Cara Menambahkan Tombol Tambah ke Keranjang di Halaman Toko Divi
Diterbitkan: 2020-06-21Apakah Anda menggunakan Divi dan ingin menyesuaikan halaman toko Anda? Dalam tutorial ini, Anda akan belajar bagaimana memasukkan tombol Add to Cart di halaman toko Divi.
Jika Anda berencana untuk memulai toko online, WooCommerce adalah cara termudah dan tercepat untuk melakukannya. Bahkan jika Anda bukan seorang pengembang, beberapa tema WooCommerce yang luar biasa dapat membantu Anda memulai dan meningkatkan fitur toko Anda. Salah satu opsi terbaik di luar sana adalah Divi.
Mengapa menyertakan tombol Tambahkan ke Keranjang di Halaman Toko?
Tema Divi adalah salah satu opsi paling populer untuk toko WooCommerce. Ini adalah tema yang sangat fleksibel yang hadir dengan banyak fitur canggih. Namun, satu kekurangannya adalah produk di halaman toko tidak memiliki tombol Tambah ke Keranjang. Ini menambahkan langkah di corong pembelian dan dapat memengaruhi konversi. Kabar baiknya adalah ada cara untuk memperbaikinya.
Dalam panduan ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menambahkan tombol Tambahkan ke Keranjang ke halaman toko Divi .
Bagaimana Cara Menambahkan Tombol Tambah ke Keranjang di Divi?
Di sini, kami akan menunjukkan kepada Anda cara paling sederhana dan paling efektif untuk memasukkan tombol Tambahkan ke Keranjang di Divi. Meskipun kami akan melakukan beberapa perubahan pada file inti tema, metode ini sangat mudah diikuti bahkan untuk pemula.
Dua metode utama untuk menambahkan tombol Tambahkan ke Keranjang di halaman toko adalah:
- Memodifikasi file functions.php
- Menggunakan plugin Cuplikan Kode
Kedua metode ini ramah bagi pemula dan akan memungkinkan Anda untuk menambahkan tombol Tambahkan ke Keranjang dalam waktu singkat.
Sebelum kita mulai
Sebelum memulai, kami menyarankan Anda:
- Buat cadangan lengkap jika terjadi kesalahan.
- Buat tema anak: Kami tidak menyarankan untuk mengubah file tema secara langsung. Sebagai gantinya, Anda dapat membuat tema anak dan mengubahnya. Ada berbagai metode untuk melakukannya. Dalam tutorial ini, kita akan menggunakan plugin.
1) Sertakan tombol Tambahkan ke Keranjang dari functions.php
Buat Tema Anak
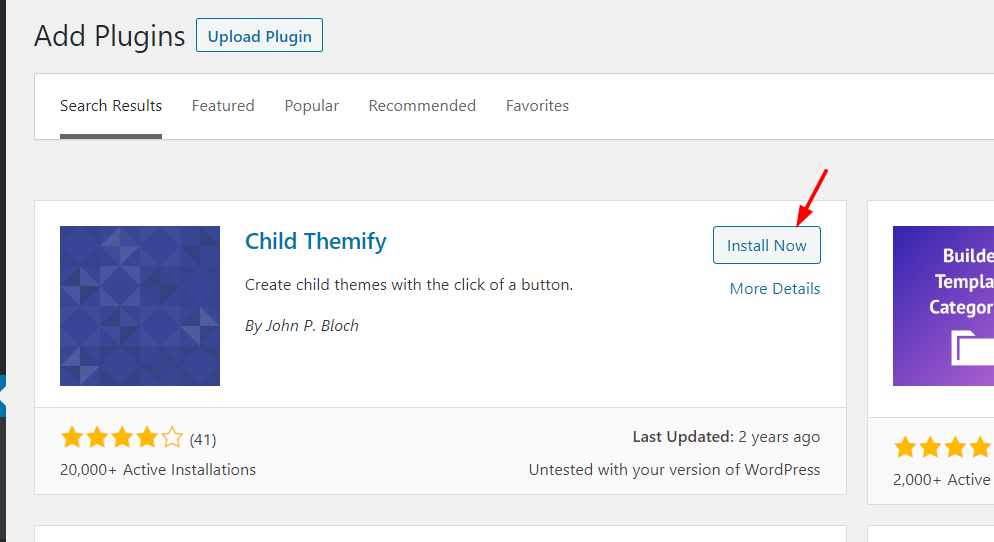
Sebelum kami menambahkan tombol Tambahkan ke Keranjang di Divi, Anda perlu membuat tema anak. Untuk melakukan itu, kita akan menggunakan plugin WordPress gratis bernama Child Themify. Jadi, pertama-tama, Anda perlu menginstal Child Themify di situs Anda.

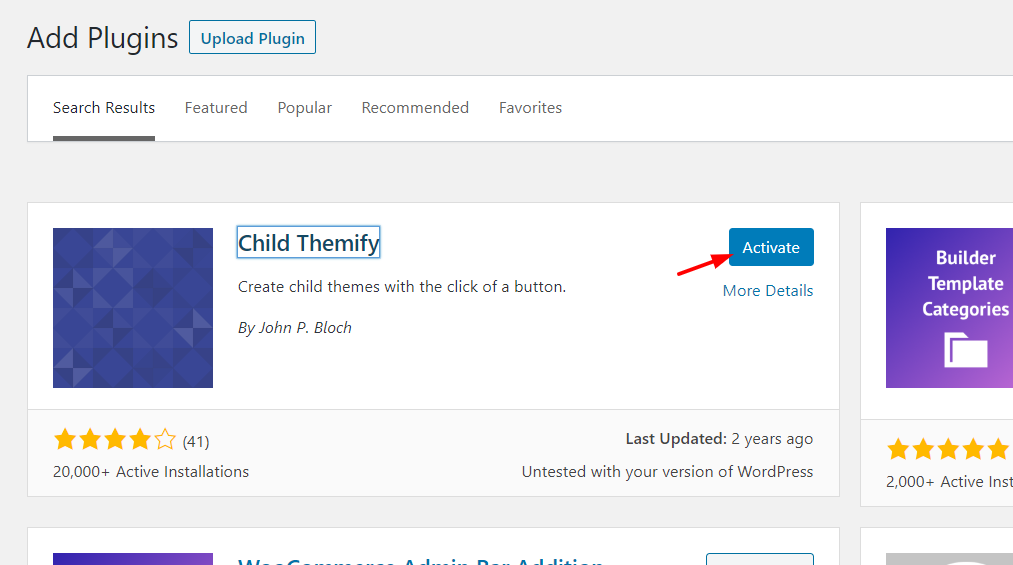
Kemudian, aktifkan.

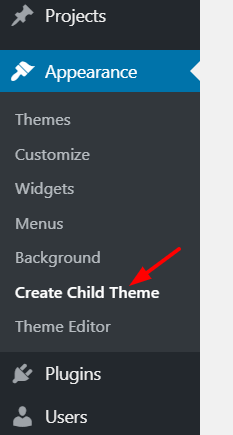
Setelah itu, Anda akan melihat pengaturan plugin di bawah bagian Appearance .

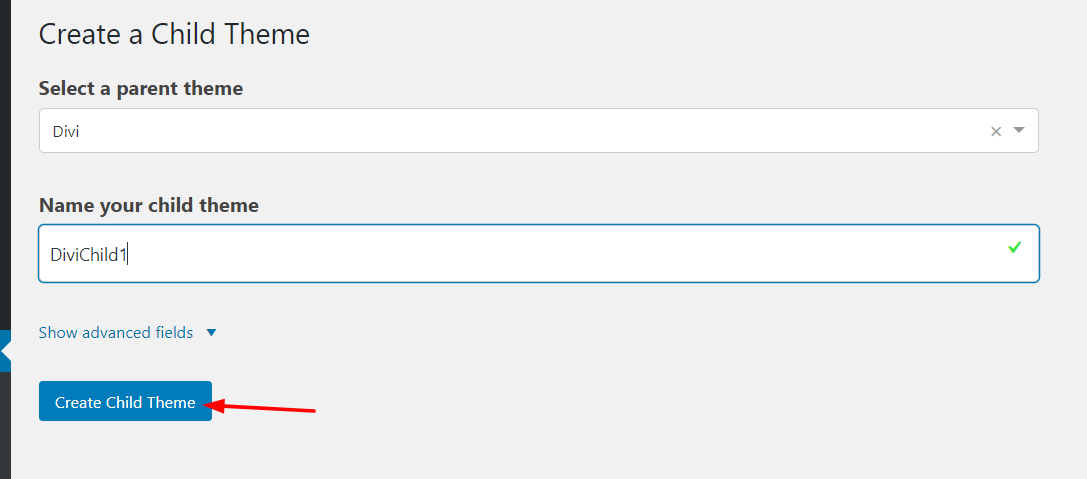
Dari tarik-turun, Anda harus memilih tema induk. Dalam kasus kami, kami akan membuat tema anak untuk Divi. Kemudian, beri nama tema anak baru Anda.
Ada juga beberapa opsi lanjutan, tetapi Anda tidak perlu menggunakannya untuk ini.
Setelah memilih tema induk dan memberi nama tema anak, tekan tombol Buat Tema Anak .

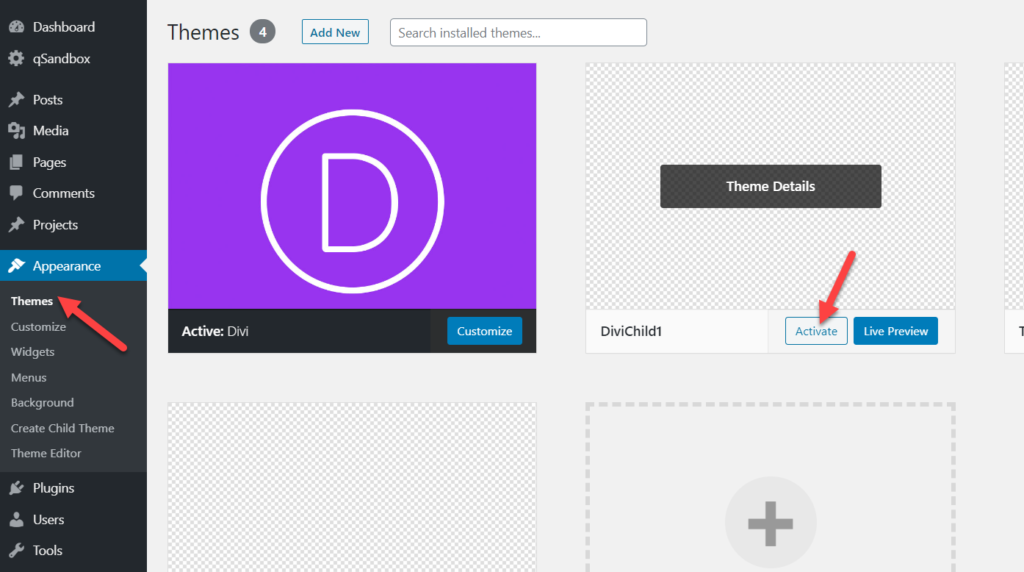
Setelah itu, buka bagian Appearance > Themes dan Anda akan melihat tema anak baru. Aktifkan.

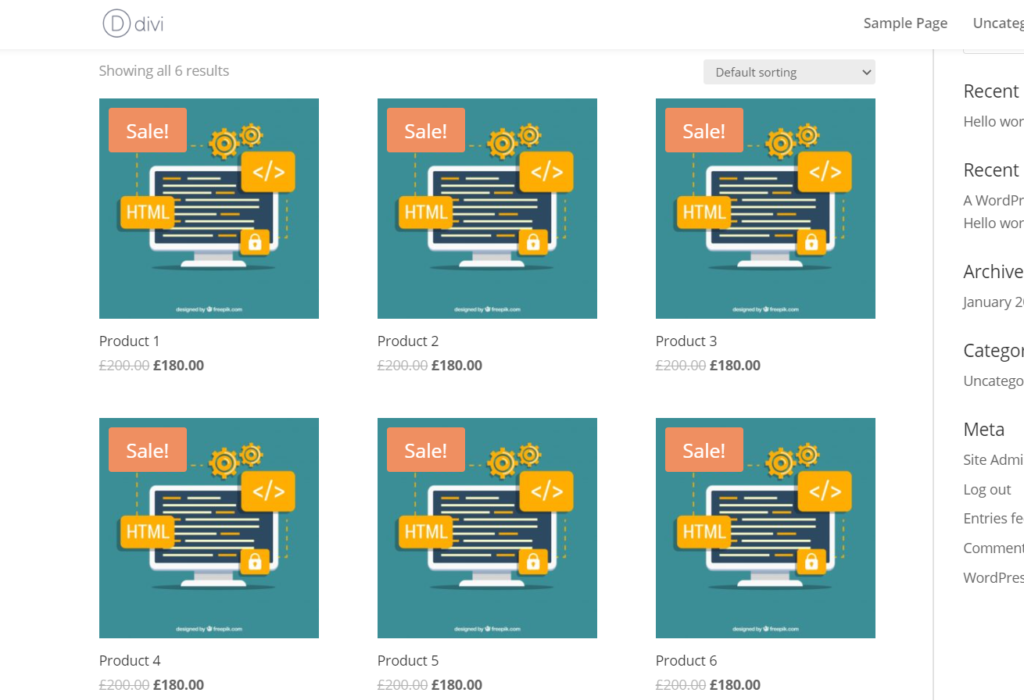
Sekarang, periksa halaman toko toko Anda. Dalam kasus kami, kami telah membuat toko demo menggunakan beberapa produk sampel.

Seperti yang Anda lihat pada tangkapan layar di atas, tidak ada tombol Tambahkan ke Keranjang. Jadi, ketika pengguna ingin menambahkan produk ke keranjang, mereka tidak bisa melakukannya langsung dari halaman toko. Sebagai gantinya, mereka harus pergi ke halaman produk tertentu dan menambahkan item ke keranjang dari sana.
Kabar baiknya adalah ada cara mudah untuk memasukkan tombol Tambahkan ke Keranjang di halaman toko. Untuk melakukan ini, Anda perlu menambahkan beberapa baris kode ke tema anak Anda.
Ubah file functions.php
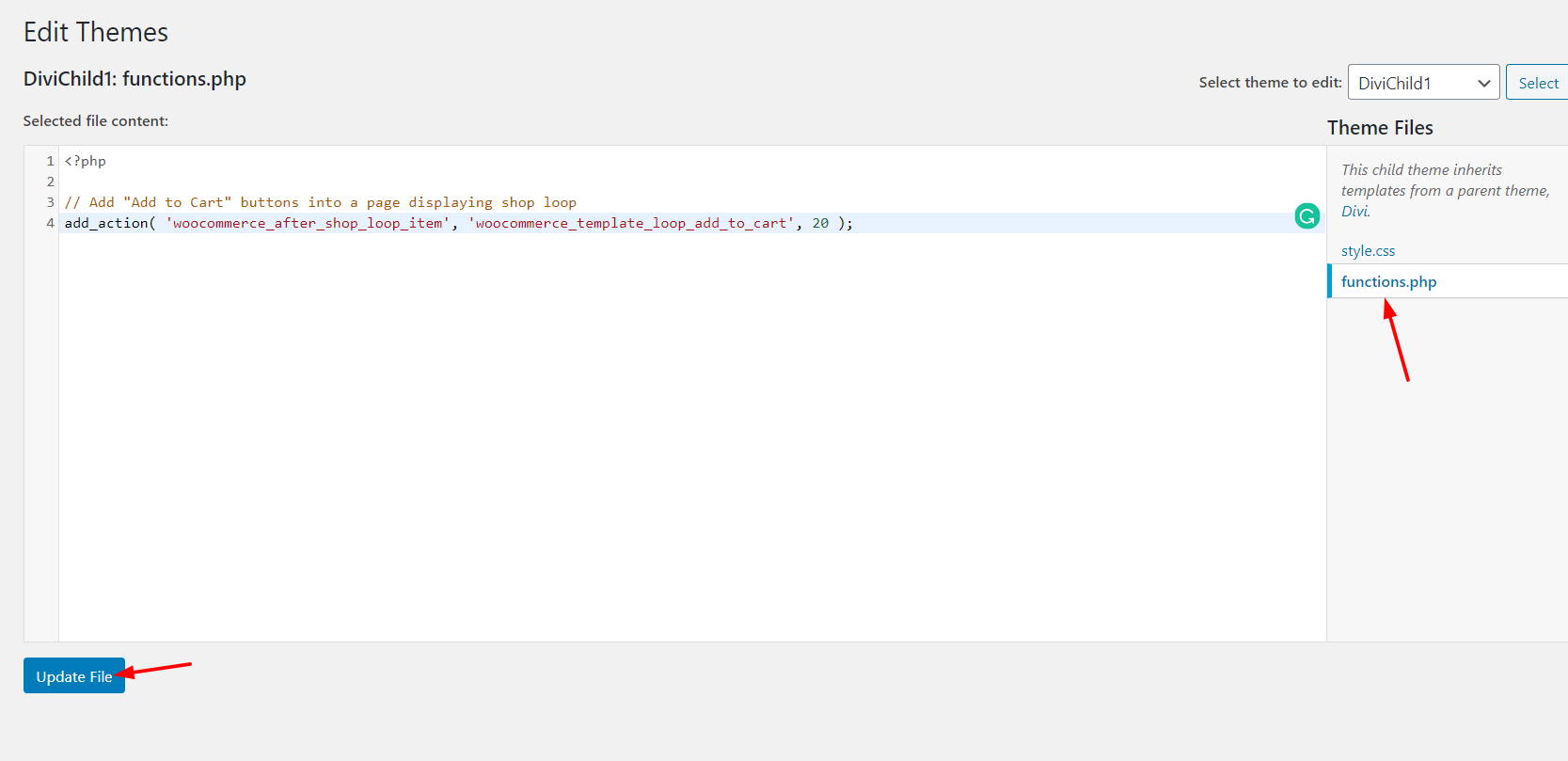
Untuk memasukkan tombol Tambahkan ke Keranjang pada halaman toko di Divi, buka editor tema, dan pilih file functions.php . Salin kode di bawah ini dan tempel ke file functions.php Anda.
// Kode ini menambahkan tombol "Tambahkan ke Keranjang" ke halaman yang menampilkan loop toko add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

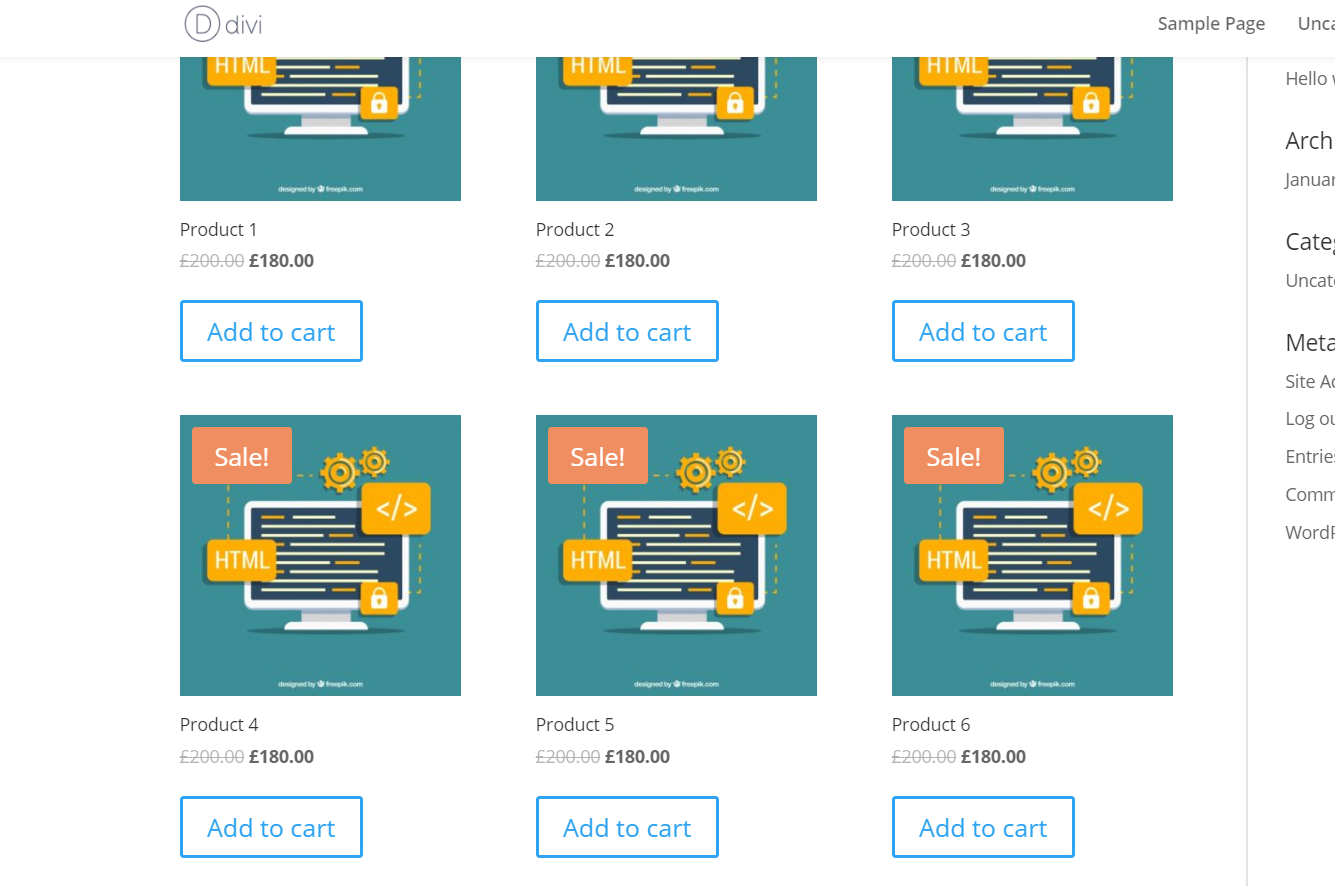
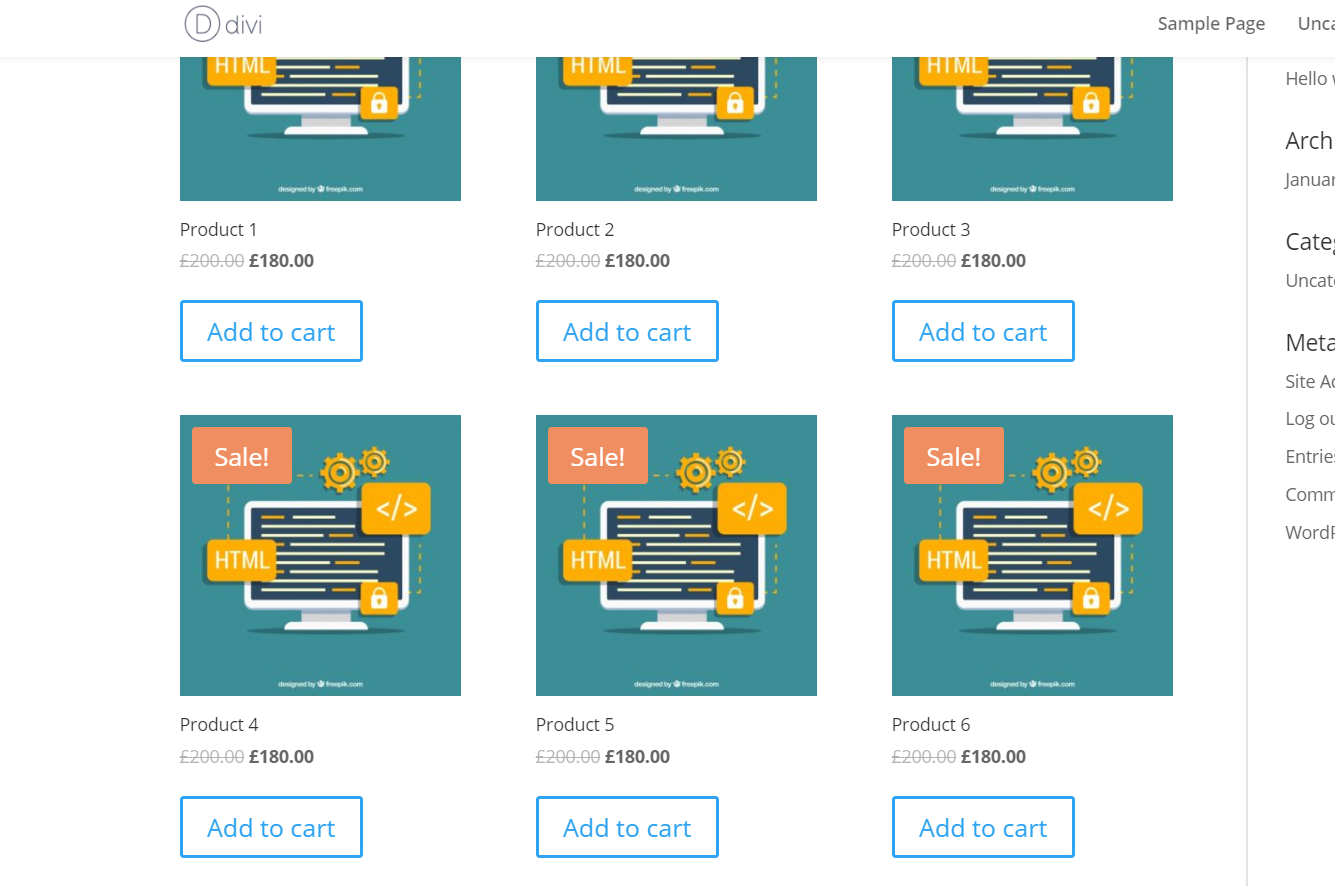
Setelah menempelkan kode, klik Perbarui File . Dan jika Anda memeriksa frontend halaman toko, Anda akan melihat perubahannya.

Anda telah menambahkan tombol Tambahkan ke Keranjang ke halaman toko !

2) Plugin Cuplikan Kode
Atau, alih-alih memperbarui file functions.php , Anda dapat menyertakan tombol Tambahkan ke Keranjang di Divi menggunakan plugin. Dalam pengalaman kami dengan WordPress dan penyesuaian, Cuplikan Kode adalah salah satu alat terbaik untuk tugas ini.
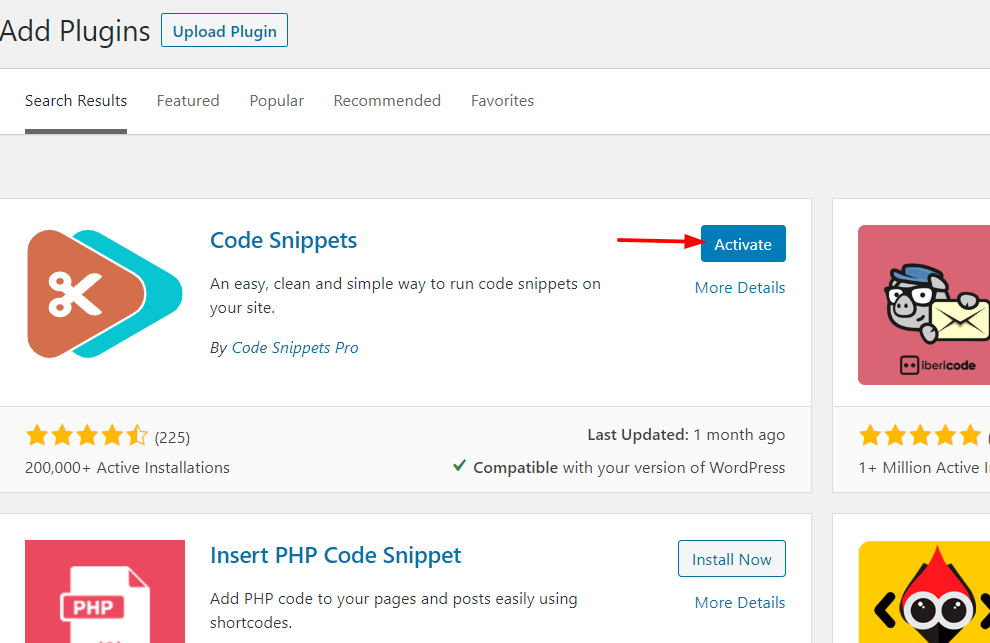
Pertama-tama, Anda perlu menginstal dan mengaktifkan plugin Cuplikan Kode di situs Anda.

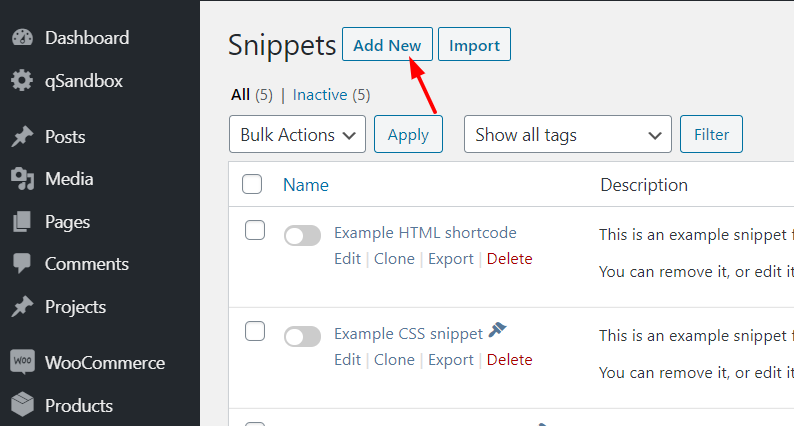
Kemudian, Anda perlu menambahkan cuplikan baru ke situs web Anda.

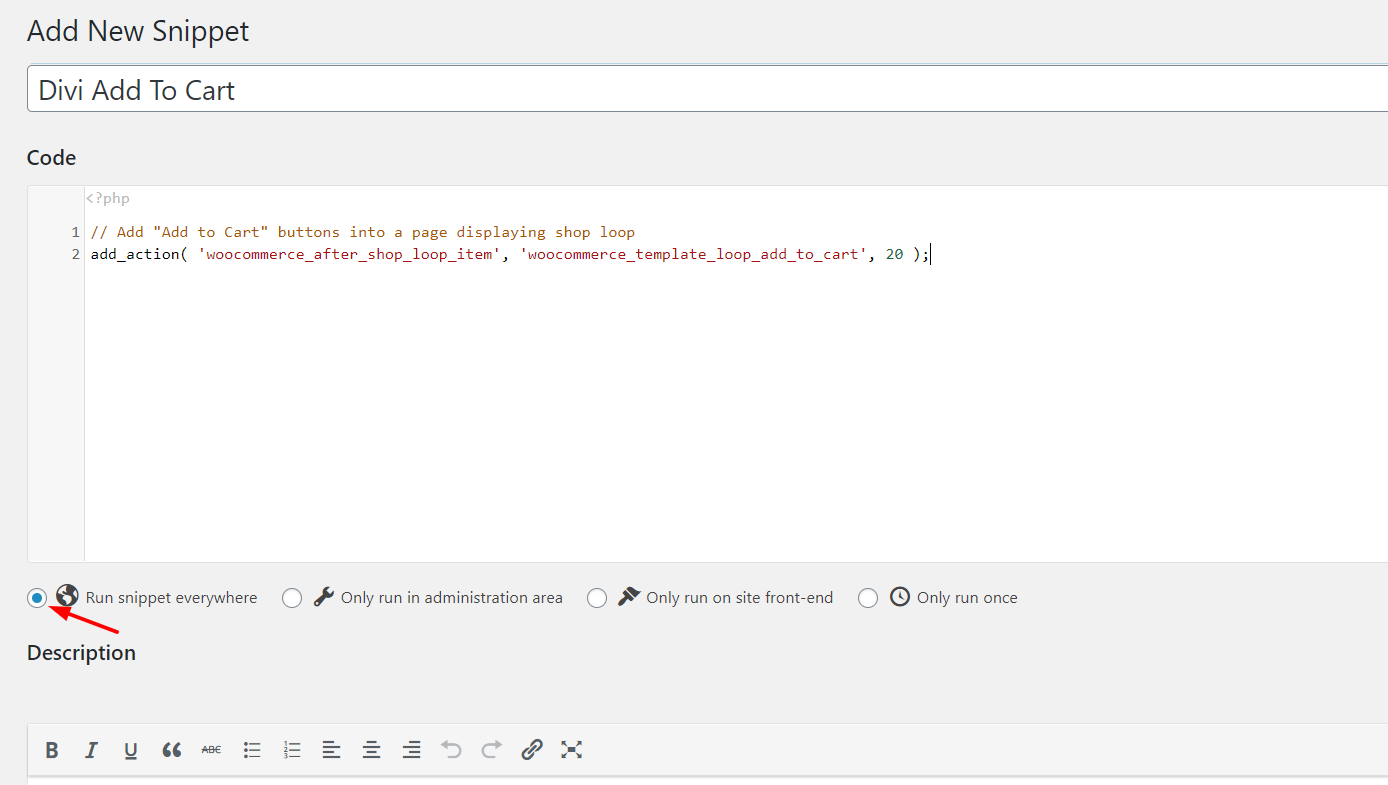
Cukup beri nama cuplikan Anda untuk tujuan identifikasi, salin kode dari bawah dan tempel di bidang Kode.
// Kode ini akan menyertakan tombol "Tambahkan ke Keranjang" ke halaman yang menampilkan loop toko add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

Kemudian, simpan dan aktifkan cuplikan.
Sekali lagi, Anda akan melihat tombol Add to Cart di halaman toko Anda.

Seperti yang Anda lihat, kedua metode ini sangat sederhana dan efektif. Jika Anda seorang pemula, kami sarankan Anda menggunakan Cuplikan Kode. Ini adalah alat gratis yang memungkinkan Anda memodifikasi file inti dengan mudah dan tidak akan merusak situs web Anda.
Cara Menyesuaikan Tombol Tambahkan ke Keranjang
Sekarang setelah Anda berhasil memasukkan tombol Tambahkan ke Keranjang di halaman toko Divi, Anda perlu menyesuaikan tombol tersebut.
Untuk melakukannya, Anda harus menentukan kelas CSS khusus untuk tombol Anda. Kode PHP sederhana akan melakukan pekerjaan itu. Kemudian, Anda dapat menambahkan sedikit CSS dan menyesuaikan tombolnya.
Jadi, untuk melakukannya, rekatkan kode PHP di bawah ini pada bagian Cuplikan Kode sebagai yang baru.
add_action( 'woocommerce_after_shop_loop_item', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item_title', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
fungsi quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array('class'=>'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
Kemudian, Anda dapat menggunakan CSS untuk memodifikasi tombol. Dalam kode ini, kami telah menyebutkan kelas CSS default tombol seperti: button product_type_simple add_to_cart_button ajax_add_to_cart . Selain itu, Anda dapat menambahkan kelas CSS khusus dengan mengganti my_class_here .
Saat Anda memasukkan CSS tambahan ke tema Anda, Anda dapat menggunakan sesuatu seperti: .my_class { option:value !important; } .my_class { option:value !important; } . Pastikan Anda akan mengganti my_class dengan kelas CSS Anda.
Misalnya, Anda dapat menggunakan kode CSS seperti ini:
.woocommerce-LoopProduct-link + a {
/* CSS kustom Anda di sini */
}Tema Divi hadir dengan editor CSS khusus, dan Anda dapat menempelkan semua kode CSS di sana. Di sisi lain, Anda dapat menggunakan bagian CSS tambahan melalui penyesuai WordPress Anda. Kami merekomendasikan menggunakan Customizer karena memungkinkan Anda melihat apa yang Anda lakukan secara real-time.
Kesimpulan
Jadi, ini adalah bagaimana Anda dapat dengan mudah memasukkan tombol Tambahkan ke Keranjang di halaman toko Divi. Dengan cara ini, Anda dapat meningkatkan proses pembelian, memberikan pengalaman yang lebih baik kepada pelanggan, dan meningkatkan konversi Anda. Selain itu, ini akan membantu Anda mengurangi pengabaian keranjang di toko Anda.
Opsi menarik lainnya untuk meningkatkan konversi di toko Anda adalah dengan menyertakan tautan checkout langsung di toko Anda. Dengan cara ini, Anda mempersingkat proses pembelian dan mengurangi kemungkinan pengguna berhenti. Untuk informasi lebih lanjut tentang ini, lihat panduan kami tentang cara membuat tautan checkout langsung WooCommerce.
Selain itu, jika Anda ingin menyesuaikan toko Anda, kami sarankan Anda melihat tutorial berikut:
- Bagaimana cara menyesuaikan Halaman Toko WooCommerce?
- Tambahkan ke fungsi keranjang secara terprogram di WooCommerce
- Bagaimana cara menerapkan tombol AJAX tambahkan ke keranjang di WooCommerce?
- Bagaimana cara menyesuaikan halaman checkout WooCommerce?
Terakhir, untuk memanfaatkan Tema Divi sebaik-baiknya, Anda dapat melihat panduan kami:
- Bagaimana Menyembunyikan dan Menghapus Footer di Divi?
- Formulir Kontak Divi Tidak Berfungsi? Inilah Cara Memperbaikinya!
Jika Anda menemukan artikel ini bermanfaat, silakan pertimbangkan untuk membagikan posting ini dengan teman-teman Anda di media sosial. Ini akan membantu orang lain menyesuaikan halaman toko Divi.
Untuk informasi lebih lanjut tentang cara meningkatkan konversi, lihat plugin pembelian cepat WooCommerce terbaik.
