Cara Menambahkan Hitung Mundur Produk WooCommerce
Diterbitkan: 2022-03-03Apakah Anda ingin cara mudah untuk menambahkan hitungan mundur produk WooCommerce untuk toko Anda? Penghitung waktu mundur dapat membantu Anda meningkatkan penjualan produk Anda. Ini adalah cara yang bagus untuk memberi tahu pelanggan Anda tentang diskon, peluncuran produk baru, penawaran, acara mendatang, dan banyak lagi.
Dalam posting ini, kami akan menunjukkan cara mudah menambahkan hitungan mundur produk WooCommerce untuk toko online Anda. Sebelum itu, kami akan membahas mengapa penting untuk menambahkan penghitung waktu mundur untuk situs WooCommerce.
Mengapa menambahkan hitungan mundur produk di WooCommerce?
Tujuan utama menambahkan hitungan mundur di WooCommerce adalah untuk mengumumkan penjualan, penawaran, dan diskon produk . Penghitung waktu mundur menampilkan waktu yang tersisa dan produk yang tersisa dalam inventaris yang menciptakan rasa urgensi di antara pelanggan.
Menurut penelitian, orang mengambil tindakan jika terjadi urgensi karena FOMO (takut ketinggalan). Ini juga merupakan teknik pemasaran yang diterapkan oleh banyak pemilik bisnis online. Karena takut kehilangan penawaran yang bagus, hal itu mendorong pengunjung untuk membeli produk/jasa sebelum waktunya habis.
Teknik ini digunakan bahkan oleh situs eCommerce terbesar seperti Amazon, Aliexpress, dan banyak situs web lainnya terutama pada musim perayaan seperti Natal, Tahun Baru, dan Black Friday.
Oleh karena itu, menambahkan penghitung waktu mundur ke WooCommerce adalah salah satu strategi terbaik untuk meningkatkan penjualan dan meningkatkan konversi . Untuk itu, Anda dapat menggunakan hitung mundur produk untuk menampilkan informasi yang lebih jelas tentang kampanye penjualan Anda.
Dengan itu, mari kita langsung ke cara melakukannya.
Bagaimana cara menambahkan hitungan mundur produk WooCommerce?
Cara termudah untuk menambahkan hitung mundur produk WooCommerce adalah menggunakan plugin hitung mundur khusus . Plugin ini mudah dikonfigurasi dan dapat dimasukkan ke dalam posting dan widget menggunakan kode pendek.
Jadi mari kita lihat beberapa plugin populer dan bagaimana kami dapat menggunakannya untuk produk WooCommerce Anda terlebih dahulu.
Penghitung Waktu Mundur Penjualan

Penghitung Waktu Mundur Penjualan adalah plugin WordPress yang memungkinkan Anda membuat penghitung waktu mundur untuk situs web Anda. Plugin ini sangat mudah dikonfigurasi dan diintegrasikan ke dalam proyek apa pun dengan opsi lanjutan.
Ini memungkinkan Anda untuk menampilkan penghitung waktu mundur yang dapat disesuaikan yang dapat dimasukkan dalam widget bilah sisi, pos, atau halaman melalui kode pendek. Mereka dapat dibuat untuk satu produk serta penghitung waktu mundur massal untuk produk variabel.
Fitur Utama:
- Hasilkan kode pendek
- Antarmuka yang sederhana dan bersih
- Perubahan font dan warna yang mudah dari opsi plugin
- Opsi Reset Hitung Mundur Otomatis
Harga:
Penghitung Waktu Mundur Penjualan adalah plugin gratis. Ini tersedia di repositori plugin WordPress resmi.
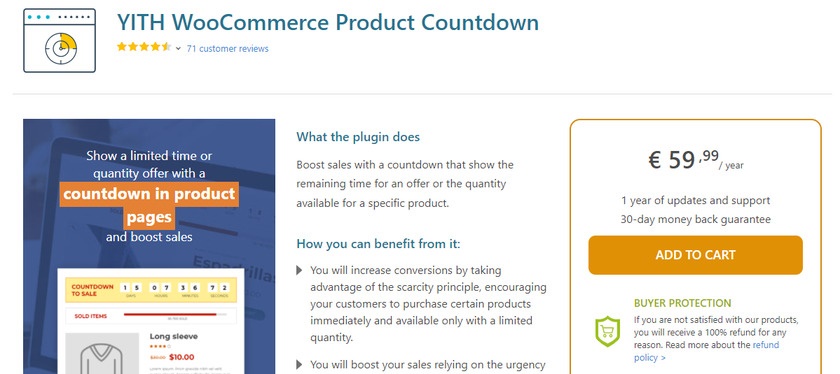
Hitung Mundur Produk YITH WooCommerce

YITH WooCommerce Product Countdown adalah plugin lain untuk membantu Anda meningkatkan penjualan di situs web Anda. Ini adalah alat yang sempurna untuk membuat penghitung waktu mundur yang menarik perhatian di pos dan halaman untuk situs web eCommerce.
Ini dikembangkan dalam HTML5 dan sepenuhnya dapat disesuaikan. Selain itu, ini berfungsi sempurna dengan editor Gutenberg baru dan Anda juga dapat menampilkan jumlah item yang tersedia atau terjual habis.
Fitur Utama:
- Buat Bilah Kemajuan
- Kompatibel dengan perangkat seluler
- Teks dan warna yang dapat disesuaikan
- Ubah jenis pengatur waktu
Harga:
YITH WooCommerce Product Timer adalah plugin premium yang dimulai dengan biaya tahunan 65 USD. Ini termasuk 1 tahun pembaruan dan dukungan dan jaminan uang kembali 30 hari.
Cara menggunakan plugin untuk menambahkan hitungan mundur produk WooCommerce:
Jika Anda mencari opsi gratis untuk menambahkan hitungan mundur produk untuk situs web WooCommerce Anda, kami merekomendasikan Penghitung Waktu Mundur Penjualan sebagai permulaan. Kami akan menggunakannya untuk demonstrasi ini juga.
Namun sebelum kita mulai, pastikan Anda mengatur WooCommerce dengan benar menggunakan salah satu tema WooCommerce yang kompatibel untuk menghindari konflik tema atau plugin. Untuk saat ini, mari kita mulai dengan menginstal dan mengaktifkan plugin.
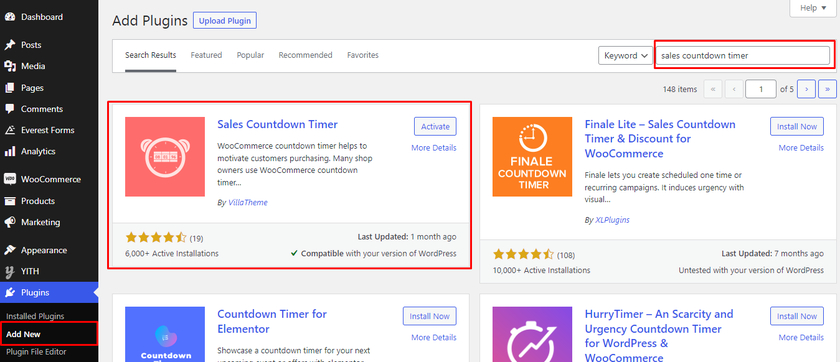
1. Instal plugin Penghitung Waktu Mundur Penjualan
Hal pertama yang perlu Anda lakukan adalah mengunjungi halaman Plugins > Add New di area admin WordPress Anda. Kemudian, cari Penghitung Waktu Mundur Penjualan di bilah pencarian.

Ini akan memberi Anda plugin dari direktori plugin WordPress pada hasil pencarian. Klik tombol Instal Sekarang di sebelah plugin. Setelah proses instalasi selesai, Aktifkan .
Jika Anda ingin menggunakan versi premium dari plugin ini, Anda harus mengunggah dan menginstalnya secara manual. Untuk informasi lebih lanjut, lihat panduan terperinci kami tentang cara menginstal plugin WordPress secara manual.
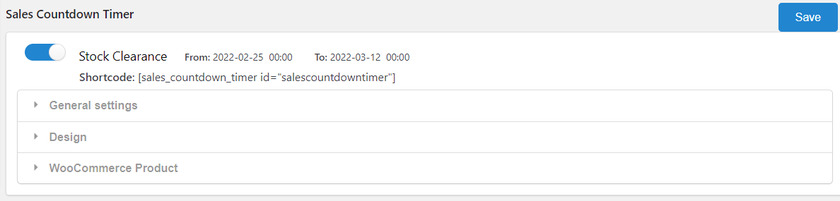
2. Konfigurasikan Pengaturan Plugin
Setelah plugin diaktifkan, Anda perlu mengatur plugin. Anda dapat menemukan opsi baru " Countdown Timer " yang ditambahkan di menu Dashboard WordPress. Segera setelah Anda membukanya, Anda dapat melihat tombol sakelar yang memungkinkan Anda untuk mengaktifkan atau menonaktifkan atau bahkan menghapus penghitung waktu mundur dari situs web WooCommerce Anda. 
Setelah itu, ada 3 pengaturan utama untuk mengkonfigurasi dan mengatur plugin. Mereka termasuk pengaturan umum, desain, dan produk WooCommerce. Mari kita lihat bagaimana kita dapat mengonfigurasi pengaturan plugin.
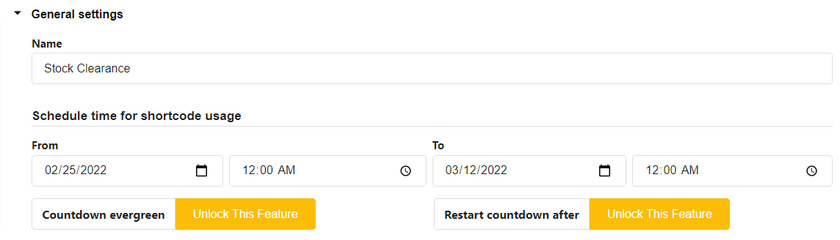
2.1) Pengaturan Umum
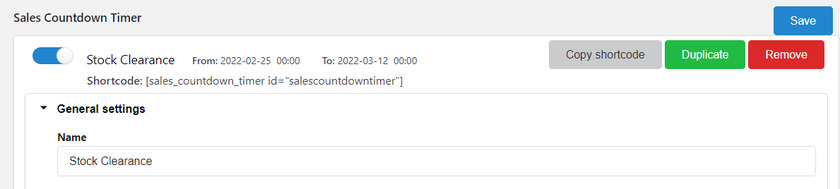
Dalam pengaturan Umum , Anda dapat menetapkan nama untuk penghitung waktu mundur sehingga Anda dapat menemukan profil hitung mundur penjualan kapan pun Anda ingin menambahkan penghitung waktu mundur pada halaman produk tunggal. 
Selanjutnya, Anda harus mengatur tanggal dan waktu untuk menjadwalkan penghitung waktu mundur produk.
Ada beberapa fitur lagi dalam pengaturan umum seperti "Hitung mundur evergreen" dan "Mulai ulang hitung mundur setelah". Mereka hanya tersedia dalam versi premium dari plugin
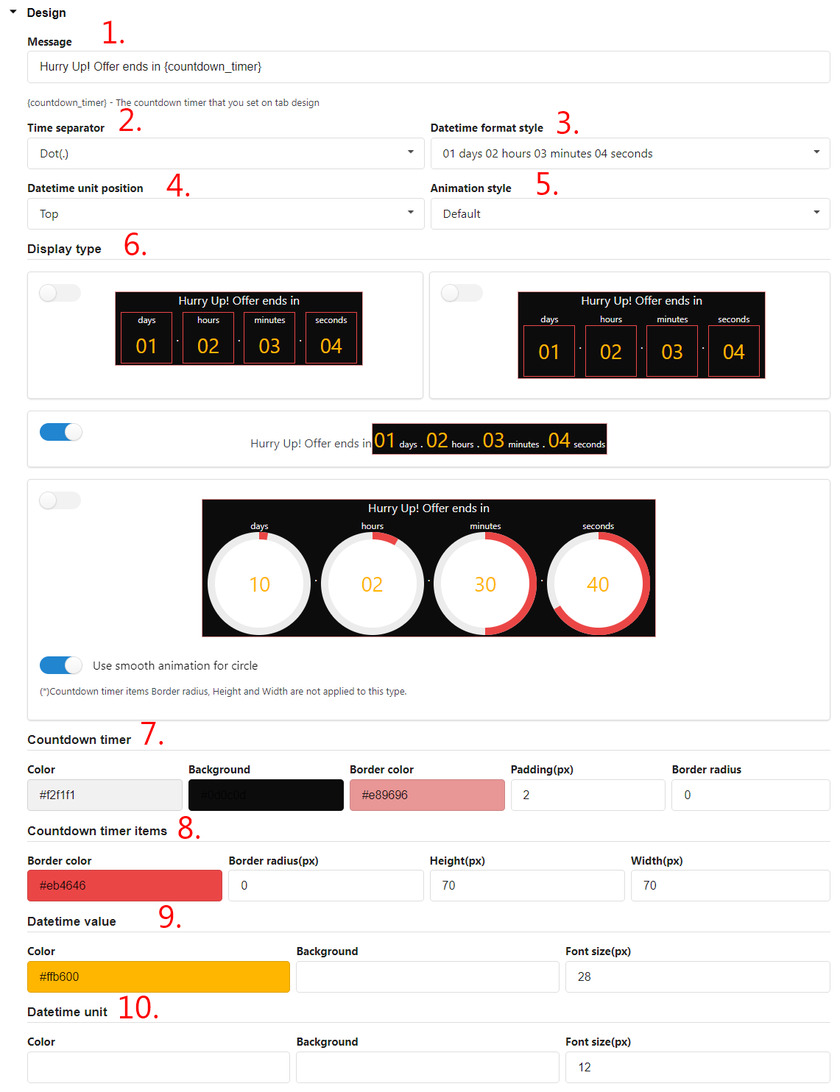
2.2) Pengaturan Desain
Anda dapat menyesuaikan tampilan keseluruhan penghitung waktu mundur di pengaturan Desain . Ada 10 opsi yang dapat Anda konfigurasikan untuk mencocokkan penghitung waktu mundur dengan situs web Anda. Mereka:
- Pesan : Tambahkan pesan teks yang muncul di ujung depan
- Pemisah waktu : Pilih pemisah seperti titik dua(:), koma(), titik(.). antar satuan waktu
- Gaya format tanggal waktu: Pilih berbagai gaya format untuk waktu
- Posisi Unit Datetime: Pilih posisi atas atau bawah untuk menampilkan unit waktu.
- Gaya animasi: Pilih gaya animasi default atau slide untuk penghitung waktu mundur
- Jenis Tampilan : Pilih berbagai tata letak untuk Penghitung Waktu Mundur
- Penghitung waktu mundur : Pilih warna untuk latar belakang, batas, padding, dan radius batas penghitung waktu mundur
- Item Penghitung Waktu : Memungkinkan untuk mengatur warna untuk item penghitung waktu
- Nilai Datetime : Sesuaikan warna latar belakang dan ukuran font untuk nilai datetime
- Unit Datetime : Sesuaikan warna latar belakang dan ukuran font untuk unit datetime.

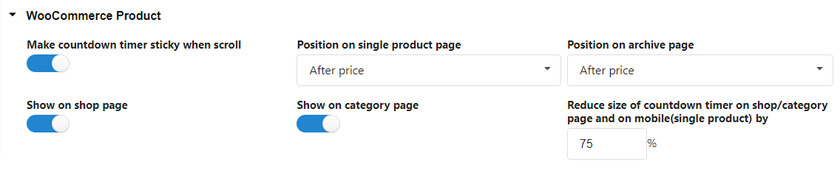
2.3) Pengaturan Produk WooCommerce
Terakhir, pengaturan Produk WooCommerce memungkinkan Anda untuk mengonfigurasi bagaimana Anda ingin produk hitung mundur ditampilkan.
Anda dapat mengaktifkan timer tempel untuk produk, dan menyesuaikan posisinya pada satu produk atau halaman arsip.
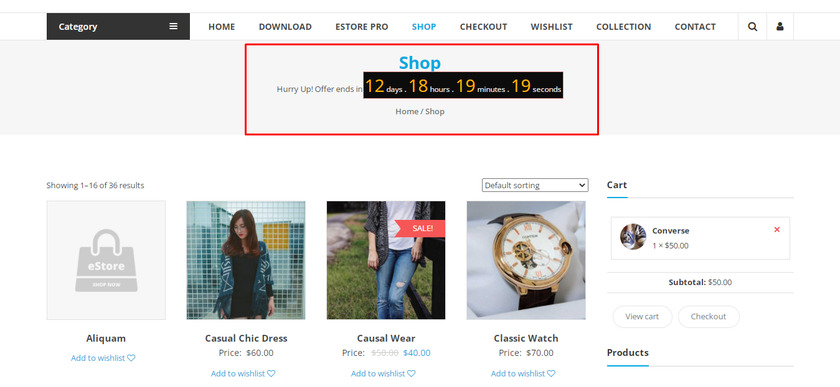
Demikian pula, jika Anda ingin menampilkan penghitung waktu mundur di toko atau halaman kategori, Anda juga dapat melakukannya. Ukuran pengatur waktu bahkan dapat disesuaikan untuk halaman-halaman ini di perangkat seluler. 
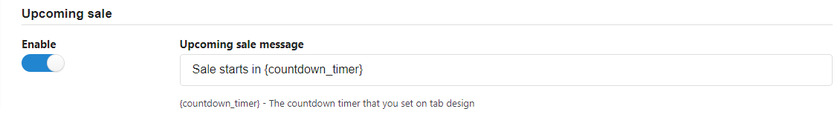
Selanjutnya, Anda juga dapat mengaktifkan penghitung waktu mundur untuk penjualan mendatang. Yang harus Anda lakukan adalah menambahkan pesan khusus untuk itu ke situs web Anda. 
Terakhir, Anda juga mendapatkan opsi bilah kemajuan untuk penghitung waktu mundur Anda. Anda dapat mengkonfigurasi pengaturan ini untuk melihat ketersediaan produk beserta status pemesanan produk. Tidak hanya itu, Anda juga dapat menyesuaikan desain bilah kemajuan.
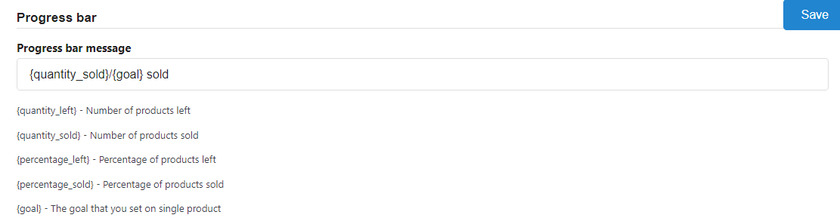
Hal pertama yang dapat kita lihat di bilah kemajuan adalah bagian dengan pesan bilah kemajuan. Di sini Anda dapat mengonfigurasi pesan dengan bantuan kode pendek seperti {quantity_sold}/{goal} terjual

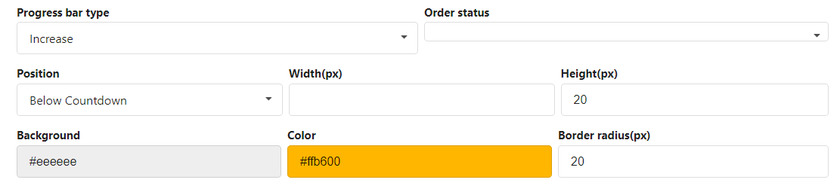
Selanjutnya, kami dapat melihat berapa banyak produk Anda yang telah terjual dengan memilih jenis progress bar. Ada dua pilihan yaitu naik dan turun. Jika Anda memilih opsi peningkatan, bilah produk Anda diisi dengan setiap pembelian produk.
Selain jenis bilah kemajuan, Anda juga dapat melihat opsi "Status pesanan". Opsi ini memungkinkan Anda memilih status pesanan terlebih dahulu dan hanya status pesanan yang dipilih yang akan dihitung di bilah kemajuan.
Anda juga dapat memilih posisi bilah kemajuan penjualan. Ada dua posisi di mana Anda dapat menampilkan bilah kemajuan yang berada di atas dan di bawah jam hitung mundur. 
Untuk konfigurasi terakhir, Anda dapat mengubah teks, latar belakang, dan warna radius batas bilah kemajuan.
3. Tambahkan Penghitung Waktu Mundur Produk WooCommerce ke Produk Tunggal
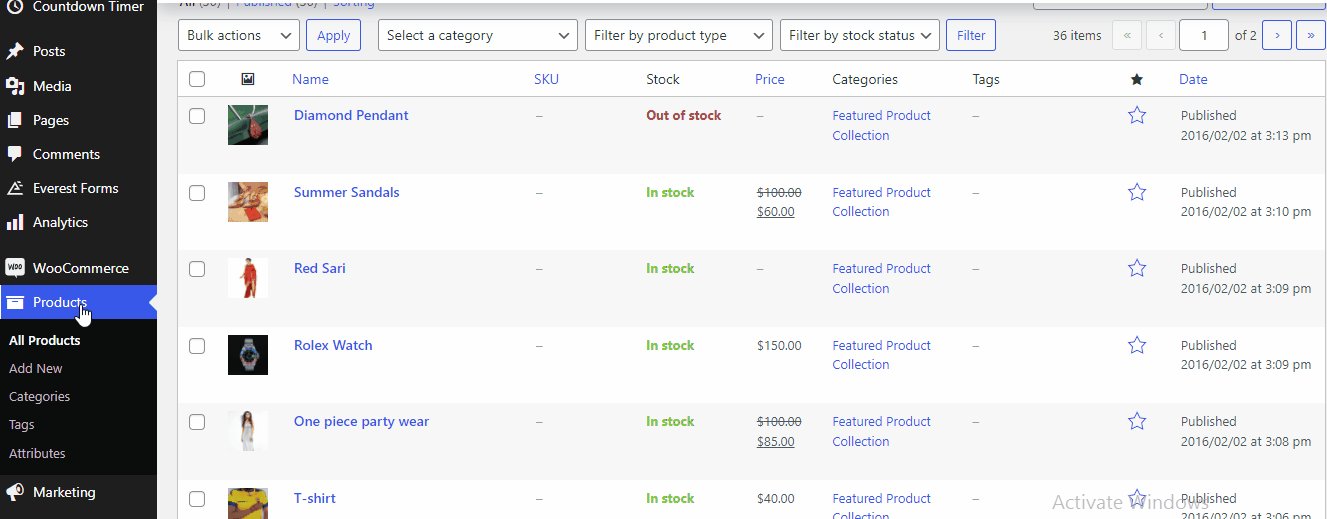
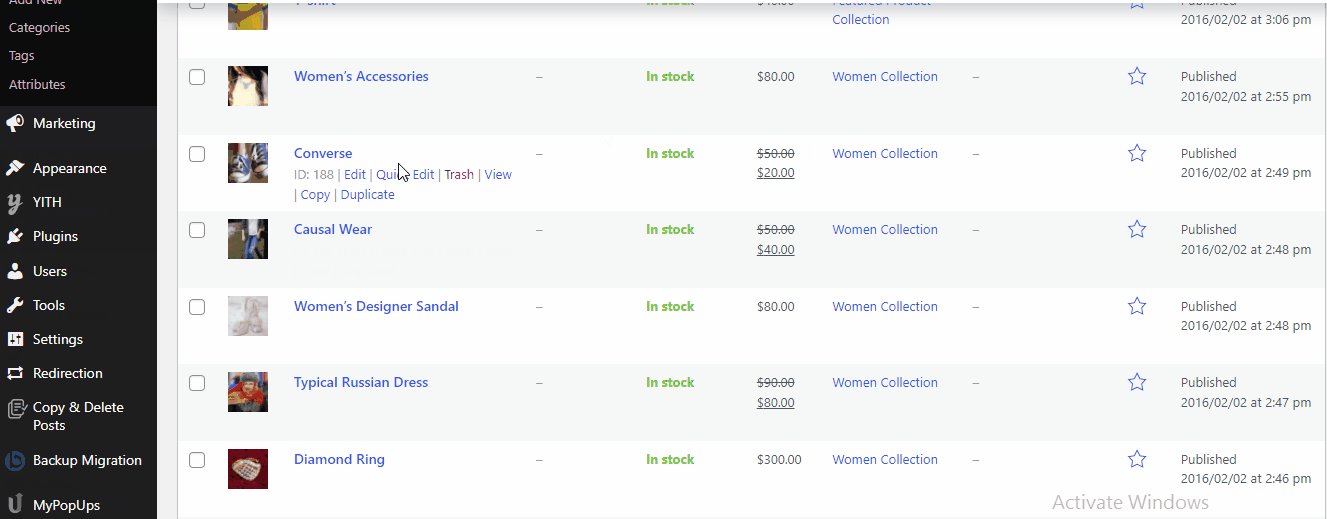
Setelah konfigurasi, Anda sekarang dapat dengan mudah menambahkan penghitung waktu mundur ke produk WooCommerce Anda langsung dari halaman edit pesanan. Cukup buka Produk > Semua Produk dari dasbor WordPress Anda. Di sini Anda dapat melihat semua produk Anda. Anda dapat mengklik Edit atau memilih produk yang ingin Anda atur penghitung waktu mundurnya 
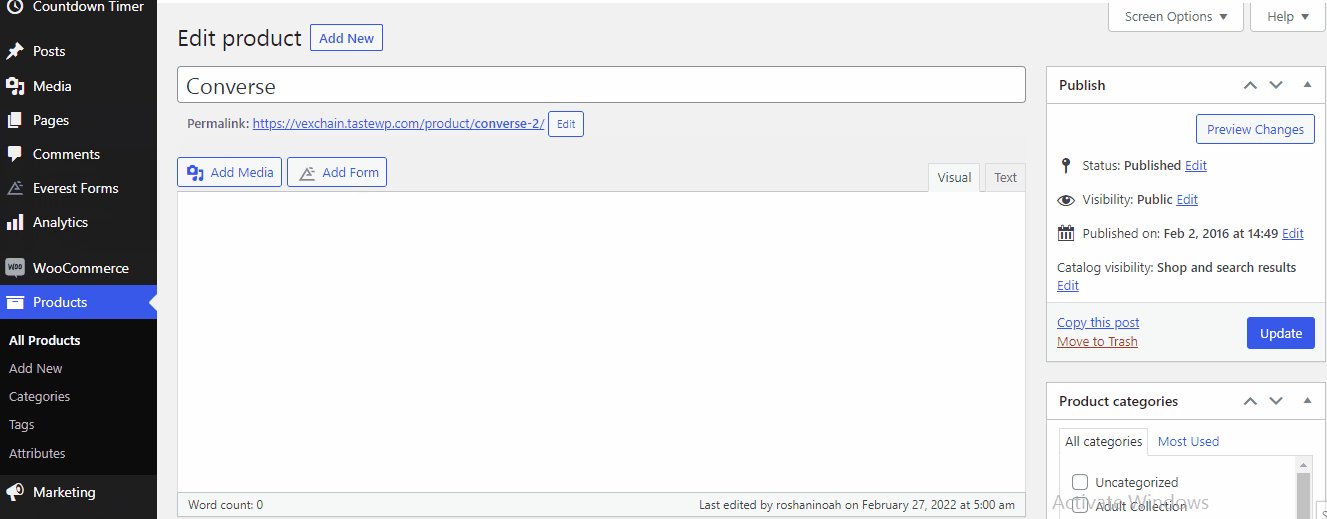
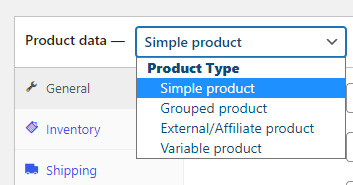
Ini mengarah ke halaman edit produk. Kemudian, gulir ke bawah di mana Anda dapat melihat data Produk dengan beberapa opsi di dropdown. Karena kami menambahkan penghitung waktu mundur ke satu produk, Anda harus memilih 'Produk sederhana ' dari dropdown. 

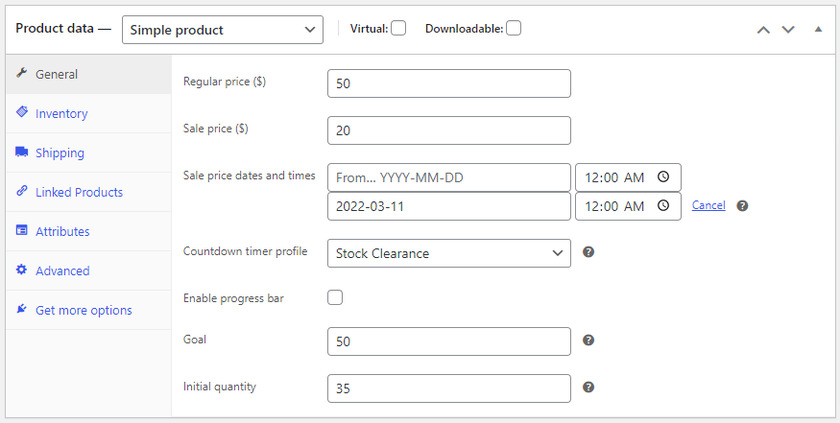
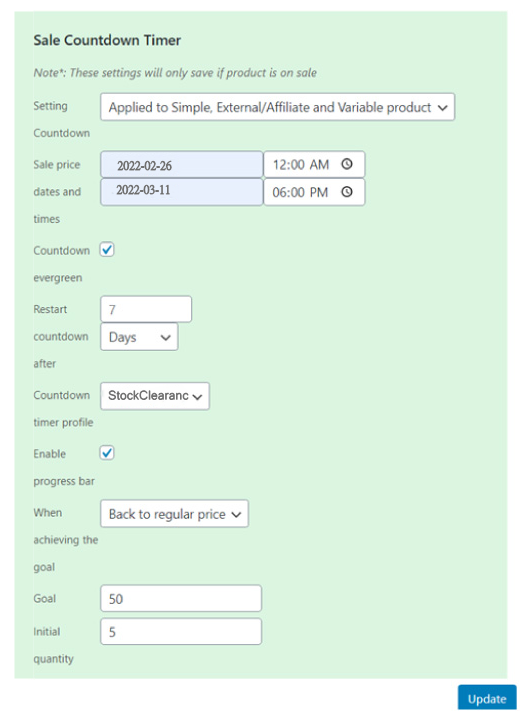
Dalam pengaturan Umum , Anda dapat mengatur harga reguler bersama dengan harga jual. Di bawahnya, klik opsi Jadwal setelah opsi Harga Jual. Kami dapat melihat pengaturan penghitung waktu mundur tambahan di mana Anda dapat mengatur tanggal dan waktu untuk hitung mundur. 
Selain itu, Anda juga dapat memilih profil penghitung waktu mundur yang kami buat saat mengonfigurasi. Dalam kasus kami, ini adalah " Pembersihan Stok ". Anda dapat memberi nama nama profil sesuai dengan kampanye penjualan Anda.
Bilah kemajuan juga dapat diaktifkan dari sini dengan mencentang kotak.
Kemudian, yang harus Anda lakukan adalah menetapkan tujuan dan kuantitas awal yang memungkinkan pelanggan Anda mengetahui berapa banyak produk yang telah terjual atau tersedia. Setelah Anda selesai, klik tombol Perbarui . Hasilnya, Anda dapat melihat bahwa penghitung waktu ditampilkan di halaman produk. 
3.1) Tambahkan Penghitung Waktu Mundur Produk WooCommerce ke Halaman Tunggal dengan Kode Pendek
Jika Anda ingin menambahkan hitungan mundur produk WooCommerce ke halaman WooCommerce lain alih-alih produk, Anda cukup menggunakan kode pendek. Mereka disediakan di halaman pengaturan Penghitung Waktu Mundur. Cukup salin kode pendeknya. 
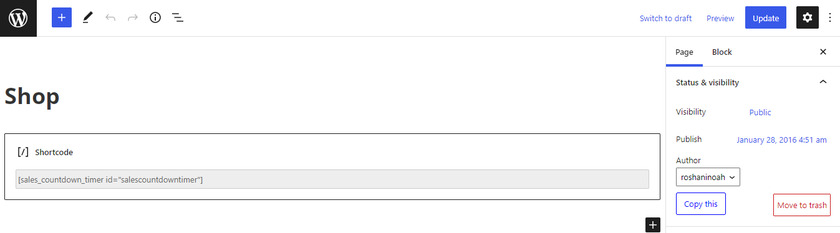
Sekarang yang perlu Anda lakukan adalah mengedit halaman di mana Anda ingin hitung mundur produk ditampilkan. Kemudian, rekatkan kode pendek di sini. 
Terakhir, klik Perbarui . Jika Anda melihat pratinjau halaman, Anda dapat menemukan penghitung waktu mundur di bagian depan halaman. 
4. Tambahkan penghitung waktu mundur penjualan massal untuk produk variabel
Kami melihat bagaimana kami dapat menambahkan penghitung waktu mundur produk WooCommerce untuk satu produk. Sekarang mari kita lihat bagaimana kita dapat menambahkan penjualan massal ke produk dengan variasi atau produk variabel .
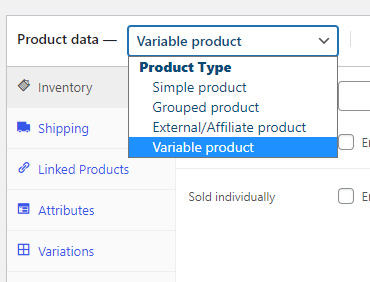
Sebelumnya pada halaman edit produk, kami menetapkan produk tunggal sebagai 'Produk sederhana', tetapi sekarang kami perlu mengubah jenis produk menjadi ' Produk variabel' dari menu tarik-turun Data produk. 
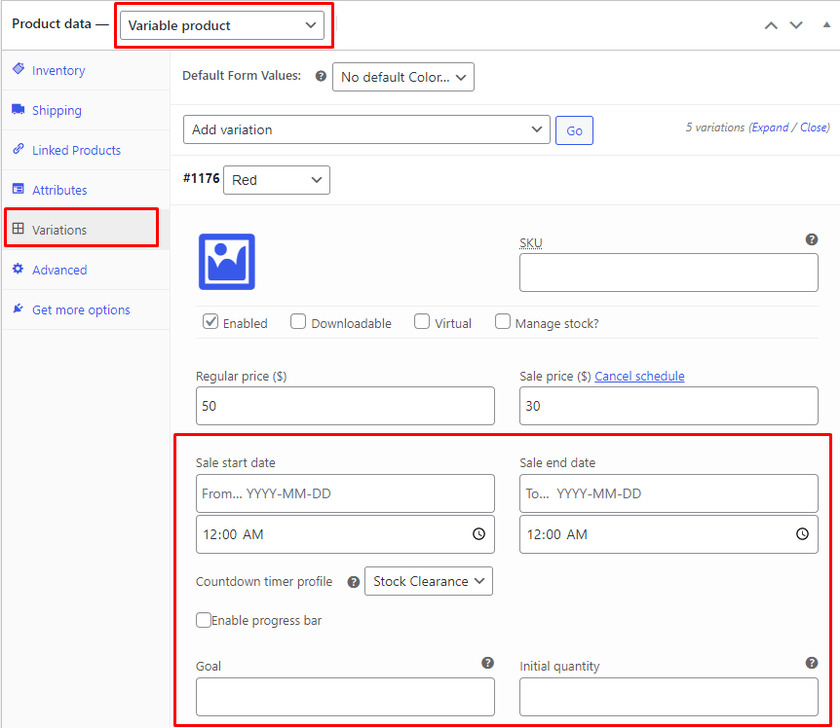
Anda mungkin memperhatikan bahwa pengaturan ini berbeda dari Produk Sederhana. Tetapi proses untuk mengatur hitung mundur sama dengan produk tunggal untuk produk Variabel juga.
Pilih Variasi dari opsi dan atur lagi tanggal dan waktu untuk penghitung waktu mundur bersama dengan tujuan dan jumlah awal produk. Anda juga dapat mengaktifkan atau menonaktifkan bilah kemajuan dengan mencentang kotak. 
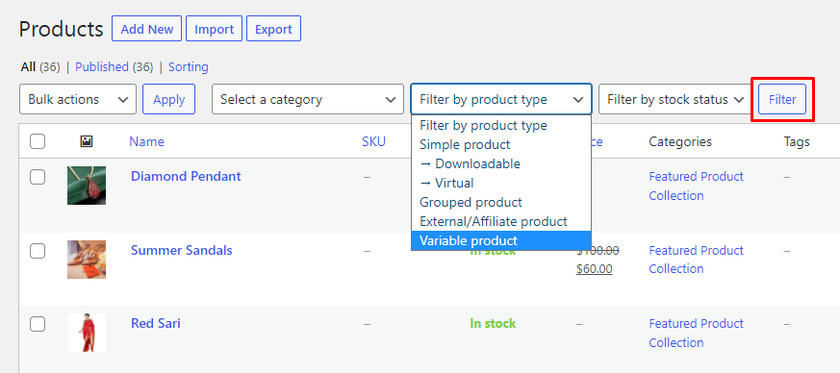
Setelah itu, Anda harus pergi ke Produk > Semua Produk. Untuk menambahkan penghitung waktu mundur penjualan massal, kita harus memfilter jenis produk, pilih Produk variabel dari menu tarik-turun, dan klik tombol Filter . 
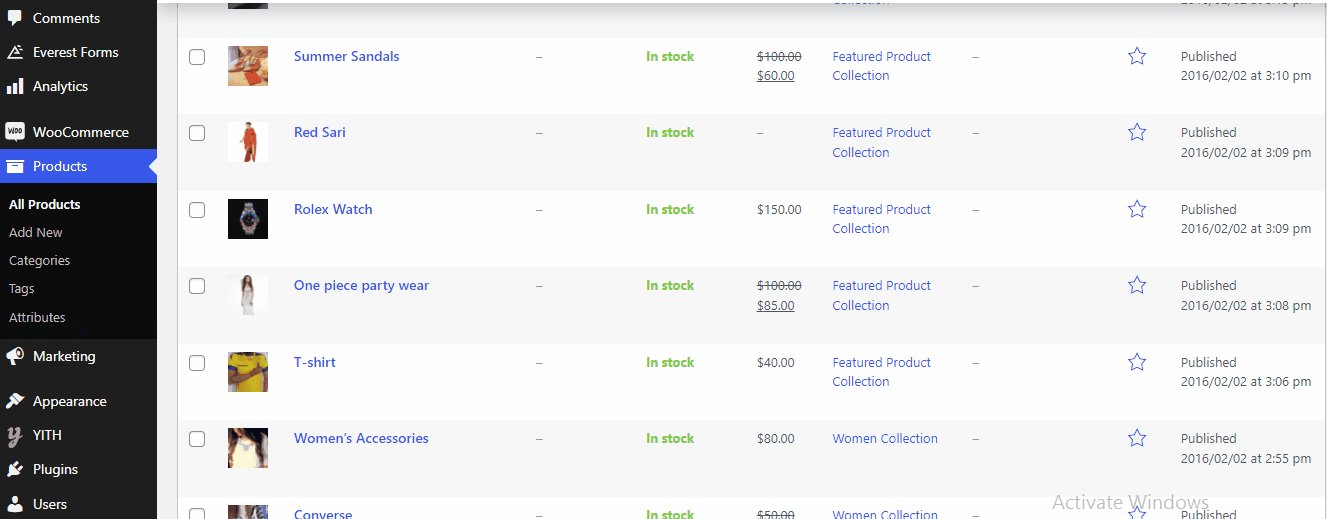
Sekarang Anda hanya dapat melihat daftar produk variabel dalam daftar produk.
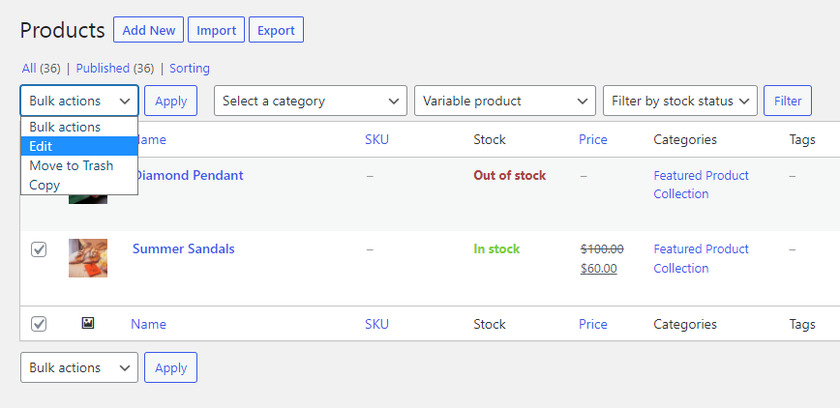
Pilih produk variabel dan pilih Edit dari bidang Tindakan Massal dan klik tombol Terapkan tepat di sebelahnya. 
Jika Anda menggulir lebih jauh di halaman edit, Anda dapat menemukan penghitung waktu mundur penjualan massal untuk produk variabel. 
Setelah mengedit penghitung waktu mundur penjualan massal sesuai dengan preferensi Anda, klik Perbarui .
Bonus: Pelengkapan Otomatis Pesanan WooCommerce
Kami telah memberi Anda salah satu cara termudah untuk menambahkan hitungan mundur produk WooCommerce . Mereka sangat berguna untuk memberi tahu pelanggan Anda tentang penawaran. Tetapi sebagai bonus, kami juga akan menyediakan panduan ini untuk menawarkan respons cepat terhadap pesanan pelanggan dengan melengkapinya secara otomatis.
Cara termudah dan tercepat untuk melengkapi pesanan WooCommerce secara otomatis adalah dengan menggunakan plugin khusus.
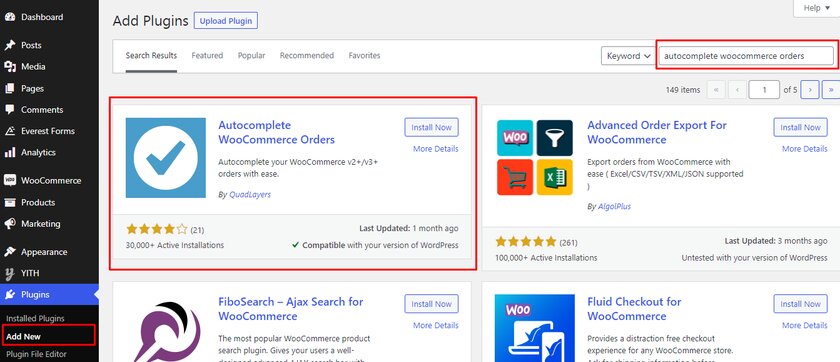
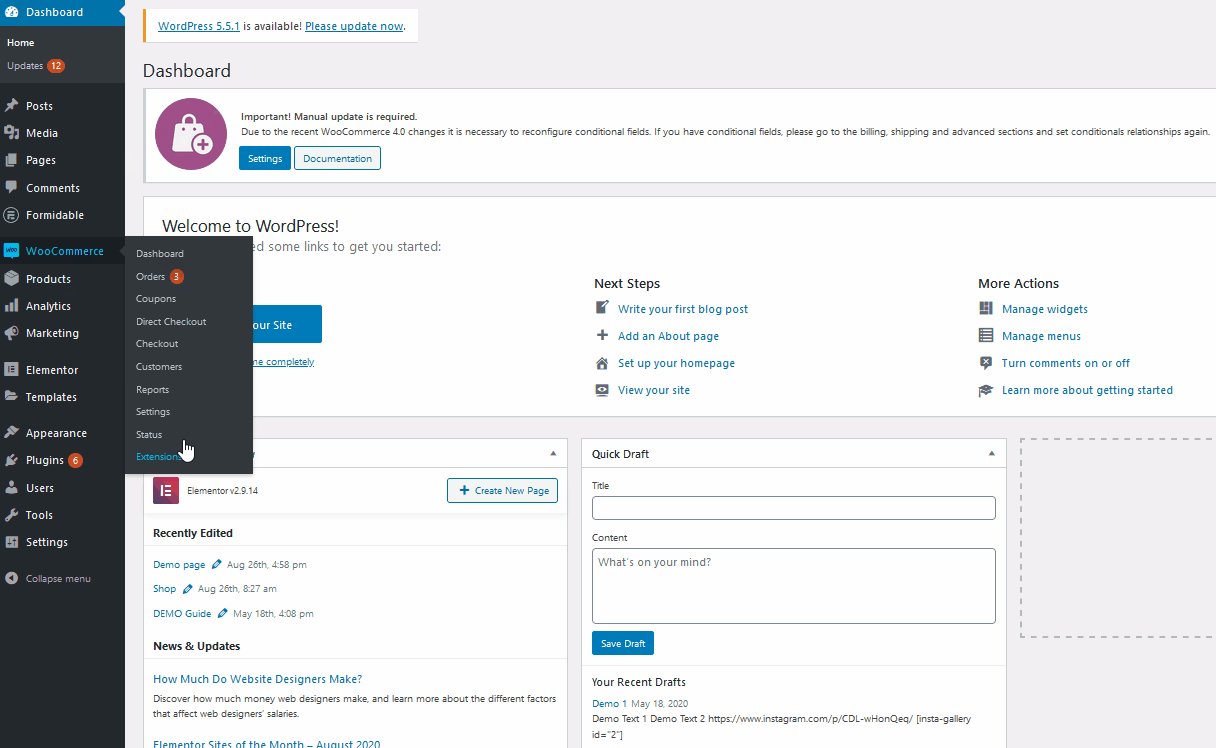
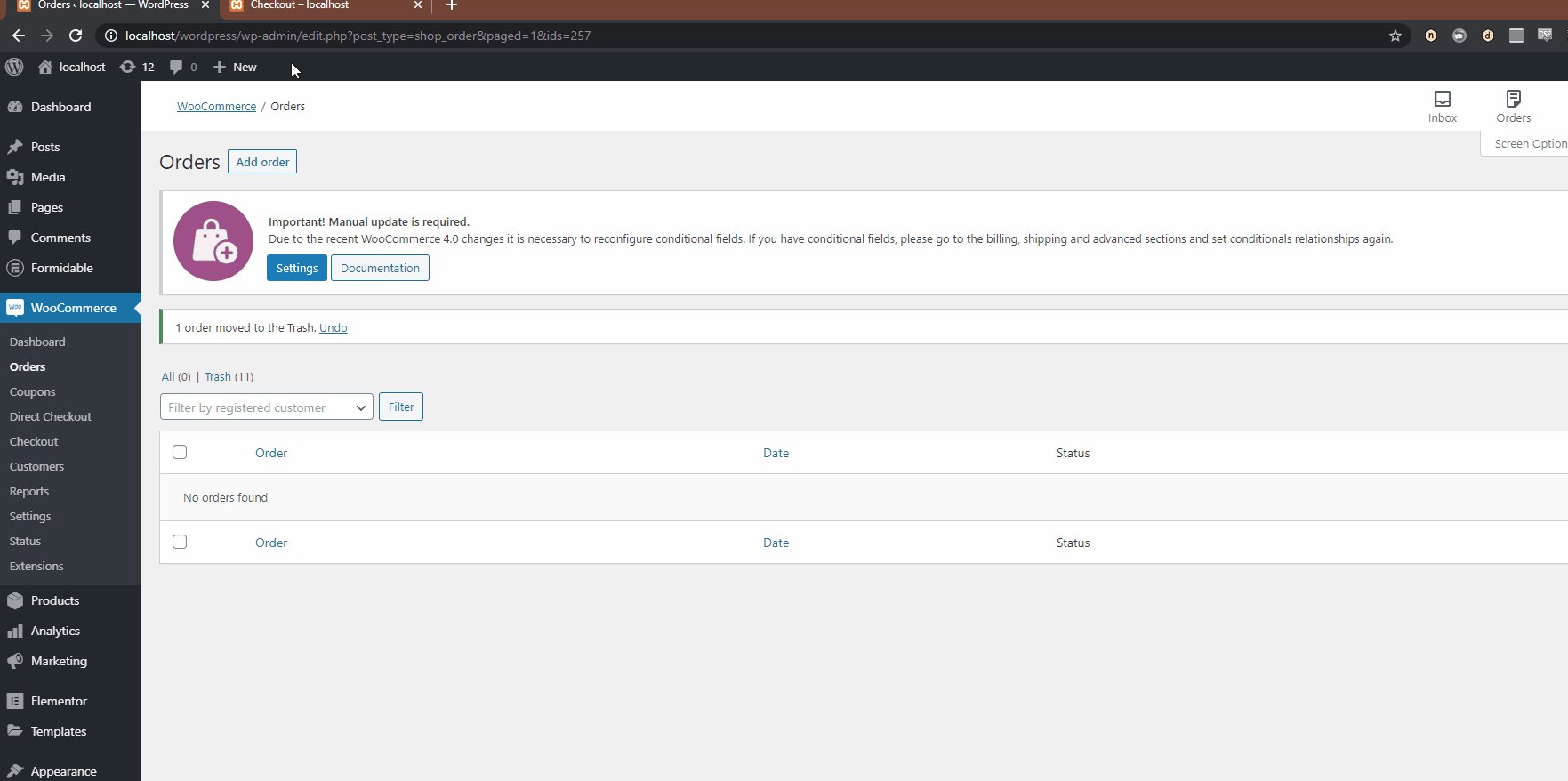
Kami akan menggunakan plugin Autocomplete WooCommerce Orders untuk panduan ini. Jadi mari kita lanjutkan dan instal plugin. Untuk itu, buka Dashboard WordPress > Plugins > Add New dan cari Autocomplete WooCommerce Orders di bilah pencarian.

Setelah hasilnya ditampilkan, klik tombol Instal Sekarang dan Aktifkan .
Sebelum kita melangkah lebih jauh, kita memerlukan token PayPal untuk menyiapkan plugin AutoComplete WooCommerce. Anda dapat dengan mudah menemukan token dari akun PayPal Anda. Jadi mari kita dapatkan tokennya terlebih dahulu.
Siapkan Token Data PayPal
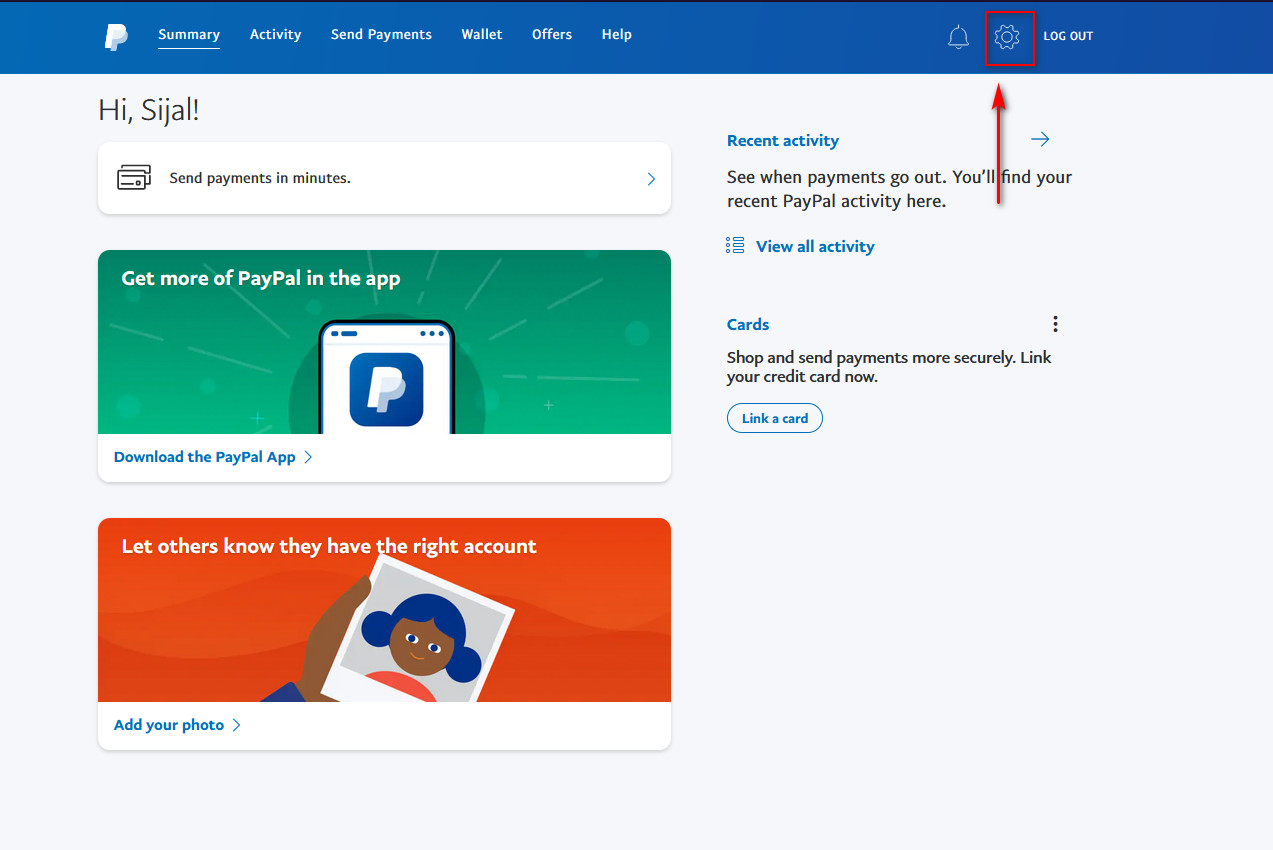
Langkah pertama adalah masuk ke akun PayPal Anda. Sekarang, buka pengaturan akun PayPal Anda dengan mengklik tombol Pengaturan dari bilah Navigasi.

Anda akan menemukan berbagai opsi tetapi Anda harus mengklik Tab Alat Penjual . Pastikan untuk mengklik Perbarui preferensi Situs Web .

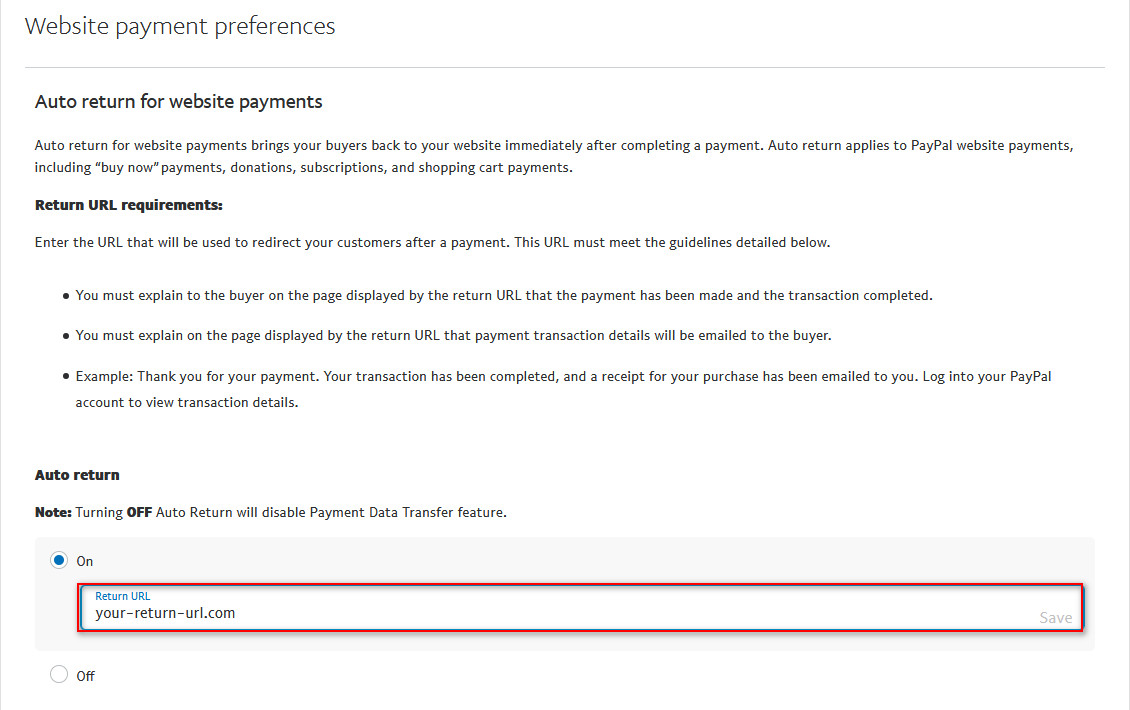
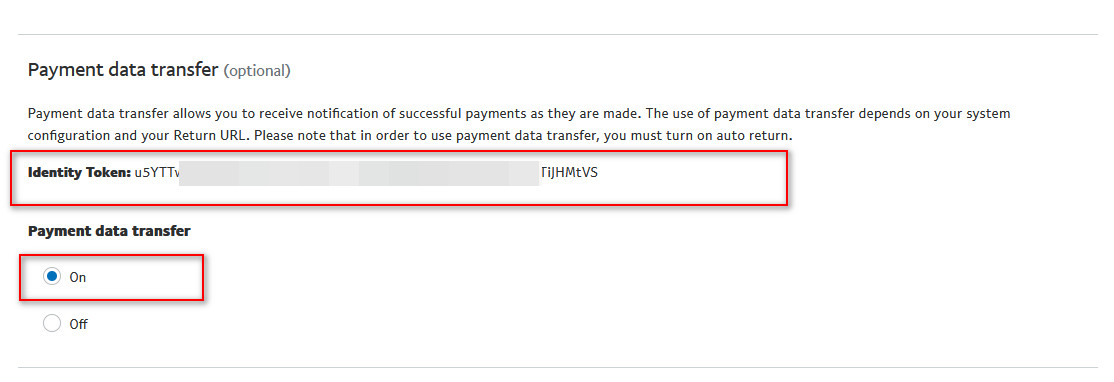
Kemudian, gulir ke bawah ke Pengembalian Otomatis dan aktifkan Opsi Pengembalian Otomatis . Setelah melakukannya, Anda dapat menambahkan bidang ke halaman URL Pengembalian Anda. Ingatlah bahwa setiap kali pengguna Anda memeriksa halaman, mereka akan diarahkan ke halaman yang Anda pilih.

Setelah memilih Return URL, simpan pengaturannya. Jika Anda menggulir lebih jauh, Anda dapat mengakses token Data Paypal Anda. Salin token identitas dan juga Aktifkan opsi Transfer Data Pembayaran .

Konfigurasikan Plugin Pesanan Pelengkapan Otomatis
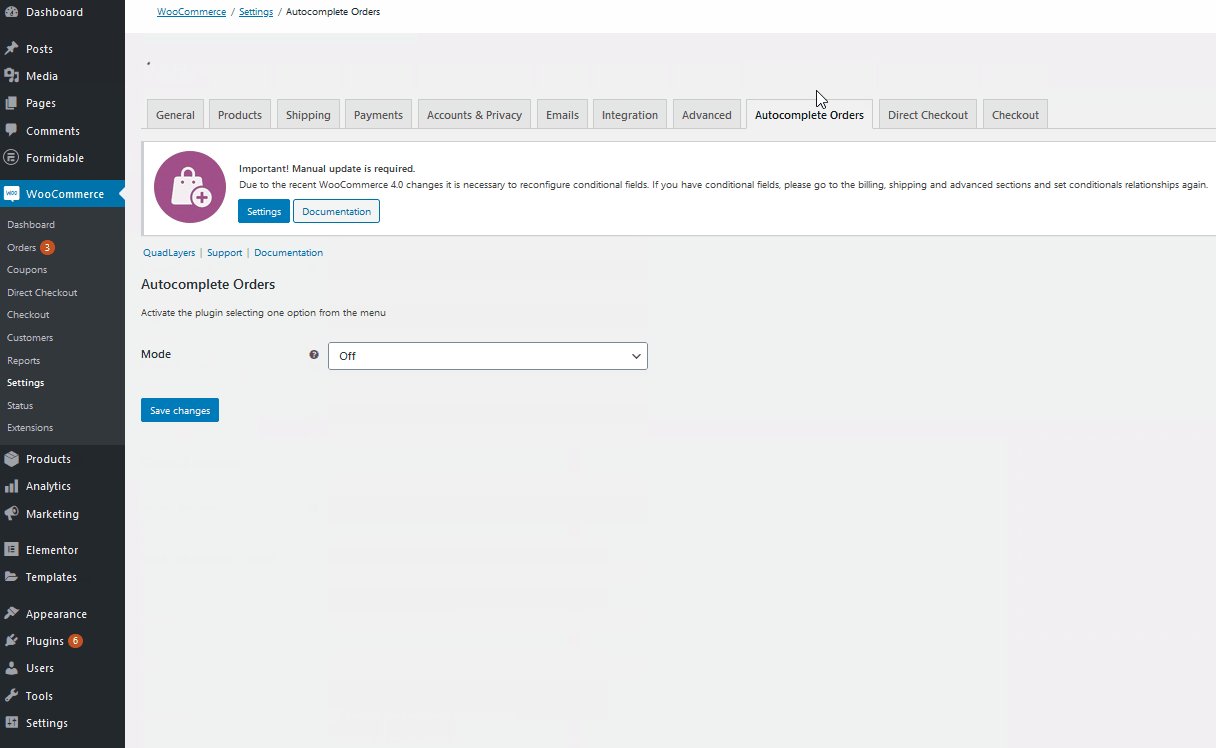
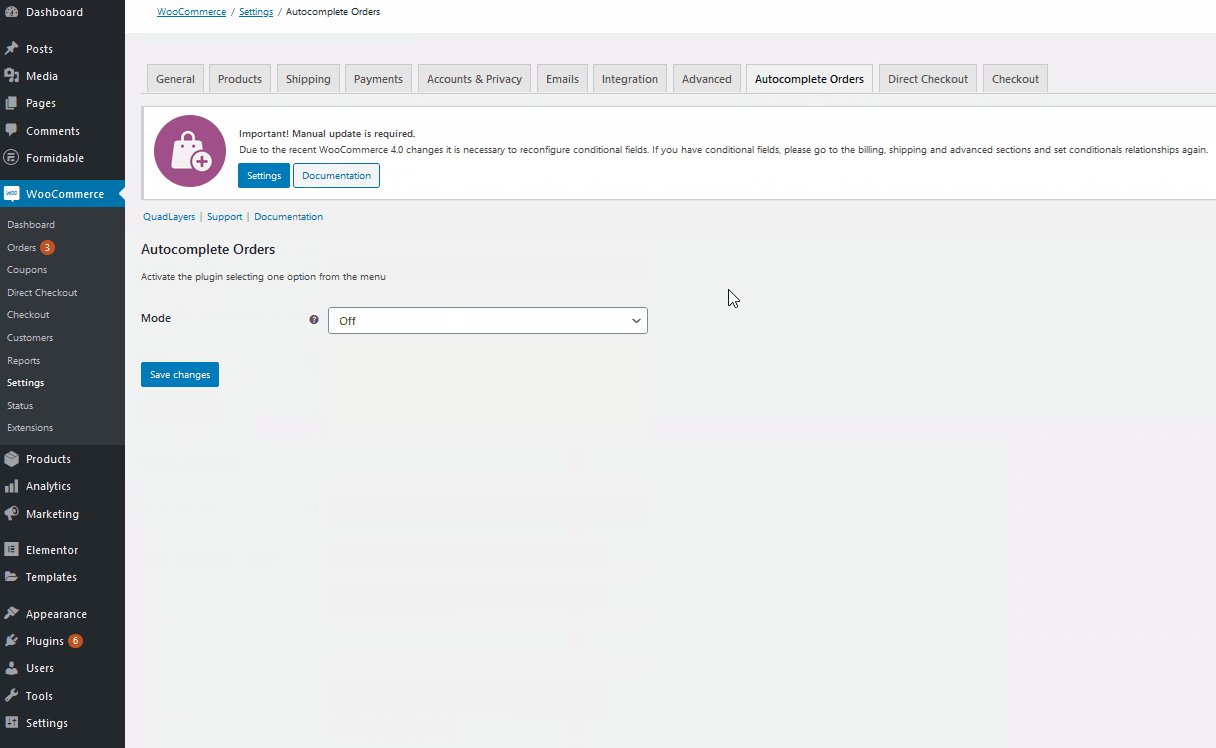
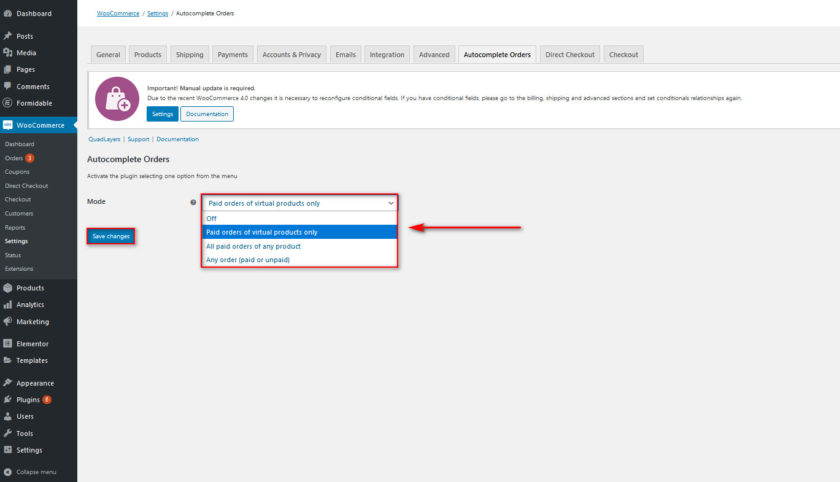
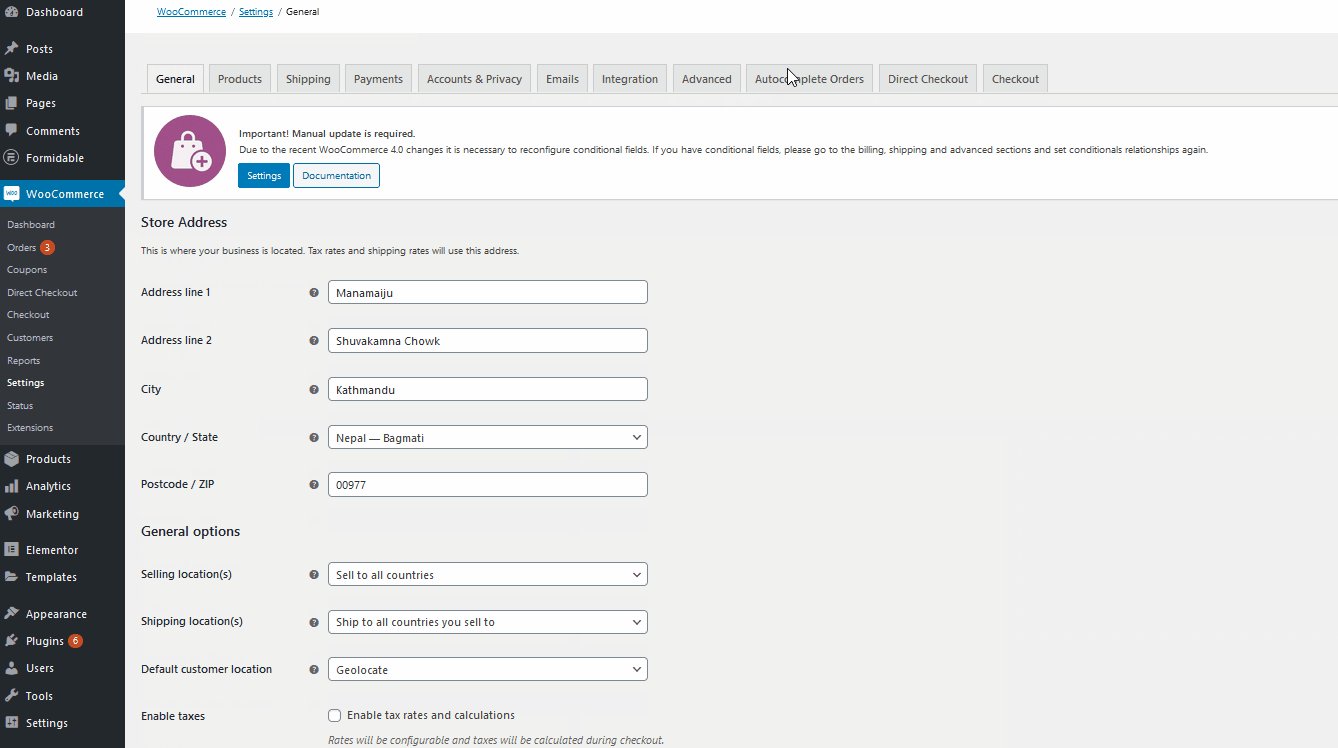
Untuk mengonfigurasi pengaturan plugin, buka WooCommerce > Pengaturan dan buka tab Pesanan Pelengkapan Otomatis .

Anda dapat menemukan 3 mode berbeda.
- Pesanan Berbayar Produk Virtual saja
- Semua pesanan berbayar untuk produk apa pun
- Setiap pesanan (dibayar atau tidak dibayar)

Pilih mode yang Anda inginkan di situs web Anda. Juga, ingat bahwa pesanan Anda akan diproses secara otomatis sesuai dengan mode yang Anda pilih . Misalnya, jika Anda memilih Semua pesanan berbayar dari opsi produk apa pun , plugin akan memproses pesanan secara otomatis untuk semua jenis produk berdasarkan pembayaran terverifikasi.
Menyiapkan Token Transfer Data PayPal Anda
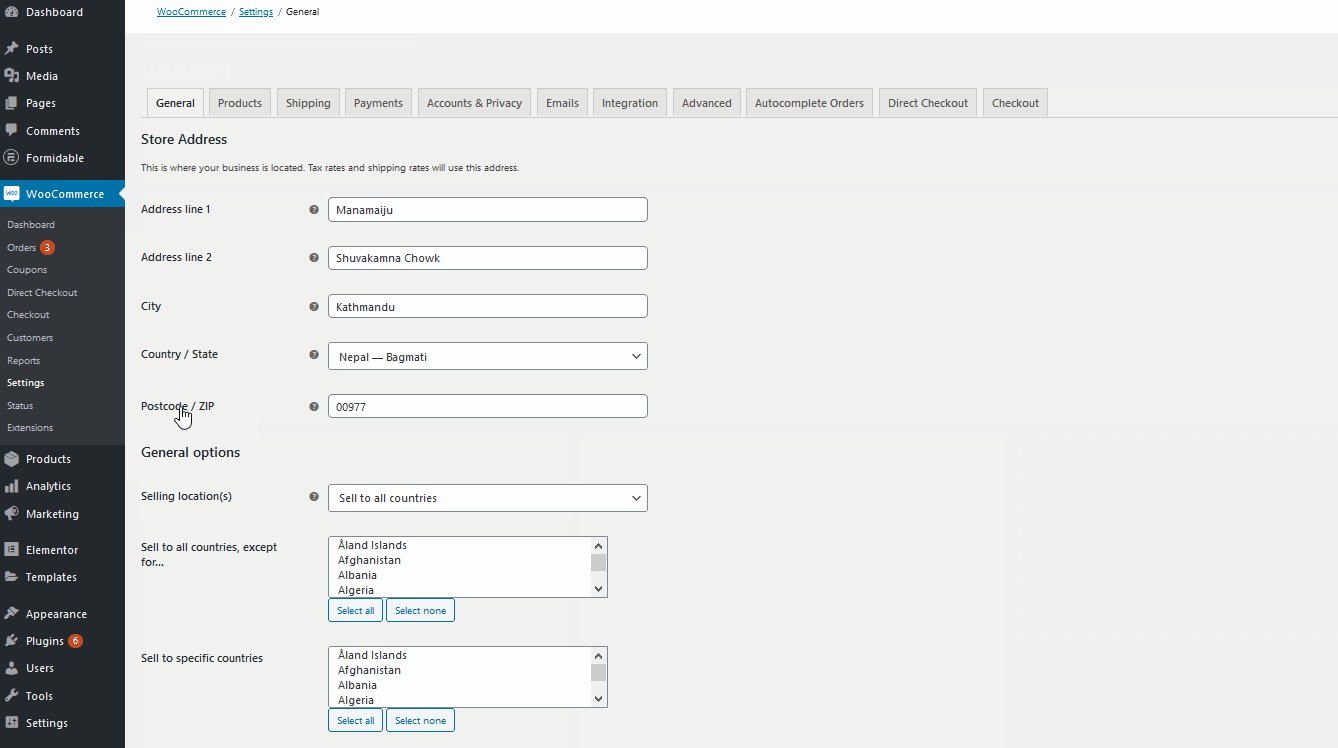
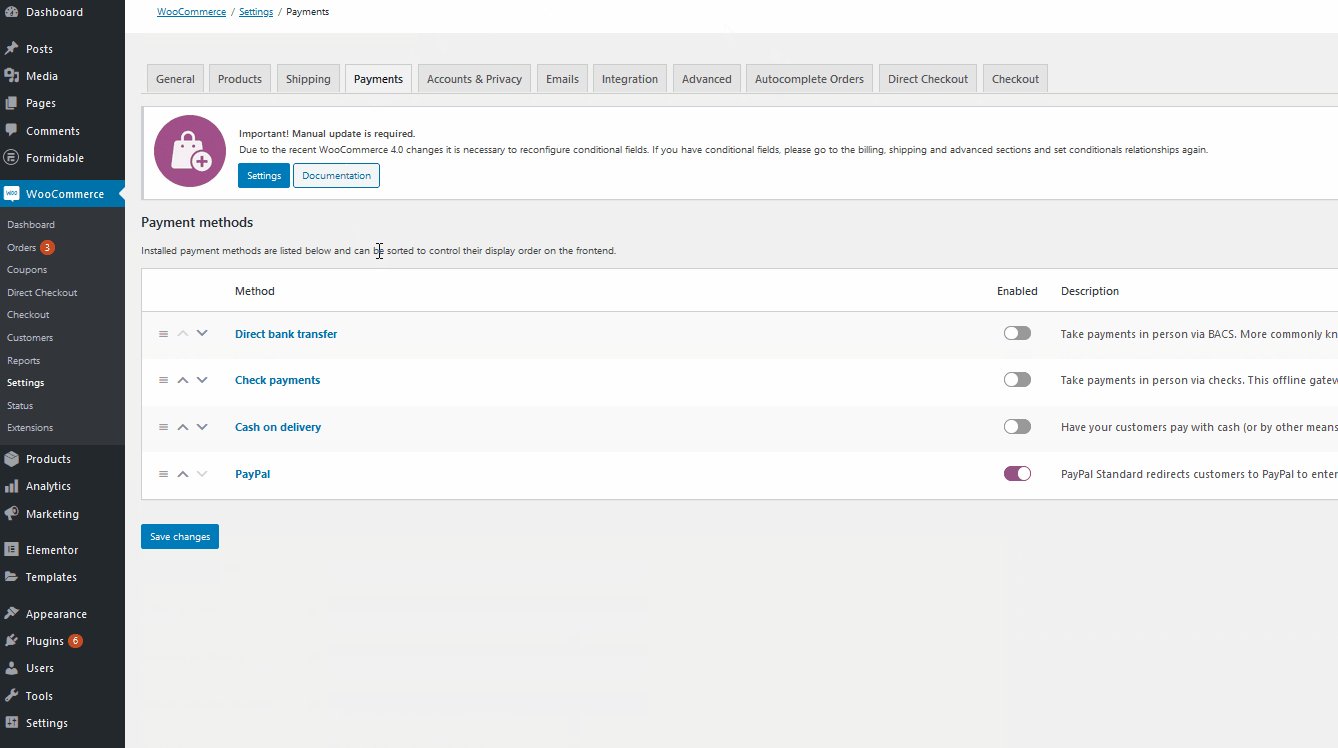
Setelah Anda menyiapkan plugin dan Token Data PayPal, klik WooCommerce> Pengaturan dan buka tab Pembayaran .

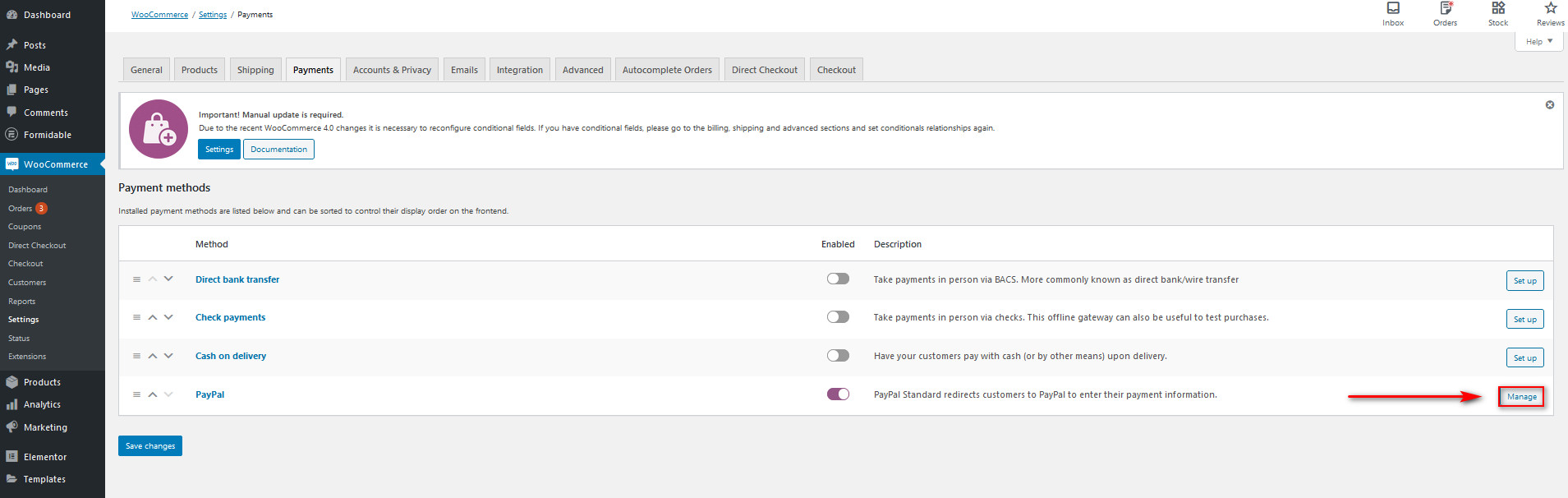
Anda akan dapat melihat semua gateway pembayaran situs web di sini. Cukup klik Kelola untuk membuka pengaturan PayPal di WooCommerce.

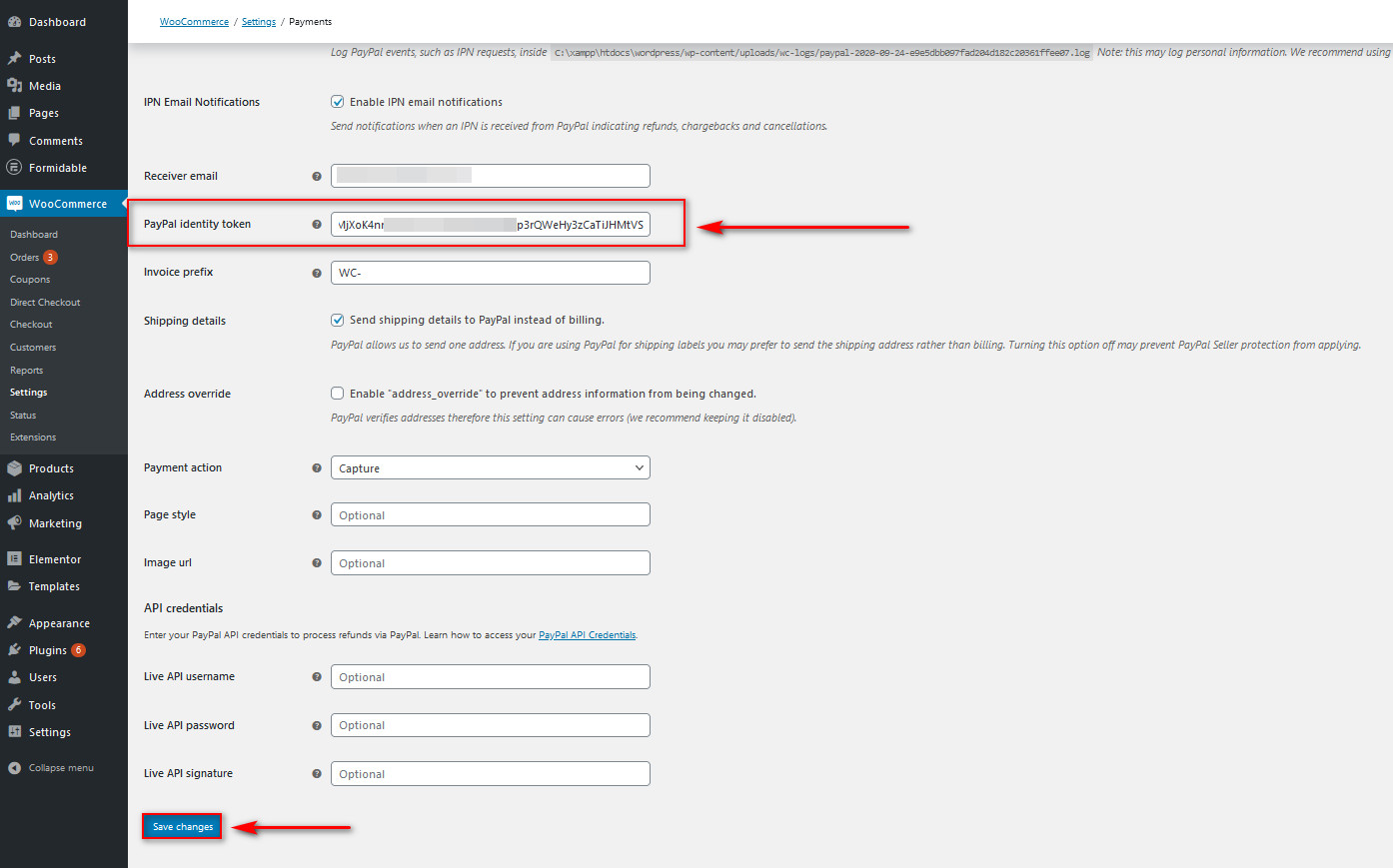
Anda dapat menemukan bidang token identitas PayPal jika Anda menggulir lebih jauh. Sekarang paste Identity Token yang kita simpan tadi.

Terakhir, Anda dapat mengatur pengaturan lainnya untuk memberikan pengalaman checkout yang menyenangkan bagi pelanggan Anda dengan PayPal. Jika Anda ingin mempelajari cara melakukannya, lihat artikel ini. Setelah Anda selesai mengatur semuanya, klik Simpan perubahan.
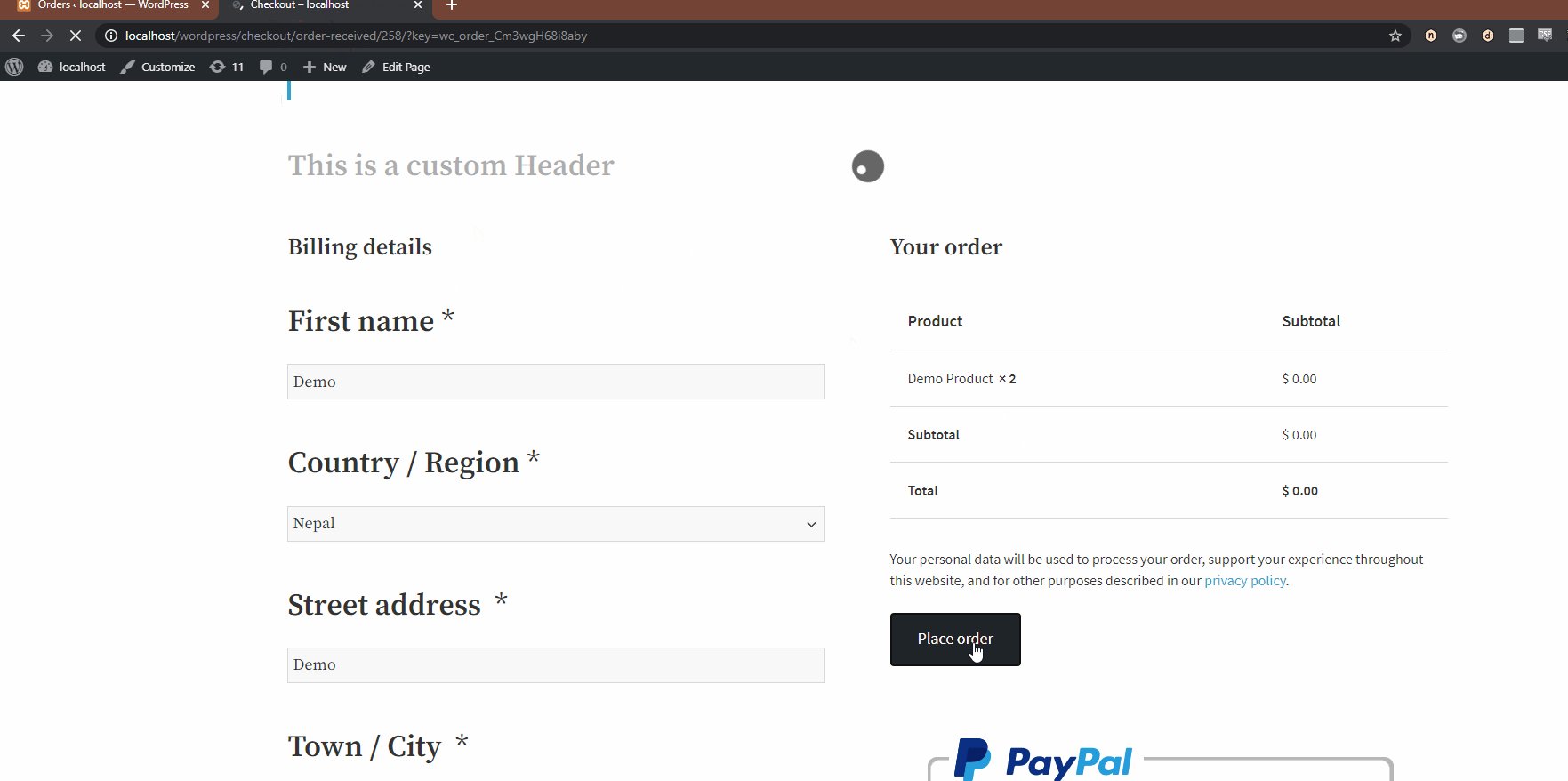
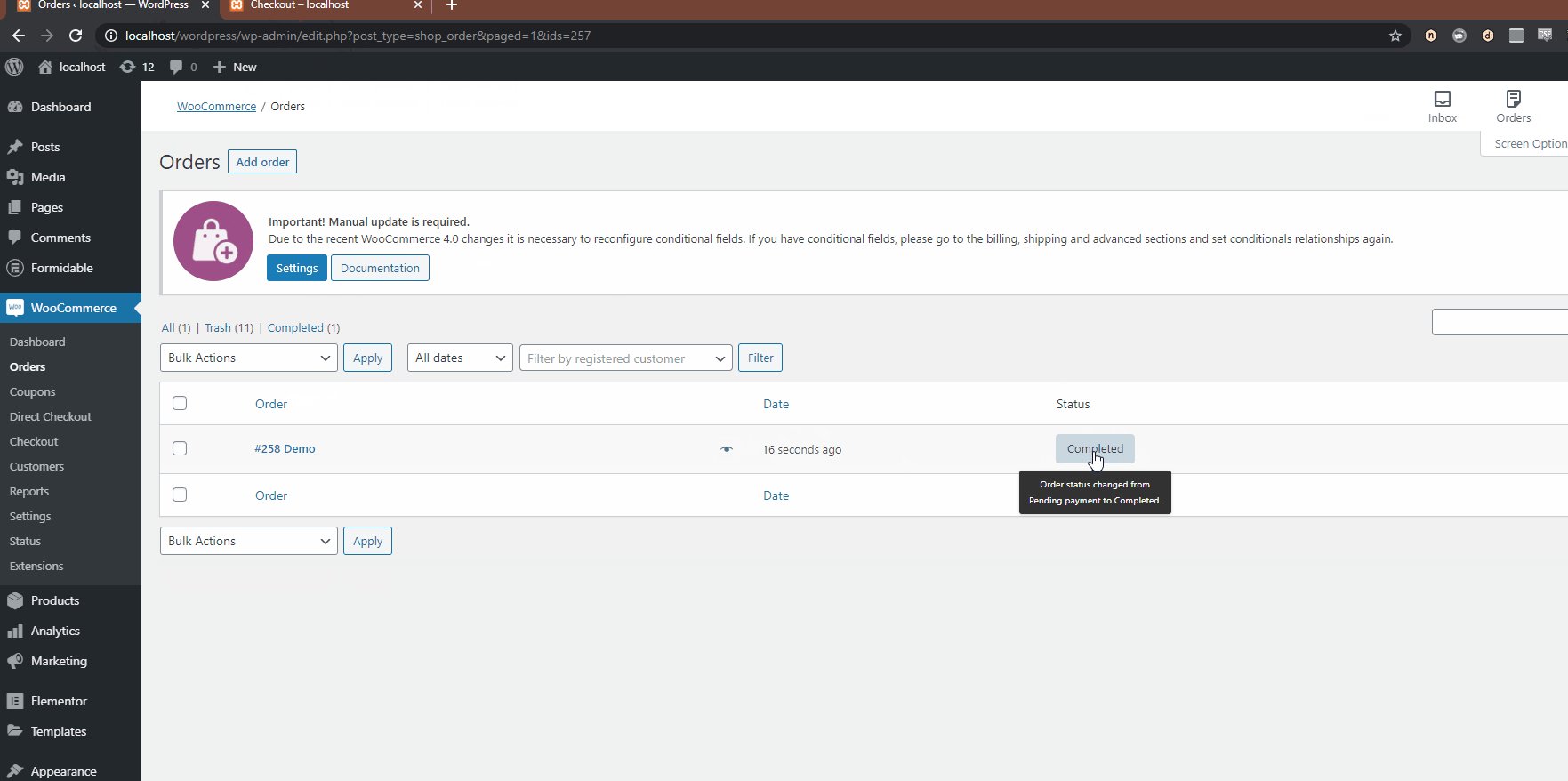
Sekarang pelanggan Anda akan dapat melengkapi pesanan WooCommerce secara otomatis di situs web Anda.

Demikian pula. Anda juga dapat mengaktifkan pesanan pelengkapan otomatis dengan bantuan kode. Jika Anda ingin mempelajari cara melakukannya, kami sarankan Anda membaca artikel di sini.
Kesimpulan
Kesimpulannya, menambahkan hitungan mundur untuk WooCommerce membantu Anda meningkatkan penjualan, meningkatkan konversi, dan juga memberikan pengalaman pelanggan yang lebih baik.
Hari ini di tutorial ini, kami melihat cara mudah untuk menambahkan hitungan mundur produk ke situs web WooCommerce mana pun. Ini sangat cocok untuk mereka yang masih pemula. Sales Countdown Timer adalah plugin freemium luar biasa yang sangat mudah dikonfigurasi dan dilengkapi dengan fitur tambahan jika Anda ingin meningkatkan ke versi premium.
Kami juga telah memberi Anda beberapa langkah dasar untuk melengkapi otomatis pesanan WooCommerce di mana pelanggan Anda dapat membeli produk atau layanan virtual Anda tanpa menyetujuinya secara manual di setiap pesanan. Tetapi jika Anda ingin mempelajari tentang pesanan WooCommerce, kami memiliki beberapa panduan lagi untuk mengekspor atau menghapus pesanan, dan bahkan mengulang atau menguji pesanan.
Sudahkah Anda menambahkan hitungan mundur untuk produk Anda? Apa pendapat Anda tentang plugin ini? Beri tahu kami tentang pengalaman Anda di bagian komentar.
Selanjutnya, jika Anda ingin meningkatkan pengalaman pengguna di situs WooCommerce Anda, artikel ini mungkin membantu Anda:
- Plugin Tampilan Daftar Produk WooCommerce Terbaik
- Cara Menambahkan Produk Terkait WooCommerce
- Plugin Slider Terbaik untuk WordPress
