Cara Menambahkan Gambar Variasi WooCommerce ke Produk Anda
Diterbitkan: 2022-10-04Siapa pun yang melakukan bisnis eCommerce pasti tidak asing dengan WooCommerce. Ini membawa berbagai manfaat bagi pengguna dan pemilik toko online. Munculnya variasi gambar WooCommerce sekali lagi meningkatkan popularitas dan kebutuhannya ke tingkat yang baru.
Lalu, apa itu? WooCommerce adalah add-on di WordPress yang membantu pedagang membuat dan mengelola toko mereka dengan beberapa langkah sederhana. Ini membantu kami dengan beberapa fitur penting. Beberapa fitur luar biasa adalah akuntansi untuk pajak stok dan penjualan, pemrosesan pembayaran yang aman, dan perhitungan pengiriman otomatis.
Fitur gambar variasi WooCommerce memungkinkan Anda untuk memasukkan lebih dari satu gambar ke dalam produk Anda. Jadi, sangat penting dalam menarik pelanggan dan memberikan informasi yang berguna tentang apa yang Anda jual.
Artikel ini akan memandu Anda tentang cara menambahkan gambar variasi WooCommerce dengan beberapa langkah sederhana. Mari kita mulai!
- Alasan Menambahkan Gambar Variasi WooCommerce
- Cara Menambahkan Gambar Variasi di WooCommerce
- 3 Plugin Terbaik untuk Menambahkan Gambar Variasi WooCommerce
Alasan Menambahkan Gambar Variasi WooCommerce
Menampilkan beberapa gambar variasi produk di WooCommerce menguntungkan Anda dalam banyak hal. Itu membantu:
Tingkatkan Penjualan
Pelanggan biasanya teliti sebelum membuat keputusan pembelian, terutama pembeli online. Mereka membutuhkan informasi rinci tentang produk sebelum membelinya karena metode belanja ini membawa risiko besar.
Itulah mengapa mereka cenderung meninggalkan toko Anda jika Anda gagal memberikan informasi kepada mereka. Dan informasi apa yang bisa lebih baik dan menarik pelanggan lebih dari gambar yang bervariasi?
Bandingkan Produk
Menyertakan gambar variasi item yang dapat disesuaikan memungkinkan pelanggan untuk melihat perbedaan antara produk tersebut. Ini akan membantu mereka memilih opsi yang paling sesuai dengan lebih mudah.
Tingkatkan Antarmuka Pengguna
Antarmuka pengguna adalah faktor kunci yang memutuskan apakah pelanggan membeli produk dari toko eCommerce. Mengapa? Karena antarmuka pengguna yang lebih baik memastikan pengalaman yang lebih baik.
Perkuat Kredibilitas Toko
Beberapa gambar produk menunjukkan jaminan Anda tentang spesifikasi produk kepada pelanggan. Dengan cara ini, mereka akan percaya bahwa membeli di situs Anda kurang berisiko daripada yang lain. Di mata pelanggan, kredibilitas Anda lebih tinggi daripada toko-toko tanpa gambar yang bervariasi.
Tampilkan Produk Secara Efektif
Anda dapat menyajikan barang-barang berkualitas tinggi Anda dalam cahaya yang paling menguntungkan. Manusia hanya percaya pada hal-hal yang mereka lihat dengan mata telanjang, begitu juga dengan produknya. Mereka hanya membeli apa yang mereka lihat dengan jelas dan menyeluruh.
Dan mereka hanya mencapai titik akhir dalam pengambilan keputusan dengan memastikan diri mereka sendiri bahwa produk tersebut sesuai dengan kebutuhan mereka. Ini dapat dihasilkan dari banyak gambar dari pemilik toko.
Cara Menambahkan Gambar Variasi di WooCommerce
WooCommerce hanya mengizinkan pengguna untuk mengunggah satu gambar per variasi secara default. Hal ini membuat pengalaman pelanggan menjadi tidak nyaman dan tidak bersahabat, sehingga mempengaruhi pendapatan toko online.
Untuk dapat menambahkan lebih banyak gambar, Anda harus membeli add-on untuk menunjukkan gambar yang berbeda dari suatu produk.
Plugin Gambar Variasi Tambahan WooCommerce oleh Woosuite memungkinkan Anda mengunggah gambar tambahan untuk setiap varian yang memungkinkan. Selain itu, Anda dapat membuat album foto untuk setiap opsi yang tersedia dari produk Anda.

Tidak hanya gambar, tetapi Anda juga dapat menyematkan video langsung ke halaman produk Anda. Sebuah klip produk, seperti pengetahuan umum, adalah cara yang fantastis untuk menyoroti manfaat barang dagangan dan menarik pelanggan baru. Anda dapat menggunakan Vimeo, YouTube, dan platform media sosial lainnya untuk menyematkan.
Selain itu, bahkan memungkinkan pembeli memperbesar foto sehingga mereka dapat memeriksa produk secara menyeluruh.
Jika Anda menginginkan hasil yang diharapkan, lakukan langkah-langkah berikut untuk menambahkan gambar variasi ke toko WooCommerce Anda.
Langkah 1: Siapkan Plugin
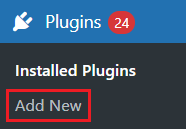
Pertama, Anda perlu mengunduh file add-on dalam format .zip ke komputer Anda. Kemudian arahkan ke dasbor WordPress dan klik pada bagian Plugin di dekat kiri bawah. Di menu tarik-turun, pilih Tambah Baru , dan Anda akan mentransfer ke halaman lain.

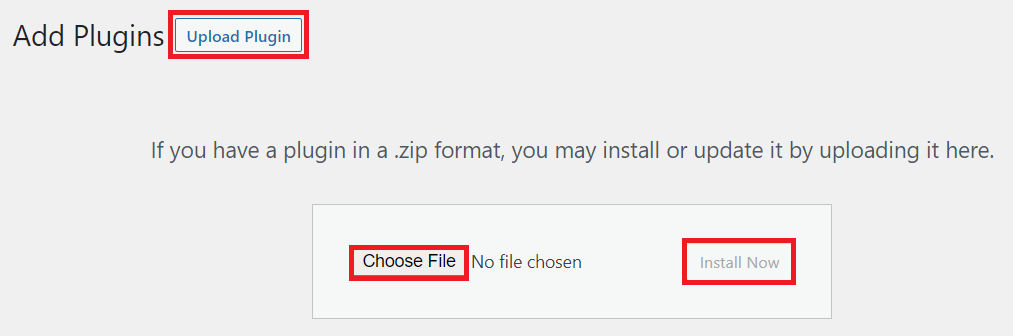
Di halaman ini, klik Upload Plugin di kiri atas halaman. Kemudian, ketuk kotak Pilih File di tengah, tunggu file diunggah, dan pilih Instal Sekarang .

Setelah semuanya selesai, kita dapat melanjutkan ke langkah berikutnya.
Langkah 2: Aktifkan Lisensi untuk Memulai
Sekarang saatnya kembali ke bagian Plugins , cari add-on yang baru saja Anda install, dan aktifkan. Setelah proses instalasi ekstensi, salin kunci lisensi dan rekatkan ke dalam kotak Aktifkan .
Selamat! Anda telah berhasil menginstal ekstensi dan dapat menggunakannya sekarang.
Langkah 3: Edit atau Buat Produk
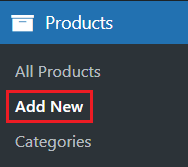
Untuk membuat produk, Anda harus kembali ke dashboard. Di sana, pilih bagian Produk di sebelah kiri, dan ketuk Tambah Baru di daftar tarik-turun.

Kemudian beri nama dan deskripsikan produk Anda, tentukan harga, serta ketersediaan opsi pengiriman dan foto produk.
Jika Anda ingin mengedit produk yang sudah ada, pilih Semua Produk di menu dan ubah informasi produk.
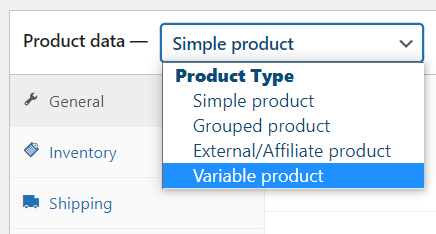
Langkah 4: Pilih Jenis Data Produk
Setelah Anda memenuhi semua persyaratan di atas, gulir ke bawah ke kotak Data produk . Daftar pilihan akan muncul, dan Anda harus memilih Produk variabel .

Anda telah menyesuaikan item menu, dan sekarang memiliki opsi menu baru, Variasi .

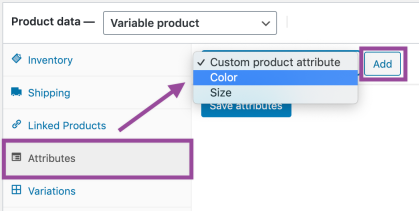
Langkah 5: Buat Beberapa Atribut
Pada langkah ini, kita akan beralih ke pembuatan Atribut produk. Atribut sangat penting dalam menyajikan berbagai konten visual.
Gulir ke bawah ke bagian bawah halaman ini dan pilih Atribut . Anda akan melihat daftar pilihan yang ditarik ke bawah dengan tiga opsi: Size , Color , dan Custom Product Attribute .
Ada banyak warna yang tersedia untuk pilihan Anda. Namun, jika Anda tidak dapat menemukan beberapa warna dalam daftar ini, Anda dapat menambahkan yang baru dengan mengetuk Tambah Baru .
Setelah memilih Color , Anda perlu menekan Add .

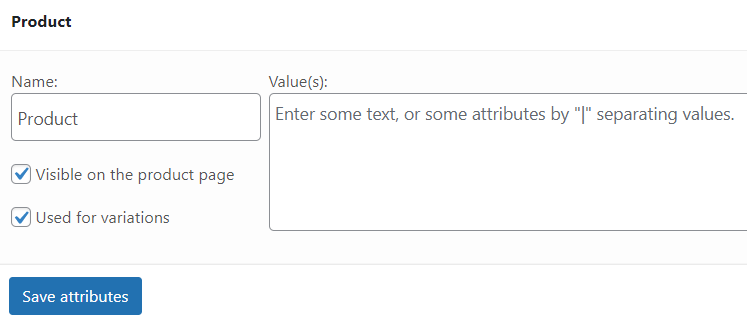
Yang terpenting, aktifkan kotak centang Digunakan untuk variasi untuk menggunakannya untuk variasi. Pilih Simpan atribut untuk menyimpan perubahan Anda secara permanen.

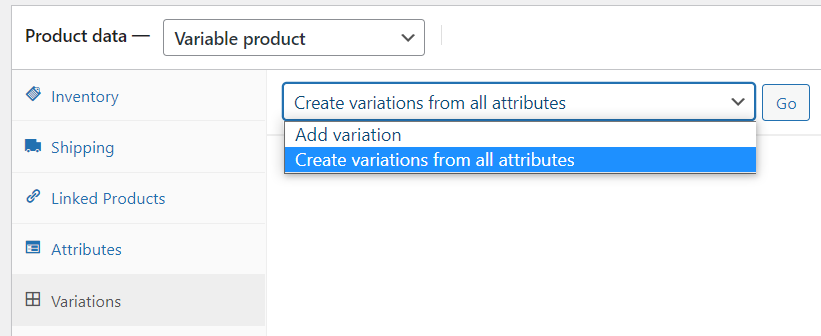
Langkah 6: Buat Variasi dari Atribut
Di halaman Variasi yang baru saja Anda buat, pilih Buat Variasi dari Semua Atribut di daftar pilihan.

Ini memungkinkan Anda untuk memasukkan satu foto per variasi. Setiap kali pengguna memilih warna itu, dia akan melihat foto itu. Artinya, itu akan berfungsi sebagai foto unggulan.

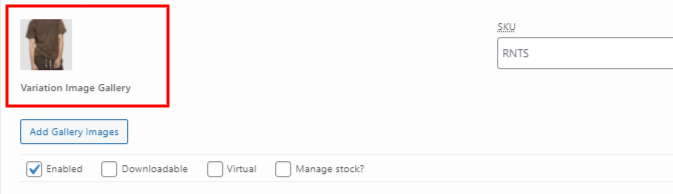
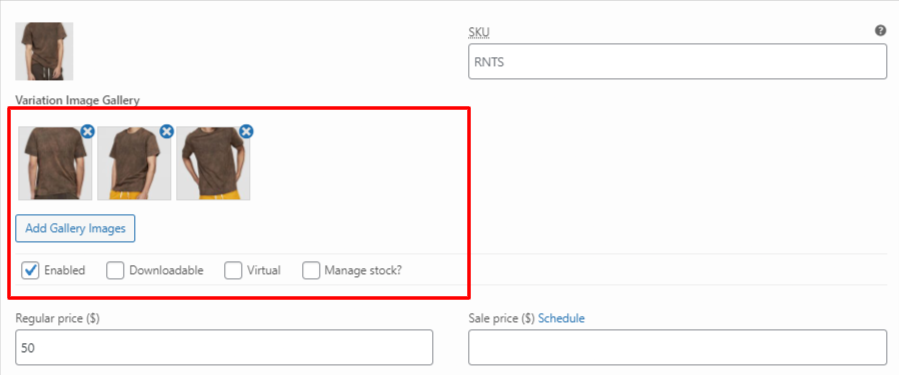
Langkah 7: Tambahkan Galeri Gambar Variasi
Langkah ini memungkinkan Anda untuk menambahkan beberapa gambar ke warna produk. Ketuk nama warna dan tekan Tambah Gambar Galeri . Kemudian, Anda dapat meletakkan semua gambar yang ingin Anda tampilkan di galeri variasi. Foto dari berbagai sudut membantu pelanggan lebih memahami barang yang mereka lihat.

3 Plugin Terbaik untuk Menambahkan Gambar Variasi WooCommerce
Selain plugin yang telah kami sebutkan di atas, berikut adalah daftar yang telah kami kumpulkan untuk minat Anda.
Galeri Gambar Variasi Tambahan #1 untuk WooCommerce

Galeri Gambar Variasi untuk WooCommerce memberi pemilik toko elektronik hak untuk menambahkan foto tambahan tanpa batas untuk setiap variasi yang tersedia. Ini berkualitas tinggi, sepenuhnya ramah seluler, dan responsif.
Pelanggan Anda dapat melihat foto item Anda dengan kualitas terbaik terlepas dari perangkat yang mereka gunakan untuk menjelajah. Hanya masalah waktu sebelum penjualan meroket karena Anda meningkatkan eksposur pembeli potensial terhadap produk.
Nilai tambah yang besar adalah Anda dapat menambahkan video atau video yang dihosting sendiri dari platform media sosial seperti YouTube.
Selain itu, fitur thumbnail Carousel Slider sangat baik. Anda dapat dengan mudah memindahkan grafik kecil ini ke samping dan bawah. Plugin ini akan berfungsi dengan baik dengan desain WooCommerce apa pun yang Anda pilih.
Galeri Gambar Variasi #2 Untuk WooCommerce

Dengan alat ini, pemilik toko dapat mengunggah foto sebanyak mungkin per variasi karena tidak ada batasan.
Saat pelanggan membuat beberapa pilihan spesifikasi, ekstensi ini memungkinkan Anda menampilkannya dalam kumpulan foto terpisah.
Anda dapat memperbesar, memperkecil, atau melihat banyak foto berbeda dari satu variasi dengan lightbox. Anda bahkan dapat menggunakan opsi hapus untuk menghilangkan foto yang tidak ingin Anda tampilkan di toko Anda.
Fitur titik-dan-klik dan penyortiran juga sangat berguna.
#3 Gambar Variasi Cerdas untuk WooCommerce

Ini akan menjadi kesalahan jika kami tidak menyebutkan add-on ini ketika berbicara tentang menambahkan gambar variasi untuk produk WooCommerce.
Saat pelanggan Anda memilih dari banyak kemungkinan kombinasi, mereka akan dapat melihat gambar galeri baru. Mereka bahkan mungkin melihat banyak penggambaran item dengan warna dan desain yang sama.
Gambar utama atau thumbnail dapat langsung diperbarui untuk mencerminkan varian yang dipilih setiap kali pengguna membuat pilihan baru.
Add-on yang fantastis ini memudahkan untuk menggabungkan banyak foto untuk satu varian. Kemampuan drop-downnya memungkinkan Anda untuk menyajikan barang-barang Anda dengan tata letak barebone. Dan di bawah swatch atau pilihan, Anda hanya akan melihat satu opsi.
Pada halaman loop WooCommerce, add-on ini dapat menampilkan dua galeri yang berbeda. Simple Slider yang disertakan membantu Anda mempresentasikan foto Anda dalam kerangka yang ramping.
Varian add-on galeri foto ini dapat diterjemahkan WPML, memungkinkan pengunjung melihat situs Anda dalam bahasa asli mereka.
Tambahkan Gambar Variasi WooCommerce untuk Meningkatkan Level Toko Anda!
Itu saja informasi yang perlu Anda ketahui tentang cara menambahkan gambar variasi WooCommerce dan manfaatnya.
Plugin Gambar Variasi Tambahan WooCommerce oleh Woosuite harus dicoba. Ini menawarkan semua fitur yang Anda butuhkan dan antarmuka yang ramah pengguna, yang membutuhkan waktu beberapa menit untuk membiasakan diri. Apalagi proses instalasinya cukup sederhana dan jelas.
Kami juga menyertakan daftar ekstensi lain untuk pilihan Anda jika plugin tidak memenuhi persyaratan Anda.
Terima kasih telah membaca, dan semoga Anda menemukan ekstensi yang sesuai. Jangan lupa untuk berlangganan ke situs web kami untuk mendapatkan instruksi yang lebih berguna!
Anda telah belajar cara menambahkan gambar variasi WooCommerce. Saatnya mempelajari cara mengoptimalkan gambar produk WooCommerce untuk mempercepat toko Anda. Atau, Anda mungkin tertarik dengan cara memberi tanda air pada gambar produk WooCommerce.
