Cara Menambahkan Slider Sebelum dan Sesudah WordPress Gratis
Diterbitkan: 2022-11-30Mempertahankan toko online semakin kompetitif dari waktu ke waktu karena meningkatnya eStore dan strategi inovatif mereka. Oleh karena itu, pemilik perlu menemukan sesuatu yang benar-benar membantu mereka menunjukkan nilai produk mereka. Dan, dalam hal ini, tidak ada yang bisa mengalahkan WordPress sebelum dan sesudah penggeser karena ini menunjukkan nilai produk Anda persis seperti yang Anda inginkan.
Ada beberapa opsi untuk menambahkan slider sebelum dan sesudah di WordPress. Namun, menggunakan plugin WordPress akan muncul di benak Anda terlebih dahulu, jika Anda mempertimbangkan waktu dan upaya yang harus Anda lakukan. Selain itu, karena ada banyak plugin sebelum dan sesudah penggeser di WordPress, Anda juga perlu fokus menggunakan plugin yang paling praktis.
Itu sebabnya, di sini, kami akan menunjukkan proses menambahkan slider sebelum dan sesudah dengan menggunakan plugin WordPress yang paling sesuai. Namun, sebelum itu, mari kita gali lebih dalam apa itu slider sebelum dan sesudah beserta apa manfaat tambahannya selain menampilkan nilai.
Apa itu slider sebelum dan sesudah?
Penggeser sebelum dan sesudah adalah plugin yang memungkinkan pengguna membandingkan dua gambar di situs WordPress untuk menyajikan manfaat dan peluang menggunakan produk atau layanan. Selain itu, ini memberi siapa pun visi yang jelas tentang mana yang merupakan pilihan terbaik bagi mereka.
Singkatnya, penggeser Elementor sebelum dan sesudah memungkinkan Anda mengambil keputusan terbaik dengan menampilkan perbandingan dua gambar.
Mengapa menggunakan WordPress sebelum dan sesudah penggeser gambar?
Pelanggan tidak pernah mendapatkan produk atau layanan dengan biaya minimum yang tidak memberikan nilai apa pun. Sebaliknya, mereka tidak keberatan membayar lebih tinggi jika produk tersebut memenuhi persyaratan atau kebutuhan mereka. Artinya, Anda perlu menampilkan manfaat produk Anda di halaman arahan untuk meyakinkan pelanggan agar mengambil tindakan. Inilah sebabnya mengapa penggeser gambar sebelum dan sesudah WordPress sangat berguna!
Selain itu, ia juga menawarkan manfaat lain yang akan membawa bisnis dalam jangka panjang seperti:
- Ini menyederhanakan proses pengambilan keputusan pelanggan.
- Penggeser online sebelum dan sesudah meningkatkan penjualan dan pendapatan bisnis Anda.
- Biarkan Anda memamerkan manfaat menggunakan produk atau layanan Anda.
- Penggeser sebelum dan sesudah membuat halaman arahan WordPress yang sangat berkonversi .
- Ini membandingkan dua gambar dengan cara yang menarik perhatian pelanggan .
Ini adalah alasan yang akan membuat Anda menggunakan penggeser gambar sebelum dan sesudah WordPress ini tanpa berpikir dua kali. Sekarang, saatnya menjelajahi peretasan cepat menggunakan Elementor sebelum dan sesudah penggeser.

Langkah-langkah untuk menambahkan slider sebelum dan sesudah di WordPress
Di sini, kami akan menggunakan plugin untuk menambahkan slider sebelum dan sesudah di WordPress. Padahal Anda juga bisa menggunakan alat online untuk membuat gambar perbandingan untuk WordPress. Tapi, menggunakan plugin WordPress adalah pilihan terbaik untuk menambahkan gambar perbandingan di situs karena tidak memerlukan pengkodean. Jadi, ikuti langkah-langkah di bawah ini untuk membuat WordPress sebelum dan sesudah penggeser dalam sekejap:
Langkah 1: Instal plugin Elementor sebelum dan sesudah slider.
Untuk menikmati manfaat sebelum dan sesudah penggeser, dua plugin perlu dipasang di situs WordPress Anda dan itu adalah:
- Elemen (Gratis)
- Element Kit (Gratis)
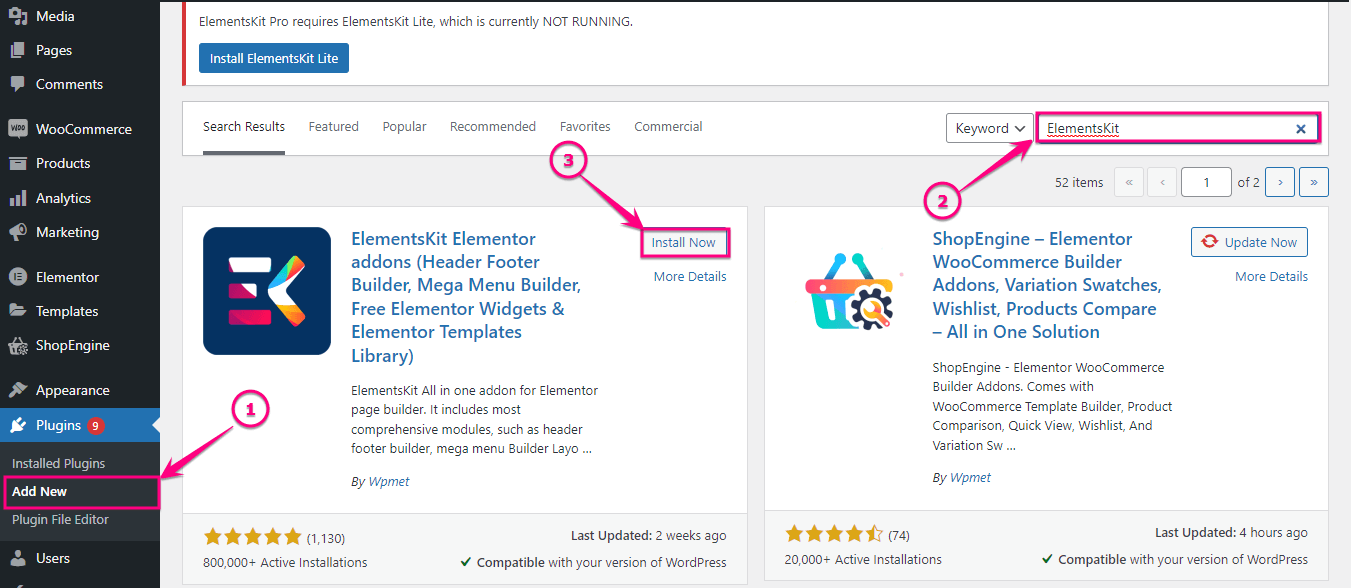
Versi gratis dari plugin ini akan cukup untuk menambahkan WordPress sebelum dan sesudah slider. Jadi, pada langkah pertama, Anda perlu menginstal Elementor dan ElementsKit di WordPress. Untuk melakukannya, buka (1). Tambahkan opsi Baru di bawah plugin dan cari plugin di (2). Kotak telusur . Setelah itu, klik (3). Tombol "Instal Sekarang" dan setelah menginstal, aktifkan . Seperti ini, instal dan aktifkan kedua plugin.

Langkah 2: Aktifkan widget Perbandingan gambar.
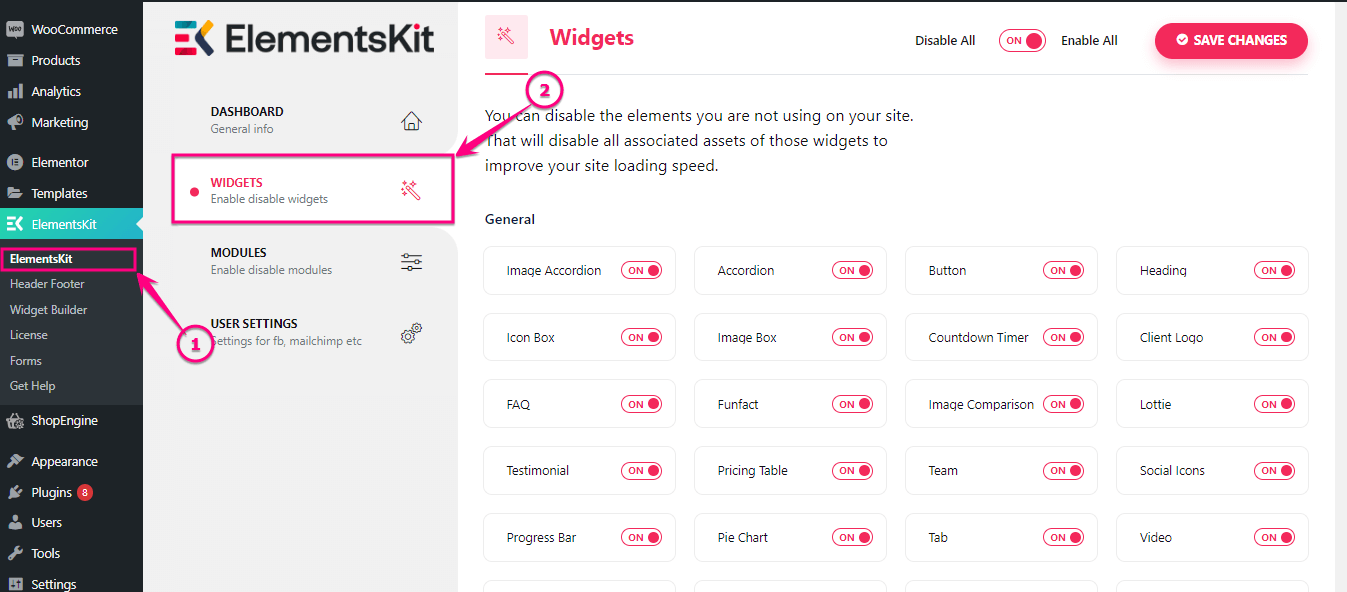
Sekarang, aktifkan widget perbandingan gambar ElementsKit. Untuk mengaktifkannya, buka (1). ElementsKit dan klik (2). tab widget .

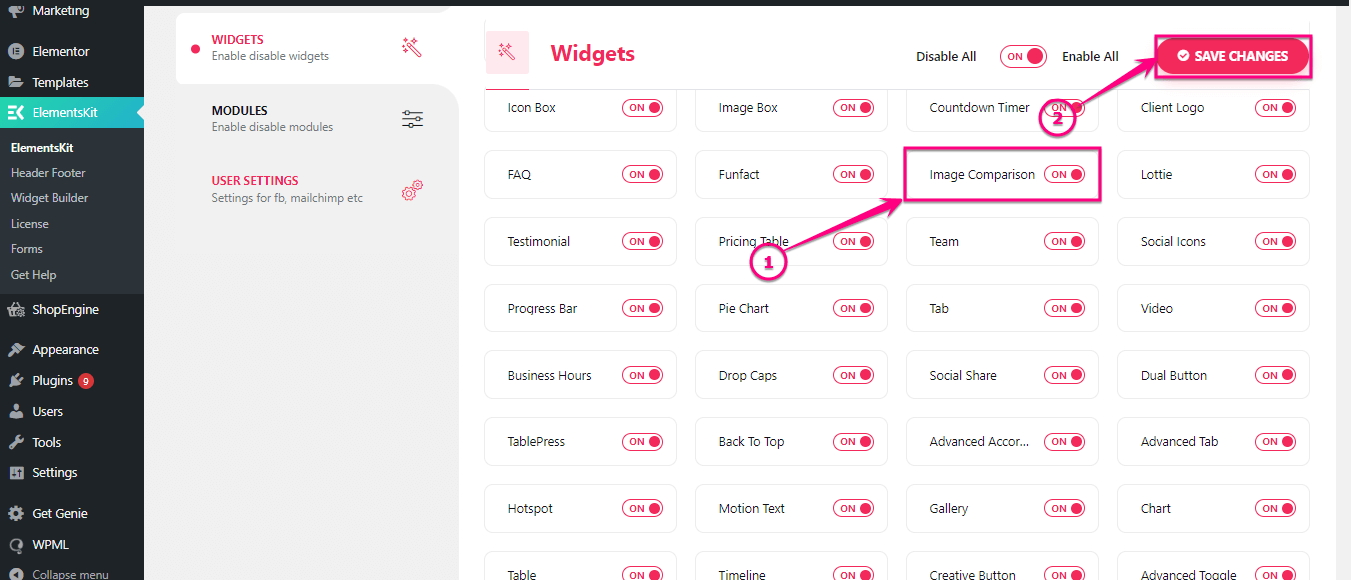
Setelah itu, aktifkan (1). Widget Perbandingan Gambar dan klik (2). Tombol Simpan Perubahan .


Langkah 3: Tambahkan WordPress sebelum dan sesudah penggeser gambar.
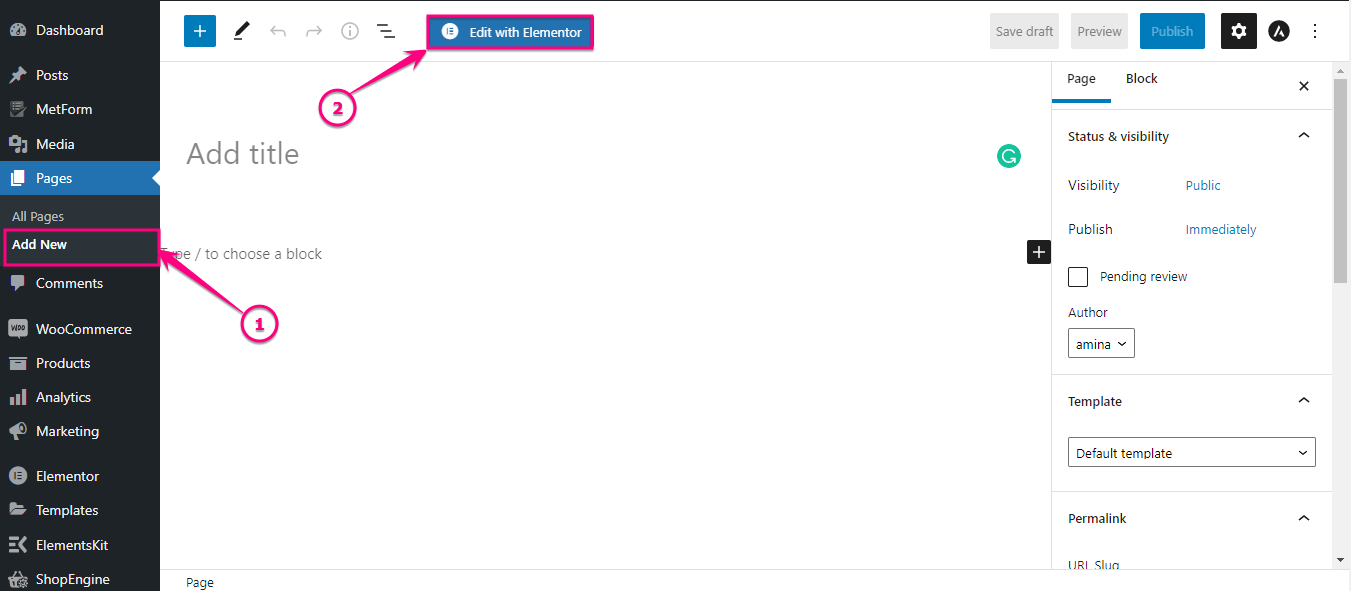
Pada langkah ini, Anda harus pergi ke halaman di mana Anda ingin menambahkan WordPress sebelum dan sesudah slider, atau Anda juga dapat menambahkan halaman baru untuk itu. Kemudian, klik (2). Edit dengan tombol Elementor untuk menambahkan slider sebelum dan sesudah online.

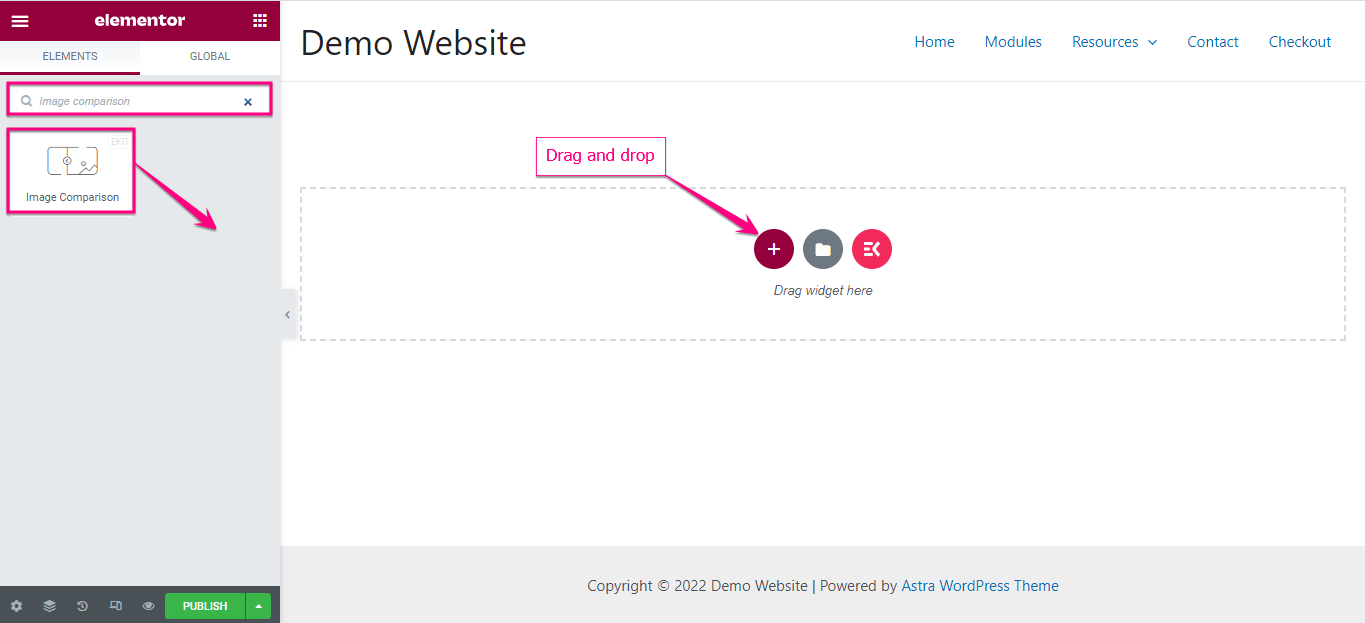
Kemudian, cari widget Perbandingan Gambar di kotak pencarian. Setelah menemukan widget, seret dan lepas di ikon plus.

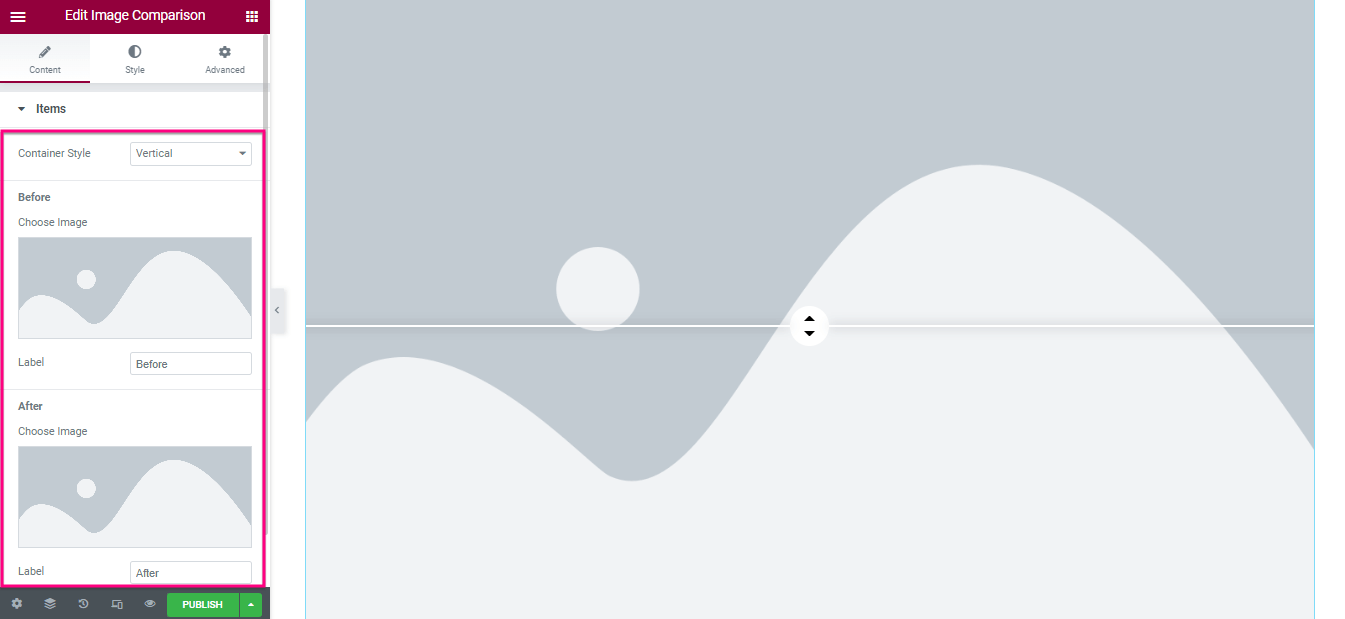
Dari sisi kiri dasbor Elementor Anda, pilih gambar sebelum dan sesudah beserta label di bawah tab item.

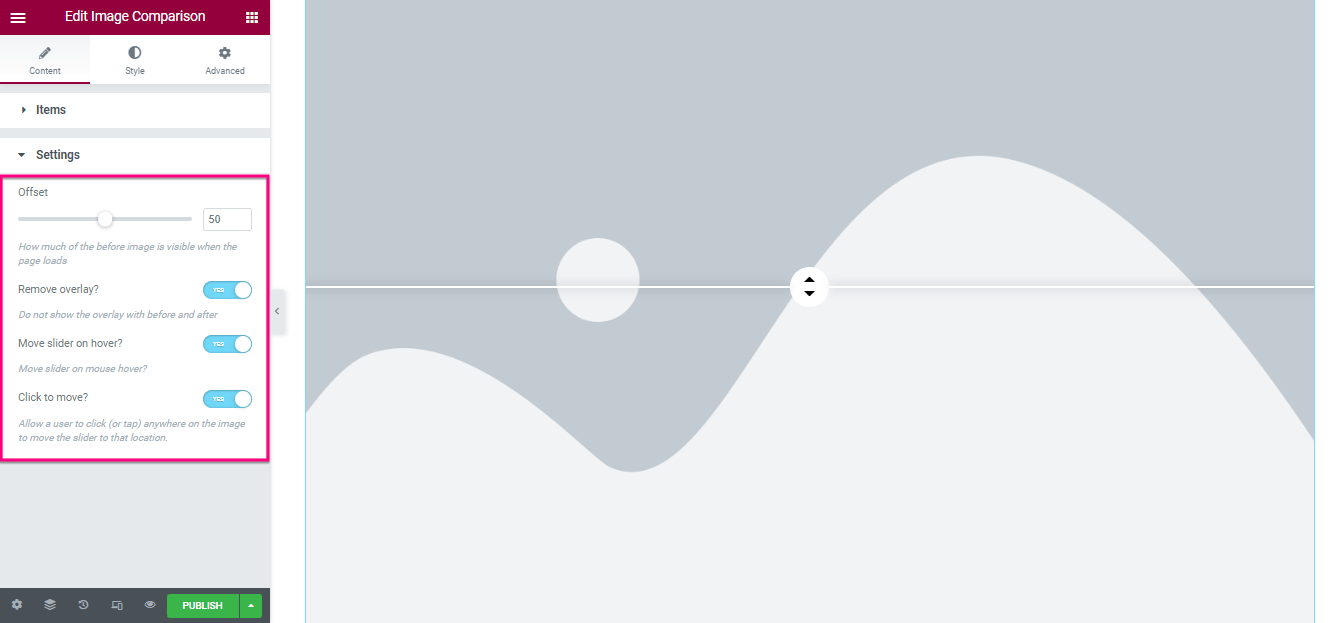
Sekarang, masuk ke tab Pengaturan dan sesuaikan offset untuk penggeser gambar sebelum dan sesudah WordPress Anda. Juga, aktifkan atau nonaktifkan overlay, pindahkan penggeser pada hover , dan klik untuk memindahkan opsi.

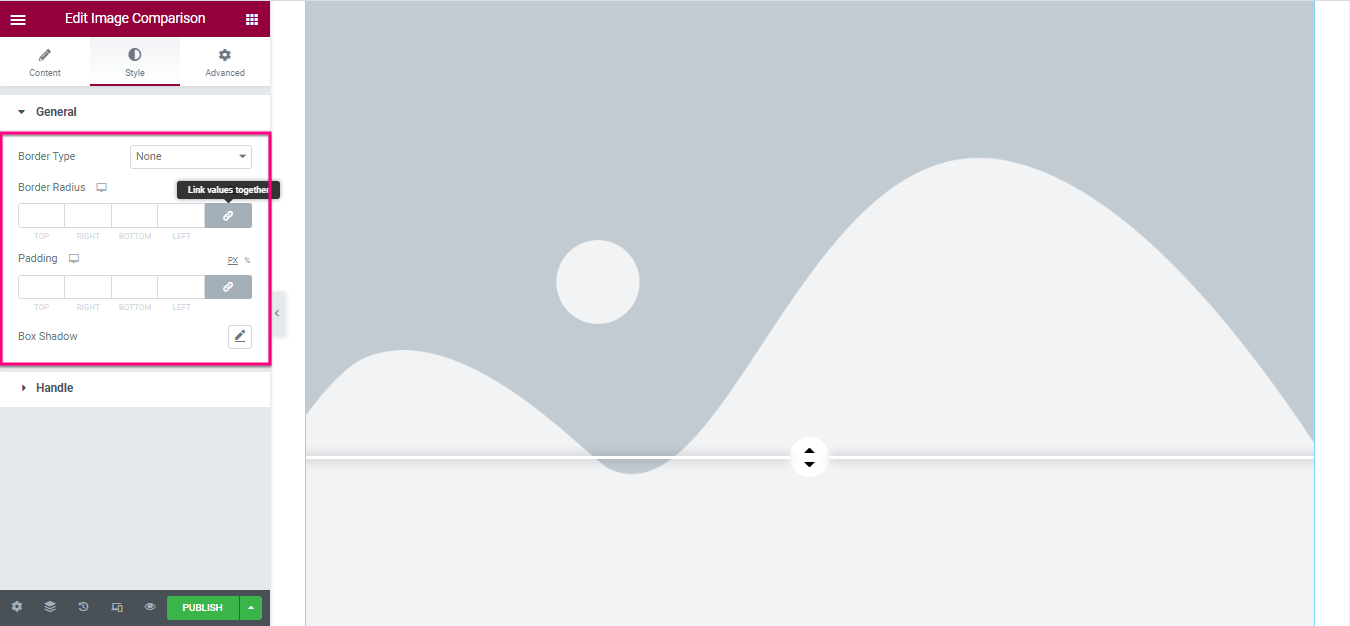
Setelah Mengedit konten, kunjungi tab style dan sesuaikan Border Type , Border Radius , Padding , dan Box Shadow yang akan Anda temukan di bawah tab umum.

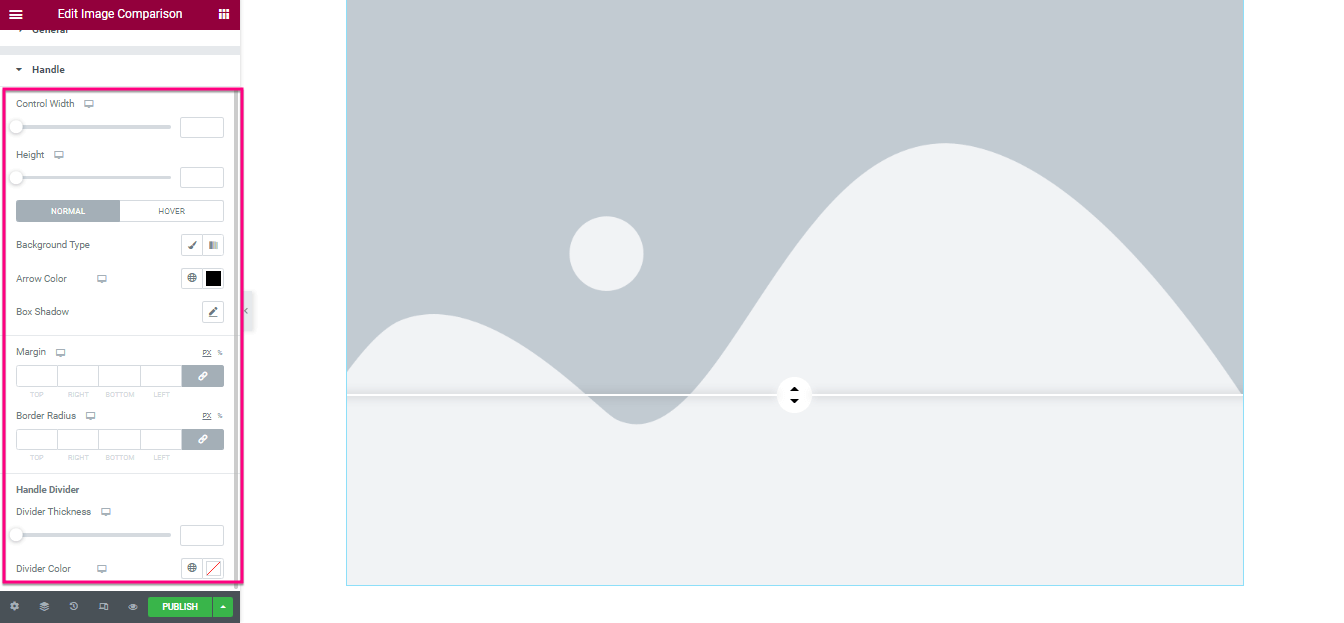
Sekarang, buka tab Handle dan sesuaikan :
- Lebar Kontrol
- Tinggi
- Jenis latar belakang
- Warna Panah
- Bayangan Kotak
- Batas
- Radius Perbatasan
- Ketebalan Pemisah
- Warna Pemisah

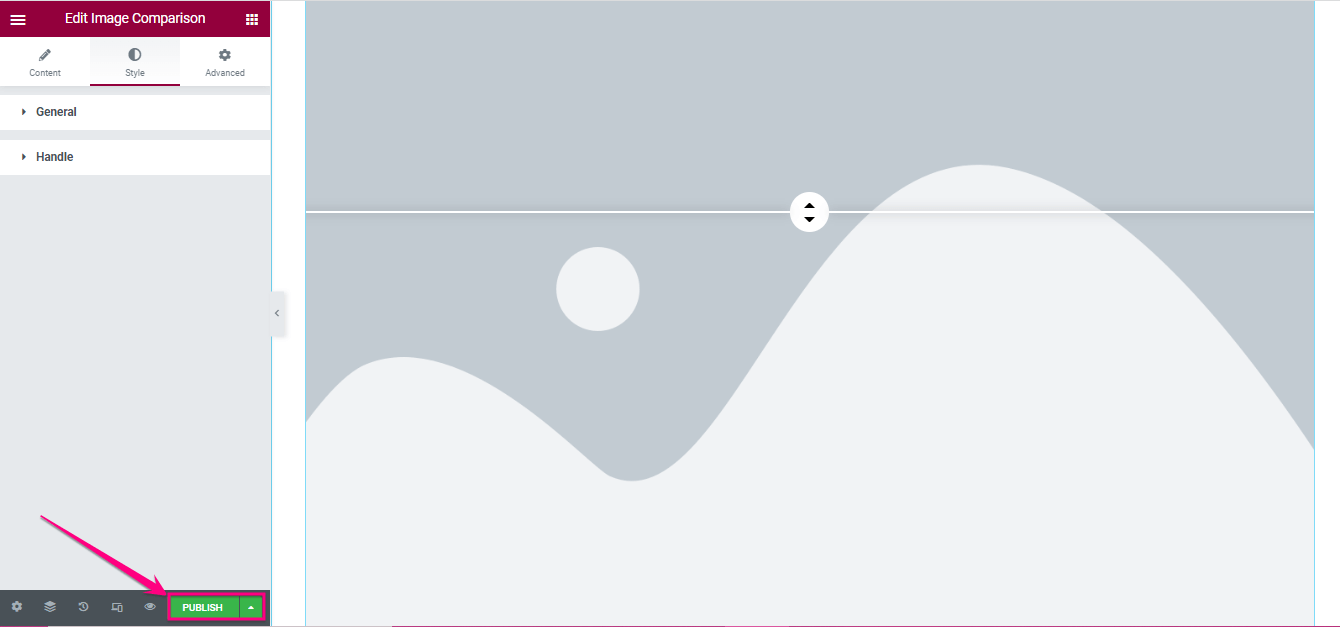
Terakhir, tekan tombol publikasikan atau perbarui untuk mengaktifkan penggeser gambar sebelum dan sesudah WordPress.

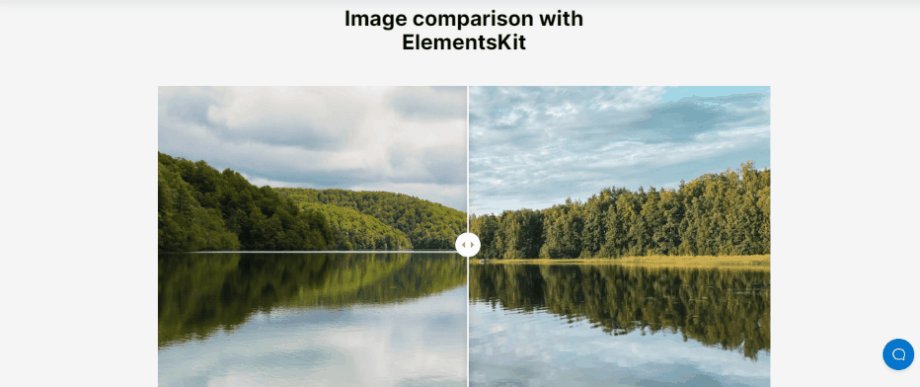
Gambar perbandingan WordPress terakhir
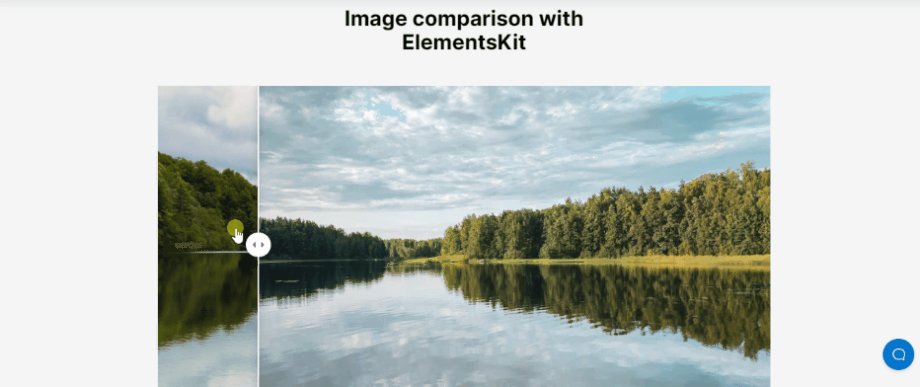
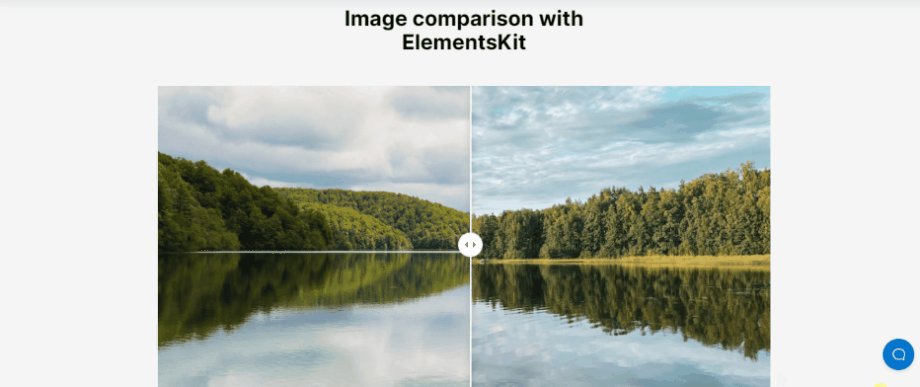
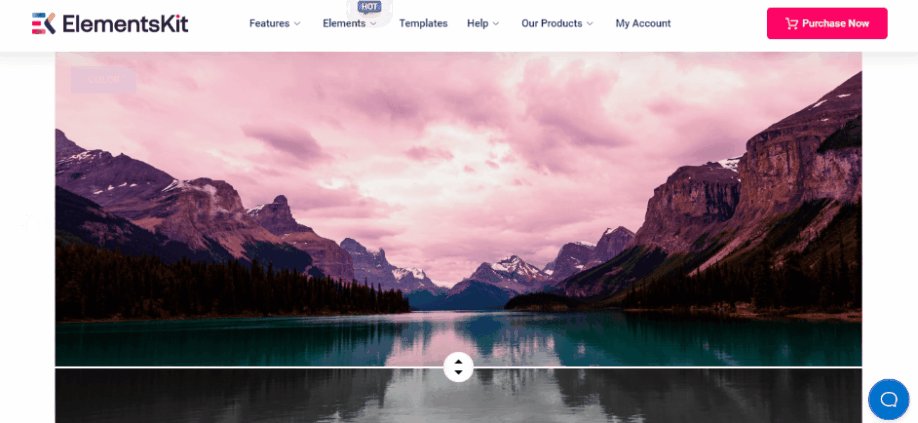
Berikut adalah gambar perbandingan yang indah yang telah kami buat dengan ElementsKit:

Demo WordPress yang memukau sebelum dan sesudah penggeser
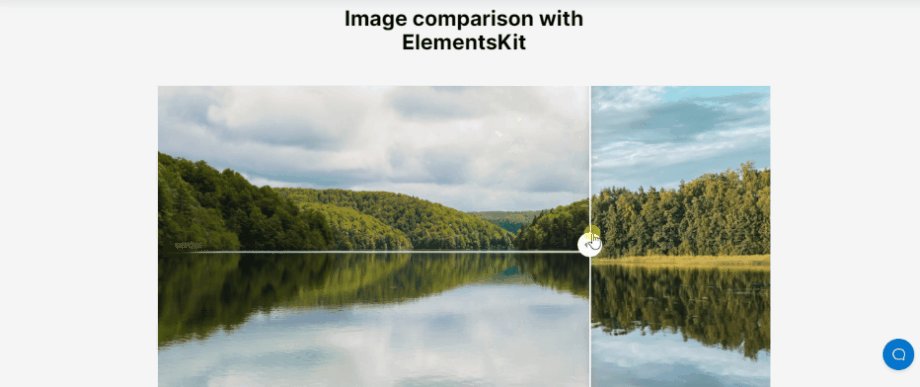
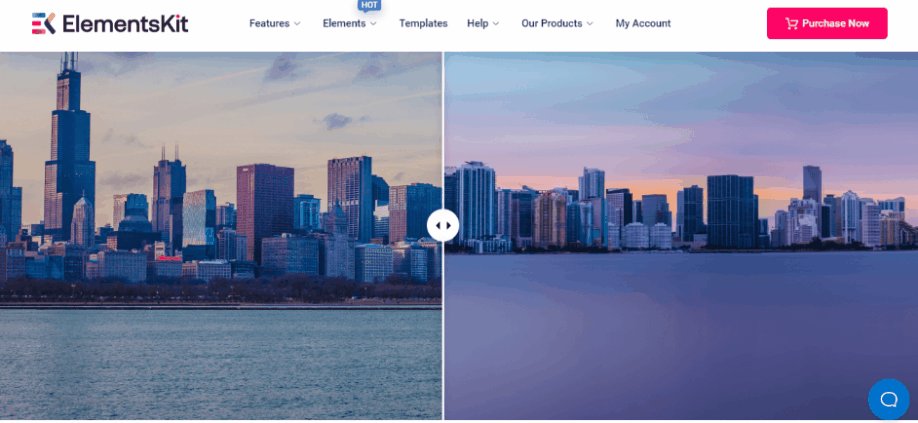
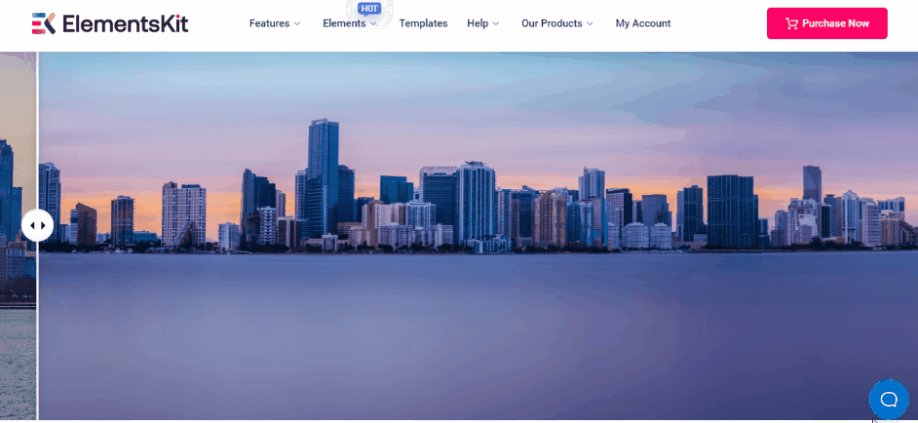
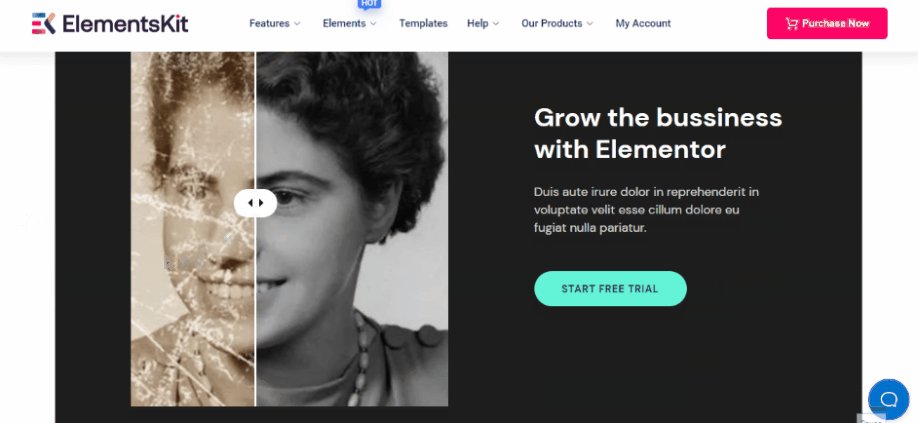
Anda dapat menambahkan dan menikmati semua jenis gambar perbandingan di WordPress jika Anda memilih plugin yang tepat yang akan membuat halaman arahan Anda lebih indah dan menarik bagi pelanggan Anda. Kami telah menggunakan ElementsKit untuk membuat gambar perbandingan yang menakjubkan di WordPress. Selain itu, Anda dapat menambahkan berbagai slider sebelum dan sesudah. Berikut adalah beberapa contoh gambar perbandingan WordPress yang dibuat dengan ElementsKit:

Pamerkan penggeser gambar sebelum dan sesudah
Menampilkan WordPress sebelum dan sesudah slider tidak hanya meyakinkan pengunjung untuk menerima layanan Anda, tetapi juga membantu mereka untuk kembali ke situs web Anda lagi jika produk Anda memuaskan. Selain itu, ia juga menawarkan fasilitas lain yang telah dijelaskan di atas. Namun, Anda sudah tahu cara menambahkan gambar perbandingan di WordPress.
Jadi, periksa keseluruhan proses dan tambahkan slide sebelum dan sesudah di WordPress menggunakan ElementsKit tanpa banyak usaha dan waktu. Meskipun Anda dapat menggunakan plugin apa pun untuk membuat gambar perbandingan ini. Namun, plugin tersebut mungkin tidak memberi Anda banyak pilihan seperti ElementsKit.
Misalnya, Anda dapat menikmati Image masking , Behance feed , tabel perbandingan , dll bersamaan dengan menambahkan gambar perbandingan di WordPress jika Anda menggunakan ElementsKit karena ini adalah all-in-one Elementor addon. Jadi, gunakan plugin WordPress sebelum dan sesudah slider terbaik untuk menampilkan gambar perbandingan di situs Anda.
