Cara Menambahkan Markup Skema ke WordPress Secara Terprogram
Diterbitkan: 2022-04-21Apakah Anda ingin menambahkan markup skema ke WordPress secara terprogram ? Jika demikian, Anda dapat menggunakan sejumlah cuplikan kode dengan berbagai cara untuk situs web WordPress Anda.
Tetapi sebelum kita melihat bagaimana cara menambahkannya, mari kita lihat apa yang Anda maksud dengan markup skema secara singkat.
Apa itu Markup Skema?
Schema markup adalah struktur data standar yang disediakan oleh schema.org. Pada dasarnya, ini akan memberikan informasi tentang halaman saat ini ke mesin pencari . Jadi bot perayap mereka dapat memahami tentang konten apa dan membuat cuplikan kaya pada hasil penelusuran.
Data yang terkandung dalam skema disajikan pada pasangan nilai kunci seperti ["telepon": "152234029"]. Itu juga dapat memiliki beberapa tingkat pewarisan. Mereka sangat penting untuk meningkatkan Click Through Rate (CTR) untuk situs web Anda dan dianggap sebagai salah satu praktik SEO terbaik juga.
Ada banyak jenis properti kunci yang dapat digunakan dengan skema. Mereka bervariasi dari data dan tipe data berdasarkan hierarki terbuka dan tertutup. Kunjungi website shcema.org untuk mengetahui semua jenis yang tersedia dapat digunakan saat ini.
Bagaimana Cara Menambahkan Markup Skema ke WordPress Secara Terprogram?
Kami telah berbicara tentang cara menambahkan skema ke WordPress menggunakan plugin di posting sebelumnya. Demikian pula, kami telah membahas beberapa cara lagi untuk menambahkan markup skema ke WordPress melalui dasbor dan tema juga.
Tapi sekarang, kita akan belajar bagaimana mencapai hasil yang sama secara terprogram. Dengan melakukannya dengan cara ini, situs web Anda tidak perlu memuat semua kode tambahan yang disediakan plugin. Dan Anda hanya akan menambahkan kode yang dibutuhkan situs web Anda.
Untuk memasukkan skema dalam sebuah konten, kita perlu menambahkan tag skema ke output HTML situs web kita. Kami dapat mengedit HTML situs web kami dengan beberapa cara. Cara terbaik adalah dengan menimpa file template tema pada tema anak.
Anda memerlukan tema anak untuk menyertakan markup skema secara terprogram. Jadi, jika Anda belum menginstalnya, silakan buat dan instal tema anak. Anda bahkan dapat menggunakan salah satu plugin tema anak untuk membuatnya.
Anda dapat menambahkan markup skema ke WordPress secara terprogram dalam dua cara utama :
- Tambahkan file JSON-LD di kepala
- Tambahkan markup mikrodata ke keluaran HTML
Keduanya adalah metode yang valid, dan Anda dapat dengan bebas menggunakan salah satu yang lebih sesuai dengan kebutuhan Anda.
1. Tambahkan file JSON-LD
File JSON-LD adalah jenis format tertentu, berdasarkan JSON, dan digunakan untuk menyandikan data yang ditautkan. Seperti yang terjadi pada file JSON, ini berisi daftar pasangan nilai kunci:
{
"telepon": "152234029",
"nama": "Nama",
"alamat": "Johann Street N 433",
"url": "https://QuadLayers.com",
"rentang harga": "19 - 90",
"legalName": "QuadLayers",
"@konteks": "http://schema.org",
"@type": "Bisnis Lokal"
}Seperti yang Anda lihat, bahkan sintaksisnya sangat mirip dengan file JSON.
Ada beberapa generator JSON-LD yang dapat Anda gunakan untuk mendapatkan file yang lebih sesuai dengan kebutuhan Anda.
Jadi, langkah selanjutnya adalah mencetak kode ini pada bagian HTML <head> website.
Kita dapat menggunakan fungsi berikut pada file functions.php dari tema anak untuk mencapai ini.
Catatan: Sebelum melanjutkan, pastikan Anda juga mencadangkan situs web Anda. Kami akan memodifikasi file inti situs web Anda dan setiap perubahan yang tidak diinginkan dapat menimbulkan masalah lebih lanjut.
add_action('wp_head','QuadLayers_add_schema');
fungsi QuadLayers_add_schema(){
echo '<script type="application/ld+json">
{
"telepon": "152234029",
"nama": "Nama",
"alamat": "Johann Street N 433",
"url": "https://QuadLayers.com",
"rentang harga": "19 - 90",
"legalName": "QuadLayers",
"@konteks": "http://schema.org",
"@type": "Bisnis Lokal"
}';
} Anda dapat melihat bagaimana file JSON-LD disertakan dalam tag <script> . Jangan lupa untuk memperbarui file .
Untuk memahami cara kerja skema, perhatikan bahwa kode contoh sebelumnya akan menambahkan JSON ke semua halaman situs web. Jadi ketika mesin pencari atau bot lain membacanya, itu akan ditetapkan sebagai skema yang valid untuk semua halaman tempat skrip ada. Dalam hal ini, ini adalah seluruh situs web.
Kami dapat menerapkan kode JSON ke halaman tertentu dengan menerapkan beberapa logika kondisional ke fungsi PHP kami. Tetapi markup skema juga dapat dimasukkan ke dalam HTML bagian dalam konten kita, memungkinkan kita untuk menyertakan markup kompleks ke beberapa konten yang sangat spesifik.
2. Tambahkan markup mikrodata ke HTML
Mengikuti tren modern, metode sebelumnya adalah yang direkomendasikan. Tetapi menggunakan markup microdata akan memungkinkan kita untuk menyematkan markup skema tepat di file template .
Menempelkan skrip kami pada file functions.php dari tema anak juga berfungsi dengan baik. Untuk menerapkan skema yang tepat ke setiap bagian konten, kami akhirnya akan memiliki bagian kode yang besar dan kompleks.
Jadi untuk menambahkan markup microdata dalam HTML, kita perlu menimpa file template situs WordPress Anda.
2.1. Tambahkan markup skema ke posting WP
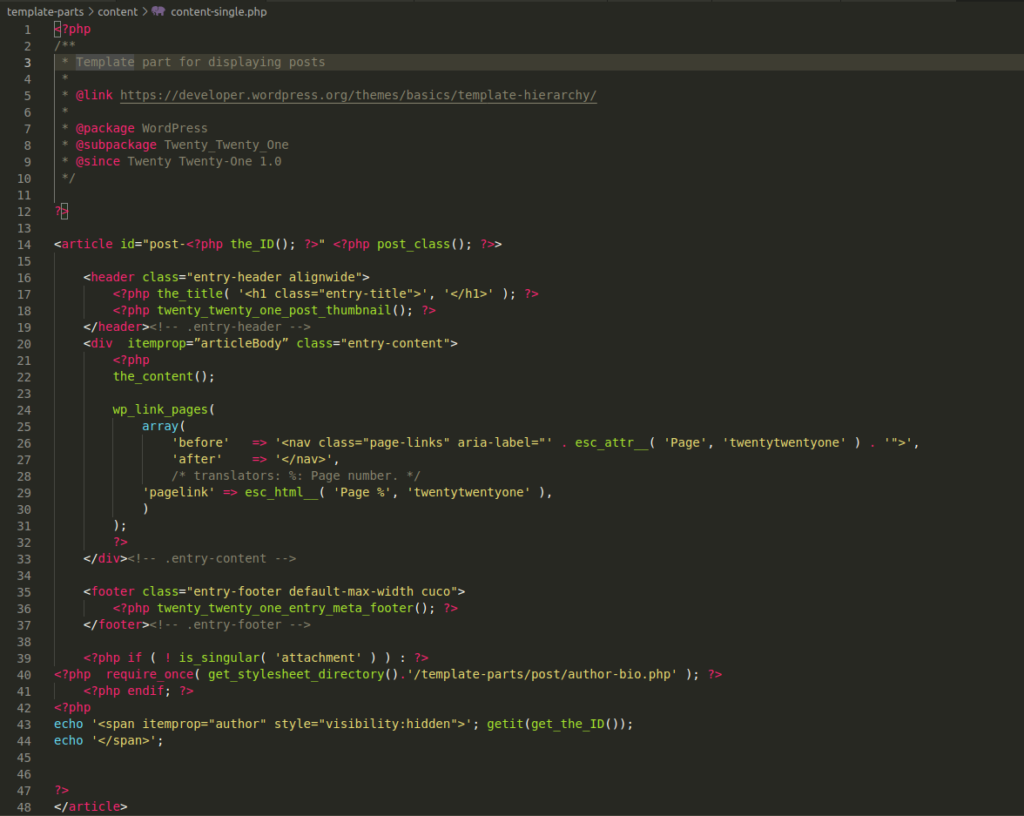
Dalam contoh ini, tema anak kita mewarisi tema Twenty Twenty-One, jadi file yang perlu kita timpa adalah content-single.php . Ini adalah file di mana kita dapat menambahkan skema kita tepat pada output HTML.
File ini mungkin ditemukan di bawah nama atau folder yang berbeda pada beberapa tema.

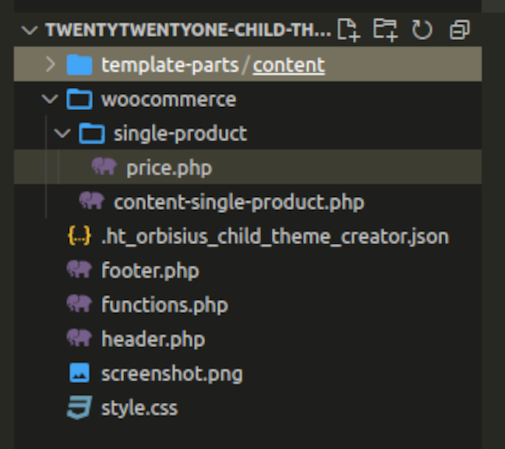
Buat folder yang diperlukan pada tema anak Anda (bagian & konten template) dan file content-single.php baru di dalam folder konten.
Tema anak /__template-parts __/__isi __/__/__content-single.php
Copy/paste semua kode dari file parent theme content-single.php .

Kode yang akan kita edit adalah sebagai berikut:
<artikel <?php post_class(); ?>>
Menambahkan cakupan skema dan ketik seperti cuplikan berikut.
<article itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
Ini memberi tahu mesin telusur bahwa konten di dalam tag HTML <article> adalah jenis artikel.
Setelah mendeklarasikan tipe dan ruang lingkup, kita dapat menggunakan beberapa properti standar. Misalnya, mendeklarasikan judul posting sebagai nama item:
Kode sumber:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
Tambahkan properti nama:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
Selain itu, kita dapat menggunakan properti kunci articleBody untuk menandai konten postingan kita.
Kode sumber:
<div class="entry-content"> <?php the_content();
Menambahkan properti articleBody:
<div itemprop="articleBody" class="entry-content"> <?php the_content();
2.2. Menambahkan markup skema ke produk WooCommerce
Dengan cara yang sama, kita dapat menimpa file template produk WooCommerce untuk menyertakan skema kita.
File yang perlu kita timpa adalah file content-single-product.php . File ini harus berada di folder WooCommerce di tema anak. Jika Anda kesulitan menemukannya, pastikan Anda juga telah menyiapkan WooCommerce dengan benar.
Tema anak __/woocommerce __/__content-single-product.php
Selesaikan proses yang sama seperti di atas membuat file baru sebagai gantinya.
Tentukan cakupan dan jenis skema pada pembungkus div utama:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $product ); ?>>
Kami juga dapat menggunakan properti "deskripsi" pada file ini:
<div itemprop="description" class="summary entry-summary">
Namun, untuk menambahkan lebih banyak markup ke produk kami, kami perlu menimpa file yang berbeda.
Misalnya, untuk menambahkan harga produk ke skema, buat jalur baru pada file tema anak:
woocommerce/templates/single-product/price.php
Tema anak __/woocommerce __/__/produk tunggal __/__/__/price.php

Setelah menyalin file price.php di tempatnya edit sebagai berikut:
Kode sumber:
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
Menambahkan markup:
<p itemscope itemtype="https://schema.org/Offer" itemprop="price" class=" <?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $produk->get_price_html(); ?></p>
Perhatikan bahwa kami telah membuat item baru dengan jenis "Penawaran" untuk menentukan harga. Ini adalah petunjuk untuk memahami bagaimana kita dapat menggabungkan tipe item yang berbeda di dalam satu sama lain, mengikuti struktur HTML asli.
Ada beberapa file lain yang dapat Anda timpa untuk menyertakan lebih banyak markup.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
Kesimpulan
Ini membawa kita ke akhir tutorial tentang cara menambahkan markup skema ke WordPress secara terprogram. Untuk melakukannya, Anda memerlukan pemahaman dasar tentang bagaimana skema bekerja bersama dengan beberapa pengetahuan pemrograman.
Juga sangat penting untuk dipahami bahwa semua properti dan tipe harus sesuai dengan yang ditentukan di situs web schema.org. Itu termasuk properti dengan berbagai tingkat pewarisan juga.
Untuk meringkas, Anda dapat menambahkan skema ke situs web Anda menggunakan dua cara utama:
- Tambahkan file JSON-LD di kepala
- Tambahkan markup mikrodata ke keluaran HTML
Menambahkan file JSON-LD adalah pendekatan yang sangat mudah dan dianggap oleh sebagian besar pengguna. Yang harus Anda lakukan adalah mencetak kode JSON-LD ke bagian <head> situs web Anda.
Namun, menggunakan pendekatan markup microdata untuk menyematkan markup skema langsung ke dalam file template juga bisa sangat berguna bagi Anda. Menimpa file template dapat membantu Anda menyesuaikan situs web dengan lebih fleksibel jika Anda memiliki sumber daya yang diperlukan untuk itu. Anda bahkan dapat menambahkan markup skema ke elemen spesifik situs web Anda seperti postingan dan produk WooCommerce.
Jadi, bisakah Anda menambahkan markup skema ke situs web Anda menggunakan cuplikan kode ini sekarang? Tolong beri tahu kami jika tutorial ini bermanfaat atau tidak di komentar.
Sementara itu, berikut adalah beberapa posting kami yang mungkin menarik bagi Anda dan membantu Anda meningkatkan situs WordPress Anda:
- Cara Membuat Plugin WordPress Kustom
- Tambahkan Telegram ke WordPress (Panduan Lengkap)
- Cara Mengedit HTML di WordPress
