Cara Membuat Pembagi Bagian Mewah untuk Situs WordPress
Diterbitkan: 2022-06-09Apakah Anda ingin menambahkan pemisah bagian ke situs WordPress Anda?
Pembagi bagian adalah cara terbaik untuk memisahkan konten dan membuat efek visual untuk melibatkan pengunjung situs web Anda. Namun, mereka sulit untuk dibuat jika Anda tidak memiliki pengalaman desain dan pengkodean.
Apakah itu terdengar seperti Anda? Jangan khawatir; kami akan menunjukkan cara membuat pembagi situs web tanpa kode di artikel ini.
Apa itu Pembagi Bagian di WordPress?
Pembagi bagian juga disebut pembagi bentuk di WordPress. Mereka memungkinkan Anda menambahkan bentuk dan efek khusus ke halaman, menciptakan transisi yang menarik di antara konten.
Anda dapat menempatkan pemisah bagian di atas dan di bawah blok konten, sehingga lebih mudah untuk mengatur dan memisahkan berbagai topik.
Pembagi situs web memiliki beberapa format, seperti pembagi halaman dengan bentuk SVG dan pembagi teks yang merupakan batas teks yang memisahkan blok teks. Anda juga dapat menyesuaikan pembagi dalam banyak kasus.
Apa Manfaat Menggunakan Pembagi Bentuk?
Pembagi bentuk adalah alat yang efektif untuk menarik perhatian di situs web Anda. Mereka membuat pengguna berhenti menggulir, menarik perhatian mereka ke informasi yang Anda tidak ingin mereka lewatkan.
Beberapa pemilik situs web menggunakan animasi yang mencolok dan gambar yang mencolok untuk menarik pengunjung. Namun, pembagi bentuk dapat melakukan pekerjaan yang sama dengan lebih sedikit kekacauan visual.
Selain itu, pembagi bentuk dapat secara instan mengubah desain situs web Anda tanpa membuat desain baru dari awal.
Cara Menambahkan Pembagi Mewah ke Situs WordPress Anda
Seperti yang kami sebutkan sebelumnya, Anda biasanya memerlukan beberapa pengetahuan desain dan pengkodean untuk membuat pembagi bagian yang mewah di WordPress. Namun, kami akan membagikan 2 cara untuk menambahkan pemisah bagian ke situs Anda tanpa kode di bawah ini.
- Metode 1: Buat Pembagi Situs Web dengan SeedProd
- Metode 2: Buat Pembagi Bagian di WordPress Tanpa Plugin
Metode 1: Buat Pembagi Situs Web dengan SeedProd
Kami akan menggunakan SeedProd untuk menambahkan pembagi bentuk ke situs WordPress Anda untuk metode pertama.

SeedProd adalah salah satu pembuat situs web terbaik untuk WordPress. Ini memungkinkan Anda membuat tema WordPress khusus, halaman arahan, dan tata letak situs web responsif tanpa kode.
Muncul dengan ratusan template siap pakai, banyak elemen konten, dan editor visual drag-and-drop yang mudah untuk menyesuaikan halaman WordPress Anda.
Salah satu fitur yang akan kita gunakan dalam panduan ini adalah Pembagi Bentuk mewah bawaan SeedProd. Mereka memungkinkan Anda menambahkan pemisah bentuk yang menarik ke pos atau halaman mana pun dengan beberapa klik, tanpa perlu pengkodean.
Ikuti langkah-langkah di bawah ini untuk menambahkan pembagi bentuk ke WordPress dengan SeedProd.
Instal dan Aktifkan Plugin WordPress SeedProd
Pertama, klik di sini untuk memulai SeedProd dan mengunduh plugin ke komputer Anda. Kemudian, unggah file .zip plugin ke situs WordPress Anda.
Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan.
Catatan: Ada SeedProd versi gratis, tetapi kami akan menggunakan SeedProd versi premium untuk fitur Shape Divider.
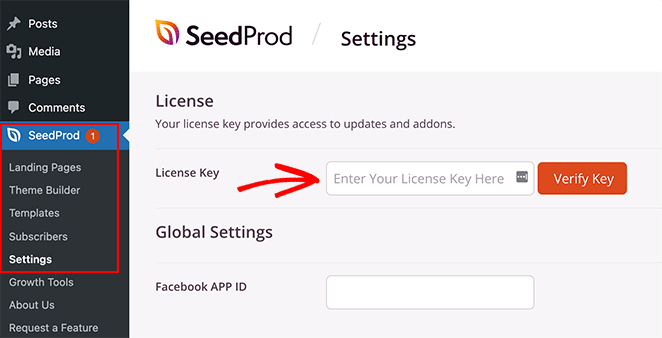
Setelah menginstal dan mengaktifkan SeedProd, buka SeedProd »Pengaturan dan masukkan kunci lisensi plugin Anda.

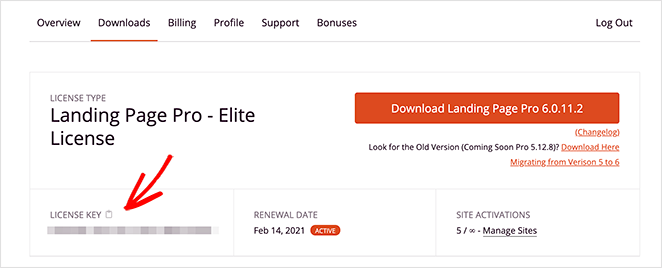
Anda dapat menemukan kunci lisensi Anda dengan masuk ke situs web SeedProd dan mencari di bawah bagian Unduhan.

Buat Tema WordPress atau Halaman Arahan
Ada 2 cara untuk menggunakan pembagi bagian di SeedProd.
Anda dapat membuat tema WordPress baru dan menambahkan pembagi bentuk ke bagian tema yang berbeda. Atau Anda dapat membuat halaman arahan mandiri dan menambahkan pembagi bentuk ke satu halaman.
Berikut adalah petunjuk untuk menyiapkan keduanya:
Tema WordPress
Pembuat tema SeedProd memungkinkan Anda membuat tema WordPress baru dengan editor seret dan lepas.
Ini membuat semua file yang membentuk tema Anda, termasuk sidebar, header, footer, posting tunggal, dll. Anda kemudian dapat menyesuaikan setiap file secara visual, tanpa kode.

Saat Anda mengaktifkan tema baru Anda, itu akan menimpa tema WordPress Anda yang sudah ada, jadi pilih saja opsi ini jika Anda senang kehilangan tema yang ada.
Ikuti tutorial ini untuk membuat tema WordPress kustom dengan SeedProd.
Halaman arahan
Pembuat halaman arahan SeedProd memungkinkan Anda menggunakan antarmuka drag-and-drop untuk membuat halaman arahan tunggal di WordPress. Anda dapat menyesuaikan desain sepenuhnya, tetapi tidak akan menimpa tema yang ada, tidak seperti versi pembuat tema.

Ini adalah solusi yang baik jika Anda ingin mempertahankan tema WordPress Anda saat ini tetapi masih ingin menggunakan fitur pembagi bentuk.
Ikuti panduan langkah demi langkah ini untuk membuat halaman arahan di WordPress.
Setelah membuat tema WordPress atau halaman arahan, Anda dapat melanjutkan ke langkah berikutnya.
Sesuaikan Desain Anda dengan Pembagi Bagian
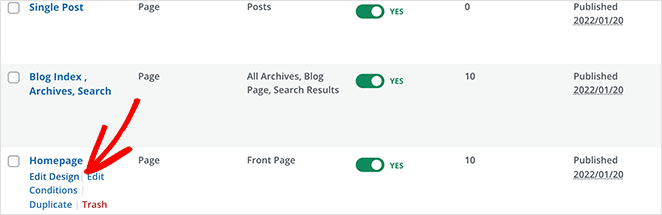
Untuk menambahkan pembagi bentuk ke WordPress, edit template tema atau halaman arahan, yang membuka pembuat halaman visual SeedProd. Kami akan mengedit Beranda dari tema WordPress kustom kami dalam tutorial ini.

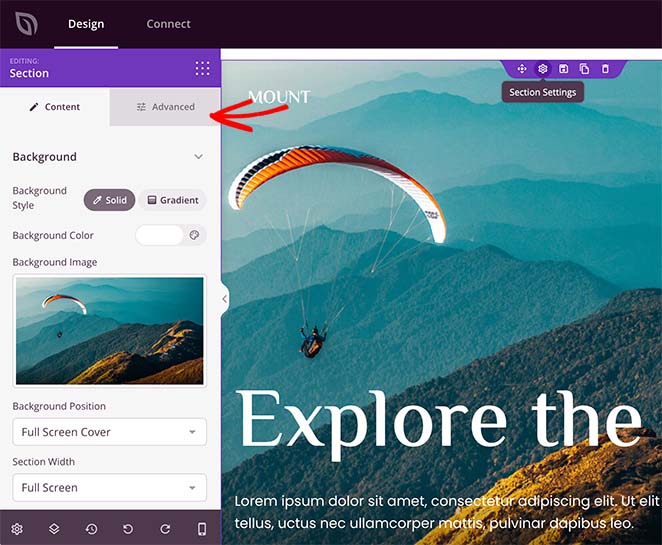
Setelah Anda berada di dalam editor visual, Anda harus menemukan area halaman di mana Anda ingin menambahkan pembagi bentuk Anda. SeedProd memungkinkan Anda menambahkan pembagi bentuk ke Bagian, Kolom, dan Baris.
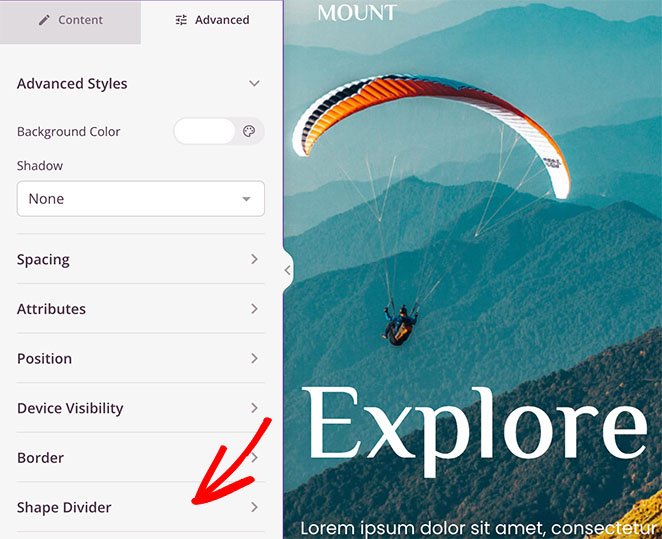
Klik bagian atau baris yang Anda pilih untuk membuka panel pengaturannya di sisi kiri. Di dalam panel itu, klik tab lanjutan untuk melihat opsi penyesuaian lainnya.

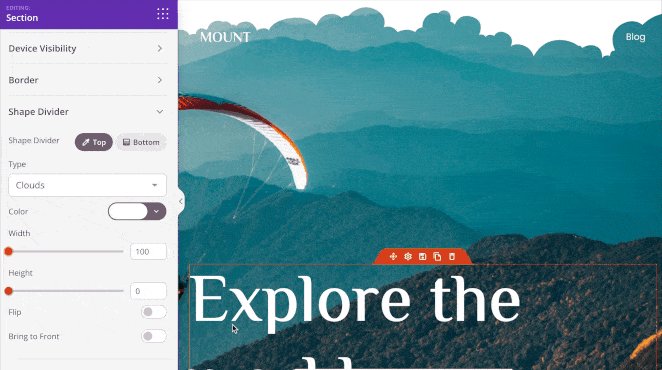
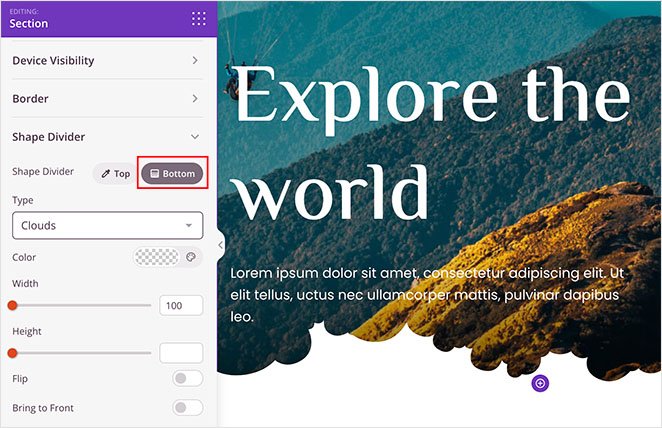
Anda akan melihat judul Pembagi Bentuk di bagian bawah panel. Klik judul untuk membuka pengaturan Shape Divider.

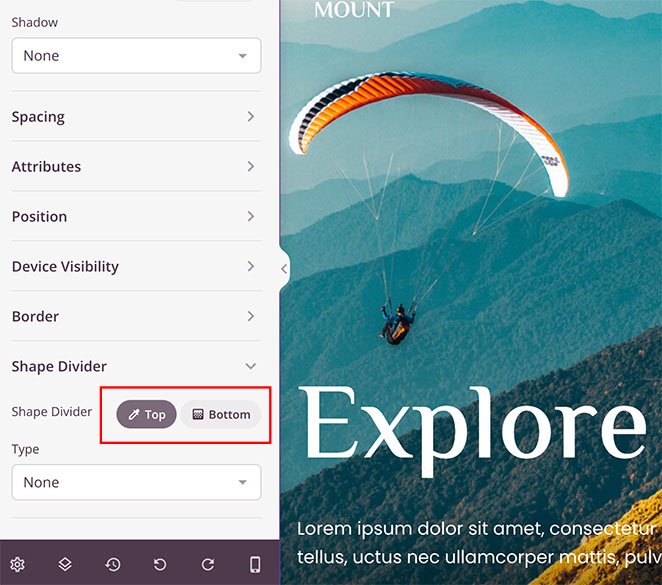
Pertama, Anda dapat memilih untuk menambahkan pembatas ke bagian atas atau bawah bagian Anda.

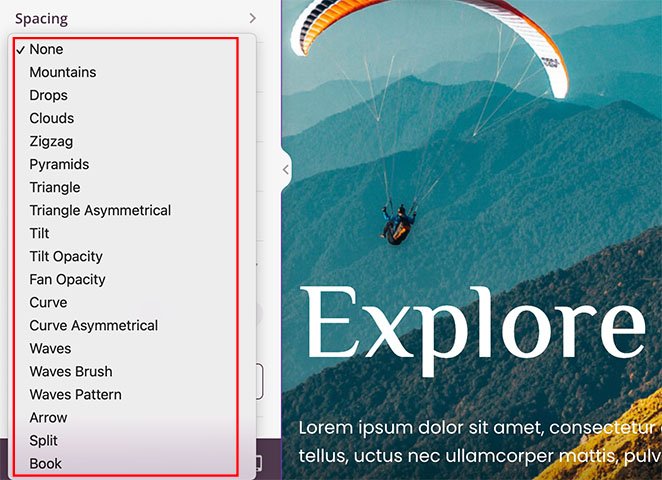
Anda kemudian dapat mengklik menu tarik-turun untuk memilih 18 bentuk berbeda untuk pembagi Anda.


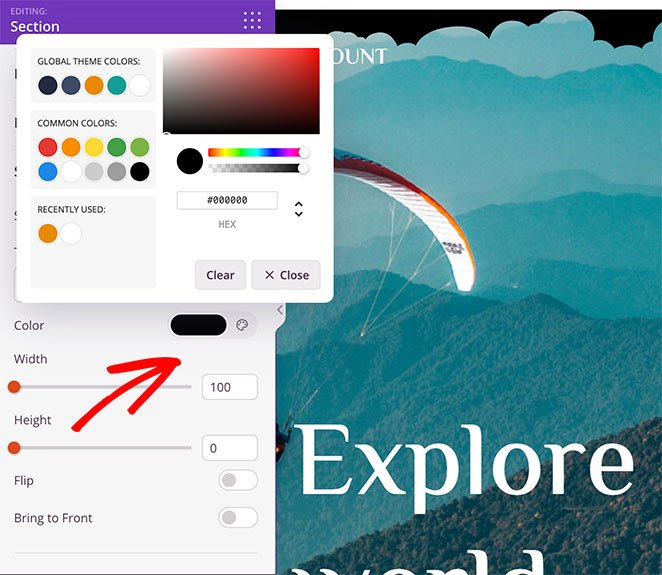
Setelah memilih bentuk, SeedProd akan menampilkan pengaturan ekstra untuk menyesuaikan tampilan bentuk.

Misalnya, Anda dapat:
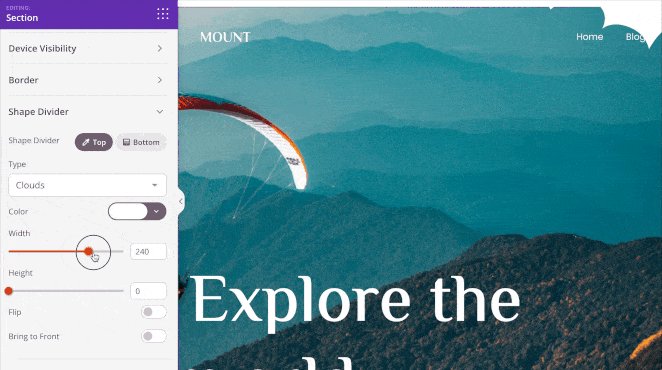
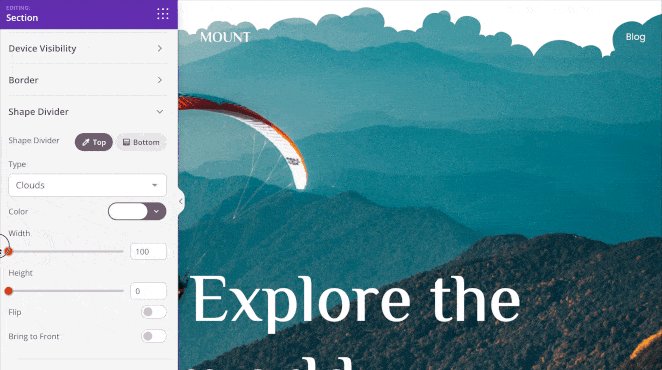
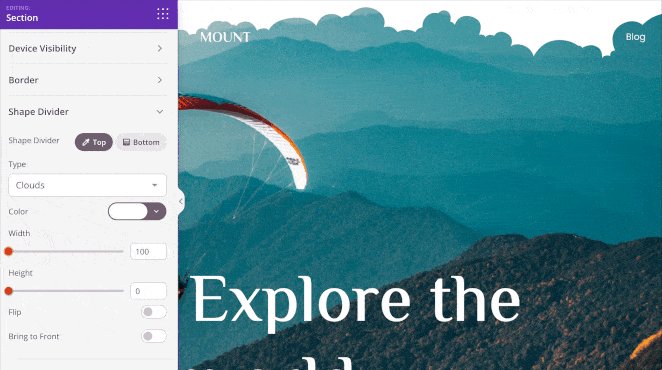
- Ubah warna bentuk
- Pilih lebar dan tinggi khusus
- Balikkan bentuknya
- Bawa bentuknya ke depan

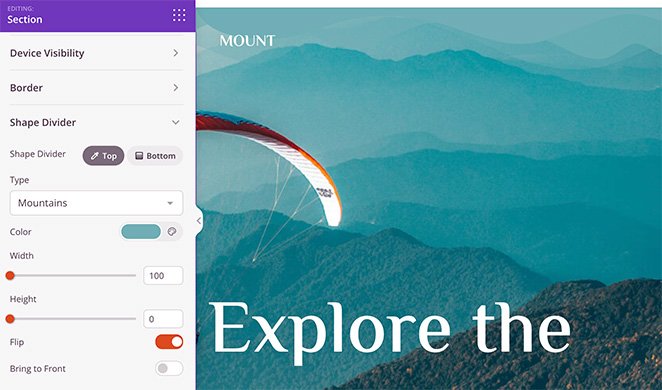
Anda dapat mengikuti langkah yang sama untuk menambahkan pembagi bentuk ke bagian bawah bagian. Anda dapat membuat beberapa efek visual yang mencolok hanya dengan beberapa klik.

Berikut adalah beberapa contoh efek berbeda yang dapat Anda buat dengan pembagi bentuk SeedProd:
pegunungan

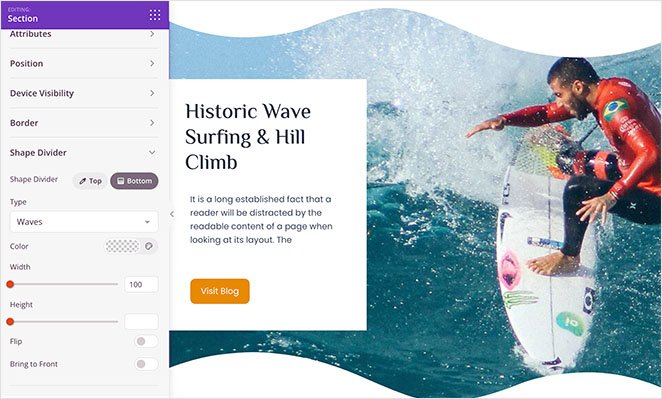
Ombak

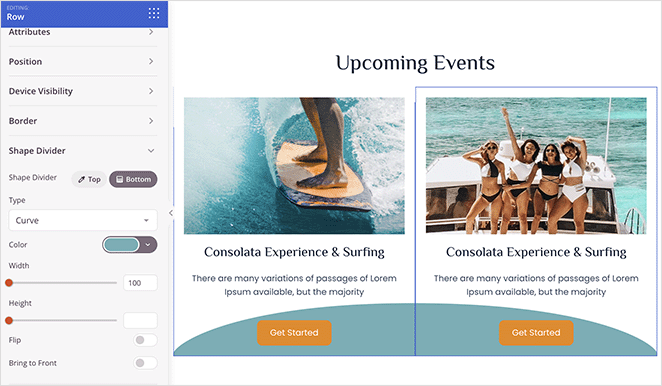
Melengkung

Bereksperimenlah dengan pembagi situs web yang berbeda hingga Anda puas dengan tampilan semuanya.
Publikasikan Pembagi Mewah Anda di WordPress
Sekarang setelah pembagi bentuk Anda berada di tempatnya, Anda dapat mempublikasikan desain baru Anda.
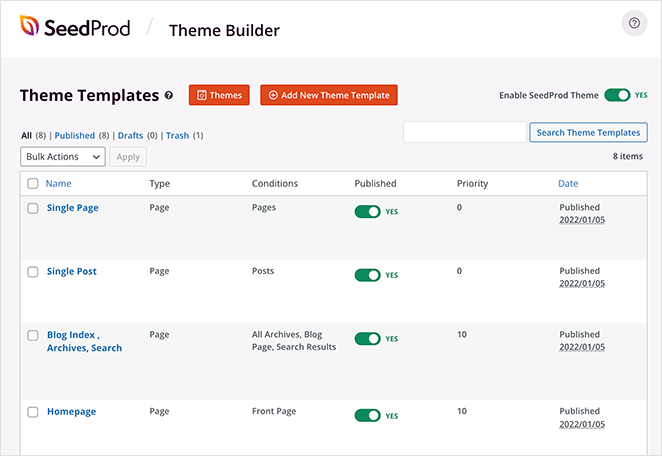
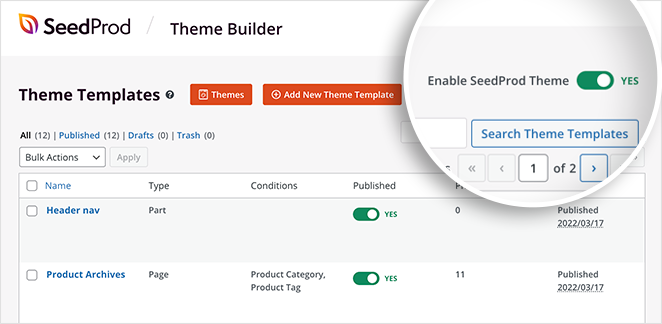
Jika Anda membuat tema WordPress, Anda dapat mempublikasikannya dengan membuka SeedProd Theme Builder dan mengklik tombol “Enable SeedProd Theme” ke posisi Ya.

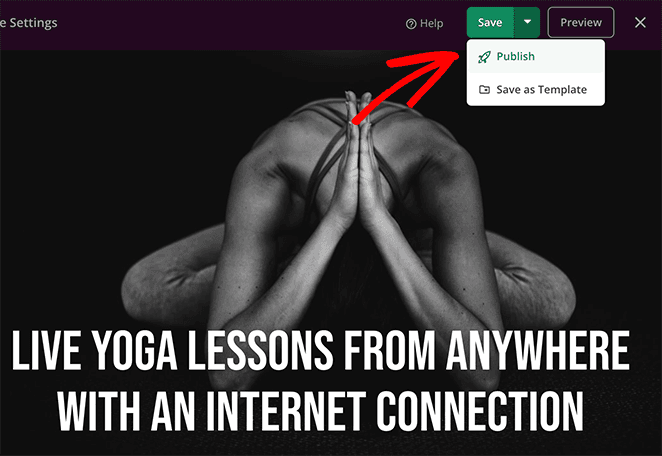
Cukup klik panah tarik-turun pada tombol Simpan dan klik Terbitkan untuk halaman arahan.

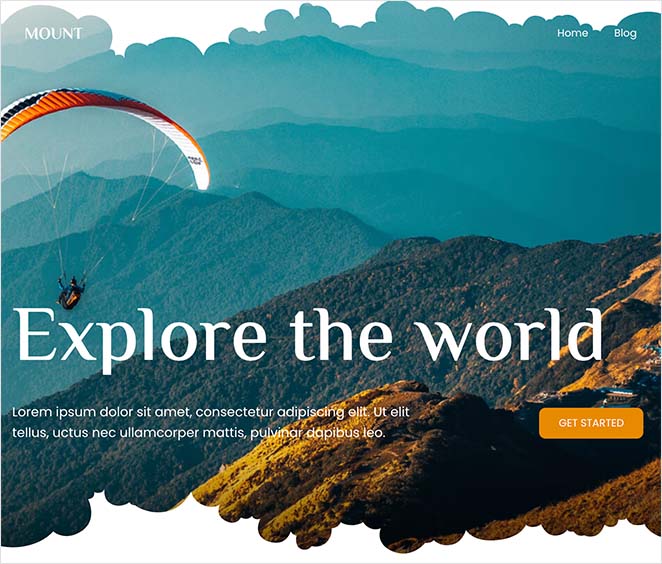
Anda sekarang dapat mengunjungi situs web langsung Anda dan melihat pembagi bagian Anda beraksi. Berikut adalah contoh situs demo kami dengan pembagian bagian pada bagian gambar latar belakang pahlawan kami:

Metode 2: Buat Pembagi Bagian di WordPress Tanpa Plugin
Anda juga dapat menggunakan pengaturan WordPress bawaan untuk menambahkan pembagi ke situs Anda. Metode ini berguna jika Anda tidak ingin menginstal plugin WordPress tambahan.
Namun, opsi penyesuaian lebih terbatas. Misalnya, Anda hanya dapat menambahkan gaya garis yang berbeda dan mengubah warna latar belakang untuk setiap jeda baris.
Kami menyarankan menggunakan Metode 1 untuk opsi penyesuaian lanjutan. Ikuti langkah-langkah di bawah ini untuk menambahkan pembagi bagian garis horizontal di WordPress tanpa plugin.
Menambahkan Garis Horizontal di Editor Blok WordPress
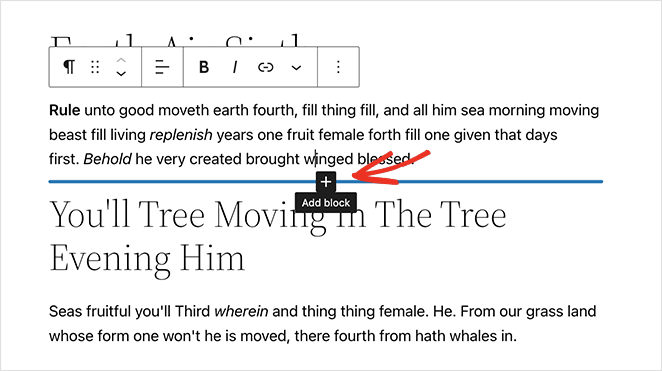
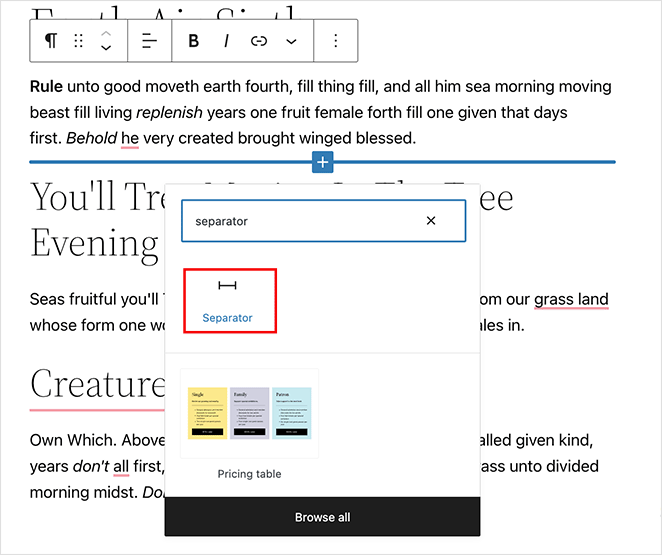
Untuk menambahkan pembagi bagian horizontal menggunakan editor blok WordPress, buka posting atau halaman dan klik ikon plus (+) di mana pun Anda menginginkan pembagi.

Selanjutnya, ketik "Separator" ke dalam kotak pencarian dan klik blok Separator .

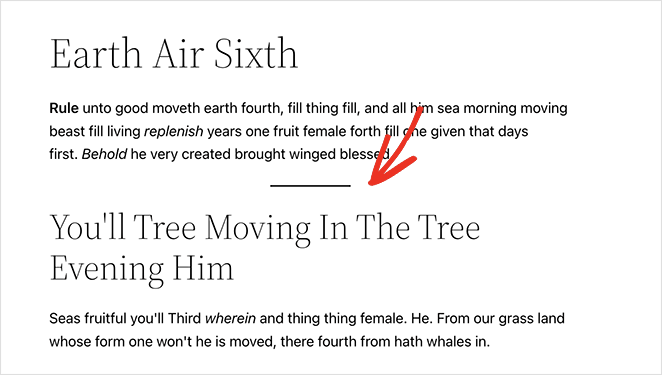
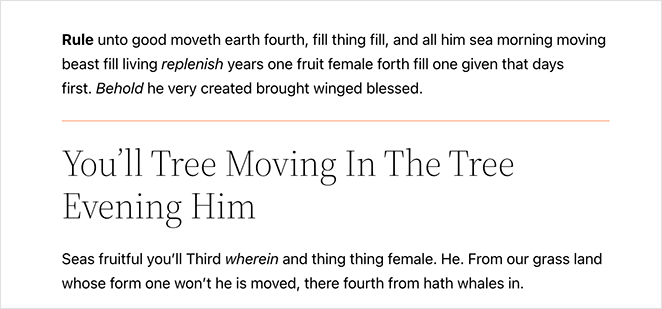
Setelah menambahkan blok ke halaman Anda, Anda akan melihat pemisah horizontal di antara setiap bagian teks.

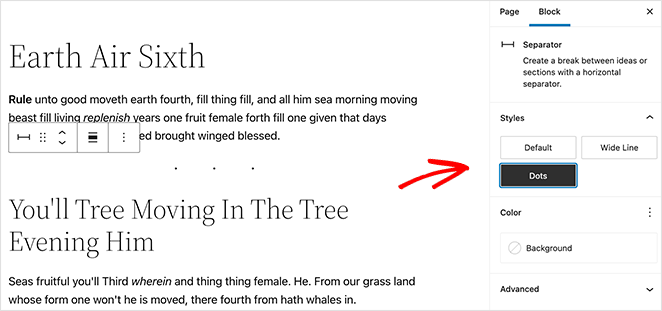
Anda dapat mengubah gaya pembagi dengan mengklik Default, Garis Lebar, atau Titik di panel sebelah kanan.

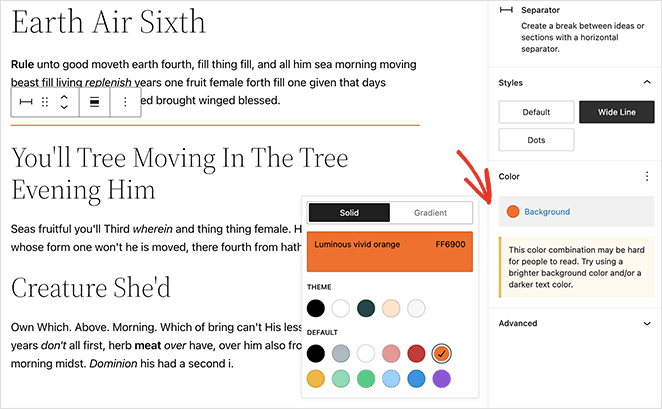
Anda juga dapat mengubah warna latar belakang pemisah di panel yang sama.

Jika Anda puas dengan tampilan semuanya, perbarui atau publikasikan halaman Anda untuk melihat hasilnya.

Menambahkan Garis Horizontal di Editor Klasik WordPress
Ikuti petunjuk ini untuk menambahkan pembagi bagian ke situs web Anda menggunakan editor klasik WordPress.
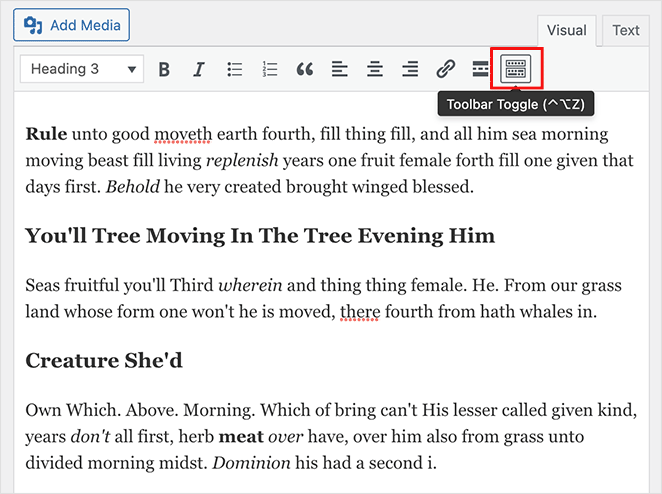
Edit posting atau halaman yang ada atau buat yang baru. Jika Anda tidak dapat melihat semua pengaturan editor, klik ikon Toggle Toolbar .

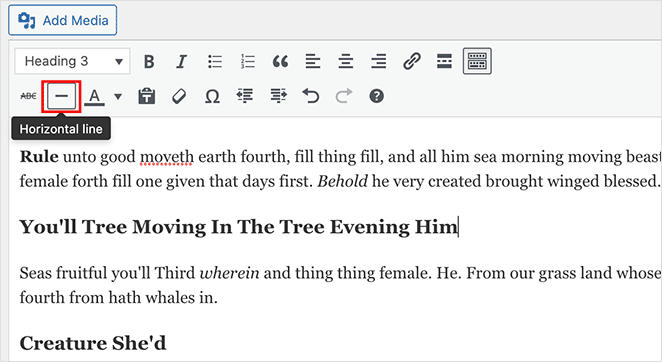
Selanjutnya, klik tempat di halaman Anda di mana Anda ingin menambahkan pembagi Anda. Kemudian, klik ikon Garis Horizontal .

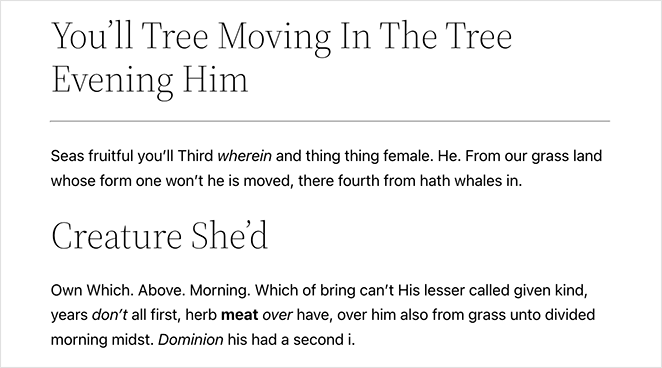
Pembatas garis horizontal Anda akan berwarna hitam putih atau abu-abu terang dan akan menutupi seluruh posting atau halaman Anda seperti ini:

SeedProd dan Usaha Kecil Anda
Kami harap artikel ini membantu Anda belajar menambahkan pemisah bagian ke WordPress. Dengan pembuat situs web seret dan lepas yang kuat dari SeedProd, membuat pembagi bentuk yang mewah menjadi sangat mudah.
SeedProd hadir untuk membantu Anda mengembangkan bisnis Anda dalam segala hal! Untuk kiat bisnis kecil dan pengembangan web lainnya, lihat blog kami. Berikut adalah beberapa posting relevan favorit kami:
- Cara Membuat Halaman Blog di WordPress
- Cara Menambahkan Kotak Penulis di WordPress
- Cara Menambahkan Bilah Sisi Kustom ke WordPress
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.