Cara Menambahkan Kategori Produk WooCommerce ke Menu
Diterbitkan: 2020-12-08Apakah Anda ingin memasukkan kategori produk dalam menu Anda? Anda telah datang ke tempat yang tepat. Dalam posting ini, kami akan menunjukkan kepada Anda 2 metode berbeda untuk menambahkan kategori produk WooCommerce ke Menu .
Mengapa Menambahkan Kategori Produk ke Menu?
Mengoptimalkan toko WooCommerce Anda untuk konversi adalah kunci untuk meningkatkan penjualan dan pendapatan Anda. Terlepas dari halaman checkout yang bagus dan tema yang terlihat profesional, toko Anda harus mudah dinavigasi. Ini biasanya diabaikan tetapi ini sangat penting. Untuk memberikan pengalaman membeli yang luar biasa kepada pengguna, Anda perlu memudahkan mereka menemukan apa yang mereka cari.
Memiliki menu yang jelas dan dirancang dengan baik adalah kunci untuk membantu pengguna menelusuri situs Anda. Menu memiliki informasi yang sangat penting dan itulah sebabnya mereka biasanya berada di bagian atas situs. Namun, menjaga agar menu Anda tetap bersih dan teratur dapat menjadi tantangan jika Anda memiliki banyak produk, kategori, dan subkategori. Tapi kami punya solusi untuk Anda.
Di sini, Anda akan mempelajari cara menambahkan kategori produk WooCommerce ke menu untuk meningkatkan navigasi situs Anda. Misalnya, seorang pembelanja ingin membeli ponsel Samsung dari toko online Anda. Bukankah lebih bagus jika mereka bisa pergi ke bagian ponsel Samsung langsung dari menu dan dengan mudah menemukan produk yang mereka cari? Navigasi yang lebih baik akan membantu Anda meningkatkan pengalaman pelanggan dan meningkatkan rasio konversi Anda.
Itulah mengapa menambahkan kategori produk ke menu Anda bisa menjadi pengubah permainan untuk bisnis Anda.
Cara Menambahkan Kategori Produk WooCommerce ke Menu
Dalam panduan ini, kami akan menunjukkan cara menambahkan produk WooCommerce ke menu dengan dua cara berbeda.
- Dari bagian admin WordPress
- Dengan plugin
Mari kita lihat lebih dekat setiap metode sehingga Anda dapat memilih salah satu yang lebih sesuai dengan situasi Anda.
1) Dari Dasbor WordPress
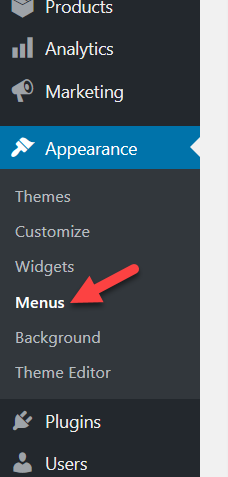
Metode termudah dan paling ramah pemula untuk memasukkan kategori produk WooCommerce di menu. Itu tidak memerlukan alat tambahan dan hanya membutuhkan beberapa menit. Pertama, masuk ke dashboard WordPress Anda dan buka Appearances > Menus .
 Jika Anda baru saja mengonfigurasi opsi dasar, Anda mungkin tidak akan melihat menu apa pun sehingga Anda perlu membuatnya dan menetapkan posisi menu. Mari kita lihat bagaimana melakukannya.
Jika Anda baru saja mengonfigurasi opsi dasar, Anda mungkin tidak akan melihat menu apa pun sehingga Anda perlu membuatnya dan menetapkan posisi menu. Mari kita lihat bagaimana melakukannya.
Membuat Menu
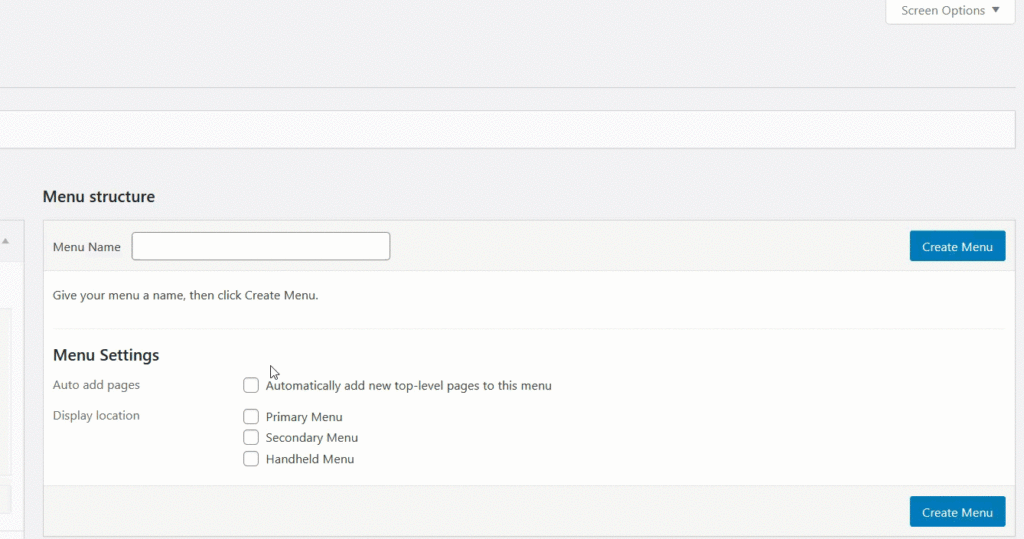
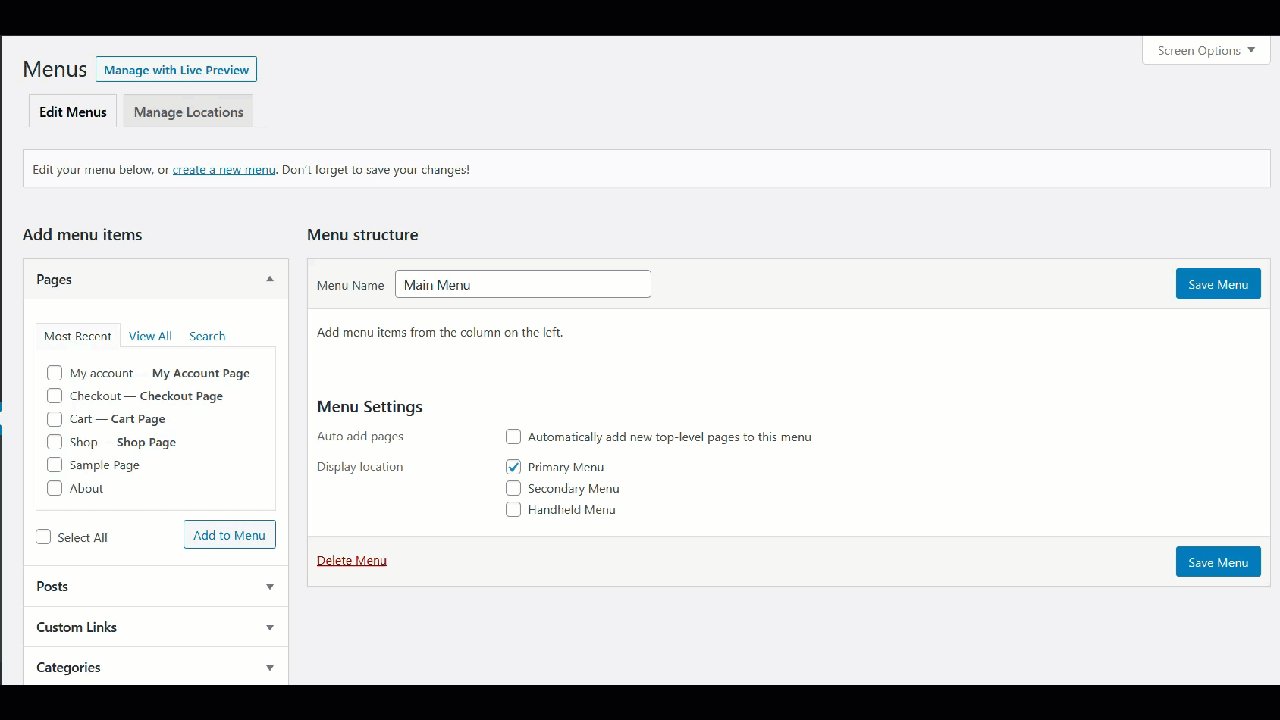
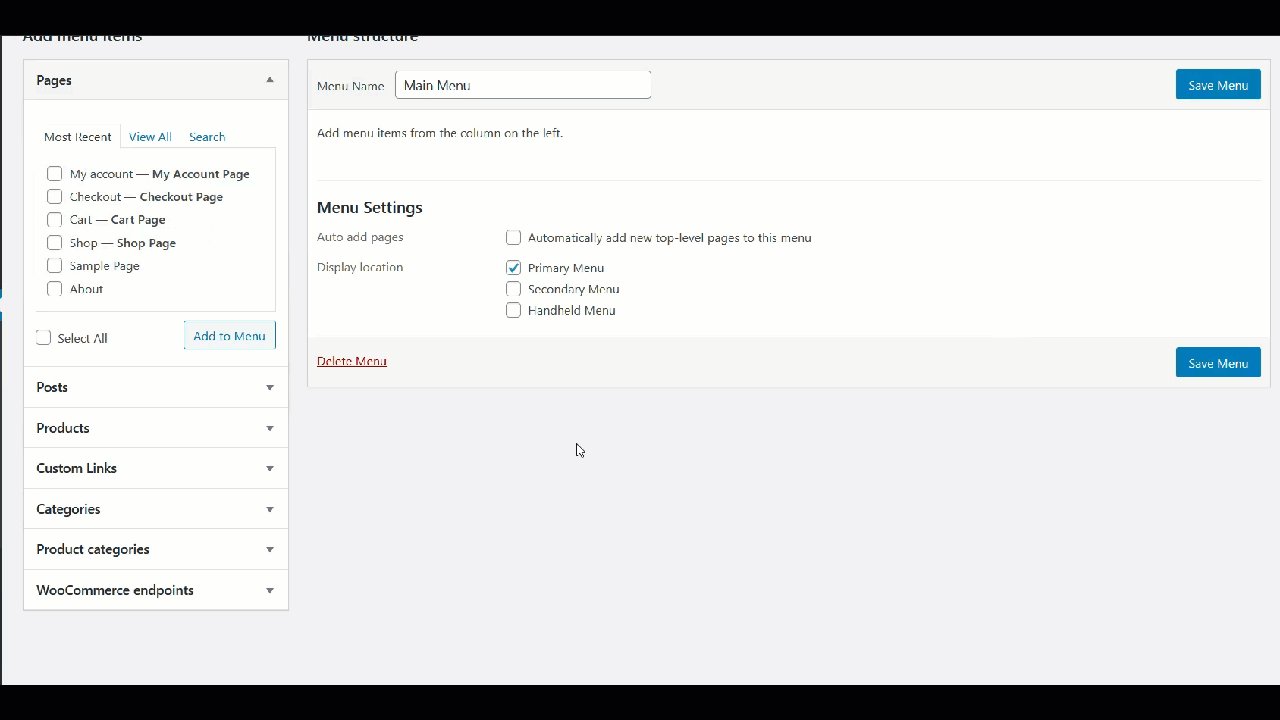
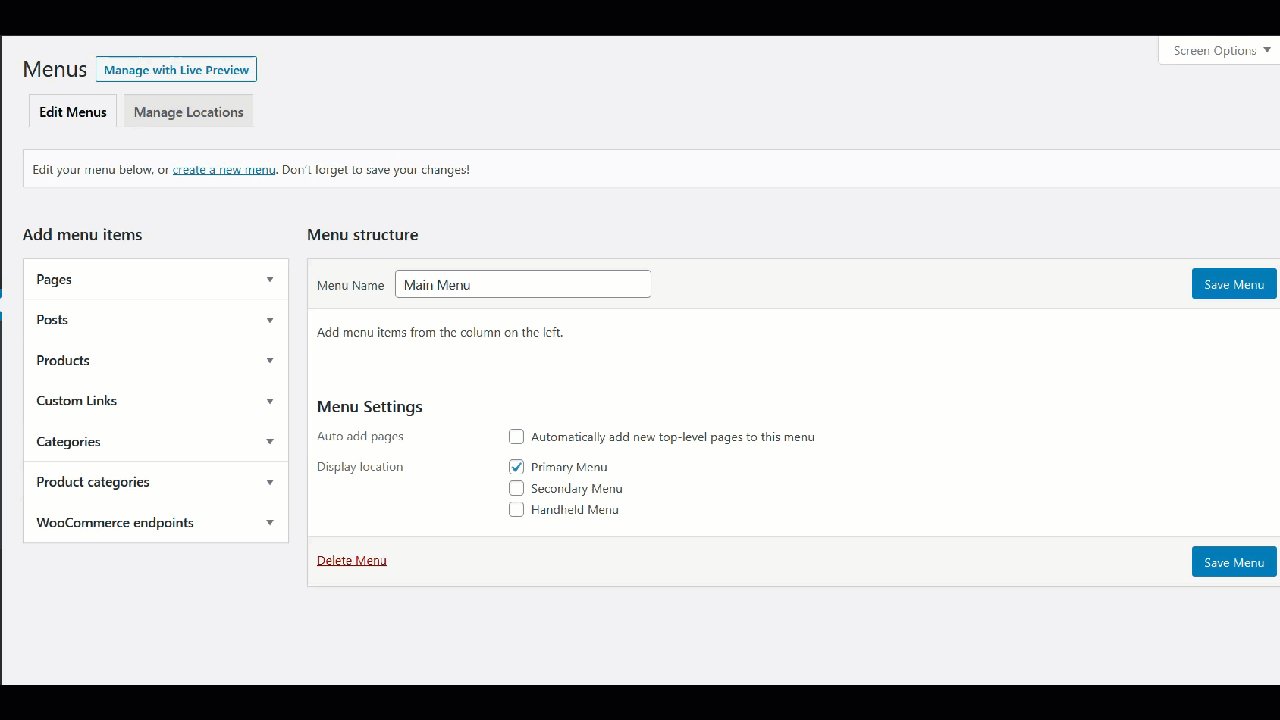
Untuk membuat menu, Anda hanya perlu menamainya, menetapkan posisinya, dan klik tombol Create Menu .  Untuk demonstrasi kami, kami akan menempatkan menu kami pada posisi menu utama tema. Di panel kiri, Anda akan melihat semua elemen dan blok yang dapat Anda tambahkan ke menu Anda.
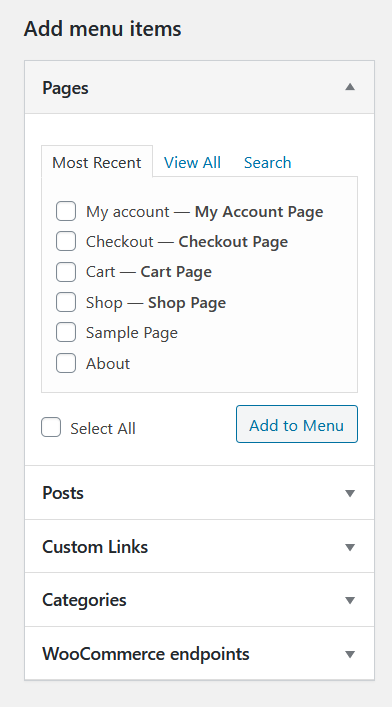
Untuk demonstrasi kami, kami akan menempatkan menu kami pada posisi menu utama tema. Di panel kiri, Anda akan melihat semua elemen dan blok yang dapat Anda tambahkan ke menu Anda.
- halaman
- Postingan
- Kategori
- Titik akhir WooCommerce
- Produk
- Kategori Produk
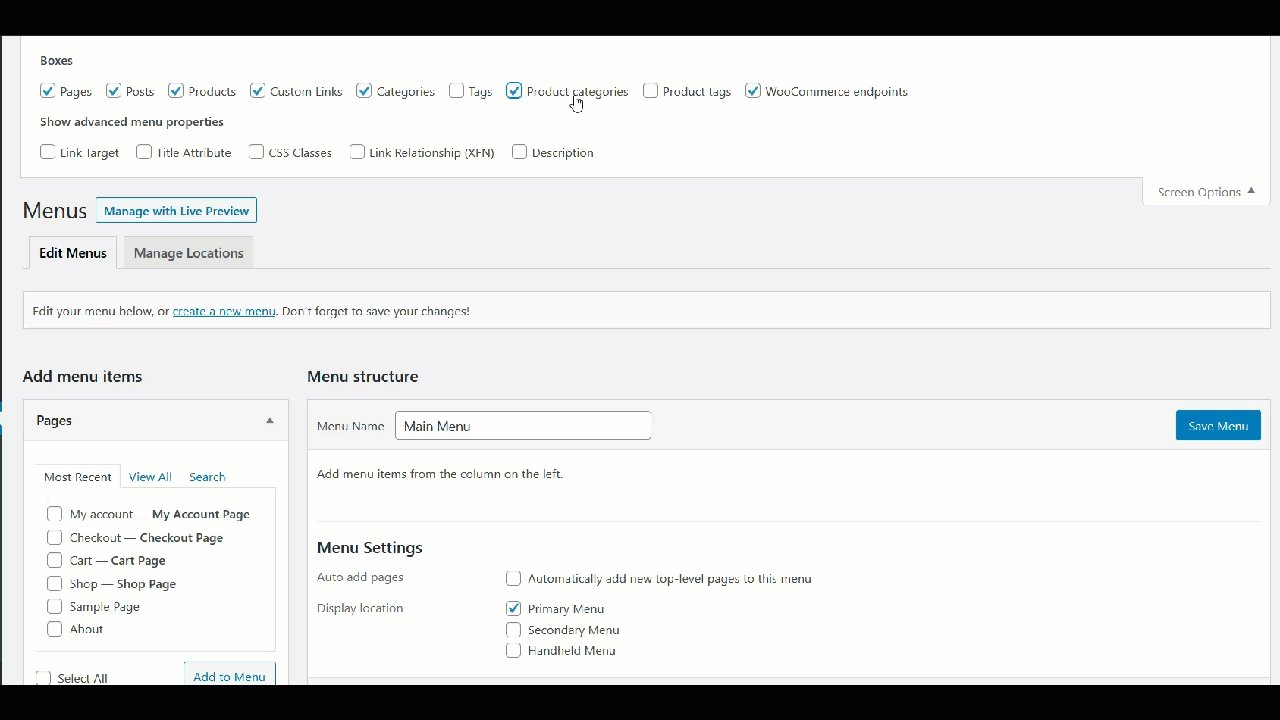
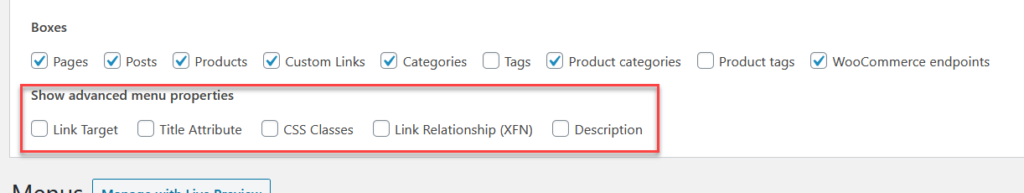
 Tidak dapat melihat opsi produk dan kategori WooCommerce? Jangan khawatir. Mereka disembunyikan sehingga Anda hanya perlu menampilkannya. Buka pengaturan Opsi Layar dan centang kotak yang sesuai seperti yang ditunjukkan di bawah ini.
Tidak dapat melihat opsi produk dan kategori WooCommerce? Jangan khawatir. Mereka disembunyikan sehingga Anda hanya perlu menampilkannya. Buka pengaturan Opsi Layar dan centang kotak yang sesuai seperti yang ditunjukkan di bawah ini.
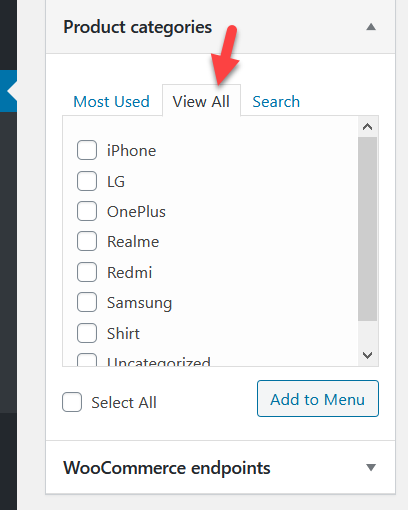
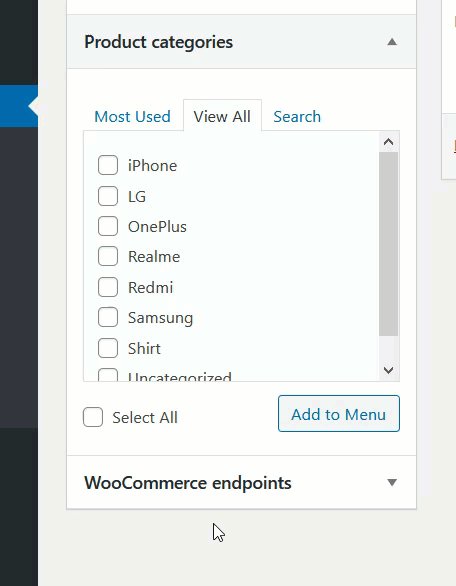
 Kemudian, buka bagian kategori WooCommerce dan periksa kategori yang tersedia di toko online Anda. Dari tab Lihat Semua , Anda akan dapat melihat semua kategori yang tersedia.
Kemudian, buka bagian kategori WooCommerce dan periksa kategori yang tersedia di toko online Anda. Dari tab Lihat Semua , Anda akan dapat melihat semua kategori yang tersedia.
 Anda dapat memilih semua kategori dan menambahkannya ke menu Anda atau memasukkan kategori tertentu.
Anda dapat memilih semua kategori dan menambahkannya ke menu Anda atau memasukkan kategori tertentu.
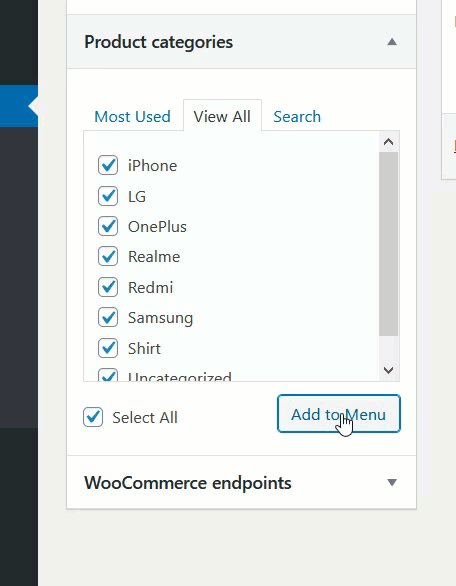
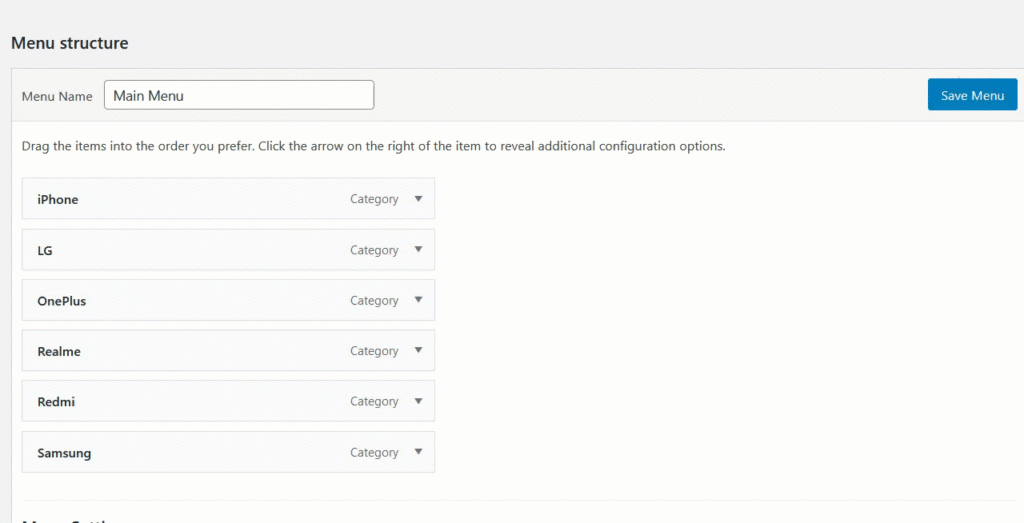
Menambahkan Kategori Produk Ke Menu
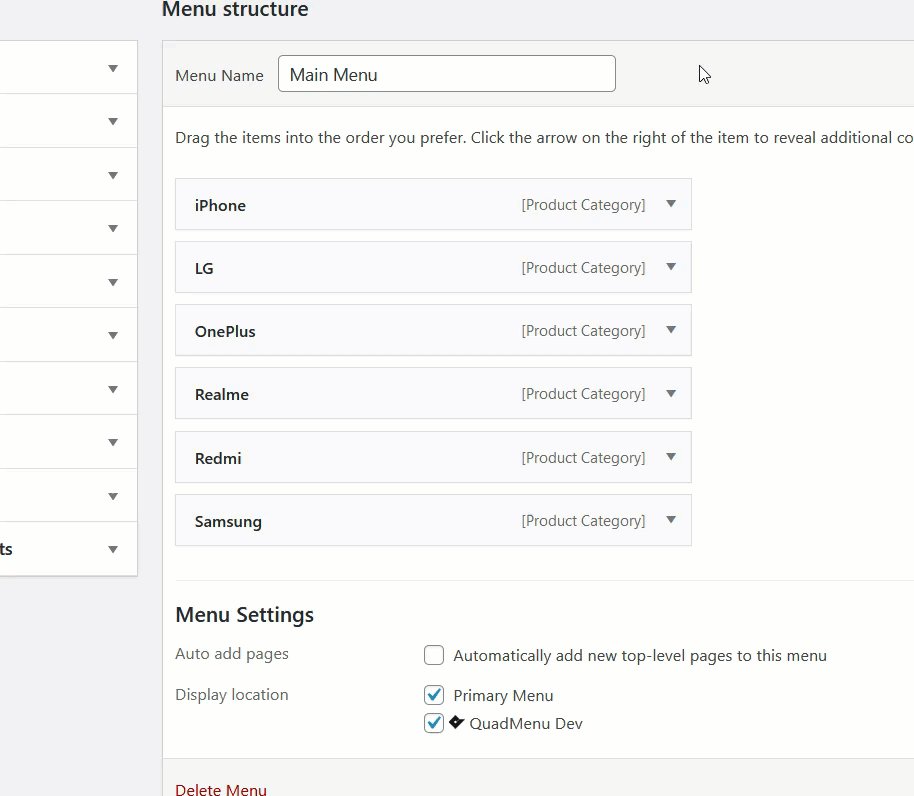
Untuk demo ini, kami akan menambahkan semua kategori ke menu.
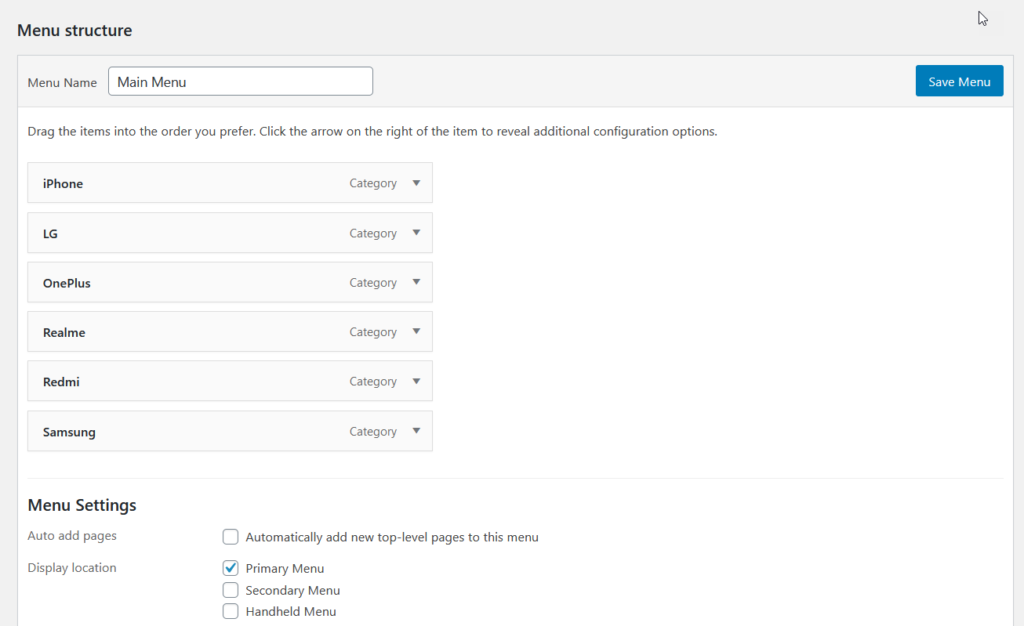
 Setelah itu, Anda dapat menyesuaikan item dari bagian Menu. Anda dapat mengubah posisi item, membuat sub-menu, memilih tempat untuk menampilkannya, dan banyak lagi.
Setelah itu, Anda dapat menyesuaikan item dari bagian Menu. Anda dapat mengubah posisi item, membuat sub-menu, memilih tempat untuk menampilkannya, dan banyak lagi.
 Jika Anda ingin menyesuaikan menu Anda lebih jauh lagi, lihat bagian Opsi Layar . Di sana Anda akan melihat properti menu Lanjutan yang dapat Anda terapkan ke item menu Anda.
Jika Anda ingin menyesuaikan menu Anda lebih jauh lagi, lihat bagian Opsi Layar . Di sana Anda akan melihat properti menu Lanjutan yang dapat Anda terapkan ke item menu Anda.
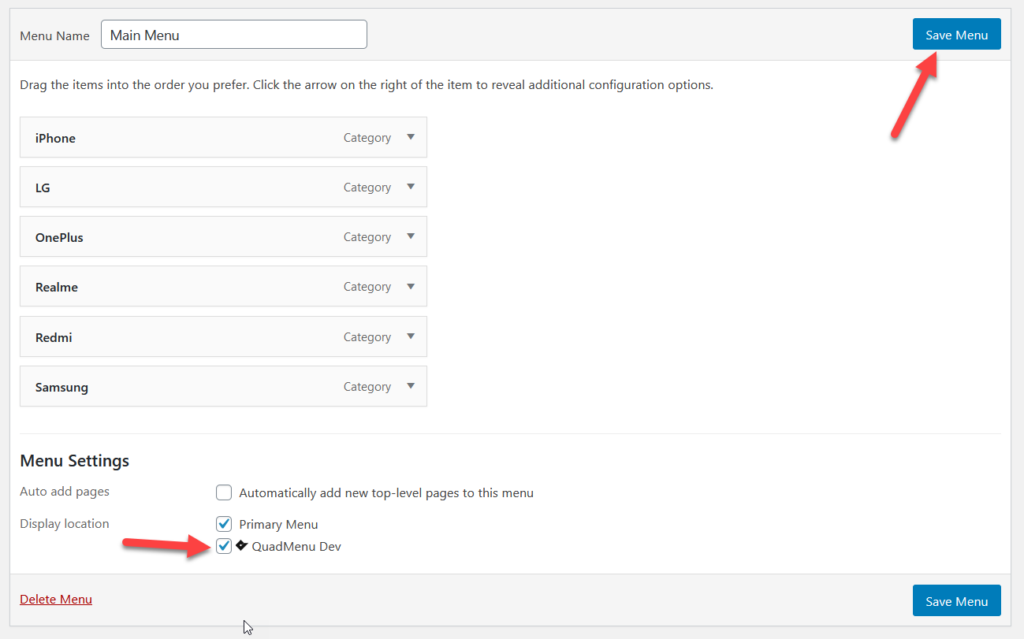
 Setelah Anda puas dengan perubahan Anda, tekan Simpan Menu .
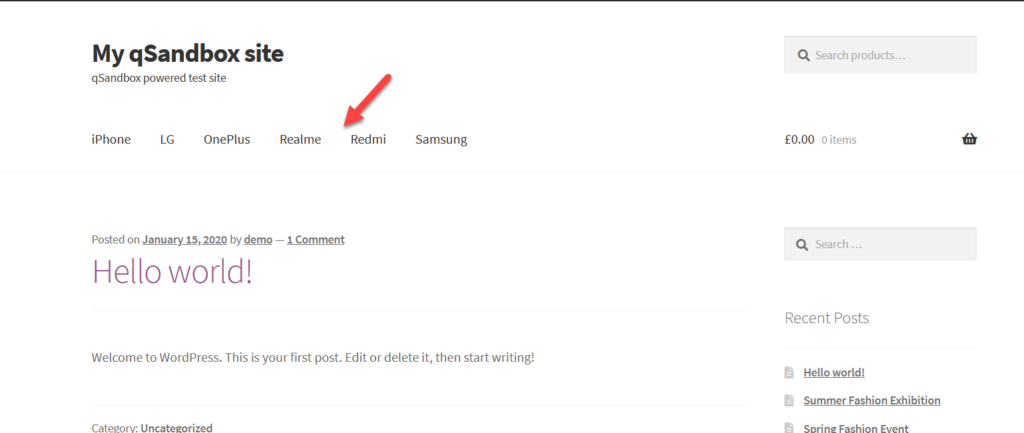
Setelah Anda puas dengan perubahan Anda, tekan Simpan Menu .  Setelah itu, mari kita periksa bagian depan untuk melihat hasilnya. Seperti yang Anda lihat pada tangkapan layar di bawah, kategori produk WooCommerce muncul di menu.
Setelah itu, mari kita periksa bagian depan untuk melihat hasilnya. Seperti yang Anda lihat pada tangkapan layar di bawah, kategori produk WooCommerce muncul di menu.
 Metode untuk menambahkan kategori produk WooCommerce ke menu ini sederhana namun sangat efektif. Ini benar-benar membutuhkan beberapa menit dan dapat sangat membantu Anda meningkatkan navigasi Anda. Dan bagian terbaiknya adalah bahkan seorang pemula dapat melakukannya tanpa bantuan tambahan. Anda juga dapat menyesuaikan warna menu, font, dan sebagainya dengan sedikit pengkodean. Di sisi lain, jika Anda ingin dapat mengedit menu Anda tanpa pengkodean apa pun, Anda mungkin ingin melihat metode selanjutnya.
Metode untuk menambahkan kategori produk WooCommerce ke menu ini sederhana namun sangat efektif. Ini benar-benar membutuhkan beberapa menit dan dapat sangat membantu Anda meningkatkan navigasi Anda. Dan bagian terbaiknya adalah bahkan seorang pemula dapat melakukannya tanpa bantuan tambahan. Anda juga dapat menyesuaikan warna menu, font, dan sebagainya dengan sedikit pengkodean. Di sisi lain, jika Anda ingin dapat mengedit menu Anda tanpa pengkodean apa pun, Anda mungkin ingin melihat metode selanjutnya.
2) Tambahkan Kategori Produk ke Menu dengan QuadMenu
Di bagian ini, kami akan menunjukkan cara memasukkan kategori produk ke dalam menu dengan QuadMenu. QuadMenu adalah menu mega freemium luar biasa yang memungkinkan Anda membuat dan mengelola berbagai jenis menu dengan mudah. Plugin ini memiliki versi gratis dengan fitur dasar yang dapat Anda unduh dari sini dan 3 paket premium dengan fungsionalitas yang lebih canggih mulai dari 15 USD (pembayaran satu kali).
Selain itu, Anda dapat mengintegrasikan QuadMenu dengan tema WordPress apa pun termasuk OceanWP, Avada, Divi, Astra, GeneratePress, dan banyak lainnya. Untuk demo ini, kami akan menunjukkan cara menambahkan kategori produk WooCommerce ke menu menggunakan tema GeneratePress.

Instalasi dan Aktivasi
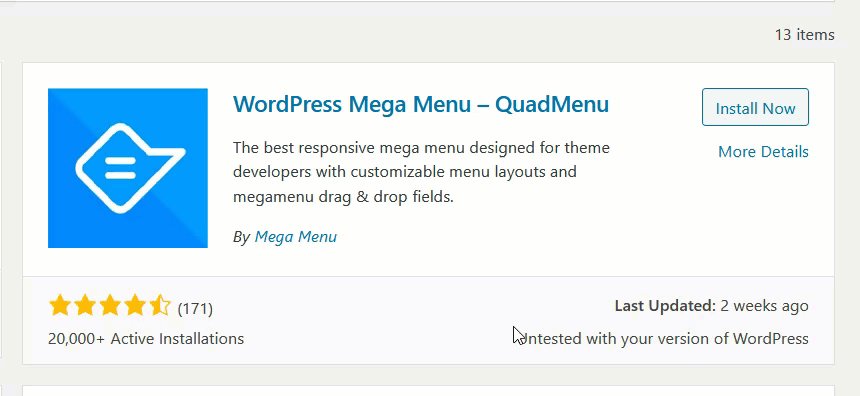
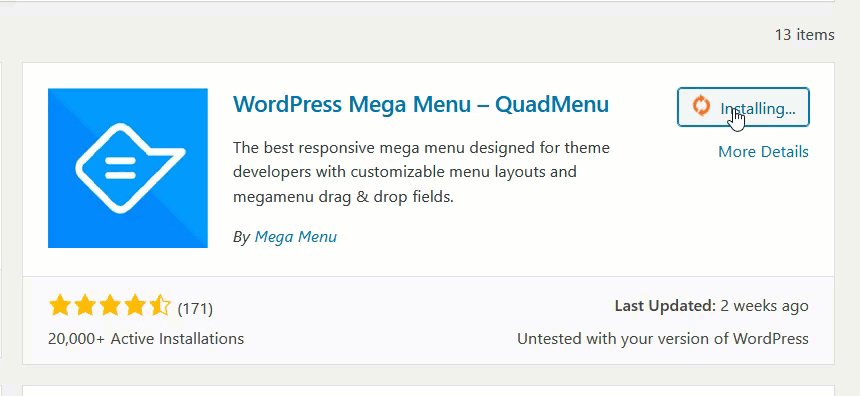
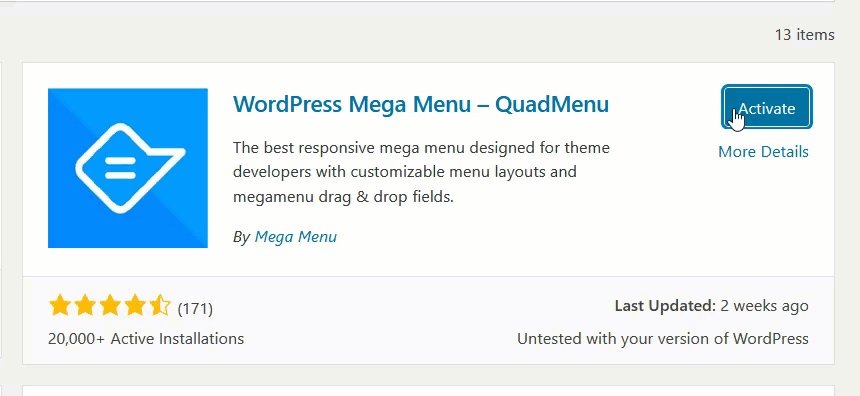
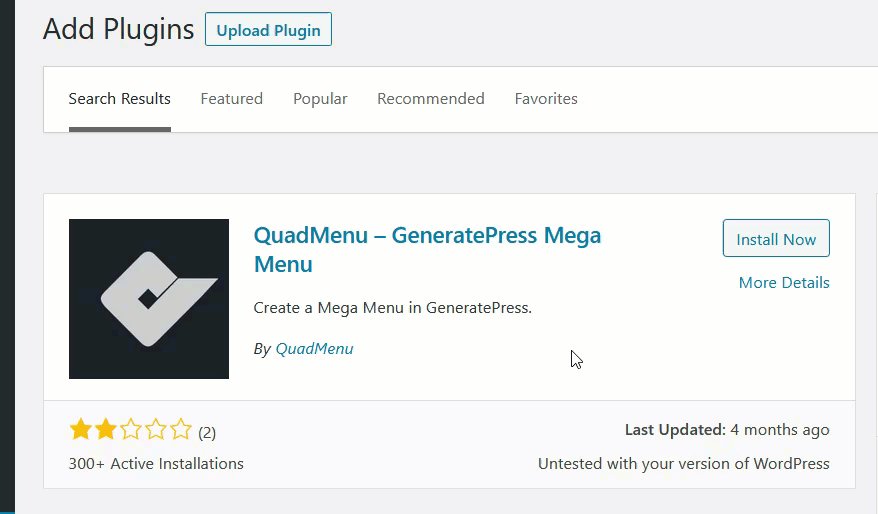
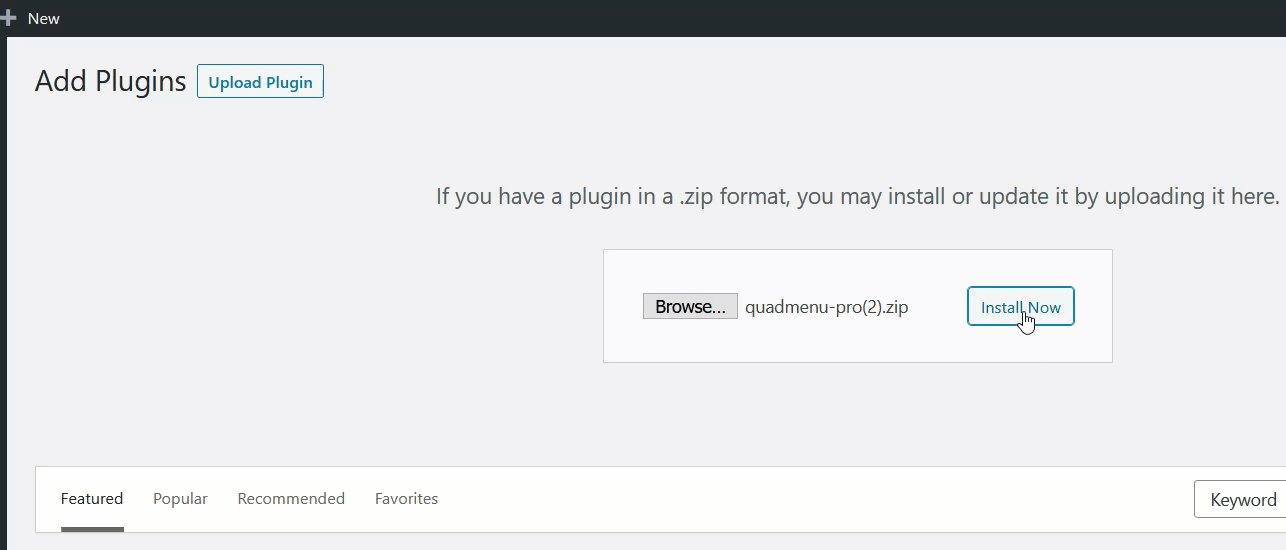
Pertama, instal dan aktifkan QuadMenu di situs Anda. Untuk melakukannya, buka bagian Plugin , cari QuadMenu, dan tekan Install .
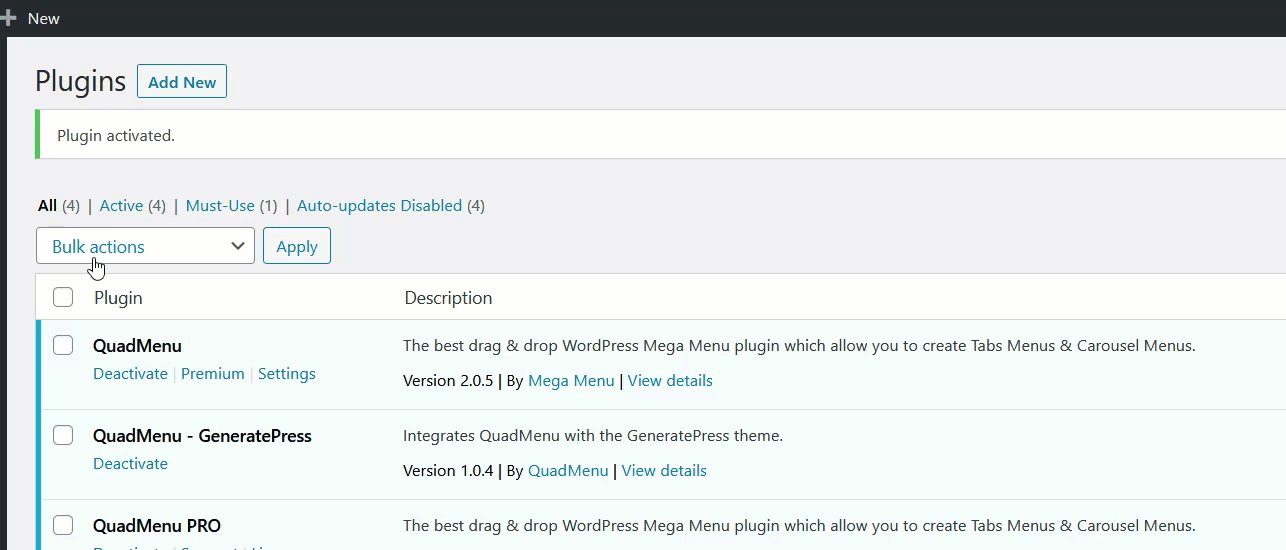
 Kemudian, Anda perlu menginstal add-on QuadMenu GeneratePress. Jika Anda menggunakan tema lain seperti Divi atau Avada, Anda perlu menginstal ekstensi khusus untuk toko WooCommerce Anda. Anda dapat melihat semua ekstensi di sini.
Kemudian, Anda perlu menginstal add-on QuadMenu GeneratePress. Jika Anda menggunakan tema lain seperti Divi atau Avada, Anda perlu menginstal ekstensi khusus untuk toko WooCommerce Anda. Anda dapat melihat semua ekstensi di sini.
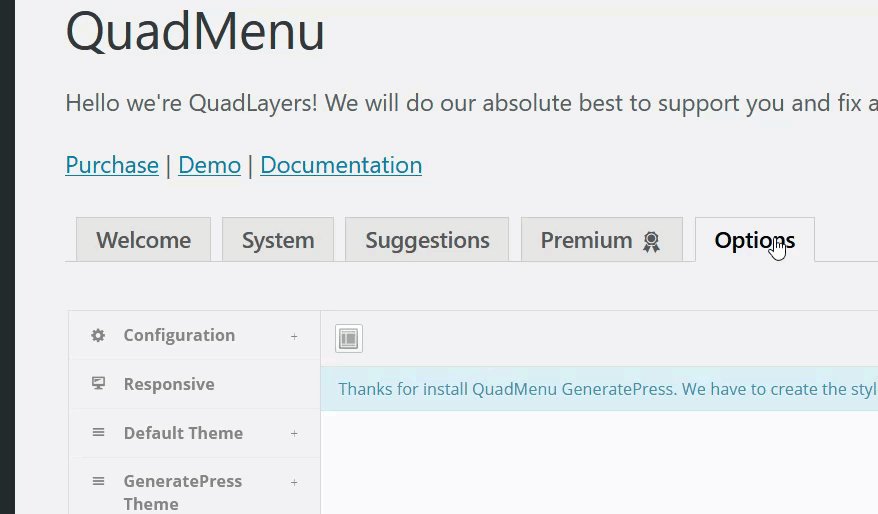
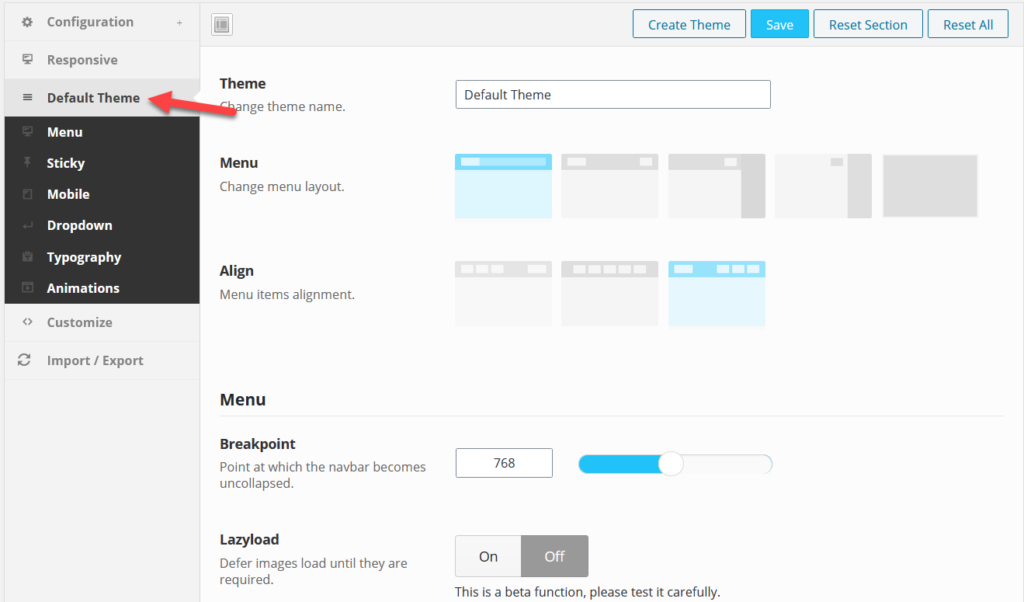
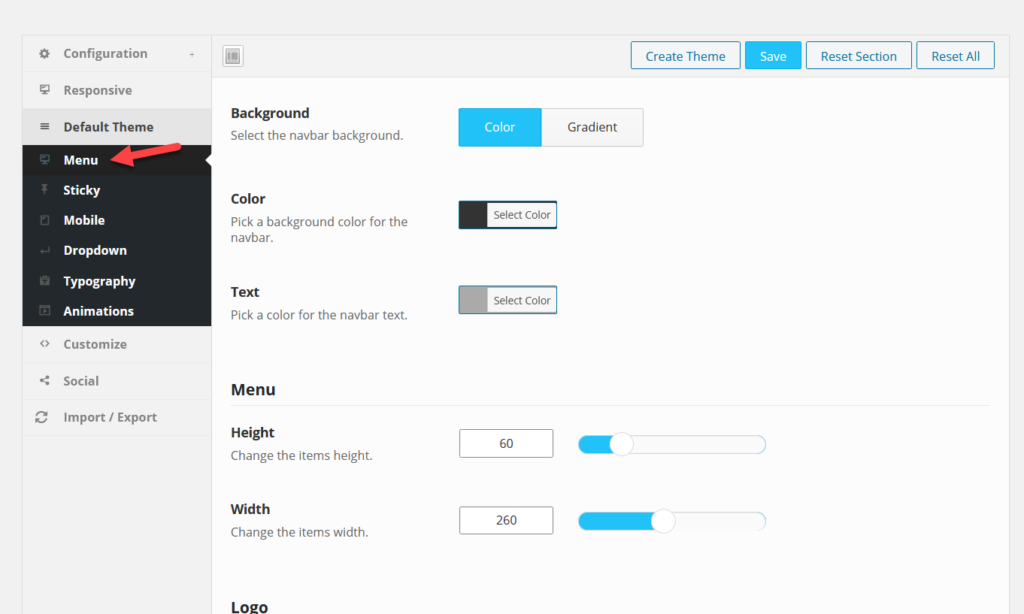
 Setelah mengaktifkan ekstensi, Anda akan diarahkan ke pengaturan plugin. Dari sana, Anda akan dapat mengatur plugin, menu, dan pengaturan utama. Versi gratis QuadMenu hadir dengan fitur dasar yang memungkinkan Anda menambahkan kategori produk ke menu dengan mudah. Untuk melakukannya, buka pengaturan Tema Default , di mana Anda akan dapat melihat semua opsi konfigurasi utama.
Setelah mengaktifkan ekstensi, Anda akan diarahkan ke pengaturan plugin. Dari sana, Anda akan dapat mengatur plugin, menu, dan pengaturan utama. Versi gratis QuadMenu hadir dengan fitur dasar yang memungkinkan Anda menambahkan kategori produk ke menu dengan mudah. Untuk melakukannya, buka pengaturan Tema Default , di mana Anda akan dapat melihat semua opsi konfigurasi utama.  Anda dapat memilih tiga opsi tata letak yang berbeda untuk menu dan memilih perataan. Selain itu, Anda dapat membuat menu tempel, bayangan menu seluler, t oggle, judul, ikon, tombol, dan opsi tipografi, dan menyertakan animasi. Sebagai contoh, mari kita lihat bagaimana mengubah keluarga font menu Anda.
Anda dapat memilih tiga opsi tata letak yang berbeda untuk menu dan memilih perataan. Selain itu, Anda dapat membuat menu tempel, bayangan menu seluler, t oggle, judul, ikon, tombol, dan opsi tipografi, dan menyertakan animasi. Sebagai contoh, mari kita lihat bagaimana mengubah keluarga font menu Anda.

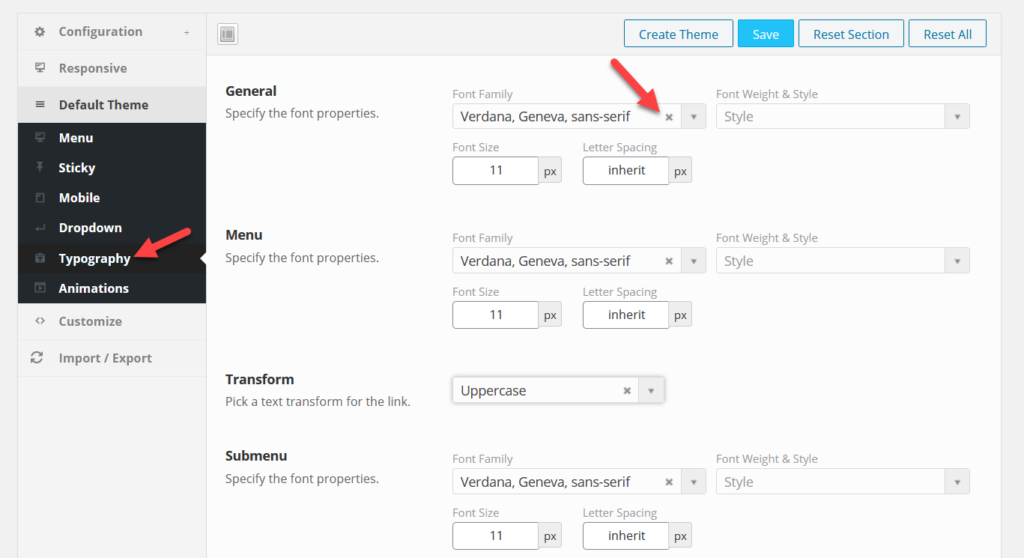
Pertama, masuk ke bagian Tipografi .
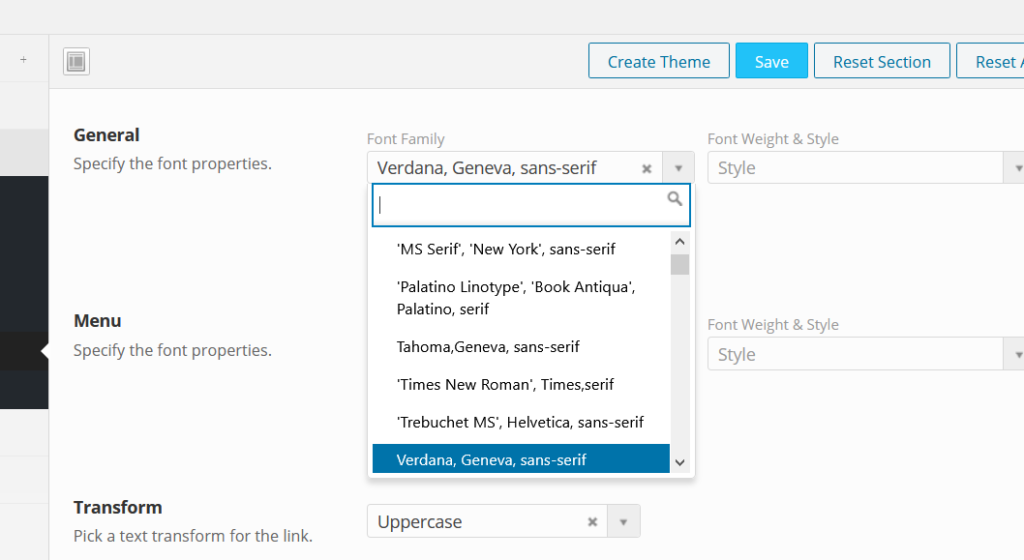
 QuadMenu hadir dengan semua Google Font secara default, jadi pilih font yang Anda suka dari dropdown.
QuadMenu hadir dengan semua Google Font secara default, jadi pilih font yang Anda suka dari dropdown.
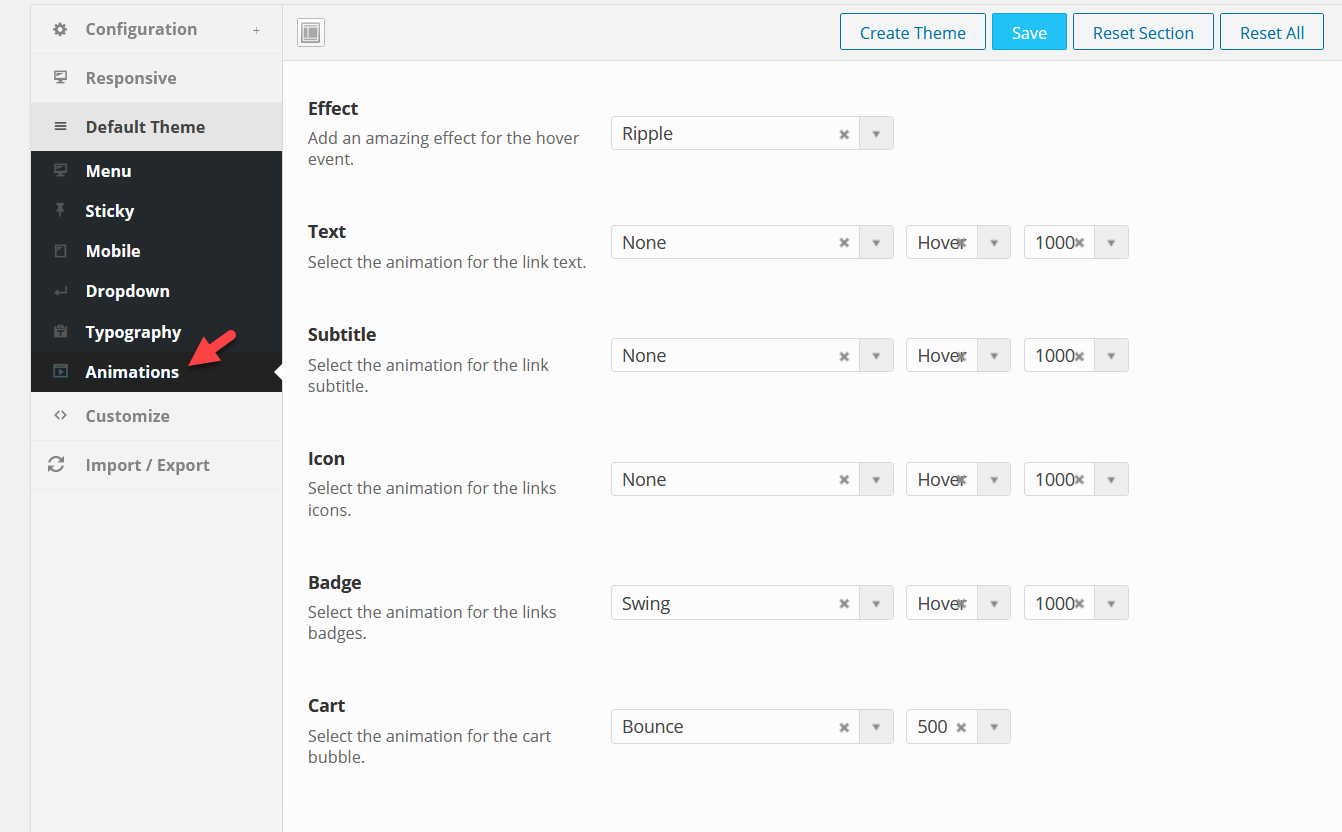
 Kemudian, Anda juga dapat mengubah ukuran font dan spasi huruf. Setelah Anda puas dengan perubahannya, tekan Simpan . Selain itu, Anda juga dapat menambahkan animasi. Cukup buka bagian Animasi dan pilih efek yang ingin Anda terapkan pada teks, subjudul, ikon, dan elemen lainnya.
Kemudian, Anda juga dapat mengubah ukuran font dan spasi huruf. Setelah Anda puas dengan perubahannya, tekan Simpan . Selain itu, Anda juga dapat menambahkan animasi. Cukup buka bagian Animasi dan pilih efek yang ingin Anda terapkan pada teks, subjudul, ikon, dan elemen lainnya.
 Dengan beberapa klik mouse, Anda akan dapat membawa menu WordPress default Anda ke tingkat yang lebih tinggi. Sekarang, jika Anda ingin melangkah lebih jauh, Anda memerlukan fungsionalitas yang lebih canggih. Untuk itu, Anda memerlukan QuadMenu versi premium.
Dengan beberapa klik mouse, Anda akan dapat membawa menu WordPress default Anda ke tingkat yang lebih tinggi. Sekarang, jika Anda ingin melangkah lebih jauh, Anda memerlukan fungsionalitas yang lebih canggih. Untuk itu, Anda memerlukan QuadMenu versi premium.
Memasang dan Mengaktifkan Versi Premium QuadMenu
Anda dapat membeli versi premium QuadMenu dari toko resmi hanya dengan 15 USD. Setelah itu, masuk ke akun QuadLayers Anda dan unduh file plugin.  Selain itu, dapatkan informasi lisensi dari dasbor akun Anda.
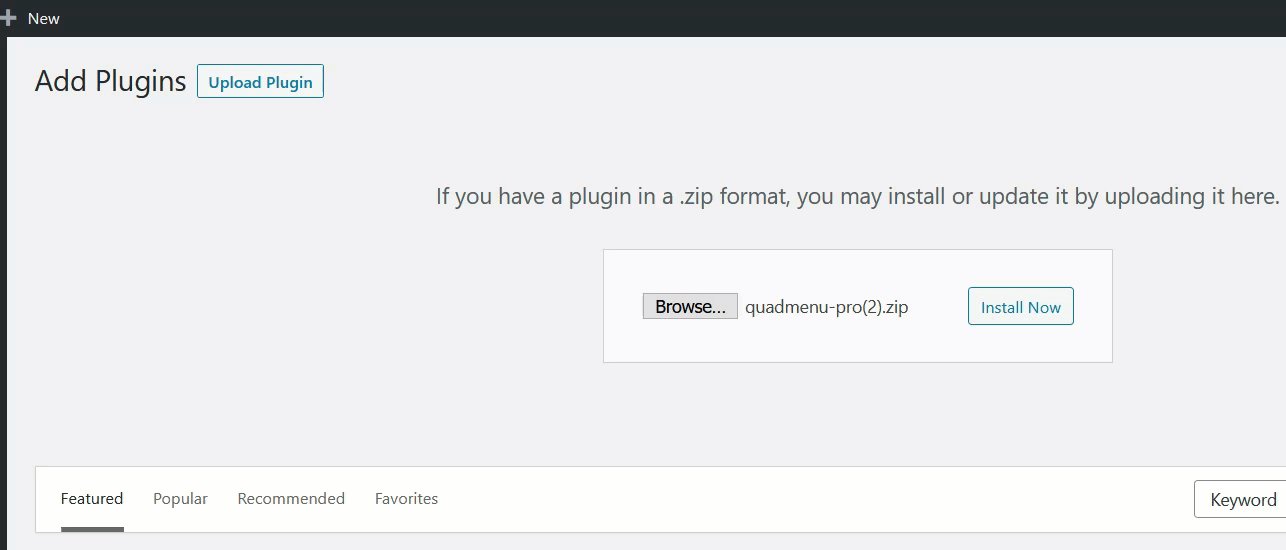
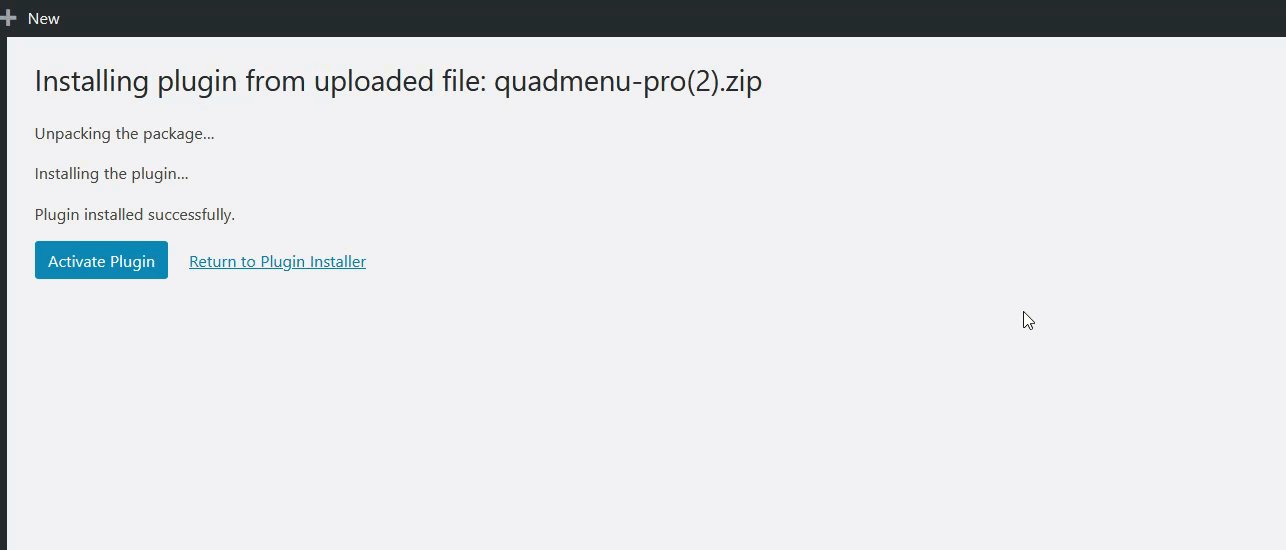
Selain itu, dapatkan informasi lisensi dari dasbor akun Anda.  Setelah itu, instal plugin di toko Anda dan aktifkan.
Setelah itu, instal plugin di toko Anda dan aktifkan.
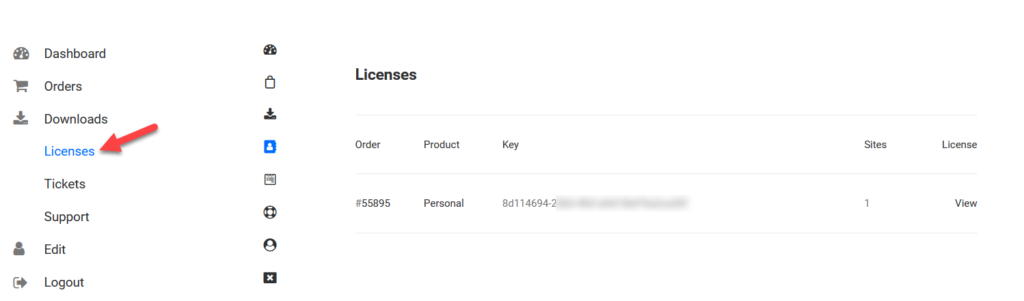
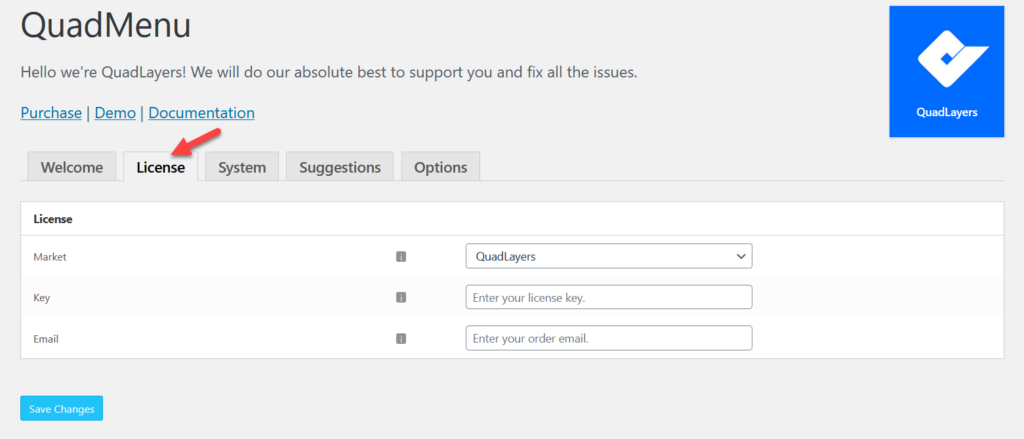
 Kemudian, buka bagian Lisensi dan verifikasi kunci lisensi Anda.
Kemudian, buka bagian Lisensi dan verifikasi kunci lisensi Anda.
 QuadMenu tersedia di:
QuadMenu tersedia di:
- Situs web QuadLayers
- Envato
- Market Place yang Elegan
Jadi, Anda harus memilih pasar yang sesuai dari dropdown. Dalam kasus kami, kami akan memilih QuadLayers. Kemudian, masukkan kunci lisensi dan email terdaftar dan klik Simpan perubahan . Mulai sekarang, situs Anda akan menerima semua pembaruan dan dukungan plugin dari pengembang resmi.
Sekarang, mari kita lanjutkan dan lihat bagaimana menyesuaikan menu WordPress Anda.
Mengaktifkan QuadMenu
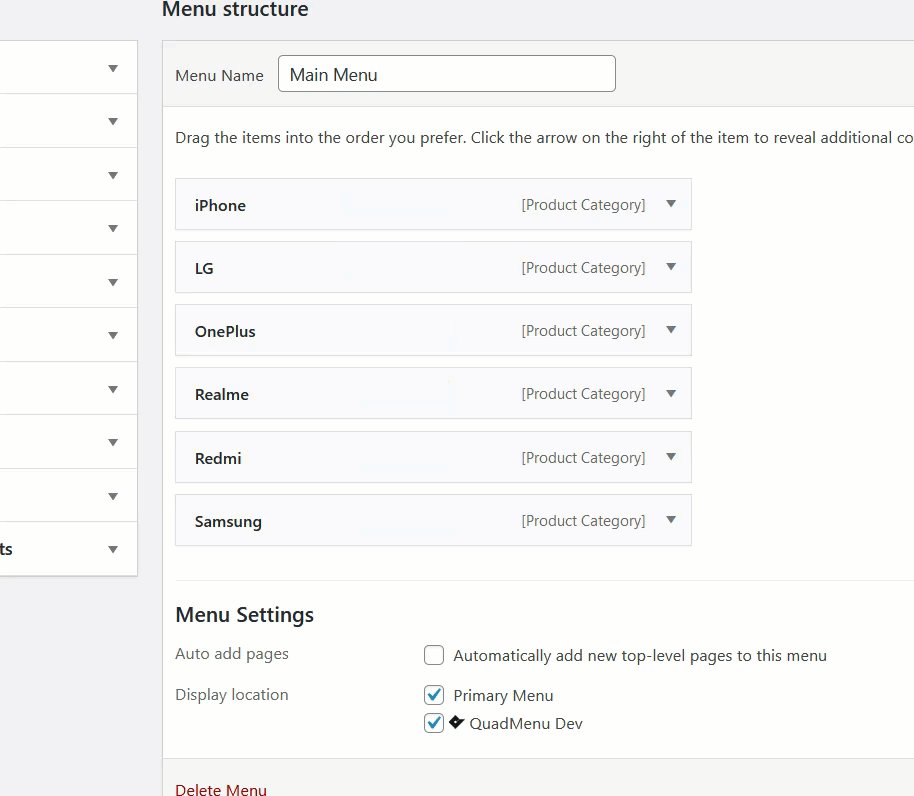
Pertama, buka Appearance > Menus seperti yang kita lakukan pada metode sebelumnya dan tambahkan kategori produk ke menu Anda. Sebelum menyimpan menu, centang kotak QuadMenu Dev di bawah Menu Settings . Ini adalah langkah penting, jadi pastikan Anda mencentang kotak yang sesuai.
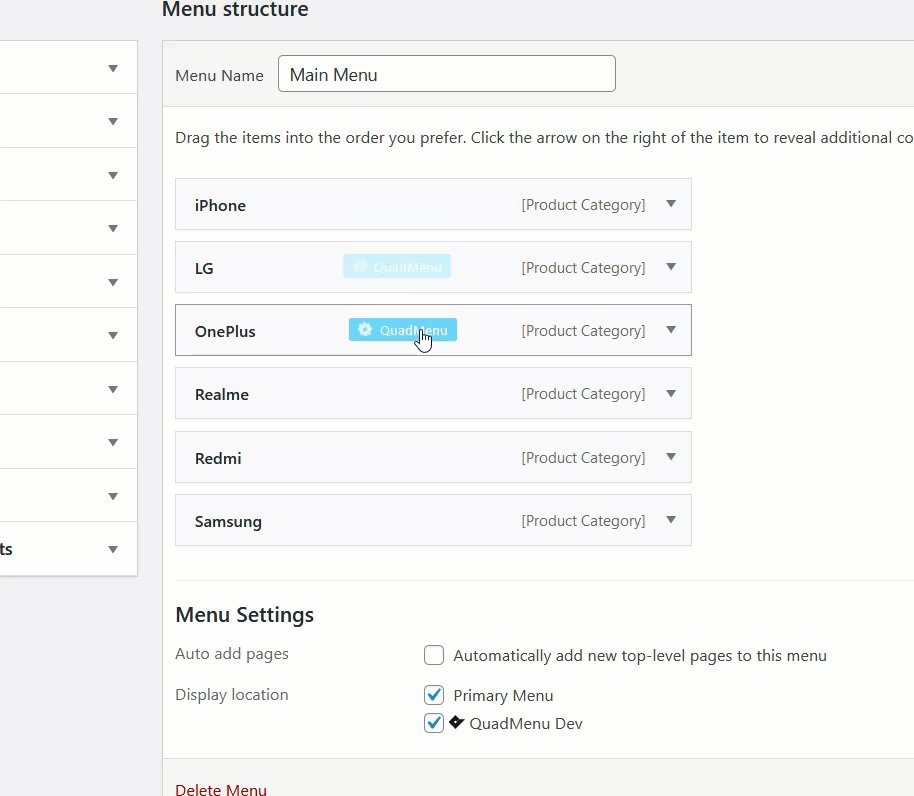
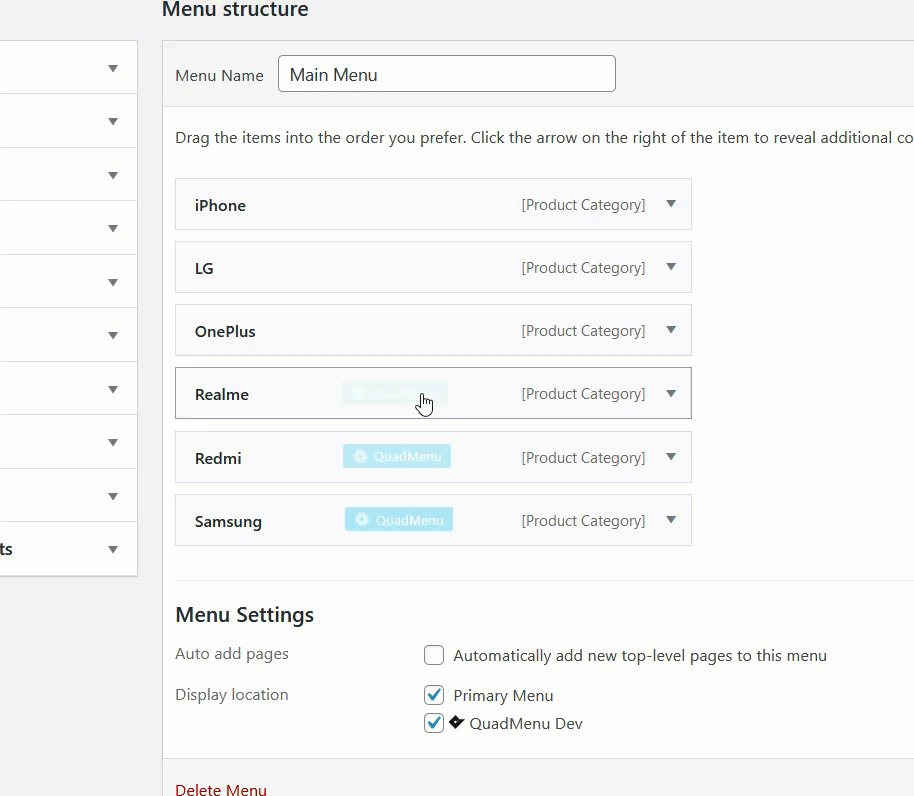
 Setelah menyimpan menu, periksa item menu Anda. Saat Anda mengarahkan kursor ke item, Anda akan melihat menu baru bernama QuadMenu seperti yang ditunjukkan di bawah ini.
Setelah menyimpan menu, periksa item menu Anda. Saat Anda mengarahkan kursor ke item, Anda akan melihat menu baru bernama QuadMenu seperti yang ditunjukkan di bawah ini.
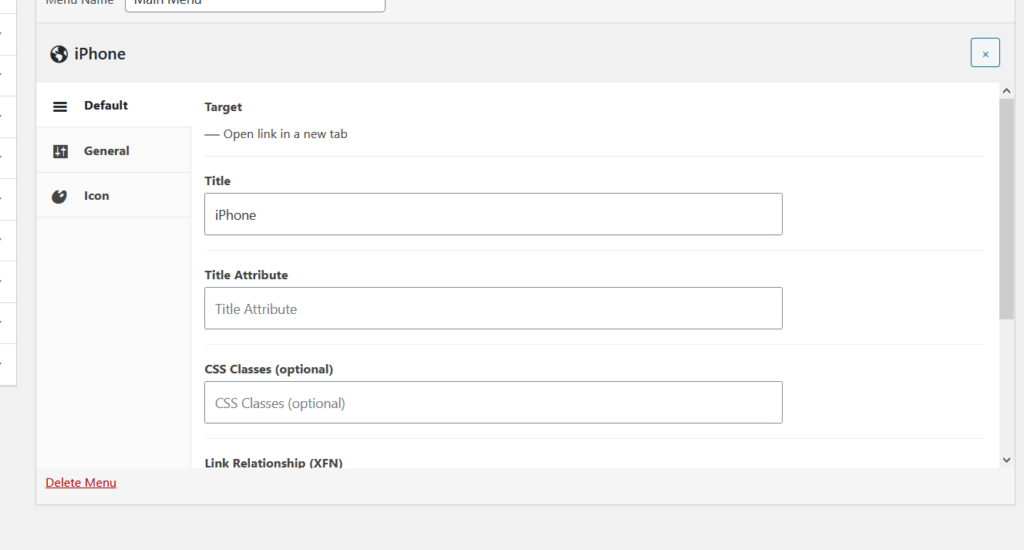
 Untuk mengedit elemen, cukup klik opsi QuadMenu. Ini adalah dimana keajaiban terjadi. Anda akan dapat menambahkan ikon khusus, mengubah judul tautan, deskripsi, subtitle, dan banyak lagi.
Untuk mengedit elemen, cukup klik opsi QuadMenu. Ini adalah dimana keajaiban terjadi. Anda akan dapat menambahkan ikon khusus, mengubah judul tautan, deskripsi, subtitle, dan banyak lagi.
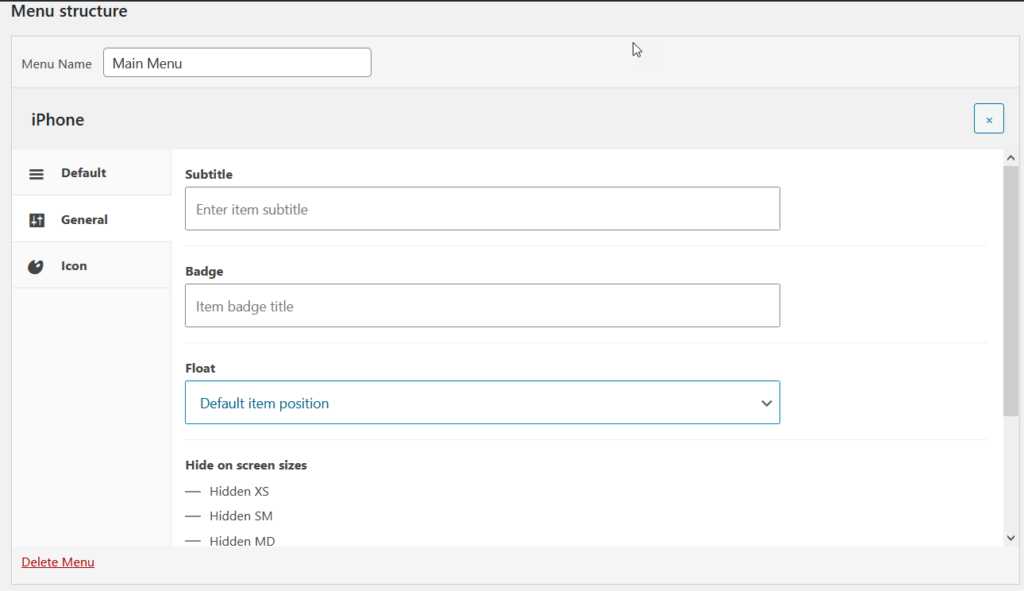
 Tab Default memiliki pengaturan dasar yang Anda konfigurasikan dari bagian menu, jadi kami sarankan Anda fokus pada tab Umum dan Ikon . Di tab Umum, Anda akan melihat opsi untuk menyesuaikan:
Tab Default memiliki pengaturan dasar yang Anda konfigurasikan dari bagian menu, jadi kami sarankan Anda fokus pada tab Umum dan Ikon . Di tab Umum, Anda akan melihat opsi untuk menyesuaikan:
- Subjudul
- Lencana
- Mengambang
- Kustomisasi ukuran tampilan
- pelampung tarik-turun
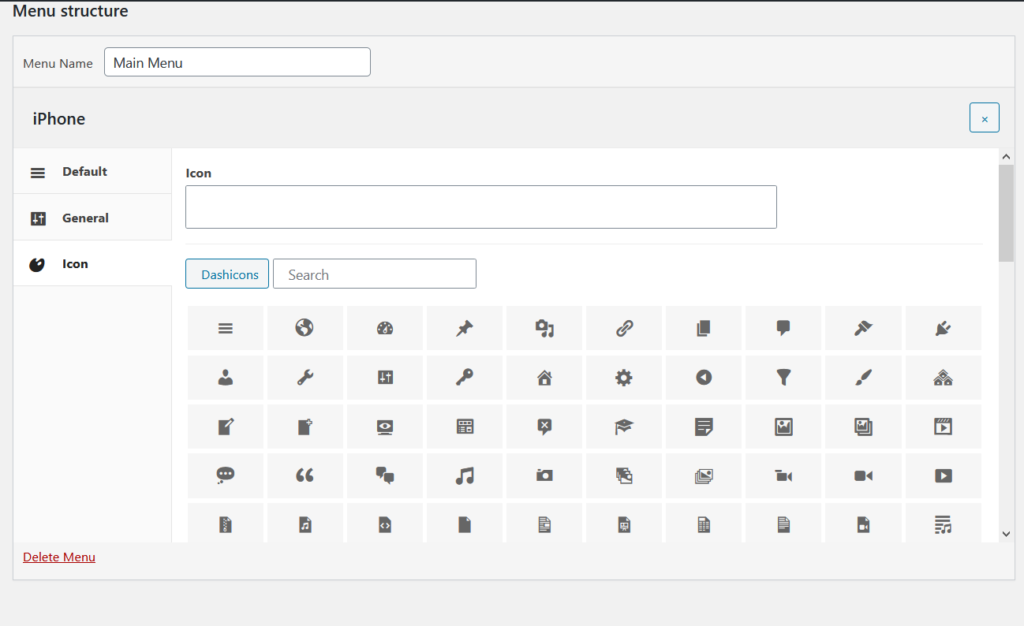
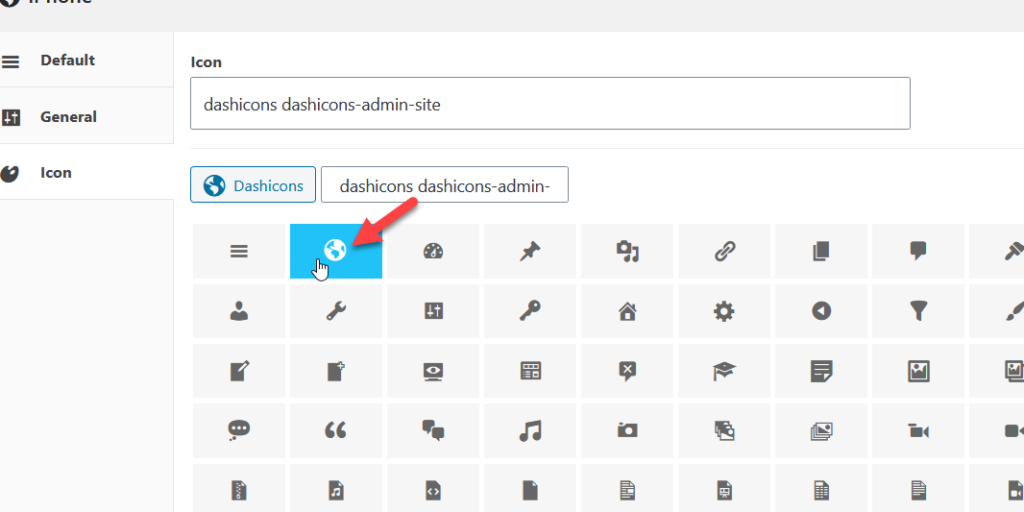
 Misalnya, katakanlah Anda ingin mengatur ikon khusus untuk kategori produk WooCommerce Anda. Klik opsi yang sesuai dan pilih ikon yang Anda suka.
Misalnya, katakanlah Anda ingin mengatur ikon khusus untuk kategori produk WooCommerce Anda. Klik opsi yang sesuai dan pilih ikon yang Anda suka.

Saat Anda menambahkan beberapa kategori ke menu toko WooCommerce Anda, ikonnya sangat berguna. Dengan QuadMenu, Anda dapat menampilkan ikon khusus pada kategori WooCommerce Anda tanpa harus menambahkannya secara manual. Cukup pilih ikon yang Anda suka dari daftar dan simpan perubahannya.

Setelah memilih ikon yang Anda suka, periksa situs web dari frontend dan Anda akan melihat ikon di menu Anda.

Mengubah Gaya
Sekarang, mari kita melangkah lebih jauh dan menyesuaikan menu kita sedikit lebih banyak menggunakan pengaturan tema QuadMenu . Kabar baiknya adalah Anda dapat menyesuaikan banyak elemen tanpa menulis satu baris kode pun. 
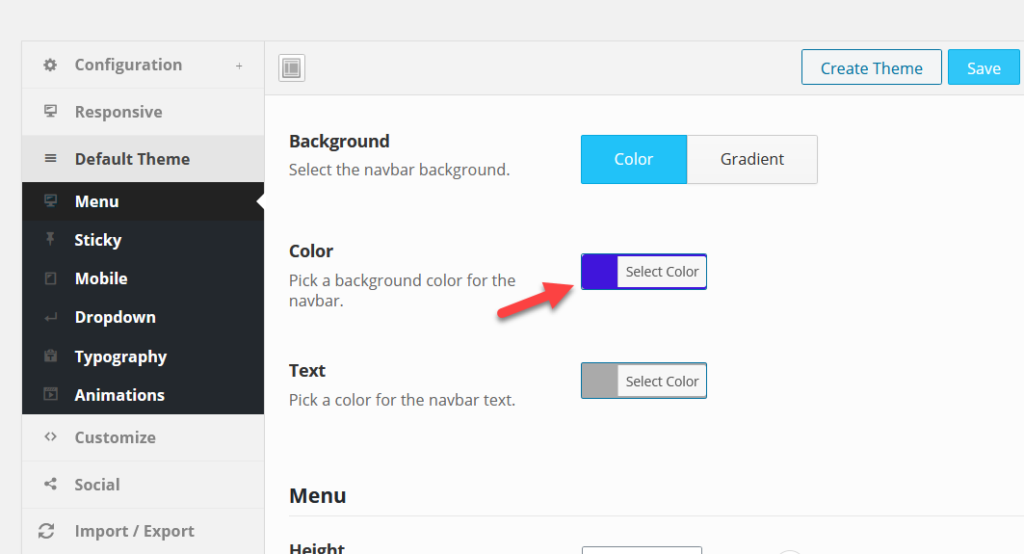
Misalnya, mari kita ubah warna menu. Anda cukup memilih warna yang Anda inginkan dari panel dan menyimpan perubahannya. Untuk demo ini, kami telah memodifikasi warna latar belakang menu kami.

Jadi di bagian depan, Anda akan melihat bahwa sekarang warna latar belakangnya biru. 
Jika setelah menyimpan perubahan Anda tidak melihatnya di frontend, cukup bersihkan cache WordPress dan terapkan kembali perubahannya. Ini adalah bagaimana Anda dapat menggunakan QuadMenu untuk mengedit menu WooCommerce Anda.
Selain menambahkan kategori produk dan mengubah warna, Anda dapat menyertakan efek animasi, mengubah tipografi, menambahkan opsi tempel, dan banyak lagi. Jadi jika Anda ingin membawa menu Anda ke level berikutnya, QuadMenu adalah pilihan yang sangat baik.
Kesimpulan
Navigasi situs adalah kunci untuk memiliki toko online yang sukses. Pengguna harus dapat menemukan apa yang mereka cari dengan mudah. Mengingat betapa pentingnya menu, salah satu solusi terbaik untuk meningkatkan navigasi adalah dengan menambahkan kategori produk WooCommerce ke menu. Dalam panduan ini, kita telah melihat dua metode sederhana untuk melakukannya.
- Dari dasbor WordPress
- Menggunakan QuadMenu
Menyertakan kategori produk dari dashboard admin WordPress sangat mudah dan hanya membutuhkan waktu beberapa menit. Meskipun Anda dapat menggunakan penyesuai WordPress atau pengaturan menu default WordPress untuk membuat perubahan, opsi penyesuaian bisa sangat mendasar jika Anda tidak memiliki keterampilan pengkodean.
Di sisi lain, QuadMenu adalah plugin yang sangat kuat dan mudah digunakan untuk membuat dan mengelola menu. Ini memungkinkan Anda untuk mengambil kendali penuh atas menu Anda, menambahkan ikon font khusus, font Google, mengubah warna, tata letak, dan banyak lagi. Selain itu, dengan QuadMenu Anda dapat dengan mudah membuat menu mega yang dapat bekerja dengan sangat baik untuk toko dengan banyak produk. Jadi jika Anda ingin membuat banyak modifikasi dan membawa menu Anda ke level berikutnya, QuadMenu adalah pilihan yang sangat baik.
Apakah Anda tahu cara lain untuk menambahkan kategori produk ke menu? Apakah Anda memiliki masalah saat mengikuti tutorial? Beri tahu kami di bagian komentar di bawah!
