Bagaimana Menambahkan Teks Sebelum Harga di WooCommerce » Tambahkan Teks Sebelum Harga
Diterbitkan: 2020-10-05 Apakah Anda ingin menambahkan teks sebelum harga di WooCommerce? Jika ini adalah solusi yang Anda cari, saya akan menunjukkan cara menambahkan teks sebelum harga dengan cepat dan mudah di WooCommerce menggunakan cuplikan kode sederhana seperti yang saya bagikan pada tutorial tentang cara menambahkan teks setelah harga di WooCommerce.
Apakah Anda ingin menambahkan teks sebelum harga di WooCommerce? Jika ini adalah solusi yang Anda cari, saya akan menunjukkan cara menambahkan teks sebelum harga dengan cepat dan mudah di WooCommerce menggunakan cuplikan kode sederhana seperti yang saya bagikan pada tutorial tentang cara menambahkan teks setelah harga di WooCommerce.
Idealnya, seperti yang kami sebutkan dalam tutorial itu, untuk menambahkan teks atau konten di halaman WooCommerce atau halaman WordPress, Anda harus menggunakan kait filter WordPress.
Kait WooCommerce & WordPress
Pada dasarnya, kait filter dirancang untuk memfilter konten yang ditampilkan di halaman WooCommerce atau WordPress seperti 'filter' biasa tetapi dalam kasus ini, ada titik tertentu di mana modifikasi baru ditambahkan dan konten dikembalikan bersama untuk ditampilkan.
Untuk menambahkan teks sebelum harga di WooCommerce tidak berbeda, kita akan menggunakan filter hook pada event yang sama seperti yang kita gunakan di tutorial sebelumnya – cara menambahkan sufiks harga WooCommerce .
Tambahkan Awalan Harga WooCommerce 
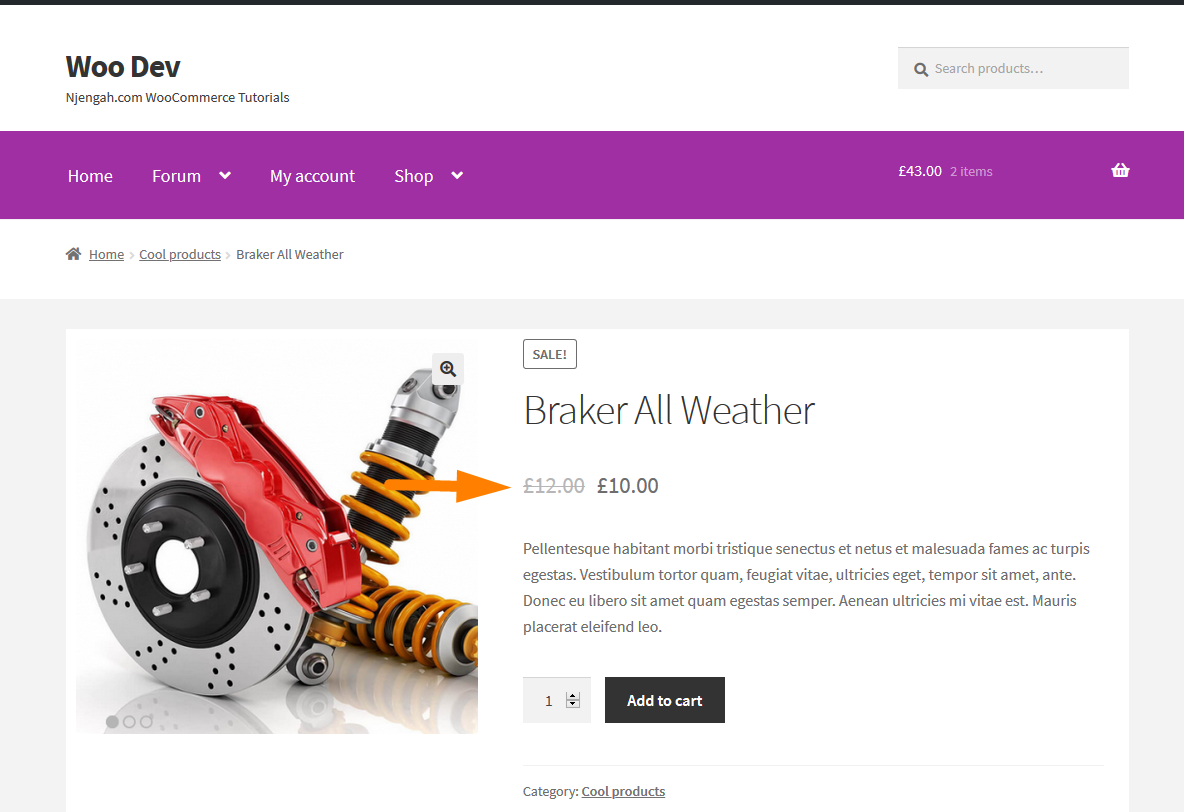
Sebagai ilustrasi, saya akan menggunakan pengaturan yang sama dengan yang saya gunakan di semua tutorial WooCommerce saya – Saya memiliki Storefront tema WooCommerce default yang diinstal di localhost. Saya akan menambahkan pra-teks sebelum harga pada bagian yang ditunjukkan dalam diagram di atas.
Langkah-langkah untuk Menambahkan Teks sebelum Harga di WooCommerce
Ada sekitar tiga langkah yang dapat Anda ambil untuk membuat kode yang akan menambahkan teks sebelum harga di halaman produk WooCommerce. Mari kita uraikan langkah-langkah ini di bawah ini:
- Masuk ke situs WooCommerce Anda dan arahkan ke editor tema dan buka file functions.php tempat kami akan menambahkan cuplikan kode.
- Buat filter hook yang mengaitkan 'event' harga WooCommerce yaitu ''woocommerce_get_price_html' sehingga filter hook dapat berupa
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Buat fungsi panggilan balik dengan teks yang ingin Anda tambahkan sebelum harga . Fungsi panggilan balik harus melewati parameter $price dan menambahkan teks baru sebelum mengembalikan harga baru
- Simpan perubahan ini dan periksa frontend jika berhasil.
Sekarang, saatnya untuk mengilustrasikan dengan beberapa kode. Mari kita asumsikan teks yang ingin Anda tambahkan sebelum harga adalah ' Harga Eceran yang Direkomendasikan ' kami akan menyingkatnya sebagai RRP.
Kode berikut ketika ditambahkan ke file functions.php dari tema WooCommerce Anda, harus menambahkan teks sebelum harga:
/**
* Tambahkan teks sebelum harga
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' );
fungsi njengah_text_before_price($price){
$text_to_add_before_price = ' RRP '; //ubah teks dalam kurung ke teks pilihan Anda
kembalikan $text_to_add_before_price . $harga;
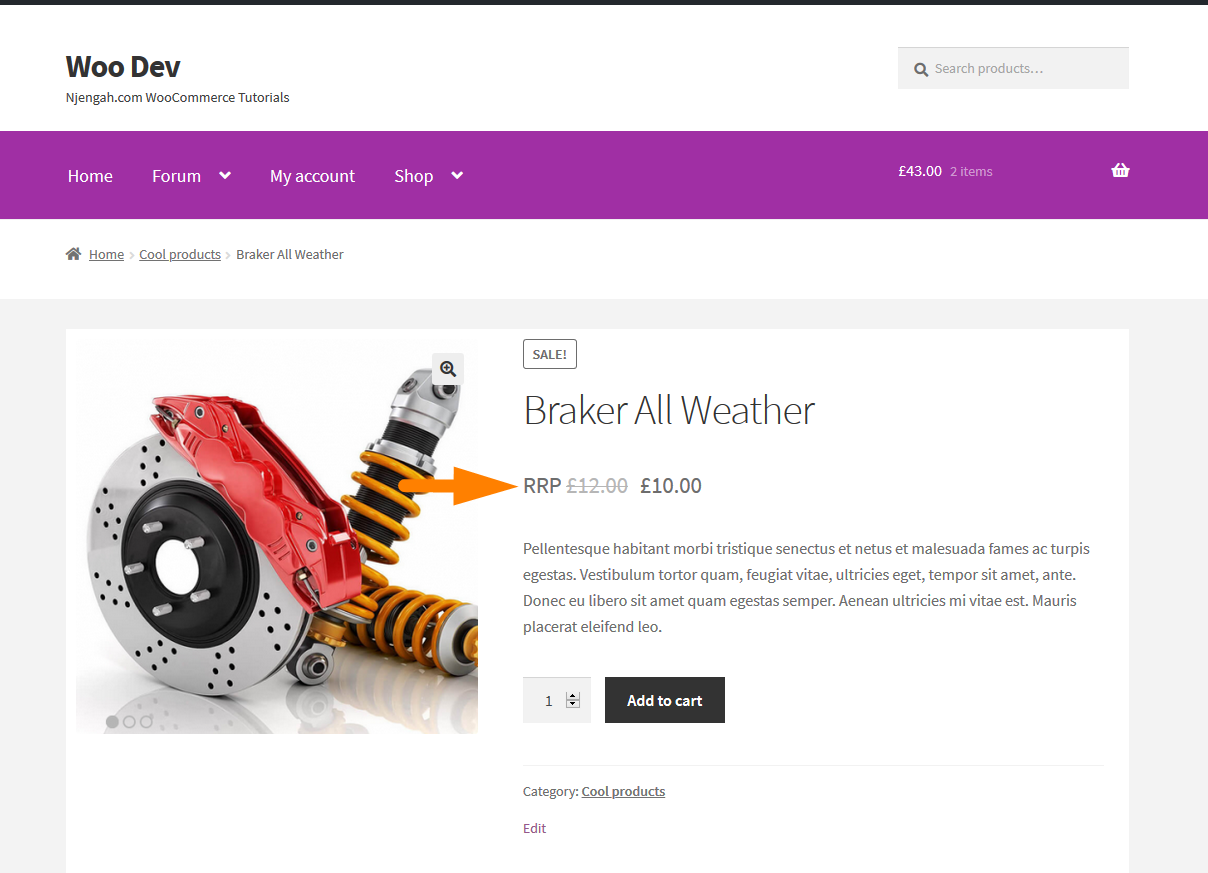
}Setelah menambahkan kode ini ke file functions.php dan simpan kemudian ubah. Periksa front-end, jika teks ditambahkan sebelum harga seperti yang terlihat pada gambar di bawah ini:

Kami telah berhasil menambahkan teks sebelum harga di halaman produk WooCommerce seperti gambar di atas.

Namun pertanyaan umum yang mungkin muncul adalah bagaimana cara menambahkan teks di antara kedua harga tersebut karena produk tersebut sedang dalam harga promo.
Kami dapat mencapai ini dengan memeriksa apakah produk sedang dijual dan kami memodifikasi kode sebagai berikut:
/**
* Tambahkan teks sebelum harga jual
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2 );
function njengah_text_onsale_price( $price, $product ) {
if ( $produk->is_on_sale() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>RRP ', $price);
kembalikan $text_to_add_before_price ;
}kalau tidak{
kembali $harga;
}
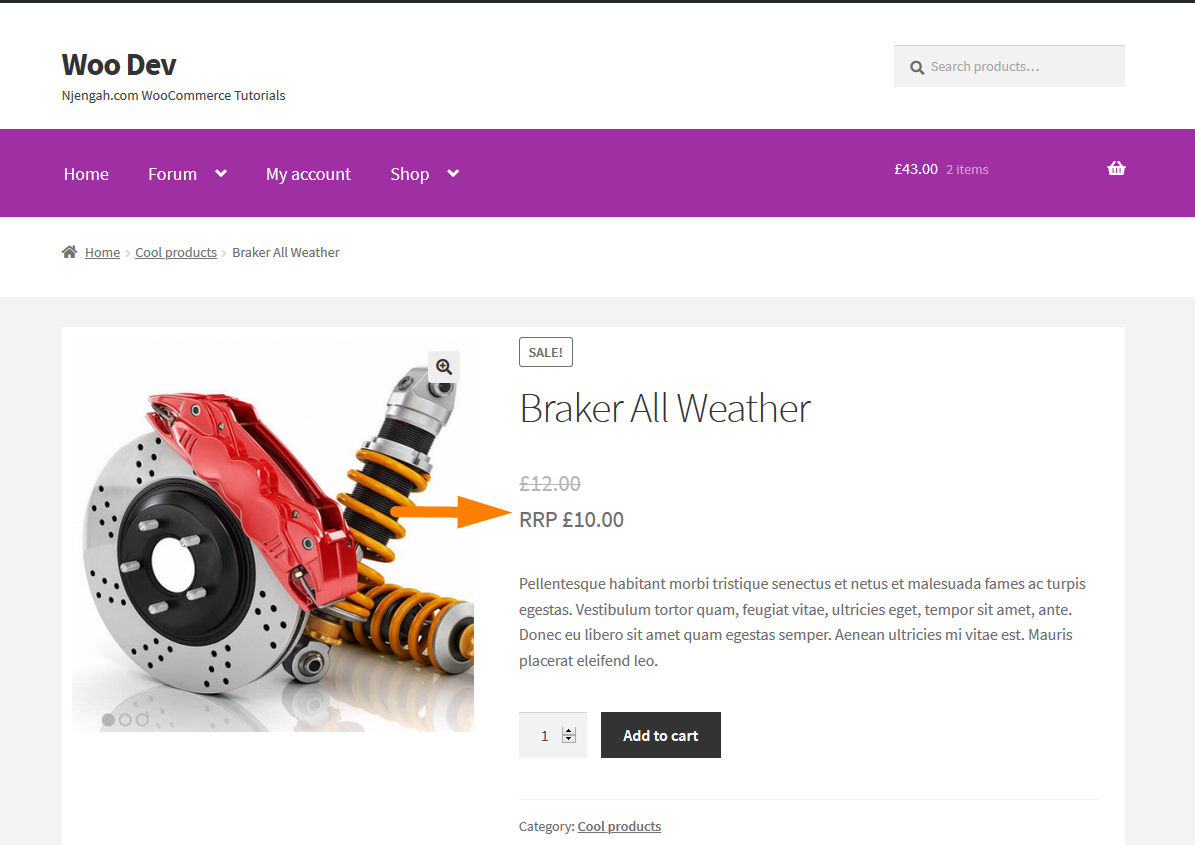
}Setelah menambahkan kode ini, Anda akan melihat teks yang ditampilkan sebelum harga jual seperti yang ditunjukkan pada gambar di bawah ini:

Terakhir, kita dapat menggabungkan filter yang telah kita tambahkan di tutorial sebelumnya – cara menambahkan teks sebelum harga di WooCommerce dan filter ini telah kita buat sehingga kita memiliki solusi lengkap untuk menambahkan teks sebelum dan sesudah harga WooCommerce.
Kode lengkap untuk menambahkan teks sebelum dan sesudah harga di halaman produk WooCommerce adalah sebagai berikut:
/**
* Tambahkan teks sebelum dan sesudah harga
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2 );
function njengah_text_before_and_after_price( $price) {
$text_to_add_before_price = ' RRP '; //ubah teks dalam tanda kutip ke teks pilihan Anda
$text_to_add_after_price = ' untuk sepasang rem '; //ubah teks dalam tanda kutip ke teks pilihan Anda
kembalikan $text_to_add_before_price . $harga . $text_to_add_after_price ;
}
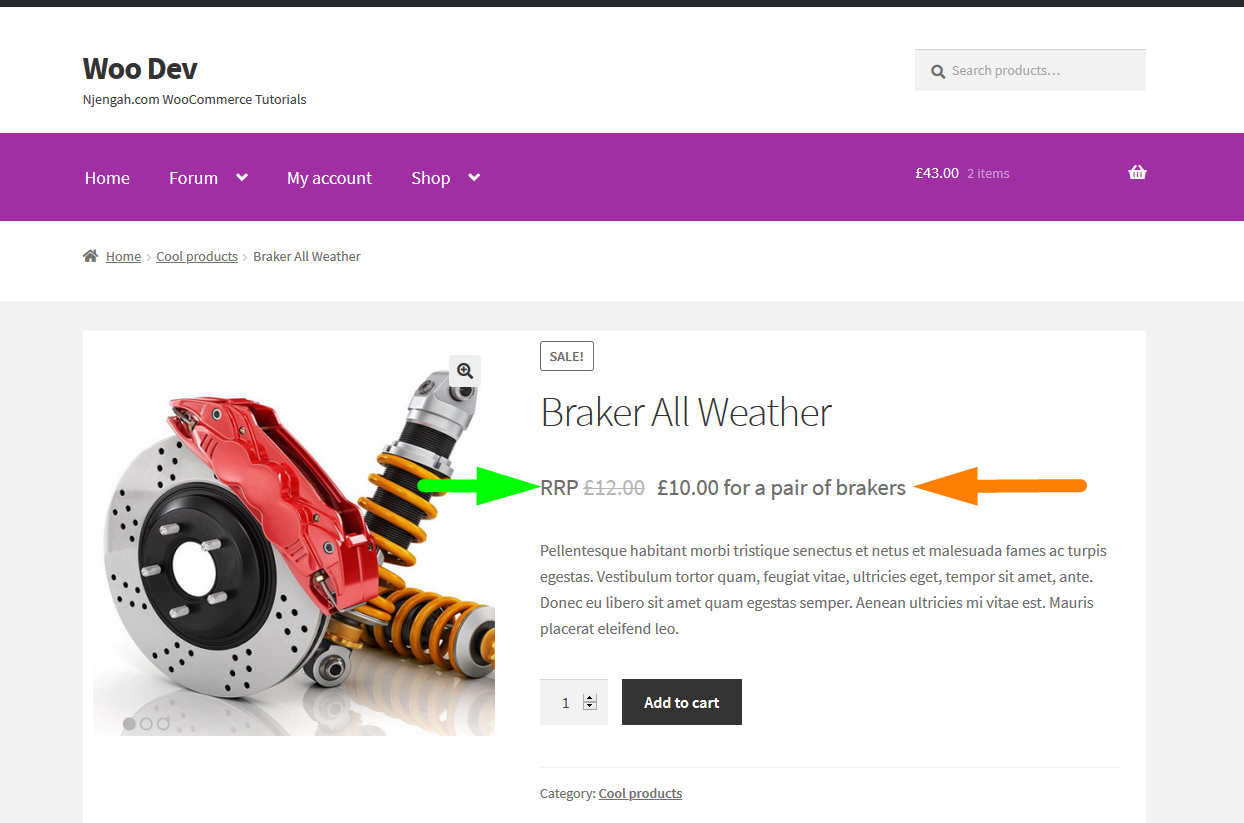
Seperti yang Anda lihat, kami hanya membutuhkan satu kait filter tetapi kami menggabungkan variabel dalam pengembalian fungsi panggilan balik untuk menampilkan teks sebelum dan sesudah harga.

Kesimpulan
Dalam tutorial WooCommerce ini, kami menguraikan bagaimana Anda dapat menambahkan teks sebelum harga pada halaman produk dan kami juga telah menunjukkan bahwa Anda dapat menggabungkan filter sebelumnya untuk menambahkan teks sebelum dan sesudah harga pada produk WooCommerce.
Kode ini harus ditempatkan pada file functions.php tema anak dan diperbarui agar perubahan menjadi efektif. Jika Anda membutuhkan lebih banyak penyesuaian pada cuplikan kode ini, Anda selalu dapat menghubungi kami.
Artikel Serupa
- Cara Mendapatkan Post ID by Slug di WordPress Dengan Contoh Praktis
- Cara Menggunakan Atribut Produk WooCommerce Langkah demi Langkah [Panduan Lengkap]
- Cara Menambahkan Bilah Sisi ke WordPress »Panduan Langkah demi Langkah Utama
- Cara Membuat Area Widget Kustom di WordPress Langkah demi Langkah
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Mengubah Tambahkan ke Keranjang Teks Panduan WooCommerce dengan Contoh
- Cara Mengubah Pemberitahuan 'Ditambahkan ke Keranjang' WooCommerce
- Cara Mengganti Harga dengan Panggilan Teks untuk Harga di WooCommerce
- Cara Redirect Saat Refresh Halaman WordPress » Deteksi Halaman Refresh PHP
- Cara Menghapus Sidebar dari Halaman Produk di Tema WooCommerce
- Cara Menambahkan Produk Woocommerce dari Frontend
- Cara Menambahkan Deskripsi setelah Harga di WooCommerce
- Cara Mengarahkan Pengguna Jika Tidak Masuk di WordPress »Pengalihan Halaman
- Cara Menambahkan Teks setelah Harga di WooCommerce »Tambahkan Akhiran Harga
- Cara Menghapus Telah Ditambahkan ke Keranjang Anda Pesan WooCommerce
- Cara Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
- Cara Mengatur Gambar Unggulan di WordPress Gutenberg & Editor Klasik
- Cara Mengganti Stok Teks yang Habis di WooCommerce
- Cara Memasukkan Konten Default ke Editor Posting WordPress Secara Dinamis
- Cara Menambahkan Produk Setelah Pengaturan Etalase [Panduan Pemula]
