Tambahkan Latar Belakang Video ke Halaman WordPress dengan Beaver Builder
Diterbitkan: 2017-01-06Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Hai semuanya! Postingan ini dibuat oleh teman kami Kevin Muldoon dan sudah lama tidak digunakan. Pada tahun 2017, kami berharap dapat mempublikasikan lebih banyak lagi di blog ini dan mengundang lebih banyak orang untuk menulis postingan tamu.
Untuk memulai, Kevin menulis tutorial bagus di sini tentang cara menggunakan fitur latar belakang video Beaver Builder. Sejak menulis artikel ini, kami telah menambahkan kemampuan untuk menautkan langsung ke video YouTube atau Vimeo dan kemampuan untuk menautkan ke video yang dihosting di server berbeda. Semoga Anda menikmatinya!
Latar belakang video dapat menambah sentuhan profesionalisme pada situs web Anda. Latar belakang video biasa ditemukan di situs web perusahaan, portofolio, dan galeri online.
Jika Anda sedang mencari desain baru untuk situs web Anda, Anda pasti pernah melihat latar belakang video digunakan. Pengembang tema WordPress selalu mencari cara untuk memamerkan desain mereka dan sering menggunakan latar belakang video untuk menunjukkan kemampuan desain mereka.
Untungnya, Anda tidak perlu mengeluarkan uang untuk membeli tema WordPress baru untuk menambahkan latar belakang video ke situs web Anda. Dengan mengaktifkan Beaver Builder Anda dapat memiliki latar belakang video profesional di halaman mana pun di situs web Anda dalam hitungan menit. Jika mau, Anda hanya dapat menampilkan latar belakang video di bagian halaman Anda.
Dalam tutorial ini saya ingin menunjukkan kepada Anda bagaimana Anda dapat menambahkan latar belakang video menggunakan plugin WordPress pembuat halaman visual Beaver Builder dalam tiga langkah mudah.
Menambahkan video latar belakang video menggunakan Beaver Builder sangatlah mudah.
Anda akan menemukan bahwa bagian tersulit dari tutorial ini adalah memilih video mana yang akan digunakan di situs web Anda karena ada ribuan video yang dapat dipilih.
Pilih video yang membantu Anda mengatur nada yang ingin Anda sampaikan. Misalnya, video kantor yang sibuk dengan orang-orang yang bekerja jauh tampak bagus di situs web perusahaan, sedangkan video alam yang tenang akan cocok digunakan di situs web kesehatan.
Ada sejumlah tempat online di mana Anda dapat menemukan video gratis dan premium sebagai latar belakang.
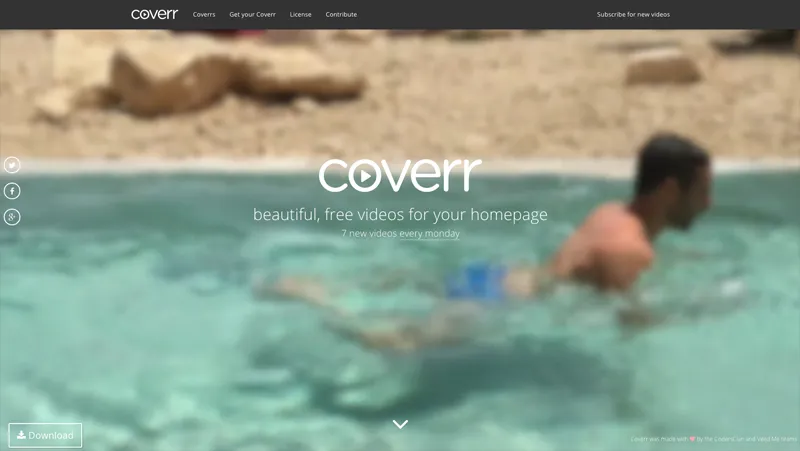
Tempat favorit saya untuk menemukan video adalah Coverr. Semua video terlihat profesional dan gratis untuk diunduh dan digunakan. Ada tujuh video baru yang ditambahkan setiap minggunya di beberapa kategori sehingga Anda pasti akan menemukan video yang Anda sukai. Setiap video dapat dipratinjau sebelum Anda mengunduh file zip.

Coverr memiliki banyak pilihan latar belakang video dan semuanya gratis untuk diunduh.
Situs web bagus lainnya untuk memeriksa latar belakang video gratis meliputi (tanpa urutan tertentu):
Anda juga akan menemukan video di layanan video. Di YouTube akan menemukan saluran seperti OrangeHD yang menyediakan latar belakang video. Ada juga video bagus yang dapat ditemukan di Vimeo melalui sumber daya seperti FreeHD dan Life of Vids.
Anda juga akan menemukan rekaman di beberapa layanan sosial. Lihat subreddit seperti Footage dan Stockfootage di Reddit. Flickr juga layak untuk dilihat, tetapi pastikan untuk memilih Creative Commons sebagai lisensinya.

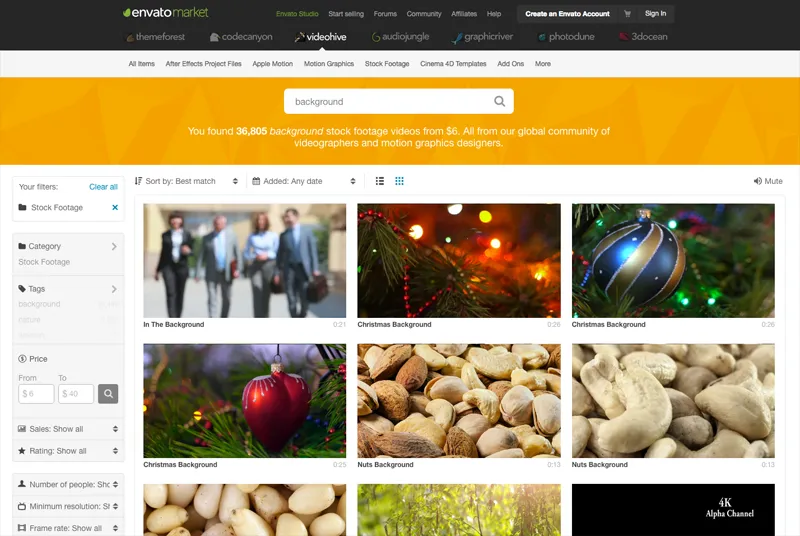
Puluhan ribu latar belakang video dapat ditemukan di VideoHive.
Latar belakang video premium tidak akan menghabiskan banyak uang. Harga di VideoHive mulai dari hanya $8 per video. Ada lebih dari seperempat juta file rekaman stok yang tersedia di VideHive dan lebih dari tiga puluh enam ribu di antaranya cocok untuk latar belakang video.
Layanan stok gambar dan video stok seperti Shutterstock dan VideoBlocks cenderung sedikit lebih mahal kecuali Anda berlangganan setiap bulan, tetapi jika anggaran Anda dapat diperluas, Anda akan menemukan banyak video bagus di sana.
Setelah Anda memilih latar belakang video, Anda perlu menyiapkan file Anda.
File video utama Anda harus disimpan dalam format MP4. Hal ini seharusnya tidak menjadi masalah karena format file tersebut digunakan oleh sebagian besar situs video, yaitu file yang Anda unduh akan disimpan dengan ekstensi .mp4.
Anda juga harus mengunggah video Anda dalam format video WebM karena browser Opera dan Firefox menggunakan ini.
WebM adalah format video bebas royalti yang dikembangkan oleh Google (awalnya dikembangkan oleh On2 Technologies). Ini digunakan oleh Opera dan Firefox sebagai pengganti tag video HTML5 <video>.
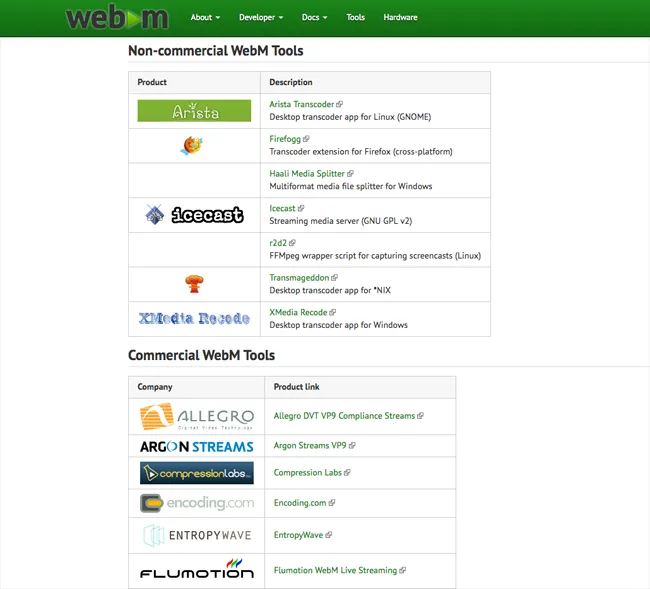
Anda akan menemukan banyak plugin dan alat gratis dan komersial untuk membantu Anda mengonversi file video Anda ke format video WebM di halaman alat situs web Resmi Proyek WebM.

Mengonversi file video kecil tidak akan memakan waktu lama.
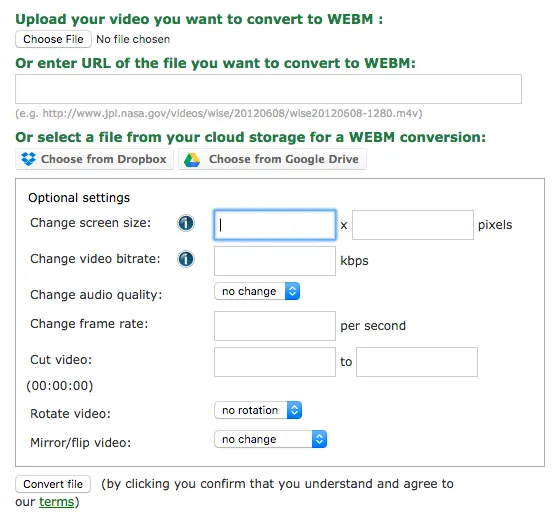
Ada juga alat konversi WebM online hebat yang tersedia dari Online-Convert.
Anda dapat mengunggah file Anda ke alat secara langsung atau menautkan ke URL file video jika Anda sudah mengunggah video tersebut ke situs web Anda. Pengaturan video seperti resolusi, bitrate, dan framerate, dapat disesuaikan menggunakan alat ini. Anda juga dapat memutar dan membalik video.

Alat konversi file dari Online-Convert adalah sumber yang bagus.
Hal terakhir yang perlu Anda lakukan adalah menyiapkan “Foto Pengganti”. Foto latar belakang ini akan ditampilkan jika karena alasan apa pun latar belakang video tidak dapat ditampilkan. Misalnya, jika pengunjung menggunakan browser lama yang tidak memiliki codec video yang benar.
Jika Anda ingin foto cadangan cocok dengan latar belakang video Anda, buka video di komputer Anda dan ambil tangkapan layar menggunakan tombol “Print Screen” pada keyboard Anda. Kemudian tempel gambar tersebut ke editor foto dan simpan filenya. Alternatifnya, gunakan foto unik yang memiliki tampilan dan nuansa serupa dengan latar belakang video Anda.
Saya mencatat di bagian terakhir bahwa sumber favorit saya untuk latar belakang video adalah Coverr.
Salah satu alasan saya menyukai Coverr adalah karena file zip yang diunduh menyediakan semua yang Anda butuhkan.
Setiap zip berisi video dalam format video MP4, OGV, dan WebM. Cuplikan foto lengkap dari video dengan resolusi full HD (1920×1080) juga disediakan.
Oleh karena itu, saat Anda mengunduh latar belakang video dari Coverr, Anda tidak perlu menggunakan alat konversi video atau editor foto untuk menyiapkan file video Anda.
Sekarang Anda memiliki dua file video dan foto cadangan, Anda dapat menetapkan file tersebut ke halaman menggunakan Beaver Builder.
Ada dua cara untuk meluncurkan Beaver Builder untuk halaman di situs web Anda (baik itu postingan blog, halaman, atau jenis postingan lainnya).
Opsi pertama adalah mengakses editor halaman yang dimaksud. Setelah Anda berada di editor WordPress, cukup klik tab “Pembuat Halaman” untuk meluncurkan Beaver Builder untuk halaman tersebut.

Contoh editor halaman WordPress.
Alternatifnya, Anda dapat meluncurkan Beaver Builder dari frontend situs web Anda.
Untuk melakukan ini, Anda harus masuk ke situs web Anda sehingga bilah admin ditampilkan di bagian atas setiap halaman. Kemudian cukup temukan halaman yang ingin Anda tambahkan latar belakang video dan klik link “Pembuat Halaman” di bagian atas halaman.
Anda dapat memuat Beaver Builder saat menjelajahi situs web Anda.
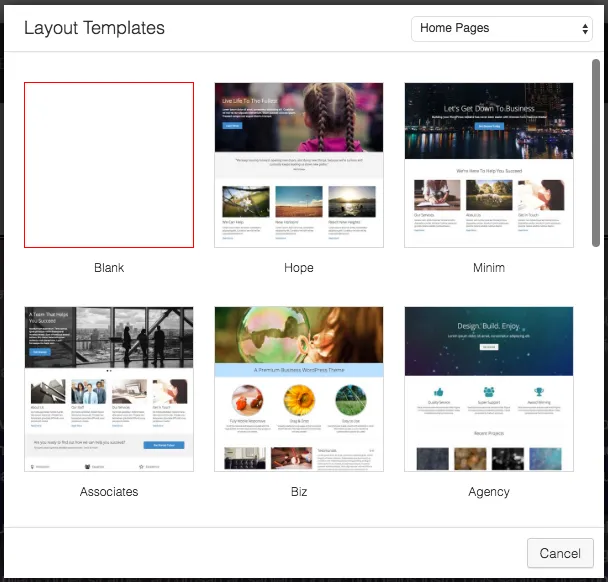
Kedua contoh di atas mengasumsikan bahwa Anda sedang memodifikasi postingan atau halaman yang ada di situs Anda. Jika Anda ingin membuat halaman dari awal, buat halaman baru di situs web Anda, lalu muat template kosong dari kotak template Beaver Builder. Ini memungkinkan Anda untuk mulai membuat halaman Anda dengan kanvas kosong.

Klik tautan “Templat” di bilah alat Beaver Builder untuk memuat kotak pilihan templat tata letak.
Pada contoh di bawah ini saya menambahkan video latar belakang ke halaman konten yang ada.
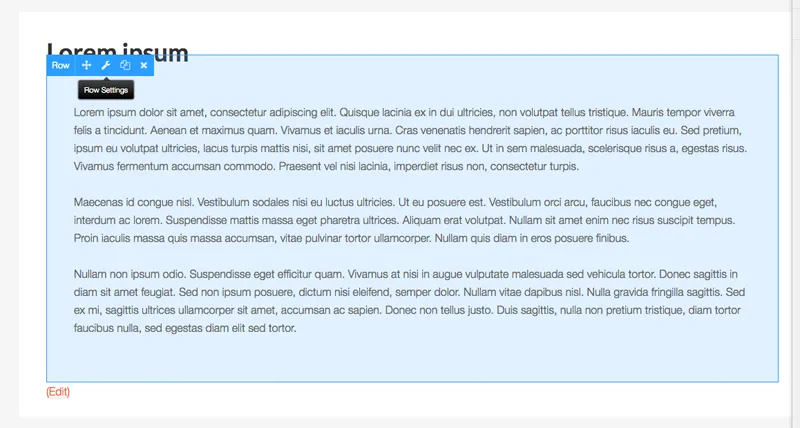
Dengan Beaver Builder sekarang diaktifkan, arahkan kursor ke area yang ingin Anda tambahkan latar belakang video dan Anda akan melihat daftar ikon ditampilkan di bagian atas baris.
Klik ikon kunci pas untuk memuat pengaturan baris.

Pilih ikon pengaturan baris.
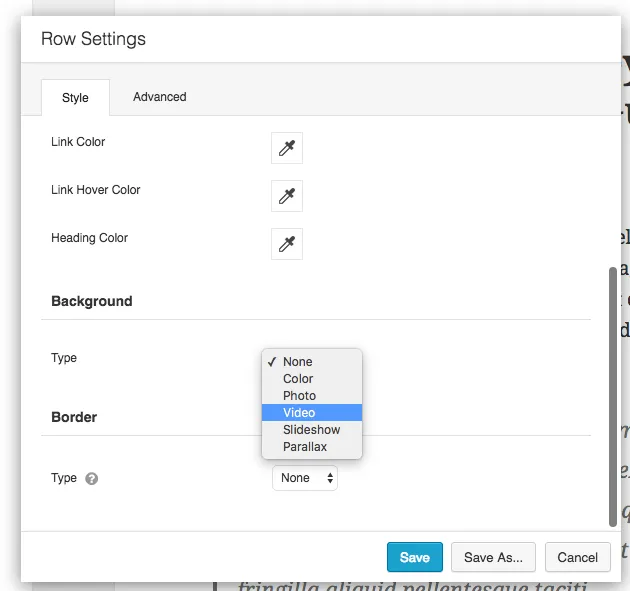
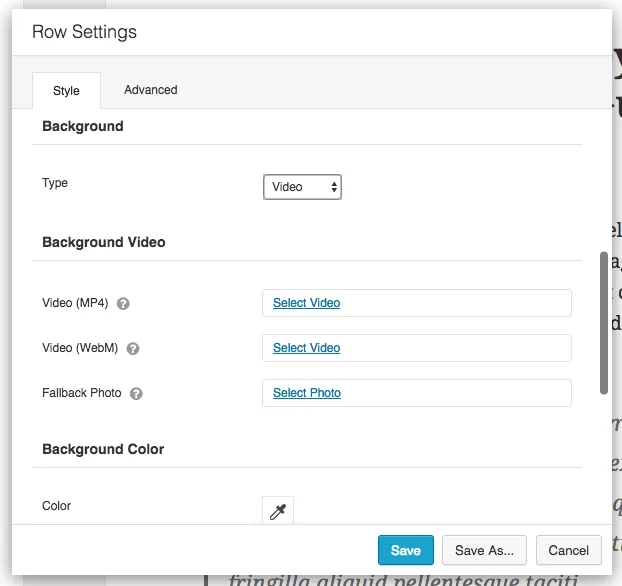
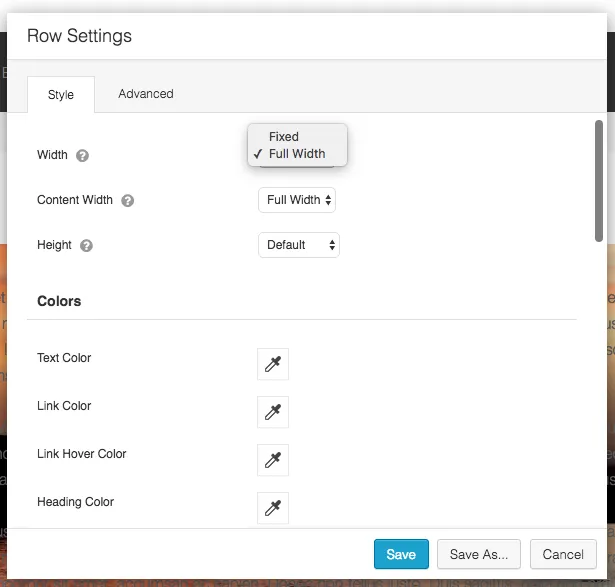
Ketika kotak pengaturan baris dimuat, itu akan menjadi default ke tab gaya.
Gulir ke bawah ke bagian berjudul latar belakang. Anda akan melihat enam opsi yang tersedia di kotak dropdown: Tidak Ada, Warna, Foto, Video, Tayangan Slide, dan Paralaks.
Pilih Video.

Pilih video sebagai latar belakang Anda melalui kotak pengaturan baris.
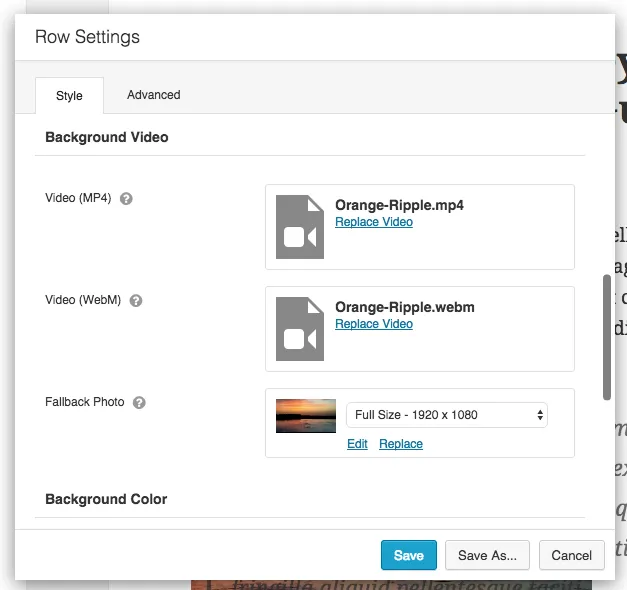
Ini menampilkan opsi untuk mengunggah video Anda dalam format MP4 dan WebM dan untuk mengunggah foto cadangan Anda.

Tiga bidang berbeda ditampilkan.
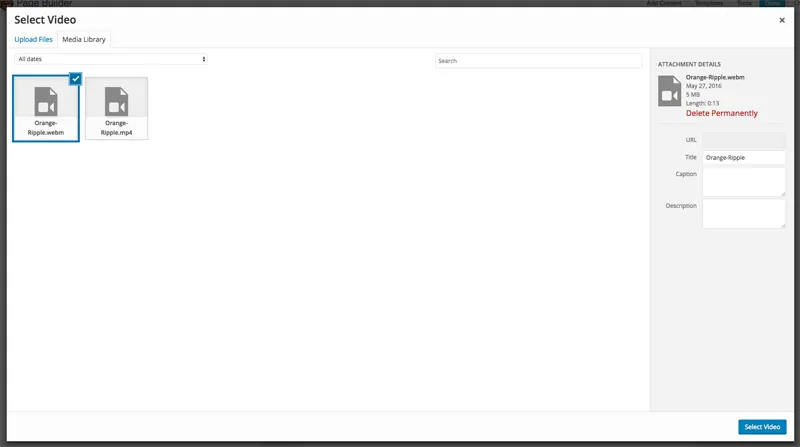
Mengklik “Pilih Video” atau “Pilih Foto” akan memuat perpustakaan media WordPress. Anda dapat mengunggah setiap file atau memilihnya dari perpustakaan media Anda jika file sudah diunggah.

Unggah file video dan foto cadangan.
Setelah Anda mengunggah semua file, kotak pengaturan baris akan terlihat seperti ini.

Semua file kini telah diunggah.
Pada titik ini Anda dapat menyimpan kotak pengaturan baris. Jika mau, Anda juga dapat menyimpan kotak pengaturan baris sebagai templat dan menjadikannya global di seluruh situs web Anda.
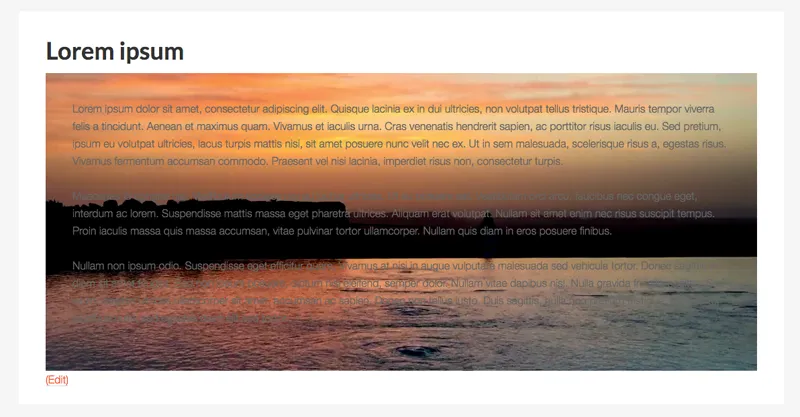
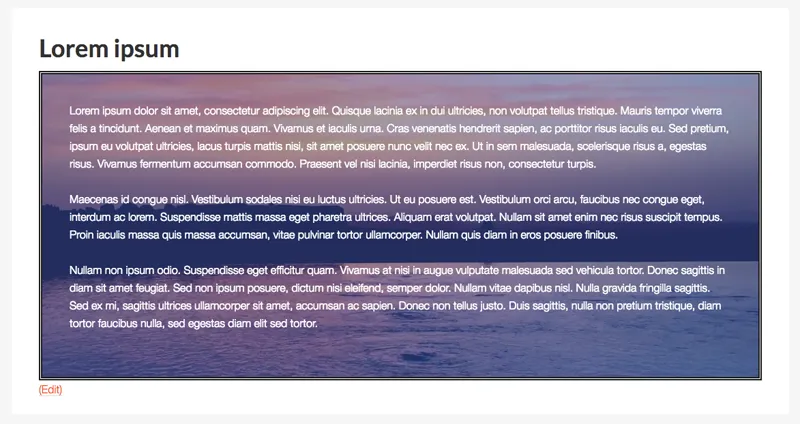
Seperti yang Anda lihat di bawah, video tersebut sekarang ditampilkan di latar belakang teks saya.

Tampilan halaman saya setelah saya mengatur latar belakang video saya.

Jika video latar belakang Anda tidak memenuhi lebar penuh area konten (misalnya karena tema yang Anda gunakan), ubah lebar konten menjadi lebar penuh di kotak pengaturan. Anda juga dapat mengatur lebar halaman dan tinggi baris dari area ini.
Jika Anda perlu mengubah tata letak lebih lanjut, periksa tab lanjutan karena memungkinkan Anda mengubah padding dan margin baris Anda. Anda juga dapat menentukan tampilan tata letak di perangkat seluler dan menerapkan pemilih CSS dari area ini.

Sesuaikan lebar halaman Anda menjadi lebar penuh jika perlu.
Dalam contoh latar belakang video yang saya tunjukkan sebelumnya, Anda mungkin memperhatikan bahwa teks pada halaman tidak menonjol dibandingkan latar belakang video.
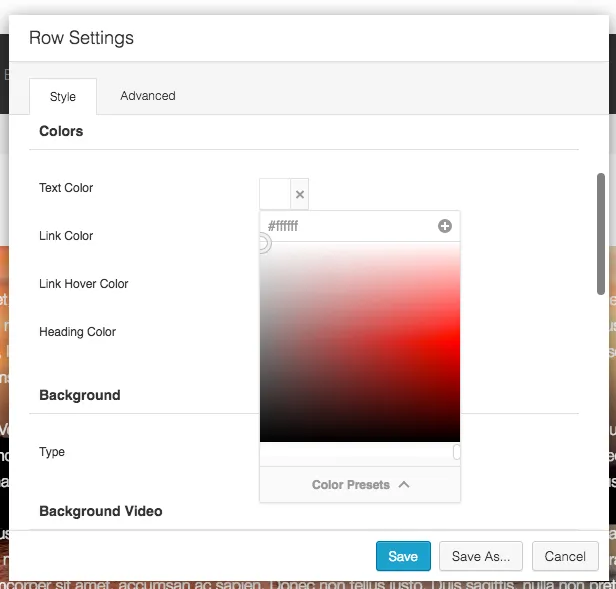
Anda dapat mengatasinya dengan menyesuaikan warna yang digunakan pada baris. Warna teks, warna link, warna hover link, dan warna judul, semuanya dapat diubah.

Sesuaikan warna Anda untuk membantu konten Anda menonjol.
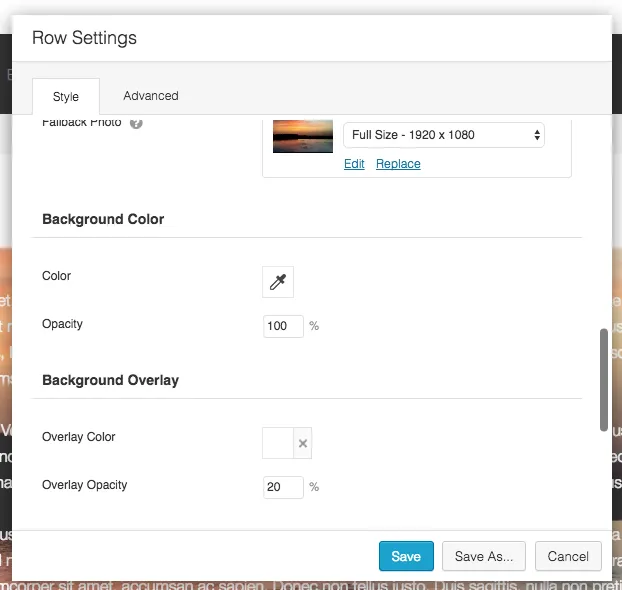
Hamparan latar belakang akan membantu video Anda menonjol atau memudar ke latar belakang. Ini sangat berguna karena akan membantu Anda menampilkan video persis seperti yang Anda inginkan.

Hamparan latar belakang adalah cara efektif untuk mengubah tampilan video Anda.
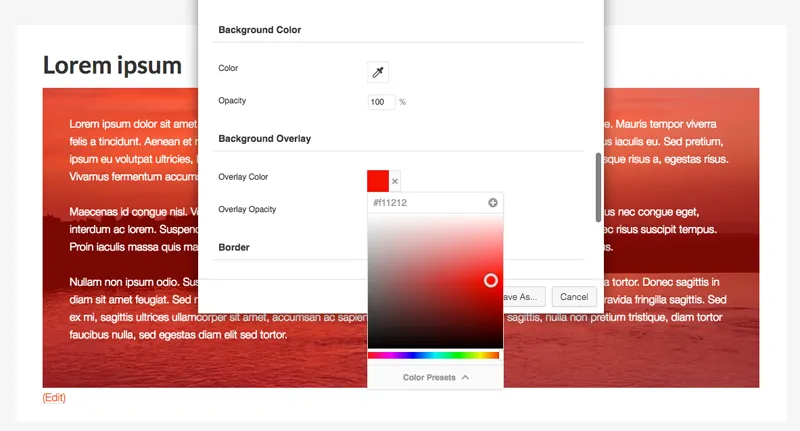
Saya mendorong Anda untuk bermain-main dengan warna overlay dan opacity sampai Anda mendapatkan tampilan yang Anda inginkan. Pada tangkapan layar di bawah, Anda dapat melihat tampilan latar belakang video saya ketika saya menerapkan warna overlay merah dengan opacity 50%.

Pastikan untuk memanfaatkan fitur opacity Beaver Builder.
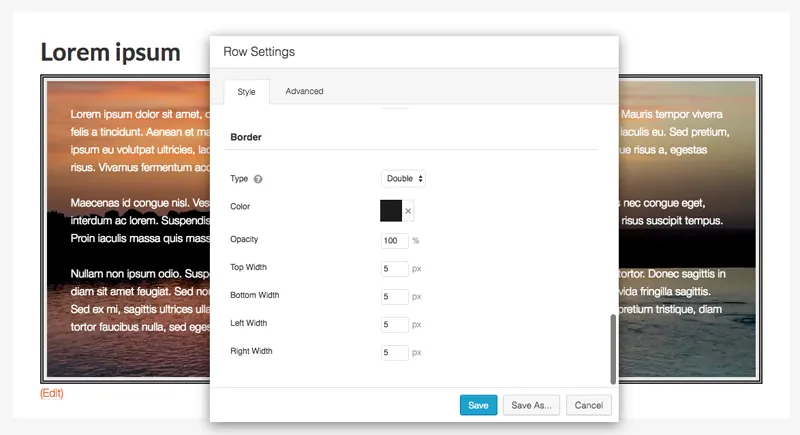
Perbatasan juga dapat diterapkan pada baris Anda. Anda dapat memilih batas padat, putus-putus, putus-putus, atau ganda. Warna, opacity, dan lebar border juga dapat ditentukan.

Perbatasan dapat ditempatkan di sekitar area konten Anda.
Beaver Builder adalah solusi responsif yang bekerja pada semua browser modern, namun tetap bijaksana untuk memeriksa halaman Anda di browser yang berbeda untuk memastikan halaman Anda terlihat persis seperti yang Anda inginkan.

Latar belakang video dapat membantu halaman Anda menjadi hidup.
Setelah Anda memahami bagaimana latar belakang video dapat ditambahkan menggunakan Beaver Builder, Anda akan dapat menerapkan latar belakang video ke halaman dalam hitungan menit. Saya sarankan untuk mengunduh selusin video pada awalnya sehingga Anda dapat menguji berbagai video di situs web Anda dan melihat mana yang berhasil dan mana yang tidak.
Saya hanya membahas sekilas tentang bagaimana latar belakang video dapat digunakan di situs web Anda.
Beaver Builder memungkinkan Anda membuat tata letak unik di halaman Anda dan mengisinya dengan lusinan modul konten dan widget WordPress. Dalam contoh di atas saya menunjukkan bagaimana video dapat diterapkan sebagai latar belakang di belakang beberapa teks, namun latar belakang video dapat diterapkan pada apa pun.
Misalnya, Anda dapat menampilkan video sebagai latar belakang penggeser konten, galeri, tabel harga, carousel postingan, atau sebagai bagian dari halaman arahan Anda. Sebenarnya tidak ada batasan untuk apa yang dapat Anda lakukan.
Saya harap Anda menikmati tutorial ini dan merasakan manfaatnya. Jika demikian, saya mendorong Anda untuk mengikuti kami di Facebook, Slack, dan Twitter.
Pastikan untuk memeriksa blog Beaver Builder dalam beberapa bulan mendatang karena kami memiliki beberapa konten dan tutorial fantastis yang dijadwalkan
Semoga beruntung.
Kevin
Tutorial yang bagus! Terima kasih!
Namun bagaimana caranya agar video dapat berfungsi di latar belakang browser seluler?
Video tidak berfungsi dengan baik secara responsif.
Video latar belakang sepertinya tidak berfungsi dengan baik bagi saya. File MP4 saya hanya berukuran 9,5 MB dan butuh waktu lama untuk memuat (sekitar 5 detik) dan sepertinya agak tersendat-sendat. Saya telah mengunggah versi mp4 dan webm (1,7mb). Ada ide? Apa yang saya lakukan salah?
Bisakah Anda membuat videonya paralaks?
hai – Beaver Builder versi apa ini? Saya tidak mendapatkan semua opsi untuk jenis file berbeda saat mencoba memuat header video.
Ada yang punya ide, tolong
Versi terbaru tidak memberikan opsi untuk menggunakan video sebagai latar belakang. Ada saran?
Saya telah mengunggah video mp4 3MB untuk diputar di header halaman beranda saya yang berfungsi saat saya dalam mode edit dengan Beaver Builder. Setelah saya memublikasikan perubahan, video akan terus diputar hingga saya menavigasi ke halaman menu lain. Setelah kembali ke beranda saya tempat video itu berada, video tersebut tidak lagi diputar di header. Apa masalahnya?
Bagaimana caranya agar video dijeda setelah diputar satu kali. Maka itu akan membeku pada frame terakhir…
Masukan Informatif yang Luar Biasa Kevin! Terima kasih!