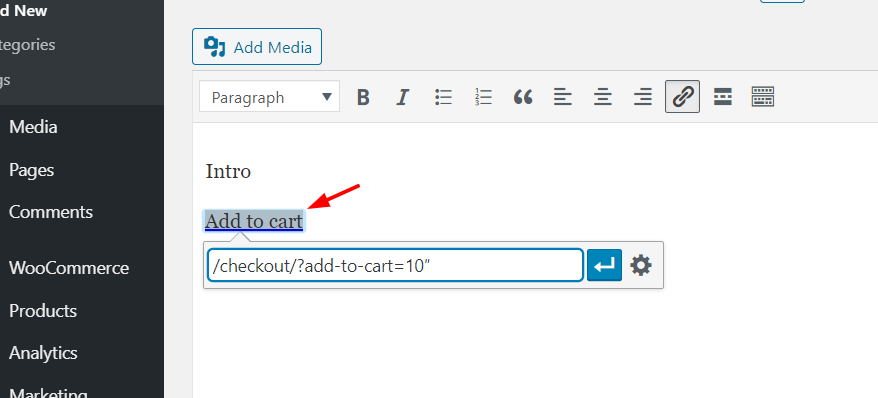
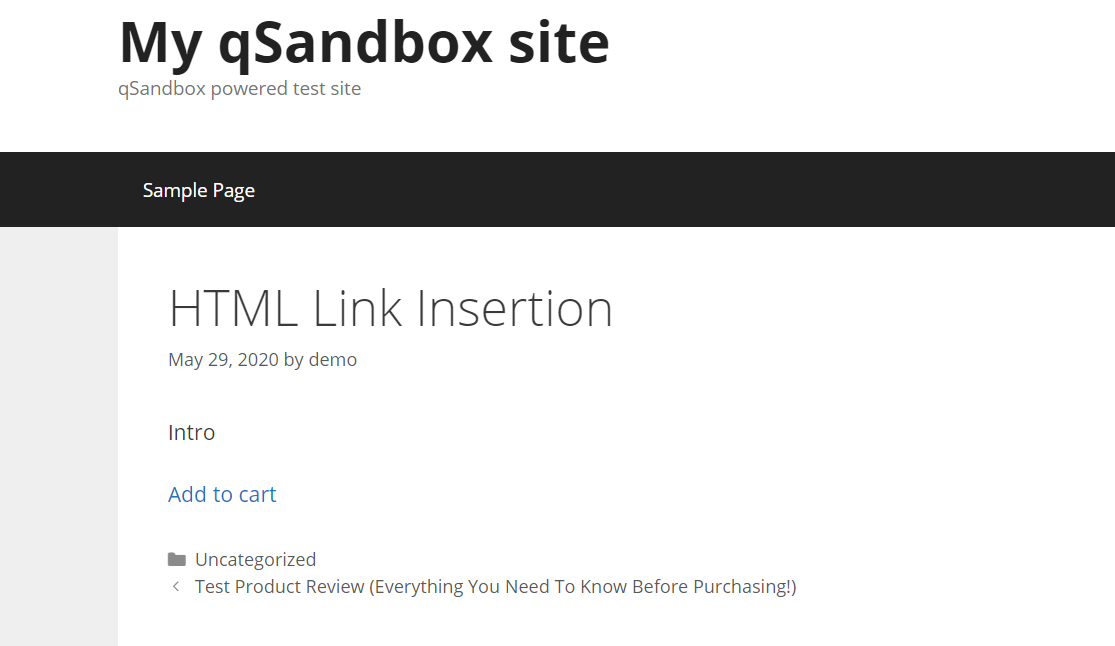
Setelah Anda selesai menyesuaikan URL, jika Anda memeriksa halaman dari frontend, Anda akan dapat melihat URL Tambahkan ke troli yang akan mengarahkan pengguna langsung ke halaman checkout.  Ini berfungsi secara fungsional tetapi tidak terlihat bagus. Sekarang Anda perlu mengubah tautan itu menjadi tombol yang bagus, menambahkan beberapa gaya dengan sedikit CSS.
Ini berfungsi secara fungsional tetapi tidak terlihat bagus. Sekarang Anda perlu mengubah tautan itu menjadi tombol yang bagus, menambahkan beberapa gaya dengan sedikit CSS.
4- Tentukan gaya tombol
Setelah memodifikasi semua URL, Anda harus membuat tombol beli sekarang. Karena kami akan mengarahkan pelanggan langsung ke kasir, kami akan memanggil tombol Beli Sekarang , bukan Tambahkan ke troli .
Di WooCommerce, ada dua gaya tombol:
1. Gaya tombol default
<a class="button" href="#">Beli Sekarang</a>
2. Gaya tombol alternatif
<a class="button alt" href="#">Beli Sekarang</a>
Selain itu, Anda dapat membuat gaya tombol kustom Anda:
<a class="button my-button" href="#">Beli Sekarang</a>
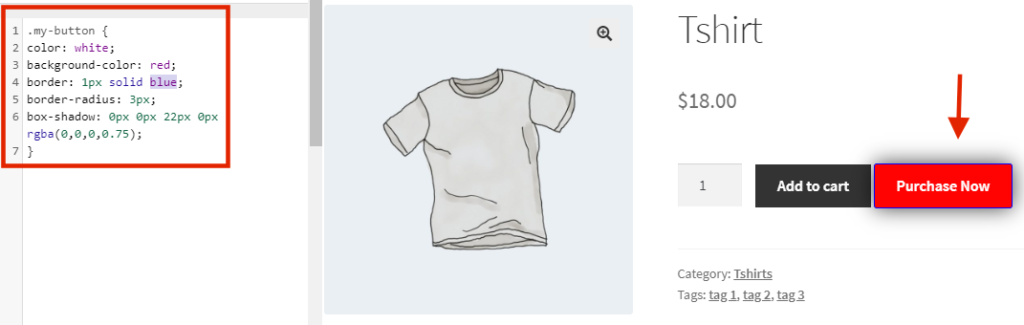
Kode berikut akan menampilkan tombol merah dengan huruf putih dan batas biru tipis.
.tombol-saya {
warna putih;
warna latar: merah;
perbatasan: 1px biru solid;
batas-radius: 3px;
bayangan kotak: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
Cukup salin dan tempel kode di dashboard WordPress > Appearance > Customize > Custom CSS. 
Kemudian, sesuaikan untuk memberikan tampilan dan nuansa situs Anda dengan mengubah warna, batas, ukuran, dan sebagainya. Jika Anda ingin menyesuaikan toko Anda dengan sedikit pengkodean, kami sarankan Anda memeriksa beberapa panduan berikut:
- Cara menyesuaikan tombol Tambahkan ke Keranjang
- Cara mengedit halaman toko
- Sesuaikan halaman checkout langkah demi langkah
3) Kode pendek
Metode terakhir yang akan kita lihat untuk menambahkan tombol beli sekarang adalah dengan kode pendek. Meskipun tidak ada kode pendek untuk tombol beli cepat di WooCommerce, ada solusi untuk melakukan hal serupa. Metode ini berguna jika, misalnya, Anda ingin mempromosikan salah satu produk Anda di postingan blog, Anda dapat menambahkan artikel opsi pembelian cepat tanpa harus menautkannya ke produk.
WooCommerce hadir dengan banyak kode pendek yang dapat Anda gunakan di mana saja di situs Anda. Hal hebat tentang menggunakan kode pendek adalah Anda tidak perlu memodifikasi file inti atau apa pun. Cukup salin dan tempel kode pendek di mana pun Anda ingin menampilkannya dan hanya itu.
Tambahkan ke troli kode pendek
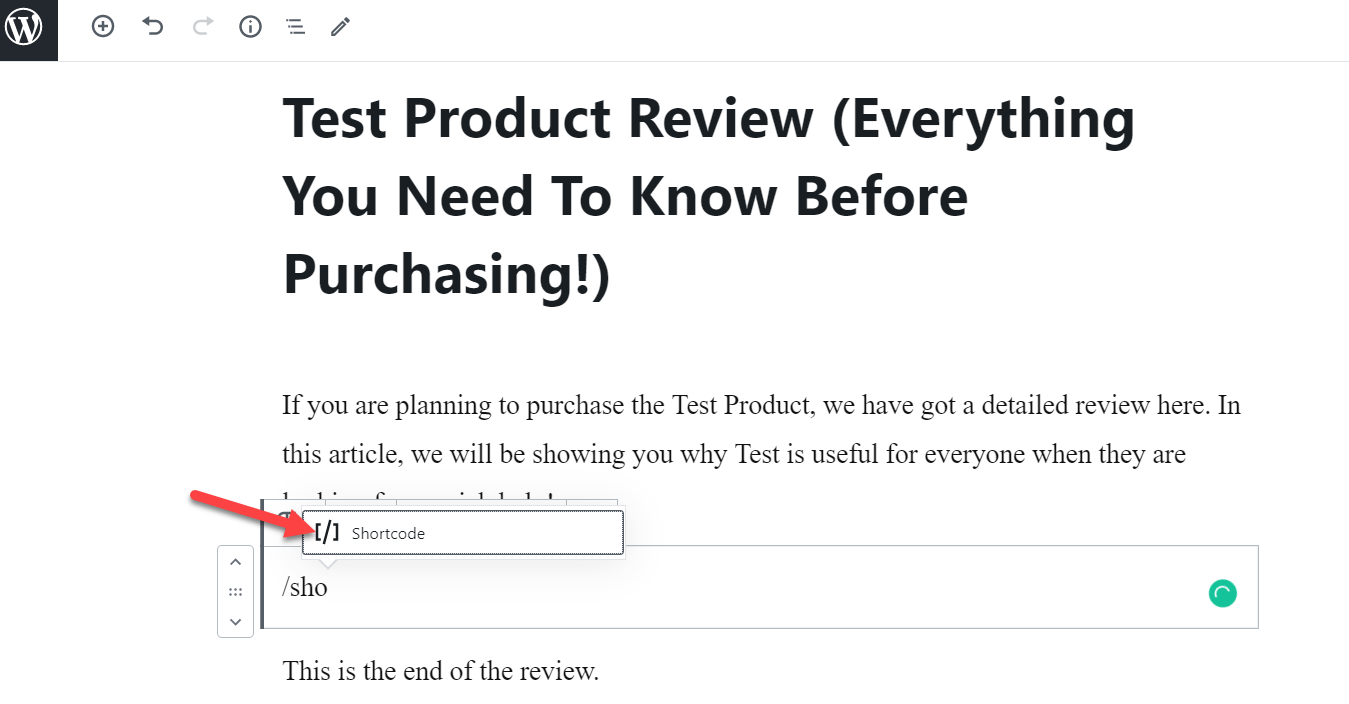
Karena tidak ada kode pendek untuk tombol beli cepat, kami akan menambahkan tombol Tambahkan ke troli dan kemudian mengubah URL untuk mengarahkan pengguna ke kasir. Pertama, masuk ke situs WordPress Anda dan buka editor konten tempat Anda ingin menampilkan tombol tambahkan ke troli. Di sini, Anda akan menambahkan tombol ke salah satu posting ulasan produk Anda misalnya.
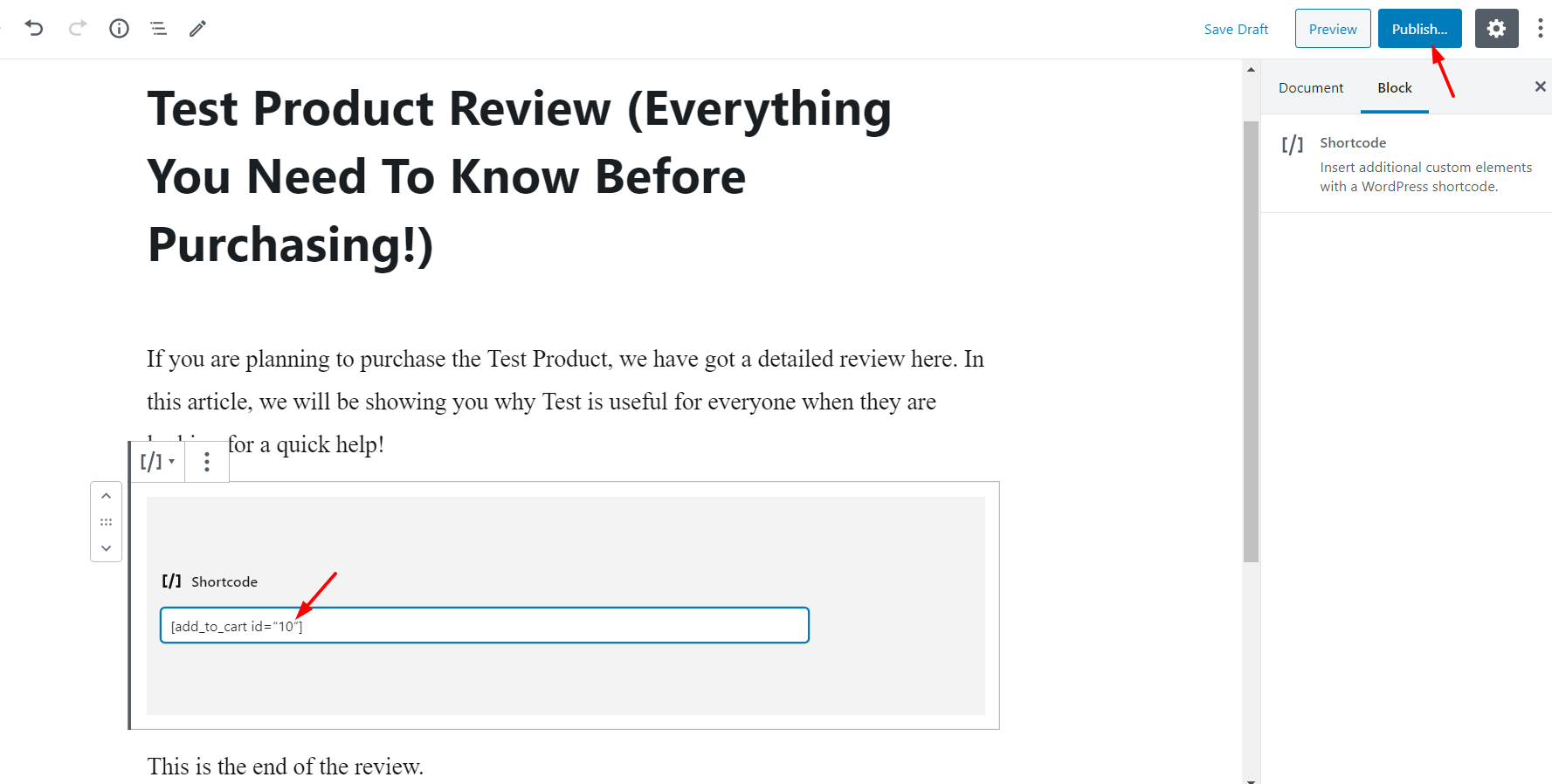
Editor Gutenberg hadir dengan blok kode pendek jadi tambahkan blok ke area konten Anda.  Kode pendek yang akan kita gunakan untuk tombol adalah:
Kode pendek yang akan kita gunakan untuk tombol adalah:
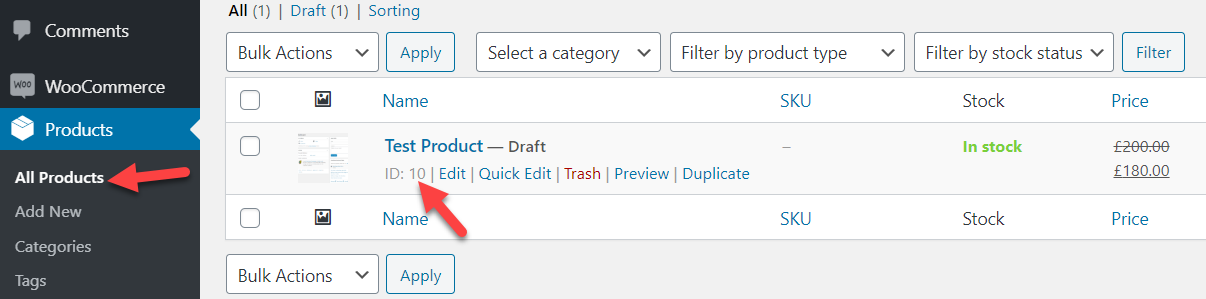
[ add_to_cart ]Anda perlu mengganti ID dengan ID produk Anda. Anda dapat mengambil ID produk unik Anda dari bagian Produk WooCommerce .

Dalam kasus kami, ID produk adalah 10 jadi kami akan memodifikasi kode pendek sebagai berikut:
[ add_to_cart ] Mengikuti contoh ini, tempel kode pendek ke area konten Anda, dan publikasikan atau perbarui postingan. 
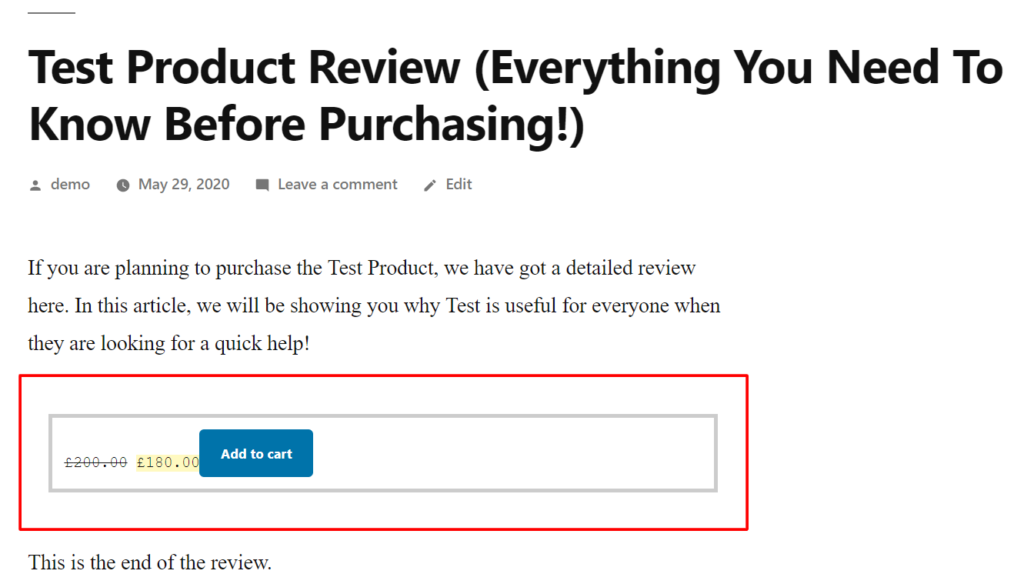
Jadi ketika Anda memeriksa artikel Anda dari frontend, Anda akan melihat tombol bergaya yang memungkinkan pelanggan Anda untuk menambahkan produk dengan ID=10 ke keranjang mereka. 
Anda juga dapat menyesuaikan kode pendek dengan beberapa atribut. Bersama dengan ID, shortcode mendukung atribut lain seperti class, quantity, SKU, style, dan show the price. Misalnya, Anda dapat memodifikasi tombol tambahkan ke troli dengan kode pendek seperti ini:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
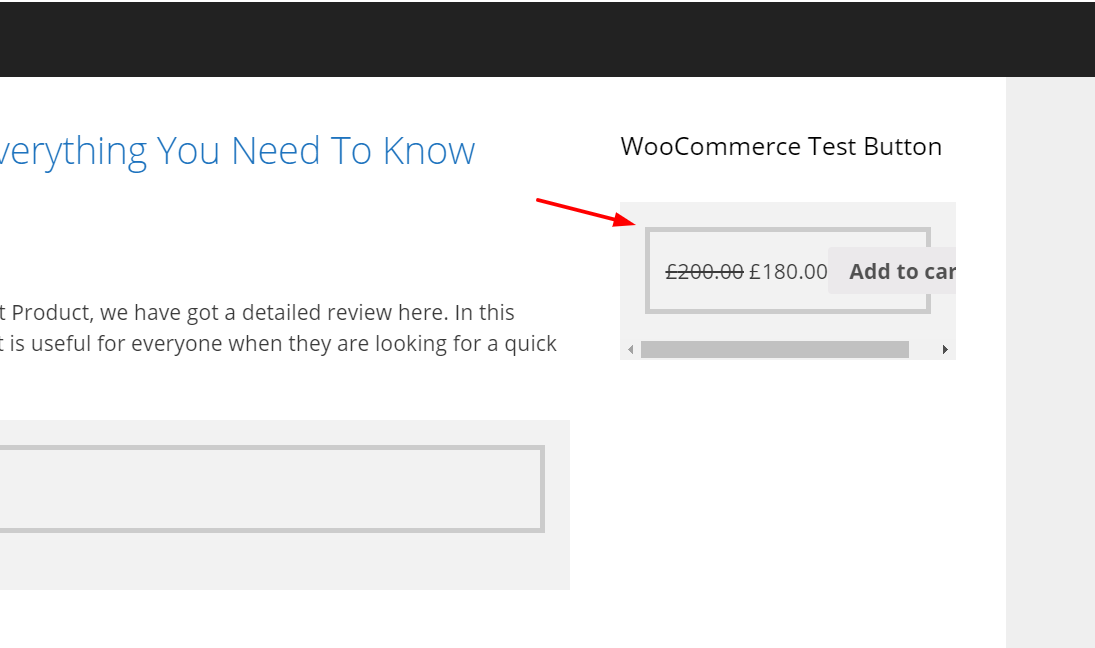
Cukup tulis nilai yang benar untuk produk Anda di setiap atribut. Selain itu, Anda dapat menyesuaikan gaya tombol. Salah satu keuntungan dari metode ini adalah Anda juga dapat memasukkan tombol add-to-cart di salah satu area widget. 
Ubah URL untuk mengarahkan pengguna ke kasir
Setelah Anda menempatkan kode pendek, ingatlah untuk mengubah URL keranjang untuk mengarahkan pengguna ke kasir.
href=”http://domainanda.com/checkout/?add-to-cart=10″
Untuk melakukan ini, ada dua opsi:
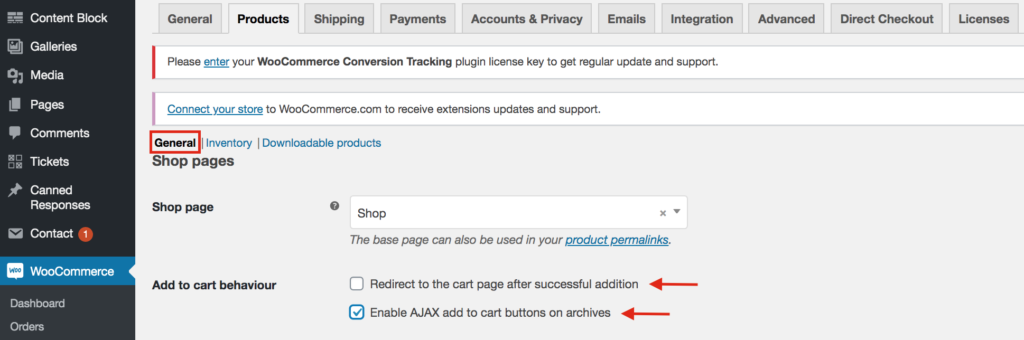
- Di dasbor WP Anda, buka WooCommerce > Pengaturan > Produk > Umum . Di sini, centang opsi " Aktifkan AJAX tambahkan ke tombol troli di arsip " dan nonaktifkan "Arahkan ulang ke halaman troli setelah penambahan berhasil".

- Instal Direct Checkout untuk WooCommerce untuk melewati halaman keranjang dan mengarahkan pembeli dari halaman produk ke halaman checkout.
Penyelesaian masalah
Jika Anda telah memodifikasi tombol CSS dan perubahan tersebut tidak terlihat di frontend Anda, mungkin ini adalah masalah terkait cache. Jadi untuk memperbaikinya, cukup bersihkan cache browser dan cache WordPress Anda. Jika tombol masih tidak muncul, periksa kembali kodenya.
Kesimpulan
Secara keseluruhan, menambahkan tombol beli cepat ke toko WooCommerce Anda dapat membantu Anda meningkatkan konversi. Anda telah mempelajari 3 cara berbeda untuk mencapai ini:
- Dengan plugin
- Secara terprogram (pengkodean)
- Dengan kode pendek
Cara paling mudah adalah dengan menggunakan plugin Direct Checkout . Dengan beberapa klik, Anda akan dapat mengarahkan pengguna Anda dari halaman produk ke halaman checkout. Jika Anda tidak ingin menggunakan plugin apa pun, metode pengkodean adalah pilihan yang sangat baik tetapi membutuhkan beberapa keterampilan teknis.
akhirnya, opsi menarik lainnya untuk mempersingkat proses pembayaran dan meningkatkan konversi adalah dengan membuat tautan pembayaran langsung di toko Anda. Untuk informasi lebih lanjut tentang ini, Anda dapat melihat panduan langkah demi langkah kami.
Kami harap Anda menemukan panduan ini bermanfaat dan mempelajari cara menambahkan tombol pembelian cepat di WooCommerce. Jika ya, pertimbangkan untuk membagikan postingan ini di media sosial.
Metode mana yang akan Anda coba di situs Anda? Apa hal lain yang Anda lakukan di toko Anda untuk meningkatkan tingkat konversi? Beri tahu kami di komentar di bawah!