Cara Menambahkan Produk Terkait WooCommerce: 3 Metode
Diterbitkan: 2022-01-15Apakah Anda mencari cara untuk meningkatkan konversi produk Anda? Menambahkan bagian produk terkait khusus untuk toko online Anda dapat menjadi cara yang bagus untuk mengarahkan pelanggan agar membeli lebih banyak barang Anda. Untuk membantu Anda melakukan ini, kami telah membawakan Anda panduan kami tentang cara menambahkan produk terkait WooCommerce.
Menampilkan produk serupa dapat menjadi cara yang bagus untuk meningkatkan konversi Anda. Jika Anda mempresentasikan pelanggan Anda dengan rangkaian produk yang benar, itu pasti akan meningkatkan penjualan Anda. Tapi sebelum kita pergi ke proses melakukannya, mari kita lihat mengapa Anda memerlukan bagian produk terkait secara singkat.
Mengapa Menggunakan Bagian Produk Terkait di WooCommerce?
Cross-selling adalah bagian penting untuk meningkatkan tingkat konversi Anda. Dengan memberikan pilihan bagi pelanggan untuk membeli produk serupa, Anda dapat mendorong mereka untuk mempertimbangkan membeli lebih banyak produk untuk nilai tambah. Demikian pula, Anda juga dapat menggunakan penjualan silang untuk mempromosikan produk yang Anda lihat dibeli bersama. Jika Anda dapat melacak pembelian Anda dengan baik, Anda selalu dapat memilih untuk menambahkan produk tertentu ke daftar penjualan silang Anda untuk mendapatkan lebih banyak keuntungan.
Cara ini sendiri sangat menonjol dalam bisnis online skala besar. Misalnya di Amazon, Anda dapat melihat mereka menyediakan cross-sell menggunakan bagian berlabel “ Sering dibeli bersama” , “ pelanggan juga membeli” , atau “ produk merek serupa”.
Jadi, jika Anda ingin meningkatkan penjualan Anda , kami sarankan Anda menambahkan dan menyesuaikan bagian Produk terkait WooCommerce Anda. Sekarang setelah Anda memiliki gagasan tentang pentingnya hal itu, mari kita lihat bagaimana kami dapat menambahkannya ke situs web eCommerce Anda.
Cara Menambahkan Produk Terkait WooCommerce
Secara default, WooCommerce memungkinkan Anda menyesuaikan tiga jenis produk terkait yang berbeda. Opsi-opsi ini adalah:
- Up-Sells : Produk yang ditampilkan saat melihat halaman produk.
- Cross-Sells : Produk yang ditampilkan saat melihat halaman keranjang.
- Produk terkait: Produk yang ditampilkan secara otomatis pada halaman produk berdasarkan tag dan kategori produk.
Meskipun Anda dapat secara manual menambahkan produk mana yang akan ditampilkan di up-sell dan cross-sell untuk setiap WooCommerce, Anda hanya dapat mengonfigurasi bagian produk terkait dengan mengatur tag dan kategori Anda dengan benar.
Secara keseluruhan, ada 3 cara utama untuk menambahkan produk terkait di WooCommerce. Mereka:
- Dari dasbor WooCommerce
- Menggunakan plugin
- Secara terprogram
Catatan: Pastikan Anda telah menginstal salah satu tema WooCommerce yang kompatibel dan mengatur WooCommerce dengan benar di situs web Anda untuk menghindari masalah yang tidak perlu dalam prosesnya.
Konfigurasikan Produk Terkait WooCommerece di Dasbor WooCommerce
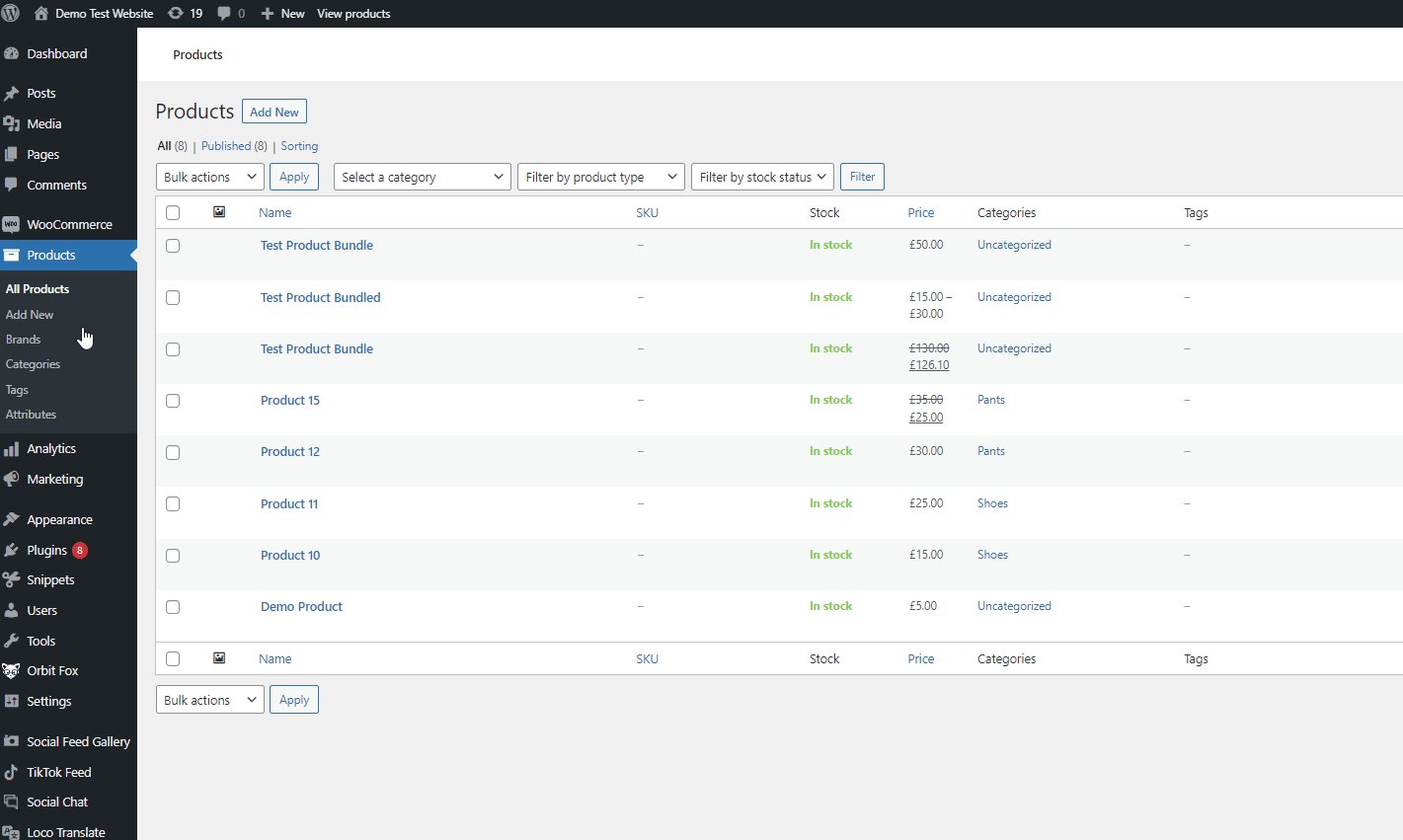
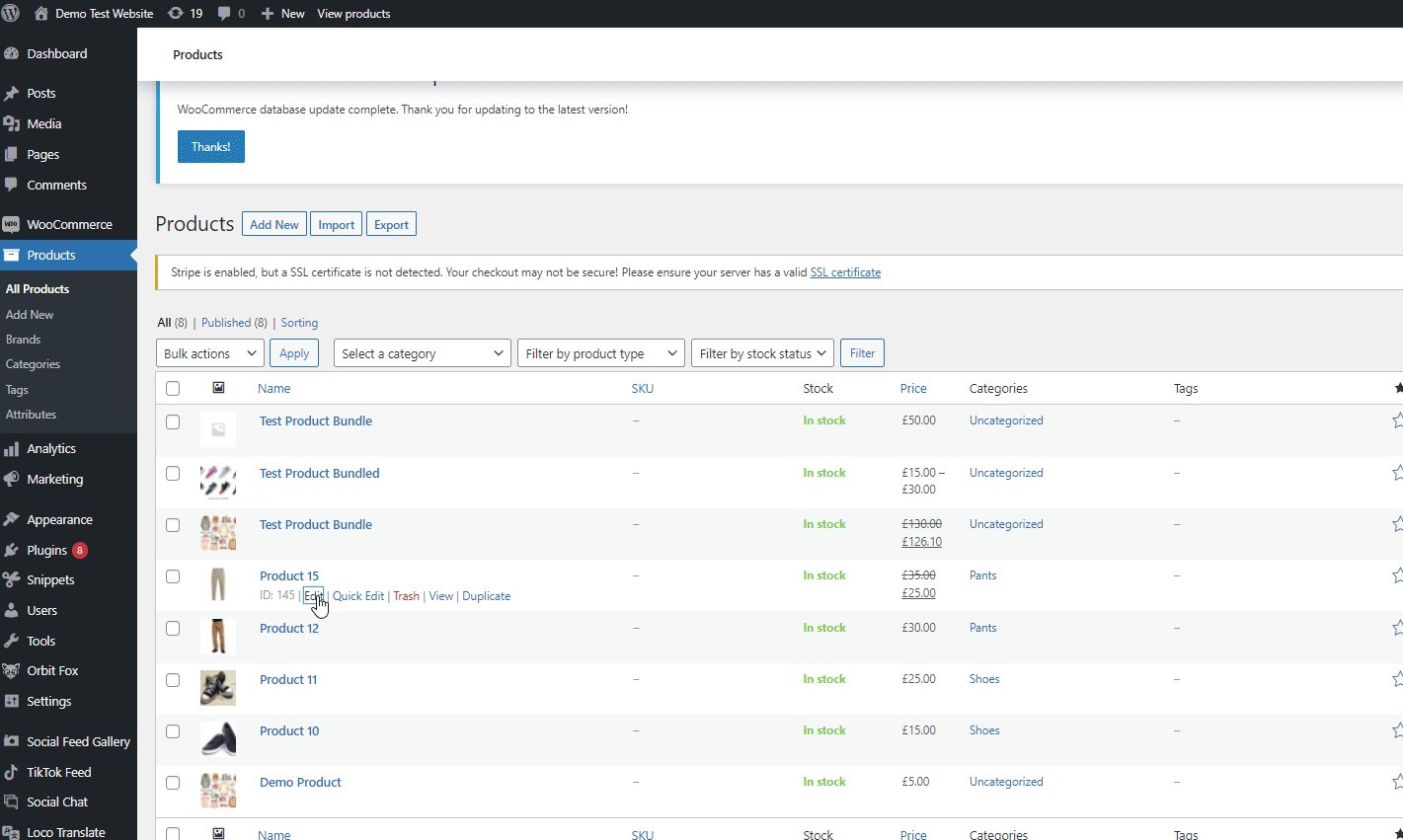
Untuk menyiapkan up-sell dan cross-sell untuk produk tertentu, buka Produk > Semua produk dari dasbor admin WordPress Anda. Kemudian, klik tombol Edit untuk produk tertentu yang ingin Anda tambahkan penjualan atas dan penjualan silang.

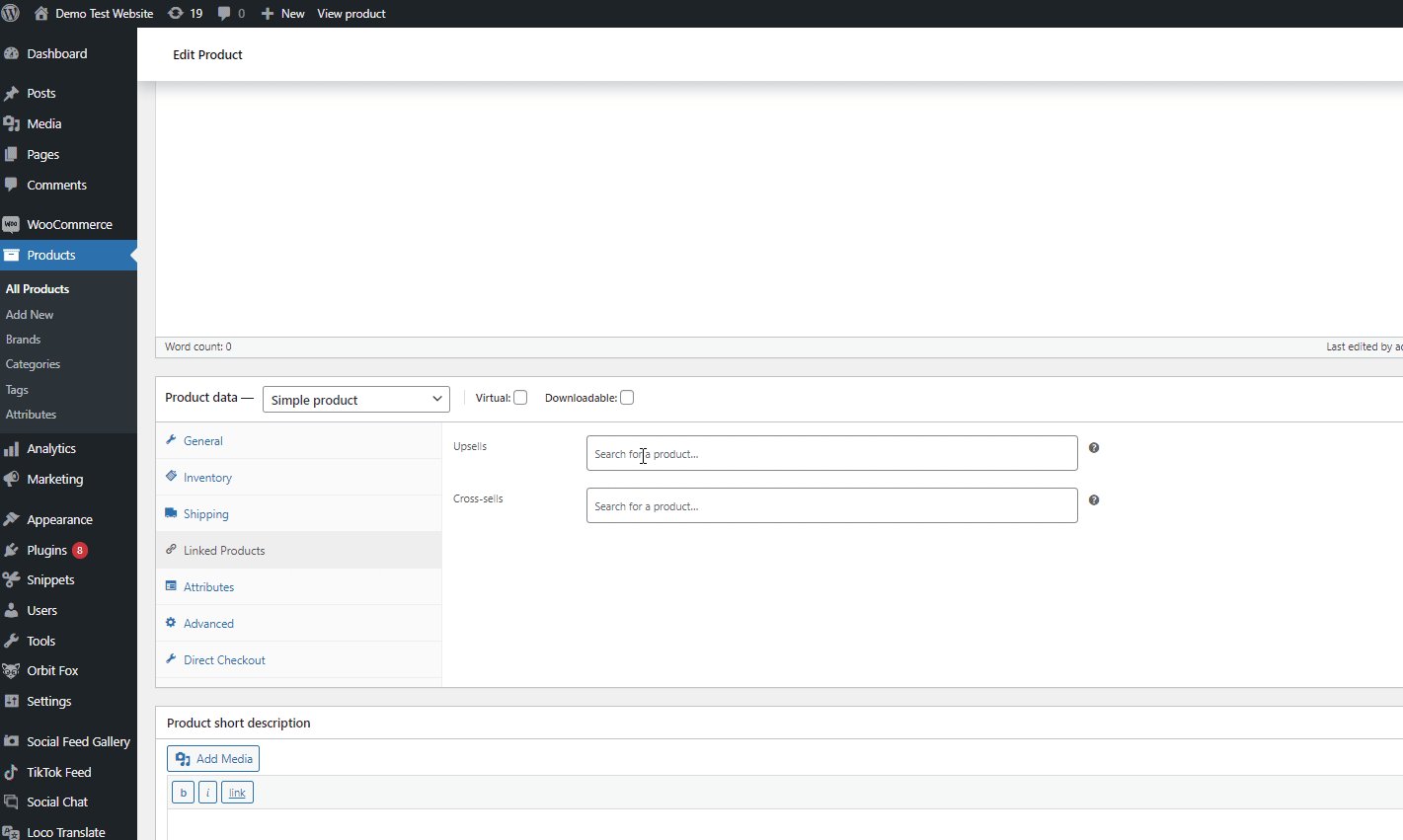
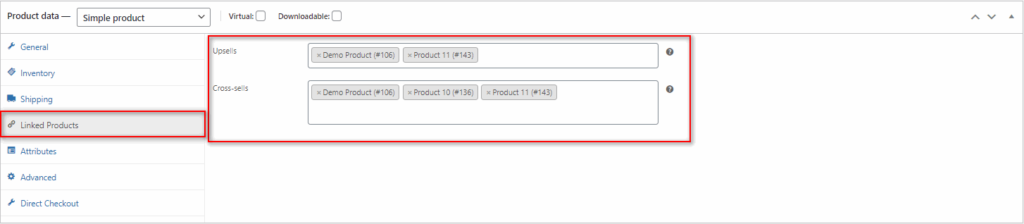
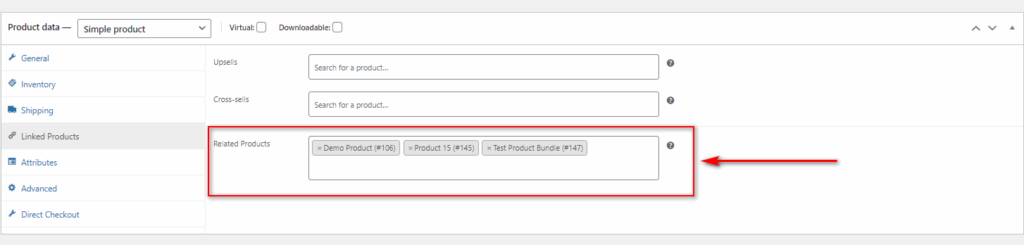
Selanjutnya, gulir ke bawah dan di bawah Data Produk, klik Produk Tertaut. Sekarang, lanjutkan dan buat daftar semua produk yang ingin Anda tampilkan sebagai produk terkait untuk produk tertentu. Mereka dapat mencakup penjualan atas dan penjualan silang.
Terakhir, perbarui produk.

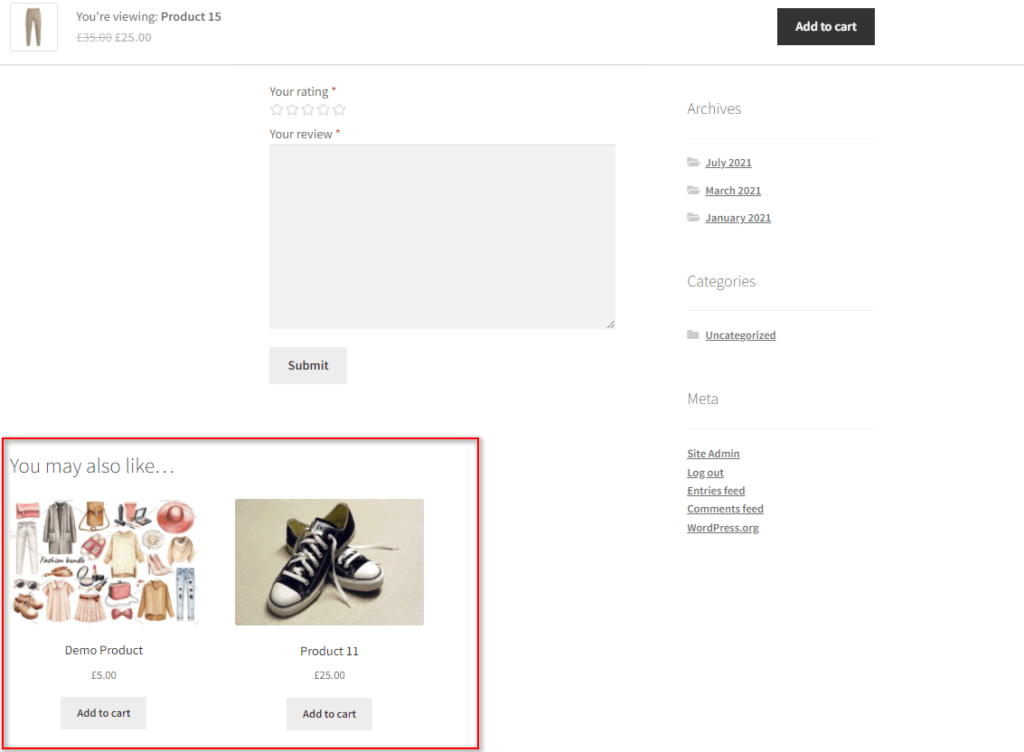
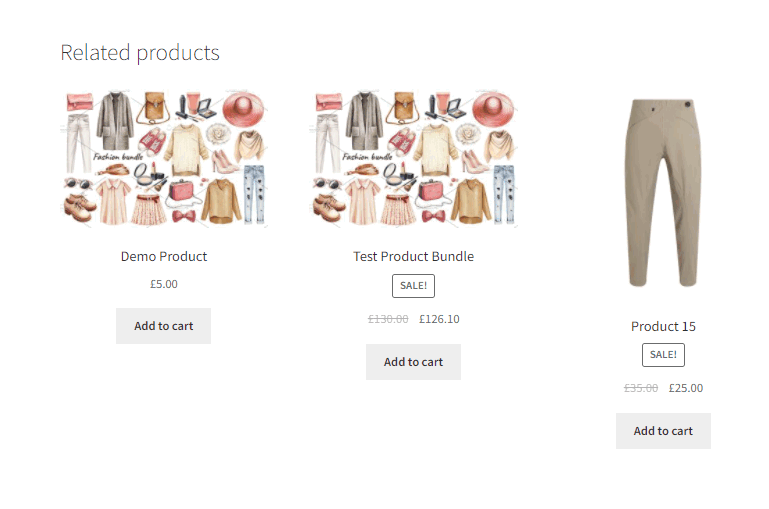
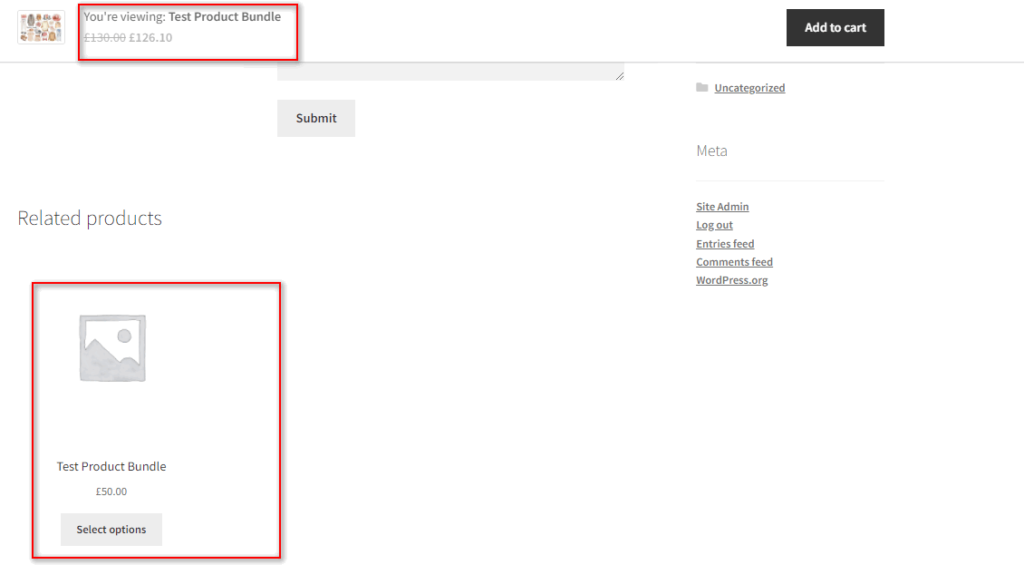
Saat Anda melihat pratinjau produk tertentu di situs web Anda, Anda akan dapat melihat produk yang ditautkan di bagian depan situs web Anda.

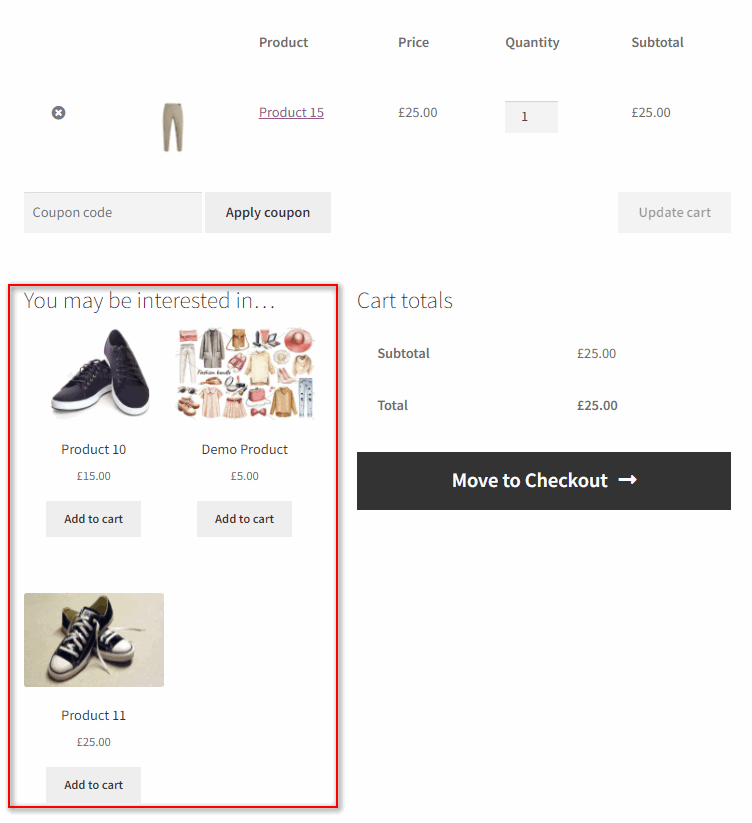
Demikian pula, Anda juga dapat melihat produk terkait cross-sell saat Anda melihat pratinjau halaman keranjang.

Namun, produk terkait WooCommerce sangat berbeda dari bagian " Anda mungkin suka" yang disediakan oleh cross-sell dan upsell kepada Anda. Secara default, WooCommerce secara acak memilih produk untuk ditampilkan di bagian "Anda mungkin suka" menggunakan tag dan kategori. Opsi ini tidak dapat dikonfigurasi menggunakan opsi default WooCommerce.
Anda hanya dapat menyesuaikan produk terkait ini dengan menggunakan plugin produk terkait WooCommerce atau secara terprogram menggunakan WooCommerce Hooks.
Kami akan membahas lebih lanjut bagaimana melakukan keduanya dalam panduan ini. Jadi, jika Anda ingin mempelajari lebih lanjut cara menyesuaikan produk terkait WooCommerce Anda, kami sarankan Anda terus membaca. Mari kita mulai dengan metode plugin karena lebih ramah bagi pemula.
Cara Menambahkan Produk Terkait WooCommerce menggunakan Plugin
Menggunakan plugin adalah salah satu cara termudah untuk menambahkan dan menyesuaikan produk terkait. Plugin ini dirancang khusus untuk membantu Anda secara manual memilih produk mana yang akan ditambahkan ke bagian produk terkait WooCommerce Anda.
Ada sejumlah plugin yang tersedia di WordPress dengan berbagai fitur. Beberapa di antaranya memungkinkan Anda menambahkan bagian terkait yang dapat disesuaikan yang dapat Anda tambahkan ke bagian mana pun dari situs web Anda. Sementara yang lain bekerja dengan memberi Anda bilah geser dan spanduk berfitur yang dapat disesuaikan sepenuhnya.
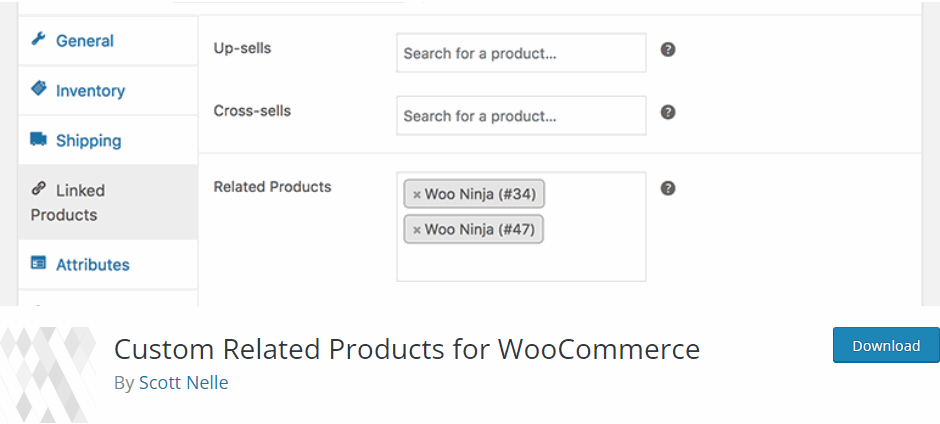
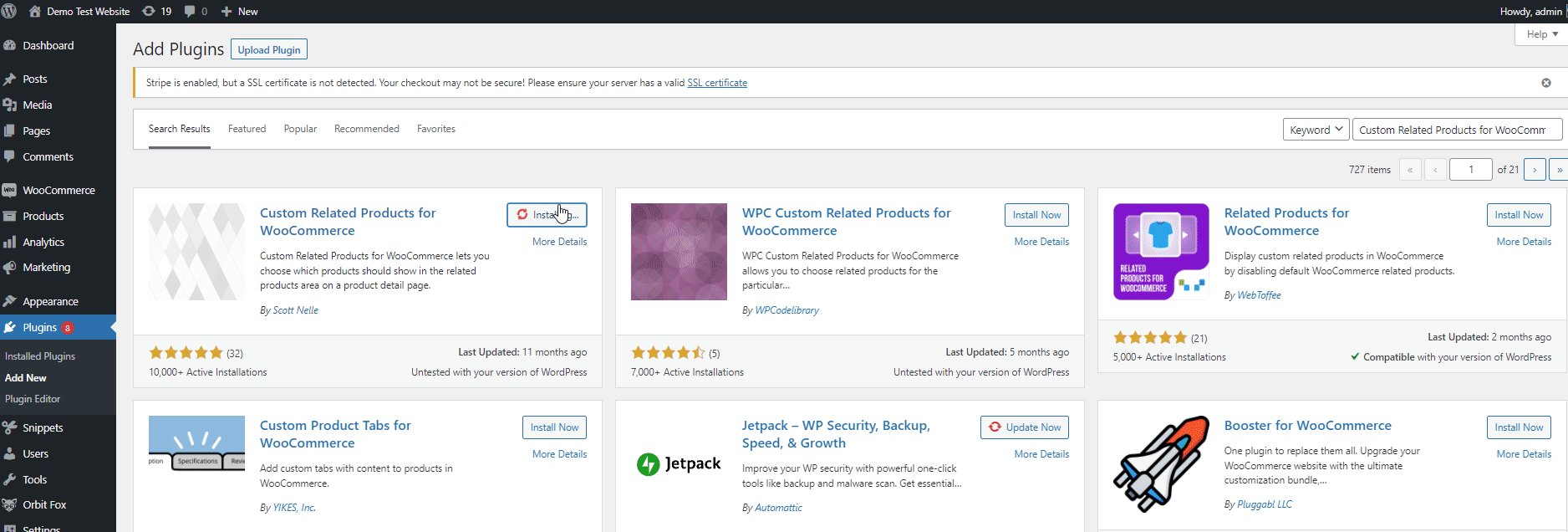
Tentu saja, opsi untuk memilih plugin bergantung pada Anda. Tetapi untuk demo hari ini, kami akan menggunakan Produk Terkait Kustom untuk plugin WooCommerce oleh Scott Nelle. Plugin ini bekerja dengan metode sederhana yang memungkinkan Anda menentukan produk yang akan ditambahkan untuk produk terkait dari produk apa pun yang Anda inginkan.

Tetapi untuk mulai menggunakan plugin, Anda harus menginstal dan mengaktifkannya terlebih dahulu.
1. Instal dan Aktifkan Plugin
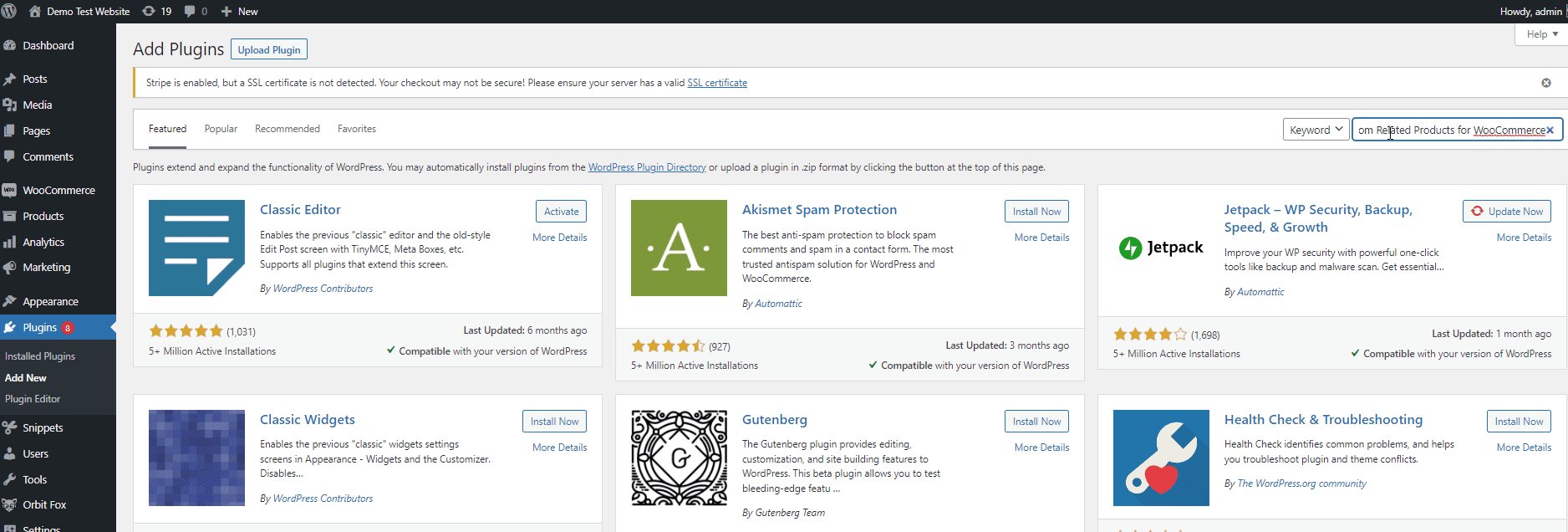
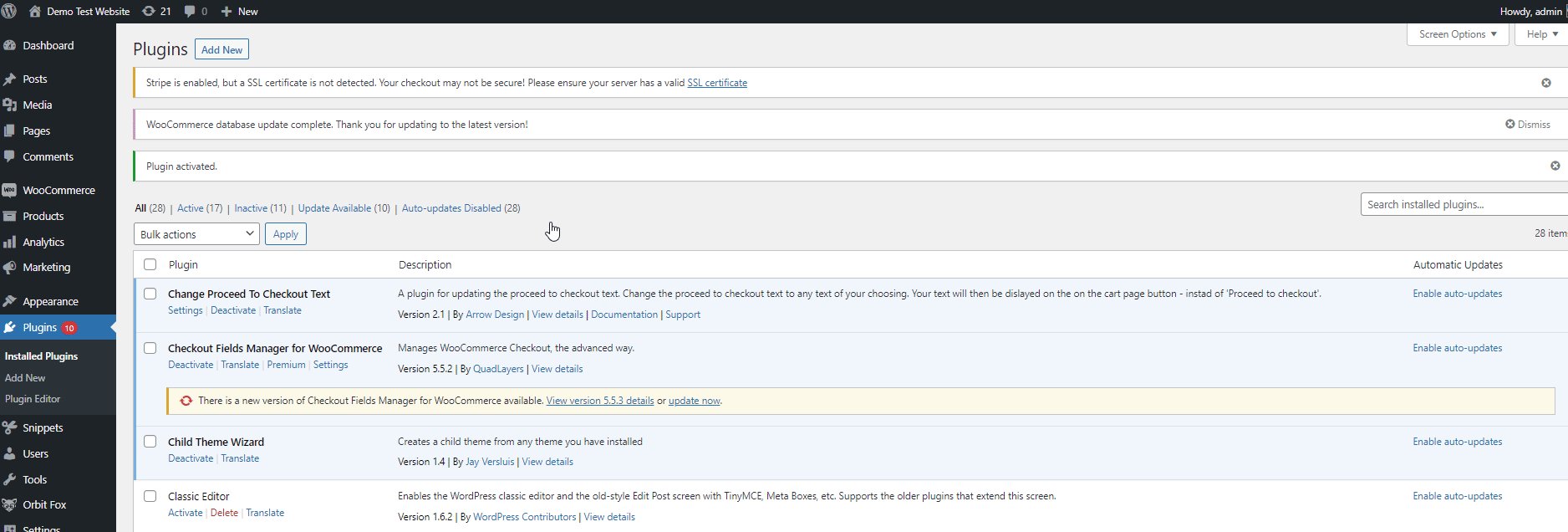
Buka dasbor admin WP Anda dan klik Plugin > Add New untuk memulai. Kemudian, gunakan bilah pencarian di kanan atas untuk mencari Produk Terkait Kustom untuk WooCommerce . Selanjutnya, klik Instal Sekarang pada tab plugin dan kemudian Aktifkan setelah instalasi selesai. Sekarang, Anda harus selesai mengaktifkan dan menginstal plugin.

Jika Anda ingin menggunakan plugin yang tidak termasuk dalam repositori WordPress, Anda harus menginstalnya secara manual. Kami memiliki panduan terperinci untuk menginstal WordPress secara manual jika Anda memerlukan informasi lebih lanjut tentangnya.
2. Tambahkan Produk Terkait melalui Halaman Produk
Plugin itu sendiri bekerja dengan membiarkan Anda menambahkan bagian produk terkait ke setiap produk tertentu. Anda dapat melakukannya dengan membuka salah satu produk WooCommerce Anda dan menentukannya di bawah Data Produk. Jika Anda tidak menambahkan produk ke bagian produk terkait, plugin akan kembali ke perilaku default WooCommerce dengan memilih produk terkait WooCommerce secara acak menggunakan tag.
Jadi, buka Produk > Semua Produk dari Dasbor Admin WP Anda sekali lagi dan klik Edit untuk produk yang ingin Anda tambahkan produk terkait. Ini sama dengan pendekatan sebelumnya dari dasbor WooCommerce.
Sekali lagi, gulir ke bawah di bawah Data produk dan klik Produk Tertaut . Sekarang, Anda akan melihat bidang baru berlabel Produk Terkait . Sekarang yang harus Anda lakukan adalah mengetik secara manual nama produk yang ingin Anda tambahkan sebagai produk terkait untuk produk tertentu.

Perbarui produk dan Anda akan dapat melihat perubahan pada halaman produk Anda:

Tambahkan Produk Terkait WooCommerce Secara Terprogram
Atau, jika Anda tidak ingin menggunakan plugin WooCommerce untuk mengelola dan menyesuaikan produk terkait WooCommerce, Anda juga dapat memilih untuk menambahkannya menggunakan cuplikan kode. Untuk ini, Anda perlu menambahkan beberapa baris kode ke file functions.php tema Anda. Namun, metode ini hanya dapat diterapkan untuk Anda jika Anda memiliki pemahaman dasar tentang pemrograman.
Kami menyarankan Anda membuat tema anak dan mencadangkan situs web WordPress Anda untuk melakukannya. Ini memastikan bahwa perubahan Anda disimpan bahkan jika Anda memperbarui tema WordPress Anda. Jika Anda memerlukan bantuan, Anda bahkan dapat menggunakan salah satu plugin tema anak terbaik untuk WordPress untuk membuatnya.

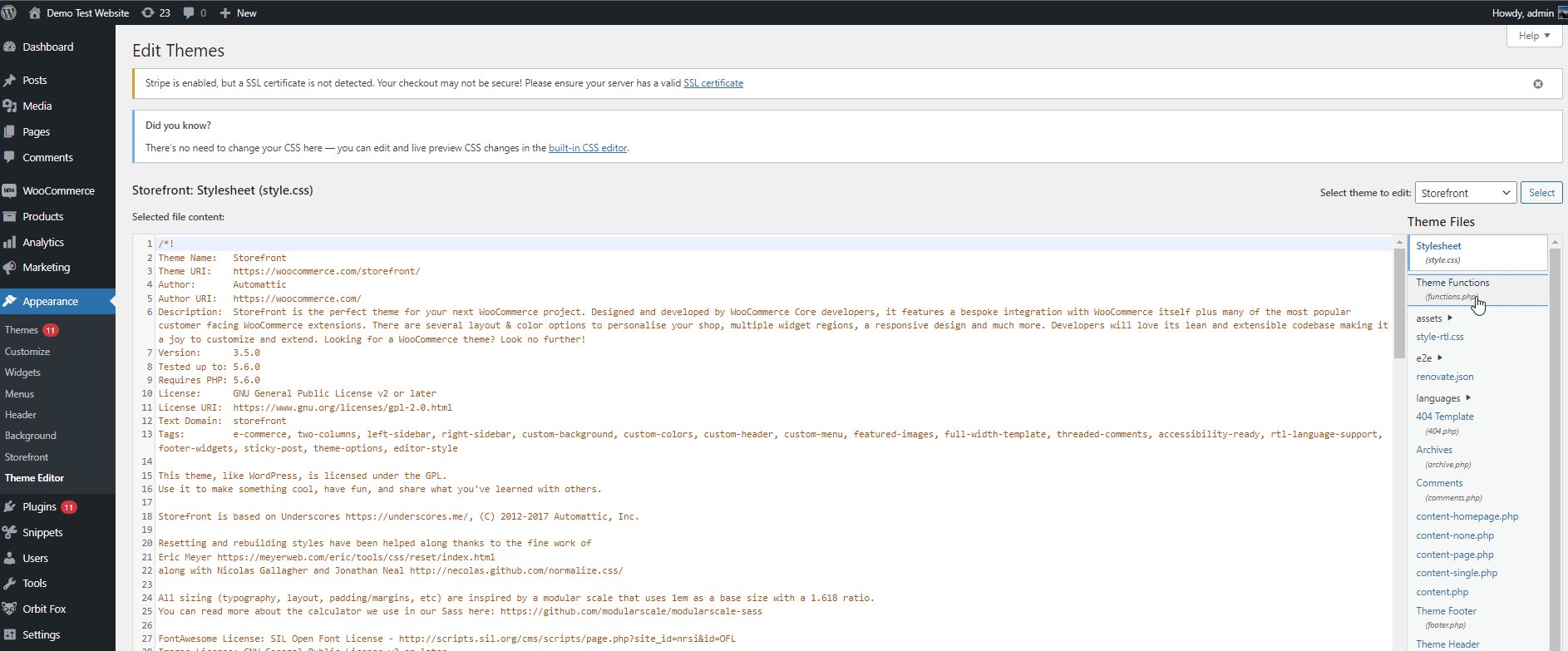
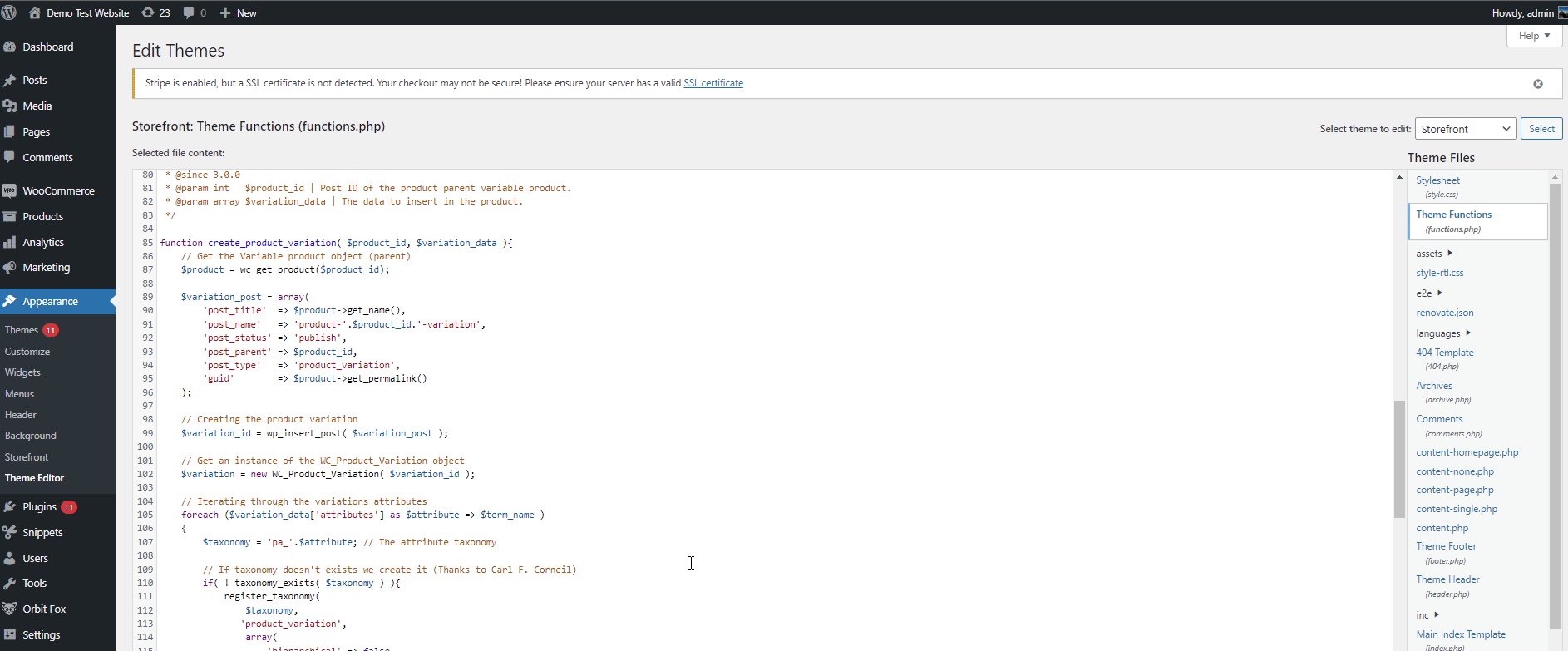
Setelah Anda beralih ke tema anak Anda, Anda dapat mengakses file functions.php Anda dengan mengklik Penampilan > Editor Tema. Kemudian, klik pada Theme Functions atau file functions.php . Ini akan membuka file di editor tema.

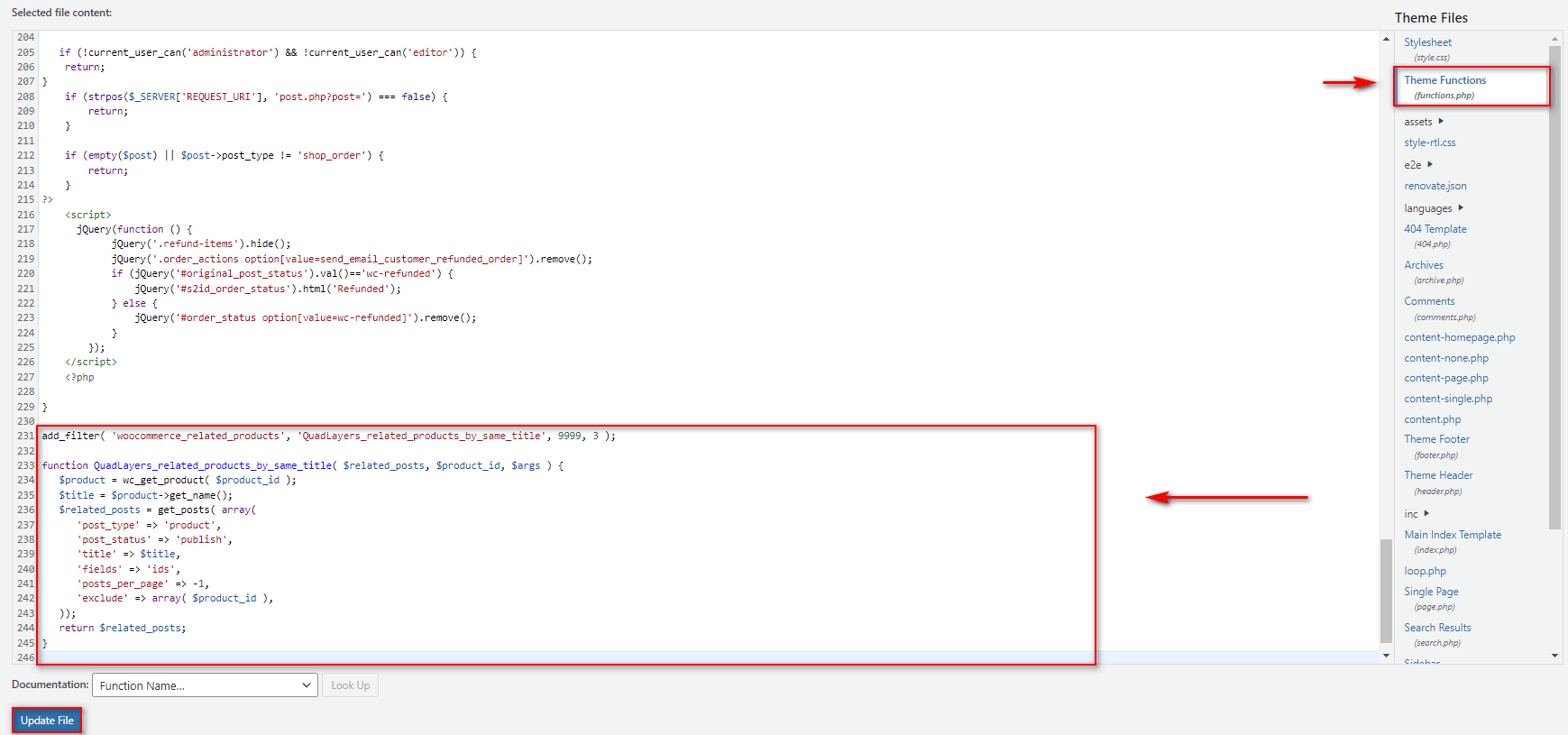
Kemudian, Anda dapat menggunakan cuplikan kode berikut dan menempelkannya ke editor.
add_filter( 'woocommerce_related_products', 'QuadLayers_related_products_by_same_title', 9999, 3 );
function QuadLayers_related_products_by_same_title( $related_posts, $product_id, $args ) {
$produk = wc_get_product( $produk_id );
$judul = $produk->get_name();
$related_posts = get_posts( array(
'post_type' => 'produk',
'post_status' => 'terbitkan',
'judul' => $judul,
'bidang' => 'id',
'posts_per_page' => -1,
'kecualikan' => array( $product_id ),
));
kembalikan $related_posts;
} 
Cuplikan kode berfungsi hanya dengan memberi Anda produk terkait dengan judul yang sama. Dengan cara ini, jika Anda memiliki produk identik dengan nama yang sama, produk tersebut akan ditambahkan ke bagian produk terkait WooCommerce Anda. Perbarui file functions.php Anda dengan mengklik Perbarui File dan Anda harus selesai.

Penghargaan untuk penulis asli kode di sini.
Cara Menghapus Produk Terkait WooCommerce
Selain itu, Anda juga dapat memilih untuk menghapus bagian produk terkait WooCommerce dari situs web Anda menggunakan metode yang sama seperti di atas. Anda dapat memilih untuk menghapus semua produk terkait seluruhnya, atau hanya untuk produk tertentu.
1. Hapus semua Produk Terkait
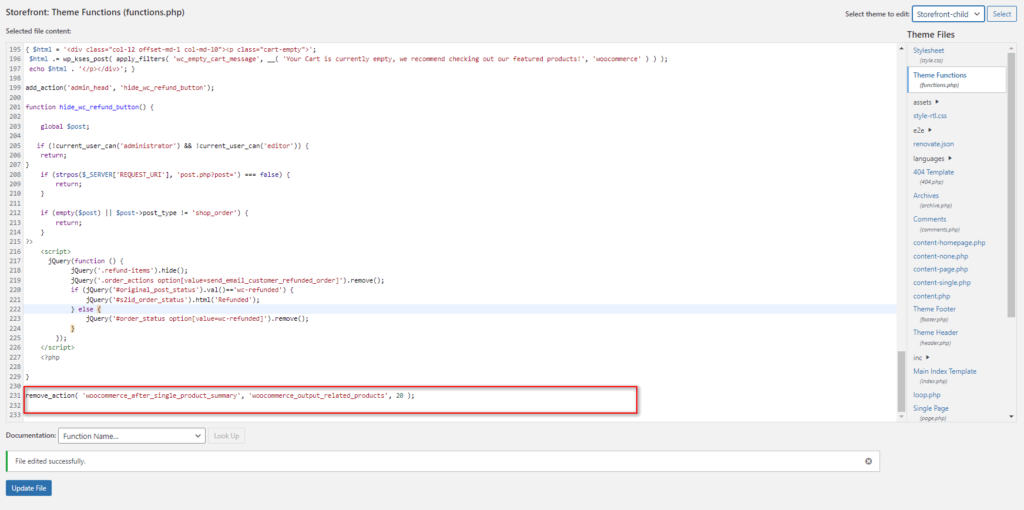
Untuk menghapus semua bagian produk terkait dari setiap halaman produk, cukup buka file functions.php tema anak Anda dan tempelkan cuplikan kode berikut.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );

Akhirnya. memperbarui file. Ini harus menghapus bagian produk terkait sepenuhnya dari semua produk WooCommerce Anda.
Penghargaan untuk Penulis Kode di sini.
2. Hapus Produk Terkait hanya untuk Produk Tertentu
Anda juga dapat menggunakan cuplikan kode untuk menghapus bagian produk terkait hanya untuk produk tertentu di situs web Anda jika diperlukan. Kode berikut hanya akan menambahkan opsi untuk menyembunyikannya di semua produk Anda.
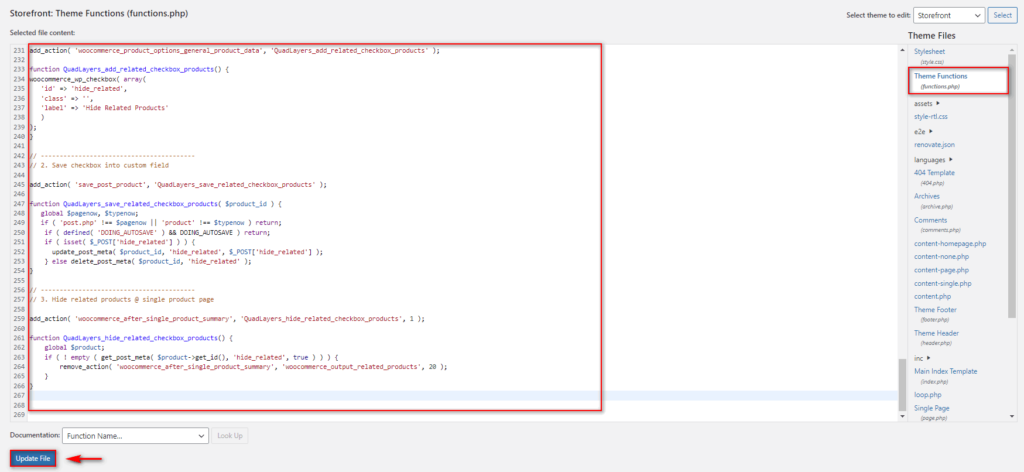
Pertama, mari kita lanjutkan dan tempel ini pada file functions.php dari tema Anda dengan cara yang sama seperti sebelumnya.
add_action( 'woocommerce_product_options_general_product_data', 'QuadLayers_add_related_checkbox_products');
function QuadLayers_add_related_checkbox_products() {
kotak centang woocommerce_wp_(array(
'id' => 'sembunyikan_terkait',
'kelas' => '',
'label' => 'Sembunyikan Produk Terkait'
)
);
}
//-----------------------------------------
// 2. Simpan kotak centang ke bidang khusus
add_action( 'save_post_product', 'QuadLayers_save_related_checkbox_products' );
function QuadLayers_save_related_checkbox_products( $product_id ) {
global $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
jika ( didefinisikan( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) kembali;
if ( isset( $_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} else delete_post_meta( $product_id, 'hide_related' );
}
//-----------------------------------------
// 3. Sembunyikan produk terkait @ halaman produk tunggal
add_action( 'woocommerce_after_single_product_summary', 'QuadLayers_hide_related_checkbox_products', 1 );
function QuadLayers_hide_related_checkbox_products() {
global $produk;
if ( ! kosong ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
}
} 
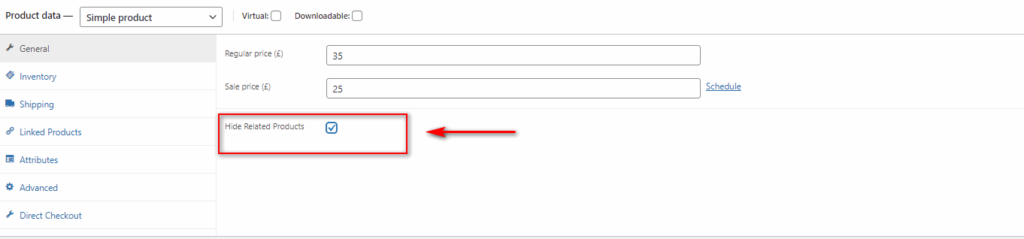
Kemudian, buka Produk > Semua Produk dari dasbor WordPress Anda sekali lagi dan klik Edit untuk produk yang ingin Anda sembunyikan produk terkaitnya. Saat Anda menggulir di bawah Data produk seperti pada pendekatan sebelumnya, klik tab Umum .
Anda akan melihat opsi Sembunyikan Produk Terkait baru. Aktifkan opsi ini untuk menyembunyikan produk terkait dari halaman produk tertentu.

Penghargaan untuk penulis kode di sini.
Cara Menyesuaikan Nomor dan Kolom Produk Terkait
Selain itu, Anda juga dapat menyesuaikan bagian produk terkait dengan mengonfigurasi jumlah produk yang ditampilkan serta baris dan kolom di situs web Anda.
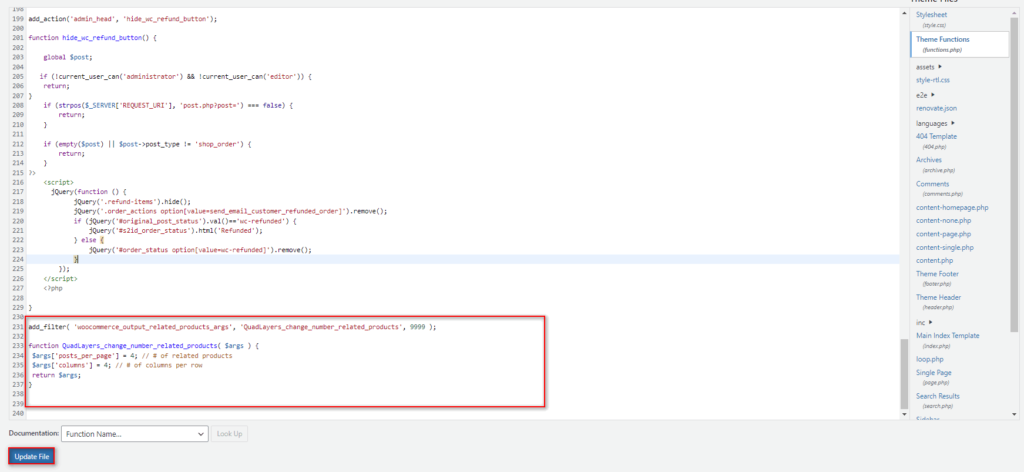
Untuk ini, kami juga akan menggunakan kait WooCommerce dan fungsi khusus pada file functions.php kami. Silakan dan buka file menggunakan editor Tema Anda sekali lagi dan rekatkan di cuplikan kode ini:
add_filter( 'woocommerce_output_related_products_args', 'QuadLayers_change_number_related_products', 9999 );
function QuadLayers_change_number_related_products( $args ) {
$args['posts_per_page'] = 4; // # produk terkait
$args['kolom'] = 4; // # kolom per baris
kembali $args;
} 
Kode ini hanya berfungsi dengan mengonfigurasi bagian produk terkait WooCommerce Anda dalam 4 kolom dan 4 baris. Anda selalu dapat mengubah nilai ini dengan menggunakan $args['posts_per_page'] = 4 dan $args['columns'] = 4.
Selain itu, Anda juga dapat mengonfigurasi bagian ini menggunakan kode CSS tambahan. Mereka dapat digunakan untuk mengubah tata letak dan perataan kolom dan baris sehingga bagian tersebut lebih cocok untuk situs web Anda. Anda dapat menggunakan cuplikan CSS berikut untuk itu.
@media (lebar minimum: 768 piksel) {
.situs-utama .terkait.produk ul.produk li.produk {
lebar: 22%;
mengapung: kiri;
margin-kanan: 4%;
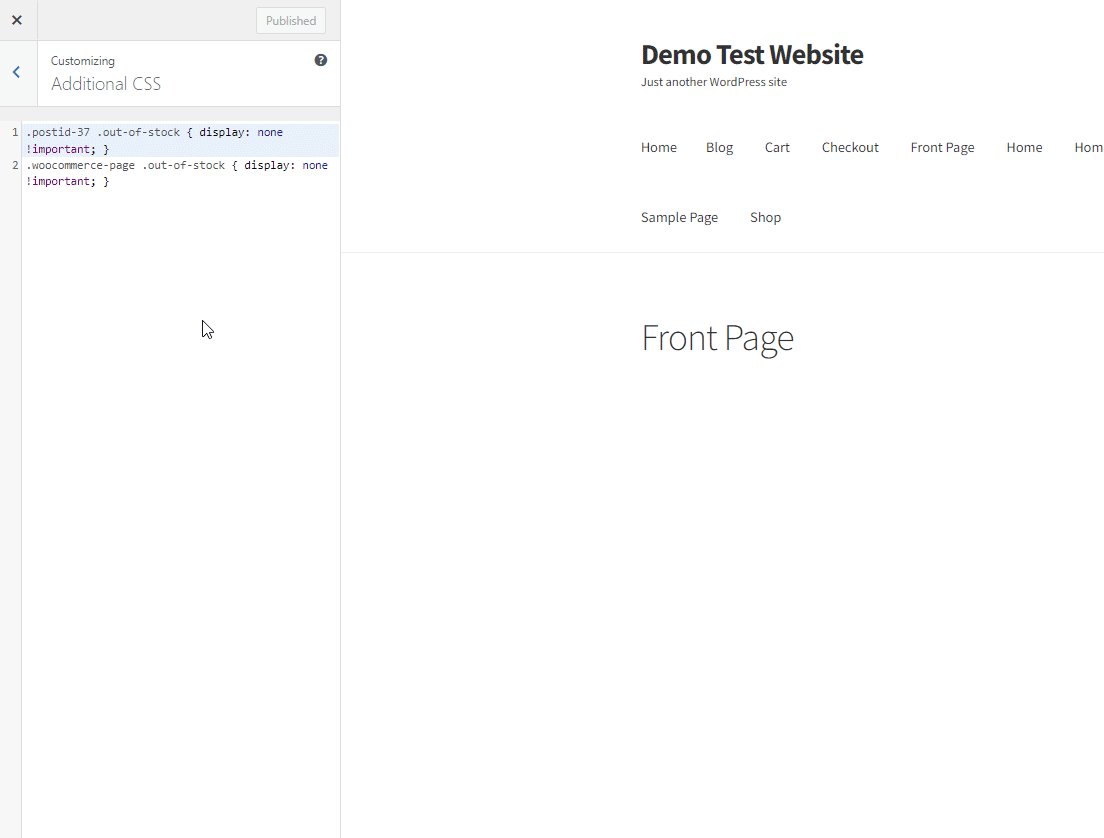
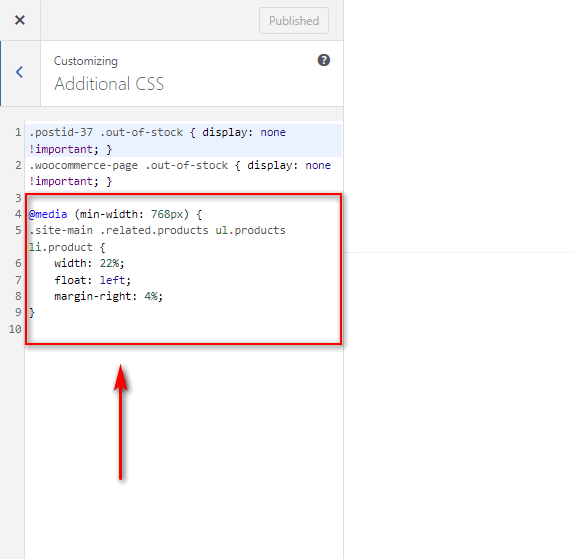
}Cukup tempel di bawah CSS Tambahan Anda di penyesuai tema Anda. Anda dapat mengaksesnya dengan mengklik Appearance > Customize dari dashboard WordPress Anda. Ini akan membuka penyesuai tema.
Kemudian, klik pada tab CSS tambahan dan rekatkan skrip CSS di sini. Anda dapat menyesuaikan keselarasan produk terkait sesuai dengan kebutuhan situs web Anda. Terakhir, klik Publish setelah selesai.


Penghargaan untuk penulis kode di sini.
Kesimpulan
Dan itu mengakhiri panduan kami untuk Menambahkan produk terkait WooCommerce. Ini adalah salah satu cara terbaik untuk meningkatkan penjualan situs web eCommerce Anda. Tetapi dengan panduan ini, Anda seharusnya dapat menambahkan, menyesuaikan, atau bahkan menghapusnya jika Anda mau.
Untuk meringkas, Anda dapat menambahkan produk terkait di WooCommerce menggunakan 3 cara:
- Dari dasbor WooCommerce
- Menggunakan plugin
- Secara terprogram
Selain itu, kami bahkan telah menyertakan beberapa langkah yang lebih bermanfaat bagi Anda untuk menyesuaikan produk terkait ini. Mereka termasuk menghapusnya dari halaman produk dan memodifikasi jumlah produk terkait dan kolomnya. Kami berharap mereka juga berguna bagi Anda ketika Anda menambahkan produk terkait. Anda dapat menemukan lebih banyak informasi tentang tutorial terperinci kami untuk menyesuaikan produk terkait WooCommerce.
Jika Anda ingin mempelajari lebih lanjut tentang menyesuaikan berbagai bagian dan halaman WooCommerce lainnya, silakan pertimbangkan untuk membaca beberapa artikel kami yang lain seperti:
- Bagaimana cara menambahkan gambar ke produk di WooCommerce
- Kustomisasi Pesan Kesalahan Pembayaran WooCommerce
- Cara Menyesuaikan Template WooCommerce
Beri tahu kami jika Anda dapat menyesuaikan dan mengelola bagian produk terkait WooCommerce Anda menggunakan artikel kami. Jika ada masalah, beri tahu kami di bagian komentar. Kami akan melakukan yang terbaik untuk membantu Anda sebanyak yang kami bisa.
