Cara Menambahkan Latar Belakang Video di WordPress (3 Metode)
Diterbitkan: 2022-11-16Saat pengguna mengunjungi situs web Anda, Anda hanya memiliki beberapa saat untuk menarik perhatian mereka. Jika halaman Anda tidak menarik, mereka mungkin kehilangan minat dan pergi tanpa berinteraksi dengan situs Anda.
Untungnya, latar belakang video dapat membantu Anda menarik perhatian pengunjung dan membuat kesan pertama yang bagus. Menggunakan WordPress, ada berbagai metode untuk melakukannya tanpa menyentuh sebaris kode pun. Misalnya, Anda dapat menggunakan blok Gutenberg sederhana atau plugin.
Dalam posting ini, kita akan berbicara tentang bagaimana latar belakang video layar penuh dapat meningkatkan pengalaman pengguna (UX) dari sebuah situs web. Kemudian, kami akan mencantumkan beberapa metode yang dapat Anda gunakan untuk menyisipkan video sebagai latar belakang WordPress. Ayo mulai bekerja!
Bagaimana Latar Belakang Video Dapat Meningkatkan Pengalaman Pengguna (UX)
Video bisa menjadi alat yang ampuh untuk menarik perhatian audiens Anda. Menggunakan konten visual dapat membantu melibatkan pengunjung Anda dan membuat mereka tertarik pada halaman Anda:

Video tidak hanya dapat meningkatkan daya tarik situs Anda, tetapi juga dapat meningkatkan minat orang terhadap merek, bisnis, atau blog Anda. Faktanya, penelitian menunjukkan bahwa 54 persen konsumen ingin melihat lebih banyak konten video dari merek yang mereka ikuti.
Berikut adalah beberapa manfaat potensial dari menambahkan latar belakang video layar penuh ke situs Anda:
- Mengurangi tingkat bouncing
- Peningkatan keterlibatan audiens
- Peningkatan peringkat SEO
- Pengenalan merek yang ditingkatkan
Menyertakan video sebagai latar belakang situs web WordPress Anda adalah cara yang bagus untuk menarik perhatian pengguna tanpa mengganggu aspek lain dari halaman Anda.
Praktik Terbaik untuk Menambahkan Latar Belakang Video di WordPress
Seperti yang telah kita diskusikan, menggunakan latar belakang video untuk situs WordPress Anda bisa menjadi cara yang bagus untuk memberi dampak. Namun, ada beberapa hal yang harus diperhatikan saat menambahkan konten semacam ini ke halaman Anda.
Pertama-tama, file video cenderung lebih berat, yang dapat menyebabkan waktu pemuatan yang lambat. Selain itu, jenis video yang salah berpotensi membuat pengunjung Anda kewalahan. Dengan demikian, Anda akan ingin memilih video Anda dengan bijak.
Untuk memastikan halaman Anda bekerja secara optimal dan Anda tidak merusak pengalaman pengguna, Anda dapat mempertimbangkan untuk mengikuti beberapa praktik terbaik:
- Optimalkan ukuran file . Mengompresi ukuran video Anda akan memastikan hal itu tidak menyebabkan waktu pemuatan yang lambat. Untungnya, ada banyak alat yang dapat Anda gunakan untuk melakukannya tanpa mengorbankan kualitas video.
- Batasi penggunaan untuk satu video . Beberapa video dapat membuat halaman Anda tampak berantakan. Jadi, yang terbaik adalah tetap dengan satu saja.
- Hindari audio . Audio yang keras saat pengguna membuka situs Anda dapat membuat kewalahan jika mereka tidak mengharapkannya. Oleh karena itu, Anda harus mempertimbangkan untuk menghilangkan audio video jika tidak penting.
- Sertakan ajakan bertindak (CTA) . Jika video Anda merupakan bagian dari kampanye iklan atau peluncuran lainnya, pertimbangkan untuk menambahkan tombol CTA. Ini mendorong pengguna untuk mengambil tindakan dan dapat membantu meningkatkan tingkat konversi.
- Host video secara eksternal . Hosting video Anda melalui platform eksternal seperti Vimeo atau YouTube akan membantu mengurangi beban di situs web Anda. Ini juga dapat meningkatkan kecepatan memuat.
Menerapkan latar belakang video di situs Anda bisa menjadi cara yang bagus untuk menarik perhatian pengguna. Namun, dalam hal sumber daya, ini adalah elemen desain yang menuntut. Dengan melakukan beberapa tindakan pencegahan, Anda akan dapat memastikan bahwa situs Anda terus bekerja secara optimal.
Cara Menambahkan Latar Belakang Video di WordPress (3 Metode)
Sekarang setelah Anda mengetahui beberapa manfaat menggunakan latar belakang video di situs web Anda, saatnya untuk melihat tiga cara berbeda untuk menambahkannya ke halaman Anda. Semua metode yang akan kita bahas hari ini dapat dilakukan tanpa menyentuh kode apa pun, sehingga ramah bagi pemula. Ayo mulai bekerja!
1. Menggunakan Plugin WordPress
Ada banyak plugin yang tersedia yang dapat Anda gunakan untuk menambahkan latar belakang video ke situs WordPress Anda. Salah satu opsi populer dan berkualitas tinggi adalah plugin Advanced WordPress Backgrounds. Ini adalah alat gratis yang mudah dipasang:

Plugin ini memungkinkan Anda membuat semua jenis latar belakang menggunakan pengaturan blok lanjutan. Setelah Anda menginstal dan mengaktifkan plugin di situs Anda, buka halaman tempat Anda ingin menambahkan latar belakang video.
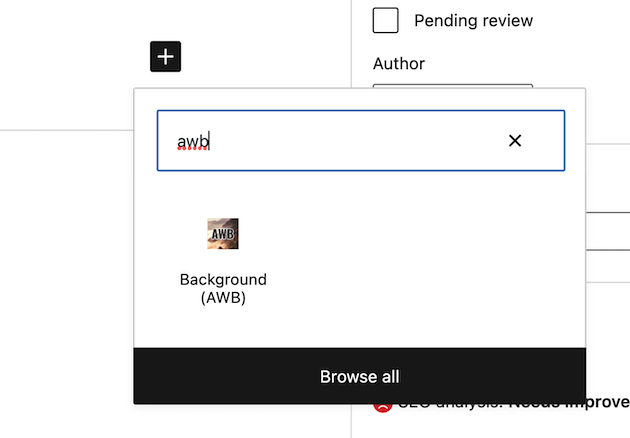
Di Editor Blok, klik simbol plus (+) yang memungkinkan Anda memilih blok mana yang akan ditambahkan. Kemudian, ketik " awb " ke dalam bilah pencarian untuk menemukan blok Advanced WordPress Background:

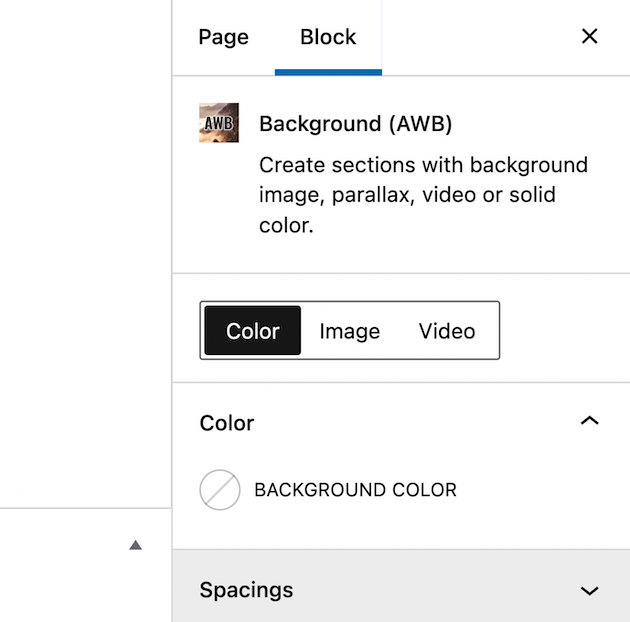
Setelah menambahkan blok ke halaman Anda, pergi ke sidebar kanan dan pilih Block :

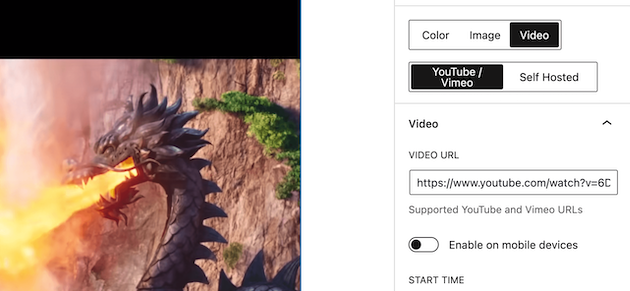
Dari sini, Anda akan melihat tiga opsi untuk ditambahkan sebagai latar belakang: Warna , Gambar , atau Video . Lanjutkan dan pilih Video . Anda dapat menggunakan video dari YouTube atau Vimeo. Alternatifnya, Anda dapat mengunggah salah satu video yang dihosting sendiri.
Untuk menambahkan video melalui YouTube atau Vimeo, yang harus Anda lakukan adalah memasukkan tautan video ke dalam ruang bertanda VIDEO URL :

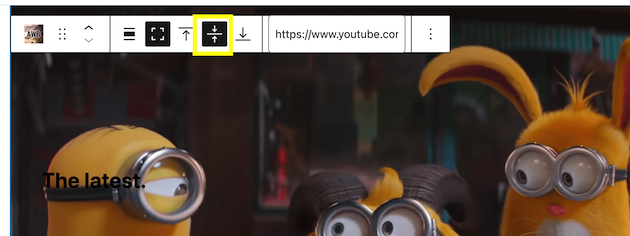
Kemudian, untuk mengedit dan menyesuaikan latar belakang video, Anda dapat menggunakan kotak editor yang muncul saat Anda mengeklik blok video. Misalnya, Anda dapat membuat layar tampilan lebih lebar dengan mengeklik dua panah yang saling menunjuk:

Untuk menguji video, klik Pratinjau di bagian atas layar. Sebaiknya lakukan ini sebelum Anda menerbitkan halaman.
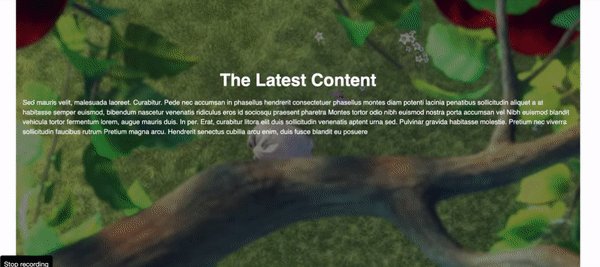
Ini akan membawa Anda ke ujung depan situs Anda, di mana Anda bisa mengintip latar belakang video Anda:

Jika Anda puas dengan hasilnya, Anda dapat menekan Publish . Sekarang mari kita lihat bagaimana Anda bisa menambahkan latar belakang video tanpa menggunakan plugin!
2. Menggunakan Blok Penutup
Editor Blok WordPress memiliki blok Sampul yang memungkinkan Anda melakukan tugas yang sama. Blok ini memungkinkan Anda menyisipkan gambar latar belakang di balik konten lain, termasuk video.
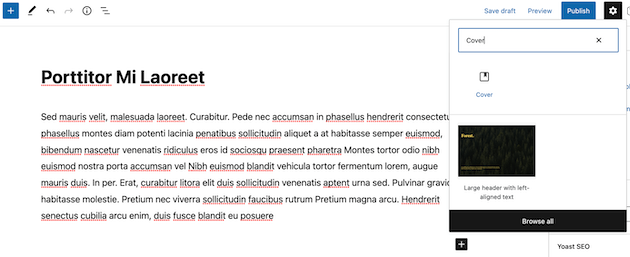
Untuk menggunakan metode ini, cukup buka pos atau halaman tempat Anda ingin menambahkan latar belakang video. Klik pada simbol plus untuk menambahkan blok baru. Selanjutnya, ketik “ Cover” :

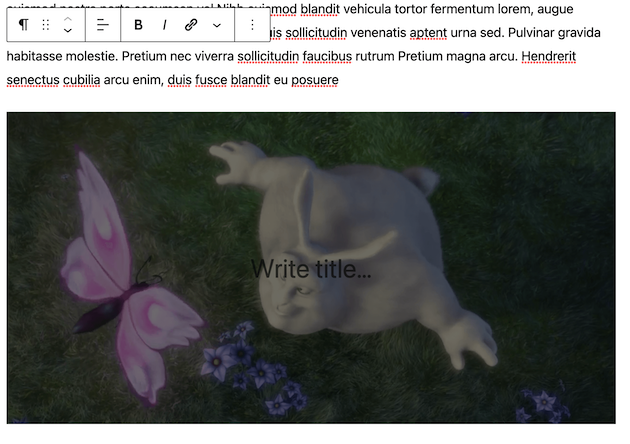
Kemudian, masukkan blok Sampul ke halaman Anda dan pilih video untuk diunggah dari perpustakaan media atau file komputer Anda. Setelah Anda memilih video Anda, itu akan muncul di bagian bawah halaman:


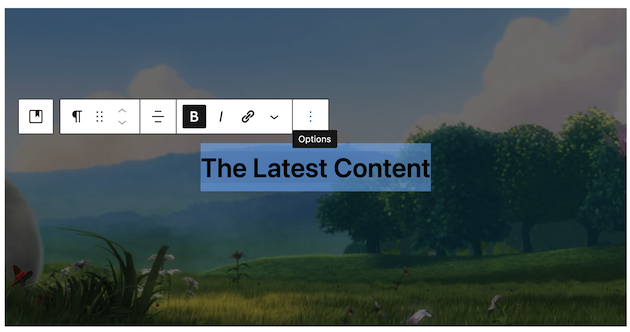
Dari sini, Anda dapat menambahkan blok latar depan ke blok Sampul, seperti teks atau tombol:

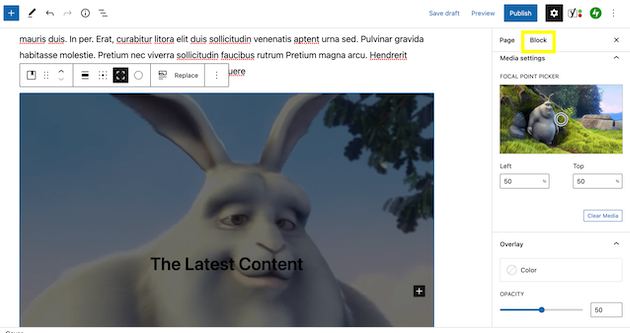
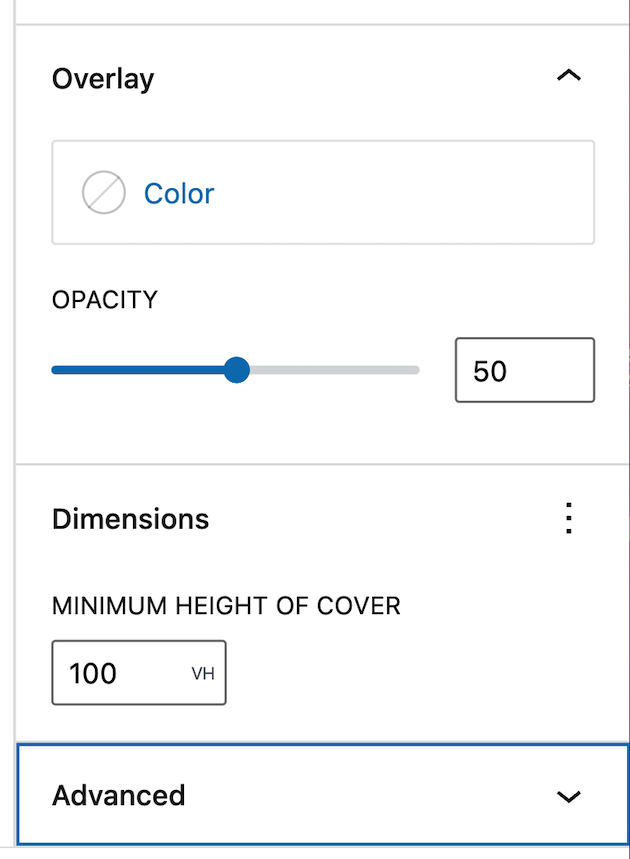
Selain itu, ada beberapa hal yang dapat Anda sesuaikan saat mengeklik tab Blokir :

Bagian overlay warna memungkinkan Anda untuk mengubah warna teks Anda. Anda dapat menggunakan pengaturan ini untuk membuat teks Anda lebih mudah dibaca.
Anda juga dapat mengubah seberapa buram teks Anda. Selanjutnya, jika Anda ingin mengubah tinggi video Anda, gulir ke bawah ke Dimensi :

Bagian ini memungkinkan Anda membuat latar belakang video menempati lebih banyak ruang di halaman. Setelah mengedit, Anda dapat mempratinjau video Anda di bagian depan:

Jika Anda puas dengan hasilnya, lanjutkan dan publikasikan halaman Anda!
3. Menggunakan Pembuat Halaman
Terakhir, mari kita lihat bagaimana Anda bisa menambahkan latar belakang video menggunakan pembuat halaman. Manfaat dari opsi ini adalah Anda dapat menggunakan alat yang sudah Anda kenal. Namun, perlu diingat bahwa tidak semua pembuat halaman memiliki fungsi ini
Salah satu alat populer yang berfungsi adalah Beaver Builder:

Plugin ini memungkinkan Anda membuat latar belakang video menggunakan modul dan pembuat seret dan lepas.
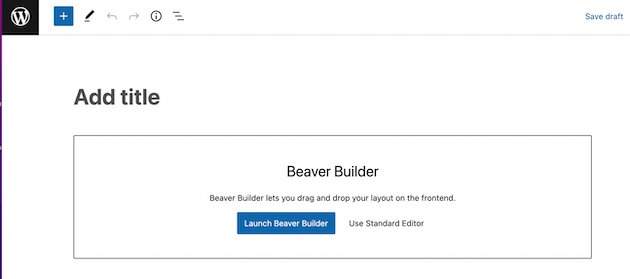
Untuk metode ini, Anda harus mengunduh Beaver Builder di situs Anda. Mulailah dengan meluncurkan Beaver Builder di WordPress:

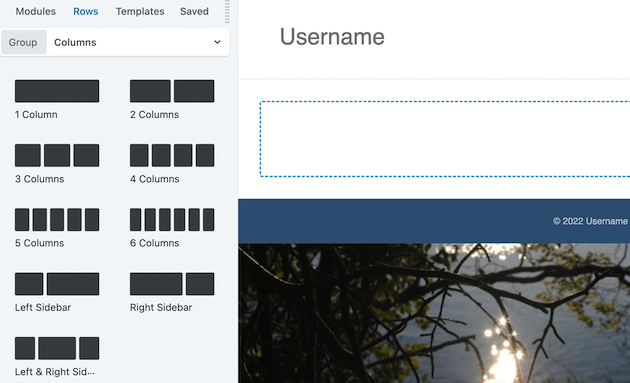
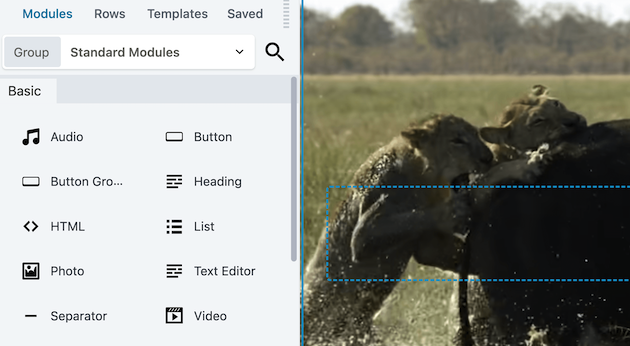
Selanjutnya, akses menu modul Anda dan klik pada tab Rows . Lalu, seret blok 1 Kolom ke halaman:

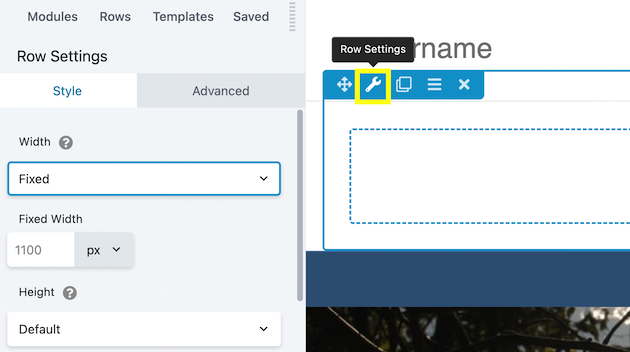
Dari sini, buka Pengaturan Baris dengan mengeklik ikon kunci inggris:

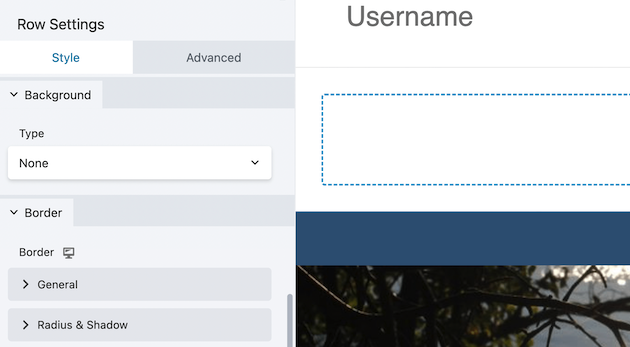
Ini secara otomatis akan membawa Anda ke tab Gaya . Gulir ke bawah ke bagian bertanda Background :

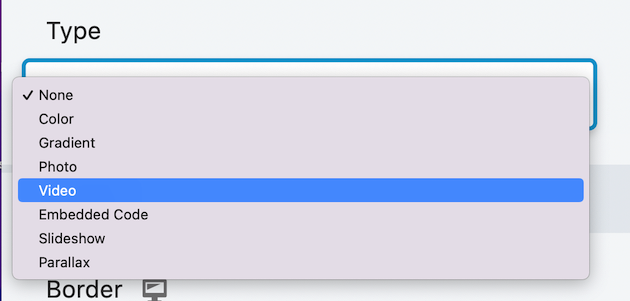
Di bawah Type , pilih opsi Video :

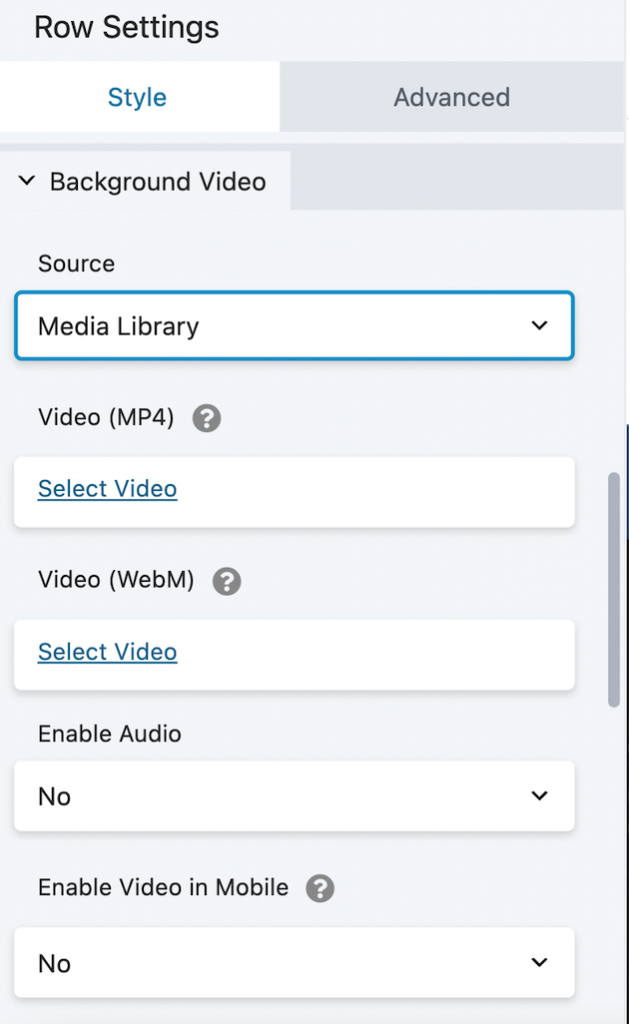
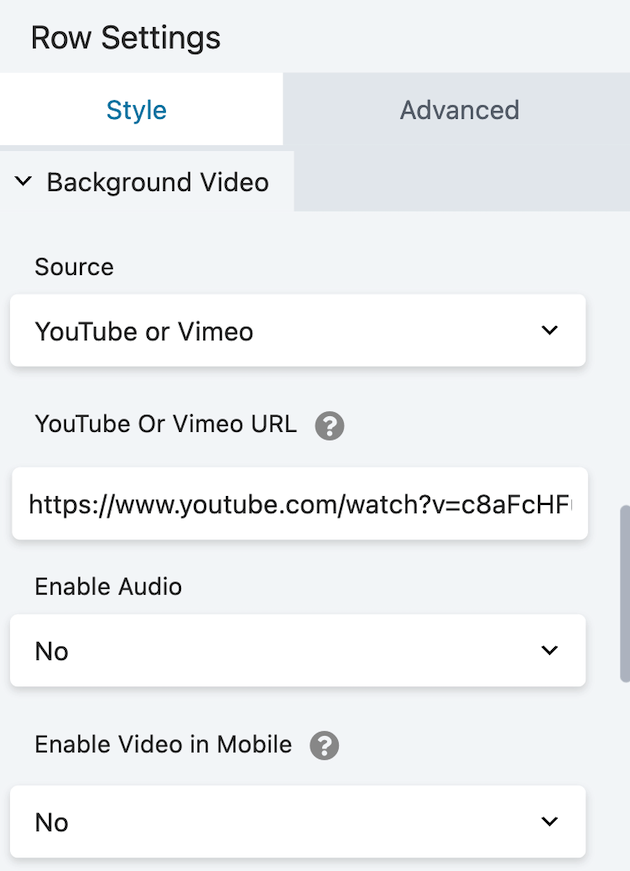
Saat Anda memilih ini, Anda akan secara otomatis melihat banyak opsi pengeditan. Misalnya, Anda dapat memilih dari mana sumber video Anda:

Kami memasukkan URL YouTube:

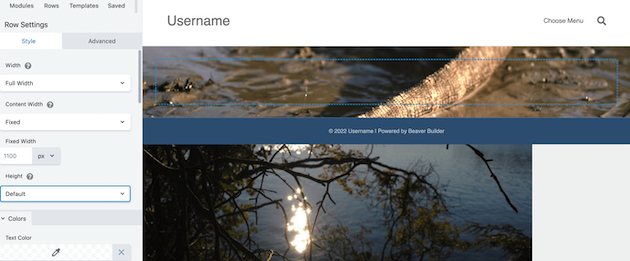
Setelah Anda memilih video Anda, saatnya untuk melakukan beberapa pengeditan. Untuk memulai, tinggi default cukup tipis:

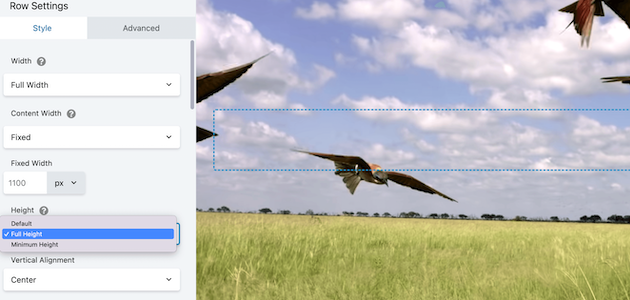
Untuk mengubahnya menjadi layar penuh, gulir ke atas ke pengaturan Lebar dan pilih Tinggi Penuh :

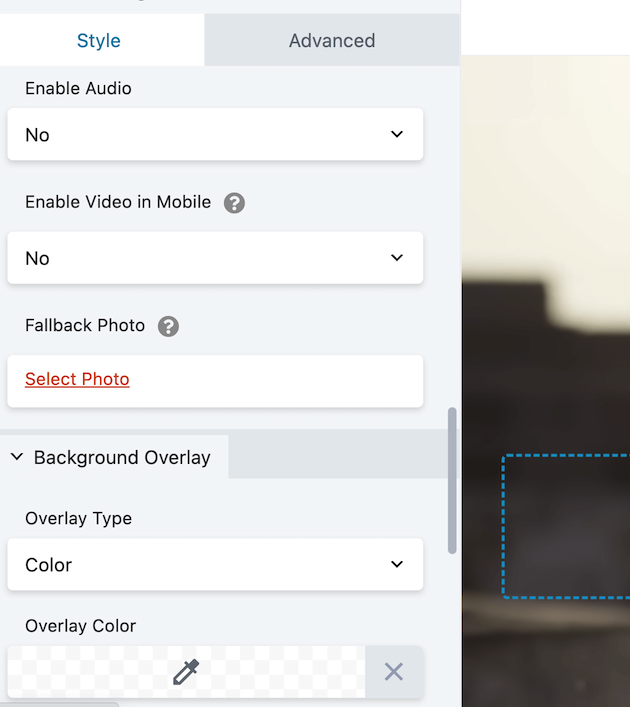
Selain itu, Beaver Builder memberi Anda banyak opsi untuk mengedit latar belakang video Anda. Misalnya, ini memungkinkan Anda Mengaktifkan Audio dan Mengaktifkan Video di Seluler :

Anda juga dapat memilih foto fallback yang akan ditampilkan jika video Anda gagal dimuat. Untuk menambahkan hamparan konten ke video Anda, buka tab Modul dan pilih elemen:

Di sini, kami menambahkan blok Tajuk :

Anda kemudian dapat menyesuaikan banyak aspek teks Anda, termasuk warna, ukuran, dan font.
Setelah puas dengan hasil edit Anda, pilih Simpan Draf untuk melihat tampilan video Anda:

Jika Anda puas dengan hasilnya, cukup publikasikan halaman Anda!
Kesimpulan
Jika Anda mencari cara untuk membuat situs web Anda menonjol dari persaingan, latar belakang video adalah cara yang efektif untuk melakukannya. Terlebih lagi, video yang menarik perhatian di bagian atas beranda Anda dapat membantu memperkuat pesan merek Anda dan meningkatkan keterlibatan dengan pengunjung situs Anda.
Singkatnya, berikut adalah tiga metode yang dapat Anda gunakan untuk menambahkan latar belakang video ke situs web WordPress Anda:
- Menggunakan plugin WordPress : Alat Latar Belakang WordPress Tingkat Lanjut memungkinkan Anda untuk menambahkan latar belakang video ke situs Anda menggunakan YouTube, Vimeo, atau video yang dihosting sendiri.
- Dengan blok Sampul : Blok WordPress ini memungkinkan Anda mengunggah video Anda sendiri dan menambahkannya sebagai latar belakang situs Anda.
- Menggunakan pembuat halaman : Dengan pembuat halaman seperti Beaver Builder, Anda dapat menerapkan latar belakang video dengan URL atau video dari perpustakaan media Anda.
Pertanyaan apa yang Anda miliki tentang menambahkan latar belakang video di WordPress? Beri tahu kami di bagian komentar di bawah!
