Cara Menambahkan Bagan Ukuran di WooCommerce pada tahun 2023
Diterbitkan: 2023-03-28Mencari cara untuk menambahkan bagan ukuran ke toko WooCommerce Anda?
Bagan ukuran di halaman produk menawarkan informasi kepada pelanggan yang dapat mereka gunakan untuk membuat keputusan pembelian yang lebih baik.
Akibatnya, mereka membantu meningkatkan keterlibatan pelanggan dan mengurangi pengabaian keranjang di toko online Anda.
Dalam tutorial ini, saya akan menunjukkan cara menambahkan bagan ukuran ke halaman produk WooCommerce Anda menggunakan tema Botiga kami.
1. Instal & Aktifkan Tema Botiga Gratis
Botiga adalah tema WooCommerce gratis yang dapat Anda unduh dari situs web kami.
Setelah mengunduh tema, Anda perlu mengunggahnya ke situs WordPress Anda.
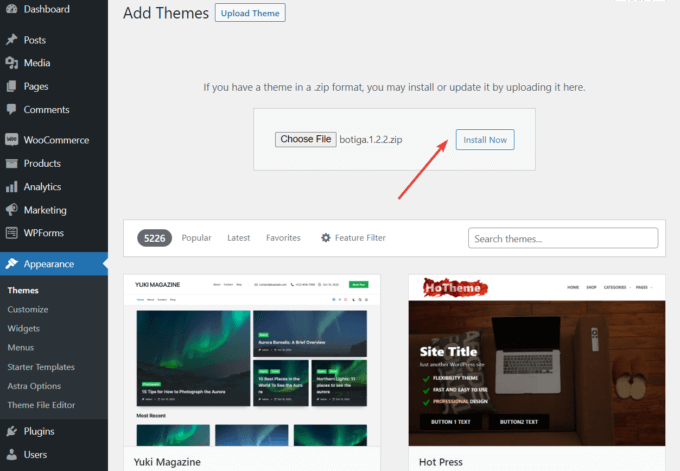
Buka dashboard WordPress Anda, pergi ke Appearance > Themes > Add New , dan klik tombol Upload Theme .
Selanjutnya, unggah tema menggunakan opsi Pilih File . Kemudian, tekan tombol Instal Sekarang . Setelah tema dipasang di situs Anda, klik Aktifkan .
Botiga akan diaktifkan di situs Anda dalam beberapa detik.

2. Instal & Aktifkan Plugin Botiga Pro
Botiga Pro adalah plugin WordPress premium yang memperluas fungsionalitas tema gratis. Ini menawarkan banyak fitur canggih seperti bagan ukuran, tombol add-to-cart yang melekat, galeri audio dan video, menu mega, dan banyak lagi.
Setelah Anda melakukan pembelian, Anda dapat mengunduh plugin dari akun aThemes Anda ke komputer lokal Anda.
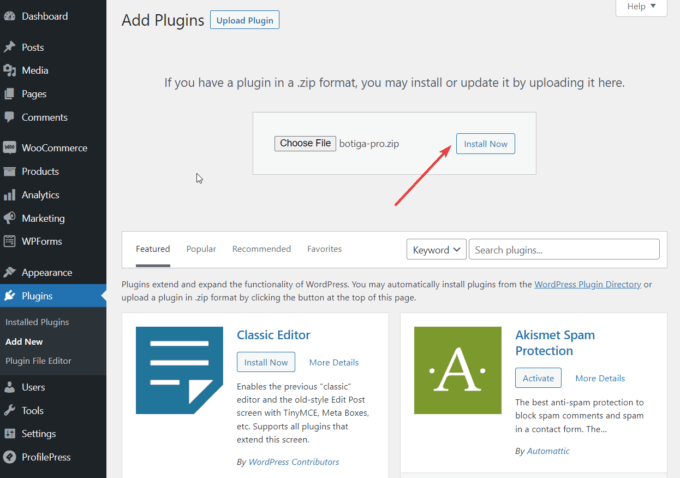
Untuk menginstal plugin di situs WordPress Anda, buka Plugins > Add New dan klik tombol Upload Plugin .
Kemudian, unggah plugin dengan menggunakan opsi Pilih File dan tekan tombol Instal Sekarang dan kemudian tombol Aktifkan :

Setelah Anda mengaktifkan Botiga Pro, Anda perlu mengaktifkan lisensi plugin.
Buka akun aThemes Anda dan salin kunci lisensi. Selanjutnya, arahkan ke Plugins > Lisensi Botiga Pro dan masukkan kunci lisensi Anda.
3. Impor Situs Pemula (opsional)
Situs pemula adalah demo siap pakai yang memberi Anda desain situs web lengkap segera setelah Anda mengimpornya ke situs WordPress Anda.
Botiga Pro menawarkan delapan situs pemula, masing-masing menargetkan ceruk yang berbeda. Anda tidak harus menggunakan situs pemula jika tidak mau — namun, ini bisa menjadi titik awal yang berguna.
Sebagai alternatif, Anda dapat membuat desain situs web Anda sendiri dari awal, menggunakan opsi tema di WordPress Customizer (Anda dapat mengaksesnya dari menu Appearance > Customize ) atau plugin pembuat halaman Elementor.
Apakah Anda mengimpor situs pemula atau tidak, Anda memiliki akses ke opsi penyesuaian yang sama.
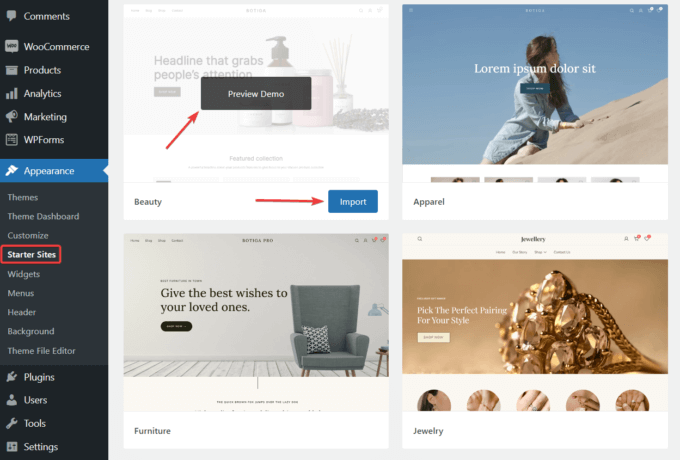
Untuk mengimpor situs pemula, buka Penampilan > Situs Pemula di area admin WordPress Anda. Di sini, Anda dapat mempratinjau setiap situs dengan memilih opsi Pratinjau Demo .
Saat Anda menemukan situs pemula yang Anda sukai, impor dengan mengklik tombol Impor :

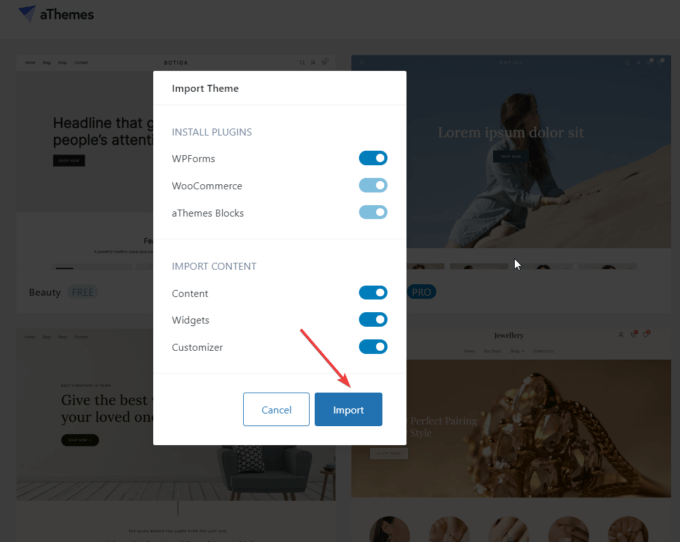
Pengimpor demo akan menampilkan daftar plugin tambahan dan elemen konten yang akan dipasang di situs Anda sebagai bagian dari proses impor.
Meskipun Anda dapat memilih untuk tidak mengimpor beberapa plugin dan konten, saya sarankan untuk menambahkan semuanya.
Tekan tombol Impor dan proses impor akan dimulai. Perhatikan bahwa perlu beberapa menit untuk menyelesaikan impor.

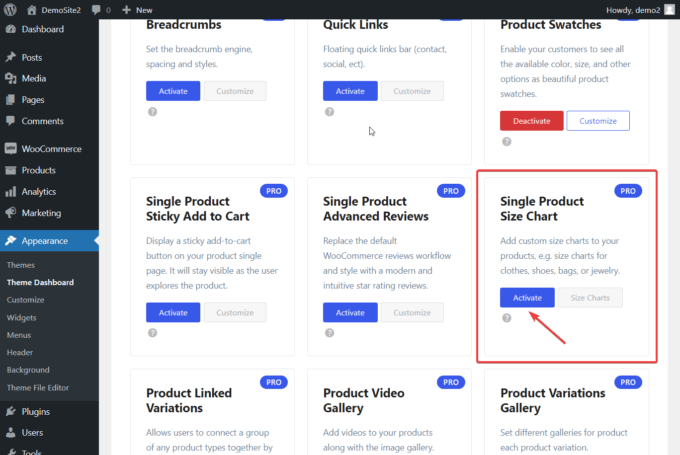
4. Aktifkan Modul Bagan Ukuran
Fitur bagan ukuran dinonaktifkan secara default.
Untuk mengaktifkannya, buka Appearance > Theme Dashboard > Theme Features , gulir ke bawah ke modul Single Product Size Chart , dan klik tombol Activate .

5. Buat Bagan Ukuran
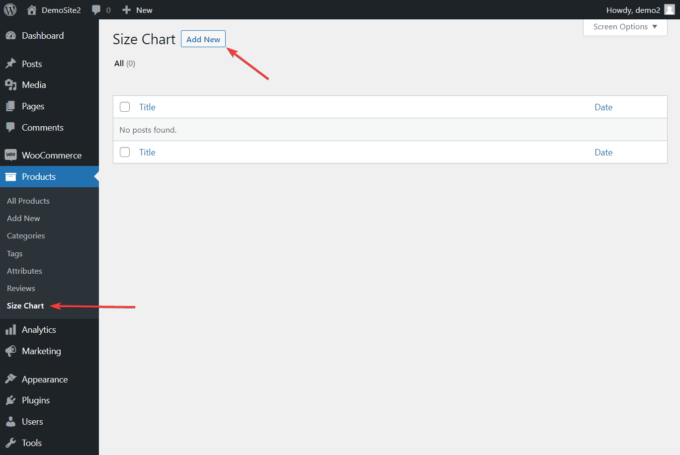
Setelah Anda mengaktifkan modul Bagan Ukuran, buka Produk di area admin WordPress Anda.
Di bawah menu Produk , Anda akan melihat submenu Bagan Ukuran baru.
Pilih, lalu klik tombol Tambah Baru :

Bagan ukuran adalah jenis pos khusus yang ditambahkan oleh Botiga Pro. Anda dapat membuat dan mengeditnya dari antarmuka editor pos WordPress.
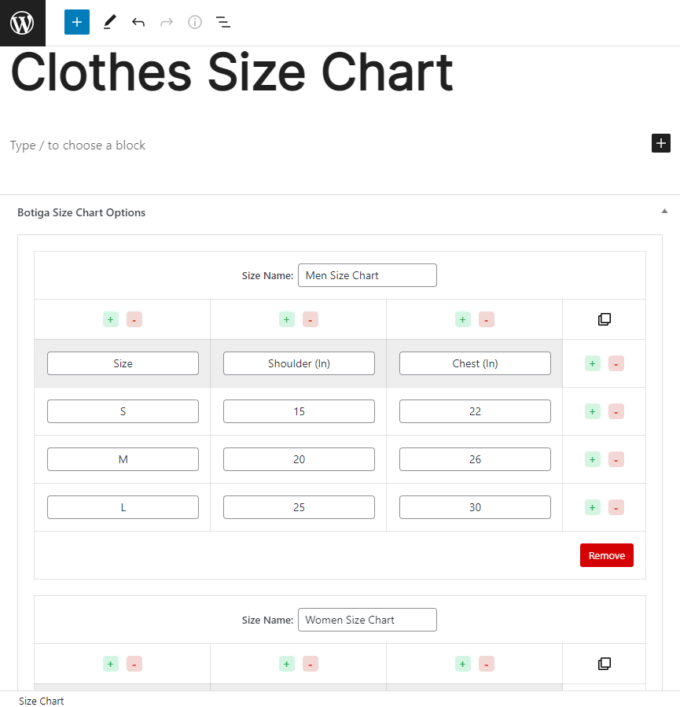
Pertama, tambahkan judul ke kiriman khusus yang akan menampung bagan ukuran Anda. Satu posting dapat menyertakan lebih dari satu bagan ukuran. Misalnya, Anda dapat membuat postingan Bagan Ukuran Pakaian dengan dua bagan ukuran: satu untuk pria dan satu untuk wanita.
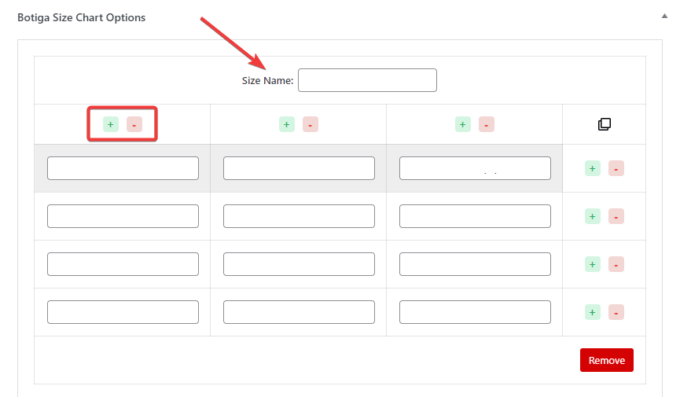
Setelah Anda menambahkan judul, gulir ke bawah ke panel Opsi Bagan Ukuran Botiga , dan klik tombol Tambah Bagan Ukuran .

Bagan ukuran dengan baris dan kolom akan muncul di layar Anda, bersama dengan opsi untuk memberi nama bagan ukuran.
Anda juga dapat menambah atau menghapus baris dan kolom dengan mengklik tombol + atau – :

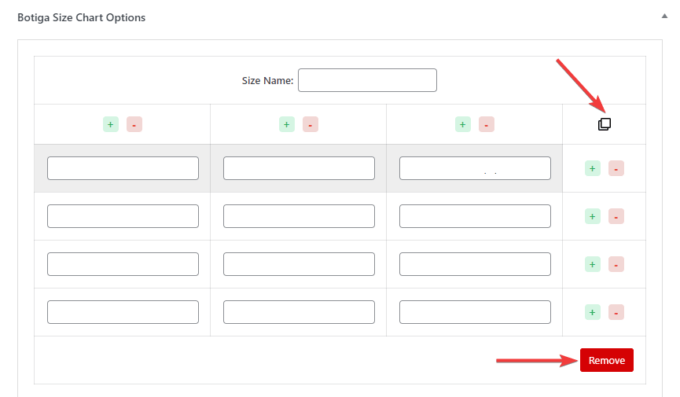
Anda dapat menduplikasi bagan dengan menggunakan ikon salin atau menghapusnya dengan mengeklik tombol Hapus :

Seperti inilah contoh bagan ukuran saya:

Anda juga dapat melihat panduan video ini tentang cara membuat bagan ukuran dengan Botiga Pro:
6. Tampilkan Bagan Ukuran di Semua atau Halaman Produk Tertentu
Ada dua cara untuk menampilkan bagan ukuran di toko WooCommerce Anda.
Anda dapat menunjukkannya:
- di semua halaman produk Anda dengan menggunakan opsi global
- hanya pada halaman produk tertentu dengan menggunakan opsi tabel ukuran yang terletak di halaman produk individual
Saya akan menunjukkan kepada Anda bagaimana melakukan keduanya.
Saya. Tampilkan Bagan Ukuran di Semua Halaman Produk
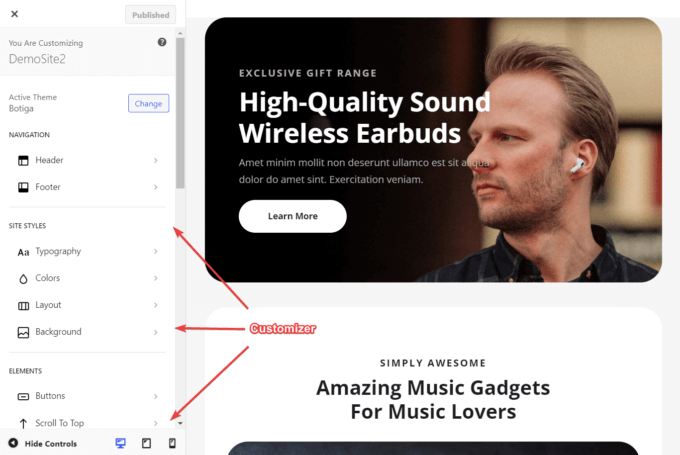
Untuk menampilkan bagan ukuran di semua halaman produk, buka Tampilan > Sesuaikan .
Penyesuai akan terbuka, dan opsi akan ditempatkan di sisi kiri layar:

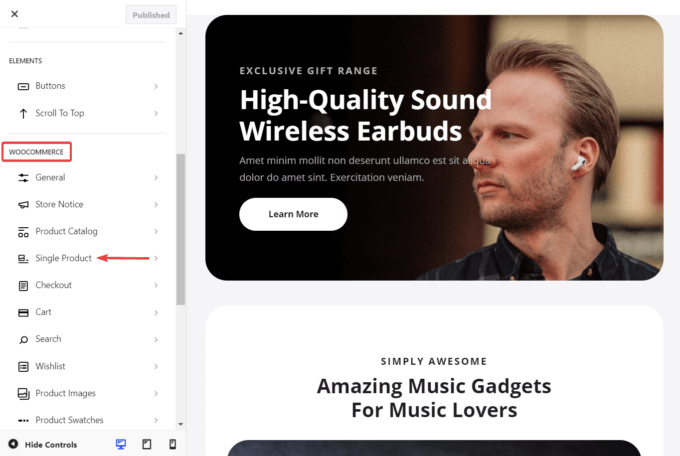
Di Penyesuai, gulir ke bawah ke bagian WooCommerce , dan pilih opsi Produk Tunggal :

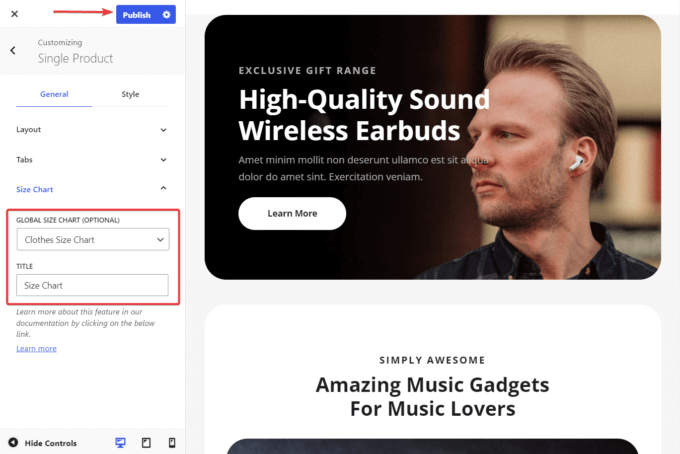
Di layar berikutnya, pilih Bagan Ukuran . Ini akan mengungkapkan dua opsi: Bagan Ukuran Global dan Judul .
Pengaturan Bagan Ukuran Global menyertakan semua bagan ukuran Anda sebagai opsi tarik-turun. Pilih salah satu yang ingin Anda tambahkan ke halaman produk Anda dan tambahkan judul ke dalamnya.
Lalu, tekan tombol Terbitkan di atas layar untuk menyimpan pengaturan Anda:

ii. Tampilkan Bagan Ukuran pada Halaman Produk Tunggal
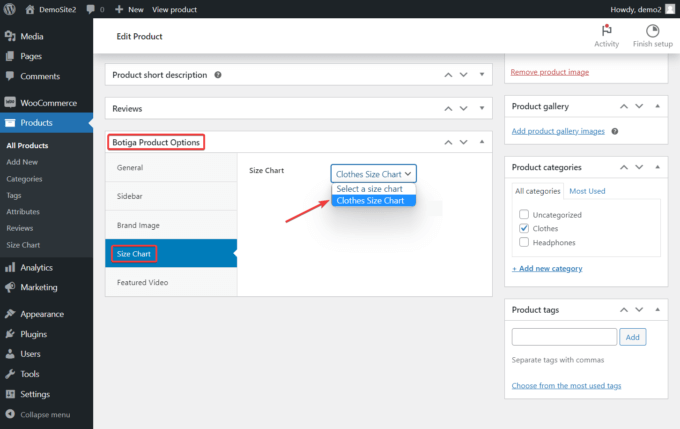
Untuk menampilkan tabel ukuran pada halaman produk tertentu, buka Produk > Semua Produk , dan buka halaman produk tempat Anda ingin menambahkan tabel ukuran.
Di halaman produk, gulir ke bawah ke panel Opsi Produk Botiga dan pilih tab Bagan Ukuran .
Di sini, Anda akan menemukan opsi tarik-turun yang menyertakan bagan ukuran Anda. Pilih yang ingin Anda tambahkan ke produk Anda, lalu klik tombol Perbarui di bagian atas halaman untuk menyimpan perubahan:

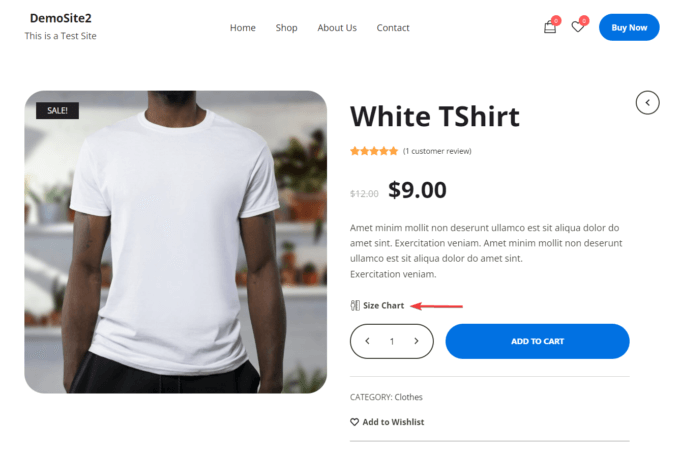
Sekarang, buka halaman produk untuk memeriksa seperti apa tabel ukuran Anda di toko Anda.
Anda akan melihat opsi tabel ukuran di bawah deskripsi produk:

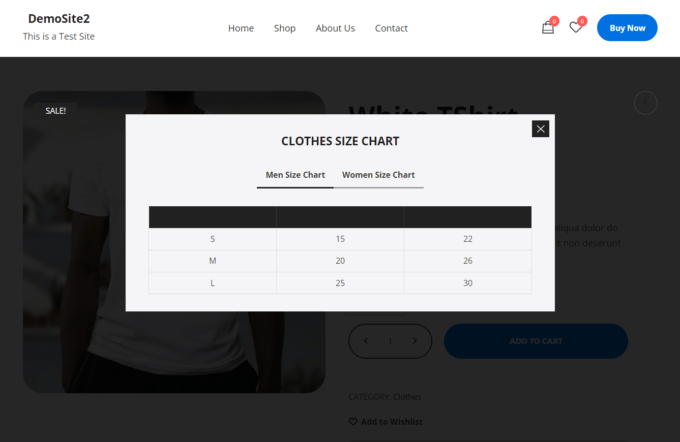
Saat Anda mengklik opsi itu, bagan ukuran Anda akan muncul sebagai kotak modal:

Ringkasan
Menambahkan bagan ukuran ke situs WooCommerce Anda adalah cara yang bagus untuk meningkatkan tidak hanya pengalaman pengguna tetapi juga tingkat konversi toko Anda.
Dengan Botiga Pro, Anda hanya perlu melakukan langkah-langkah berikut:
- Instal tema Botiga
- Instal plugin Botiga Pro
- Impor situs pemula (opsional)
- Aktifkan modul Bagan Ukuran
- Buat tabel ukuran
- Tampilkan tabel ukuran di halaman produk Anda
Namun, dengan Botiga dan Botiga Pro, Anda dapat melakukan lebih dari sekadar menambahkan bagan ukuran ke toko Anda.
Misalnya, Anda juga dapat menambahkan video dan audio ke galeri produk Anda, mengarahkan efek ke gambar produk Anda, kotak tampilan cepat ke halaman toko dan arsip Anda, dan banyak lagi.
Untuk memulai membangun toko WooCommerce yang berfungsi penuh, unduh tema Botiga gratis atau lihat Botiga Pro.
Saya harap Anda menemukan tutorial ini bermanfaat. Jika Anda memiliki pertanyaan tentang cara menambahkan tabel ukuran ke toko WooCommerce Anda, beri tahu kami di bagian komentar di bawah.
