Cara Menambahkan Ikon Keranjang WooCommerce Ke Menu
Diterbitkan: 2024-02-23Tidak tahu apa-apa tentang Cara Menambahkan Ikon Keranjang Ke Menu? Jangan khawatir Anda berada di tempat yang tepat. Hari ini, mari kita bahas tentang perubahan kecil namun berdampak yang dapat meningkatkan pengalaman berbelanja pelanggan Anda: menambahkan ikon keranjang WooCommerce ke menu Anda.
Dalam panduan langkah demi langkah ini, kami akan memandu Anda melalui proses mengintegrasikan ikon keranjang ke dalam menu navigasi situs web Anda dengan lancar.
Hal ini tidak hanya menambah sentuhan profesionalisme pada toko online Anda tetapi juga memudahkan pelanggan Anda melacak perjalanan belanja mereka.
Baik Anda seorang webmaster berpengalaman atau baru memulai perjalanan bisnis online, jangan takut!
Kami akan membagi prosesnya menjadi langkah-langkah sederhana dan mudah diikuti, memastikan bahwa Anda dapat menerapkan penyempurnaan ini dengan percaya diri. Jadi, mari selami dan tingkatkan toko online Anda ke tingkat yang lebih tinggi!
Mari kita mulai!
Daftar isi
Mengapa menampilkan ikon keranjang WooCommerce?
Menampilkan ikon keranjang WooCommerce di menu situs web Anda penting karena beberapa alasan. Pertama, memudahkan pelanggan menemukan keranjang belanja mereka saat menjelajahi situs Anda. Ini berarti mereka dapat dengan cepat memeriksa item apa yang telah mereka tambahkan dan melanjutkan ke pembayaran dengan lancar.
Kedua, ini berfungsi sebagai pengingat visual bagi pengguna, mendorong mereka untuk terus berbelanja atau menyelesaikan pembelian mereka.
Ketiga, memiliki ikon keranjang yang terlihat secara konsisten di seluruh halaman memastikan pengalaman navigasi yang lancar, terutama pada perangkat seluler.
Selain itu, ini berkontribusi pada keseluruhan desain dan identitas merek situs web Anda, selaras dengan praktik e-niaga umum.
Menambahkan ikon keranjang WooCommerce ke menu Anda akan meningkatkan pengalaman pengguna, mendorong penjualan, dan memperkuat merek Anda, menjadikannya tambahan yang berharga untuk toko online Anda.
Cara Menambahkan Ikon Keranjang WooCommerce Ke Menu
Kami akan menggunakan plugin WooComerce Cart gratis, TH Floating, dan Menu Cart untuk WooCommerce. Ini adalah plugin yang sangat bagus untuk menampilkan dan mengelola ikon keranjang di situs web Anda.
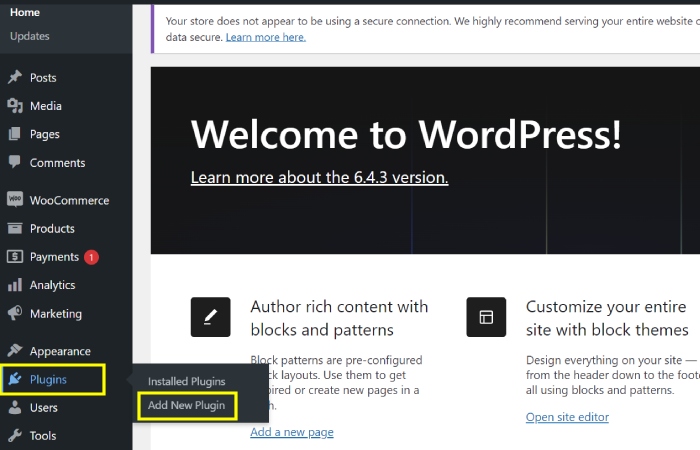
1. Buka 'Plugin' dan pilih 'Tambah baru'.

Langkah ini melibatkan navigasi ke bagian “Plugin” perangkat lunak atau situs web dan memilih opsi untuk “Tambahkan plugin baru”.
Hal ini memungkinkan pengguna untuk menelusuri dan menginstal plugin atau ekstensi baru untuk meningkatkan fungsionalitas perangkat lunak atau situs web.
Menambahkan plugin baru dapat memberikan fitur tambahan, opsi penyesuaian, dan peningkatan kinerja.
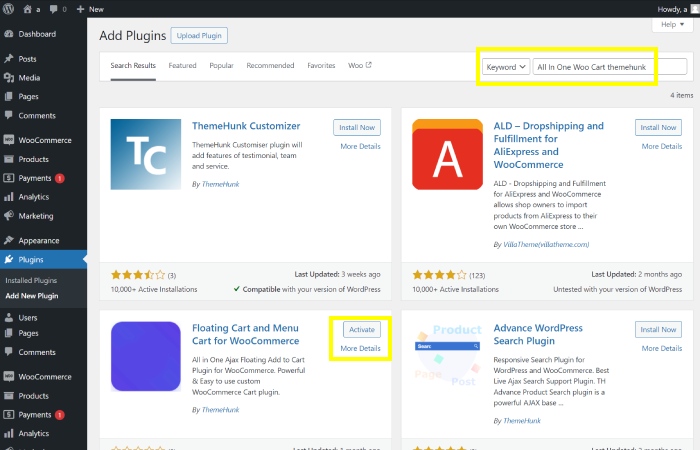
2. Cari 'All in One Woo Cart', lalu klik 'Install Now' dan 'Activate'.

Pada langkah ini, Anda diinstruksikan untuk mencari plugin tertentu yang disebut “All in One Woo Cart” di dalam repositori plugin.
Setelah Anda menemukan plugin “ All in One Woo Cart ”, Anda kemudian diarahkan untuk mengklik tombol “Install Now” untuk memulai proses instalasi.
Setelah instalasi selesai, Anda harus mengklik tombol “Aktifkan” untuk mengaktifkan plugin “All in One Woo Cart”, mengaktifkan fungsinya dalam perangkat lunak atau situs web.
WooCommerce adalah plugin e-niaga populer untuk WordPress, dan mengaktifkannya akan memungkinkan Anda mengatur dan mengelola toko online.
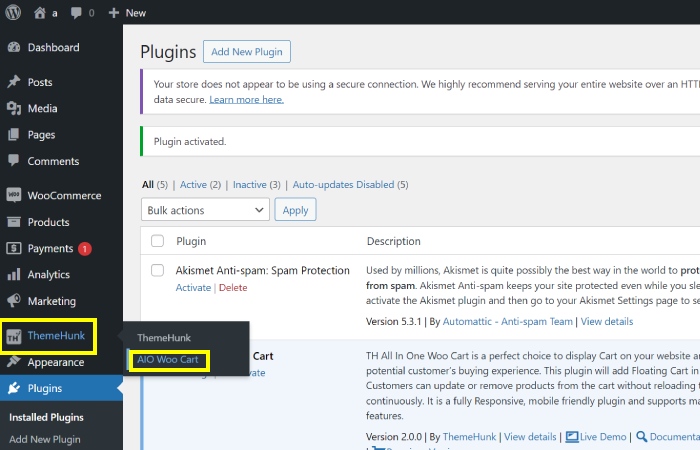
3. Klik “Themehunk” lalu klik “AIO Woo Cart.”

Pada langkah ini, navigasikan ke bagian “Themehunk” lalu pilih “AIO Woo Cart” dari menu.
Ini akan memungkinkan Anda mengakses pengaturan dan opsi yang terkait dengan penyesuaian keranjang WooCommerce.
Saat kita menginstal plugin, keranjang akan otomatis muncul di header.
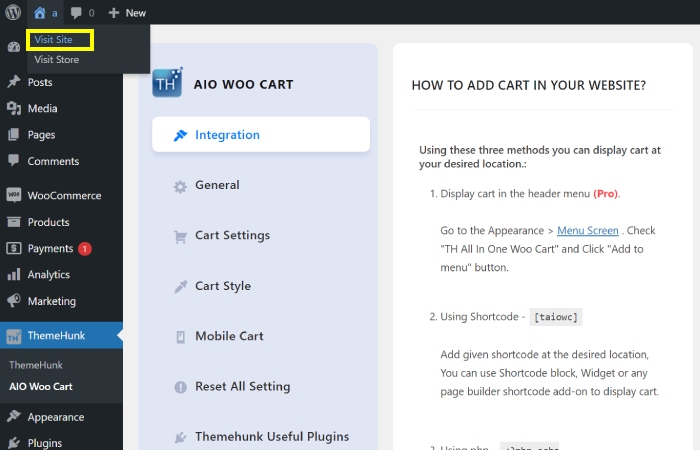
4. Klik “Kunjungi situs.”.

Dengan mengklik “Kunjungi situs,” Anda akan diarahkan ke bagian depan situs web Anda, memungkinkan Anda melihat perubahan yang telah Anda buat dan memastikan semuanya terlihat sesuai keinginan.

5. “Lihat, ikon troli sudah muncul di header.”

Saat ini kami memiliki ikon keranjang di header; untuk membawanya ke menu, kita perlu mengaktifkan versi pro.
“Sekarang, setelah mengaktifkan versi pro, kita dapat menambahkan ikon keranjang ke menu.”
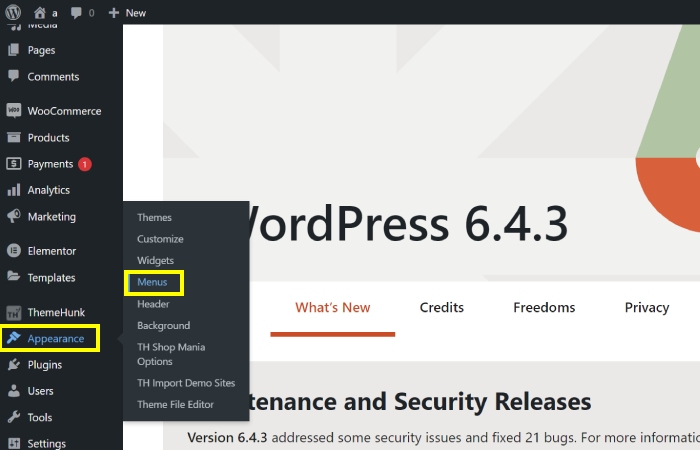
6. Klik “Tampilan”, lalu klik “Menus”.

Pada langkah ini, Anda akan menavigasi ke bagian “Tampilan” di dalam antarmuka. Kemudian, Anda akan melanjutkan dengan mengklik opsi “Menus” untuk mengakses pengaturan penyesuaian menu.
Tindakan ini memungkinkan Anda mengelola dan memodifikasi menu yang ditampilkan di antarmuka.
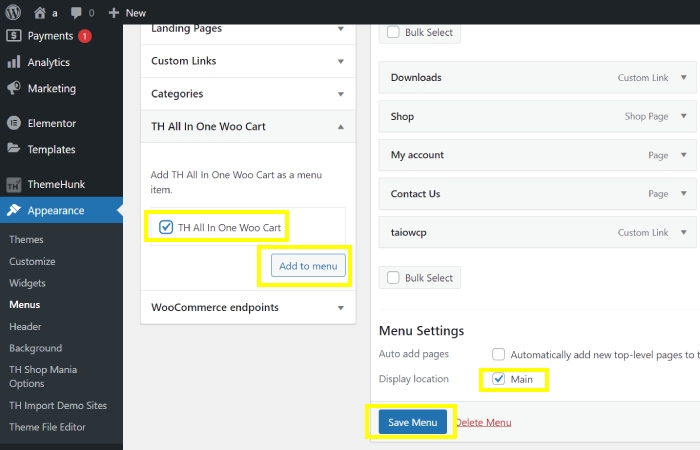
7. Klik Semua dalam Satu Keranjang Woo>Tambahkan ke Menu>Utama>Simpan Menu.

Pada langkah ini, Anda akan mengklik “All in One Woo Cart” dari opsi menu. Kemudian, pilih “Tambahkan ke Menu” untuk menambahkannya ke menu. Selanjutnya, pilih “utama” sebagai lokasi item menu.
Terakhir, klik “Simpan Menu” untuk menyimpan perubahan Anda. Langkah ini memastikan bahwa opsi “All in One Woo Cart” ditambahkan ke menu utama dan disimpan untuk digunakan di masa mendatang.
Cara yang dijelaskan adalah untuk tema klasik.
8. Klik “Kunjungi situs.”
Anda akan mengklik tombol “Kunjungi situs” untuk melihat pratinjau situs web Anda seperti yang akan terlihat oleh pengunjung.
Dengan mengeklik tombol ini, Anda dapat melihat bagaimana perubahan Anda memengaruhi keseluruhan tampilan dan fungsi situs Anda. Ini memungkinkan Anda melakukan penyesuaian yang diperlukan sebelum membuat situs web Anda tersedia untuk umum.
Mengklik “Kunjungi situs” memberi Anda gambaran real-time tentang keadaan situs web Anda saat ini.

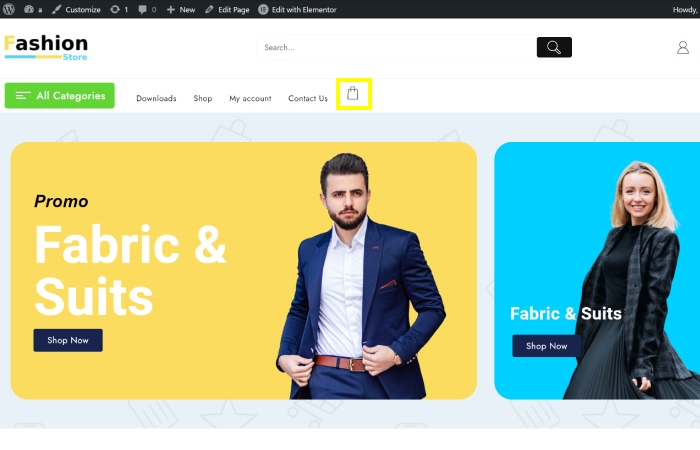
“Ikon Keranjang WooCommerce” telah berhasil ditambahkan ke menu di situs web.
Dengan mengikuti langkah-langkah yang disediakan, pengguna kini dapat melihat secara visual ikon keranjang yang ditampilkan di bagian menu.
Penambahan ini memberikan kemudahan akses dan navigasi pada fitur keranjang belanja bagi pelanggan.
Kehadiran ikon keranjang di menu meningkatkan pengalaman pengguna dan memudahkan pengunjung mengakses keranjang belanjanya saat menjelajahi situs.
Pertanyaan Umum:
T: Apa tujuan menambahkan ikon keranjang WooCommerce ke menu?
Jawab: Menambahkan ikon keranjang WooCommerce ke menu memberikan cara yang nyaman dan mudah diakses bagi pengguna untuk melihat dan mengelola item keranjang belanja mereka langsung dari menu navigasi.
T: Apa keuntungan memiliki ikon keranjang di menu WooCommerce?
Jawab: Ikon keranjang di menu menyederhanakan pengalaman pengguna dengan memungkinkan pelanggan mengakses keranjang belanja mereka dengan cepat tanpa harus membuka halaman terpisah. Hal ini dapat meningkatkan keterlibatan pengguna dan mendorong pembelian yang lebih efisien.
T: Bagaimana cara menambahkan ikon keranjang WooCommerce ke menu saya?
Jawab: Untuk menambahkan ikon keranjang WooCommerce ke menu, Anda biasanya dapat menggunakan plugin atau kode khusus untuk mengintegrasikan ikon keranjang ke dalam struktur menu situs WordPress Anda. Hal ini sering kali melibatkan modifikasi tema atau penggunaan ekstensi WooCommerce khusus.
T: Apakah menambahkan ikon keranjang ke menu berdampak pada pengalaman pengguna secara keseluruhan di situs e-commerce?
Jawab: Ya, menambahkan ikon keranjang ke menu dapat secara signifikan meningkatkan pengalaman pengguna di situs e-niaga dengan menyediakan cara yang lebih intuitif dan mudah diakses bagi pelanggan untuk berinteraksi dengan keranjang belanja mereka, sehingga meningkatkan kegunaan dan potensi tingkat konversi yang lebih tinggi.
Kesimpulan;
Cara Menambahkan Ikon Keranjang WooCommerce ke Menu adalah peningkatan yang berharga untuk situs web e-niaga.
Ini memberikan cara yang mulus dan mudah digunakan bagi pelanggan untuk mengakses dan mengelola keranjang belanja mereka langsung dari menu navigasi.
Dengan menggabungkan fitur ini, bisnis dapat meningkatkan pengalaman pengguna secara keseluruhan, menyederhanakan proses pembelian, dan berpotensi meningkatkan tingkat konversi.
Memanfaatkan plugin atau kode khusus, pemilik situs web dapat dengan mudah mengintegrasikan ikon keranjang ke dalam menu mereka, menawarkan solusi yang nyaman dan menarik secara visual bagi pelanggan.
Penambahan sederhana ini dapat memberikan dampak signifikan terhadap keterlibatan dan kepuasan pengguna, yang pada akhirnya memberikan manfaat bagi keberhasilan toko online.
Lihat lebih lanjut:
- 200+ Templat & Desain Situs Web (Gratis & Premium) 2024
- Cara Mengalihkan URL lama ke URL baru di WordPress [Panduan Pemula 2024]
- Apa Itu Direktori Root Di WordPress? Dan Bagaimana Cara Menemukannya?
- Cara Menambahkan Pengguna Baru Di Situs WordPress
