Bagaimana cara menambahkan tampilan cepat di WooCommerce
Diterbitkan: 2020-11-24Apakah Anda ingin menyertakan fitur tampilan cepat di situs Anda? Pelajari cara menambahkan dan menyesuaikan tombol tampilan cepat di toko WooCommerce Anda .
Di setiap toko WooCommerce, pelanggan dapat melihat informasi detail tentang produk di halaman produk. Namun, mereka tidak dapat melihat deskripsi, variasi, dan informasi lain yang dilampirkan pada produk di halaman toko default. Ketika pembeli berada di halaman toko, mereka harus mengklik gambar atau tautan produk untuk membuka halaman produk untuk melihat informasi lebih lanjut tentang produk itu. Ini tidak ideal karena menambahkan langkah ke proses pembelian dan jika pelanggan ingin terus menelusuri produk Anda, mereka harus kembali ke halaman toko.
Namun, Anda dapat menambahkan tombol tampilan cepat di halaman toko WooCommerce dan meningkatkan pengalaman pengguna . Dengan begitu, pembeli akan dapat melihat semua informasi tentang suatu produk tanpa meninggalkan halaman toko. Mari kita lihat lebih dekat apa yang dilakukan tampilan tombol cepat dan bagaimana menambahkannya ke toko Anda .
Apa itu tombol tampilan cepat?
Tombol tampilan cepat memungkinkan pelanggan untuk melihat detail produk langsung di halaman toko dan tanpa harus membuka halaman produk dari setiap item yang mereka minati. Dengan cara ini, pembeli dapat menavigasi produk dari halaman toko untuk meningkatkan pengalaman pembelian. Ketika pengguna mengklik tombol quick view, pop-up akan terbuka menampilkan semua informasi yang relevan tentang produk pada halaman yang sama. Tidak perlu memuat ulang halaman toko atau mengarahkan pengguna ke halaman lain.
Bagaimana cara menambahkan tombol tampilan cepat ke halaman toko WooCommerce
Cara termudah untuk menambahkan tombol tampilan cepat ke toko Anda adalah dengan menggunakan plugin. Untuk demo ini, kami akan menggunakan Direct Checkout, salah satu plugin checkout terbaik untuk WooCommerce di luar sana. Meskipun Direct Checkout memiliki versi gratis, Anda memerlukan versi premium untuk menambahkan tombol tampilan cepat. Anda dapat memilih salah satu dari 3 paket premium yang dimulai hanya dengan 19 USD (pembayaran satu kali).

Memasang dan mengaktifkan Checkout Langsung
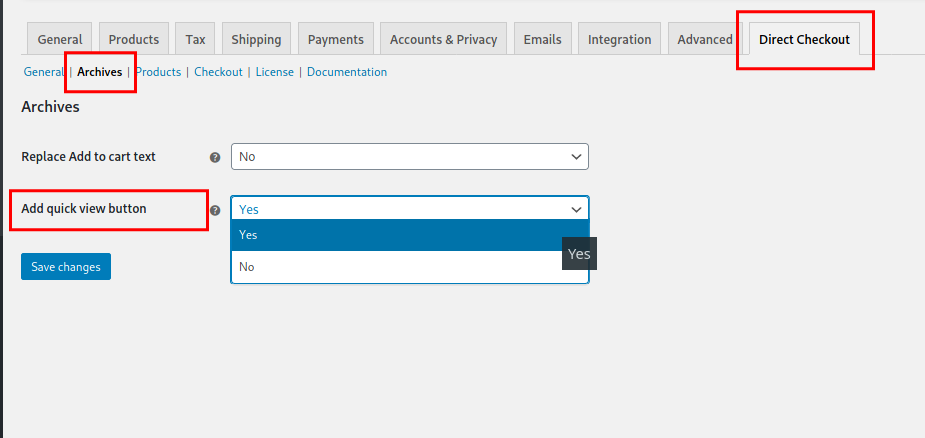
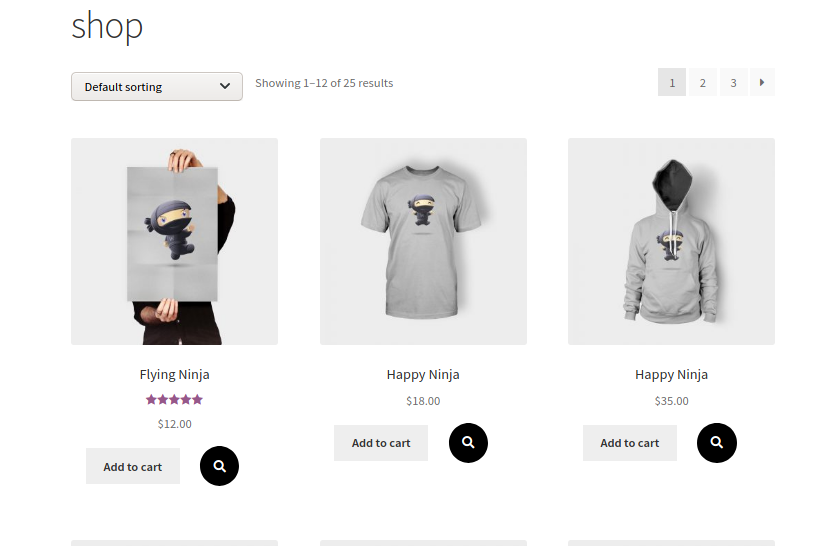
Pertama, instal Direct Checkout. Anda perlu mendapatkan versi gratis dari sini dan salah satu versi premium dari tautan ini. Ingatlah bahwa Anda perlu menginstal dan mengaktifkan versi gratis dan premium dari plugin untuk membuka kunci fitur tampilan cepat. Setelah Anda menginstal keduanya, buka WooCommerce > Direct Checkout > Arsip dan aktifkan opsi Add quick view button .  Di bagian ini, Anda juga dapat mengganti teks default tombol Tambahkan ke troli. Perhatikan bahwa ini tidak akan memengaruhi perilaku tombol tampilan cepat dengan cara apa pun. Itu dia! Anda baru saja menambahkan tombol tampilan cepat ke halaman toko WooCommerce Anda ! Ini adalah tampilan tombol jika Anda menggunakan tema StoreFront:
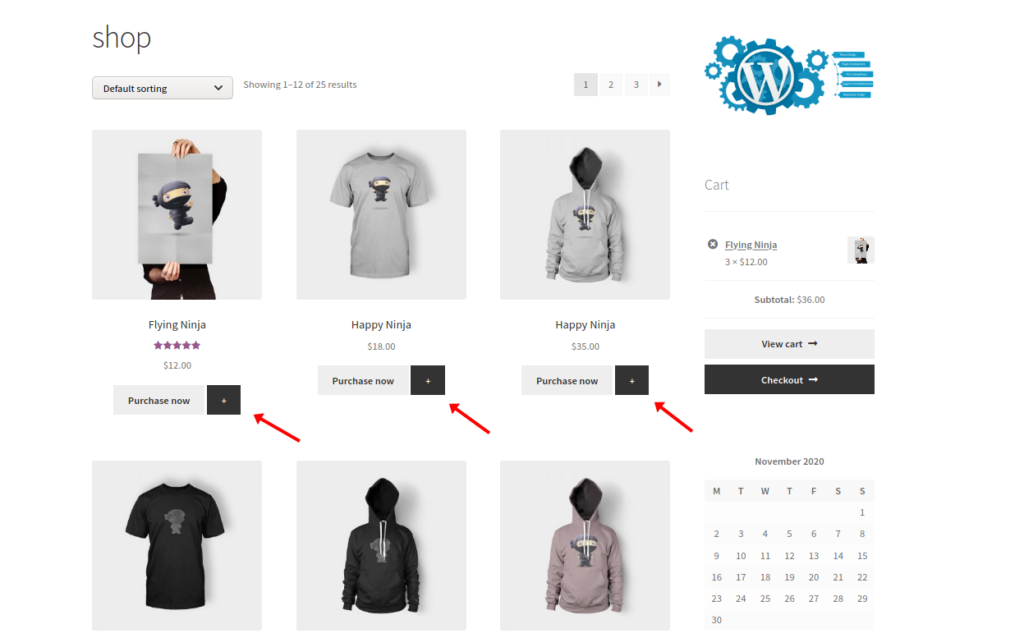
Di bagian ini, Anda juga dapat mengganti teks default tombol Tambahkan ke troli. Perhatikan bahwa ini tidak akan memengaruhi perilaku tombol tampilan cepat dengan cara apa pun. Itu dia! Anda baru saja menambahkan tombol tampilan cepat ke halaman toko WooCommerce Anda ! Ini adalah tampilan tombol jika Anda menggunakan tema StoreFront:  Dan ketika Anda mengklik tombol quick view, modal pop-up akan muncul dan terlihat seperti ini:
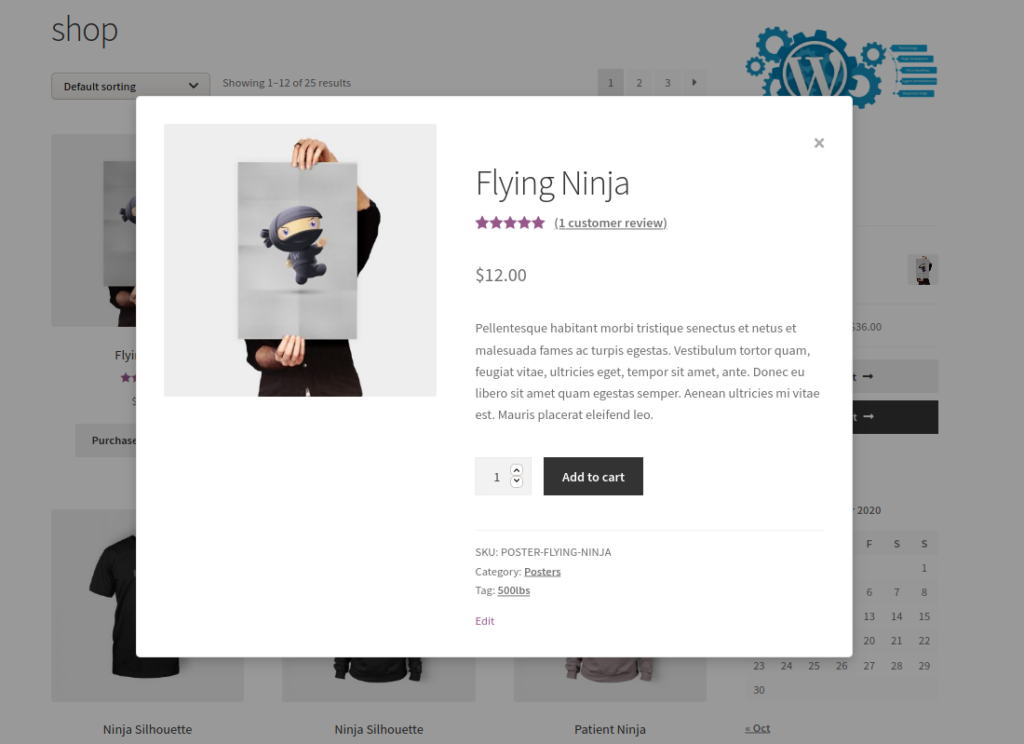
Dan ketika Anda mengklik tombol quick view, modal pop-up akan muncul dan terlihat seperti ini:  Perhatikan bahwa semua informasi produk ditampilkan dalam pop-up tampilan cepat. Bahkan tombol Tambahkan ke troli ada di sana, yang memungkinkan pelanggan untuk menambahkan produk ke troli mereka langsung dari pop-up. Sekarang, mari selangkah lebih maju dan lihat bagaimana menyesuaikan tombol quick view dengan sedikit CSS.
Perhatikan bahwa semua informasi produk ditampilkan dalam pop-up tampilan cepat. Bahkan tombol Tambahkan ke troli ada di sana, yang memungkinkan pelanggan untuk menambahkan produk ke troli mereka langsung dari pop-up. Sekarang, mari selangkah lebih maju dan lihat bagaimana menyesuaikan tombol quick view dengan sedikit CSS.
Cara menyesuaikan tampilan cepat WooCommerce
Di bagian ini, Anda akan mempelajari cara menyesuaikan tombol tampilan cepat dan pop-up modal tampilan cepat menggunakan sedikit CSS . Skrip CSS sangat berguna untuk banyak tugas, jadi meskipun Anda seorang pemula, ada baiknya mempelajari beberapa konsep dasar CSS. Sekarang, mari kita lihat bagaimana menyesuaikan elemen yang berbeda dari tombol tampilan cepat dan pop-up modal tampilan cepat.
Perhatikan bahwa Anda harus menempelkan kode berikut di file style.css dari tema anak atau kotak CSS tambahan dari penyesuai tema. Jika Anda tidak memiliki tema anak, Anda dapat melihat posting ini untuk membuatnya atau menggunakan salah satu plugin ini.
3.1 Edit tombol tampilan cepat
Ubah lebar tombol tampilan cepat
li.product .qlwcdc_quick_view.button{
width: 40%;
}
Mengedit warna latar belakang
li.product .qlwcdc_quick_view.button{
background: #79b0f7;
}

Edit warna ikon
li.product .qlwcdc_quick_view.button{
color:red;
}
Tambahkan batas bulat
li.product .qlwcdc_quick_view.button{
border-radius: 5px;
}
Gunakan gambar sebagai tombol
li.product .qlwcdc_quick_view.button{
width:75px;
content:url('https://pbs.twimg.com/profile_images/476389199621275648/G6c2Zoe__400x400.jpeg');
}
Ganti ikon dengan teks
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
content: "quick view text";
color:white;
background:black;
padding:10px;
}
Tambahkan efek melayang
li.product .qlwcdc_quick_view.button:hover{
color:black;
background:yellow;
}
3.2) Edit pop-up modal tampilan cepat
Sekarang, mari kita lihat beberapa kode untuk menyesuaikan pop-up modal tampilan cepat.
Ubah warna latar belakang
#qlwcdc_quick_view_modal>div>div>div.modal-body{
background:greenyellow;
}
Sembunyikan meta produk
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div .summary .product_meta{
display:none;
}
Sembunyikan jumlah dan tambahkan ke troli
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{
display:none;
}#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{ Kami baru saja melihat skrip yang berbeda untuk menyesuaikan berbagai aspek tombol tampilan cepat di WooCommerce. Jika Anda ingin mempelajari lebih lanjut tentang apa yang dapat Anda lakukan dengan CSS, lihat panduan ini.
display:none;
}
Contoh skrip CSS
Sekarang setelah Anda mempelajari cara menambahkan dan membuat penyesuaian dasar pada tampilan cepat di WooCommerce, mari kita melangkah lebih jauh. Di bawah ini Anda akan menemukan tiga contoh untuk mengedit tombol tampilan cepat dan menambahkan sedikit cita rasa ke halaman toko Anda.
Tombol lingkaran dengan ikon khusus
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
font-family: "Font Awesome 5 Free";
content: "\f002";
color:white;
background:black;
padding: 15px;
border-radius:50%;
}
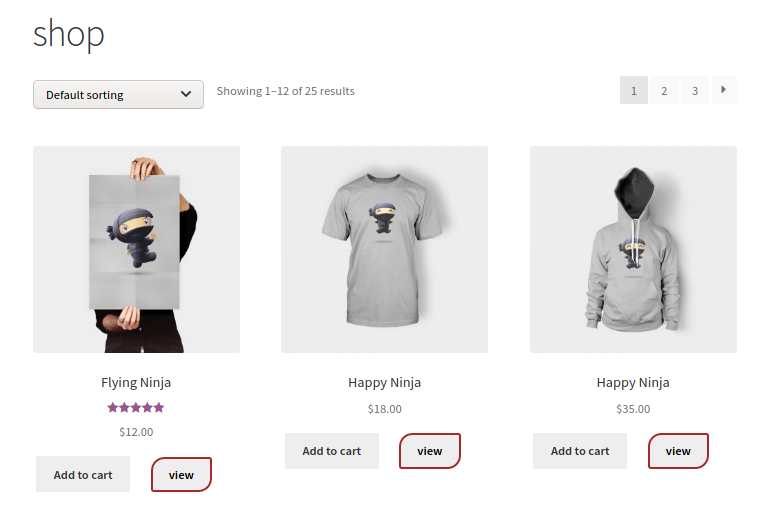
Tombol teks bergaya
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
content: "view";
color:black;
background:#eeeeee;
padding:8px 18px;
border:3px solid brown;
border-radius:15px 3px;
}
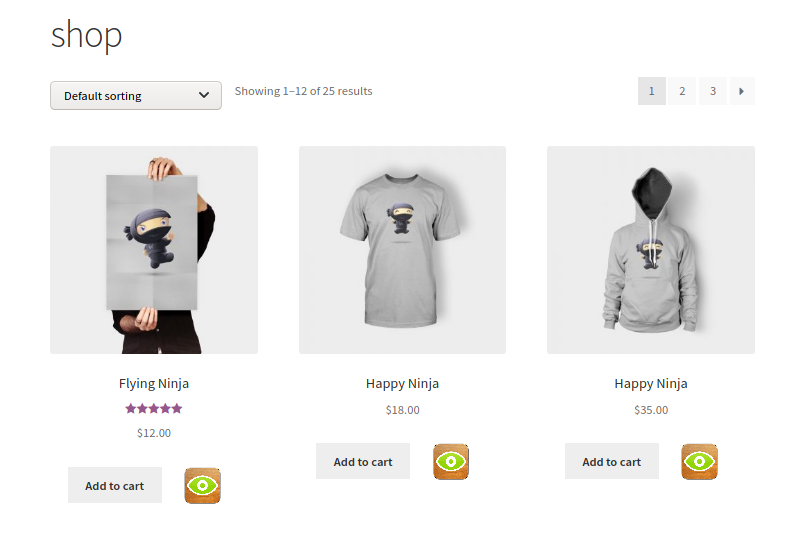
Menggunakan gambar sebagai tombol
li.product > a.button.add_to_cart_button{
bottom:30px;
position:relative;
}
li.product .qlwcdc_quick_view.button{
background:transparent;
width:85px;
content:url('https://icons.iconarchive.com/icons/iynque/flurry-extras-9/512/Quick-Look-Droplet-icon.png');
}
Kesimpulan
Secara keseluruhan, dengan menambahkan tombol tampilan cepat, Anda akan meningkatkan pengalaman membeli pelanggan Anda. Mereka akan dapat melihat detail utama produk langsung di halaman toko tanpa harus membuka halaman produk setiap item yang ingin mereka lihat. Cara termudah dan lebih nyaman untuk menambahkan tombol tampilan cepat di WooCommerce adalah dengan menggunakan plugin Direct Checkout. Alat ini memungkinkan Anda untuk menambahkan tombol tampilan cepat di halaman toko dalam beberapa klik. Kemudian, jika Anda ingin melangkah lebih jauh dan menyesuaikan tombol dan pop-up, Anda dapat menggunakan sedikit CSS.
Apakah Anda tahu cara lain untuk menyertakan tombol tampilan cepat di toko Anda? Apakah Anda memiliki masalah dalam mengikuti panduan kami? Beri tahu kami di bagian komentar di bawah dan kami akan melakukan yang terbaik untuk membantu Anda.
Untuk informasi lebih lanjut tentang cara menyesuaikan toko Anda, kami sarankan Anda membaca panduan berikut:
- Cara menyesuaikan Halaman Toko WooCommerce
- Cara menyesuaikan tombol Tambahkan ke Keranjang di WooCommerce
- Edit halaman checkout WooCommerce
